WordPressの子テーマを使い始めますか?
公開: 2016-06-22このチュートリアルでは、WordPressの子テーマを作成する方法を学習します。 あなたがWordPressに不慣れで、WordPressの子テーマが何であるかわからない場合は、私がすべてを説明します。
WordPressのテーマは、PHP、JavaScript、CSSファイルの集まりです。 簡単に言えば、WordPressテーマを使用すると、ブログのルックアンドフィールを変更できます。 WordPressのテーマは非常に強力です。
プレミアムWordPressテーマは、多くの高度な機能を提供します。 何千もの無料およびプレミアムのWordPressテーマが利用可能です。
WordPressテーマを最初から作成することも、別のテーマに基づいてWordPressテーマを作成することもできます。 WordPressのすべてのバージョンには、WordPressテーマがプリインストールされています。WordPressテーマがプリインストールされていない場合は、別のWordPressテーマをインストールするか、子テーマを作成できます。
なぜWordPressの子テーマなのか?
WordPressの子テーマを作成するということは、既存のテーマを取得し、それに基づいて独自のテーマを作成することを意味します。 子テーマは、親テーマと呼ばれる元のテーマからほとんどの機能を継承します。
子テーマは多くの作業と時間を節約します。 WordPressテーマを最初から作成するには多くの時間がかかり、HTML、CSS、PHPの知識が必要になることもあります。 子テーマを使用すると、多くの変更を加えることができます。
使用しているWordPressテーマが提供するカスタマイズ、オプション、機能に満足できない場合は、子テーマを作成できます。 WordPressテーマに1つの変更を加えたい場合でも、子テーマを作成するか、CSSエディタープラグインを使用する必要があります。
既存のWordPressテーマファイルを直接編集できますが、更新を行うと、すべてのカスタマイズが失われます。 そのため、子テーマが必要です。
WordPressの子テーマでできること
WordPressの子テーマを使用すると、必要な数の機能を追加できます。 それはあなた次第です。 見出しやリンクのフォントサイズや色を変更したい場合は、CSSを使用すると非常に簡単に変更できます。
新しいナビゲーションメニューの追加、新しいサイドバーの登録、製品のカスタムページの作成、またはカスタムWebフォントのサポートの追加を行うことができます。
必要なもの:
これで、WordPressの子テーマとは何か、子テーマを作成する理由がわかったので、WordPressの子テーマを作成する方法を学びましょう。
必須ではありませんが、開発と学習の目的でローカルのWordPressインストールをセットアップすることをお勧めします。 WordPressをローカルにインストールすると、新しいプラグインやテーマをすばやく簡単にテストできます。
WordPressをローカルにインストールする方法はたくさんあります。MACユーザーの場合はMAMPを使用でき、WindowsユーザーはXAMPP、WAMP、またはBitnamiWordPressインストーラーを使用できます。
- WAMPサーバーでWordPressをインストールする方法
- MAMPでWordPressをインストールする方法
- BitnamiStackでWordPressをインストールする方法
まったくの初心者の場合は、Bitnami WordPressスタックをダウンロードしてインストールし、MACまたはPC上に完全に機能するWordPressWebサイトを作成できます。
私は個人的にローカル開発にはWAMPサーバーを好みます。 WAMPにWordPressをインストールすることは難しくありません。チュートリアルを読んだり、ビデオを見て、WAMP、XAMPP、またはMAMPを使用してWordPressをインストールする方法を学ぶことができます。
テーマファイルを編集するには、コードエディタも必要です。 Sublimetext、Brackets、Atomは、人気のあるコードエディターです。
WordPressの子テーマを作成するにはどうすればよいですか?
ローカルのWordPressサイトの準備ができたら、子テーマの作成を開始できます。 WAMPサーバーを使用している場合は、WAMPインストールディレクトリ> WWW> WordPress> wp-content> themesフォルダーに移動します。
WordPressのテーマフォルダーで、新しいフォルダーを作成し、26の子、またはInstantShiftなどの好きな名前を付けます。 親テーマとして26のテーマを使用します。 これは、子テーマがTwentySixteenテーマに基づくことを意味します。
すべての子テーマに対して、2つのファイルが必要です。
-
functions.php -
style.css
26子のテーマフォルダに、これら2つのファイルを作成します。 次に、テキストエディタでファイルを開きます。すばやくアクセスするには、テキストエディタのサイドバーにある26個の子フォルダをドラッグします。 style.cssファイルを開き、次のコードを追加します。
[css]
/ *
テーマ名:InstantShift
説明:InstantShiftの21の子テーマ。
著者:Tahir Taous
著者URI:http://www.instantshift.com
テンプレート:26
バージョン:0.1
* /
[/ css]
子テーマには上記のマークアップが必要です。 必要なマークアップが付いたスタイルシートがないと、WordPressは子テーマを認識できません。
私はあなたがすべてを理解できると思います。 説明することは何もありません。 私の子供のテーマ名はInstantShiftですが、好きな名前を付けることができます。 最も重要なのはテンプレートです:26 。 これは、親テーマの名前です。 正しく綴ってください。
他のテーマを親テーマとして使用している場合は、テンプレート:26をテンプレート:parent-theme-nameに変更するだけです。

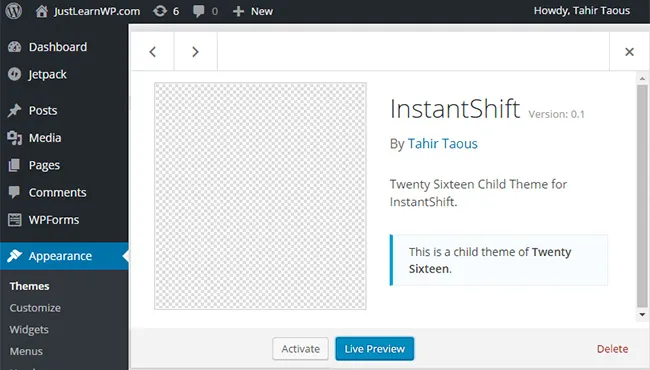
スタイルシートヘッダーでは、さらに情報を追加することもできますが、必須ではありません。 次に、WordPressダッシュボードにログインします。 [外観]> [テーマ]に移動します。 子テーマのスクリーンショットは追加されていないため、スクリーンショットなしでInstantShiftテーマが表示されます。
InstantShiftテーマにマウスを合わせ、[テーマの詳細]ボタンをクリックします。 これが私の子テーマのスクリーンショットです。

この画面が表示されている場合は、子テーマの準備ができていることを意味します。 これで、テーマのカスタマイズを開始できます。 この新しいテーマをアクティブにして、ブログのフロントエンドにアクセスしてください。 すべてのコンテンツがスタイルなしで表示されます。
心配しないでください。 正常です。 親テーマのスタイルシートファイルが含まれていないため、スタイルを表示できません。 子テーマのスタイルシートが機能していることを確認しましょう。 子テーマのstyle.cssファイルに次のコードを追加します。
[css]
体{
背景色:#E7F5FB;
}
[/ css]
style.cssファイルを保存し、ローカルのWordPressサイトのフロントページをリロードすると、水色の背景色が表示されます。
親テーマのスタイルシートを登録する
すべてのスタイルを最初から作成する必要はありません。 子テーマのstyle.cssファイルにいくつかの新しいスタイルを追加します。 次に、親テーマのstye.cssファイルを子テーマに追加しましょう。
Functions.phpファイルを開き、子テーマのfunctions.phpファイルに次のコードを追加します。
[php]
<?php
//親のテーマスタイル//
// https://codex.wordpress.org/Child_Themes //
関数theme_enqueue_styles(){
$ parent_style = '親スタイル';
ks29so_enqueue_style($ parent_style、get_template_directory_uri()。 '/ style.css');
ks29so_enqueue_style( '子スタイル'、
get_stylesheet_directory_uri()。 '/style.css'、
array($ parent_style)
);
}
add_action( 'ks29so_enqueue_scripts'、 'theme_enqueue_styles');
[/ php]
これで、ローカルのWordPressサイトをリロードすると、すべてのTwentySixteenスタイルの通常のテーマが表示されます。
それで全部です。 これで、最初の子テーマが正常に作成されました。 また、ボディに新しい背景色を追加しました。
ただし、ボディの背景を変更するだけの子テーマは作成していません。 テーマのカスタマイズを始めましょう。
親テーマスタイルのオーバーライド
ヘッダーのカスタマイズ:
デフォルトでは、TwentySixteenテーマのヘッダーには多くのパディングがあります。 パディングを変更して、サイトヘッダーの新しい背景色を追加しましょう。 子テーマのstyle.cssファイルに次のコードを追加し、ファイルを保存して、サイトのフロントエンドをリロードして変更を確認します。
[css]
.site-header {
パディング:0 4.5455%;
背景:#CDDC39;
マージンボトム:2em;
}
[/ css]
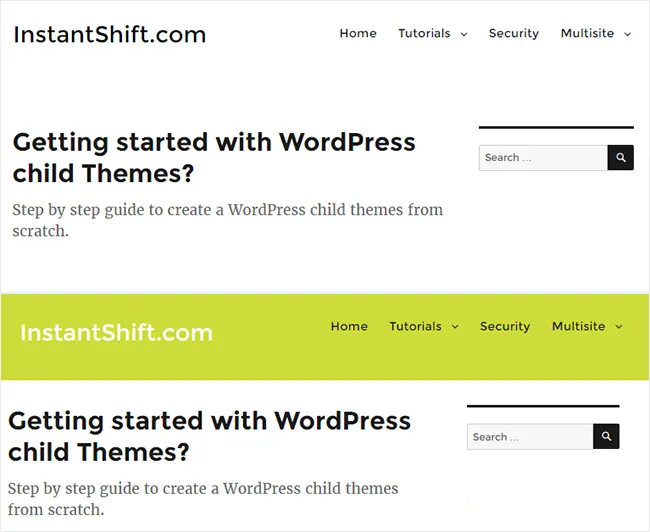
ここでは、新しいスタイルを追加する前後のサイトヘッダーのスクリーンショットを見ることができます。

メインナビゲーションのカスタマイズ
次に、メインナビゲーションメニュー項目の背景色を変更しましょう。 Chrome開発者ツールを使用してCSSスタイルを編集するのが好きです。
Chrome開発ツールを使用してウェブページを編集した後、Chrome開発ツールから新しいコードをコピーして、子テーマのstyle.cssファイルに貼り付けることができます。
子テーマのstyle.cssファイルを開き、次のコードを追加します。
[css]
#menu-header&gt; li {
背景:rgba(185、202、22、0.97);
margin-right:4px!important;
border-radius:5px;
}
[/ css]
ここに、新しいヘッダーのスクリーンショットが表示されます。 子テーマを使用してテーマを非常に簡単にカスタマイズできます。

最後の言葉
これで、WordPressの子テーマを作成する方法がわかりました。 とてもシンプルで簡単です。 HTMLとCSSの基本を理解すれば、サイトのデザインを完全に変更できます。
また、子テーマを使用して、新しいナビゲーションメニュー、ウィジェットエリア、新しいweフォントのサポートなどを追加することもできます。 しかし、1つの記事ですべてを網羅することはできません。
WordPressテーマの開発を学びたい場合は、WordPressの子テーマから始める必要があります。 テーマのカスタマイズの基本を学びます。
