Memulai Dengan Tema Anak WordPress?
Diterbitkan: 2016-06-22Dalam tutorial ini, Anda akan belajar cara membuat tema anak WordPress. Jika Anda baru mengenal WordPress dan tidak tahu apa itu child theme WordPress, saya akan menjelaskan semuanya.
Tema WordPress adalah kumpulan dari banyak file PHP, JavaScript, dan CSS. Dengan kata sederhana, dengan tema WordPress, Anda dapat mengubah tampilan dan nuansa blog Anda. Tema WordPress bisa sangat kuat.
Tema WordPress premium menawarkan banyak fitur dan fungsionalitas canggih. Ribuan tema WordPress gratis dan premium tersedia.
Anda dapat membuat tema WordPress dari awal atau Anda dapat membuat tema WordPress berdasarkan tema lain. Setiap versi WordPress dilengkapi dengan tema WordPress pra-instal dan jika Anda tidak menyukai tema WordPress yang telah diinstal sebelumnya, Anda dapat menginstal tema WordPress lain atau Anda dapat membuat tema anak.
Mengapa tema anak WordPress?
Membuat tema anak WordPress berarti Anda mengambil tema yang sudah ada dan Anda membuat tema sendiri berdasarkan tema tersebut. Tema anak mewarisi sebagian besar fitur dari tema aslinya, yang dikenal sebagai tema induk.
Tema anak menghemat banyak pekerjaan dan waktu. Membuat tema WordPress dari awal membutuhkan banyak waktu dan terkadang pengetahuan lanjutan tentang HTML, CSS, PHP dan diperlukan. Dengan tema anak, Anda dapat melakukan banyak modifikasi.
Jika Anda tidak puas dengan penyesuaian, opsi, dan fitur yang disediakan oleh tema WordPress yang Anda gunakan, maka Anda dapat membuat tema anak. Bahkan jika Anda ingin membuat satu perubahan pada tema WordPress Anda, Anda harus membuat tema anak atau menggunakan plugin editor CSS.
Anda dapat mengedit file tema WordPress yang ada secara langsung, tetapi kemudian, saat Anda melakukan pembaruan, Anda akan kehilangan semua penyesuaian. Itu sebabnya Anda membutuhkan tema anak.
Apa yang dapat Anda lakukan dengan tema anak WordPress
Dengan tema anak WordPress, Anda dapat menambahkan fitur sebanyak yang Anda inginkan. Terserah kamu. Jika Anda ingin mengubah ukuran font atau warna untuk heading atau link, Anda dapat melakukannya dengan sangat mudah dengan CSS.
Anda dapat menambahkan menu navigasi baru, mendaftarkan bilah sisi baru, membuat halaman khusus untuk produk, atau menambahkan dukungan untuk font web khusus.
Yang Anda perlukan:
Sekarang Anda tahu apa itu tema anak WordPress dan mengapa Anda harus membuat tema anak, Saatnya mempelajari cara membuat tema anak WordPress.
Itu tidak diperlukan tetapi merekomendasikan untuk mengatur instalasi WordPress lokal untuk tujuan pengembangan dan pembelajaran. Dengan instalasi WordPress lokal, Anda dapat dengan cepat dan sangat mudah menguji plugin dan tema baru Anda.
Ada banyak cara untuk menginstal WordPress secara lokal, Jika Anda adalah pengguna MAC, Anda dapat menggunakan MAMP, pengguna Windows dapat menggunakan installer XAMPP, WAMP atau Bitnami WordPress.
- Cara menginstal WordPress dengan Server WAMP
- Cara menginstal WordPress dengan MAMP
- Cara menginstal WordPress dengan Bitnami Stack
Jika Anda benar-benar pemula, Anda dapat mengunduh dan menginstal tumpukan Bitnami WordPress untuk membuat situs web WordPress yang berfungsi penuh di MAC atau PC Anda.
Saya pribadi lebih suka server WAMP untuk pengembangan lokal. Tidak sulit untuk menginstal WordPress di WAMP, Anda dapat membaca tutorial atau menonton video untuk mempelajari cara menginstal WordPress menggunakan WAMP, XAMPP atau MAMP.
Anda juga memerlukan editor kode untuk mengedit file tema. Sublimetext, Brackets, Atom adalah beberapa editor kode populer.
Bagaimana cara membuat tema anak WordPress?
Setelah situs WordPress lokal Anda siap, kami dapat mulai membuat tema anak kami. Jika Anda menggunakan server WAMP, buka direktori instalasi WAMP > WWW > WordPress > wp-content > folder tema.
Di folder tema WordPress, buat folder baru dan beri nama dua puluh enam belas-anak atau apa pun yang Anda suka misalnya InstantShift. Kami akan menggunakan tema dua puluh enam belas sebagai tema induk. Artinya tema anak kita akan didasarkan pada tema TwentySixteen.
Untuk setiap tema anak, kami membutuhkan dua file.
-
functions.php -
style.css
Dengan folder tema dua puluh enam belas anak Anda, buat dua file ini. Sekarang buka file Anda di Editor teks, untuk akses cepat Anda dapat menyeret folder dua puluh enam belas anak Anda di bilah sisi editor teks. Buka file style.css dan tambahkan kode berikut.
[css]
/*
Nama Tema: InstantShift
Deskripsi: Tema Dua Puluh Enam Belas Anak untuk InstantShift.
Pengarang: Tahir Taous
Penulis URI: http://www.instantshift.com
Templat: dua puluh enam belas
Versi: 0.1
*/
[/css]
Markup di atas diperlukan untuk tema anak. Tanpa stylesheet dengan mark up yang diperlukan, WordPress tidak akan dapat mengenali tema anak Anda.
Saya pikir, Anda bisa mengerti segalanya. Tidak ada yang perlu dijelaskan. Nama tema anak saya adalah InstantShift tetapi Anda dapat memberi nama anak Anda apa pun yang Anda suka. Yang paling penting adalah Template: dua puluh enam belas . Ini adalah nama dari parent theme kita. Pastikan Anda mengejanya dengan benar.

Jika Anda menggunakan tema lain sebagai tema induk, cukup ubah Template: dua puluh enam belas dengan Template: parent-theme-name .
Dalam header style sheet kita juga dapat menambahkan informasi lebih lanjut, tetapi itu tidak diperlukan. Sekarang masuk ke dasbor WordPress Anda. Pergi ke Penampilan> Tema. Anda akan melihat tema InstantShift tanpa tangkapan layar apa pun, karena kami belum menambahkan tangkapan layar apa pun untuk tema anak kami.
Arahkan mouse Anda pada tema InstantShift dan klik tombol Detail Tema. Ini adalah tangkapan layar tema anak saya.

Jika Anda dapat melihat layar ini, berarti tema anak Anda sudah siap. Sekarang kita dapat mulai menyesuaikan tema kita. Aktifkan tema baru ini dan kunjungi ujung depan blog Anda. Anda akan melihat semua konten Anda tanpa gaya apa pun.
Jangan khawatir. Itu normal. Kami tidak dapat melihat gaya apa pun karena kami belum menyertakan file lembar gaya tema induk. mari pastikan stylesheet tema anak kita berfungsi. Dalam file style.css tema anak Anda, tambahkan kode berikut.
[css]
tubuh{
warna latar: #E7F5FB;
}
[/css]
simpan file style.css Anda, muat ulang halaman depan situs WordPress lokal Anda dan Anda akan melihat warna latar belakang biru muda.
Mendaftarkan lembar gaya tema Induk
Kami tidak ingin membuat semua gaya dari awal. Kami hanya akan menambahkan beberapa gaya baru dengan file style.css tema anak. Sekarang mari tambahkan file stye.css tema induk di tema anak kita.
Buka file functions.php dan tambahkan kode berikut di file functions.php tema anak.
[php]
<?php
// Gaya Tema Induk //
// https://codex.wordpress.org/Child_Themes //
fungsi theme_enqueue_styles() {
$parent_style = 'gaya induk';
ks29so_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
ks29so_enqueue_style( 'gaya anak',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style )
);
}
add_action( 'ks29so_enqueue_scripts', 'theme_enqueue_styles' );
[/php]
Sekarang jika Anda akan memuat ulang situs WordPress lokal Anda, Anda akan melihat tema normal dengan semua gaya TwentySixteen.
Itu saja. Anda telah berhasil membuat tema anak pertama Anda. Anda juga telah menambahkan warna latar belakang baru untuk tubuh.
Tapi kami tidak membuat tema anak kami hanya untuk mengubah latar belakang untuk tubuh. Mari mulai menyesuaikan tema kita.
Mengganti Gaya Tema Induk
Menyesuaikan Tajuk:
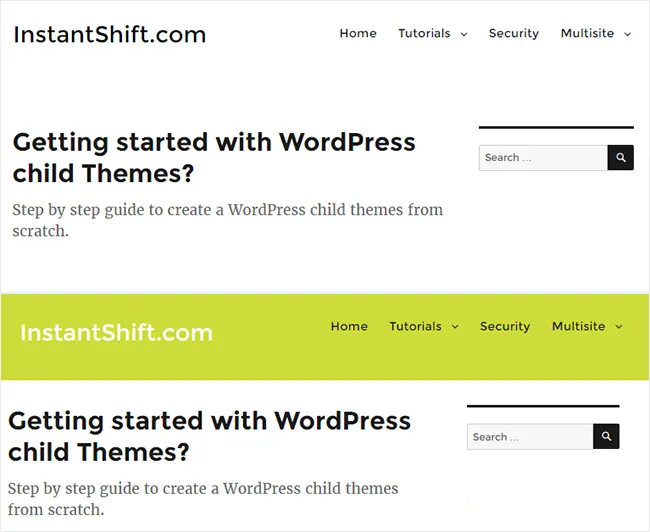
Secara default, header tema Twenty Sixteen memiliki banyak padding. Mari ubah padding dan tambahkan warna latar belakang baru untuk header situs. Tambahkan kode berikut di file style.css tema anak Anda, simpan file Anda dan muat ulang ujung depan situs Anda untuk melihat perubahan.
[css]
.tajuk situs {
bantalan: 0 4,5455%;
latar belakang: #CDDC39;
margin-bawah: 2em;
}
[/css]
Di sini Anda dapat melihat tangkapan layar untuk tajuk situs sebelum dan sesudah menambahkan gaya baru kami.

Menyesuaikan Navigasi Utama
Sekarang mari kita ubah warna latar belakang untuk item menu navigasi utama. Saya suka menggunakan alat pengembang Chrome untuk mengedit gaya CSS saya.
Setelah mengedit halaman web dengan alat pengembang Chrome, Anda dapat menyalin kode baru dari alat pengembang Chrome dan menempelkannya ke file style.css tema anak Anda.
Buka file style.css tema anak Anda dan tambahkan kode berikut di dalamnya.
[css]
#menu-header > aku {
latar belakang: rgba(185, 202, 22, 0,97);
margin-kanan: 4px !penting;
batas-radius: 5px;
}
[/css]
Di sini Anda dapat melihat tangkapan layar dari header baru kami. Kami dengan mudah menyesuaikan tema kami dengan tema anak.

Kata-kata Terakhir
Sekarang Anda tahu bagaimana Anda bisa membuat tema anak WordPress. Ini sangat sederhana dan mudah. Dengan pemahaman dasar tentang HTML dan CSS, Anda dapat sepenuhnya mengubah desain situs Anda.
Anda juga dapat menambahkan menu navigasi baru, area widget, dukungan untuk font we baru, dll. dengan tema anak. Tapi kami tidak bisa menutupi semuanya dalam satu artikel.
Jika Anda ingin mempelajari pengembangan tema WordPress, Anda harus mulai dengan tema anak WordPress. Pelajari dasar-dasar kustomisasi tema.
