WordPressでさまざまなカテゴリを独自にスタイル設定する方法
公開: 2017-09-20デザインは常にUIの最も重要な側面の1つです。 優れたユーザーインターフェイスは、サイトへの訪問者を増やし、最終的には収益を増やすことにつながります。
今日、何百万ものライブWebサイトがあり、競合他社と一線を画すのに十分なだけサイトをユニークにする必要があります。
WordPressはどれほど人気がありますか
あなたがあなたのウェブサイトを構築することができる多くの方法があります、しかしあなたがあなたのウェブサイトのために選ぶプラットフォームはあなたがどれだけのカスタマイズをすることができるかを決定する主要な要因でありえます。 選択できるプラットフォームはたくさんありますが、wordpressは、そのシンプルさとカスタマイズ機能により、世界で最も人気のあるCMSの1つです。 WordPressは、WixやSquarespaceほど簡単には使用できないかもしれませんが、そのカスタマイズ機能により人気があります。
そんなに人気があることの問題は何ですか?
WordPressには巨大なコミュニティ(非常に役立つコミュニティ)があり、WordPressの旅で遭遇する可能性のある問題の解決策を見つけることができます。 コミュニティは情報とリソースでいっぱいです。主要なリソースの1つはワードプレスのテーマです。 wordpess.orgライブラリには何千もの無料のテーマがあり、その数は毎日増え続けています。
WordPressは人気がありますが、さまざまな方法で非常に人気があるという問題があります。1つのテーマをさまざまなWebサイトで何度も使用できるため、その特定のテーマを使用するサイトは多少似ています。 そのため、テーマをそのまま使用すると、サイトの独自性が失われる可能性があります。
カテゴリのスタイルを変えたいのはなぜですか?
一般に、ブログやコンテンツが豊富なサイトでは、さまざまなトピックがさまざまなカテゴリに分類されます。 これは、訪問者が特定のトピックのすべての情報を取得できるページであり、カテゴリを独自の方法で提示して、すばらしい体験を提供する機会を提供します。
したがって、各カテゴリのスタイルを変えることで、同じテーマを使用している場合でも、競合他社よりも優位に立つことができます。
違いは、カテゴリごとに色を変えたり、レイアウトを変えたりするのと同じくらい簡単です。
これを行う方法を見てみましょう。
カテゴリをスタイルする方法
無料のテーマとは別に、さまざまな市場からプレミアムテーマを購入できます。 通常、これらのテーマにはカスタム機能がロードされていますが、それでもほとんどのテーマでは、カテゴリのスタイルを変えるオプションは提供されません。
あるテーマはウェブサイトごとに異なる方法で利用できるため、テーマの作成者はテーマをどのように使用するのかわかりません。
したがって、カテゴリのスタイルを変える方法を知っておく必要があります。これを行うには2つの方法があります。
- テンプレート付き
- CSSを使用
次に、それぞれを異なるユースケースで見てみましょう。
テンプレート付き
レイアウトの構造を変更する場合は、テンプレートを使用する必要があります。 サイドバーがある場合でも、テンプレート付きの全幅ページである場合でも、ページのレイアウトを制御できます。
子テーマに取り組む必要があります
テンプレートを使用するための1つの前提条件は、子テーマを使用する必要があることです。 メインテーマで機能しないわけではありませんが、メインテーマを変更する際の問題は、そこでファイルを制御できないことです。テーマが更新されると、すべての変更が失われます。
いくつかの子テーマ対応のプレミアムテーマを使用できますが、通常、子テーマが含まれていない無料のテーマを使用している場合は、作成する必要があります。 子テーマの準備ができたら、カテゴリテンプレートを作成できます。
カテゴリテンプレートの作成方法
WordPressは、特定の階層順序に従うテンプレートシステムで動作します。 カテゴリテンプレートを作成するには、このテンプレート階層を知っている必要があります。
カテゴリの階層順序はです。
category-slug.php → category-id.php → category.php → archive.php → index.php
注文に従って、wordpressはcategory-slug.phpを検索します。slugはカテゴリ名を意味します。photoshopという名前のカテゴリがあるとすると、最初にcategory-photoshop.phpを検索します。そのファイルが存在しない場合は、 category-id.phpを検索します。 category-id.phpつまり、カテゴリIDを持つファイルを検索します。たとえばcategory-3.phpが利用できない場合は、 category.phpを検索します。このファイルが欠落している場合も、 archive.phpファイルをテンプレートとして使用しようとします。見つからないものが問題ない場合は、最終的にベーステンプレートとしてindex.phpを使用します。
カテゴリテンプレートを作成するには、テーマでcategory.phpファイルを見つける必要があります。ほとんどのテーマにはcategory.phpファイルがありますが、見つからない場合は、 archive.phpを探してください。
注:一部のフレームワークでは、特定のフレームワークのガイドラインに従う必要がある場合に、これらのファイルがまったく見つからない場合があります。
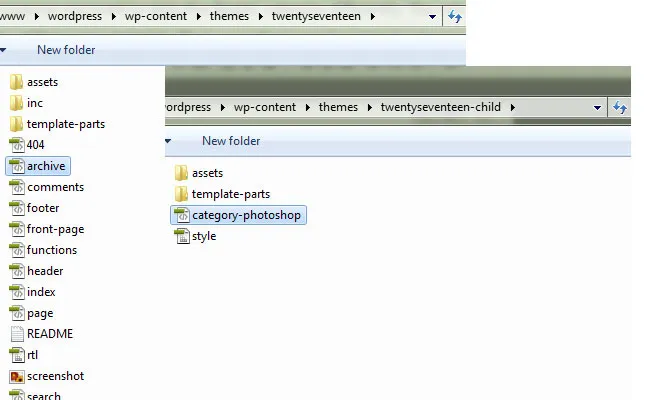
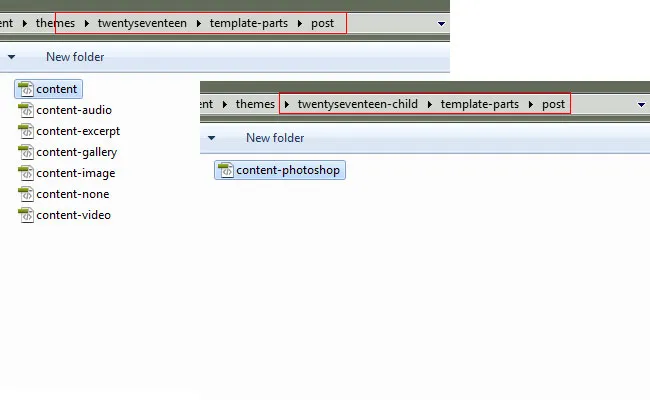
ここで、子テーマで作業していると仮定して、親テーマからcategory.phpまたはarchive.phpファイルをコピーし、子テーマと同じフォルダーの場所に貼り付けます。

たとえば、親テーマのルートディレクトリで必要なファイルが見つかった場合、それがサブフォルダにある場合は同様に子テーマのルートディレクトリに配置する必要があります。次に、同じ名前のサブフォルダを作成してそこに貼り付けます。
次に、 photoshopというカテゴリがあり、子テーマの新しいファイルの名前をこのcategory-photoshop.phpのように変更すると、photoshopカテゴリでこのテンプレートが使用されます。
それでは、例を通して見てみましょう。
注:ここでは例としてwordpress 27のテーマを使用します。プロセスはどのテーマでも機能しますが、htmlの構造はテーマごとに異なります。
カテゴリテンプレートを作成したので、カスタマイズしてみましょう。
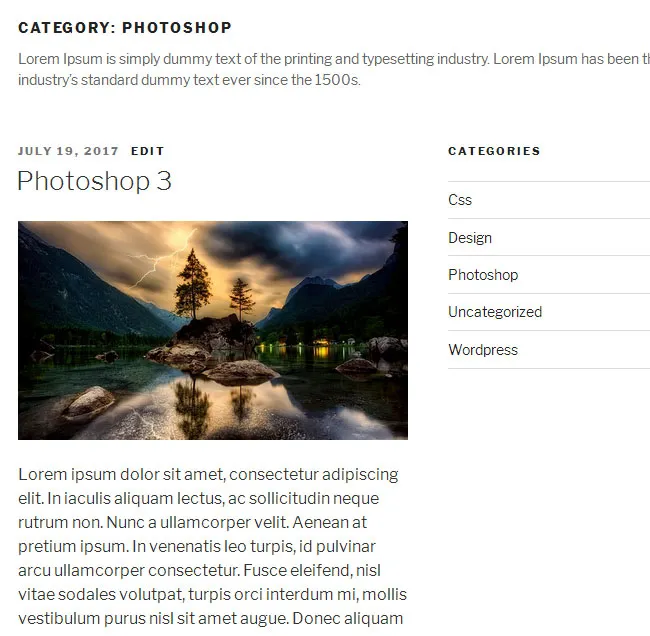
現在のテンプレートがどのように見えるかを確認してください。

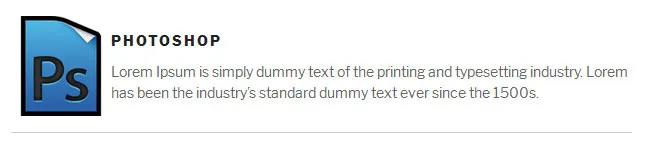
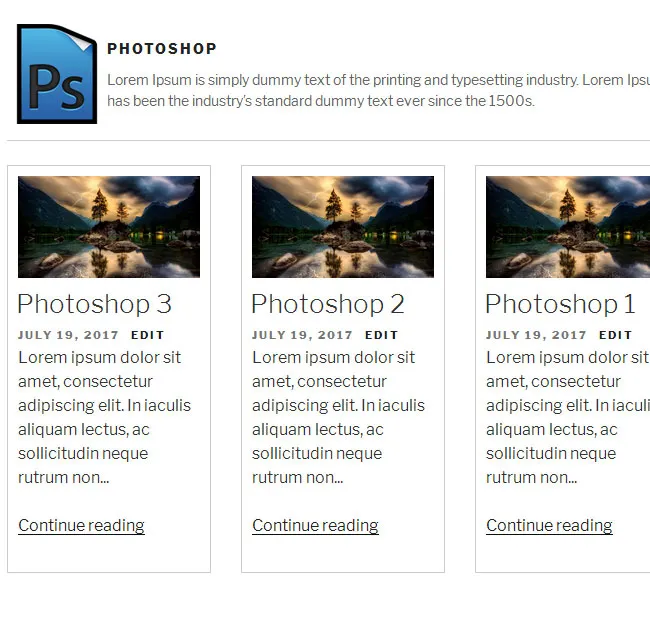
これが私たちが達成しようとしていることです。

基本構造
27のテーマには2列のレイアウトがありますが、1列のレイアウトが必要なため、このテンプレートをサイドバーなしで全幅にします。
21のテーマにはcategory.phpファイルがないため、ベーステンプレートとしてarchive.phpを使用し、 category-photoshop.phpという名前を付けました。
古いコード(archive.php)。
[php]
<?php
/ **
*アーカイブページを表示するためのテンプレート
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
* /
get_header(); ?>
<div class = "wrap">
<?php if(have_posts()):?>
<header class = "page-header">
<?php
the_archive_title( '<h1 class = "page-title">'、 '</ h1>');
the_archive_description( '<div class = "taxonomy-description">'、 '</ div>');
?>
</ header> <!– .page-header –>
<?php endif; ?>
<div id = "primary" class = "content-area">
<main id = "main" class = "site-main" role = "main">
<?php
if(have_posts()):?>
<?php
/ *ループを開始します* /
while(have_posts()):the_post();
/ *
*コンテンツのポストフォーマット固有のテンプレートを含めます。
*子テーマでこれをオーバーライドする場合は、ファイルを含めます
* content -___。php(___は投稿フォーマット名)と呼ばれ、代わりに使用されます。
* /
get_template_part( 'template-parts / post / content'、get_post_format());
終わり;
the_posts_pagination(array(
'prev_text' => 20seventeen_get_svg(array( 'icon' => 'arrow-left'))。 '<span class = "screen-reader-text">'。 __( '前のページ'、 'twentyseventeen')。 '</ span>'、
'next_text' => '<span class = "screen-reader-text">'。 __( '次のページ'、 'twentyseventeen')。 '</ span>'。 20seventeen_get_svg(array( 'icon' => 'arrow-right'))、
'before_page_number' => '<span class = "meta-navscreen-reader-text">'。 __( 'ページ'、 'twentyseventeen')。 '</ span>'、
));
そうしないと :
get_template_part( 'template-parts / post / content'、 'none');
endif; ?>
</ main> <!– #main –>
</ div> <!– #primary –>
<?php get_sidebar(); ?>
</ div> <!– .wrap –>
<?php get_footer();
[/ php]
新しいコード(category-photoshop.php)。
[php]
<?php
/ **
*フォトショップページを表示するためのテンプレート
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
* /
get_header(); ?>
<div class = "wrap">
<?php if(have_posts()):?>
<header class = "page-header">
<?php
the_archive_title( '<h1 class = "page-title">'、 '</ h1>');
the_archive_description( '<div class = "taxonomy-description">'、 '</ div>');
?>
</ header> <!– .page-header –>
<?php endif; ?>
<div id = "primary" class = "content-area">
<main id = "main" class = "site-main" role = "main">
<?php
if(have_posts()):?>
<?php
/ *ループを開始します* /
while(have_posts()):the_post();
/ *
*コンテンツのポストフォーマット固有のテンプレートを含めます。
*子テーマでこれをオーバーライドする場合は、ファイルを含めます
* content -___。php(___は投稿フォーマット名)と呼ばれ、代わりに使用されます。
* /
get_template_part( 'template-parts / post / content'、get_post_format());
終わり;
the_posts_pagination(array(
'prev_text' => 20seventeen_get_svg(array( 'icon' => 'arrow-left'))。 '<span class = "screen-reader-text">'。 __( '前のページ'、 'twentyseventeen')。 '</ span>'、
'next_text' => '<span class = "screen-reader-text">'。 __( '次のページ'、 'twentyseventeen')。 '</ span>'。 20seventeen_get_svg(array( 'icon' => 'arrow-right'))、
'before_page_number' => '<span class = "meta-navscreen-reader-text">'。 __( 'ページ'、 'twentyseventeen')。 '</ span>'、
));
そうしないと :
get_template_part( 'template-parts / post / content'、 'none');
endif; ?>
</ main> <!– #main –>
</ div> <!– #primary –>
</ div> <!– .wrap –>
<?php get_footer();
[/ php]
ここで、 <?php get_sidebar(); ?>を削除したことがわかります。 このテンプレートにはサイドバーがないため<?php get_sidebar(); ?>
これによりサイドバーが削除されますが、レイアウトはまだ全幅ではありません。CSS調整を行う必要があります。 すべてのCSS調整は、親テーマではなく子テーマのCSSファイルに対して行われることに注意してください。
WordPressは、このcategory-photoshopでは、そのクラスをターゲットにしてページのスタイルを設定できます。

CSS:
[css]
@media screen and(min-width:48em){
.category-photoshop #primary {
フロート:なし;
幅:100%;
}
}
[/ css]
単に親テーマのスタイルシートと一致させるためにmedia queryを使用する。
カテゴリの説明を追加する
カテゴリセクションに説明を追加することで、各カテゴリの追加の説明を表示できます。 追加情報を提供すると、訪問者がトピックをよりよく理解するのに役立ちますが、カテゴリごとに独自の外観を与えることで、このセクションをより面白くすることができます。
私たちのデザインに従って、左側にカスタム画像が必要で、右側に説明付きのカテゴリ名が必要です。
[php]
<?php
/ **
*フォトショップカテゴリを表示するためのテンプレート
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
* /

get_header(); ?>
<div class = "wrap">
<?php if(have_posts()):?>
<header class = "page-header">
<div class = "header-category-img"> <img src = "<?php echo get_stylesheet_directory_uri();?> / assets / images / photoshop-banner.jpg" alt = "Photoshop"> </ div>
<div class = "header-category-title">
<h1 class = "page-title"> <?php single_term_title()?> </ h1>
<?php
the_archive_description( '<div class = "taxonomy-description">'、 '</ div>');
?>
</ div>
</ header> <!– .page-header –>
<?php endif; ?>
<div id = "primary" class = "content-area">
<main id = "main" class = "site-main" role = "main">
<?php
if(have_posts()):?>
<?php
/ *ループを開始します* /
while(have_posts()):the_post();
/ *
*コンテンツのポストフォーマット固有のテンプレートを含めます。
*子テーマでこれをオーバーライドする場合は、ファイルを含めます
* content -___。php(___は投稿フォーマット名)と呼ばれ、代わりに使用されます。
* /
get_template_part( 'template-parts / post / content-photoshop'、get_post_format());
終わり;
the_posts_pagination(array(
'prev_text' => 20seventeen_get_svg(array( 'icon' => 'arrow-left'))。 '<span class = "screen-reader-text">'。 __( '前のページ'、 'twentyseventeen')。 '</ span>'、
'next_text' => '<span class = "screen-reader-text">'。 __( '次のページ'、 'twentyseventeen')。 '</ span>'。 20seventeen_get_svg(array( 'icon' => 'arrow-right'))、
'before_page_number' => '<span class = "meta-navscreen-reader-text">'。 __( 'ページ'、 'twentyseventeen')。 '</ span>'、
));
そうしないと :
get_template_part( 'template-parts / post / content-photoshop'、 'none');
endif; ?>
</ main> <!– #main –>
</ div> <!– #primary –>
</ div> <!– .wrap –>
<?php get_footer();
[/ php]
CSS:
[css]
.page-header {
border-bottom:1px solid #ccc;
ボックスサイズ:border-box;
マージンボトム:1.5em;
パディング-ボトム:0.5em;
}
.header-category-title {
フロート:左;
パディングトップ:15px;
幅:85%;
}
.header-category-img {
フロート:左;
幅:15%;
}
[/ css]

page-headerセクションにかなりの変更を加えたことがわかりますが、 Category:PhotoshopではなくこのPhotoshopのようなカテゴリ名のみを表示したいので、最も重要なのはsingle_term_title()です。
次に進みます。
ボックスビュー
1列のレイアウトを作成するなどの基本的な変更を行い、カテゴリの説明セクションを変更しました。もう少し高度なことを行いましょう。投稿リストをリストビューから列ごとに3つのアイテムを持つグリッドまたはボックスビューに変換します。
この変更を行うには、コンテンツがここの別の場所から呼び出されているため、 get_template_partパスを変更する必要がありますが、一部のテーマでは、コンテンツがベーステンプレートに直接配置されている場合があります。
[php]
get_template_part( 'template-parts / post / content-photoshop'、get_post_format());
[/ php]
次に、そのコンテンツページを変更するには、ファイルを親テーマから子テーマにコピーし、同じフォルダー構造に配置してから、必要に応じて名前を変更する必要があります。
ここでは、親テーマからcontent.phpファイルをコピーし、子テーマにcontent-photoshop.phpとして貼り付けました。 ここで行われる変更はこのテンプレートにのみ影響するため、名前が変更されました。

コード(content-photoshop.php)。
[php]
<?php
/ **
*フォトショップの投稿を表示するためのテンプレート部分
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
* /
?>
<article id = "post-<?php the_ID();?>" <?php post_class( "1/3"); ?>>
<?php
if(is_sticky()&& is_home()):
echo 20seventeen_get_svg(array( 'icon' => 'thumb-tack'));
endif;
?>
<?php if(”!== get_the_post_thumbnail()&&!is_single()):?>
<div class = "post-thumbnail">
<a href="<?php the_permalink().?> ">
<?php the_post_thumbnail( 'twentyseventeen-featured-image'); ?>
</a>
</ div> <!– .post-thumbnail –>
<?php endif; ?>
<header class = "entry-header1">
<?php
if(is_single()){
the_title( '<h1 class = "entry-title">'、 '</ h1>');
} elseif(is_front_page()&& is_home()){
the_title( '<h3 class = "entry-title"> <a href = "'.esc_url(get_permalink())。'" rel = "bookmark">'、 '</a> </ h3>');
} そうしないと {
the_title( '<h2 class = "entry-title"> <a href = "'。esc_url(get_permalink())。'" rel = "bookmark">'、 '</a> </ h2>');
}
if( 'post' === get_post_type()){
echo '<div class = "entry-meta">';
if(is_single()){
twoseventeen_posted_on();
} そうしないと {
エコーtwentyseventeen_time_link();
twoseventeen_edit_link();
};
echo '</ div> <!– .entry-meta –>';
};
?>
</ header> <!– .entry-header –>
<div class = "entry-content">
<?php
/ *翻訳者:%s:現在の投稿の名前* /
if(is_single()):
the_content(sprintf(
__( '続きを読む<spanclass = "screen-reader-text"> "%s" </ span>'、 'twentyseventeen')、
get_the_title()
));
ks29so_link_pages(array(
'before' => '<div class = "page-links">'。 __( 'ページ:'、 'twentyseventeen')、
'後' => '</ div>'、
'link_before' => '<span class = "page-number">'、
'link_after' => '</ span>'、
));
そうしないと:
the_excerpt(sprintf(
__( '続きを読む<spanclass = "screen-reader-text"> "%s" </ span>'、 'twentyseventeen')、
get_the_title()
));
ks29so_link_pages(array(
'before' => '<div class = "page-links">'。 __( 'ページ:'、 'twentyseventeen')、
'後' => '</ div>'、
'link_before' => '<span class = "page-number">'、
'link_after' => '</ span>'、
));
endif;
?>
</ div> <!– .entry-content –>
<?php
if(is_single()){
twoseventeen_entry_footer();
}
?>
</ article> <!– #post-## –>
[/ php]
ここで、記事セクションにカスタムクラスone-third追加し、コンテンツタイプをボックスビューのexcerptに変更したことに注意してください。その他の構造上の変更は、一目瞭然です。
CSS:
[css]
.category-photoshop main {
マージン:0-15px;
}
。3分の1 {
ボックスサイズ:border-box;
フロート:左;
パディング:0 15px;
幅:33.333%;
}
.1 / 3 .post-container {
ボーダー:1pxソリッド#ccc;
パディング:10px;
}
.1 / 3 .post-thumbnail {
margin-bottom:0;
}
.1 / 3 h2 {
margin-bottom:0.2em;
}
[/ css]
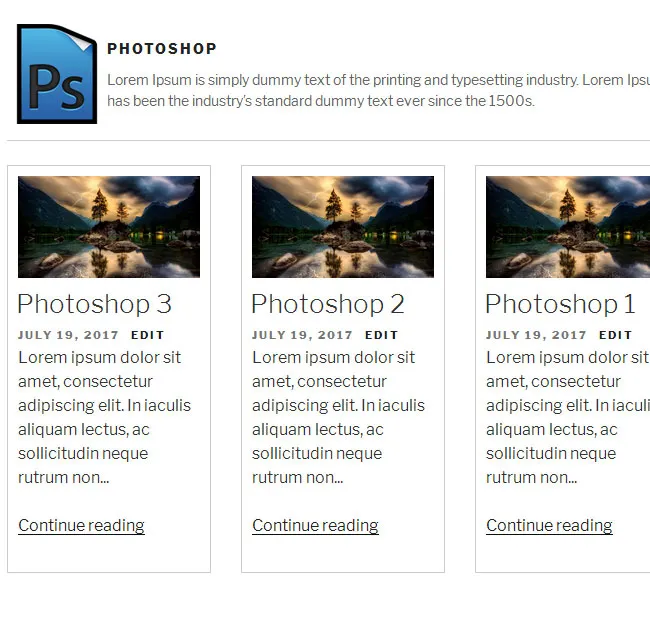
これで、レイアウトはどのようになりますか。

CSSのみの場合
PHPコードに慣れていない場合でも、CSSのみを使用してカテゴリページのスタイルを設定できますが、これらの変更は、コードを追加または変更できないように制限され、既存の要素のみをスタイル設定できます。
これらの制限があっても、カテゴリページを一意にする方法を例で見てみましょう。
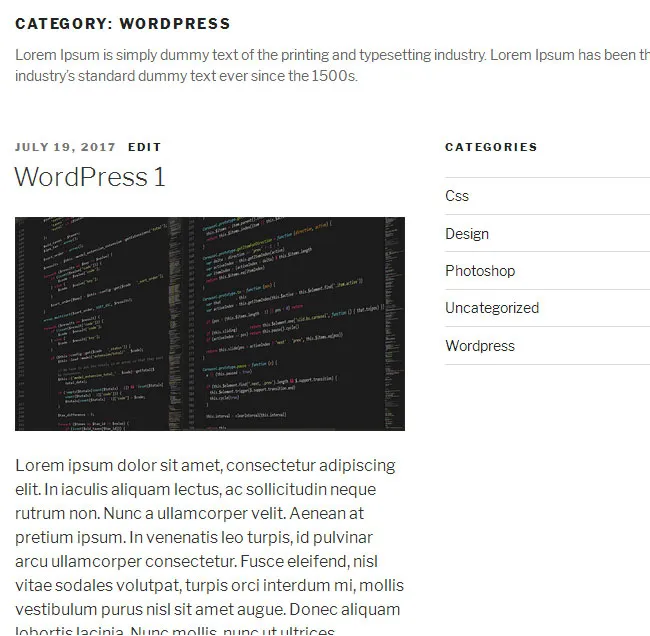
これからワードプレスのカテゴリをスタイリングしたいとしましょう。

これに。

基本的なスタイリング
WordPressが提供するクラスをターゲットにすることで、CSSを使用して背景色を非常に簡単に変更できます。
このようなもの。
CSS:
[css]
.category-wordpress .site-content-contain {
背景色:#eaeaea;
}
[/ css]
カテゴリタイトルにアイコンを追加する
ここでの要件に従って、背景画像を使用して各カテゴリに一意のアイコンを追加できます。WordPressカテゴリにのみ1つ追加します。
CSS:
[css]
.category-wordpress .page-header {
border-bottom:1px solid #ccc;
マージンボトム:1.5em;
パディング-ボトム:0.5em;
}
.category-wordpress .page-header h1 {
background:url( "assets / images / wordpress-logo.png")no-repeat左中央;
padding-bottom:5px;
パディング-左:35px;
}
[/ css]
全幅ページの作成
少なくともCSSを使用して、2つ以上の列ページを全幅ページに変換できます。
CSS:
[css]
.category-wordpress:not(.error404)#primary {
フロート:なし;
幅:100%;
}
.category-wordpress #secondary {
display:none;
}
[/ css]
私はそれがCSSハックであることを知っており、ベストプラクティスとしてはお勧めできませんが、テンプレートの操作に十分な自信がない場合は特に、この方法で設計目標を達成できます。

ただし、テンプレートを使用できる場合は、ショートカットとしてこの全幅ページを作成する方法はお勧めできません。これは、DOMに残っている間は、ブラウザに表示されないようにするだけだからです。
結論
ご覧のとおり、さまざまなカテゴリのスタイルを設定するために多くのことができます。上記の例は出発点にすぎませんが、可能性はテンプレートとCSSを操作する能力によって異なります。 スキルレベルに応じて、カテゴリのスタイルを設定する方法を選択できます。
ですから、さまざまなカテゴリのスタイルを変える他の方法を知っていますか?下のコメントセクションでお知らせください。
