WordPress에서 다양한 카테고리를 고유하게 스타일 지정하는 방법
게시 됨: 2017-09-20디자인은 항상 UI의 가장 중요한 측면 중 하나였습니다. 좋은 사용자 인터페이스는 귀하의 사이트에 더 많은 방문자를 유도하고 결국에는 더 많은 수익을 올릴 수 있습니다.
오늘날 수백만 개의 라이브 웹사이트가 있으며 경쟁업체와 차별화될 수 있을 만큼 사이트를 독특하게 만들어야 합니다.
WordPress의 인기도
웹사이트를 구축하는 방법에는 여러 가지가 있지만 웹사이트를 위해 선택한 플랫폼은 얼마나 많은 사용자 정의를 만들 수 있는지를 결정하는 주요 요인이 될 수 있습니다. 선택할 수 있는 플랫폼은 많지만 wordpress는 단순성과 사용자 정의 기능으로 인해 세계에서 가장 인기 있는 CMS 중 하나입니다. WordPress는 Wix 또는 Squarespace만큼 사용하기 쉽지 않을 수 있지만 사용자 정의 기능으로 인해 인기가 높습니다.
인기가 많다는 것이 무슨 문제입니까?
워드프레스에는 거대한 커뮤니티(매우 유용한 커뮤니티)가 있으며 워드프레스 여행 중에 마주할 수 있는 모든 문제에 대한 솔루션을 찾을 수 있습니다. 커뮤니티는 정보와 리소스로 가득 차 있으며 주요 리소스 중 하나는 워드프레스 테마입니다. wordpes.org 라이브러리에서 수천 개의 무료 테마를 찾을 수 있으며 그 수는 매일 증가하고 있습니다.
워드프레스는 인기가 많은 만큼 다른 방식으로 인기가 많다는 문제가 있습니다. 하나의 테마를 여러 웹사이트에서 여러 번 사용할 수 있기 때문에 특정 테마를 사용하는 사이트는 다소 비슷해 보일 것입니다. 따라서 테마를 그대로 사용하면 사이트가 고유하지 않을 수 있습니다.
카테고리 스타일을 다르게 지정하려는 이유는 무엇입니까?
일반적으로 블로그나 콘텐츠가 풍부한 사이트에서는 다양한 주제가 다른 범주로 나뉩니다. 이 페이지는 방문자가 특정 주제에 대한 모든 정보를 얻을 수 있는 페이지이며 카테고리를 고유한 방식으로 제시하여 멋진 경험을 제공할 수 있는 기회를 제공합니다.
따라서 각 카테고리의 스타일을 다르게 지정하면 동일한 테마를 사용하는 경쟁업체보다 우위를 점할 수 있습니다.
차이점은 레이아웃에 따라 카테고리별로 색상을 다르게 하는 것처럼 간단할 수 있습니다.
이 작업을 수행하는 방법을 살펴보겠습니다.
카테고리 스타일 지정 방법
무료 테마 외에도 다양한 마켓플레이스에서 프리미엄 테마를 구입할 수 있습니다. 일반적으로 이러한 테마에는 사용자 정의 기능이 포함되어 있지만 대부분은 카테고리 스타일을 다르게 지정할 수 있는 옵션을 제공하지 않습니다.
하나의 테마는 웹사이트마다 다르게 활용될 수 있으므로 테마 작성자는 테마를 어떻게 사용할지 모릅니다.
따라서 카테고리 스타일을 다르게 지정하는 방법을 알아야 합니다. 두 가지 방법으로 이를 수행할 수 있습니다.
- 템플릿 사용
- CSS로
이제 각기 다른 사용 사례를 살펴보겠습니다.
템플릿 포함
레이아웃을 구조적으로 변경하려면 템플릿을 사용해야 합니다. 사이드바가 있거나 템플릿이 있는 전체 너비 페이지인지 여부에 관계없이 페이지 레이아웃을 제어할 수 있습니다.
하위 테마에서 작업해야 함
템플릿을 사용하기 위한 한 가지 전제 조건은 하위 테마를 사용해야 한다는 것입니다. 메인 테마에서 작동하지 않는다는 것은 아니지만 메인 테마를 수정하는 문제는 테마가 업데이트되면 모든 변경 사항이 손실되기 때문에 파일을 제어할 수 없다는 것입니다.
일부 하위 테마 준비된 프리미엄 테마를 사용할 수 있지만 일반적으로 하위 테마가 포함되지 않은 무료 테마를 사용하는 경우 하나를 만들어야 합니다. 자식 테마가 준비되면 이제 카테고리 템플릿을 만들 수 있습니다.
카테고리 템플릿을 만드는 방법
WordPress는 특정 계층적 순서를 따르는 템플릿 시스템에서 작동합니다. 카테고리 템플릿을 생성하려면 이 템플릿 계층 구조를 알아야 합니다.
범주에 대한 계층적 순서는 다음과 같습니다.
category-slug.php → category-id.php → category.php → archive.php → index.php
wordpress는 category-slug.php 를 찾습니다. 여기서 slug 는 범주 이름을 의미합니다. Photoshop이라는 범주가 있다고 가정하고 해당 파일이 없으면 category-id.php category-photoshop.php 를 먼저 검색합니다. category-id.php 즉, 카테고리 ID 가 있는 파일(예: category-3.php )을 찾습니다. 해당 파일이 없으면 category.php 도 찾습니다. 이 파일도 없으면 archive.php 파일을 템플릿으로 사용하려고 시도합니다. 발견되지 않은 것이 정상이면 마침내 index.php 를 기본 템플릿으로 사용합니다.
카테고리 템플릿을 만들려면 테마에서 category.php 파일을 찾아야 합니다. 대부분의 테마에는 category.php 파일이 있지만 찾지 못하면 archive.php 를 찾으십시오.
참고: 일부 프레임워크에서는 특정 프레임워크 지침을 따라야 하는 경우 이러한 파일을 전혀 찾지 못할 수 있습니다.
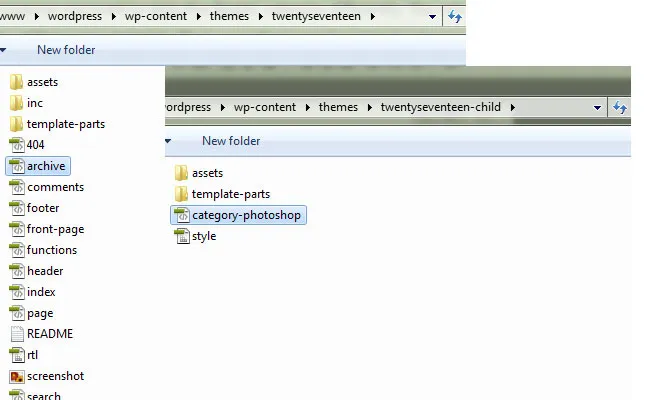
이제 하위 테마에서 작업하고 있다고 가정하고 상위 테마에서 category.php 또는 archive.php 파일을 복사하여 하위 테마의 동일한 폴더 위치에 붙여넣습니다.

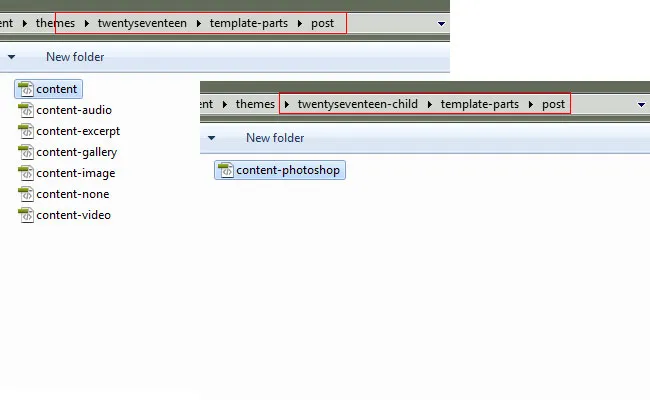
예를 들어 상위 테마의 루트 디렉토리에서 필요한 파일을 찾은 경우 하위 폴더에 있는 경우와 유사하게 하위 테마의 루트 디렉토리에 파일을 배치한 다음 동일한 이름의 하위 폴더를 생성하여 거기에 붙여넣습니다.
이제 Photoshop이라는 범주가 있고 이 category-photoshop.php 와 같은 하위 테마의 새 파일 이름을 변경하고 Photoshop 범주에서 이 템플릿을 사용한다고 가정해 보겠습니다.
이제 예제를 통해 살펴보겠습니다.
참고: 여기서는 예제로 wordpress 27 테마 를 사용할 것입니다. 프로세스는 모든 테마에서 작동하지만 html 구조는 테마마다 다릅니다.
이제 카테고리 템플릿을 만들었습니다. 이제 몇 가지 사용자 정의를 수행해 보겠습니다.
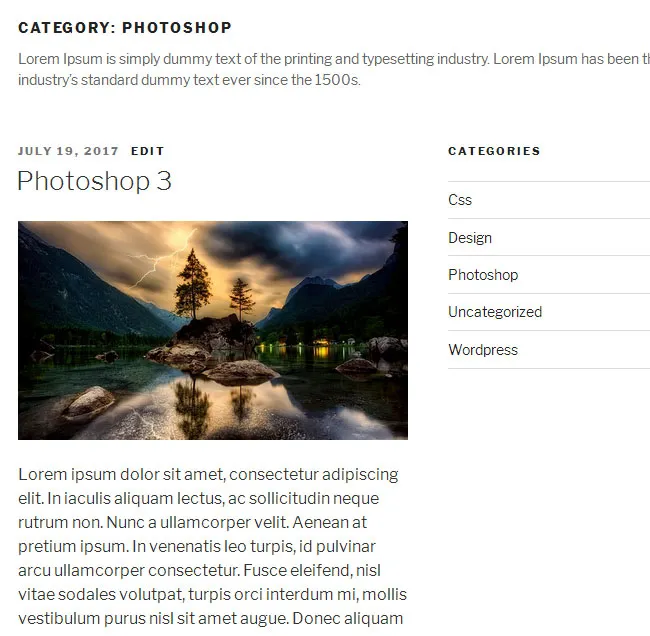
현재 템플릿이 어떻게 보이는지 확인하십시오.

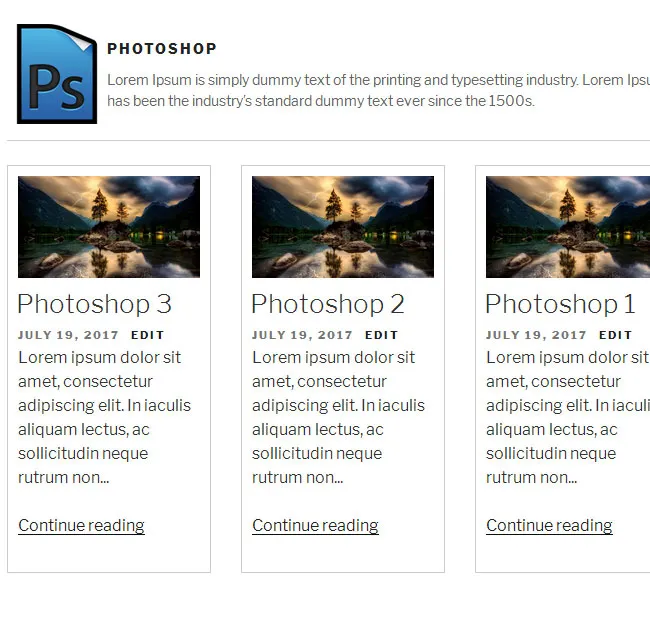
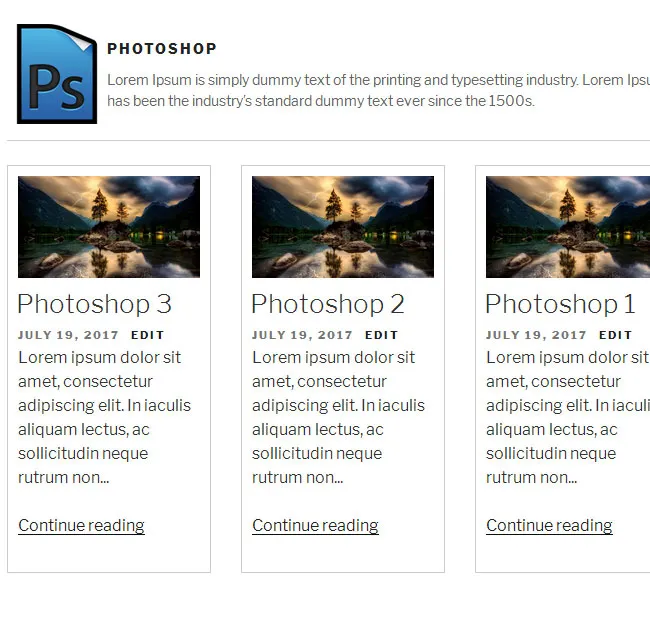
이것이 우리가 달성하고자 하는 것입니다.

기본 구조
Twenty Seventeen 테마에는 두 개의 열 레이아웃이 있지만 단일 열 레이아웃을 원하므로 이 템플릿을 사이드바 없이 전체 너비로 만들 것입니다.
27 테마에는 category.php 파일이 없으므로 archive.php 를 기본 템플릿으로 사용하고 이름을 category-photoshop.php 로 지정했습니다.
이전 코드(archive.php).
[php]
<?php
/**
* 아카이브 페이지를 표시하기 위한 템플릿
*
* @링크 https://codex.wordpress.org/Template_Hierarchy
*
* @패키지 워드프레스
* @서브패키지 트웬티세븐틴
* @1.0부터
* @버전 1.0
*/
get_header(); ?>
<div 클래스="포장">
<?php if ( have_posts() ) : ?>
<header class="페이지 헤더">
<?php
the_archive_title( '<h1 클래스="페이지 제목">', '</h1>' );
the_archive_description( '<div class="taxonomy-description">', '</div>' );
?>
</header><!– .page-header –>
<?php endif; ?>
<div id="기본" 클래스="콘텐츠 영역">
<메인 아이디="메인" 클래스="사이트-메인" 역할="메인">
<?php
if ( have_posts() ) : ?>
<?php
/* 루프 시작 */
동안 ( have_posts() ) : the_post();
/*
* 콘텐츠에 대한 사후 형식별 템플릿을 포함합니다.
* 하위 테마에서 이것을 재정의하려면 파일을 포함하십시오.
* content-___.php(여기서 ___는 포스트 형식 이름)라는 이름이 대신 사용됩니다.
*/
get_template_part( '템플릿 부품/게시물/콘텐츠', get_post_format() );
그 동안;
the_posts_pagination( 배열(
'prev_text' => twoseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<스팬 클래스="스크린 리더 텍스트">' . __( '이전 페이지', 'twentyseventeen' ) . '</span>',
'next_text' => '<span class="스크린 리더 텍스트">' . __( '다음 페이지', 'twentyseventeen' ) . '</span>' . twoseventeen_get_svg( array( 'icon' => '오른쪽 화살표' ) ),
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( '페이지', '트웬티세븐틴' ) . ' </span>',
) );
또 다른 :
get_template_part( '템플릿 부분/게시물/콘텐츠', '없음' );
엔디프; ?>
</main><!– #메인 –>
</div><!– #기본 –>
<?php get_sidebar(); ?>
</div><!– .wrap –>
<?php get_footer();
[/php]
새 코드(category-photoshop.php).
[php]
<?php
/**
* 포토샵 페이지를 표시하기 위한 템플릿
*
* @링크 https://codex.wordpress.org/Template_Hierarchy
*
* @패키지 워드프레스
* @서브패키지 트웬티세븐틴
* @1.0부터
* @버전 1.0
*/
get_header(); ?>
<div 클래스="포장">
<?php if ( have_posts() ) : ?>
<header class="페이지 헤더">
<?php
the_archive_title( '<h1 클래스="페이지 제목">', '</h1>' );
the_archive_description( '<div class="taxonomy-description">', '</div>' );
?>
</header><!– .page-header –>
<?php endif; ?>
<div id="기본" 클래스="콘텐츠 영역">
<메인 아이디="메인" 클래스="사이트-메인" 역할="메인">
<?php
if ( have_posts() ) : ?>
<?php
/* 루프 시작 */
동안 ( have_posts() ) : the_post();
/*
* 콘텐츠에 대한 사후 형식별 템플릿을 포함합니다.
* 하위 테마에서 이것을 재정의하려면 파일을 포함하십시오.
* content-___.php(여기서 ___는 포스트 형식 이름)라는 이름이 대신 사용됩니다.
*/
get_template_part( '템플릿 부품/게시물/콘텐츠', get_post_format() );
그 동안;
the_posts_pagination( 배열(
'prev_text' => twoseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<스팬 클래스="스크린 리더 텍스트">' . __( '이전 페이지', 'twentyseventeen' ) . '</span>',
'next_text' => '<span class="스크린 리더 텍스트">' . __( '다음 페이지', 'twentyseventeen' ) . '</span>' . twoseventeen_get_svg( array( 'icon' => '오른쪽 화살표' ) ),
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( '페이지', '트웬티세븐틴' ) . ' </span>',
) );
또 다른 :
get_template_part( '템플릿 부분/게시물/콘텐츠', '없음' );
엔디프; ?>
</main><!– #메인 –>
</div><!– #기본 –>
</div><!– .wrap –>
<?php get_footer();
[/php]
여기서 <?php get_sidebar(); ?> 를 제거한 것을 볼 수 있습니다. <?php get_sidebar(); ?> 이 템플릿에는 사이드바가 없기 때문입니다.
이렇게 하면 사이드바가 제거되지만 레이아웃은 여전히 전체 너비가 아닙니다. CSS 조정을 해야 합니다. 모든 CSS 조정은 상위 테마가 아닌 하위 테마 CSS 파일에 적용됩니다.
WordPress는 이 category-photoshop 과 같이 본문에 카테고리 이름을 사용하여 각 카테고리에 고유한 클래스를 추가합니다. 해당 클래스를 대상으로 페이지 스타일을 지정할 수 있습니다.

CSS:
[css]
@미디어 화면 및 (최소 너비: 48em) {
.category-포토샵 #기본 {
플로트: 없음;
너비: 100%;
}
}
[/css]
media query 를 사용하여 단순히 상위 테마 스타일시트와 일치시킵니다.
카테고리 설명 추가
카테고리 섹션에 설명을 추가하여 각 카테고리에 대한 추가 설명을 표시할 수 있습니다. 추가 정보를 제공하면 방문자가 주제를 더 잘 이해하는 데 도움이 되지만 각 범주에 고유한 모양을 제공하여 이 섹션을 더 흥미롭게 만들 수 있습니다.
디자인에 따라 왼쪽에는 사용자 정의 이미지가 필요하고 오른쪽에는 설명이 있는 카테고리 이름이 필요합니다.
[php]
<?php
/**
* 포토샵 카테고리를 표시하기 위한 템플릿
*
* @링크 https://codex.wordpress.org/Template_Hierarchy
*
* @패키지 워드프레스
* @서브패키지 트웬티세븐틴
* @1.0부터
* @버전 1.0
*/

get_header(); ?>
<div 클래스="랩">
<?php if ( have_posts() ) : ?>
<header class="페이지 헤더">
<div class="header-category-img"><img src="<?php 에코 get_stylesheet_directory_uri(); ?>/assets/images/photoshop-banner.jpg" alt="포토샵"></div>
<div class="헤더-카테고리-제목">
<h1 class="page-title"><?php single_term_title()?></h1>
<?php
the_archive_description( '<div class="taxonomy-description">', '</div>' );
?>
</div>
</header><!– .page-header –>
<?php endif; ?>
<div id="기본" 클래스="콘텐츠 영역">
<메인 아이디="메인" 클래스="사이트-메인" 역할="메인">
<?php
if ( have_posts() ) : ?>
<?php
/* 루프 시작 */
동안 ( have_posts() ) : the_post();
/*
* 콘텐츠에 대한 사후 형식별 템플릿을 포함합니다.
* 하위 테마에서 이것을 재정의하려면 파일을 포함하십시오.
* content-___.php(여기서 ___는 포스트 형식 이름)라는 이름이 대신 사용됩니다.
*/
get_template_part( '템플릿-부품/포스트/콘텐츠-포토샵', get_post_format() );
그 동안;
the_posts_pagination( 배열(
'prev_text' => twoseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<스팬 클래스="스크린 리더 텍스트">' . __( '이전 페이지', 'twentyseventeen' ) . '</span>',
'next_text' => '<span class="스크린 리더 텍스트">' . __( '다음 페이지', 'twentyseventeen' ) . '</span>' . twoseventeen_get_svg( array( 'icon' => '오른쪽 화살표' ) ),
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( '페이지', '트웬티세븐틴' ) . ' </span>',
) );
또 다른 :
get_template_part( '템플릿-부품/게시물/콘텐츠-포토샵', '없음');
엔디프; ?>
</main><!– #메인 –>
</div><!– #기본 –>
</div><!– .wrap –>
<?php get_footer();
[/php]
CSS:
[css]
.페이지 헤더 {
border-bottom: 1px solid #ccc;
상자 크기: 테두리 상자;
여백 하단: 1.5em;
패딩 바닥: 0.5em;
}
.header-category-title {
왼쪽으로 뜨다;
패딩 상단: 15px;
너비: 85%;
}
.header-category-img {
왼쪽으로 뜨다;
너비: 15%;
}
[/css]

page-header 섹션에서 꽤 많은 변경을 가했음을 알 수 있습니다. 그러나 가장 중요한 것은 single_term_title() 입니다. Category:Photoshop 대신 이 Photoshop 과 같은 카테고리 이름만 표시하기를 원하기 때문입니다.
계속 진행 중입니다.
박스 뷰
하나의 열 레이아웃을 만드는 것과 같은 기본 변경을 수행하고 카테고리 설명 섹션을 수정했습니다. 이제 조금 더 고급 작업을 해보겠습니다. 게시물 목록을 목록 보기에서 열당 3개의 항목이 있는 격자 또는 상자 보기로 변환합니다.
이 변경을 수행하려면 콘텐츠가 여기 다른 위치에서 호출되고 있기 때문에 get_template_part 경로를 수정해야 하지만 일부 테마에서는 콘텐츠가 기본 템플릿에 직접 배치된다는 것을 알 수 있습니다.
[php]
get_template_part( '템플릿-부품/포스트/콘텐츠-포토샵', get_post_format() );
[/php]
이제 해당 콘텐츠 페이지를 수정하려면 상위 테마에서 하위 테마로 파일을 복사하고 동일한 폴더 구조에 배치한 다음 원하는 대로 이름을 바꿔야 합니다.
여기에 부모 테마에서 content.php 파일을 복사하여 자식 테마에 content-photoshop.php 로 붙여넣었습니다. 여기에서 변경한 사항은 이 템플릿에만 영향을 미치기 때문에 이름이 변경되었습니다.

코드(content-photoshop.php).
[php]
<?php
/**
* 포토샵 게시물을 표시하기 위한 템플릿 부분
*
* @링크 https://codex.wordpress.org/Template_Hierarchy
*
* @패키지 워드프레스
* @서브패키지 트웬티세븐틴
* @1.0부터
* @버전 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class("1/3"); ?> >
<?php
if ( is_sticky() && is_home() ) :
echo twoseventeen_get_svg( array( 'icon' => '압정' ) );
엔디프;
?>
<?php if ( ” !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="포스트 썸네일">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-feature-image' ); ?>
</a>
</div><!– .포스트 썸네일 –>
<?php endif; ?>
<헤더 클래스="항목 헤더1">
<?php
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} 또 다른 {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
if ( '게시물' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
스물세븐틴_게시된_on();
} 또 다른 {
에코 27teen_time_link();
스물세븐틴_편집_링크();
};
echo '</div><!– .entry-meta –>';
};
?>
</header><!– .entry-header –>
<div class="항목 내용">
<?php
/* 번역자: %s: 현재 게시물의 이름 */
if ( is_single() ) :
the_content( sprintf(
__( '계속 읽기<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( 배열(
'이전' => '<div class="page-links">' . __( '페이지:', '이십칠십' ),
'뒤에' => '</div>',
'link_before' => '<span class="페이지 번호">',
'link_after' => '</span>',
) );
또 다른:
the_excerpt( sprintf(
__( '계속 읽기<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( 배열(
'이전' => '<div class="page-links">' . __( '페이지:', '이십칠십' ),
'뒤에' => '</div>',
'link_before' => '<span class="페이지 번호">',
'link_after' => '</span>',
) );
엔디프;
?>
</div><!– .entry-content –>
<?php
if ( is_single() ) {
스물세븐틴_엔트리_풋터();
}
?>
</article><!– #post-## –>
[/php]
이제 기사 섹션에 사용자 정의 클래스 one-third 을 추가하고 상자 보기에 대한 excerpt 내용 유형을 변경했다는 몇 가지 사항이 있습니다. 다른 구조적 변경 사항은 자명합니다.
CSS:
[css]
.category-포토샵 메인{
여백:0 -15px;
}
.삼분의 일 {
상자 크기: 테두리 상자;
왼쪽으로 뜨다;
패딩: 0 15px;
너비: 33.333%;
}
.1/3 .포스트 컨테이너 {
테두리: 1px 솔리드 #ccc;
패딩: 10px;
}
.1/3 .포스트 썸네일{
여백-하단:0;
}
.1/3 h2{
margin-bottom:0.2em;
}
[/css]
이제 레이아웃이 이렇게 보입니다.

CSS만 있는 경우
php 코드가 익숙하지 않다면 CSS로만 카테고리 페이지의 스타일을 지정할 수 있지만 이러한 변경 사항은 코드를 추가하거나 수정할 수 없는 방식으로 제한되며 기존 요소의 스타일만 지정할 수 있습니다.
이러한 제한에도 불구하고 카테고리 페이지를 고유하게 만들 수 있는 방법을 예제를 통해 살펴보겠습니다.
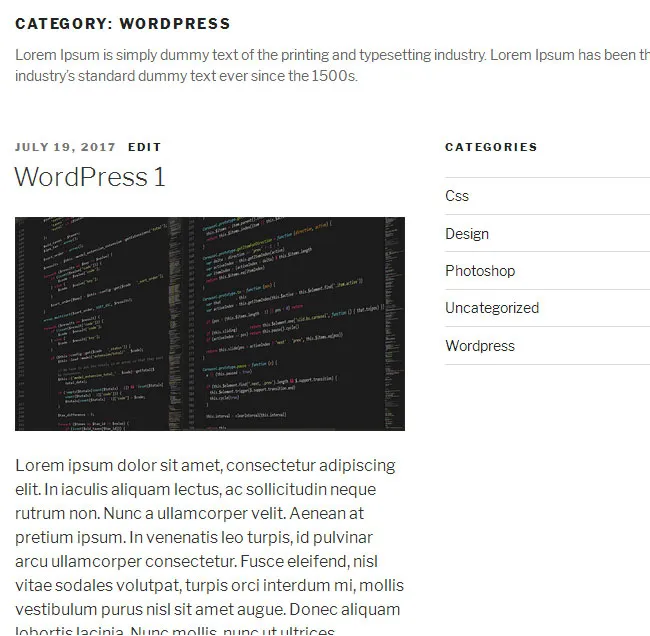
여기에서 wordpress 카테고리의 스타일을 지정하고 싶다고 가정해 보겠습니다.

이에.

기본 스타일링
WordPress가 제공하는 클래스를 대상으로 하여 CSS로 배경색을 매우 쉽게 변경할 수 있습니다.
이 같은.
CSS:
[css]
.category-wordpress .site-content-contain {
배경색:#eaeaea;
}
[/css]
카테고리 제목에 아이콘 추가하기
배경 이미지가 있는 각 범주에 고유한 아이콘을 추가할 수 있습니다. 여기에서 요구 사항에 따라 wordpress 범주에만 하나를 추가합니다.
CSS:
[css]
.category-wordpress .페이지 헤더 {
border-bottom: 1px solid #ccc;
여백 하단: 1.5em;
패딩 바닥: 0.5em;
}
.category-wordpress .page-header h1{
background:url("assets/images/wordpress-logo.png") 왼쪽 중앙에 반복 없음;
패딩-바닥:5px;
패딩-왼쪽:35px;
}
[/css]
전체 너비 페이지 만들기
적어도 시각적으로 CSS를 통해 두 개 이상의 열 페이지를 전체 너비 페이지로 변환할 수 있습니다.
CSS:
[css]
.category-wordpress:not(.error404) #기본{
플로트: 없음;
너비: 100%;
}
.category-wordpress #secondary{
디스플레이:없음;
}
[/css]
CSS 해킹을 알고 있으며 모범 사례로 권장하지 않지만 특히 템플릿 작업에 자신이 없는 경우 이러한 방식으로 디자인 목표를 달성할 수 있습니다.

그러나 템플릿으로 작업할 수 있다면 전체 너비 페이지를 만드는 이 방법은 DOM에 남아 있는 동안 브라우저에 표시되지 않도록 숨기기 때문에 바로 가기로 권장되지 않습니다.
결론
보시다시피 다양한 카테고리의 스타일을 지정하기 위해 많은 작업을 수행할 수 있으며 위에서 언급한 예제는 시작점일 뿐이지만 템플릿 및 CSS 작업 능력에 따라 가능성이 달라집니다. 기술 수준에 따라 카테고리 스타일을 지정하는 방법을 선택할 수 있습니다.
따라서 다른 카테고리의 스타일을 다르게 지정하는 다른 방법을 알고 있습니까? 아래 댓글 섹션에 알려주십시오.
