如何在 WordPress 中為不同的類別設置獨特的樣式
已發表: 2017-09-20設計一直是 UI 最重要的方面之一。 一個好的用戶界面會為您的網站帶來更多的訪問者,並最終為您帶來更多的收入。
今天有數以百萬計的實時網站,您必須使您的網站足夠獨特以與競爭對手區分開來。
WordPress有多受歡迎
您可以通過多種方式構建網站,但您為網站選擇的平台可能是決定您可以進行多少定制的主要因素。 您可以選擇許多平台,但 wordpress 是世界上最受歡迎的 CMS 之一,因為它的簡單性和自定義能力。 WordPress 使用起來可能不像 Wix 或 Squarespace 那樣簡單,但它的定制能力使它如此受歡迎。
如此受歡迎的問題是什麼?
WordPress 有一個龐大的社區(非常有幫助的社區),您可以找到解決您在 wordpress 旅程中可能遇到的任何問題的解決方案。 社區充滿了信息和資源,主要資源之一是 wordpress 主題。 您可以在 wordpess.org 庫中找到數以千計的免費主題,而且數量每天都在增長。
WordPress 如此受歡迎,但以不同的方式如此受歡迎存在一個問題,因為一個主題可以在不同的網站上多次使用,使用該特定主題的網站看起來有些相似。 因此,如果您只使用原樣的主題,您的網站可能缺乏獨特性。
為什麼要以不同的方式設置類別的樣式?
通常在博客或內容豐富的站點中,不同的主題被分為不同的類別。 這是訪問者可以獲取某個主題的所有信息的頁面,這使您有機會以獨特的方式呈現類別,從而為他們提供出色的體驗。
因此,即使他們使用相同的主題,對每個類別進行不同的造型也可以讓您比競爭對手更具優勢。
差異可以簡單到每個類別的不同顏色到不同的佈局。
讓我們看看如何做到這一點。
樣式分類的方法
除了免費主題之外,您還可以從不同的市場購買高級主題。 通常,這些主題都加載了自定義功能,但即使如此,它們中的大多數也不會給您提供不同樣式的選項。
因為一個主題可以從一個網站到另一個網站以不同的方式使用,所以主題作者不知道您將如何使用該主題。
因此,您應該知道如何對類別進行不同的樣式設置,有兩種方法可以做到這一點。
- 帶模板
- 使用 CSS
現在讓我們看看每一個都有不同的用例。
使用模板
如果您希望在佈局中進行結構更改,則必須使用模板。 無論是側邊欄還是帶有模板的全寬頁面,您都可以控制頁面的佈局。
必須在兒童主題上工作
使用模板的一個先決條件是您必須使用子主題。 不是它在主題中不起作用,而是修改主題的問題是您無法控制那裡的文件,一旦更新主題,您的所有更改都將丟失。
您可以使用一些子主題就緒的高級主題,但如果您使用通常不包含任何子主題的免費主題,您必須創建一個。 準備好子主題後,您現在可以創建類別模板。
如何創建類別模板
WordPress 在遵循一定層次順序的模板系統上工作。 您必須了解此模板層次結構才能創建類別模板。
類別的層次順序是。
category-slug.php → category-id.php → category.php → archive.php → index.php
按照命令 wordpress 將查找category-slug.php ,其中slug表示類別名稱,假設您有一個名為photoshop的類別,因此如果該文件不存在,它將首先搜索category-photoshop.php ,它將查找category-id.php即它將查找具有類別id的任何文件,例如category-3.php如果該文件不可用,它將查找category.php如果該文件也丟失,它將嘗試使用archive.php文件作為模板如果未找到的那個很好,那麼它將最終使用index.php作為其基本模板。
為了製作類別模板,您必須在主題中找到category.php文件,大多數主題都會有category.php文件,但如果您沒有找到,則查找archive.php 。
注意:在某些框架中,您可能根本找不到這些文件,因為您需要遵循特定框架指南。
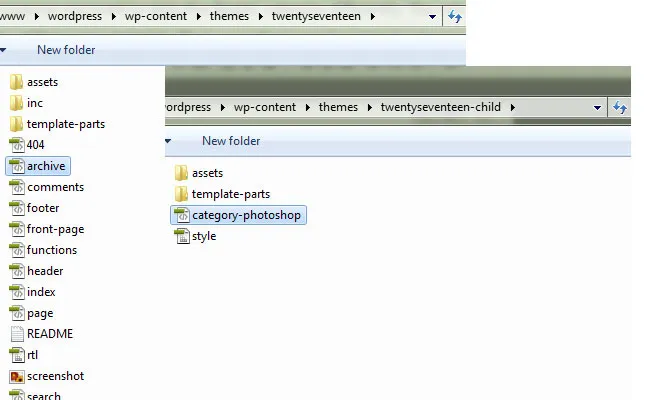
現在假設您正在處理子主題,請從父主題複製category.php或archive.php文件並將其粘貼到子主題的相同文件夾位置。

例如,如果您在父主題的根目錄中找到所需的文件,則必須將其放在子主題的根目錄中,如果它位於子文件夾中,則創建一個具有相同名稱的子文件夾並將其粘貼到那裡。
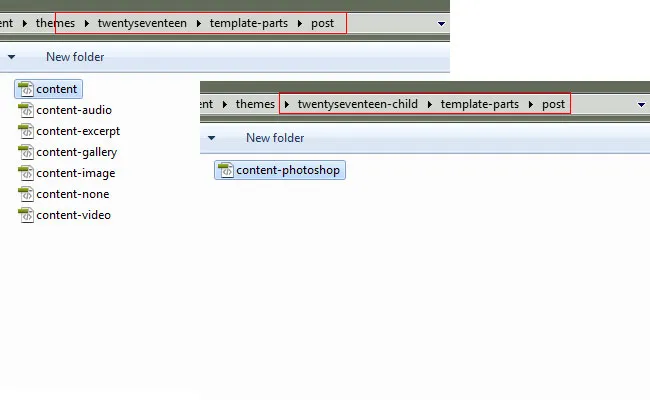
現在繼續說您有一個名為photoshop的類別,將子主題中的新文件重命名為這個category-photoshop.php ,這就是 photoshop 類別將使用這個模板。
現在讓我們通過一個例子來看看。
注意:我們將在此處使用 wordpress 27 主題作為示例,該過程適用於任何主題,但 html 結構因主題而異。
現在我們已經創建了一個類別模板,讓我們進行一些自定義。
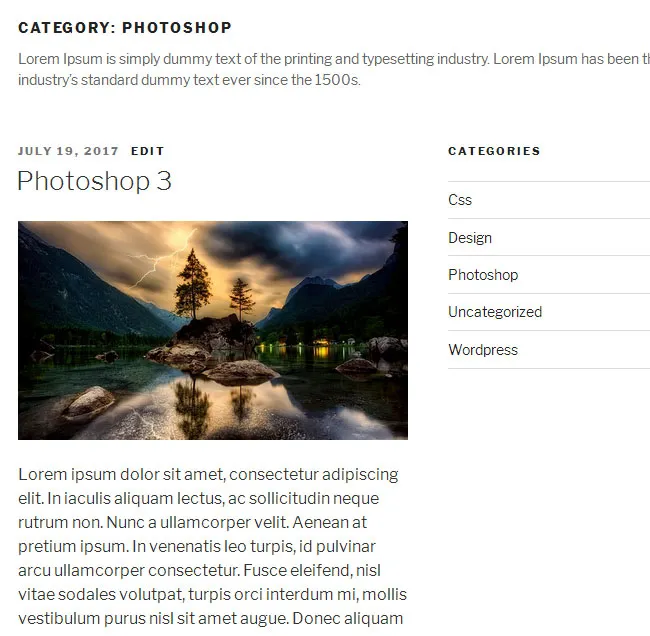
查看當前模板的外觀。

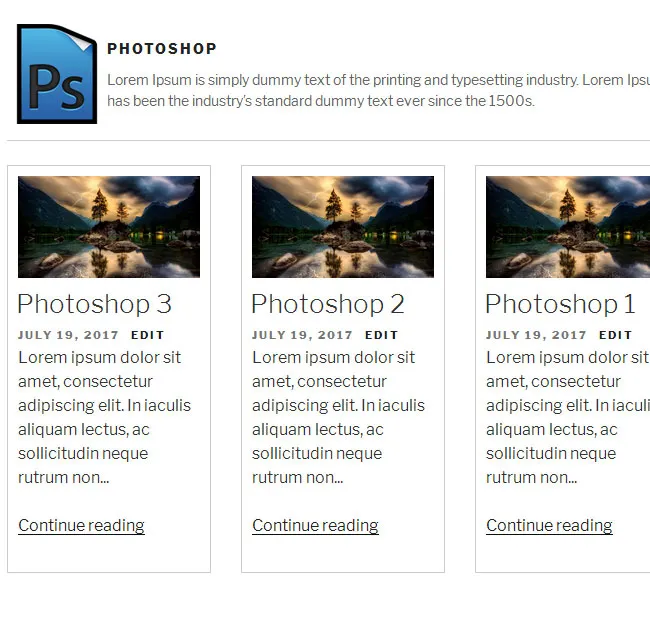
這就是我們正在努力實現的目標。

基本結構
211 主題有兩列佈局,但我們想要單列佈局,我們將使此模板全寬,沒有側邊欄。
在二十七主題中沒有category.php文件,所以我們使用archive.php作為我們的基本模板並將其命名為category-photoshop.php 。
舊代碼(archive.php)。
[php]
<?php
/**
* 檔案頁面展示模板
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @版本 1.0
*/
get_header(); ?>
<div class="wrap">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<?php
the_archive_title( '<h1 class="page-title">', '</h1>' );
the_archive_description('<div class="taxonomy-description">', '</div>');
?>
</header><!– .page-header –>
<?php endif; ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
如果(有_posts()):?>
<?php
/* 開始循環 */
而(有_posts()):the_post();
/*
* 包括內容的 Post-Format 特定模板。
* 如果您想在子主題中覆蓋它,則包含一個文件
* 稱為 content-___.php (其中 ___ 是帖子格式名稱),它將被使用。
*/
get_template_part('模板部分/帖子/內容',get_post_format());
結束;
the_posts_pagination(數組(
'prev_text' => twoseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) 。 '<span class="screen-reader-text">' 。 __( '上一頁', '二十七' ) . '</span>',
'next_text' => '<span class="screen-reader-text">' 。 __( '下一頁', '二十七' ) . '</span>' 。 二十七歲_get_svg(數組('icon' => 'arrow-right')),
'before_page_number' => '<span class="meta-nav screen-reader-text">' 。 __('Page', '二十七') 。 '</span>',
));
別的 :
get_template_part('模板部分/帖子/內容','無');
萬一; ?>
</main><!– #main –>
</div><!– #primary –>
<?php get_sidebar(); ?>
</div><!– .wrap –>
<?php get_footer();
[/php]
新代碼(category-photoshop.php)。
[php]
<?php
/**
* 用於顯示 Photoshop 頁面的模板
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @版本 1.0
*/
get_header(); ?>
<div class="wrap">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<?php
the_archive_title( '<h1 class="page-title">', '</h1>' );
the_archive_description('<div class="taxonomy-description">', '</div>');
?>
</header><!– .page-header –>
<?php endif; ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
如果(有_posts()):?>
<?php
/* 開始循環 */
而(有_posts()):the_post();
/*
* 包括內容的 Post-Format 特定模板。
* 如果您想在子主題中覆蓋它,則包含一個文件
* 稱為 content-___.php (其中 ___ 是帖子格式名稱),它將被使用。
*/
get_template_part('模板部分/帖子/內容',get_post_format());
結束;
the_posts_pagination(數組(
'prev_text' => twoseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) 。 '<span class="screen-reader-text">' 。 __( '上一頁', '二十七' ) . '</span>',
'next_text' => '<span class="screen-reader-text">' 。 __( '下一頁', '二十七' ) . '</span>' 。 二十七歲_get_svg(數組('icon' => 'arrow-right')),
'before_page_number' => '<span class="meta-nav screen-reader-text">' 。 __('Page', '二十七') 。 '</span>',
));
別的 :
get_template_part('模板部分/帖子/內容','無');
萬一; ?>
</main><!– #main –>
</div><!– #primary –>
</div><!– .wrap –>
<?php get_footer();
[/php]
在這裡你可以看到我已經刪除了<?php get_sidebar(); ?> <?php get_sidebar(); ?>因為這個模板沒有邊欄。
這將刪除側邊欄但佈局仍然不是全寬我們必須做一些 CSS 調整。 請記住,所有 CSS 調整都將針對子主題 CSS 文件而不是父主題進行。
WordPress 為每個類別添加了一個唯一的類,其類別名稱在正文中,例如這個category-photoshop ,您可以定位該類來設置頁面樣式。

CSS:
[CSS]
@media 屏幕和(最小寬度:48em){
.category-photoshop #primary {
浮動:無;
寬度:100%;
}
}
[/css]
使用media query只是為了匹配父主題樣式表。
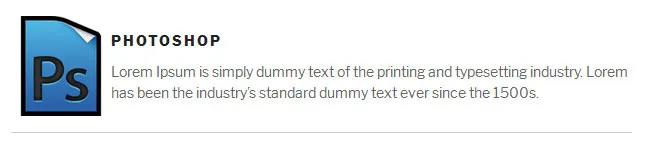
添加類別描述
您可以通過在類別部分添加描述來顯示每個類別的附加描述。 提供更多信息將幫助訪問者更好地理解主題,但您可以通過為每個類別提供獨特的外觀來使此部分更有趣。
根據我們的設計,我們需要左側的自定義圖像和右側的類別名稱和描述。
[php]
<?php
/**
* 顯示photoshop類別的模板
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @版本 1.0
*/
get_header(); ?>
<div class="wrap">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<div class="header-category-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/photoshop-banner.jpg" alt="Photoshop"></div>
<div class="header-category-title">
<h1 class="page-title"><?php single_term_title()?></h1>
<?php
the_archive_description('<div class="taxonomy-description">', '</div>');
?>
</div>
</header><!– .page-header –>
<?php endif; ?>

<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
如果(有_posts()):?>
<?php
/* 開始循環 */
而(有_posts()):the_post();
/*
* 包括內容的 Post-Format 特定模板。
* 如果您想在子主題中覆蓋它,則包含一個文件
* 稱為 content-___.php (其中 ___ 是帖子格式名稱),它將被使用。
*/
get_template_part('模板部分/post/content-photoshop', get_post_format());
結束;
the_posts_pagination(數組(
'prev_text' => twoseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) 。 '<span class="screen-reader-text">' 。 __( '上一頁', '二十七' ) . '</span>',
'next_text' => '<span class="screen-reader-text">' 。 __( '下一頁', '二十七' ) . '</span>' 。 二十七歲_get_svg(數組('icon' => 'arrow-right')),
'before_page_number' => '<span class="meta-nav screen-reader-text">' 。 __('Page', '二十七') 。 '</span>',
));
別的 :
get_template_part('模板部分/post/content-photoshop', 'none');
萬一; ?>
</main><!– #main –>
</div><!– #primary –>
</div><!– .wrap –>
<?php get_footer();
[/php]
CSS:
[CSS]
.page-header {
邊框底部:1px 實心#ccc;
box-sizing:邊框框;
邊距底部:1.5em;
底部填充:0.5em;
}
.header-category-title {
向左飄浮;
填充頂部:15px;
寬度:85%;
}
.header-category-img {
向左飄浮;
寬度:15%;
}
[/css]

您可以看到我在page-header部分做了很多更改,但最重要的是single_term_title()因為我只想顯示像這個Photoshop這樣的類別名稱而不是Category:Photoshop 。
繼續。
框視圖
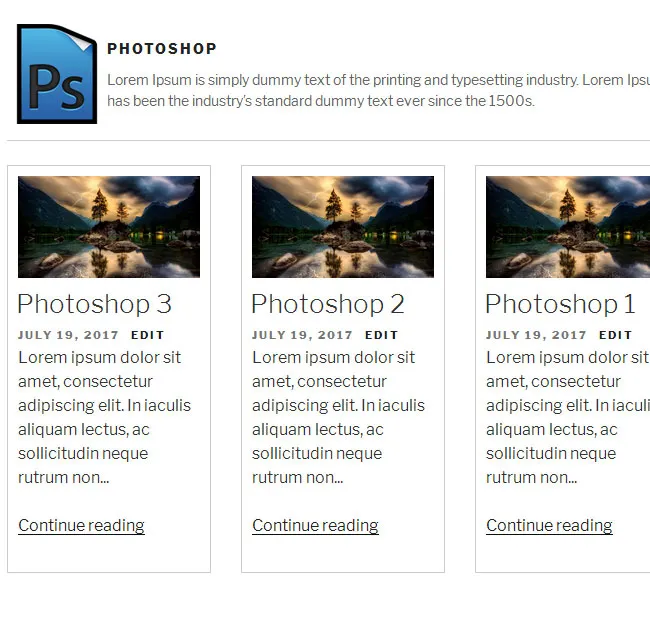
我們已經進行了基本的更改,例如製作一列佈局並修改了類別描述部分現在讓我們做一些更高級的事情,我們會將帖子列表從列表視圖轉換為每列 3 個項目的網格或框視圖。
要進行此更改,我們必須修改get_template_part路徑,因為內容是從此處的不同位置調用的,但在某些主題中,您可能會發現內容直接放置在基本模板中。
[php]
get_template_part('模板部分/post/content-photoshop', get_post_format());
[/php]
現在要修改該內容頁面,您必須將文件從父主題複製到子主題並將其放置在相同的文件夾結構中,然後根據需要重命名。
在這裡,我從父主題中復制了content.php文件並將其粘貼為子主題中的content-photoshop.php 。 它被重命名是因為這裡所做的任何更改都只會影響這個模板。

代碼(內容-photoshop.php)。
[php]
<?php
/**
* 用於顯示 Photoshop 帖子的模板部分
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @版本 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class("one-third"); ?>>
<?php
如果 ( is_sticky() && is_home() ) :
迴聲二十七個_get_svg(數組('icon'=>'thumb-tack'));
萬一;
?>
<?php if ( ” !== get_the_post_thumbnail() && !is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail('二十七精選圖片'); ?>
</a>
</div><!– .post-thumbnail –>
<?php endif; ?>
<header class="entry-header1">
<?php
如果 ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} 別的 {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
if ( 'post' === get_post_type() ) {
迴聲'<div class="entry-meta">';
如果 ( is_single() ) {
二十七張貼();
} 別的 {
迴聲二十七時間鏈接();
二十七 編輯鏈接();
};
echo '</div><!– .entry-meta –>';
};
?>
</header><!– .entry-header –>
<div class="entry-content">
<?php
/* 翻譯者:%s:當前帖子的名稱 */
如果 ( is_single() ) :
the_content(sprintf(
__( '繼續閱讀<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
));
ks29so_link_pages(數組(
'之前' => '<div class="page-links">' 。 __( '頁數:', '二十七' ),
'之後' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
));
別的:
the_excerpt(sprintf(
__( '繼續閱讀<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
));
ks29so_link_pages(數組(
'之前' => '<div class="page-links">' 。 __( '頁數:', '二十七' ),
'之後' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
));
萬一;
?>
</div><!– .entry-content –>
<?php
如果 ( is_single() ) {
二十七入口頁腳();
}
?>
</article><!– #post-## –>
[/php]
現在需要注意的一點是,我在文章部分添加了one-third的自定義類,並將內容類型更改為框視圖的excerpt ,其他結構更改是不言自明的。
CSS:
[CSS]
.category-photoshop 主要{
邊距:0 -15px;
}
。三分之一 {
box-sizing:邊框框;
向左飄浮;
填充:0 15px;
寬度:33.333%;
}
.one-third .post-container {
邊框:1px 實心#ccc;
填充:10px;
}
.one-third .post-thumbnail{
邊距底部:0;
}
. 三分之一 h2{
邊距底部:0.2em;
}
[/css]
現在這是佈局的外觀。

僅使用 CSS
如果您對 php 代碼不滿意,那麼您可以僅使用 CSS 設置類別頁面的樣式,但這些更改將受到限制,您無法添加或修改代碼,您只能設置現有元素的樣式。
讓我們通過一個例子來看看,即使有這些限制,您也可以使您的類別頁面獨一無二。
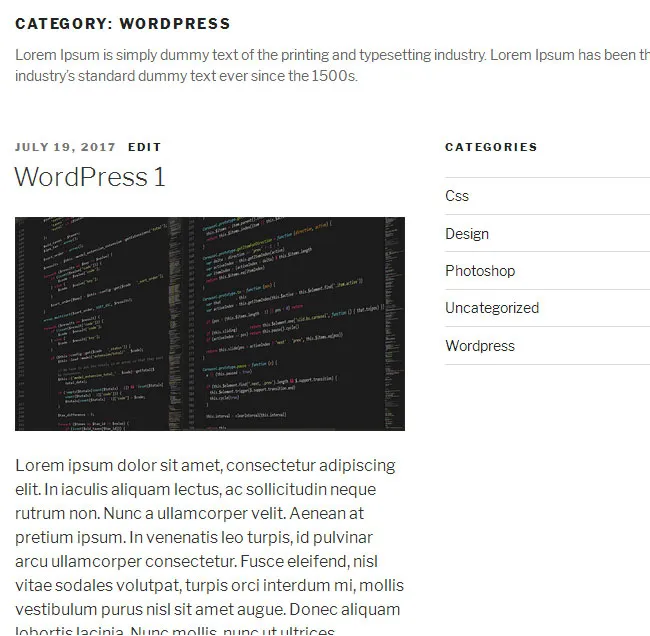
假設我們想以此為我們的 wordpress 類別設置樣式。

對此。

基本造型
通過定位 wordpress 提供的類,您可以使用 CSS 輕鬆更改背景顏色。
像這樣的東西。
CSS:
[CSS]
.category-wordpress .site-content-contain {
背景顏色:#eaeaea;
}
[/css]
將圖標添加到類別標題
您可以使用背景圖像為每個類別添加唯一的圖標,根據此處的要求,我們將僅在我們的 wordpress 類別中添加一個。
CSS:
[CSS]
.category-wordpress .page-header {
邊框底部:1px 實心#ccc;
邊距底部:1.5em;
底部填充:0.5em;
}
.category-wordpress .page-header h1{
背景:url(“assets/images/wordpress-logo.png”)不重複左中心;
填充底部:5px;
填充左:35px;
}
[/css]
製作全寬頁面
您可以通過 CSS 至少在視覺上將兩列或多列頁面轉換為全寬頁面。
CSS:
[CSS]
.category-wordpress:not(.error404) #primary{
浮動:無;
寬度:100%;
}
.category-wordpress #secondary{
顯示:無;
}
[/css]
我知道這是一個 CSS hack,不建議作為最佳實踐,但如果您對使用模板沒有足夠的信心,您可以通過這種方式實現您的設計目標。

但是,如果您可以使用模板,則不建議將這種製作全寬頁面的方法作為快捷方式,因為您所做的只是將其隱藏在瀏覽器中,而它仍保留在 DOM 中。
結論
如您所見,您可以做很多事情來設置不同類別的樣式,上面提到的示例只是一個起點,但可能性取決於您使用模板和 CSS 的能力。 根據您的技能水平,您可以選擇您想要設置類別樣式的方式。
那麼,您是否知道任何其他以不同方式為不同類別設置樣式的方法,請在下面的評論部分告訴我們。
