17最も求められているWordPressのヒント、コツ、ハック
公開: 2017-09-13多くの人気のあるWordPressWebサイトで、WordPressのヒントやトリックがどのように使用されているのか疑問に思っている人はたくさんいます。
このゲスト投稿では、WordPressのエキスパートになるために間違いなく役立つ17の最も必要なWordPressのヒント、トリック、およびハックについて説明します。
以下に、WordPress開発のエキスパートにするための17の最も必要なWordPressのヒント、トリック、およびハックを示します。
WordPressへのGoogleAnalyticsのインストール
Google Analyticsは、WordPressWebサイト開発者にとって重要なツールの1つです。 これにより、ユーザーがどこから来ているのか、1日でWebサイトがどれだけのトラフィックを生成しているのかを確認できます。
さらに、Google Analyticsをインストールするための最良の解決策は、プラグインMonsterInsightsを使用することです。 その後、テーマファイルにGoogleAnalyticsコードを挿入できます。 したがって、コードを入力すると、コードが削除されるか、テーマが切り替わります。
パスワード保護のためのWordPress管理ディレクトリ
WordPress管理ディレクトリは、Webサイトのすべての管理タスクを実行するために使用されます。 ここのユーザーはadminディレクトリにアクセスする前にユーザー名とパスワードを入力する必要があるため、これはすでにパスワードで保護されています。
さらに、セキュリティの層を追加することで、ハッカーがWordPressWebサイトにアクセスするのを困難にします。
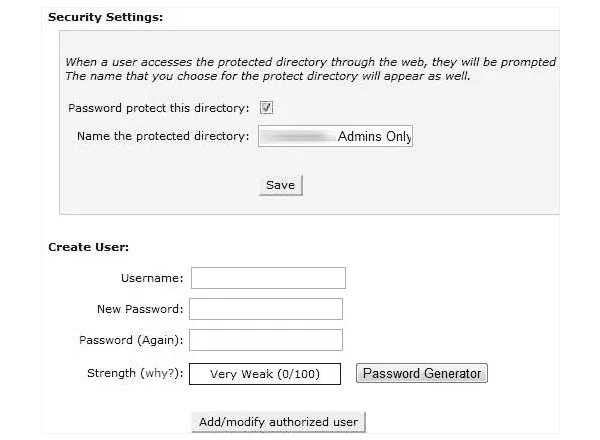
パスワード保護を有効にするには、WordPressホスティングアカウントのcPanelダッシュボードにログインします。 その後、セキュリティセクションで「パスワード保護ディレクトリ」アイコンをクリックします。

これで、ユーザーは保護するディレクトリを選択するように求められます。 次に、/ wp-admin /フォルダーを選択し、ユーザー名とパスワードを作成します。

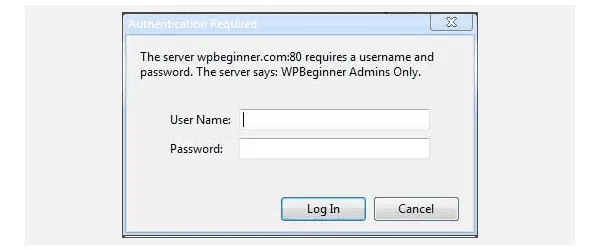
その後、wp-adminディレクトリにアクセスする場合は、作成したユーザー名とパスワードを入力する必要があります。

行と列に画像を表示する
デフォルトでWordPressの投稿に画像を追加するときはいつでも、画像は隣り合って、または重なり合って表示されます。 さらに、ユーザーがすべての画像を表示するには下にスクロールする必要があるため、見栄えがよくありません。
ただし、画像のサムネイルをグリッドレイアウト形式で表示することで解決できます。 したがって、それはあなたのウェブサイトに見栄えの良い体験を与えます。

コメントへのユーザーサブスクリプションを許可します
通常のシナリオでは、ユーザーがWebサイトにコメントを入力したい場合。 そのためには、ユーザーはあなたのWebサイトに再度アクセスして、あなたが投稿したコメントに誰が返信したかを確認する必要があります。
ユーザーが自分の投稿への新しいコメントに関する通知をメールで受け取り始めるとよいでしょう。 そのためには、Subscribe to Comment ReloadPluginをインストールしてアクティブ化するだけです。 有効になったら、ユーザーは[設定]に移動し、[コメントを購読]に移動してプラグイン設定を構成する必要があります。

ログイン試行を制限する
WordPressユーザーは、WordPressWebサイトへのログインを無制限に試行できます。 したがって、正しいものが得られるまで、誰でもユーザー名とパスワードを推測できます。
一方、このWordPressユーザーを制御するには、LoginLockDownプラグインをインストールしてアクティブ化する必要があります。 これにより、ユーザーがWebサイトへのログインに失敗する回数の制限を設定できます。

WordPressテーマへのカスタムCSSの使用
WordPress開発者として、WebサイトにカスタムCSSを追加する必要がある場合があります。 CSSを使用すると、WordPress開発者は、新しい色、新しいフォント、余白などを追加するなど、WordPressWebサイトの外観とスタイルを変更できます。
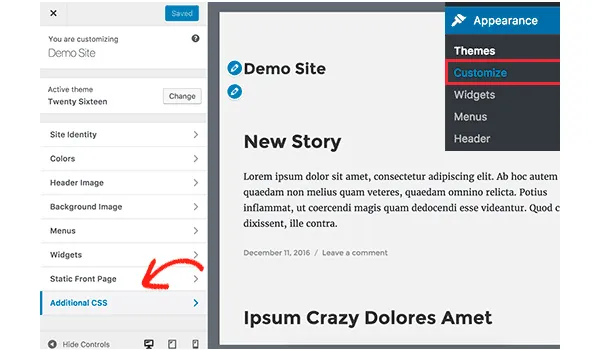
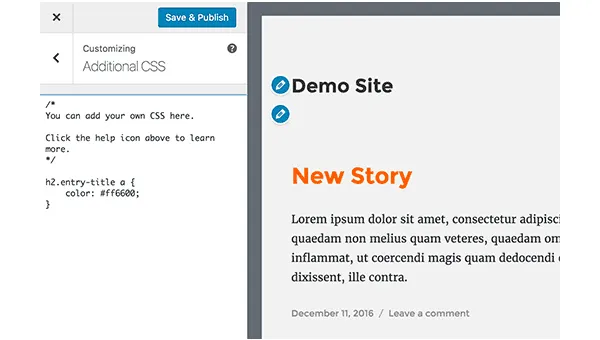
WordPressテーマにカスタムCSSを追加する最も簡単な方法は、[外観]をクリックしてから、WordPress管理者の[設定]をクリックすることです。 WordPressテーマカスタマイザーを起動すると、右側のパネルにWebサイトのプレビューが表示されます。
その後、左側のパネルの[追加のCSS]オプションをクリックして展開します。

その後、選択したカスタムCSSを入力できるプレーンなテキストボックスが表示されます。 CSSルールを入力すると、WordPressWebサイトの変更が反映されます。

また、終了したら「保存して公開」ボタンをクリックすることを忘れないでください。
Facebookのサムネイル画像を追加する
Facebookは、あなたや他の誰かが共有するたびに、作成された記事から画像を自動的に選択します。 通常、記事に含まれている注目の画像またはメインの画像を選択します。 さらに、まったく適切でない記事からランダムな画像を選択することもあります。
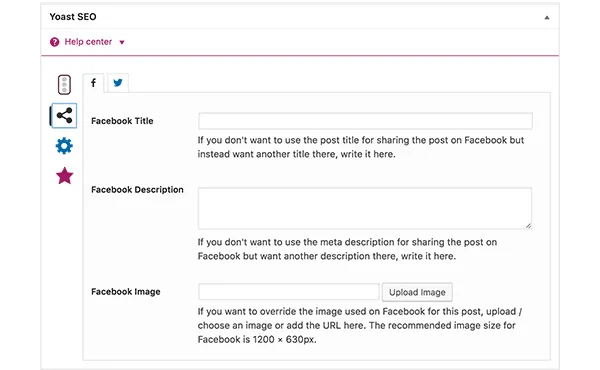
Yoast SEOプラグインを使用している場合は、以下のように、投稿編集画面のYoastSEOメタボックスでFacebookのサムネイル画像を選択します。

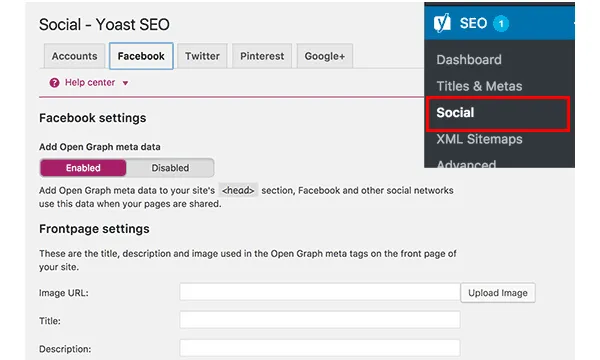
その後、SEOをクリックしてホームページからFacebookのサムネイル画像を選択し、ソーシャルページに移動できます。

RSSフィードに投稿サムネイルまたは注目の画像を追加する
WordPressのRSSフィードには、最新の記事のリストが表示されます。 さらに、フィードに記事全体を表示している場合は、その記事に含まれるすべての画像が表示されます。 ただし、注目の画像や投稿のサムネイルは記事に含まれていません。
この問題を修正するには、以下のコードをテーマfunctions.phpまたはサイト固有のプラグインに追加します。
[php]
関数rss_post_thumbnail($ content){
グローバル$ post;
if(has_post_thumbnail($ post-> ID)){
$ content = '<p>'。 get_the_post_thumbnail($ post-> ID)。
'</ p>'。 get_the_content();
}
$ contentを返します。
}
add_filter( 'the_excerpt_rss'、 'rss_post_thumbnail');
add_filter( 'the_content_feed'、 'rss_post_thumbnail');
[/ php]

RSSフィードに抜粋を表示する
WordPressは、デフォルトでRSSフィードに記事全体を表示します。 さらに、コンテンツスクレーパーが記事全体を盗んで取得できるようにします。 さらに、RSSサブスクライバーがWebサイトにアクセスするのを防ぎます。
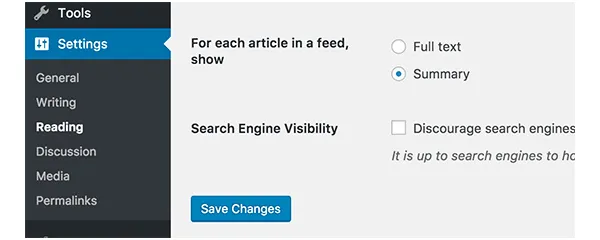
これを修正するには、[設定]に移動し、[閲覧]ページを選択して、[表示]オプションを使用してフィード内の各記事を下にスクロールします。 その後、[概要]を選択し、[変更を保存]ボタンをクリックします。

テキストウィジェット内でのショートコードの使用
ショートコードを使用すると、WordPressの投稿や記事に小さな機能を簡単に追加できます。 ただし、テキストウィジェットでは機能しません。
サイドバーのテキストウィジェットでショートコードを実行するには、テーマのfunction.phpファイルまたはサイト固有のプラグインに以下のコードを追加する必要があります。
[php]
add_filter( 'widget_text'、 'do_shortcode');
[/ php]
それ以外に、ショートコード対応のテキストウィジェットを任意のWordPressWebサイトに追加するショートコードウィジェットプラグインを使用することもできます。
WordPressサイドバーに画像を追加する
WordPressは、サイドバーに画像をアップロードして表示する簡単な方法ではありません。 現在、サイドバーに画像を追加する場合は、同じためのHTMLコードを追加する必要があります。
まず、メディアアップローダーを使用してWordPress Webサイトに画像をアップロードし、そのURLをコピーする必要があります。
その後、[外観]オプションをクリックし、[ウィジェット]ページを選択して、サイドバーにウィジェットを追加します。 ここで、ウィジェット内に、以下に示す次のHTMLコードを追加する必要があります。
[xhtml]
<img src = "画像のURLをここに貼り付け" alt = "代替テキスト" />
[/ xhtml]
したがって、ウィジェットの設定を保存して、Webサイトでプレビューできます。
RSSフィードの記事にコンテンツを追加する
記事にコンテンツを追加してWordPressRSSフィードを操作したい場合。 次に、以下をテーマのfunctions.phpファイルまたはサイト固有のプラグインに追加します。
[php]
関数johndoeblog_postrss($ content){
if(is_feed()){
$ content = 'この投稿はJohnDoeによって作成されました'。$ content.'JohnDoeBlogをチェックしてください ';
}
$ contentを返します。
}
add_filter( 'the_excerpt_rss'、 'johndoeblog_postrss');
add_filter( 'the_content'、 'johndoeblog_postrss');
[/ php]
次のコードは、記事の前に「この投稿はJohn Doeによって書かれました」というテキストを示し、記事の後に「JohnDoeBlogをチェックアウト」を示しています。
RSSフィードでの投稿の遅延
その記事が公開される準備ができていない前に、ユーザーが誤って記事を公開することがあります。
さらに、RSSフィードリーダーとサブスクライバーは、受信トレイに電子メールを受け取る場合があります。 そのために、RSSフィードに投稿が表示されるのを遅らせるための簡単な解決策があります。 テーマのfunction.phpファイルまたはサイト固有のプラグインに追加される同じコードを以下に示します。
[php]
関数publish_later_on_feed($ where){
グローバル$ wpdb;
if(is_feed()){
// WP形式のタイムスタンプ
$ now = gmdate( 'Ymd H:i:s');
//待機の値; +デバイス
$ wait = '10'; //整数
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$ device = 'MINUTE'; // MINUTE、HOUR、DAY、WEEK、MONTH、YEAR
// SQL-sytaxをデフォルトの$ whereに追加します
$ where。= "AND TIMESTAMPDIFF($ device、$ wpdb-> posts.post_date_gmt、 '$ now')> $ wait";
}
$ whereを返します。
}
add_filter( 'posts_where'、 'publish_later_on_feed');
[/ php]
このコードが記述されると、公開された投稿がRSSフィードに表示されるのが10分間遅れます。
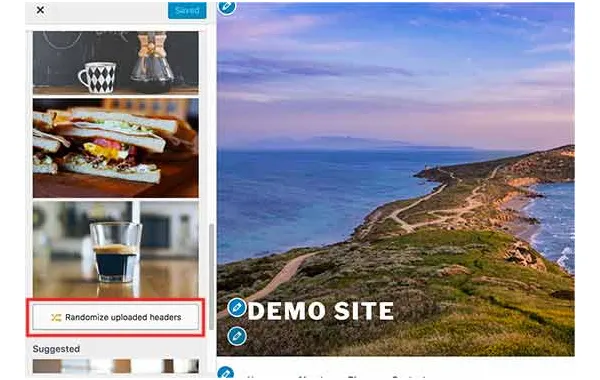
WordPressでのランダムヘッダー画像の表示
WordPressのウェブサイトにランダムなヘッダー画像を表示したい場合。 次に、多くのWordPressテーマが、Webサイト全体にヘッダー画像を表示するための組み込みサポートと統合されています。 ただし、複数のヘッダー画像をアップロードして、テーマにすべてのヘッダー画像をランダムに表示させることができます。
これを実行するには、[外観]オプションを選択してから、[ページのカスタマイズ]を選択します。 その後、ヘッダーセクションをクリックして展開します。 したがって、使用するすべてのヘッダー画像を追加またはアップロードしてから、[ヘッダー画像のランダム化]ボタンをクリックします。

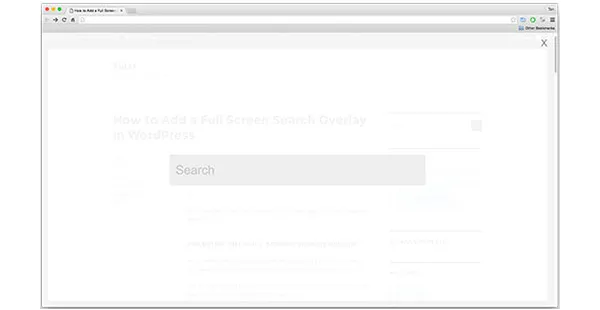
WordPressにフルスクリーン検索オーバーレイを追加する
WPBeginnerのWebページの右上隅にある検索アイコンをクリックすると、全画面検索オーバーレイが表示されます。 さらに、それは検索エンジンを改善し、どんなウェブページもより魅力的にします。
ユーザーは、WordPressフルスクリーン検索オーバーレイプラグインをインストールしてアクティブ化することで、この機能をWordPressWebサイトに簡単に追加できます。
このプラグインはそのままで機能し、構成にそのような設定は必要ありません。 有効にすると、デフォルトのWordPressフォームフィールドが全画面検索オーバーレイに変わります。

スティッキーフローティングナビゲーションメニューの追加
ユーザーが下にスクロールしても、スティッキーフローティングナビゲーションメニューは画面の上部に表示されたままになります。 一部のWordPressテーマは、設定のオプションとしてこの機能を提供します。 カスタムテーマにこのオプションがない場合は、この方法を試してください。
このためには、最初にScrollプラグインのStickyMenuをインストールしてアクティブ化する必要があります。
有効になったら、[設定]の場所にあるプラグイン設定ページに移動し、[スティッキーメニュー]をクリックします。 次に、ナビゲーションメニューのCSSクラスを追加し、変更を保存します。
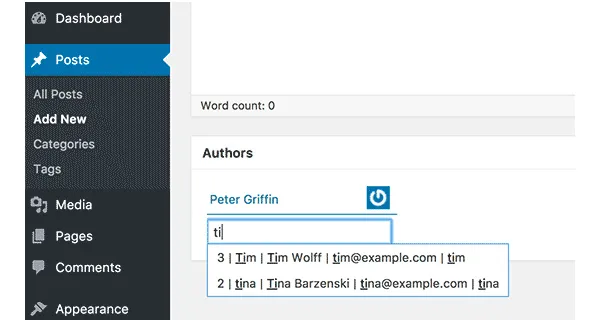
WordPress投稿に複数の著者を追加する
Webサイトの記事に複数の著者を追加したいシナリオがあります。
WordPressは、デフォルトで記事に1人の著者のみを割り当てます。 しかし、複数の著者を追加したい場合は、これを行う簡単な方法があります。
そのためには、最初にCo-Authorsプラグインをインストールしてアクティブ化する必要があります。
したがって、複数の作成者を追加する投稿を編集または作成します。 このために、投稿編集画面に移動すると、ユーザーが複数の作成者を追加できる投稿エディターのすぐ下にある新しい作成者ボックスが表示されます。

まとめ
このゲストブログが、これまで気づかなかった新しいWordPressのヒント、トリック、ハックを見つけるのに役立つことを願っています。 だから、それを練習し続けて、あなたのワードプレスのウェブサイトにそれを実装してください。
