Как уникально стилизовать разные категории в WordPress
Опубликовано: 2017-09-20Дизайн всегда был одним из самых важных аспектов пользовательского интерфейса. Хороший пользовательский интерфейс приведет к большему количеству посетителей на ваш сайт и, в конечном итоге, к большему доходу для вас.
Сегодня существуют миллионы действующих веб-сайтов, и вы должны сделать свой сайт достаточно уникальным, чтобы выделиться среди конкурентов.
Насколько популярен WordPress
Есть много способов создать свой веб-сайт, но платформа, которую вы выберете для своего веб-сайта, может быть основным фактором, определяющим, насколько много настроек вы можете сделать. Есть много платформ, из которых вы можете выбирать, но WordPress — одна из самых популярных CMS в мире из-за ее простоты и возможности настройки. WordPress может быть не таким простым в использовании, как Wix или Squarespace, но его возможности настройки делают его таким популярным.
В чем проблема быть настолько популярным?
WordPress имеет огромное сообщество (очень полезное), и вы можете найти решение любой проблемы, с которой вы можете столкнуться во время своего путешествия по WordPress. Сообщество наполнено информацией и ресурсами, одним из основных ресурсов являются темы WordPress. Вы можете найти тысячи бесплатных тем в библиотеке wordpess.org, и их число растет с каждым днем.
WordPress настолько популярен, что существует проблема с такой популярностью по-разному, поскольку одна тема может использоваться много раз на разных веб-сайтах, сайты, использующие эту конкретную тему, будут выглядеть несколько похоже. Таким образом, вашему сайту может не хватать уникальности, если вы просто используете тему как есть.
Почему вы хотите по-другому стилизовать категории?
Как правило, в блоге или на сайте с богатым содержанием разные темы делятся на разные категории. Это страница, на которой посетитель может получить всю информацию по определенной теме, и это дает вам возможность представить категории уникальным способом, чтобы предоставить им отличный опыт.
Таким образом, индивидуальное оформление каждой категории может дать вам преимущество перед конкурентами, даже если они используют одну и ту же тему.
Разница может быть такой же простой, как разные цвета для каждой категории в разных макетах.
Давайте посмотрим, как вы можете это сделать.
Способы стилизации категорий
Помимо бесплатных тем, вы можете приобрести премиальные темы на разных торговых площадках. Как правило, эти темы загружены пользовательскими функциями, но даже в этом случае большинство из них не даст вам возможности по-разному стилизовать ваши категории.
Потому что одна тема может использоваться по-разному на разных веб-сайтах, поэтому автор темы не знает, как вы собираетесь использовать тему.
Таким образом, вы должны знать, как по-разному стилизовать категории, есть два способа сделать это.
- С шаблонами
- С CSS
Теперь давайте рассмотрим каждый из них с различными вариантами использования.
С шаблонами
Если вы хотите внести структурные изменения в макет, вы должны использовать шаблоны. Будь то боковая панель или полноразмерная страница с шаблонами, вы можете управлять макетом своей страницы.
Должен работать над детской темой
Одним из предварительных условий использования шаблонов является то, что вы должны использовать дочерние темы. Дело не в том, что это не будет работать в основной теме, но проблема изменения основной темы заключается в том, что вы не можете контролировать файлы там, после обновления темы все ваши изменения будут потеряны.
Вы можете использовать некоторые темы премиум-класса, готовые к дочерним темам, но если вы используете бесплатные темы, которые обычно не включают дочернюю тему, вам необходимо создать ее. Когда у вас будет готова дочерняя тема, вы можете создавать шаблоны категорий.
Как создать шаблон категории
WordPress работает с системой шаблонов, которая следует определенному иерархическому порядку. Вы должны знать эту иерархию шаблонов, чтобы создавать шаблоны категорий.
Иерархический порядок для категории.
category-slug.php → category-id.php → category.php → archive.php → index.php
В соответствии с порядком WordPress будет искать category-slug.php где slug означает название категории, предположим, что у вас есть категория с именем photoshop , поэтому сначала будет выполняться поиск category-photoshop.php , если этот файл не существует, он будет искать category-id.php то есть он будет искать любой файл с идентификатором категории, например category-3.php , если этот файл недоступен, он будет искать category.php , если этот файл тоже отсутствует, он попытается использовать файл archive.php в качестве шаблона. если тот, который не найден, в порядке, тогда он, наконец, будет использовать index.php в качестве базового шаблона.
Чтобы создать шаблон категории, вам нужно найти файл category.php в вашей теме, большинство тем будут иметь файл category.php , но если вы его не найдете, то ищите archive.php .
Примечание. В некоторых фреймворках вы можете вообще не найти эти файлы для тех случаев, когда вам нужно следовать рекомендациям по конкретным фреймворкам.
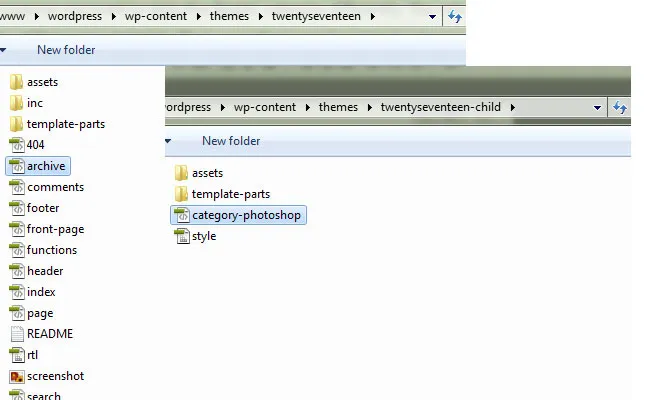
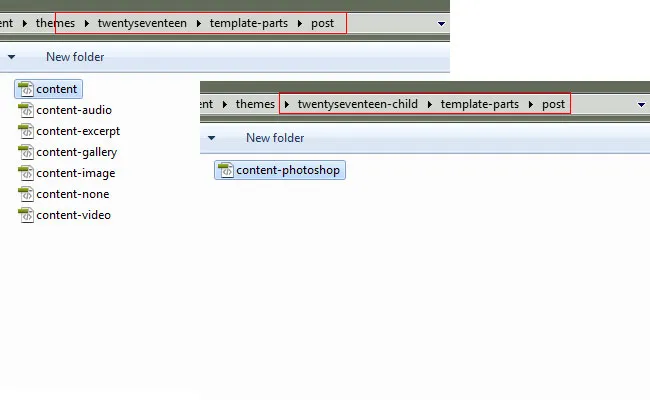
Теперь предположим, что вы работаете над дочерней темой, скопируйте файл category.php или archive.php из родительской темы и вставьте его в ту же папку, что и дочерняя тема.

Например, если вы нашли нужный файл в корневом каталоге родительской темы, вы должны поместить его в корневой каталог дочерней темы, аналогично, если он был в подпапке, то создайте подпапку с таким же именем и вставьте его туда.
Теперь двигаемся дальше, скажем, у вас есть категория под названием photoshop , переименуйте новый файл в дочерней теме, например, в category-photoshop.php , и все, категория photoshop будет использовать этот шаблон.
Теперь давайте посмотрим на это на примере.
Примечание. Мы будем использовать тему wordpress двадцать семнадцать здесь для наших примеров, процесс будет работать с любой темой, но структура html будет отличаться от темы к теме.
Теперь мы создали шаблон категории, давайте сделаем некоторые настройки.
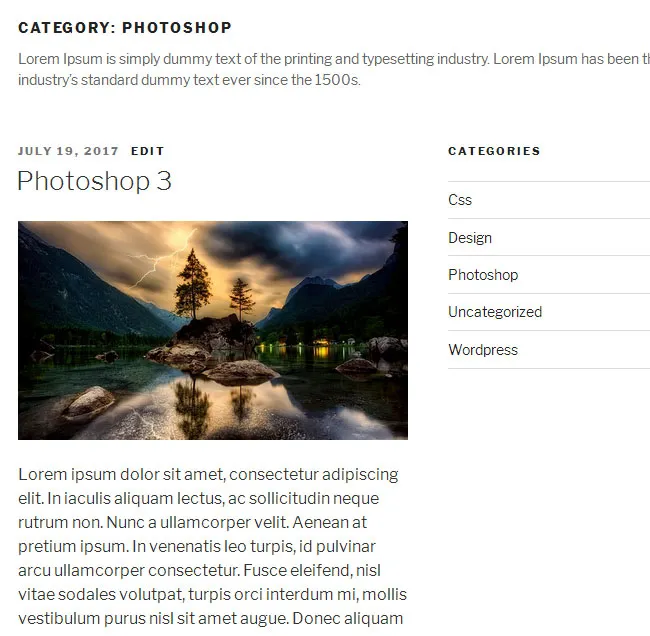
Посмотрите, как выглядит текущий шаблон.

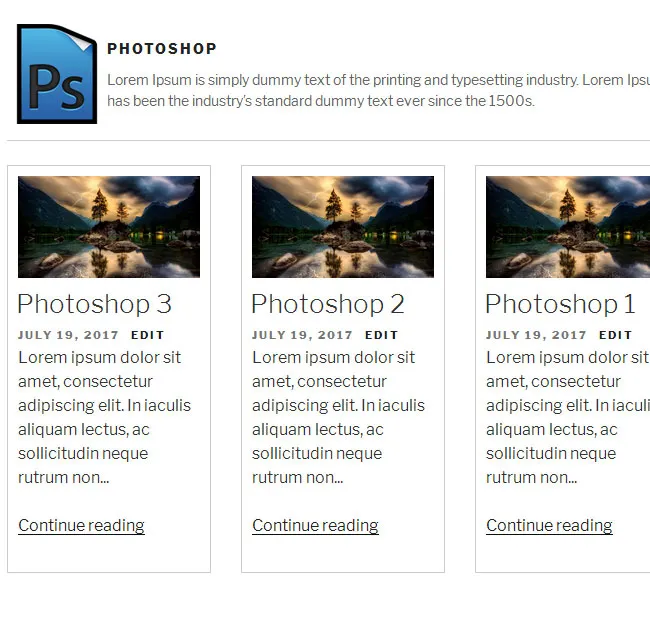
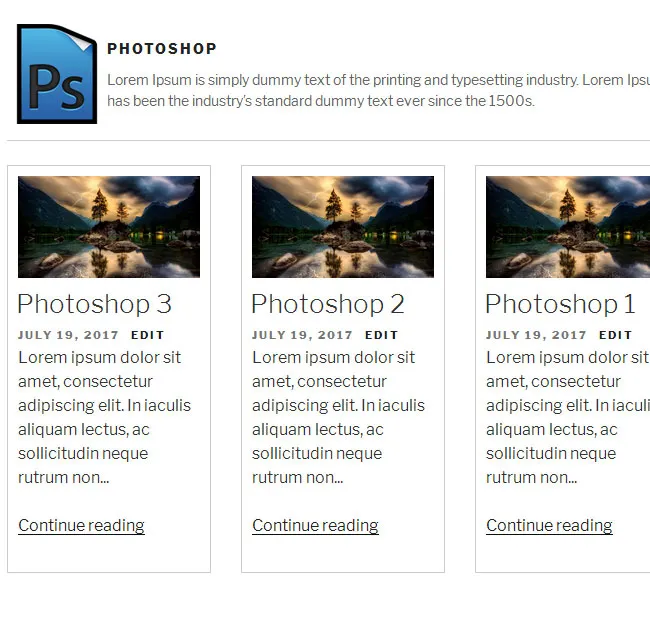
Это то, чего мы пытаемся достичь.

Базовая структура
Тема Twenty Seventeen имеет макет с двумя столбцами, но нам нужен макет с одним столбцом, мы сделаем этот шаблон полной ширины без боковой панели.
В теме двадцать семнадцать нет файла category.php , поэтому мы использовали archive.php в качестве базового шаблона и назвали его category-photoshop.php .
Старый код (archive.php).
[php]
<?php
/**
* Шаблон отображения страниц архива
*
* @ссылка https://codex.wordpress.org/Template_Hierarchy
*
* @пакет WordPress
* @подпакет Twenty_Seventeen
* @с 1.0
* @версия 1.0
*/
получить_заголовок(); ?>
<div класс="обертка">
<?php если ( have_posts() ) : ?>
<header class="page-header">
<?php
the_archive_title('<h1 class="page-title">', '</h1>');
the_archive_description('<div class="taxonomy-description">', '</div>');
?>
</header><!– .page-header –>
<?php конец; ?>
<div id="основной" класс="контент-область">
<main id="main" class="site-main" role="main">
<?php
если ( have_posts() ) : ?>
<?php
/* Запустить цикл */
в то время как ( have_posts() ): the_post();
/*
* Включите специальный шаблон Post-Format для содержимого.
* Если вы хотите переопределить это в дочерней теме, включите файл
* называется content-___.php (где ___ — это имя формата записи), и он будет использоваться вместо него.
*/
get_template_part('шаблон-части/пост/контент', get_post_format());
конец;
the_posts_pagination(массив(
'prev_text' => двадцать семнадцать_get_svg (массив ('значок' => 'стрелка влево')). '<span class="screen-reader-text">' . __('Предыдущая страница', 'двадцать семнадцать') . '</span>',
'next_text' => '<span class="screen-reader-text">' . __('Следующая страница', 'двадцать семнадцать') . '</промежуток>' . двадцать семнадцать_get_svg (массив ('значок' => 'стрелка-вправо')),
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __('Страница', 'двадцать семнадцать') . '</промежуток>',
));
еще :
get_template_part('шаблон-части/пост/контент', 'нет');
конец; ?>
</main><!– #main –>
</div><!– #primary –>
<?php get_sidebar(); ?>
</div><!– .wrap –>
<?php get_footer();
[/php]
Новый код (категория-photoshop.php).
[php]
<?php
/**
* Шаблон для отображения страниц фотошопа
*
* @ссылка https://codex.wordpress.org/Template_Hierarchy
*
* @пакет WordPress
* @подпакет Twenty_Seventeen
* @с 1.0
* @версия 1.0
*/
получить_заголовок(); ?>
<div класс="обертка">
<?php если ( have_posts() ) : ?>
<header class="page-header">
<?php
the_archive_title('<h1 class="page-title">', '</h1>');
the_archive_description('<div class="taxonomy-description">', '</div>');
?>
</header><!– .page-header –>
<?php конец; ?>
<div id="основной" класс="контент-область">
<main id="main" class="site-main" role="main">
<?php
если ( have_posts() ) : ?>
<?php
/* Запустить цикл */
в то время как ( have_posts() ): the_post();
/*
* Включите специальный шаблон Post-Format для контента.
* Если вы хотите переопределить это в дочерней теме, включите файл
* называется content-___.php (где ___ — это имя формата записи), и он будет использоваться вместо него.
*/
get_template_part('шаблон-части/пост/контент', get_post_format());
конец;
the_posts_pagination(массив(
'prev_text' => двадцать семнадцать_get_svg (массив ('значок' => 'стрелка влево')). '<span class="screen-reader-text">' . __('Предыдущая страница', 'двадцать семнадцать') . '</span>',
'next_text' => '<span class="screen-reader-text">' . __('Следующая страница', 'двадцать семнадцать') . '</промежуток>' . двадцать семнадцать_get_svg (массив ('значок' => 'стрелка-вправо')),
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __('Страница', 'двадцать семнадцать') . '</промежуток>',
));
еще :
get_template_part('шаблон-части/пост/контент', 'нет');
конец; ?>
</main><!– #main –>
</div><!– #primary –>
</div><!– .wrap –>
<?php get_footer();
[/php]
Здесь вы можете видеть, что я удалил <?php get_sidebar(); ?> <?php get_sidebar(); ?> потому что в этом шаблоне не будет боковых панелей.
Это удалит боковую панель, но макет по-прежнему не будет иметь полную ширину, и нам нужно выполнить некоторую настройку CSS. Помните, что все настройки CSS будут внесены в файлы CSS дочерних тем, а не в файлы родительской темы.
WordPress добавляет уникальный класс в каждую категорию с именем категории в теле, например, в этой category-photoshop , вы можете использовать этот класс для стилизации страницы.

CSS:
[CSS]
Экран @media и (минимальная ширина: 48em) {
.category-photoshop #primary {
поплавок: нет;
ширина: 100%;
}
}
[/css]

Использование media query просто для соответствия таблице стилей родительской темы.
Добавление описания категории
Вы можете показать дополнительное описание каждой категории, добавив описание в раздел категорий. Предоставление дополнительной информации поможет посетителям лучше понять тему, но вы можете сделать этот раздел более интересным, придав уникальный вид каждой категории.
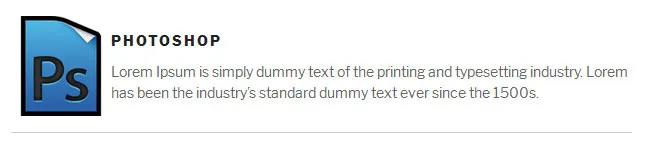
В соответствии с нашим дизайном нам понадобится пользовательское изображение слева и название категории с описанием справа.
[php]
<?php
/**
* Шаблон для отображения фотошоп категории
*
* @ссылка https://codex.wordpress.org/Template_Hierarchy
*
* @пакет WordPress
* @подпакет Twenty_Seventeen
* @с 1.0
* @версия 1.0
*/
получить_заголовок(); ?>
<div класс="обертка">
<?php если ( have_posts() ) : ?>
<header class="page-header">
<div class="header-category-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/photoshop-banner.jpg" alt="Photoshop"></div>
<div class="header-category-title">
<h1 class="page-title"><?php single_term_title()?></h1>
<?php
the_archive_description('<div class="taxonomy-description">', '</div>');
?>
</div>
</header><!– .page-header –>
<?php конец; ?>
<div id="основной" класс="контент-область">
<main id="main" class="site-main" role="main">
<?php
если ( have_posts() ) : ?>
<?php
/* Запустить цикл */
в то время как ( have_posts() ): the_post();
/*
* Включите специальный шаблон Post-Format для содержимого.
* Если вы хотите переопределить это в дочерней теме, включите файл
* называется content-___.php (где ___ — это имя формата записи), и он будет использоваться вместо него.
*/
get_template_part('шаблон-части/пост/контент-фотошоп', get_post_format());
конец;
the_posts_pagination(массив(
'prev_text' => двадцать семнадцать_get_svg (массив ('значок' => 'стрелка влево')). '<span class="screen-reader-text">' . __('Предыдущая страница', 'двадцать семнадцать') . '</span>',
'next_text' => '<span class="screen-reader-text">' . __('Следующая страница', 'двадцать семнадцать') . '</промежуток>' . двадцать семнадцать_get_svg (массив ('значок' => 'стрелка-вправо')),
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __('Страница', 'двадцать семнадцать') . '</промежуток>',
));
еще :
get_template_part('template-parts/post/content-photoshop', 'none');
конец; ?>
</main><!– #main –>
</div><!– #primary –>
</div><!– .wrap –>
<?php get_footer();
[/php]
CSS:
[CSS]
.Заголовок страницы {
нижняя граница: 1px сплошная #ccc;
box-sizing: граница-коробка;
нижняя граница: 1.5em;
заполнение снизу: 0.5em;
}
.header-категория-название {
плыть налево;
padding-top: 15px;
ширина: 85%;
}
.header-категория-img {
плыть налево;
ширина: 15%;
}
[/css]

Вы можете видеть, что я сделал довольно много изменений в разделе page-header но самым важным из них является single_term_title() , потому что я хочу отображать только название категории, такое как этот Photoshop , вместо Category:Photoshop .
Идем дальше.
Вид коробки
Мы внесли основные изменения, такие как создание макета одного столбца и изменили раздел описания категории, теперь давайте сделаем что-то более продвинутое, мы преобразуем список постов из представления списка в вид сетки или поля с 3 элементами в столбце.
Чтобы внести эти изменения, нам нужно изменить путь get_template_part , потому что здесь содержимое вызывается из другого места, но в некоторых темах вы можете обнаружить, что содержимое размещается непосредственно в базовом шаблоне.
[php]
get_template_part('шаблон-части/пост/контент-фотошоп', get_post_format());
[/php]
Теперь, чтобы изменить эту страницу контента, вы должны скопировать файл из родительской темы в дочернюю тему и поместить его в ту же структуру папок, а затем переименовать его по своему усмотрению.
Здесь я скопировал файл content.php из родительской темы и вставил его как content-photoshop.php в дочернюю тему. Он переименован, потому что любые изменения, которые будут внесены здесь, повлияют только на этот шаблон.

Код (content-photoshop.php).
[php]
<?php
/**
* Часть шаблона для отображения постов в фотошопе
*
* @ссылка https://codex.wordpress.org/Template_Hierarchy
*
* @пакет WordPress
* @подпакет Twenty_Seventeen
* @с 1.0
* @версия 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class("одна треть"); ?> >
<?php
если ( is_sticky() && is_home() ):
эхо двадцать семнадцать_get_svg(массив('значок' => 'кнопка'));
конец;
?>
<?php if ( ” !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail('двадцать семнадцать-избранное-изображение'); ?>
</a>
</div><!– .post-thumbnail –>
<?php конец; ?>
<header class="entry-header1">
<?php
если ( is_single() ) {
the_title('<h1 class="entry-title">', '</h1>');
} elseif ( is_front_page() && is_home() ) {
the_title('<h3 class="entry-title"><a href="' .esc_url(get_permalink()) . '" rel="bookmark">', '</a></h3>');
} еще {
the_title('<h2 class="entry-title"><a href="' .esc_url(get_permalink()) . '" rel="bookmark">', '</a></h2>');
}
если ('сообщение' === get_post_type()) {
эхо '<div class="entry-meta">';
если ( is_single() ) {
двадцать семнадцать_опубликовано_на();
} еще {
эхо двадцать семнадцать_время_ссылка();
двадцать семнадцать_edit_link();
};
echo '</div><!– .entry-meta -->';
};
?>
</header><!– .entry-header –>
<div class="entry-content">
<?php
/* переводчики: %s: Название текущего поста */
если ( is_single() ):
the_content( спринтf(
__('Продолжить чтение<span class="screen-reader-text"> "%s"</span>', 'двадцать семнадцать'),
получить_название()
));
ks29so_link_pages(массив(
'before' => '<div class="page-links">' . __('Страницы:', 'двадцать семнадцать'),
'после' => '</div>',
'link_before' => '<span class="номер страницы">',
'link_after' => '</span>',
));
еще:
the_excerpt( sprintf(
__('Продолжить чтение<span class="screen-reader-text"> "%s"</span>', 'двадцать семнадцать'),
получить_название()
));
ks29so_link_pages(массив(
'before' => '<div class="page-links">' . __('Страницы:', 'двадцать семнадцать'),
'после' => '</div>',
'link_before' => '<span class="номер страницы">',
'link_after' => '</span>',
));
конец;
?>
</div><!– .entry-content –>
<?php
если ( is_single() ) {
двадцать семнадцать_entry_footer();
}
?>
</статья><!– #post-## –>
[/php]
Теперь следует отметить несколько моментов: я добавил пользовательский класс на one-third в разделе статьи и изменил тип контента на excerpt для просмотра в виде окна, другие структурные изменения не требуют пояснений.
CSS:
[CSS]
.category-photoshop главная{
поле: 0–15 пикселей;
}
.одна треть {
box-sizing: граница-коробка;
плыть налево;
отступ: 0 15 пикселей;
ширина: 33,333%;
}
.одна треть .post-контейнер {
граница: 1px сплошная #ccc;
отступ: 10 пикселей;
}
.одна треть .post-thumbnail{
нижняя граница: 0;
}
.одна треть h2{
нижняя граница: 0,2 em;
}
[/css]
Теперь так выглядит макет.

Только с CSS
Если вам не нравится php-код, даже тогда вы можете стилизовать страницы категорий только с помощью CSS, но эти изменения будут ограничены таким образом, что вы не сможете добавлять или изменять код, вы можете только стилизовать существующие элементы.
Давайте посмотрим на примерах, как даже с этими ограничениями вы можете сделать свои страницы категорий уникальными.
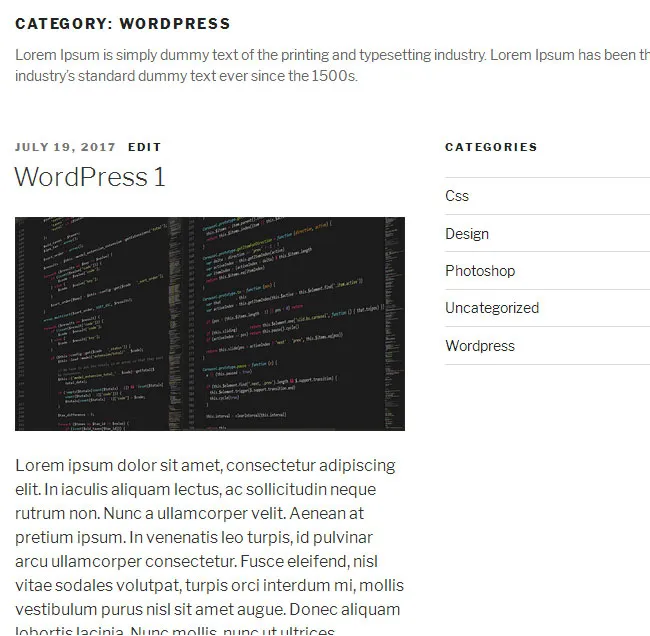
Допустим, мы хотим стилизовать нашу категорию WordPress на основе этого.

к этому.

Базовый стиль
Вы можете очень легко изменить цвет фона с помощью CSS, ориентируясь на класс, который предоставляет WordPress.
Что-то вроде этого.
CSS:
[CSS]
.category-wordpress .site-content-contain {
цвет фона:#eaeaea;
}
[/css]
Добавление значка в заголовок категории
Вы можете добавить уникальные значки в каждую категорию с фоновыми изображениями, в соответствии с требованиями здесь мы добавим один только в нашу категорию WordPress.
CSS:
[CSS]
.category-wordpress .page-header {
нижняя граница: 1px сплошная #ccc;
нижняя граница: 1.5em;
заполнение снизу: 0.5em;
}
.category-wordpress .page-header h1 {
background:url("assets/images/wordpress-logo.png") без повторов слева по центру;
заполнение снизу: 5px;
отступ слева: 35px;
}
[/css]
Создание страницы полной ширины
Вы можете преобразовать страницу с двумя или более столбцами в страницу полной ширины, по крайней мере, визуально с помощью CSS.
CSS:
[CSS]
.category-wordpress: не (. error404) # первичный {
поплавок: нет;
ширина: 100%;
}
.category-wordpress #вторичный{
дисплей:нет;
}
[/css]
Я знаю, что это хак CSS и не рекомендуется в качестве лучшей практики, но вы можете достичь своей цели дизайна таким образом, особенно если вы недостаточно уверены в работе с шаблонами.

Но если вы можете работать с шаблонами, то этот метод создания полноразмерной страницы не рекомендуется использовать в качестве ярлыка, потому что все, что вы делаете, это скрываете ее от отображения в браузере, пока она остается в DOM.
Заключение
Как видите, вы можете многое сделать для стилизации различных категорий, и приведенные выше примеры являются лишь отправной точкой, но возможности зависят от вашей способности работать с шаблонами и CSS. В зависимости от вашего уровня навыков вы можете выбрать, как вы хотите стилизовать свои категории.
Итак, знаете ли вы какие-либо другие способы по-разному стилизовать разные категории, сообщите нам об этом в разделе комментариев ниже.
