كيفية تصميم فئات مختلفة بشكل فريد في WordPress
نشرت: 2017-09-20لطالما كان التصميم أحد أهم جوانب واجهة المستخدم. ستؤدي واجهة المستخدم الجيدة إلى زيادة عدد الزائرين إلى موقعك وتحقيق المزيد من العائدات لك في النهاية.
هناك الملايين من مواقع الويب الحية اليوم وعليك أن تجعل موقعك فريدًا بما يكفي للتميز عن منافسيك.
ما مدى شعبية ووردبريس
هناك العديد من الطرق التي يمكنك من خلالها إنشاء موقع الويب الخاص بك ولكن النظام الأساسي الذي تختاره لموقع الويب الخاص بك يمكن أن يكون عاملاً رئيسيًا في تحديد مقدار التخصيص الذي يمكنك إجراؤه. هناك العديد من المنصات التي يمكنك الاختيار من بينها ، لكن Wordpress هو أحد أشهر أنظمة إدارة المحتوى في العالم نظرًا لبساطته وقدرته على التخصيص. قد لا يكون WordPress بسيطًا مثل Wix أو Squarespace لاستخدامه ولكن قدرته على التخصيص تجعله شائعًا للغاية.
ما هي مشكلة أن تكون مشهورًا جدًا؟
يحتوي WordPress على مجتمع ضخم (مفيد جدًا) ويمكنك إيجاد حلول لأي مشكلة قد تواجهها أثناء رحلة WordPress الخاصة بك. المجتمع مليء بالمعلومات والموارد ، أحد الموارد الرئيسية هو موضوعات ووردبريس. يمكنك العثور على آلاف السمات المجانية في مكتبة wordpess.org والأرقام تتزايد كل يوم.
يتمتع WordPress بشعبية كبيرة كما هو الحال مع وجود مشكلة ذات شعبية كبيرة بطريقة مختلفة ، نظرًا لأنه يمكن استخدام سمة واحدة عدة مرات عبر مواقع الويب المختلفة ، فإن المواقع التي تستخدم هذا المظهر المعين ستبدو متشابهة إلى حد ما. لذلك قد يفتقر موقعك إلى التفرد إذا كنت تستخدم المظهر كما هو.
لماذا تريد تصميم الفئات بشكل مختلف؟
بشكل عام ، في مدونة أو موقع غني بالمحتوى ، يتم تقسيم الموضوعات المختلفة إلى فئات مختلفة. هذه هي الصفحة حيث يمكن للزائر الحصول على جميع المعلومات الخاصة بموضوع معين والتي تمنحك فرصة لتقديم الفئات بطريقة فريدة لتزويدهم بتجربة رائعة.
لذا فإن تصميم كل فئة بشكل مختلف يمكن أن يمنحك ميزة على منافسيك حتى لو كانوا يستخدمون نفس الموضوع.
يمكن أن يكون الاختلاف بسيطًا مثل الألوان المختلفة لكل فئة لتخطيطات مختلفة.
دعونا نرى كيف يمكنك القيام بذلك.
طرق تصنيف الفئات
بصرف النظر عن السمات المجانية ، يمكنك شراء سمات مميزة من أسواق مختلفة. بشكل عام ، يتم تحميل هذه السمات بميزات مخصصة ، ولكن حتى مع ذلك ، لن يمنحك معظمها خيارات لتصميم فئاتك بشكل مختلف.
نظرًا لأنه يمكن استخدام سمة واحدة بشكل مختلف من موقع ويب إلى آخر ، لذلك لا يعرف مؤلف الموضوع كيف ستستخدم السمة.
لذلك يجب أن تعرف كيفية تصميم الفئات بشكل مختلف ، فهناك طريقتان يمكنك القيام بذلك.
- مع القوالب
- مع CSS
الآن دعنا نرى كل حالة مع حالات استخدام مختلفة.
مع القوالب
إذا كنت تتطلع إلى إجراء تغيير هيكلي في التخطيط ، فيجب عليك استخدام القوالب. سواء كان سيحتوي على شريط جانبي أو سيكون صفحة كاملة العرض مع قوالب ، يمكنك التحكم في تخطيط صفحتك.
يجب أن يعمل على موضوع الطفل
أحد المتطلبات الأساسية لاستخدام القوالب هو أنه يجب عليك استخدام السمات الفرعية. لا يعني ذلك أنه لن يعمل في السمة الرئيسية ولكن مشكلة تعديل السمة الرئيسية هي أنه لا يمكنك التحكم في الملفات هناك ، بمجرد تحديث السمة ستفقد جميع تغييراتك.
يمكنك استخدام بعض السمات المميزة الجاهزة للقوالب الفرعية ، ولكن إذا كنت تستخدم سمات مجانية لا تتضمن عمومًا أي سمة فرعية لديك لإنشاء واحدة. بمجرد أن يكون لديك موضوع طفلك جاهزًا ، يمكنك الآن إنشاء قوالب الفئات الخاصة بك.
كيفية إنشاء قالب فئة
يعمل WordPress على نظام قالب يتبع ترتيبًا هرميًا معينًا. يجب أن تعرف هذا التسلسل الهرمي للقالب من أجل إنشاء قوالب الفئات.
الترتيب الهرمي للفئة هو.
category-slug.php → category-id.php → category.php → archive.php → index.php
حسب الطلب ، سيبحث Wordpress عن category-slug.php حيث تعني slug اسم الفئة ، لنفترض أن لديك فئة باسم Photoshop ، لذا سيبحث عن category-id.php category-photoshop.php أولاً إذا لم يكن هذا الملف موجودًا ، فسيبحث عن فئة- category-id.php ، على سبيل المثال ، سيبحث عن أي ملف به معرف فئة على سبيل المثال category-3.php إذا لم يكن ذلك متاحًا ، فسيبحث عن category.php إذا كان هذا الملف مفقودًا أيضًا ، فسيحاول استخدام ملف archive.php كقالب إذا كان ذلك غير موجود جيدًا ، index.php أخيرًا كقالبه الأساسي.
من أجل إنشاء قالب فئة ، يجب عليك العثور على ملف category.php في السمة الخاصة بك ، سيكون لمعظم السمات ملف category.php ولكن إذا لم تجد ذلك ، فابحث عن archive.php .
ملاحظة: في بعض الأطر ، قد لا تجد هذه الملفات على الإطلاق لتلك الحالات التي تحتاج إلى اتباع إرشادات إطارات العمل المحددة.
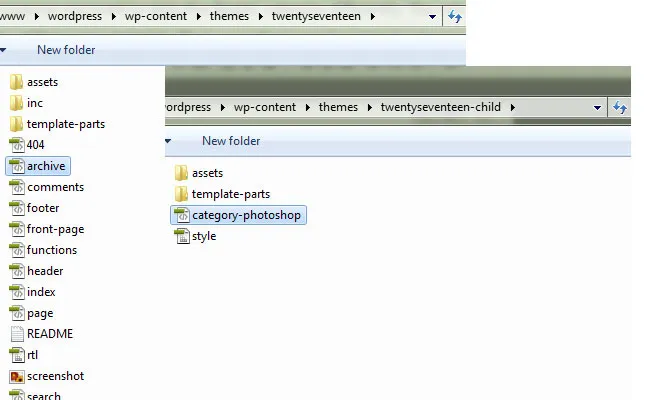
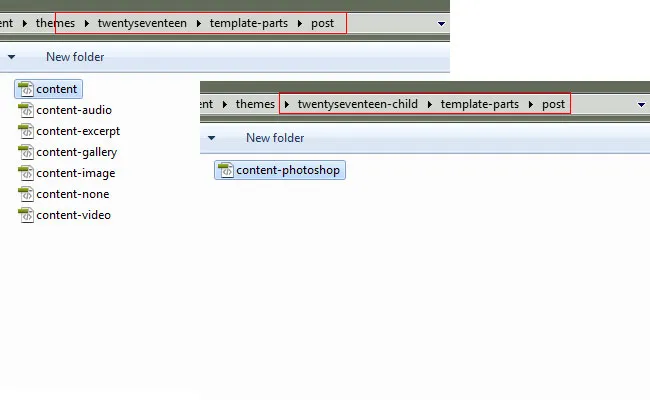
الآن بافتراض أنك تعمل على نسق فرعي ، انسخ ملف category.php أو archive.php من النسق الأصلي والصقه في نفس موقع المجلد الخاص بالسمة الفرعية.

على سبيل المثال ، إذا وجدت الملف المطلوب في الدليل الجذر للموضوع الأصلي ، فيجب عليك وضعه في الدليل الجذر للقالب الفرعي بالمثل إذا كان في مجلد فرعي ، ثم قم بإنشاء مجلد فرعي بنفس الاسم ولصقه هناك.
الآن ، لنفترض أن لديك فئة تسمى Photoshop ، أعد تسمية الملف الجديد في السمة الفرعية مثل هذه category-photoshop.php وهذه هي فئة Photoshop ستستخدم هذا القالب.
الآن دعنا نرى ذلك من خلال مثال.
ملاحظة: سنستخدم قالب ووردبريس عشرون سبعة عشر هنا لأمثلة لدينا ، وستعمل العملية على أي موضوع لكن بنية html ستختلف من موضوع إلى آخر.
الآن قمنا بإنشاء قالب فئة ، فلنقم ببعض التخصيص.
انظر كيف يبدو القالب الحالي.

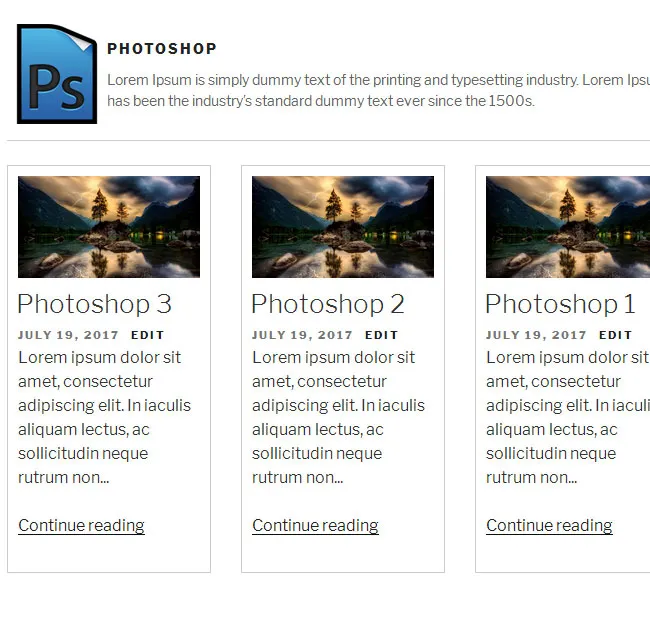
هذا ما نحاول تحقيقه.

تركيب اساسي
يحتوي عشرون نسقًا على تخطيط من عمودين ولكننا نريد تخطيط عمود واحد ، سنجعل هذا القالب بعرض كامل بدون شريط جانبي.
لا يوجد ملف category.php في نسق سبعة عشر عشرونًا ، لذلك استخدمنا archive.php كنموذج أساسي لدينا وأطلقنا عليه اسم category-photoshop.php .
الكود القديم (archive.php).
[بي أتش بي]
<؟ php
/ **
* نموذج عرض صفحات الأرشيف
*
* @ link https://codex.wordpress.org/Template_Hierarchy
*
* @ حزمة WordPress
*subpackage Twenty_Seventeen
* @ منذ 1.0
* @ الإصدار 1.0
* /
get_header () ، ؟>
<div class = "wrap">
<؟ php if (have_posts ()):؟>
<header class = "page-header">
<؟ php
the_archive_title ('<h1 class = "page-title">'، '</h1>')؛
the_archive_description ('<div class = "وصف التصنيف">'، '</div>')؛
؟>
</header> <! - .page-header ->
<؟ php endif؛ ؟>
<div id = "primary" class = "content-area">
<main id = "main" class = "site-main" role = "main">
<؟ php
إذا (have_posts ()):؟>
<؟ php
/ * ابدأ الحلقة * /
while (have_posts ()): the_post () ؛
/ *
* قم بتضمين قالب خاص بتنسيق Post للمحتوى.
* إذا كنت تريد تجاوز هذا في قالب فرعي ، فقم بتضمين ملف
* يسمى المحتوى ____. php (حيث ___ هو اسم تنسيق المشاركة) وسيتم استخدامه بدلاً من ذلك.
* /
get_template_part ('template-parts / post / content'، get_post_format ()) ؛
في غضون ذلك
the_posts_pagination (مجموعة (
'prev_text' => twentyseventeen_get_svg (المصفوفة ('icon' => 'arrow-left')). '<span class = "screen-reader-text">'. __ ("الصفحة السابقة" ، "السابع والعشرون"). "</span>" ،
'next_text' => '<span class = "screen-reader-text">'. __ ("الصفحة التالية" ، "السابع والعشرون"). "</span>". twentyseventeen_get_svg (مجموعة ('icon' => 'arrow-right')) ،
'before_page_number' => '<span class = "meta-nav screen-reader-text">'. __ ("الصفحة" ، "السابع والعشرون"). "</span>" ،
)) ؛
آخر :
get_template_part ('template-parts / post / content'، 'none') ؛
إنهاء إذا؛ ؟>
</main> <! - # main ->
</div> <! - # الابتدائية ->
<؟ php get_sidebar ()؛ ؟>
</div> <! - .wrap ->
<؟ php get_footer ()؛
[/بي أتش بي]
كود جديد (category-photoshop.php).
[بي أتش بي]
<؟ php
/ **
* نموذج عرض صفحات الفوتوشوب
*
* @ link https://codex.wordpress.org/Template_Hierarchy
*
* @ حزمة WordPress
*subpackage Twenty_Seventeen
* @ منذ 1.0
* @ الإصدار 1.0
* /
get_header () ، ؟>
<div class = "wrap">
<؟ php if (have_posts ()):؟>
<header class = "page-header">
<؟ php
the_archive_title ('<h1 class = "page-title">'، '</h1>')؛
the_archive_description ('<div class = "وصف التصنيف">'، '</div>')؛
؟>
</header> <! - .page-header ->
<؟ php endif؛ ؟>
<div id = "primary" class = "content-area">
<main id = "main" class = "site-main" role = "main">
<؟ php
إذا (have_posts ()):؟>
<؟ php
/ * ابدأ الحلقة * /
while (have_posts ()): the_post () ؛
/ *
* قم بتضمين قالب خاص بتنسيق Post للمحتوى.
* إذا كنت تريد تجاوز هذا في قالب فرعي ، فقم بتضمين ملف
* يسمى المحتوى ____. php (حيث ___ هو اسم تنسيق المشاركة) وسيتم استخدامه بدلاً من ذلك.
* /
get_template_part ('template-parts / post / content'، get_post_format ()) ؛
في غضون ذلك
the_posts_pagination (مجموعة (
'prev_text' => twentyseventeen_get_svg (المصفوفة ('icon' => 'arrow-left')). '<span class = "screen-reader-text">'. __ ("الصفحة السابقة" ، "السابع والعشرون"). "</span>" ،
'next_text' => '<span class = "screen-reader-text">'. __ ("الصفحة التالية" ، "السابع والعشرون"). "</span>". twentyseventeen_get_svg (مجموعة ('icon' => 'arrow-right')) ،
'before_page_number' => '<span class = "meta-nav screen-reader-text">'. __ ("الصفحة" ، "السابع والعشرون"). "</span>" ،
)) ؛
آخر :
get_template_part ('template-parts / post / content'، 'none') ؛
إنهاء إذا؛ ؟>
</main> <! - # main ->
</div> <! - # الابتدائية ->
</div> <! - .wrap ->
<؟ php get_footer ()؛
[/بي أتش بي]
هنا يمكنك أن ترى أنني قمت بإزالة <?php get_sidebar(); ?> <?php get_sidebar(); ?> لأن هذا القالب لن يحتوي على أشرطة جانبية.
سيؤدي هذا إلى إزالة الشريط الجانبي ولكن التخطيط لا يزال غير كامل العرض وعلينا إجراء بعض تعديلات CSS. تذكر أنه سيتم إجراء جميع تعديلات CSS على ملفات CSS الخاصة بالسمات الفرعية وليس الموضوع الرئيسي.
يضيف WordPress فئة فريدة إلى كل فئة مع اسم الفئة الخاص بها في الجسم مثل هذه category-photoshop يمكنك استهداف هذه الفئة لتصميم الصفحة.

CSS:
[المغلق]
شاشةmedia و (الحد الأدنى للعرض: 48em) {
.category-photoshop # ابتدائي {
تعويم: لا شيء ؛
العرض: 100٪؛
}
}
[/ css]

استخدام media query ببساطة لمطابقة ورقة أنماط السمة الأصلية.
إضافة وصف الفئة
يمكنك إظهار وصف إضافي لكل فئة عن طريق إضافة الوصف في قسم الفئات. سيساعد توفير معلومات إضافية الزائرين على فهم الموضوع بشكل أفضل ولكن يمكنك جعل هذا القسم أكثر تشويقًا من خلال إعطاء مظهر فريد لكل فئة.
وفقًا لتصميمنا ، سنحتاج إلى صورة مخصصة على الجانب الأيسر واسم الفئة مع الوصف على الجانب الأيمن.
[بي أتش بي]
<؟ php
/ **
* قالب عرض فئة الفوتوشوب
*
* @ link https://codex.wordpress.org/Template_Hierarchy
*
* @ حزمة WordPress
*subpackage Twenty_Seventeen
* @ منذ 1.0
* @ الإصدار 1.0
* /
get_header () ، ؟>
<div class = "wrap">
<؟ php if (have_posts ()):؟>
<header class = "page-header">
<div class = "header-category-img"> <img src = "<؟ php echo get_stylesheet_directory_uri ()؛؟> / articles / images / photoshop-banner.jpg" alt = "Photoshop"> </div>
<div class = "header-category-title">
<h1 class = "page-title"> <؟ php single_term_title ()؟> </h1>
<؟ php
the_archive_description ('<div class = "وصف التصنيف">'، '</div>')؛
؟>
</div>
</header> <! - .page-header ->
<؟ php endif؛ ؟>
<div id = "primary" class = "content-area">
<main id = "main" class = "site-main" role = "main">
<؟ php
إذا (have_posts ()):؟>
<؟ php
/ * ابدأ الحلقة * /
while (have_posts ()): the_post () ؛
/ *
* قم بتضمين قالب خاص بتنسيق Post للمحتوى.
* إذا كنت تريد تجاوز هذا في قالب فرعي ، فقم بتضمين ملف
* يسمى المحتوى ____. php (حيث ___ هو اسم تنسيق المشاركة) وسيتم استخدامه بدلاً من ذلك.
* /
get_template_part ('template-parts / post / content-photoshop'، get_post_format ()) ؛
في غضون ذلك
the_posts_pagination (مجموعة (
'prev_text' => twentyseventeen_get_svg (المصفوفة ('icon' => 'arrow-left')). '<span class = "screen-reader-text">'. __ ("الصفحة السابقة" ، "السابع والعشرون"). "</span>" ،
'next_text' => '<span class = "screen-reader-text">'. __ ("الصفحة التالية" ، "السابع والعشرون"). "</span>". twentyseventeen_get_svg (مجموعة ('icon' => 'arrow-right')) ،
'before_page_number' => '<span class = "meta-nav screen-reader-text">'. __ ("الصفحة" ، "السابع والعشرون"). "</span>" ،
)) ؛
آخر :
get_template_part ('template-parts / post / content-photoshop'، 'none') ؛
إنهاء إذا؛ ؟>
</main> <! - # main ->
</div> <! - # الابتدائية ->
</div> <! - .wrap ->
<؟ php get_footer ()؛
[/بي أتش بي]
CSS:
[المغلق]
.رأس الصفحة {
الحد السفلي: 1px صلب #ccc ؛
تحجيم الصندوق: مربع الحدود ؛
الهامش السفلي: 1.5em ؛
الحشو السفلي: 0.5em ؛
}
.header-category-title {
تعويم: اليسار؛
أعلى الحشو: 15 بكسل ؛
العرض: 85٪؛
}
.header-category-img {
تعويم: اليسار؛
العرض: 15٪؛
}
[/ css]

يمكنك أن ترى أنني أجريت بعض التغييرات في قسم page-header ولكن الأهم هو single_term_title() لأنني أريد عرض اسم الفئة فقط مثل Photoshop هذا بدلاً من Category: Photoshop .
المضي قدما.
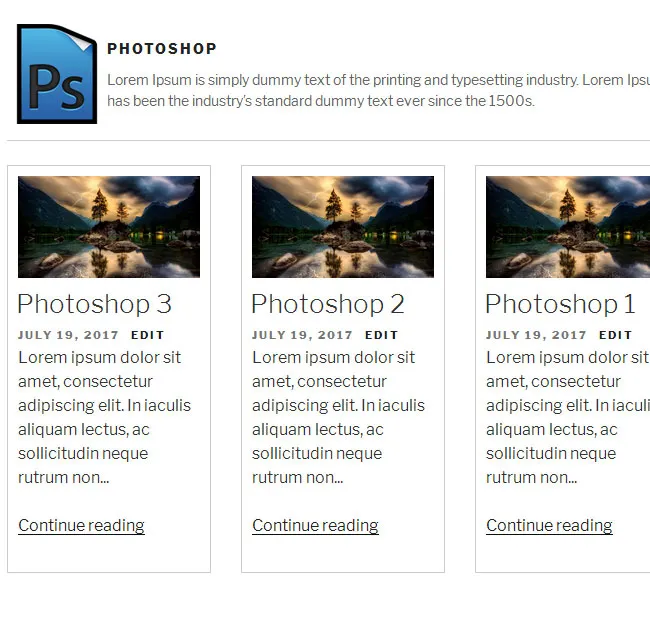
عرض مربع
لقد أجرينا التغييرات الأساسية مثل إجراء تخطيط عمود واحد وقمنا بتعديل قسم وصف الفئة الآن ، لنفعل شيئًا أكثر تقدمًا ، سنقوم بتحويل قائمة المنشورات من عرض القائمة إلى عرض مربع أو عرض 3 عناصر لكل عمود.
لإجراء هذه التغييرات ، يتعين علينا تعديل مسار get_template_part لأنه يتم استدعاء المحتوى من موقع مختلف هنا ولكن في بعض السمات قد تجد المحتوى موضوعًا مباشرةً في القالب الأساسي.
[بي أتش بي]
get_template_part ('template-parts / post / content-photoshop'، get_post_format ()) ؛
[/بي أتش بي]
الآن لتعديل صفحة المحتوى هذه ، يجب عليك نسخ الملف من السمة الأصلية إلى السمة الفرعية ووضعها في نفس بنية المجلد ثم إعادة تسميتها كما تريد.
لقد قمت هنا بنسخ ملف content.php من السمة الرئيسية ولصقها content-photoshop.php في القالب الفرعي. تمت إعادة تسميته لأن أي تغييرات سيتم إجراؤها هنا ستؤثر على هذا النموذج فقط.

كود (content-photoshop.php).
[بي أتش بي]
<؟ php
/ **
* جزء قالب لعرض مشاركات الفوتوشوب
*
* @ link https://codex.wordpress.org/Template_Hierarchy
*
* @ حزمة WordPress
*subpackage Twenty_Seventeen
* @ منذ 1.0
* @ الإصدار 1.2
* /
؟>
<article id = "post - <؟ php the_ID ()؛؟>" <؟ php post_class ("one-third")؛ ؟>>
<؟ php
إذا (is_sticky () && is_home ()):
صدى twentyseventeen_get_svg (مجموعة ('icon' => 'thumb-tit')) ؛
إنهاء إذا؛
؟>
<؟ php if (”! == get_the_post_thumbnail () &&! is_single ()):؟>
<div class = "post-thumbnail">
<a href="<؟php the_permalink()؛ ؟> ">
<؟ php the_post_thumbnail ('twentyseventeen-dynamic-image') ؛ ؟>
</a>
</div> <! - .post-thumbnail ->
<؟ php endif؛ ؟>
<header class = "entry-header1">
<؟ php
إذا (is_single ()) {
the_title ('<h1 class = "entry-title">'، '</h1>')؛
} elseif (is_front_page () && is_home ()) {
the_title ('<h3 class = "entry-title"> <a href="'. esc_url( get_permalink()).'" rel="bookmark">'، '</a> </h3>')؛
} آخر {
the_title ('<h2 class = "entry-title"> <a href="'. esc_url( get_permalink()).'" rel="bookmark">'، '</a> </h2>')؛
}
إذا ('post' === get_post_type ()) {
صدى '<div class = "entry-meta">'؛
إذا (is_single ()) {
عشرون وعشرون ()؛
} آخر {
صدى العشرين والسبعين عشر_الوقت_الرابط () ،
عشرون وعشرون_صورة_رابط () ،
} ؛
صدى '</div> <! - .entry-meta ->'؛
} ؛
؟>
</header> <! - .entry-header ->
<div class = "entry-content">
<؟ php
/ * المترجمون:٪ s: اسم الوظيفة الحالية * /
إذا (is_single ()):
the_content (sprintf (
__ ('متابعة القراءة <span class = "screen-reader-text"> "٪ s" </span>'، 'twentyseventeen') ،
get_the_title ()
)) ؛
ks29so_link_pages (مصفوفة (
'قبل' => '<div class = "page-links">'. __ ('الصفحات:'، 'twentyseventeen')،
"بعد" => "</div>" ،
'link_before' => '<span class = "page-number">' ،
'link_after' => '</span>'،
)) ؛
آخر:
the_excerpt (sprintf (
__ ('متابعة القراءة <span class = "screen-reader-text"> "٪ s" </span>'، 'twentyseventeen') ،
get_the_title ()
)) ؛
ks29so_link_pages (مصفوفة (
'قبل' => '<div class = "page-links">'. __ ('الصفحات:'، 'twentyseventeen')،
"بعد" => "</div>" ،
'link_before' => '<span class = "page-number">' ،
'link_after' => '</span>'،
)) ؛
إنهاء إذا؛
؟>
</div> <! - .entry-content ->
<؟ php
إذا (is_single ()) {
عشرين_سبعين_صورة () ،
}
؟>
</article> <! - #post - ## ->
[/بي أتش بي]
الآن هناك القليل من الأشياء التي يجب ملاحظتها هنا حيث قمت بإضافة فئة مخصصة one-third في قسم المقالة وقمت بتغيير نوع المحتوى إلى excerpt لعرض الصندوق ، فإن التغييرات الهيكلية الأخرى تشرح نفسها بنفسها.
CSS:
[المغلق]
.category-Photoshop main {
الهامش: 0-15 بكسل ؛
}
.الثلث {
تحجيم الصندوق: مربع الحدود ؛
تعويم: اليسار؛
الحشو: 0 15 بكسل ؛
العرض: 33.333٪ ؛
}
.one-third .post-container {
الحدود: 1px صلب #ccc ؛
الحشو: 10 بكسل ؛
}
.one-third .post-thumbnail {
الهامش السفلي: 0 ؛
}
.one-third h2 {
الهامش السفلي: 0.2em ؛
}
[/ css]
الآن هذا كيف يبدو التخطيط.

مع CSS فقط
إذا لم تكن راضيًا عن كود php حتى في هذه الحالة ، يمكنك تصميم صفحات الفئات باستخدام CSS فقط ، ولكن هذه التغييرات ستكون محدودة بطريقة لا يمكنك إضافة أو تعديل التعليمات البرمجية ، يمكنك فقط تصميم العناصر الموجودة.
دعونا نرى من خلال أمثلة كيف يمكنك حتى مع هذه القيود أن تجعل صفحات الفئات الخاصة بك فريدة من نوعها.
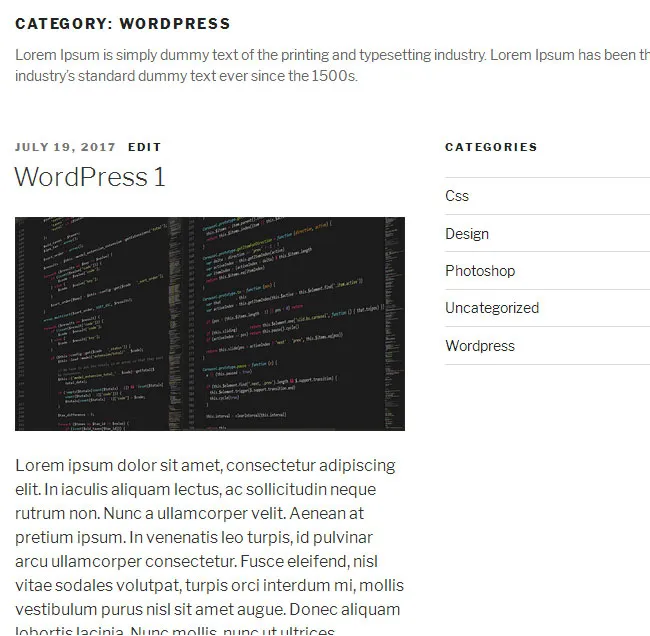
لنفترض أننا نريد تصميم فئة Wordpress الخاصة بنا من هذا.

الى هذا.

التصميم الأساسي
يمكنك تغيير لون الخلفية بسهولة باستخدام CSS من خلال استهداف الفئة التي يوفرها Wordpress.
شيء من هذا القبيل.
CSS:
[المغلق]
.category-wordpress .site-content-احتواء {
لون الخلفية: #eaeaea ؛
}
[/ css]
إضافة رمز إلى عنوان الفئة
يمكنك إضافة أيقونات فريدة لكل فئة مع صور الخلفية ، حسب المتطلبات هنا سنضيف واحدة إلى فئة ووردبريس الخاصة بنا فقط.
CSS:
[المغلق]
.category-wordpress .page-header {
الحد السفلي: 1px صلب #ccc ؛
الهامش السفلي: 1.5em ؛
الحشو السفلي: 0.5em ؛
}
.category-wordpress .page-header h1 {
الخلفية: url ("الأصول / الصور / wordpress-logo.png") بدون تكرار في الوسط الأيسر ؛
الحشو السفلي: 5 بكسل ؛
المساحة المتروكة: 35 بكسل ؛
}
[/ css]
عمل صفحة كاملة العرض
يمكنك تحويل صفحتين أو أكثر من صفحات الأعمدة إلى صفحة كاملة العرض بصريًا على الأقل من خلال CSS.
CSS:
[المغلق]
.category-wordpress: not (.error404) #primary {
تعويم: لا شيء ؛
العرض: 100٪؛
}
.category-wordpress #secondary {
عرض لا شيء؛
}
[/ css]
أعلم أنه اختراق لـ CSS ولا يُنصح به كأفضل ممارسة ولكن يمكنك تحقيق هدف التصميم الخاص بك بهذه الطريقة خاصة إذا لم تكن واثقًا بدرجة كافية في العمل مع القوالب.

ولكن إذا كان بإمكانك العمل باستخدام القوالب ، فلا يُنصح بهذه الطريقة في إنشاء صفحة كاملة العرض كاختصار لأن كل ما تفعله هو إخفائها من الظهور في المتصفح أثناء بقائها في DOM.
خاتمة
كما ترى ، يمكنك فعل الكثير لتصميم فئات مختلفة والأمثلة المذكورة أعلاه هي مجرد نقطة بداية ولكن الاحتمالات تعتمد على قدرتك على العمل مع القوالب و CSS. اعتمادًا على مستوى مهارتك ، يمكنك اختيار الطريقة التي تريد تصميم فئاتك بها.
هل تعرف أي طرق أخرى لتصميم فئات مختلفة بشكل مختلف ، فأخبرنا بذلك في قسم التعليقات أدناه.
