2016 年使用的最佳网络资源
已发表: 2016-09-03我们收集了一个网站列表,可以帮助您作为开发人员、营销人员、设计师和内容创建者的工作。 是的,今天你必须竭尽全力为你提供在科技行业被录用的机会。
令人高兴的是,如果使用得当,我们的清单可能会将您的效率提高 50%,因此您必须检查我们可能为您提供的每一个机会。 你自己看!
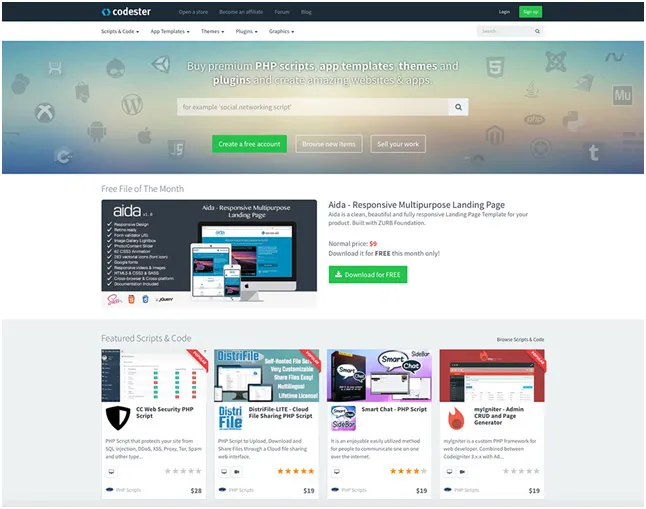
1. Codester.com

面向 Web 开发人员的领先在线市场之一是 Codester。 它们有两个方面,开发人员可以尝试以充分利用它们。 一方面,您可以购买 HTML5、Word Press、Joomla、Drupal 等的编码主题和插件。 其他产品是应用程序源代码(适用于 iOS、Android、Unity 甚至 Corona)、主要编程语言的脚本(从 Java 和 C 到 PHP 和 JavaScript)和图形内容(如图标、徽标、模型和 UI 界面)。 另一方面,网络爱好者可以在上述类别中出售自己的代码和图形,从而获得被动收入。 佣金率为 70%,对获得付费或独家会员资格所需的最低销售数量没有任何限制。 您可以继续在自己的网站上销售商品,因此这是一个非特权市场。 该帐户是免费的,它可以链接到一个 PayPal 帐户,每月接收一次您的收入(这只是最流行的付款方式,而不是唯一的一种)。 他们还有另一种赚钱的方法——那就是通过附属链接(你可以通过他们获得 20% 的购买)。 因此,如果您周围有一个很好的开发人员网络,或者您是一个社交影响者,您可能想要使用它。 有了所有这些功能,您为什么不现在去创建一个帐户呢?
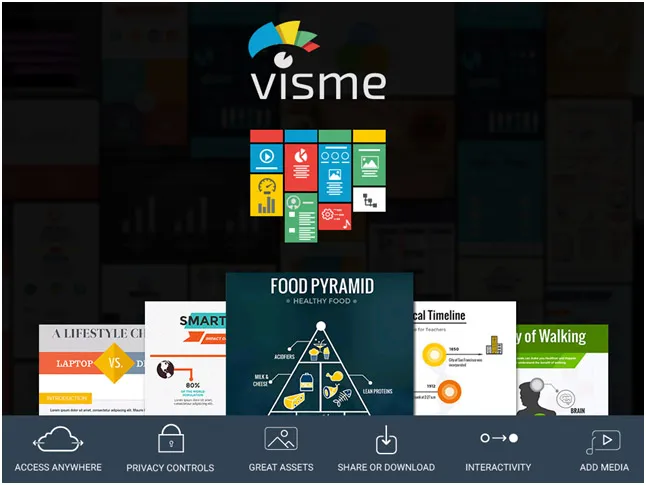
2. Visme.co

如果你想改进你的内容创建过程,那么 Visme 是一个很好的工具来帮助你做到这一点。 它是一款在线软件,可帮助您将您的想法和想法转化为独特而精美的演示文稿、信息图表和其他引人入胜的内容。 它的简单性和丰富的模板和图形集合使其成为此类网站中最好的网站之一,而且价格非常合理。
为了使用 Visme,您只需登录,您就会看到一个友好的仪表板,其中包含所有需要的信息。 它们为您提供了完美的起点,即选择模板(完全可定制的信息图形和演示文稿),或者您可以从空白画布开始。 接下来,编辑部分非常容易,因为您触手可及的大量高质量资产可让您的故事和数据栩栩如生。 其中包括:背景图像/填充颜色、文本框、形状、图像/矢量图标、图表/图形、视频、音频。 这些只是整个 Visme 设计过程的一小部分。 我们很高兴邀请您查看他们的网站,了解更多精彩内容!
3. PSD2HTML.com

想做一个功能性的网站,但你没有编码经验,只是设计? PSD2HTML 解决了这个问题,通过将您的 Photoshop 设计转变为一个美观且实用的网站,该网站可以完美运行,并且可以由他们整个专业且非常善于沟通的团队进行管理。
他们可以为您提供的服务之一是前端开发,也就是 PSD 到 HTML,它实际上提供了将图形网页设计快速、高质量地转换为 HTML 及其选项的功能。 他们接受所有常见格式的源文件,包括 PSD、PNG、AI,甚至 HTML(现有标记)。 此外,它们可以为您提供完美的高质量、跨浏览器兼容的 HTML5/CSS3 标记,这是您在其他任何地方都无法获得的。 除了这个很棒的工具之外,如果您查看他们的页面,您会发现他们还有许多其他工具。 我们拥有超过 11 年的经验和 400 多名员工,我们非常推荐使用 PSD2HTML。 他们是行业中非常专业的前端工程师,训练有素,注重质量,并拥有资金雄厚的研究实验室。
4. Simbla.com

您可能想知道 Simbla 是什么以及为什么不应该再浪费时间并开始使用它。 Simbla 是一个简单的网站构建器,如果您想快速轻松地构建无代码网站,它是您的完美选择。 如果您不具备任何编程或 Web 开发知识,请不要担心,因为 Simbla 将借助其响应式网站模板帮助您获得专业而美观的页面,可在此处找到响应式网站模板。 这个了不起的网站构建器使用 Bootstrap 3 创建看起来很棒、易于创建并且非常适合 SEO(搜索引擎优化)的 HTML5 网站。 您可以在线使用它,无需任何下载。 检查一下,因为 Simbla 将创建您梦寐以求的华丽网站!
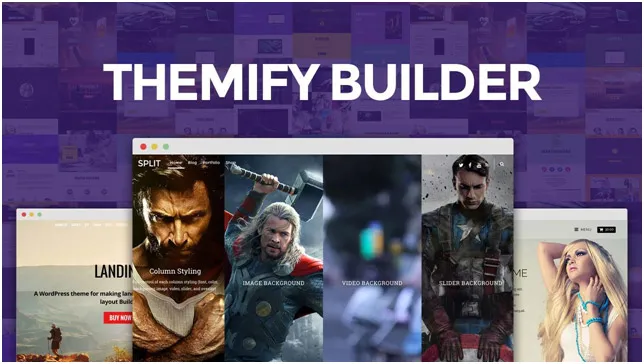
5.Themify.me

有时选择正确的 Word Press 主题可能很困难,但这是解决您问题的好方法。 Themify 是由联合创始人 Nick La 和 Darcy Clarke 于 2010 年推出的多元化、多功能且功能强大的 Word Press 主题商店。 考虑到 Themify 已经工作了 6 年这一事实,它成为 Word Press 世界中最古老、最受尊敬的主题卖家之一。 看看这个!
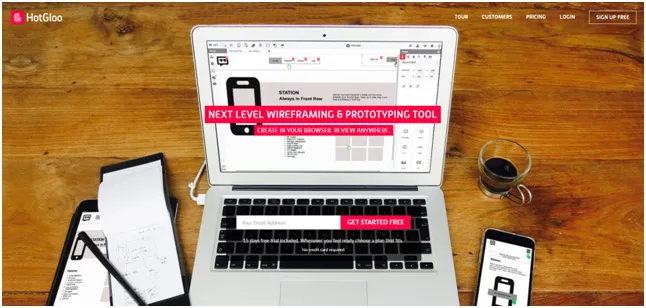
6. HotGloo.com

线框图是在任何网页设计和开发过程中避免返工的最有效方法。 我们推荐使用 HotGloo,一个很棒的线框和原型工具。 拥有超过 2000 多个预构建 UI 小部件和大量资源,您可以直接在浏览器中开始创建原型并在任何移动设备上进行测试。 使用 HotGloo 所需的学习曲线非常低,并且有完整的文档和可靠的支持团队可用。
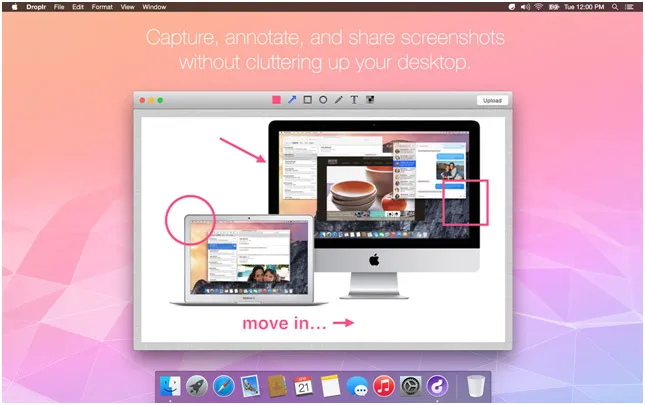
7. Droplr.com


在不得不分享我们的任务时,我们都面临着浪费大量时间的日常斗争,尤其是当我们在鼓励协作的环境中工作时。 实际上,Droplr 是我们迫切需要一种更快、更有效的通信方式的解决方案。 拥有热键控制的大部分功能、共享大文件、不同文档上的注释、屏幕截图或屏幕录像甚至 GIF 都可以变成几秒钟而不是几分钟甚至几小时的问题。
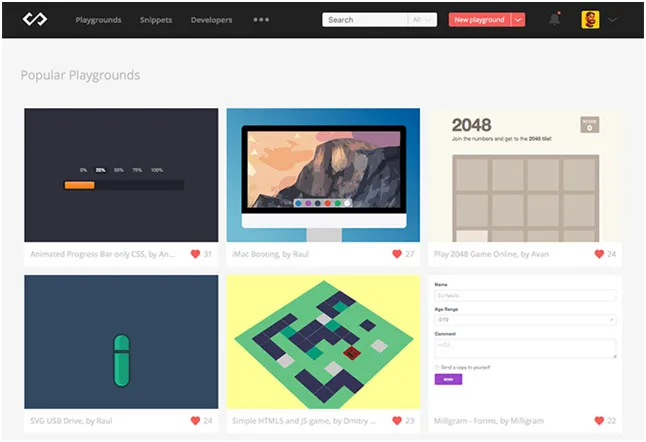
8. Codepad.co

Codepad 是一个未被充分利用的代码片段在线编辑器。 为什么我说未充分利用? 例如,因为它比 Codepen 好得多,但并不那么受欢迎。 除了公共和私人片段之外,您还可以创建收藏集、关注其他开发人员并直接从那里获得聘用,无论您是自由职业者还是公司。 Playgrounds 主要用于 Web 开发,但您也可以制作其他语言的片段。 这是一个很棒的易于使用的工具,您绝对应该检查一下。
9. Host-tracker.com

Host-Tracker 是一个功能强大的正常运行时间监控工具,可以非常轻松地检查您网站的状态,从简单的检查网页是否打开,到企业级功能,如数据库测试、维护计划等。 与类似服务不同的是,它有一个强大的通知系统,使用短信、电子邮件、环聊、Skype、语音电话等提醒,让您随时了解最新的变化。 另外,没有要安装的软件!
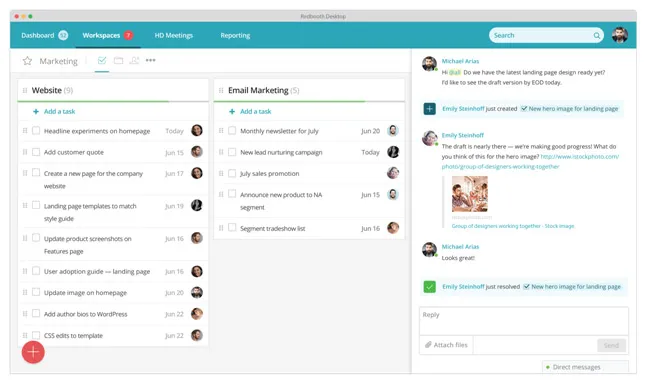
10. Redbooth.com

管理工作项目可能会让人不知所措,事实分散在不同的平台上。 Redbooth 在所有信息源之间建立联系,并将它们联系在一起,以便您和您的团队更轻松地保持一切正常。 此外,凭借其在线项目管理功能,通过查看甘特图可以轻松检查团队的进度,甘特图实时直观地表示您工作的详细演变。
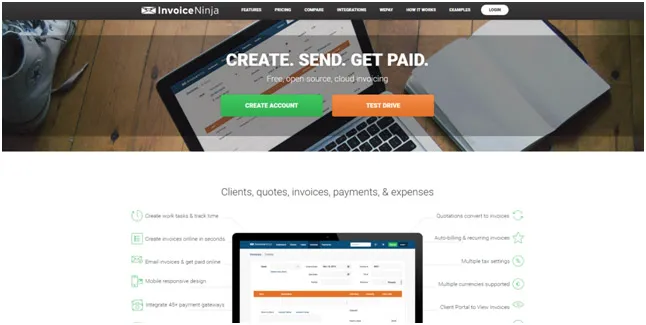
11. InvoiceNinja.com

Invoice Ninja 是在线支付和管理金融公司问题的方式,可以毫无困难和浪费时间。 提供产品信息的不同选项可帮助您跟踪所欠或需要掌握的一切。 Invoice Ninja 与广泛的支付网关兼容,确实让一切变得更容易。
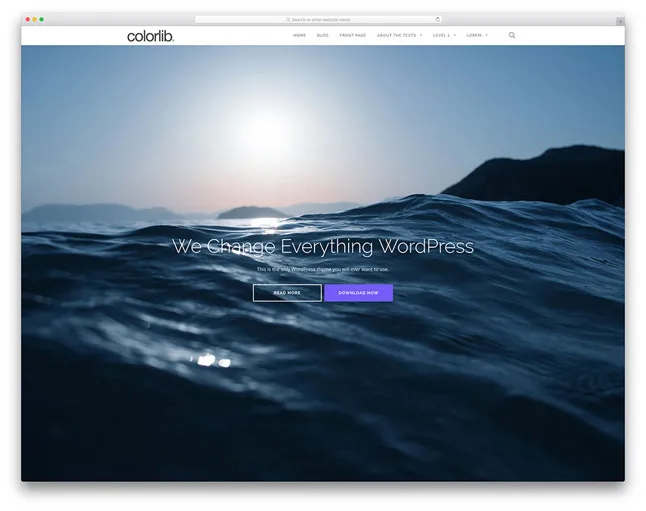
12. Colorlib.com

你听说过 Colorlib 吗? 该公司为那些想要在没有高级编码知识的情况下创建博客的人提供最佳主题。 您将可以访问许多主题选项,因此您可以自定义您的网站,就像您一直想要的那样。 Colorlib 的专家员工将为您提供安全、简单、无错误的环境和支持论坛,以便您在博客设置方面需要帮助。
13. wpDataTables

现在,您无需编码即可在电子表格应用程序中转换您的网站,这要归功于 wpDataTables,这是一款畅销的 WordPress 插件,可让您轻松处理表格、图表和数据管理。 该平台受到超过 7000 家公司和个人的信任,让您无需复杂配置即可构建表格,根据需要自定义表格并具有完全响应能力,因为它们可以在任何类型的设备上工作。 去看看吧!
14. xfive.co

你听说过Xfive吗? 如果你没有,你应该知道它。 Xfive 是一家位于澳大利亚的网络开发机构。 一切都是这样开始的:10 年前,Dave Rosen 在墨尔本成立了 XHTMLized,这是一家开创 PSD 到 HTML 行业的公司。 从那时起,他们从一家初创公司成长为成熟的 Web 开发机构 Xfive。 他们为数字机构、初创公司和 FOX、微软和 Twitter 等全球知名品牌提供服务。 看看这个!
为了给我们的 14 种优秀资源增添更多乐趣,我们将展示 Browserling 的一个新的、有趣的编程漫画:

就在你认为编程是一项严肃的工作时,跨浏览器测试服务 Browserling 推出了新的编程笑话漫画供你欣赏! 这是漫画设计模因式笑话的集合。 如果您是 Web 开发人员、系统管理员或只是计算机科学家,它会让您面带微笑。 在comic.browserling.com 与他们一起欢笑。 每周都有新漫画!
我们希望我们的建议是您需要的进步,并且您喜欢我们的选择。 不要等待,去为您认为 sky-rocket 有用的网站添加书签。 每天都有可能使您的工作变得更好,而这正是所提供的网站所提供的方式——升级您的工作流程。
