Mejores recursos web utilizados en 2016
Publicado: 2016-09-03Hemos reunido una lista de sitios web que pueden ayudarlo en su trabajo como desarrollador, comercializador, diseñador y creador de contenido. Sí, hoy tienes que ser un poco de todo para tener la oportunidad de ser contratado en la industria de la tecnología.
Afortunadamente, nuestra lista podría aumentar su eficiencia hasta en un 50% si se usa correctamente, por lo que debe verificar cada oportunidad que podamos presentarle. ¡Ver por ti mismo!
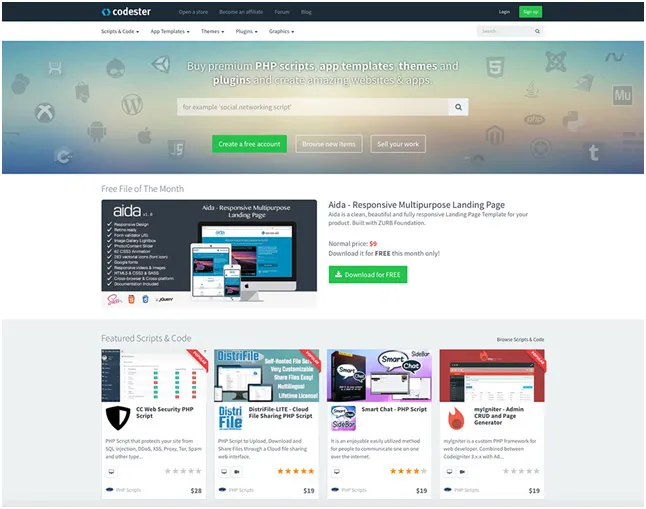
1. Codester.com

Uno de los principales mercados en línea para desarrolladores web es Codester. Tienen dos lados que un desarrollador puede probar para su mejor uso. Por un lado, puedes comprar temas codificados y complementos para HTML5, Word Press, Joomla, Drupal y más. Otros productos son códigos fuente de aplicaciones (para iOS, Android, Unity e incluso Corona), scripts en los principales lenguajes de programación (desde Java y C hasta PHP y JavaScript) y contenido gráfico (como íconos, logotipos, maquetas e interfaces de usuario). Por otro lado, un entusiasta de la web puede vender sus propios códigos y gráficos en las categorías mencionadas, obteniendo un ingreso pasivo. La tasa de comisión es del 70%, sin restricciones con respecto al número mínimo de ventas requeridas para recibir pagos o membresía exclusiva. Puede seguir vendiendo los artículos en su propio sitio web, por lo que este es un mercado no privilegiado. La cuenta es gratuita y se puede vincular a una cuenta de PayPal para recibir tus ingresos una vez al mes (este es solo el método de pago más popular, no el único). Tienen otro método para que ganes dinero: a través de enlaces de afiliados (obtienes el 20% de las compras realizadas a través de ellos). Entonces, si tiene una gran red de desarrolladores a su alrededor o es un influyente social, es posible que desee usar eso. Con todas estas características, ¿por qué no vas ahora y creas una cuenta?
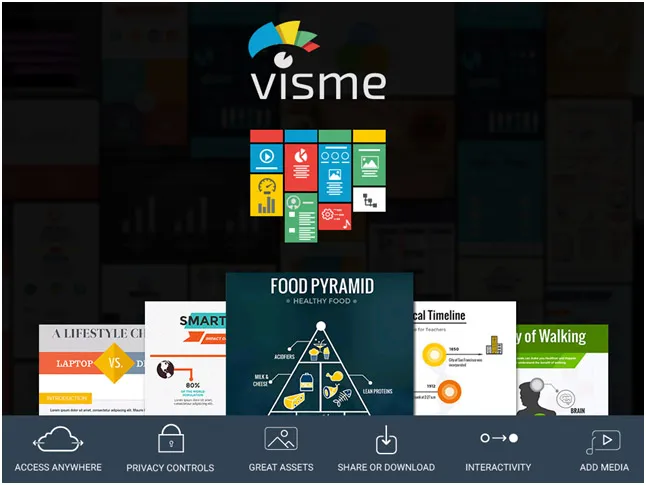
2. Visme.co

Si desea mejorar su proceso de creación de contenido, Visme es una gran herramienta para ayudarlo a hacerlo. Es un software en línea que lo ayuda a transformar sus pensamientos e ideas en presentaciones únicas y hermosas, infografías y otro contenido atractivo. Su sencillez y su gran colección de plantillas y gráficos lo convierten en uno de los mejores sitios web de este tipo, junto con el precio realmente razonable.
Para usar Visme, solo tiene que iniciar sesión y se encontrará con un tablero amigable que tendrá toda la información necesaria. Le brindan el punto de partida perfecto, que es la elección de una plantilla (presentaciones y gráficos de información totalmente personalizables) o puede comenzar desde un lienzo en blanco. A continuación, la parte de edición es muy fácil, ya que se le proporciona una tonelada de activos de alta calidad al alcance de su mano para dar vida a sus historias y datos. Entre estos, se encuentran los siguientes: imágenes de fondo/color de relleno, cuadros de texto, formas, imágenes/iconos vectoriales, cuadros/gráficos, video, audio. Estos son solo una pequeña parte de todo el proceso de diseño de Visme. ¡Con mucho gusto lo invitamos a visitar su sitio web para ver cosas aún más increíbles!
3. PSD2HTML.com

¿Quiere hacer un sitio web funcional pero no tiene experiencia en codificación, solo en el diseño? PSD2HTML resuelve este problema, transformando tu diseño de Photoshop en un sitio web hermoso y funcional, que funciona perfectamente y puede ser administrado por todo su equipo profesional y muy comunicativo.
Uno de los servicios que pueden brindarle es el desarrollo front-end, también conocido como PSD a HTML, que prácticamente proporciona una conversión rápida y de alta calidad del diseño web gráfico a HTML y sus opciones. Aceptan archivos fuente en todos los formatos comunes, incluidos PSD, PNG, AI e incluso HTML (marcado existente). Además, pueden brindarle un marcado HTML5/CSS3 compatible con todos los navegadores de alta calidad que no puede obtener en ningún otro lugar. Además de esta gran herramienta, tienen muchas otras que encontrarás si revisas su página. Con más de 11 años de experiencia y más de 400 empleados, realmente recomendamos trabajar con PSD2HTML. Son ingenieros front-end muy profesionales en la industria que están bien capacitados, aprecian la calidad y tienen un laboratorio de investigación fuertemente financiado.
4. Simbla.com

Quizás te estés preguntando qué es Simbla y por qué no deberías perder más tiempo y comenzar a usarlo. Simbla es un creador de sitios web sencillo que es la elección perfecta si desea crear sitios web sin código de forma rápida y sin esfuerzo. En caso de que no poseas ningún conocimiento de programación o desarrollo web, no te preocupes porque Simbla te ayudará a obtener una página profesional y hermosa con la ayuda de sus templos de sitios web receptivos que se pueden encontrar aquí Plantillas de sitios web receptivos. Este increíble creador de sitios web utiliza Bootstrap 3 para crear sitios web HTML5 que se ven geniales, son fáciles de crear y son excelentes para SEO (optimización de motores de búsqueda). Puede usarlo en línea, sin necesidad de descargarlo. ¡Échale un vistazo porque Simbla creará el magnífico sitio web con el que siempre has soñado!
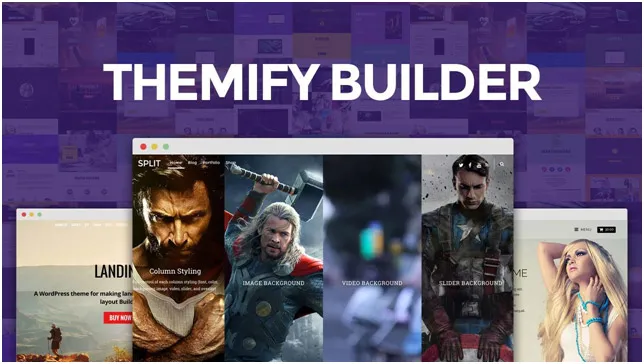
5. Tematizar.me

Elegir el tema correcto de Word Press puede ser difícil a veces, pero aquí hay una gran solución para su problema. Themify es una tienda de temas de Word Press diversa, versátil y de gran capacidad lanzada en 2010 por los cofundadores Nick La y Darcy Clarke. Teniendo en cuenta el hecho de que Themify ha estado funcionando durante 6 años, se convirtió en uno de los vendedores de temas más antiguos y respetados en el mundo de Word Press. ¡Echale un vistazo!
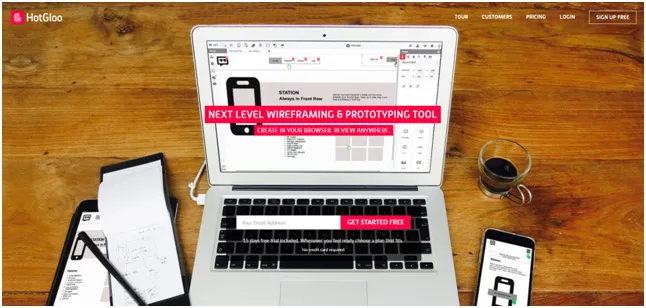
6. HotGloo.com

El wireframing es la forma más eficiente de evitar el retrabajo en cualquier proceso de diseño y desarrollo web. Recomendamos usar HotGloo, una excelente herramienta de creación de prototipos y estructura alámbrica. Con más de 2000 widgets de interfaz de usuario preconstruidos y recursos gigantes, puede comenzar a crear su prototipo directamente en su navegador y probarlo en cualquier dispositivo móvil. Se necesita una curva de aprendizaje muy baja para usar HotGloo, y documentación completa y un equipo de soporte confiable disponible.

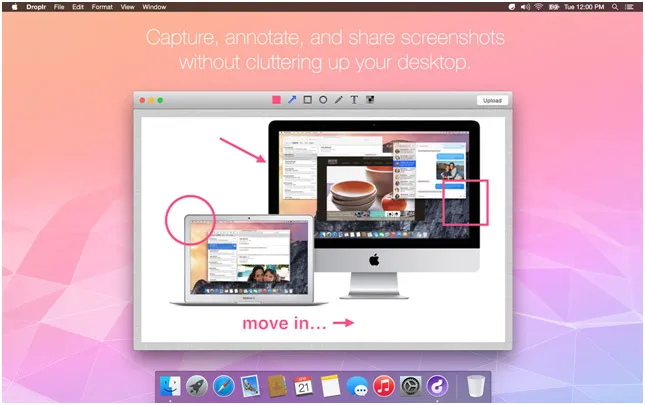
7. Droplr.com

Todos enfrentamos la lucha diaria de perder una gran cantidad de tiempo cuando tenemos que compartir nuestras tareas, especialmente cuando trabajamos en un entorno que fomenta la colaboración. Droplr es la solución, realmente, a nuestra necesidad desesperada de una forma de comunicación más rápida y eficiente. Tener la mayoría de las funciones controladas por teclas de acceso rápido, compartir archivos grandes, anotaciones en diferentes documentos, capturas de pantalla o grabaciones de pantalla e incluso GIF puede convertirse en cuestión de segundos en lugar de minutos o incluso horas.
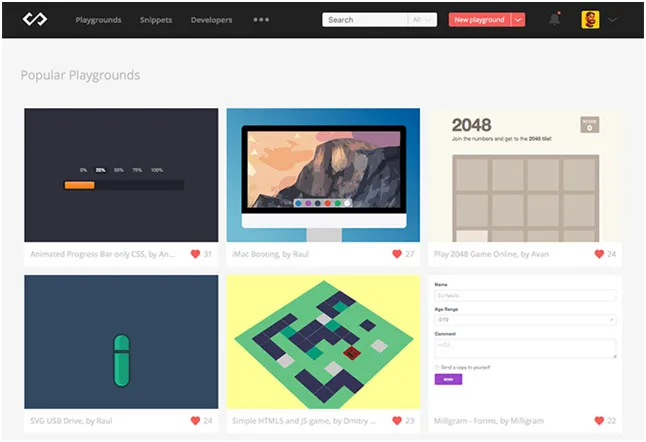
8. Codepad.co

Codepad es un editor en línea de fragmentos de código infrautilizado. ¿Por qué digo infrautilizado? Porque es mucho mejor que Codepen, por ejemplo, pero no es tan popular. Además de fragmentos públicos y privados, puede crear colecciones, seguir a otros desarrolladores y ser contratado directamente desde allí, ya sea que sea un profesional independiente o una empresa. Los patios de recreo son principalmente para el desarrollo web, pero también puede crear fragmentos en otros idiomas. Es una gran herramienta fácil de usar que definitivamente deberías revisar.
9. Host-tracker.com

Host-Tracker es una poderosa herramienta de monitoreo del tiempo de actividad que hace que sea muy fácil verificar el estado de su sitio web, desde la simple verificación de si una página web está activa hasta las funciones de nivel empresarial como pruebas de bases de datos, programación de mantenimiento, etc. A diferencia de servicios similares, tiene un sistema de notificación sólido, que utiliza alertas como SMS, correo electrónico, Hangouts, Skype, llamadas de voz para mantenerlo informado con los últimos cambios. Además, ¡no hay software para instalar!
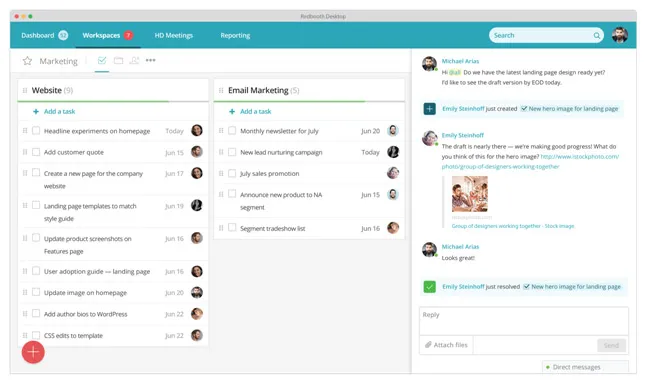
10. Redbooth.com

Gestionar proyectos de trabajo puede ser bastante abrumador, con datos dispersos en diferentes plataformas. Redbooth crea una conexión entre todas las fuentes de información y las une, para que sea más fácil para usted y su equipo mantener todo en orden. Además, con sus funciones de administración de proyectos en línea, verificar el progreso de su equipo es simple al echar un vistazo a los diagramas de Gantt, que representan visualmente la evolución detallada de su trabajo en tiempo real.
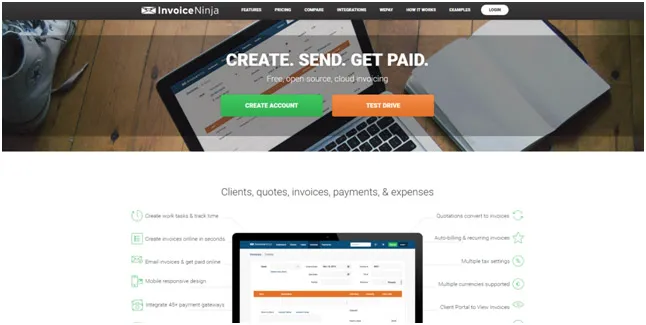
11. FacturaNinja.com

Invoice Ninja es la forma en que el pago en línea y la gestión de los problemas de la compañía financiera pueden fluir sin dificultades ni pérdida de tiempo. Las diferentes opciones para proporcionar información de sus productos lo ayudan a realizar un seguimiento de todo lo que debe o necesita obtener. Con una amplia área de pasarelas de pago compatibles, Invoice Ninja realmente hace que todo sea más fácil.
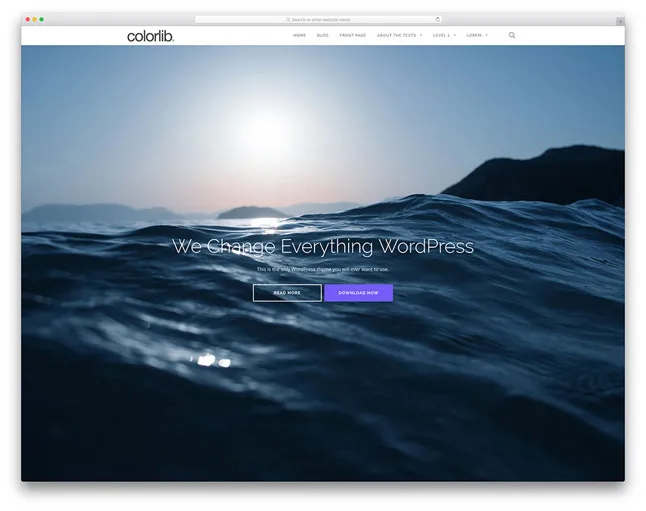
12. Colorlib.com

¿Has oído hablar de Colorlib? Esta empresa ofrece los mejores temas para aquellos que quieren iniciar un blog sin tener conocimientos avanzados de codificación. Tendrás acceso a muchas opciones de temas para que puedas personalizar tu sitio web como siempre has querido. Los empleados expertos de Colorlib le proporcionarán un entorno seguro, simple y sin errores y un foro de soporte para cuando necesite ayuda con la configuración de su blog.
13. wpDataTables

Ahora puede convertir su sitio en una aplicación de hoja de cálculo sin codificación, gracias a wpDataTables, un complemento de WordPress de gran venta que facilita su trabajo con tablas, gráficos y administración de datos. Con la confianza de más de 7000 empresas e individuos, la plataforma le permite crear tablas sin una configuración complicada, personalizarlas como desee y tener una capacidad de respuesta total, ya que pueden funcionar en cualquier tipo de dispositivo. ¡Ve a verlos!
14. xfive.co

¿Alguna vez has oído hablar de Xfive? En caso de que no lo hayas hecho, debes saberlo. Xfive es una agencia de desarrollo web con sede en Australia. Así es como comenzó todo: hace 10 años, en Melbourne, Dave Rosen estableció XHTMLized, una empresa que inició la industria de PSD a HTML. Desde entonces, pasaron de ser una startup a una agencia de desarrollo web madura, Xfive. Brindan servicios a agencias digitales, startups y marcas conocidas a nivel mundial como FOX, Microsoft y Twitter. ¡Echale un vistazo!
Y para agregar más diversión a nuestros 14 excelentes recursos, presentamos un nuevo y divertido cómic de programación de Browserling:

Justo cuando pensabas que la programación era un trabajo serio, Browserling, un servicio de pruebas entre navegadores, ha lanzado un nuevo cómic de chistes de programación para que lo disfrutes. Es una colección de chistes estilo meme con diseño de cómics. Te pondrá una sonrisa en la cara si eres un desarrollador web, un administrador de sistemas o simplemente un informático. Diviértete con ellos en comic.browserling.com. Nuevos dibujos animados cada semana!
Esperamos que nuestras propuestas sean el paso adelante que necesitabas y que hayas disfrutado de nuestra elección. No espere, vaya y marque los sitios que encontró increíblemente útiles. Cada día viene con la posibilidad de mejorar en su trabajo, y eso es exactamente lo que ofrecen los sitios proporcionados: una actualización de su proceso de trabajo.
