แหล่งข้อมูลเว็บที่ดีที่สุดที่ใช้ในปี 2016
เผยแพร่แล้ว: 2016-09-03เราได้รวบรวมรายชื่อเว็บไซต์ที่สามารถช่วยคุณในการทำงานในฐานะนักพัฒนา นักการตลาด นักออกแบบ และผู้สร้างเนื้อหา ใช่ วันนี้คุณต้องทำทุกอย่างเพื่อให้คุณมีโอกาสได้รับการว่าจ้างในอุตสาหกรรมเทคโนโลยี
อย่างมีความสุข รายการของเราอาจเพิ่มประสิทธิภาพของคุณได้มากถึง 50% หากใช้อย่างถูกต้อง ดังนั้นคุณต้องตรวจสอบทุกโอกาสที่เรานำเสนอให้คุณ ดูด้วยตัวคุณเอง!
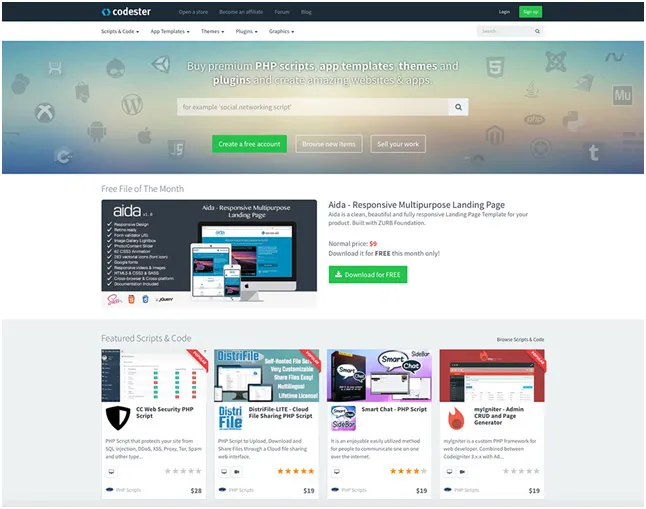
1. Codester.com

หนึ่งในตลาดออนไลน์ชั้นนำสำหรับนักพัฒนาเว็บคือ Codester พวกเขามีสองด้านที่นักพัฒนาสามารถลองใช้ให้เกิดประโยชน์สูงสุด ด้านหนึ่ง คุณสามารถซื้อธีมและปลั๊กอินที่เข้ารหัสสำหรับ HTML5, Word Press, Joomla, Drupal และอื่นๆ ผลิตภัณฑ์อื่นๆ ได้แก่ ซอร์สโค้ดของแอป (สำหรับ iOS, Android, Unity และแม้แต่ Corona) สคริปต์ในภาษาโปรแกรมหลัก (จาก Java และ C ถึง PHP และ JavaScript) และเนื้อหากราฟิก (เช่น ไอคอน โลโก้ ม็อคอัพ และอินเทอร์เฟซ UI) ในอีกด้านหนึ่ง ผู้ที่ชื่นชอบเว็บสามารถขายโค้ดและกราฟิกของตัวเองในหมวดหมู่ดังกล่าว เพื่อรับรายได้แบบพาสซีฟ อัตราค่าคอมมิชชั่นอยู่ที่ 70% โดยไม่มีข้อจำกัดใดๆ เกี่ยวกับจำนวนการขายขั้นต่ำที่จำเป็นในการรับเงินหรือสมาชิกพิเศษ คุณสามารถขายสินค้าบนเว็บไซต์ของคุณต่อไปได้ ดังนั้นตลาดนี้จึงเป็นตลาดที่ไม่ได้รับสิทธิพิเศษ บัญชีนี้ฟรีและสามารถเชื่อมโยงกับบัญชี PayPal เพื่อรับรายได้ของคุณเดือนละครั้ง (นี่เป็นเพียงวิธีการชำระเงินที่ได้รับความนิยมมากที่สุดเท่านั้น ไม่ใช่วิธีเดียวเท่านั้น) พวกเขามีวิธีการอื่นในการสร้างรายได้ – นั่นคือผ่านลิงค์พันธมิตร (คุณได้รับ 20% ของการซื้อที่ทำผ่านพวกเขา) ดังนั้น หากคุณมีเครือข่ายนักพัฒนาที่ดีรอบตัวคุณ หรือคุณเป็นผู้มีอิทธิพลทางสังคม คุณอาจต้องการใช้สิ่งนั้น ด้วยคุณสมบัติเหล่านี้ ทำไมคุณไม่ไปสร้างบัญชีตอนนี้ล่ะ
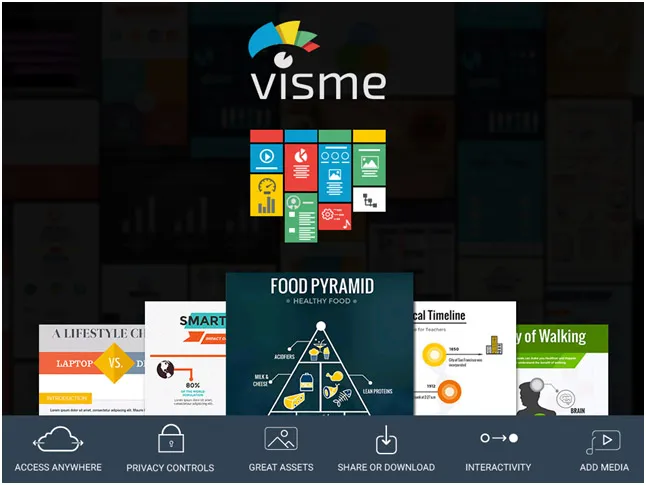
2. Visme.co

หากคุณต้องการปรับปรุงกระบวนการสร้างเนื้อหา Visme เป็นเครื่องมือที่ยอดเยี่ยมที่จะช่วยคุณทำสิ่งนั้น เป็นซอฟต์แวร์ออนไลน์ที่ช่วยให้คุณเปลี่ยนความคิดและความคิดของคุณให้เป็นการนำเสนอ อินโฟกราฟิก และเนื้อหาที่น่าสนใจอื่นๆ ที่มีเอกลักษณ์และสวยงาม ความเรียบง่ายและคอลเลกชั่นเทมเพลตและกราฟิกที่ยอดเยี่ยมทำให้เว็บไซต์ประเภทนี้เป็นหนึ่งในเว็บไซต์ที่ดีที่สุด ในราคาสมเหตุสมผล
ในการใช้ Visme คุณเพียงแค่ลงชื่อเข้าใช้และคุณจะพบกับแดชบอร์ดที่เป็นมิตรซึ่งจะมีข้อมูลที่จำเป็นทั้งหมด สิ่งเหล่านี้ให้จุดเริ่มต้นที่สมบูรณ์แบบแก่คุณ ซึ่งก็คือการเลือกเทมเพลต (กราฟิกข้อมูลและการนำเสนอที่ปรับแต่งได้อย่างเต็มที่) หรือคุณสามารถเริ่มจากผ้าใบเปล่า ขั้นต่อไป ส่วนการแก้ไขนั้นง่ายมาก เนื่องจากคุณได้รับเนื้อหาคุณภาพสูงมากมายเพียงปลายนิ้วสัมผัสเพื่อทำให้เรื่องราวและข้อมูลของคุณมีชีวิตชีวา จากสิ่งเหล่านี้ มีดังต่อไปนี้: ภาพพื้นหลัง/สีเติม, กล่องข้อความ, รูปร่าง, ไอคอนรูปภาพ/เวกเตอร์, แผนภูมิ/กราฟ, วิดีโอ, เสียง นี่เป็นเพียงส่วนเล็ก ๆ ของกระบวนการออกแบบ Visme ทั้งหมด เรายินดีที่จะเชิญคุณตรวจสอบเว็บไซต์ของพวกเขาสำหรับสิ่งที่ยอดเยี่ยมยิ่งขึ้น!
3. PSD2HTML.com

ต้องการสร้างเว็บไซต์ที่ใช้งานได้จริง แต่คุณไม่มีประสบการณ์ในการเขียนโค้ด แค่ออกแบบใช่หรือไม่ PSD2HTML แก้ปัญหานี้โดยเปลี่ยนการออกแบบ Photoshop ของคุณให้เป็นเว็บไซต์ที่สวยงามและใช้งานได้จริง ซึ่งทำงานได้อย่างสมบูรณ์และสามารถจัดการได้โดยทีมงานมืออาชีพและทีมสื่อสารที่มาก
หนึ่งในบริการที่พวกเขาสามารถให้ได้คือการพัฒนา front-end หรือที่เรียกว่า PSD เป็น HTML ซึ่งให้การแปลงการออกแบบเว็บกราฟิกเป็น HTML ที่รวดเร็วและมีคุณภาพสูงในทางปฏิบัติและตัวเลือกต่างๆ พวกเขายอมรับไฟล์ต้นฉบับในรูปแบบทั่วไปทั้งหมด รวมทั้ง PSD, PNG, AI และแม้แต่ HTML (มาร์กอัปที่มีอยู่) นอกจากนี้ยังสามารถให้มาร์กอัป HTML5/CSS3 ที่เข้ากันได้กับเบราว์เซอร์ข้ามคุณภาพสูงที่สมบูรณ์แบบซึ่งคุณไม่สามารถหาได้จากที่อื่น นอกจากเครื่องมือที่ยอดเยี่ยมนี้แล้ว พวกเขายังมีเครื่องมืออื่นๆ อีกมากมายที่คุณจะพบหากคุณตรวจสอบหน้าเว็บของพวกเขา ด้วยประสบการณ์มากกว่า 11 ปีและพนักงานมากกว่า 400 คน เราแนะนำให้ทำงานกับ PSD2HTML พวกเขาเป็นวิศวกรส่วนหน้ามืออาชีพมากในอุตสาหกรรมที่ได้รับการฝึกอบรมมาเป็นอย่างดี ชื่นชมในคุณภาพ และมีห้องปฏิบัติการวิจัยที่ได้รับทุนสนับสนุนอย่างสูง
4. Simbla.com

คุณอาจสงสัยว่า Simbla คืออะไรและทำไมคุณไม่ควรเสียเวลาอีกต่อไปและเริ่มใช้งาน Simbla เป็นเครื่องมือสร้างเว็บไซต์ที่ใช้งานง่ายซึ่งเป็นตัวเลือกที่สมบูรณ์แบบหากคุณต้องการสร้างเว็บไซต์ที่ปราศจากโค้ดอย่างรวดเร็วและง่ายดาย ในกรณีที่คุณไม่มีความรู้เกี่ยวกับการเขียนโปรแกรมหรือการพัฒนาเว็บ ไม่ต้องกังวลเพราะ Simbla จะช่วยให้คุณได้เพจที่เป็นมืออาชีพและสวยงามด้วยความช่วยเหลือจากเทมเพลทของเว็บไซต์ที่ตอบสนอง ซึ่งสามารถพบได้ที่นี่ เทมเพลตเว็บไซต์ที่ตอบสนอง เครื่องมือสร้างเว็บไซต์ที่น่าทึ่งนี้ใช้ Bootstrap 3 เพื่อสร้างเว็บไซต์ HTML5 ที่ดูดี สร้างง่าย และเหมาะสำหรับ SEO (Search Engine Optimization) คุณสามารถใช้ออนไลน์ได้โดยไม่ต้องดาวน์โหลด ลองดูสิเพราะ Simbla จะสร้างเว็บไซต์ที่งดงามที่คุณใฝ่ฝันมาตลอด!
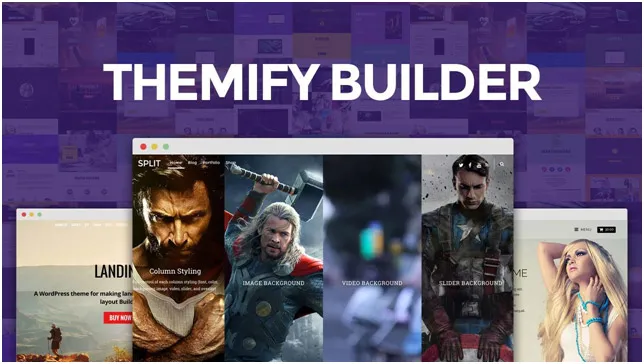
5. Themify.me

การเลือกธีม Word Press ที่เหมาะสมอาจทำได้ยากในบางครั้ง แต่นี่เป็นวิธีแก้ปัญหาที่ยอดเยี่ยมสำหรับปัญหาของคุณ Themify เป็นร้านธีม Word Press ที่มีความหลากหลาย หลากหลาย และมีความสามารถสูง ซึ่งเปิดตัวในปี 2010 โดย Nick La และ Darcy Clarke ผู้ร่วมก่อตั้ง เมื่อพิจารณาจากข้อเท็จจริงที่ว่า Themify ทำงานมา 6 ปีแล้ว มันจึงกลายเป็นหนึ่งในผู้ขายธีมที่เก่าแก่และเป็นที่ยอมรับมากที่สุดในโลกของ Word Press ตรวจสอบออก!
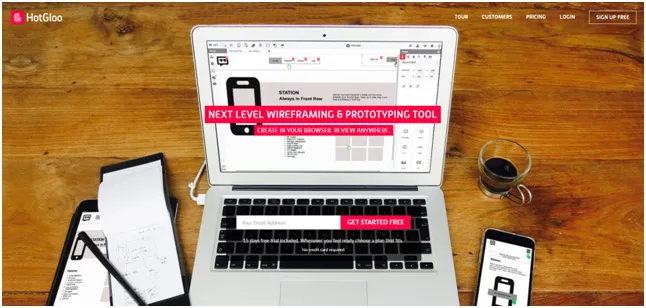
6. HotGloo.com

Wireframing เป็นวิธีที่มีประสิทธิภาพมากที่สุดในการหลีกเลี่ยงการทำงานซ้ำในกระบวนการออกแบบและพัฒนาเว็บใดๆ เราขอแนะนำให้ใช้ HotGloo ซึ่งเป็นเครื่องมือสร้างโครงร่างและการสร้างต้นแบบที่ดี ด้วยวิดเจ็ต UI ที่สร้างไว้ล่วงหน้ามากกว่า 2,000 รายการและทรัพยากรขนาดมหึมา คุณสามารถเริ่มต้นสร้างต้นแบบของคุณได้โดยตรงในเบราว์เซอร์ของคุณและทดสอบบนโทรศัพท์มือถือทุกเครื่อง มีช่วงการเรียนรู้ที่ต่ำมากซึ่งจำเป็นต้องใช้ HotGloo และเอกสารที่สมบูรณ์และทีมสนับสนุนที่เชื่อถือได้

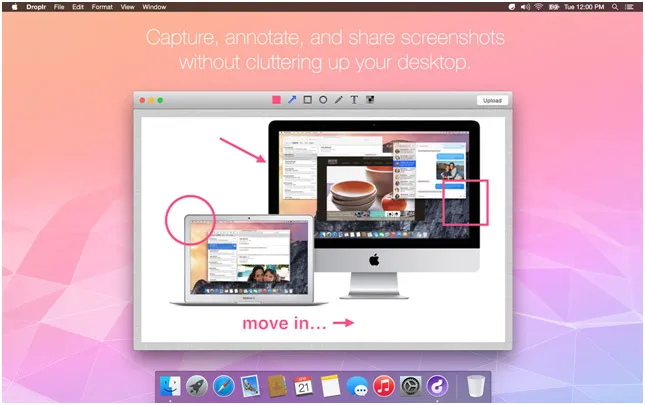
7. Droplr.com

เราทุกคนต้องเผชิญกับการต่อสู้ที่ต้องเสียเวลาอย่างมากในการแบ่งปันงานที่ได้รับมอบหมาย โดยเฉพาะอย่างยิ่งเมื่อเราทำงานในสภาพแวดล้อมที่ส่งเสริมการทำงานร่วมกัน Droplr เป็นโซลูชันสำหรับความต้องการอย่างยิ่งยวดของเราสำหรับวิธีการสื่อสารที่รวดเร็วและมีประสิทธิภาพยิ่งขึ้น การควบคุมปุ่มลัดของฟีเจอร์ส่วนใหญ่ การแชร์ไฟล์ขนาดใหญ่ คำอธิบายประกอบในเอกสาร ภาพหน้าจอ หรือการบันทึกหน้าจอต่างๆ และแม้แต่ GIF อาจใช้เวลาเพียงไม่กี่วินาทีแทนที่จะเป็นนาทีหรือหลายชั่วโมง
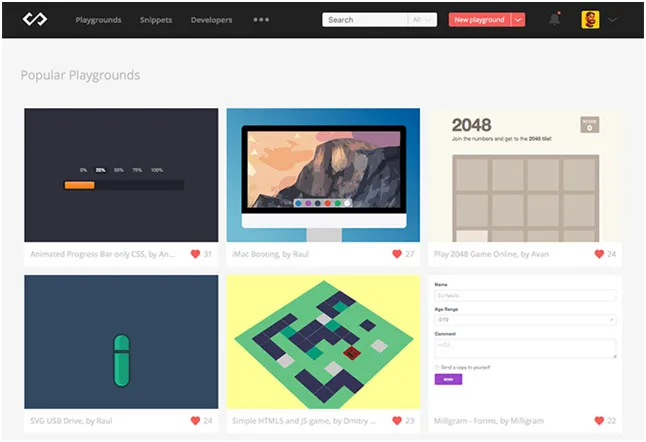
8. Codepad.co

Codepad เป็นโปรแกรมแก้ไขข้อมูลโค้ดออนไลน์ที่ไม่ได้ใช้ ทำไมฉันถึงพูดว่า underuse? เพราะมันดีกว่า Codepen มาก แต่ก็ไม่เป็นที่นิยม นอกเหนือจากข้อมูลโค้ดสาธารณะและส่วนตัวแล้ว คุณสามารถสร้างคอลเลกชัน ติดตามนักพัฒนารายอื่น และรับการจ้างงานโดยตรงจากที่นั่น ไม่ว่าคุณจะเป็นฟรีแลนซ์หรือบริษัท สนามเด็กเล่นส่วนใหญ่ใช้สำหรับการพัฒนาเว็บ แต่คุณสามารถสร้างตัวอย่างในภาษาอื่นได้เช่นกัน มันเป็นเครื่องมือที่ยอดเยี่ยมที่ใช้งานง่ายที่คุณควรลองดู
9. Host-tracker.com

Host-Tracker เป็นเครื่องมือตรวจสอบสถานะการออนไลน์ที่มีประสิทธิภาพซึ่งทำให้ง่ายต่อการตรวจสอบสถานะของเว็บไซต์ของคุณ ตั้งแต่การตรวจสอบง่ายๆ ว่าเปิดหน้าเว็บหรือไม่ ไปจนถึงคุณลักษณะระดับองค์กร เช่น การทดสอบฐานข้อมูล กำหนดการบำรุงรักษา และอื่นๆ ต่างจากบริการที่คล้ายคลึงกันตรงที่มันมีระบบการแจ้งเตือนที่รัดกุมโดยใช้การแจ้งเตือนเช่น SMS, อีเมล, แฮงเอาท์, Skype, การโทรด้วยเสียงเพื่อให้คุณโพสต์การเปลี่ยนแปลงล่าสุด นอกจากนี้ยังไม่มีซอฟต์แวร์ให้ติดตั้ง!
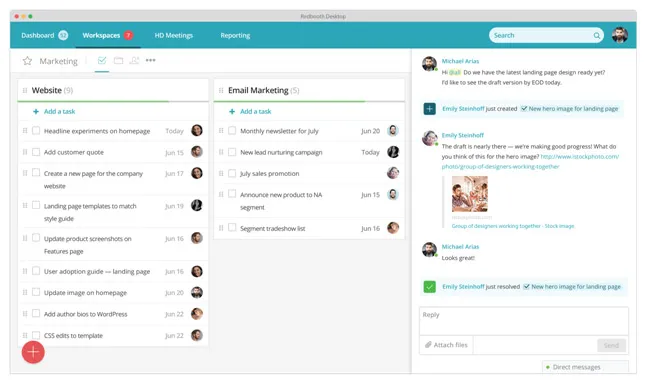
10. Redbooth.com

การจัดการโปรเจ็กต์งานอาจดูล้นหลาม โดยมีข้อเท็จจริงกระจัดกระจายไปตามแพลตฟอร์มต่างๆ Redbooth สร้างการเชื่อมต่อระหว่างแหล่งข้อมูลทั้งหมดและเชื่อมโยงเข้าด้วยกัน เพื่อให้คุณและทีมของคุณสามารถติดตามทุกอย่างได้ง่ายขึ้น นอกจากนี้ ด้วยคุณสมบัติการจัดการโครงการออนไลน์ การตรวจสอบความคืบหน้าของทีมทำได้ง่ายโดยดูจากแผนภูมิแกนต์ ซึ่งแสดงภาพวิวัฒนาการโดยละเอียดของงานของคุณในแบบเรียลไทม์
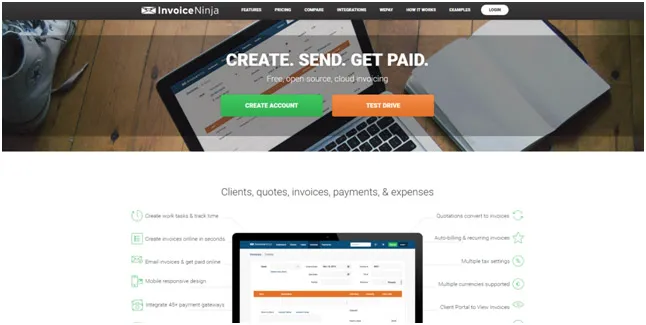
11. InvoiceNinja.com

Invoice Ninja คือช่องทางการชำระเงินออนไลน์และการจัดการปัญหาทางการเงินของบริษัท โดยไม่มีปัญหาและเสียเวลา ตัวเลือกต่างๆ ในการให้ข้อมูลผลิตภัณฑ์ของคุณช่วยให้คุณติดตามทุกสิ่งที่คุณเป็นหนี้หรือจำเป็นต้องได้รับ ด้วยเกตเวย์การชำระเงินที่หลากหลาย Invoice Ninja ทำให้ทุกอย่างง่ายขึ้นจริงๆ
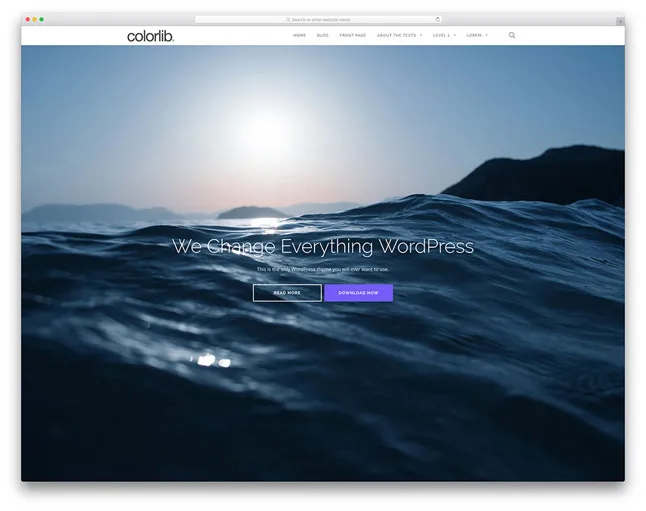
12. Colorlib.com

คุณเคยได้ยินเกี่ยวกับ Colorlib หรือไม่? บริษัทนี้เสนอธีมที่ดีที่สุดสำหรับผู้ที่ต้องการเริ่มต้นบล็อกโดยไม่ต้องมีความรู้ขั้นสูงในการเขียนโค้ด คุณจะสามารถเข้าถึงตัวเลือกธีมมากมาย คุณจึงสามารถปรับแต่งเว็บไซต์ของคุณได้ตามที่คุณต้องการ พนักงานผู้เชี่ยวชาญของ Colorlib จะจัดเตรียมสภาพแวดล้อมที่ปลอดภัย เรียบง่าย ปราศจากข้อผิดพลาด และฟอรัมการสนับสนุนเมื่อใดก็ตามที่คุณต้องการความช่วยเหลือเกี่ยวกับการตั้งค่าบล็อกของคุณ
13. wpDataTables

ตอนนี้คุณสามารถเปลี่ยนไซต์ของคุณในแอปสเปรดชีตโดยไม่ต้องเขียนโค้ด ต้องขอบคุณ wpDataTables ปลั๊กอิน WordPress ที่ขายดีที่สุดที่ทำให้การทำงานของคุณกับตาราง แผนภูมิ และการจัดการข้อมูลเป็นเรื่องง่าย ได้รับความไว้วางใจจากบริษัทและบุคคลมากกว่า 7000 แห่ง แพลตฟอร์มนี้ช่วยให้คุณสร้างตารางโดยไม่ต้องกำหนดค่าที่ซับซ้อน ปรับแต่งได้ตามต้องการและมีการตอบสนองอย่างเต็มที่ เนื่องจากสามารถทำงานบนอุปกรณ์ประเภทใดก็ได้ ไปตรวจสอบพวกเขาออก!
14. xfive.co

คุณเคยได้ยินเกี่ยวกับ Xfive หรือไม่? ในกรณีที่คุณไม่ได้คุณควรทราบเกี่ยวกับเรื่องนี้ Xfive เป็นหน่วยงานพัฒนาเว็บไซต์ในออสเตรเลีย ทุกอย่างเริ่มต้นขึ้นเมื่อ 10 ปีที่แล้ว Dave Rosen ในเมลเบิร์นได้ก่อตั้ง XHTMLized ซึ่งเป็นบริษัทที่เริ่มต้นอุตสาหกรรม PSD เป็น HTML ตั้งแต่นั้นมา พวกเขาเติบโตขึ้นจากการเริ่มต้นเป็นบริษัทพัฒนาเว็บที่เติบโตเต็มที่ Xfive พวกเขาให้บริการแก่เอเจนซี่ดิจิทัล สตาร์ทอัพ และแบรนด์ที่มีชื่อเสียงระดับโลก เช่น FOX, Microsoft และ Twitter ตรวจสอบออก!
และเพื่อเพิ่มความสนุกสนานให้กับแหล่งข้อมูลที่ยอดเยี่ยมทั้ง 14 แห่งของเรา เราขอนำเสนอการ์ตูนการเขียนโปรแกรมแสนสนุกเรื่องใหม่โดย Browserling:

เมื่อคุณคิดว่าการเขียนโปรแกรมเป็นงานที่จริงจัง Browserling บริการทดสอบข้ามเบราว์เซอร์ได้เปิดตัวการ์ตูนตลกการเขียนโปรแกรมใหม่เพื่อให้คุณเพลิดเพลิน! เป็นคอลเล็กชั่นเรื่องตลกสไตล์มีมที่ออกแบบการ์ตูน จะทำให้คุณยิ้มได้หากคุณเป็นนักพัฒนาเว็บ ผู้ดูแลระบบ หรือนักวิทยาศาสตร์คอมพิวเตอร์ มาสนุกไปกับพวกเขาได้ที่ comic.browserling.com การ์ตูนใหม่ทุกสัปดาห์!
เราหวังว่าข้อเสนอของเราจะเป็นก้าวต่อไปที่คุณต้องการ และคุณมีความสุขกับการเลือกของเรา อย่ารอช้า ไปคั่นหน้าเว็บไซต์ที่คุณพบว่ามีประโยชน์ ทุกๆ วันมาพร้อมกับความเป็นไปได้ที่งานของคุณจะดีขึ้น และนั่นเป็นวิธีที่เว็บไซต์เสนอให้ นั่นคือการอัปเกรดกระบวนการทำงานของคุณ
