Le migliori risorse Web utilizzate nel 2016
Pubblicato: 2016-09-03Abbiamo raccolto un elenco di siti Web che possono aiutarti nel tuo lavoro di sviluppatore, marketer, designer e creatore di contenuti. Sì, oggi devi essere un po' tutto per darti la possibilità di essere assunto nel settore tecnologico.
Fortunatamente, il nostro elenco potrebbe aumentare la tua efficienza fino al 50% se usato correttamente, quindi devi controllare ogni opportunità che potremmo presentarti. Guarda tu stesso!
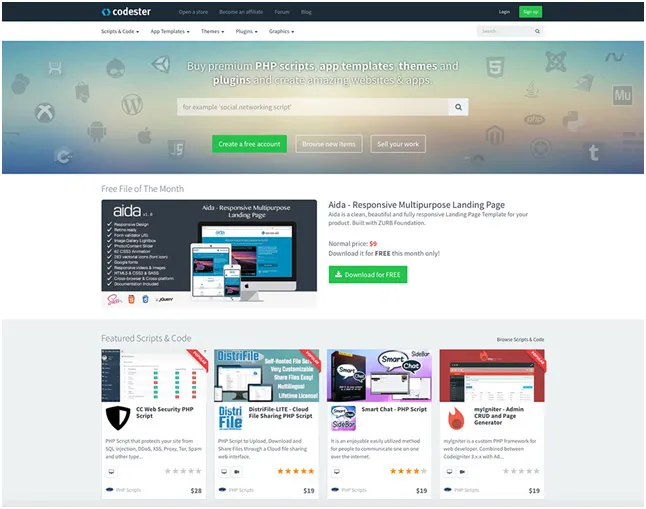
1. Codester.com

Uno dei principali mercati online per sviluppatori web è Codester. Hanno due lati che uno sviluppatore può provare per il suo miglior uso. Da un lato, puoi acquistare temi e plugin codificati per HTML5, Word Press, Joomla, Drupal e altro. Altri prodotti sono codici sorgente delle app (per iOS, Android, Unity e persino Corona), script nei principali linguaggi di programmazione (da Java e C a PHP e JavaScript) e contenuti grafici (come icone, loghi, mockup e interfacce UI). D'altra parte, un appassionato del web può vendere i propri pezzi di codice e grafica nelle categorie citate, ottenendo un reddito passivo. Il tasso di commissione è del 70%, senza alcuna restrizione relativa al numero minimo di vendite richieste per essere pagati o all'abbonamento esclusivo. Puoi continuare a vendere gli articoli sul tuo sito Web, quindi questo è un mercato non privilegiato. Il conto è gratuito e può essere collegato a un conto PayPal per ricevere le tue entrate una volta al mese (questo è solo il metodo di pagamento più diffuso, non l'unico). Hanno un altro metodo per guadagnare soldi: attraverso i link di affiliazione (ottieni il 20% degli acquisti effettuati attraverso di loro). Quindi, se hai una grande rete di sviluppatori intorno a te o sei un social influencer, potresti voler usarlo. Con tutte queste funzionalità, perché non vai ora e crei un account?
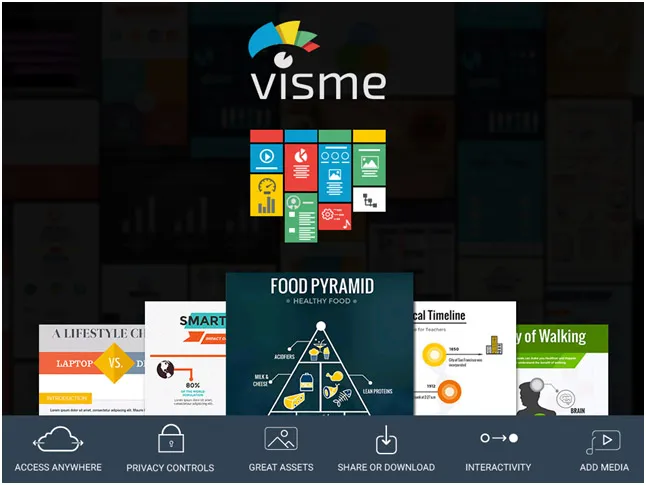
2. Visme.co

Se vuoi migliorare il tuo processo di creazione dei contenuti, Visme è un ottimo strumento per aiutarti a farlo. È un software online che ti aiuta a trasformare i tuoi pensieri e le tue idee in presentazioni, infografiche e altri contenuti accattivanti unici e belli. La sua semplicità e la sua vasta collezione di modelli e grafica lo rendono uno dei migliori siti Web di questo tipo, insieme al prezzo davvero ragionevole.
Per utilizzare Visme, devi solo accedere e verrai incontrato da una dashboard amichevole che avrà tutte le informazioni necessarie. Ti danno il punto di partenza perfetto, che è la scelta di un template (infografica e presentazioni completamente personalizzabili) oppure puoi partire da una tela bianca. Successivamente, la parte di modifica è molto semplice, poiché ti vengono fornite un sacco di risorse di alta qualità a portata di mano per dare vita alle tue storie e ai tuoi dati. Tra questi, c'è il seguente: Immagini di sfondo/colore di riempimento, Caselle di testo, Forme, Immagini/Icone vettoriali, Grafici/Grafici, Video, Audio. Queste sono solo una piccola parte dell'intero processo di progettazione di Visme. Ti invitiamo volentieri a controllare il loro sito Web per cose ancora più fantastiche!
3. PSD2HTML.com

Vuoi creare un sito web funzionale ma non hai esperienza di programmazione, solo il design? PSD2HTML risolve questo problema, trasformando il design di Photoshop in un sito Web bello e funzionale, che funziona perfettamente e può essere gestito da tutto il loro team professionale e molto comunicativo.
Uno dei servizi che possono darti è lo sviluppo front-end, noto anche come da PSD a HTML, che fornisce praticamente una conversione rapida e di alta qualità del web design grafico in HTML e le sue opzioni. Accettano file sorgente in tutti i formati comuni, inclusi PSD, PNG, AI e persino HTML (markup esistente). Inoltre, possono darti un markup HTML5/CSS3 di alta qualità perfetto e compatibile con più browser che non puoi trovare da nessun'altra parte. Oltre a questo fantastico strumento, ne hanno molti altri che troverai se controlli la loro pagina. Con oltre 11 anni di esperienza e oltre 400 dipendenti, consigliamo vivamente di lavorare con PSD2HTML. Sono ingegneri front-end molto professionali nel settore che sono ben formati, apprezzano la qualità e hanno un laboratorio di ricerca fortemente finanziato.
4. Simbla.com

Ti starai chiedendo cos'è Simbla e perché non dovresti perdere altro tempo e iniziare a usarlo. Simbla è un semplice costruttore di siti Web che è la scelta perfetta se desideri creare siti Web senza codice in modo rapido e senza sforzo. Nel caso in cui non possiedi alcuna conoscenza di programmazione o sviluppo web, non preoccuparti perché Simbla ti aiuterà a ottenere una pagina professionale e bella con l'aiuto dei suoi templi di siti Web reattivi che possono essere trovati qui Modelli di siti Web reattivi. Questo straordinario costruttore di siti Web utilizza Bootstrap 3 per creare siti Web HTML5 che hanno un bell'aspetto, sono facili da creare e sono ottimi per la SEO (ottimizzazione per i motori di ricerca). Puoi usarlo online, senza che sia necessario alcun download. Dai un'occhiata perché Simbla creerà lo splendido sito web che hai sempre sognato!
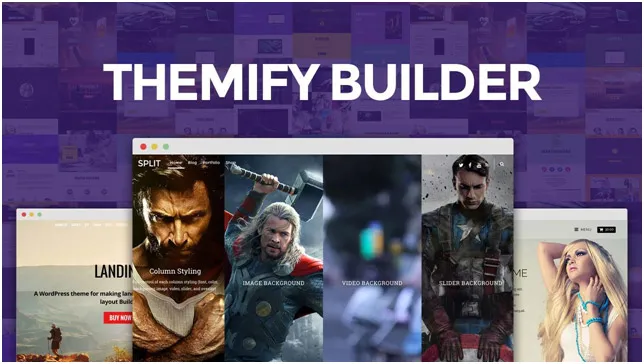
5. Themify.me

La scelta del giusto tema di Word Press potrebbe essere difficile a volte, ma ecco un'ottima soluzione per il tuo problema. Themify è un negozio di temi Word Press vario, versatile e altamente capace lanciato nel 2010 dai cofondatori Nick La e Darcy Clarke. Considerando il fatto che Themify lavora da 6 anni, è diventato uno dei venditori di temi più antichi e rispettati nel mondo di Word Press. Controlla!
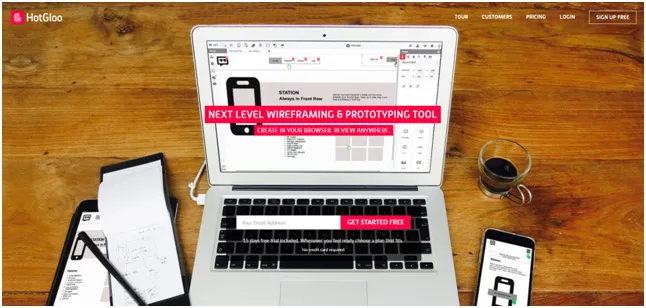
6. HotGloo.com

Il wireframing è il modo più efficiente per evitare rielaborazioni in qualsiasi processo di progettazione e sviluppo web. Ti consigliamo di utilizzare HotGloo, un ottimo strumento wireframe e prototipazione. Con oltre 2000 widget dell'interfaccia utente pre-compilazione e risorse gigantesche puoi iniziare a creare il tuo prototipo direttamente nel tuo browser e testarlo su qualsiasi dispositivo mobile. È necessaria una curva di apprendimento molto bassa per utilizzare HotGloo, documentazione completa e un team di supporto affidabile disponibili.

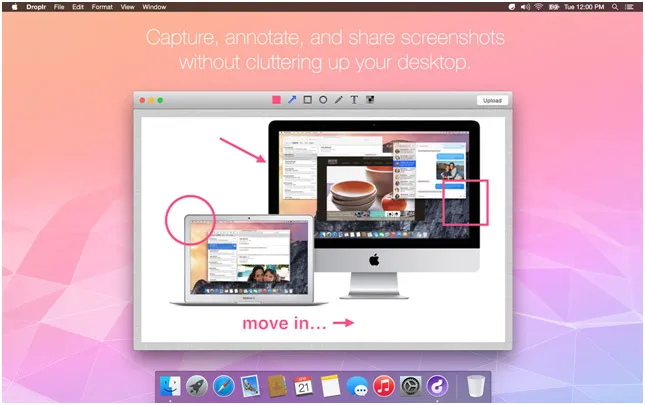
7. Droplr.com

Tutti affrontiamo la lotta quotidiana di perdere molto tempo quando dobbiamo condividere i nostri compiti, soprattutto quando lavoriamo in un ambiente che incoraggia la collaborazione. Droplr è davvero la soluzione al nostro disperato bisogno di un modo di comunicazione più veloce ed efficiente. Avere la maggior parte delle funzioni controllate da tasti di scelta rapida, condividere file di grandi dimensioni, annotazioni su documenti diversi, schermate o registrazioni dello schermo e persino GIF può diventare una questione di secondi anziché minuti o addirittura ore.
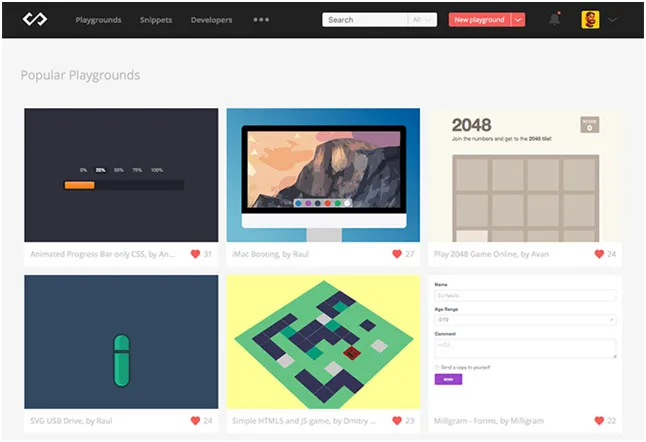
8. Codepad.co

Codepad è un editor online di frammenti di codice sottoutilizzato. Perché dico sottoutilizzato? Perché è molto meglio di Codepen, per esempio, ma non è così popolare. Oltre agli snippet pubblici e privati, puoi creare raccolte, seguire altri sviluppatori e farti assumere direttamente da lì, che tu sia un libero professionista o un'azienda. I playground sono principalmente per lo sviluppo web, ma puoi creare frammenti anche in altre lingue. È un ottimo strumento facile da usare che dovresti assolutamente provare.
9. Host-tracker.com

Host-Tracker è un potente strumento di monitoraggio dei tempi di attività che semplifica il controllo dello stato del tuo sito Web, dal semplice controllo se una pagina Web è attiva, alle funzionalità di livello aziendale come test del database, pianificazione della manutenzione e così via. A differenza di servizi simili, ha un potente sistema di notifica, che utilizza avvisi come SMS, e-mail, Hangouts, Skype, chiamate vocali per tenerti aggiornato sulle ultime modifiche. Inoltre, non c'è alcun software da installare!
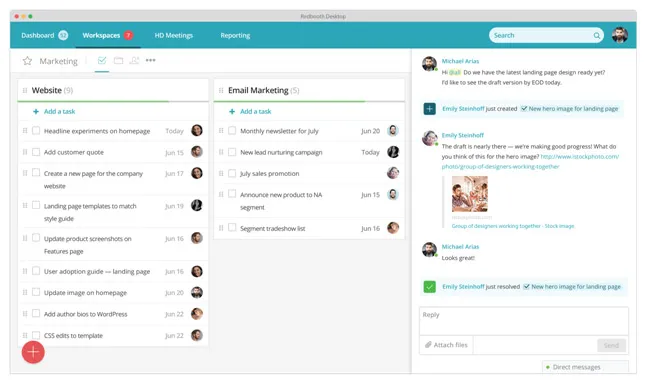
10. Redbooth.com

La gestione dei progetti di lavoro può essere piuttosto opprimente, con fatti sparsi su piattaforme diverse. Redbooth crea una connessione tra tutte le fonti di informazione e le collega tutte insieme, in modo da rendere più facile per te e il tuo team tenere tutto sotto controllo. Inoltre, con le sue funzionalità di gestione dei progetti online, controllare i progressi del tuo team è semplice dando un'occhiata ai diagrammi di Gantt, che rappresentano visivamente l'evoluzione dettagliata del tuo lavoro in tempo reale.
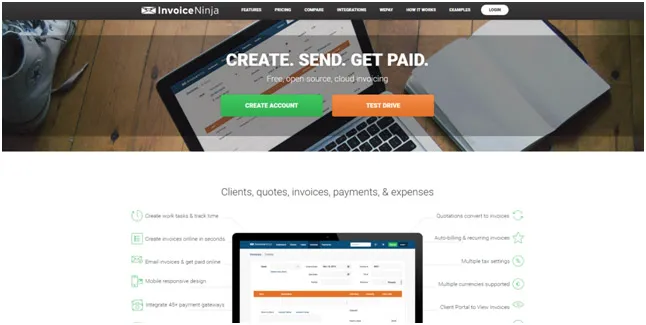
11. FatturaNinja.com

Invoice Ninja è il modo in cui i pagamenti online e la gestione dei problemi delle società finanziarie possono fluire senza difficoltà e perdite di tempo. Diverse opzioni per fornire informazioni sui tuoi prodotti ti aiutano a tenere traccia di tutto ciò che devi o di cui devi entrare in possesso. Con un'ampia gamma di gateway di pagamento compatibili, Invoice Ninja rende davvero tutto più semplice.
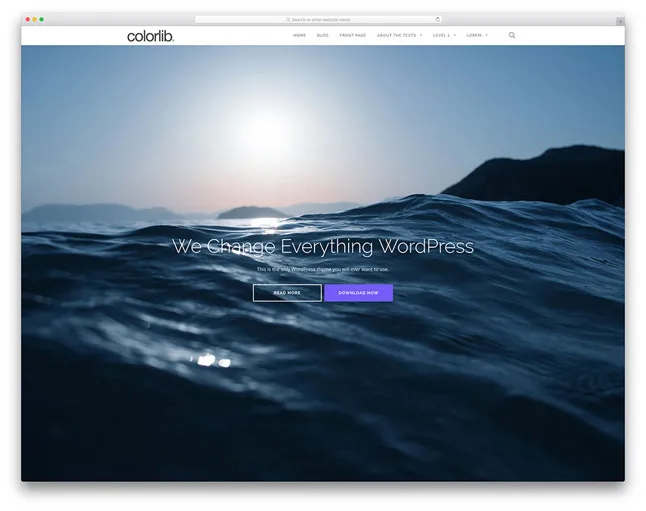
12. Colorlib.com

Hai sentito parlare di Colorlib? Questa azienda offre i migliori temi per coloro che vogliono avviare un blog senza avere conoscenze avanzate di programmazione. Avrai accesso a molte opzioni di temi in modo da poter personalizzare il tuo sito Web proprio come hai sempre desiderato. I dipendenti esperti di Colorlib ti forniranno un ambiente sicuro, semplice e privo di errori e un forum di supporto per ogni volta che avrai bisogno di aiuto con la configurazione del tuo blog.
13. wpDataTables

Ora puoi trasformare il tuo sito in un'app per fogli di calcolo senza codifica, grazie a wpDataTables, un plug-in WordPress più venduto che semplifica il tuo lavoro con tabelle, grafici e gestione dei dati. Scelta da oltre 7000 aziende e privati, la piattaforma ti consente di creare tabelle senza complicate configurazioni, personalizzarle come desideri e avere una reattività completa, poiché possono funzionare su qualsiasi tipo di dispositivo. Vai a controllarli!
14. xfive.co

Hai mai sentito parlare di Xfive? Nel caso non lo sapessi, dovresti saperlo. Xfive è un'agenzia di sviluppo web con sede in Australia. Ecco come è iniziato tutto: 10 anni fa, a Melbourne, Dave Rosen fondò XHTMLized, una società che diede inizio al settore da PSD a HTML. Da allora, sono cresciuti da una startup in un'agenzia di sviluppo web matura, Xfive. Forniscono servizi ad agenzie digitali, startup e marchi conosciuti a livello mondiale come FOX, Microsoft e Twitter. Controlla!
E per aggiungere più divertimento alle nostre 14 eccellenti risorse, presentiamo un nuovo divertente fumetto di programmazione di Browserling:

Proprio quando pensavi che la programmazione fosse un lavoro serio, Browserling, un servizio di test cross-browser, ha lanciato un nuovo fumetto di battute di programmazione per il tuo divertimento! È una raccolta di battute in stile meme di fumetti. Ti farà sorridere se sei uno sviluppatore web, un amministratore di sistema o solo un informatico. Fatti una risata insieme a loro su comic.browserling.com. Nuovi cartoni ogni settimana!
Ci auguriamo che le nostre proposte siano il passo avanti di cui avevi bisogno e che ti sia piaciuta la nostra scelta. Non aspettare, vai e aggiungi ai segnalibri i siti che hai trovato utili alle stelle. Ogni giorno c'è la possibilità di migliorare il tuo lavoro, ed è esattamente come offrono i siti forniti: un aggiornamento al tuo processo di lavoro.
