10 วิธีในการเปลี่ยนโฉมเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2016-11-02เว็บเป็นสิ่งที่สวยงาม เป็นเวทีให้ศิลปินได้แสดงผลงานศิลปะของตน ให้โอกาสทางธุรกิจที่สมบูรณ์แบบในการแสดงผลิตภัณฑ์และบริการของตน สำนักข่าวใช้เว็บกระจาย "คำ"
ถ้าไม่มีเว็บ ก็ไม่รู้ว่าคนรุ่นต่อไปจะเป็นยังไง ข้อมูลจะไม่ไหลอย่างอิสระเหมือนตอนนี้ ธุรกิจจะสามารถดำเนินการได้เฉพาะในพื้นที่ของตนเท่านั้น พวกเขาจะไม่สามารถได้รับการยอมรับและการยอมรับจากทั่วโลก
ดังนั้น การออกแบบเว็บไซต์ของคุณในลักษณะที่น่าดึงดูด น่าสนใจ และใช้งานง่ายจึงเป็นสิ่งสำคัญ ฉันเชื่อว่านี่เป็นวิธีที่ดีที่สุดในการเพิ่มสถานะและการมองเห็นออนไลน์ของคุณ
ข้าพเจ้าจึงได้รวบรวมรายชื่อ 10 ประการที่ต้องมีทรัพยากรการออกแบบ นักออกแบบเว็บไซต์ควรใช้เครื่องมือเหล่านี้สำหรับโครงการออกแบบครั้งต่อไป
1. ให้เว็บไซต์มีพื้นผิวที่น่าประทับใจ

พื้นผิวของเว็บไซต์ของคุณสามารถระบุได้ว่ามีคนติดใจและใช้งานเว็บไซต์นั้นนานหรือเบื่ออย่างรวดเร็ว และพวกเขาจะออกไปทันทีที่เว็บไซต์โหลดขึ้นบนเบราว์เซอร์ของพวกเขา ทำให้เว็บไซต์ของคุณดูหยาบกร้านด้วยคอลเลกชันพื้นผิวที่หยาบกร้านที่น่าประทับใจนี้ พื้นผิวที่ดีช่วยให้งานศิลปะที่คุณกำลังทำงานอยู่ในความลึกและสีที่เหมาะสม ทำให้ดูสมจริงยิ่งขึ้น
สำหรับการออกแบบที่ดีที่สุด คุณควรตั้งค่าเลเยอร์พื้นผิวเป็น Overlay, soft light, screen หรือ multiply สิ่งนี้จะช่วยให้คุณบรรลุการออกแบบพื้นผิวที่คุณต้องการ
พื้นผิวที่ดีที่สุดคือพื้นผิวที่เข้ากันได้กับโปรแกรมแก้ไขรูปภาพส่วนใหญ่ที่รองรับเลเยอร์เช่น GIMP, Photoshop Elements, Photoshop และ Pixelmator สำหรับทั้งพีซีและ Mac
นี่คือสิ่งที่คุณในฐานะนักออกแบบควรพิจารณาเมื่อคุณสร้างเว็บไซต์ที่ผู้คนจะหลงรัก
2. มีความคิดสร้างสรรค์ในการออกแบบของคุณ

“ความคิดสร้างสรรค์เป็นกุญแจสำคัญ” หรือที่พวกเขาพูด ในฐานะนักออกแบบ คุณต้องการสร้างสิ่งที่โดดเด่นกว่าที่อื่น สิ่งที่มีเอกลักษณ์และสะดุดตา
อะไรจะดีไปกว่าการใช้ IPad Air Mockups แหล่งข้อมูลการออกแบบนี้ช่วยให้คุณได้รูปทรง Photoshop ที่ยอดเยี่ยมทุกครั้งที่ใช้ในการออกแบบเว็บ คุณจะได้รับฝาครอบ IPad ที่น่าทึ่งทั้งแบบขาวดำ
ด้วยม็อคอัพนี้ คุณจะสามารถให้ลูกค้าของคุณเห็นว่าการออกแบบใช้งานได้จริงอย่างไร และฉันเชื่อว่าสิ่งนี้จะช่วยเพิ่มความสำคัญของงานของคุณได้จริงๆ
อินเทอร์เฟซผู้ใช้ที่ยอดเยี่ยมช่วยเพิ่มมูลค่าและมูลค่าให้กับการออกแบบของคุณ และ IPad Air Mockups จะช่วยให้คุณบรรลุเป้าหมายนั้น
มันจะมีประโยชน์เมื่อม็อคอัพเหล่านี้มีความยืดหยุ่น ดังนั้นจึงสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพใดๆ
ที่วิเศษไปกว่านั้นคือ คุณได้รับทรัพยากรนี้ฟรีที่ DealFuel.com
3. ความเป็นมาของเว็บไซต์ของคุณควรจะน่าทึ่ง

ในฐานะนักออกแบบเว็บไซต์ เว็บไซต์คือผลงานศิลปะของคุณ วิธีที่คุณนำเสนอให้โลกรู้สามารถส่งผลต่อการมองเห็นและการมีอยู่ทางออนไลน์ ดังนั้น คุณจำเป็นต้องให้พื้นหลังที่ดีที่สุดเท่าที่จะเป็นไปได้
และวิธีใดจะดีไปกว่าการใช้เวกเตอร์และรูปแบบการออกแบบเหล่านี้ เป็นวิธีที่ยอดเยี่ยมในการสร้างโปสเตอร์และพื้นหลังที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณจึงทำให้น่าสนใจมากและช่วยในการดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณ
แพ็คเกจเวกเตอร์และการออกแบบที่คุณเลือกควรมีภาพเงาเวกเตอร์ เวกเตอร์ไอคอนขนาดเล็ก เวกเตอร์ขนาดเล็ก และรูปแบบพิกเซล ทั้งหมดนี้จำเป็นในการออกแบบพื้นหลังที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
ชุดภาพเงาเวกเตอร์ช่วยให้คุณสร้างโปสเตอร์และพื้นหลังและพื้นหลังที่น่าทึ่งสำหรับเว็บไซต์ของคุณ
เวกเตอร์ขนาดเล็กสามารถใช้เป็นไอคอนแผงผู้ดูแลระบบสำหรับเว็บไซต์ของคุณได้
ไอคอนเล็กๆ สามารถใช้เพื่อวัตถุประสงค์ที่แตกต่างกันสำหรับเว็บไซต์หรือแอพ iPhone ของคุณ
รูปแบบพิกเซลของ Photoshop นั้นน่าประทับใจและยอดเยี่ยม พวกเขาช่วยคุณออกแบบเว็บไซต์ของคุณในลักษณะที่คุณต้องการ
4. รูปภาพเป็นวิธีที่ยอดเยี่ยมในการ "เพิ่มรสชาติ" ให้กับเว็บไซต์ของคุณ

รูปภาพเป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ของคุณมีชีวิตชีวาขึ้น และจะมีวิธีใดที่จะดีไปกว่าภาพเวกเตอร์เหล่านี้
รูปภาพช่วยให้คุณแสดงความคิดและแนวคิดได้อย่างน่าประทับใจโดยไม่ต้องเร่งรีบมากเกินไป
ภาพเวกเตอร์เป็นวิธีที่ยอดเยี่ยมในการทำให้การออกแบบดูสวยงามและสวยงาม ชุดภาพเวกเตอร์เหล่านี้ทำให้โครงการออกแบบนั้นดูน่าสนใจและสบายตา
แพ็คเกจภาพเวกเตอร์ที่ดีที่สุดสำหรับนักออกแบบคือแพ็คเกจที่มีเครื่องมือ เช่น มังกร มงกุฎ ดาบ หรือแบนเนอร์สำหรับโครงการของคุณ สิ่งนี้ทำให้คุณสามารถออกแบบเว็บไซต์ของคุณในลักษณะที่น่าดึงดูดที่สุดเท่าที่จะจินตนาการได้

หากภาพเวกเตอร์สามารถปรับขนาดได้ก็ยิ่งดี วิธีนี้สามารถปรับขนาดและยืดได้โดยไม่ลดทอนคุณภาพ
พวกเขาควรจะพกพาได้เช่นกันและสามารถใช้งานได้อย่างมีประสิทธิภาพบนอุปกรณ์ต่างๆ
รับภาพเวกเตอร์วันนี้และทำให้เว็บไซต์ของคุณเป็นมิตรกับผู้ใช้มากยิ่งขึ้น
5. ไอคอนโซเชียลมีเดียสำหรับการเชื่อมต่อที่เพิ่มขึ้น

โซเชียลมีเดียเป็นวิธีหนึ่งที่ผู้คนจากส่วนต่างๆ ของโลกสามารถโต้ตอบและเข้าสังคมได้ เมื่อคุณออกแบบเว็บไซต์ของคุณ นี่คือสิ่งที่คุณควรจำไว้
เมื่อมีคนเยี่ยมชมเว็บไซต์ของคุณ พวกเขาควรจะสามารถเชื่อมต่อกับคุณได้อย่างง่ายดายบนแพลตฟอร์มโซเชียลมีเดียที่คุณใช้ ไม่ว่าจะเป็น Facebook, Twitter, YouTube และส่วนที่เหลือ สิ่งนี้จะเพิ่มการมองเห็นออนไลน์ของคุณและสิ่งนี้จะช่วยส่งเสริมธุรกิจของคุณได้อย่างมาก
มีไอคอนโซเชียลมีเดียดังกล่าวที่จะช่วยคุณได้
ไอคอนต่างๆ ได้รับการรังสรรค์มาอย่างสมบูรณ์แบบโดยให้ความรู้สึกที่เท่และมีระดับ วิธีนี้จะสามารถดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณได้
6. 3D App Mockup

คุณเป็นนักพัฒนาแอพและกำลังมองหาวิธีแสดงแอพใหม่ของคุณให้โลกเห็น แล้วมองไม่เพิ่มเติม
ม็อคอัพแอพ 3D ที่ยอดเยี่ยมนี้ช่วยให้คุณทำสิ่งนั้นได้ในลักษณะที่สมจริงและเรียบง่าย ทำให้การออกแบบของคุณมีรูปลักษณ์ 3 มิติ ช่วยให้คุณสามารถนำเสนอแอปของคุณสู่สายตาชาวโลกได้อย่างมีประสิทธิภาพ
7. ทำให้ง่ายต่อการสำรวจเว็บไซต์

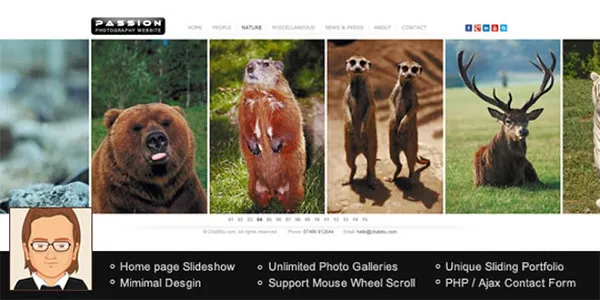
เว็บไซต์เป็นเครื่องมือที่ยอดเยี่ยมในการแสดงผลงาน ดังนั้นวิธีที่เว็บไซต์นำทางจึงมีความสำคัญอย่างยิ่ง เพื่อไม่ให้พลาดเมื่อคุณอยู่ในระหว่างการนำเสนอ
ในเรื่องนี้มีธีม WordPress ที่ช่วยให้คุณจัดการเว็บไซต์ของคุณได้ดียิ่งขึ้น เป็นแพลตฟอร์มที่ยอดเยี่ยมในการแสดงการออกแบบ ผลงานศิลปะ และพอร์ตโฟลิโอของคุณในรูปแบบที่น่าประทับใจที่สุด
ประกอบด้วยพอร์ตโฟลิโอแบบเลื่อนที่ไม่เหมือนใครซึ่งเปิดใช้งานบนหน้าแรกเพื่อการรับชมที่น่าประทับใจ
มีแกลเลอรีพอร์ตโฟลิโอที่หลากหลายซึ่งคุณเพียงแค่ลากและเพิ่มรูปภาพใหม่
แหล่งข้อมูลการออกแบบนี้ควรสนับสนุนการเลื่อนเมาส์ ดังนั้นคุณจะสามารถไปยังส่วนต่างๆ ของรูปภาพได้อย่างง่ายดาย
ธีมถูกปรับแต่งใน 3 รูปแบบที่แตกต่างกันเพื่อให้คุณเลือก ซึ่งรวมถึงพอร์ตโฟลิโอ สไลด์โชว์ และข่าวสาร
ในฐานะศิลปิน นี่เป็นแหล่งข้อมูลที่ยอดเยี่ยมที่ควรมีบนเว็บไซต์ของคุณ ที่ dealfuel.com คุณสามารถรับธีมนี้ได้ฟรี
8. ต้องมีไอคอนเวกเตอร์ความละเอียดสูง

การสื่อสารเป็นสิ่งสำคัญแม้ในการออกแบบเว็บ ช่วยให้คุณได้รับคำติชมจากผู้เยี่ยมชมและลูกค้าของคุณ วิธีนี้ทำให้คุณสามารถสื่อสารและทำการเปลี่ยนแปลงและ/หรือปรับปรุงใดๆ ได้ เพื่อจุดประสงค์นี้ คุณต้องมีไอคอนที่ช่วยให้คุณทำสิ่งนี้ได้
มีไอคอนเวกเตอร์ความละเอียดสูงที่ออกแบบมาเพื่อช่วยให้คุณทำอย่างนั้นได้ มีประมาณ 100 รายการและคุณสามารถเลือกเว็บไซต์ใดก็ได้
9. เทมเพลตการพิมพ์คือสิ่งสำคัญในการออกแบบเว็บ

เทมเพลตแฟชั่นที่หรูหราเหล่านี้ช่วยให้คุณปรับแต่งเว็บไซต์ของคุณได้อย่างน่าประทับใจ ด้วยวิธีนี้ คุณจะสามารถโปรโมตและทำการตลาดแบรนด์ของคุณได้อย่างชัดเจนและมีสติ
นี่เป็นวิธีหนึ่งในการทำให้ธุรกิจของคุณเติบโต และทำให้เทมเพลตการพิมพ์เป็นทรัพยากรที่นักออกแบบต้องมี
เทมเพลตการพิมพ์ที่ดีที่สุดควรมีเทมเพลตนามบัตร เทมเพลตใบปลิวปาร์ตี้ และเทมเพลตใบปลิวขององค์กร
ด้วยเครื่องมือเหล่านี้ คุณก็ไม่ต้องสร้างโปรโมชันที่ดีที่สุดสำหรับธุรกิจหรือแบรนด์ของคุณ
10. ปรับแต่งเว็บไซต์ของคุณให้ดีขึ้นด้วยไอคอนและลวดลายไม้

เว็บไซต์ที่มีภูมิหลังที่สวยงามเป็นสิ่งที่ควรค่าแก่การเยี่ยมชม ด้วยเหตุนี้ พวกเขาสามารถดึงดูดผู้เยี่ยมชมที่ติดเว็บไซต์มากขึ้นในนาทีที่พวกเขามองดูและเริ่มเลื่อนดู
ไอคอนและลวดลายไม้ที่ไร้รอยต่อเหล่านี้ช่วยให้คุณทำอย่างนั้นได้ พวกเขาทำให้เว็บไซต์ของคุณดูสง่างามทำให้เว็บไซต์ของคุณน่าดึงดูดและสะดุดตา
วิธีนี้จะทำให้คุณมีผู้เยี่ยมชมเว็บไซต์ของคุณมากขึ้น และนี่เป็นสิ่งที่ดีสำหรับธุรกิจอย่างแน่นอน
คว้า 15 ไอคอนและลวดลายไม้เหล่านี้สำหรับโครงการออกแบบครั้งต่อไปของคุณและเข้าถึงการมองเห็นออนไลน์ในระดับสูงอย่างที่ไม่เคยมีมาก่อน
