あなたのウェブサイトを変身させる10の方法
公開: 2016-11-02ウェブは美しいものです。 それは芸術家に彼らの芸術作品を展示するためのプラットフォームを提供します。 それは彼らの製品とサービスを紹介する絶好の機会をビジネスに提供します。 通信社はウェブを使って「言葉」を広めています。
ウェブがなければ、私たちは世代としてどこにいるのかわかりません。 情報は今ほど自由に流れることはありません。 ビジネスは、その事業分野でのみ実行可能になります。 彼らは世界的な認知と受容を獲得することができなくなります。
したがって、魅力的で説得力があり、ナビゲートしやすい方法でWebサイトを設計することが重要です。 これは、オンラインでの存在感と認知度を高めるための最良の方法だと思います。
したがって、私は10の必須の設計リソースのリストをまとめました。 Webデザイナーは、次のデザインプロジェクトでこれらのツールを使用することをお勧めします。
1.ウェブサイトに印象的な質感を与える

あなたのウェブサイトのテクスチャは、誰かが夢中になって長くそこにとどまるのか、それとも彼らがすぐに退屈してウェブサイトがブラウザにロードされるとすぐに去るのかを決定することができます。 汚れたテクスチャのこの印象的なコレクションを使用して、Webサイトに優れた汚れた外観を与えます。 優れたテクスチャは、適切な深さと色で作業している芸術作品を提供し、さらにリアルに見せます。
最適なデザインを得るには、テクスチャレイヤーをオーバーレイ、ソフトライト、スクリーン、または乗算に設定する必要があります。 これにより、あなたが求めているテクスチャデザインを実現することができます。
最高のテクスチャは、PCとMacの両方でGIMP、Photoshop Elements、Photoshop、Pixelmatorなどのレイヤーをサポートするほとんどのフォトエディタと互換性のあるテクスチャです。
これは、人々が恋に落ちるウェブサイトを構築するときに、デザイナーとしてあなたが考慮すべきことです。
2.デザインを工夫する

「創造性が鍵」とかそう言われます。 デザイナーとして、あなたは他とは一線を画す何かを作りたいと思っています。 ユニークで人目を引くもの。
IPad AirMockupsを使用するよりも優れた方法です。 このデザインリソースは、Webデザインで使用するたびに優れたPhotoshopシェイプを提供します。 あなたは黒と白の両方のバージョンで素晴らしいiPadカバーを手に入れることができるでしょう。
このモックアップを使用すると、クライアントにデザインが実際にどのように機能するかを見てもらうことができ、これがあなたの仕事の重要性を本当に高めると信じています。
優れたユーザーインターフェイスは、デザインの価値と価値を高め、IPad AirMockupsはまさにそれを実現するのに役立ちます。
これらのモックアップが柔軟である場合に便利であるため、品質をまったく損なうことなくサイズを変更できます。
さらに驚くべきことは、DealFuel.comでこのリソースを完全に無料で入手できることです。
3.あなたのウェブサイトの背景は素晴らしいはずです

ウェブデザイナーとして、ウェブサイトはあなたの芸術作品です。 それを世界にどのように提示するかは、その可視性とオンラインでの存在感に影響を与える可能性があります。 したがって、あなたはそれにあなたが思いつくことができる最高の背景を与える必要があります。
そして、これらのベクトルやデザインパターンを使用するよりも、これを行うためのより良い方法はありません。 彼らはあなたのウェブサイトのための素晴らしいポスターと背景を作成するための素晴らしい方法であり、それによってそれを非常に魅力的にし、これはあなたのウェブサイトへの訪問者の注意を引くのに役立ちます。
選択するベクターおよびデザインパッケージには、ベクターシルエット、小さなアイコンベクター、小さなベクター、およびピクセルパターンが含まれている必要があります。 これらはすべて、Webサイトに可能な限り最高の背景をデザインするために必要です。
ベクトルシルエットのセットを使用すると、Webサイトのすばらしいポスターや背景や背景を作成できます。
小さなベクトルは、Webサイトの管理パネルアイコンとして使用できます。
小さなアイコンは、WebサイトまたはiPhoneアプリのいずれかでさまざまな目的に使用できます。
Photoshopのピクセルパターンは素晴らしいだけでなく印象的です。 彼らはあなたが好きな方法であなたのウェブサイトをデザインするのを助けます。
4.画像は、Webサイトに「スパイスを加える」ための優れた方法です。

画像はあなたのウェブサイトを盛り上げるための素晴らしい方法であり、これらのベクター画像よりもそれを行うためのより良い方法です。
画像を使用すると、あまり煩わしさを感じることなく、自分の考えやアイデアを印象的な方法で表現できます。
ベクター画像は、デザインを視覚的に魅力的でエレガントにするための優れた方法です。 これらのベクター画像のセットは、そのデザインプロジェクトを魅力的で目に優しいものにします。
デザイナーに最適なベクター画像パッケージは、プロジェクト用のドラゴン、クラウン、剣、バナーなどのツールを含むパッケージです。 これはあなたが想像できる最も魅力的な方法であなたのウェブサイトをデザインすることを可能にします。
ベクター画像がスケーラブルであれば、それはさらに優れています。 このようにして、品質を損なうことなく、サイズを変更したり伸ばしたりすることができます。
それらもポータブルである必要があり、そのようなものはさまざまなデバイスで効果的に使用できます。

今すぐベクター画像を入手して、Webサイトをさらにユーザーフレンドリーにします。
5.接続性を高めるためのソーシャルメディアアイコン

ソーシャルメディアは、世界のさまざまな地域の人々が交流し、交流する方法の1つです。 あなたがあなたのウェブサイトをデザインするとき、これはあなたが心に留めておくべきことの1つです。
人々があなたのウェブサイトにアクセスすると、Facebook、Twitter、YouTubeなど、あなたが使用しているソーシャルメディアプラットフォームで簡単にあなたとつながることができるはずです。 これはあなたのオンラインの可視性を高め、これはあなたのビジネスを後押しするのに大いに役立ちます。
それだけであなたを助けるようなソーシャルメディアのアイコンがあります。
アイコンは完璧に細工されており、クールで上品な雰囲気を醸し出しています。 このようにして、彼らはあなたのウェブサイトへの訪問者の注意を引くことができます。
6.3Dアプリのモックアップ

あなたはアプリ開発者であり、新しいアプリを世界に紹介する方法を探していますか。 その後、もう探す必要はありません。
この素晴らしい3Dアプリのモックアップを使用すると、現実的でシンプルな方法でそれを実行できます。 デザインに3Dの外観を与え、アプリを効果的に世界に提示できるようにします。
7.Webサイトを簡単にナビゲートできるようにします

ウェブサイトは自分の作品を表示するための素晴らしいツールです。 したがって、Webサイトがどのようにナビゲートするかは、プレゼンテーションの最中に失敗しないようにするために非常に重要です。
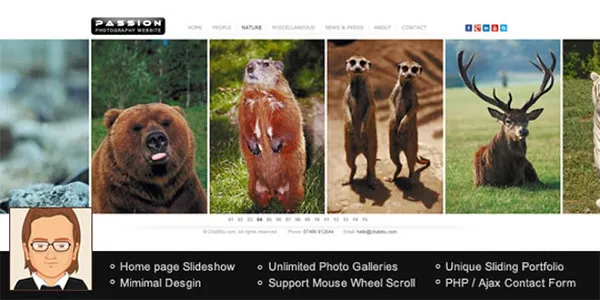
この点で、あなたがあなたのウェブサイトをより良く管理するのを助けるWordPressテーマがあります。 デザイン、アート作品、ポートフォリオを最も印象的な方法で表示するための優れたプラットフォームを提供します。
それは印象的な視聴のためにホームページでアクティブ化されるユニークなスライディングポートフォリオを含みます。
ドラッグして新しい画像を追加するだけのさまざまなポートフォリオギャラリーがあります。
このデザインリソースはマウススクロールをサポートしている必要があるため、画像内を簡単に移動できます。
テーマは3つの異なる形式でカスタマイズされており、選択することができます。 ポートフォリオ、スライドショー、ニュースが含まれます。
アーティストとして、これはあなたのウェブサイトにある素晴らしいリソースです。 Dealfuel.comでは、このテーマを無料で入手できます。
8.高解像度のベクターアイコンは必須です

ウェブデザインでもコミュニケーションが鍵となります。 それはあなたがあなたの訪問者とクライアントからフィードバックを得るのを許します。 このようにして、コミュニケーションを取り、変更や改善を行うことができます。 この目的のために、これを行うのに役立つアイコンが必要です。
あなたがまさにそれをするのを助けるように設計された高解像度のベクトルアイコンがあります。 それらはそれらの約100であり、あなたはあなたのウェブサイトのためにどれでも選ぶことができます。
9.印刷テンプレートは、Webデザインの「イン」なものです

これらのエレガントなファッションテンプレートを使用すると、印象的な方法でWebサイトをカスタマイズできます。 このようにして、明確かつ意識的な方法でブランドを宣伝および販売することができます。
これはあなたのビジネスを成長させる一つの方法であり、これは印刷テンプレートをデザイナーにとってなくてはならないリソースにします。
最適な印刷テンプレートには、名刺テンプレート、パーティーチラシテンプレート、および企業チラシテンプレートが含まれている必要があります。
これらすべてのツールを使用すると、ビジネスやブランドに最適なプロモーションを作成するための一歩を踏み出すことができます。
10.アイコンと木のパターンであなたのウェブサイトをより良くカスタマイズします

美しい背景のウェブサイトは間違いなく見るべき光景です。 そのため、ウェブサイトに目を向けてスクロールを開始した瞬間に、ウェブサイトに夢中になっているより多くの訪問者を引き付けることができます。
これらのシームレスなアイコンと木のパターンは、まさにそれを行うのに役立ちます。 彼らはあなたのウェブサイトを魅力的で人目を引くようにするエレガントな外観をあなたのウェブサイトに与えます。
このようにあなたはあなたのウェブサイトへのより多くの訪問者を得ることができるでしょう、そしてこれは間違いなくビジネスに良いです。
次のデザインプロジェクトのためにこれらの15個のアイコンと木のパターンをつかみ、これまでにない高レベルのオンライン可視性を実現します。
