改造網站的 10 種方法
已發表: 2016-11-02網絡是一個美麗的東西。 它為藝術家提供了一個展示他們藝術作品的平台。 它為企業提供了展示其產品和服務的絕佳機會。 新聞機構使用網絡傳播“詞”。
如果沒有網絡,我不知道我們這一代人會在哪裡。 信息不會像現在這樣自由流動。 業務將僅在其經營範圍內可行。 他們將無法獲得全球的認可和接受。
因此,以吸引人、引人注目且易於瀏覽的方式設計您的網站至關重要。 我相信這是提高您的在線形象和知名度的最佳方式。
因此,我編制了一份清單,列出了 10 個必須具備的設計資源。 鼓勵網頁設計師在他們的下一個設計項目中使用這些工具。
1. 給網站一個令人印象深刻的質感

您網站的紋理可以確定某人是否上癮並長時間停留在上面,或者他們很快就會感到無聊,並且一旦網站在瀏覽器上加載,他們就會離開。 通過這些令人印象深刻的邋遢紋理集合,為您的網站提供出色的邋遢外觀。 良好的紋理為您正在處理的任何藝術作品提供適當的深度和顏色,使其看起來更加逼真。
為了獲得最佳設計,您應該將紋理層設置為疊加、柔光、屏幕或乘法。 這將允許您實現您所追求的紋理設計。
最好的紋理是它們與大多數支持圖層的照片編輯器兼容的紋理,例如用於 PC 和 Mac 的 GIMP、Photoshop Elements、Photoshop 和 Pixelmator。
這是您作為設計師在構建人們會愛上的網站時應該考慮的事情。
2. 讓你的設計充滿創意

“創造力是關鍵”或者他們這樣說。 作為一名設計師,你想創造出與眾不同的東西; 獨特而引人注目的東西。
有什麼比使用 iPad Air Mockups 更好的方法呢。 每次在網頁設計中使用此設計資源時,它都會為您提供出色的 Photoshop 形狀。 您將能夠獲得令人驚嘆的黑色和白色版本的 iPad 保護套。
通過這個模型,您將能夠讓您的客戶了解設計的真正工作原理,我相信這將真正提升您工作的重要性。
出色的用戶界面會增加您設計的價值和價值,而 iPad Air Mockups 可幫助您實現這一目標。
當這些模型很靈活時,它會派上用場,因此可以調整它們的大小而不會損失任何質量。
更令人驚奇的是,您可以在 DealFuel.com 上完全免費獲得此資源
3.您網站的背景應該很棒

作為網頁設計師,網站是您的藝術品。 你如何向世界展示它會影響它的知名度和在線形象。 因此,您需要為其提供您可能想出的最佳背景。
還有什麼比使用這些向量和設計模式更好的方法呢。 它們是為您的網站創建很棒的海報和背景的好方法,從而使其非常有吸引力,這有助於吸引訪問者對您網站的注意力。
您選擇的矢量和設計包應具有矢量輪廓、小圖標矢量、微小矢量以及像素圖案。 所有這些都是為您的網站設計最佳背景所必需的。
這組矢量剪影允許您為您的網站創建令人驚嘆的海報和背景。
小矢量可用作您網站的管理面板圖標。
這些小圖標可用於您的網站或 iPhone 應用程序的不同用途。
Photoshop 像素圖案既令人印象深刻,又令人印象深刻。 他們幫助您以您喜歡的任何方式設計您的網站。
4. 圖片是為您的網站“增添趣味”的好方法

圖像是為您的網站增添趣味的好方法,還有什麼比使用這些矢量圖像更好的方法呢。
圖像可以讓您以令人印象深刻的方式表達您的想法和想法,而不會過於忙碌。
矢量圖像是使任何設計在視覺上有吸引力和優雅的好方法。 一組這些矢量圖像使該設計項目具有吸引力且易於觀看。
對於設計師來說,最好的矢量圖像包是那些包含項目的龍、冠、劍或橫幅等工具的包。 這使您可以以可以想像的最有吸引力的方式設計您的網站。
如果矢量圖像是可縮放的,那就更好了。 這樣,它們可以在不影響質量的情況下調整大小和拉伸。
它們也應該是便攜的,這樣它們就可以在不同的設備上有效地使用。

立即獲取矢量圖像,讓您的網站更加用戶友好。
5. 增加連接性的社交媒體圖標

社交媒體是來自世界各地的人們能夠互動和社交的方式之一。 當你設計你的網站時,這是你應該記住的事情之一。
當人們訪問您的網站時,他們應該能夠在您使用的任何社交媒體平台上輕鬆與您聯繫,無論是 Facebook、Twitter、YouTube 等等。 這增加了您的在線知名度,這對促進您的業務大有幫助。
有這樣的社交媒體圖標可以幫助您解決這個問題。
這些圖標製作精良,給人以酷炫優雅的感覺。 通過這種方式,他們能夠吸引您網站訪問者的注意力。
6. 3D應用模型

您是應用程序開發人員嗎?您是否正在尋找向世界展示您的新應用程序的方法。 然後不要再看了。
這個出色的 3D 應用程序模型讓您能夠以一種真實而簡單的方式做到這一點。 它為您的設計提供 3D 外觀,讓您可以有效地向世界展示您的應用程序。
7. 輕鬆瀏覽網站

網站是展示作品的絕佳工具。 因此,網站的導航方式非常重要,以免在演示過程中讓您失望。
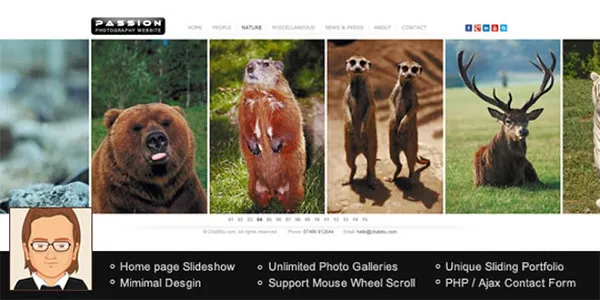
在這方面,有一些 WordPress 主題可以幫助您更好地管理您的網站。 它為您提供了一個絕佳的平台,以最令人印象深刻的方式展示您的設計、藝術作品和作品集。
它包括一個獨特的滑動組合,可在主頁上激活,令人印象深刻。
它有各種投資組合畫廊,您只需在其中拖動和添加新圖像。
此設計資源應支持鼠標滾動,因此您將能夠輕鬆地瀏覽圖像。
主題定制為 3 種不同的格式供您選擇。 它們包括投資組合、幻燈片和新聞。
作為藝術家,這是您網站上的絕佳資源。 在 dealfuel.com,您可以免費獲得此主題。
8. 高分辨率矢量圖標是必備的

即使在網頁設計中,溝通也是關鍵。 它使您可以從訪問者和客戶那裡獲得反饋。 通過這種方式,您可以進行交流並進行任何更改和/或改進。 為此,您需要幫助您做到這一點的圖標。
有高分辨率矢量圖標旨在幫助您做到這一點。 它們大約有 100 個,您可以為您的網站選擇任何一個。
9. 打印模板是網頁設計中的“內”

這些優雅的時尚模板可讓您以令人印象深刻的方式自定義您的網站。 通過這種方式,您能夠以清晰和有意識的方式推廣和營銷您的品牌。
這是使您的業務增長的一種方法,這使打印模板成為設計師必備的資源。
最好的打印模板應該包括名片模板、派對傳單模板和公司傳單模板。
使用所有這些工具,您距離為您的企業或品牌創建最佳促銷活動僅一步之遙。
10. 使用圖標和木紋更好地自定義您的網站

具有美麗背景的網站絕對值得一看。 因此,他們能夠吸引更多的訪問者,這些訪問者在他們看到網站並開始滾動的那一刻就被吸引住了。
這些無縫的圖標和木質圖案可幫助您做到這一點。 它們為您的網站提供優雅的外觀,使您的網站具有吸引力和醒目。
通過這種方式,您將能夠吸引更多訪問者訪問您的網站,這絕對對企業有利。
為您的下一個設計項目獲取這 15 種圖標和木紋圖案,並獲得前所未有的高水平在線知名度。
