使用 CSS 创建工具提示
已发表: 2018-05-12您可能已经知道什么是工具提示。
工具提示是一个图标或文本,当悬停在上面时,它会在气泡或弹出窗口中为我们提供更多信息。
您通常会在表单中找到工具提示,但您可以将它们放置在用户需要更多信息的任何地方。

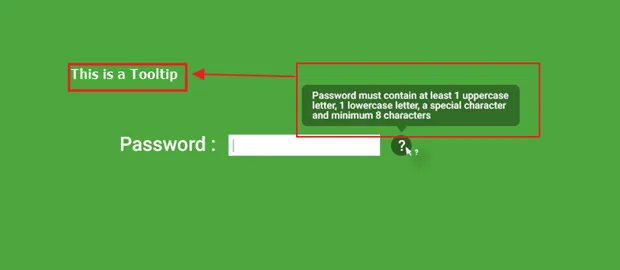
在上图中,带有问号的圆圈显示了一个工具提示。 将鼠标悬停在上方时,此工具提示会提供有关密码必须包含的字符类型的更多信息。
您可以获取框架来在您的网站中实现工具提示,但大多数情况下,这些框架使用JavaScript来完成此操作。
在本文中,我们将学习如何以相对简单的方式仅使用 CSS创建工具提示。
在我们开始之前,用于实现工具提示的最终 HTML 和 CSS 文件位于本博客的末尾。 我们已经详细描述了 HTML 和 CSS 中用于以最简单的方式实现工具提示的每个元素。
完全阅读本文后,您将能够仅使用 HTML 和 CSS 在任何网站上实现工具提示功能。
所以让我们开始吧……
我们将从创建一个要求输入密码的简单 HTML 页面开始。
第 1 步:创建一个简单的 HTML 页面来显示工具提示
这是表单页面的基本 HTML 代码,
[xhtml]
<!DOCTYPE html>
<html>
<头部>
<meta charset="utf-8">
<title>很棒的 CSS 工具提示</title>
<link href="styles.css" rel="stylesheet" type="text/css" />
</head>
<正文>
<表格>
<label>密码:</label>
<input type="密码" />
<span class="tooltip">?</span>
</form>
</正文>
</html>
[/xhtml]
如您所见,我们在上面的 html 中链接了我们的“ style.css ”文件。
[xhtml]
<link href="styles.css" rel="stylesheet" type=" text/css" />
[/xhtml]
我们将使用这个 CSS 文件创建工具提示。
我们使用一个简单的表格来尝试工具提示功能。 此表单只有一个标记为“密码”的字段,因为我们仅使用它来说明工具提示的工作方式。
[xhtml]
<表格>
<label>密码:</label>
<input type="密码" />
<span class="tooltip" data-tooltip="密码必须至少包含1个大写字母、1个小写字母、一个特殊字符和最少8个字符">?</span>
</form>
[/xhtml]
我们使用了类“工具提示”来使用 CSS 实现工具提示功能。 这个我们将在下一节讨论。
第 2 步:HTML 页面的基本 CSS 样式
在为“工具提示”创建 CSS 之前,我们必须为我们的 html 页面创建一些基本的 CSS 样式。
[CSS]
身体{
背景:#4da73c;
颜色:#fff;
字体系列:verdana;
}
[/css]
这将给出一个带有漂亮绿色背景的 html 页面。 我们还选择了 verdana 字体和字体颜色为白色。
[CSS]
形式{
位置:相对;
宽度:100%;
最大宽度:600px;
保证金:20%自动;
}
[/css]
我们将表单“相对”定位,最大宽度为 600 像素,边距为 20%。
[CSS]
表单标签{
字体大小:32px;
字母间距:1px;
}
[/css]
表单标签类用于指定我们将使用的标签文本的字体大小和字母间距。
[CSS]
表单输入{
边距:0 10px;
填充:8px 8px 6px;
字体大小:20px;
边框:0;
颜色:#444;
}
[/css]
在这里,我们有表单字段的样式。 这种风格没有什么复杂的。 我们已经给出了适当的边距和填充,以及为表单字段指定字体大小和颜色。
这就是我们表单页面的默认 css 样式,我们将使用它来演示如何使用 CSS 实现工具提示功能。
让我们使用 CSS 创建工具提示
第 4 步:工具提示的 CSS 样式
您可能已经注意到我们在 html 文件中使用了“工具提示”类。 这是我们要为问号(“?”)应用的样式,它将作为我们的工具提示。
[CSS]
.工具提示{
位置:相对;
背景:rgba(0,0,0,0.3);
填充:5px 12px;
边界半径:100%;
字体大小:20px;
光标:帮助;
}
[/css]
我们必须首先通过应用“ position: relative;来相对定位工具提示。 “ 风格。 工具提示相对定位的原因是我们稍后将在此方法中使用可以“绝对”定位的伪元素。 因此,我们希望这些伪类“绝对”相对于该元素定位。
接下来,我们使用 rgba() 方法为工具提示提供黑色背景色,
background: rgba(0,0,0,0.3);
其中 r,g,b 代表红色、绿色和蓝色,a 代表控制不透明度的“ alpha ”。
我们将为我们的工具提示圆圈提供黑色背景,并将其不透明度降低到 0.3,使其类似于深绿色。
接下来,我们将对问号(“?”)应用一些基本的填充和边框半径样式,以使我们的工具提示看起来不错。
[CSS]
填充:5px 12px;
边界半径:100%;
字体大小:20px;
[/css]
使用上面的 CSS,我们对包围“?”的圆圈应用填充,并将边框半径设置为 100% 以使其成为一个完整的圆圈。
字体大小决定“?”的大小符号,我们在本例中将其用作工具提示。
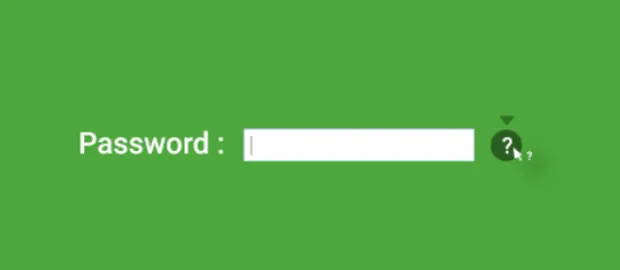
我们还添加了“ cursor:help; ” 在 CSS 中,当您将鼠标悬停在该元素上时,这将在鼠标指针下方显示一个问号,如下图所示。
提示信息包含一些内容(在本例中,我们提供了有关应包含在“密码”字段中的字符的更多信息)。
第 5 步:在 HTML 中提供工具提示的内容
摆在我们面前的下一个挑战是,将这些内容放在工具提示中的什么位置?
为了完成这个任务,我们将在我们之前创建的 HTML 文件中添加一个属性。
[xhtml]<span class="tooltip">?</span>[/xhtml]
在这里,我们不想添加任何额外的标记,例如创建另一个跨度来添加工具提示内的内容。
我们可以在这个范围内包含工具提示的内容。
我们将通过添加“数据”属性来做到这一点。 这里的数据属性名称将是“ tooltip ”。
[xhtml]<span class="tooltip" data-tooltip="">?</span>[/xhtml]
data-tooltip是我们的数据属性,我们使用它添加应该在工具提示中显示的内容。
接下来,我们将在 data-tooltip 属性中添加有关密码中应出现的字符的说明。
[CSS]
<span class="tooltip" data-tooltip="密码必须至少包含1个大写字母、1个小写字母、一个特殊字符和最少8个字符">?</span>
[/css]
现在我们已经添加了应该出现在工具提示中的文本。 接下来,我们将学习如何在用户将鼠标悬停在问号符号上时使此文本显示在工具提示中。
第 6 步:使用伪元素创建工具提示容器
首先,我们需要创建必须在其中显示工具提示内容的容器。
为此,让我们回到 style.css 文件并为.tooltip类制作伪元素。
我们将创建::after和::before伪类来显示我们工具提示的内容。
基本上,使用像“ ::after ”这样的伪类,你可以定位在使用主类的元素之后的位置并设置该位置的样式。
类似地,使用伪类 ::before 可以在使用主类的元素之前设置位置的样式(在这种情况下,“?”是那个元素)。
这是一个非常有用的伪类,可以在页面上注入额外的内容。
我们将为“tootlip”创建一个伪类,如下所示。
[CSS]
.tooltip::before, .tooltip::after{
位置:绝对;
左:50%;
}
[/css]
我们正在为 ::before 和 ::after 样式创建一个通用类。
在这里,我们绝对定位了 ::before 和 ::after 样式,因为我们希望它们位于“问号”上方,并且我们希望它们位于“?”上方的中心。
使工具提示在“?”上方居中我们必须使用“ left:50%; “ 属性。
现在,我们将使用::before来设置工具提示底部的小三角形的样式。

::after用于设置工具提示内的内容样式。
让我们看看它是如何完成的。
首先,我们将在工具提示的底部创建小三角形。
[CSS]
.tooltip::之前{
内容: ””;
边框宽度:10px 8px 08px;
边框样式:实心;
边框颜色:rgba(0,0,0,0.3) 透明 透明 透明;
顶部:-20px;
左边距:-8px;
}
[/css]
我们应该使用内容:””; 属性来表明该元素没有内容。 由于我们注入了一些空内容,我们现在可以对其进行样式设置。
我们可以在 CSS中使用border-width属性创建三角形。
通过这条线,
border-width: 10px 8px 08px;
我们指定到顶部的边框宽度为 10 像素,右侧为 8 像素,向下为 0 像素,左侧为 8 像素。
这将为我们创建一个三角形。
接下来,我们将为此部分创建一个实心边框,并使右侧、底部和左侧区域透明,以便只看到顶部的“三角形”区域。

[CSS]
边框样式:实心;
边框颜色:rgba(0,0,0,0.3) 透明 透明 透明;
[/css]
使边框实心后,我们为边框的顶部、右侧、底部和左侧应用颜色。
我们应该使用相同的“ border-color:rgba(); ” 属性,我们用它来设计问号周围的圆圈。
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
在这里,我们为边框的顶部设置了黑色(0,0,0),并将其不透明度降低到 0.3以给我们一个深绿色,就像我们为“?”周围的圆形样式所做的那样。
我们通过设置透明来隐藏边框的右侧、底部和左侧部分。
即使我们创建了左右边框,它们也是透明的。 唯一带颜色的边框是顶部边框。 这样做的作用是,左右隐藏的边框将与彩色的顶部边框一起为我们提供三角形效果。

最终结果将如下所示。
如果您在 Google 上搜索“i”,您将了解更多信息。
“ Margin-left ”和“ top ”属性用于将这个三角形定位在圆上方的中心。
[CSS]
顶部:-20px;
左边距:-8px;
[/css]
现在我们在工具提示的底部创建了三角形尾巴,它指向“?” 标志。
接下来,我们需要设置显示信息的工具提示的圆角矩形区域的样式。 为此,我们将使用::after属性。
[CSS]
.tooltip::之后{
内容:“一些文字”;
背景:rgba(0,0,0,0.3);
顶部:-20px;
变换:translateY(-100%);
字体大小:14px;
左边距:-150px;
宽度:300px;
边框半径:10px;
颜色:#fff;
填充:14px;
}
[/css]
因此我用过,
content: “some text”;
在伪类.tooltip::after的开头部分
现在我们需要为这部分提供与创建三角形区域相同的背景颜色(黑色,alpha/opacity 为 0.3)。
所以我补充说,
background: rgba(0,0,0,0.3);
然后像以前一样,我用我们的“问号”将这部分放在中心。 我为圆角矩形框使用 300 像素的宽度,并使用 -150 像素的边距使其相对于问号居中。
[CSS]
顶部:-20px;
宽度:300 像素;
左边距:-150px;
[/css]
现在我们将提供填充并使矩形的边缘变圆(通过应用边框半径)。
[CSS]
边框半径:10px;
颜色:#fff;
填充:14px;
[/css]
这还将圆角矩形内的文本颜色设置为白色 (#fff)。
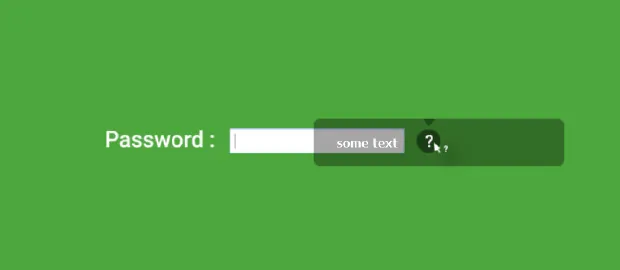
现在显示内容的圆角矩形区域已准备就绪。 但是,它没有正确定位。 当前的 HTML 页面将如下所示。

基本上,圆角矩形覆盖在我们创建的“三角形”区域上方,因为::before和::after使用相同的边距并且放置在问号上方 20 像素处。

我们需要将圆角矩形框放在我们之前创建的三角形部分的上方,这样它们就会一起显示为一个聊天框。
我们不知道将圆角矩形放在三角形上方的确切高度,我们想要的是垂直变换圆角矩形的 100% 高度,以便将其放置在三角形上方。
由于这两个元素(三角形和圆角矩形)都使用top: -20px; 我们只需要将圆角矩形的顶部垂直转换为等于其自身高度的像素高度。
为此,我们使用transform: translateY(-100%);

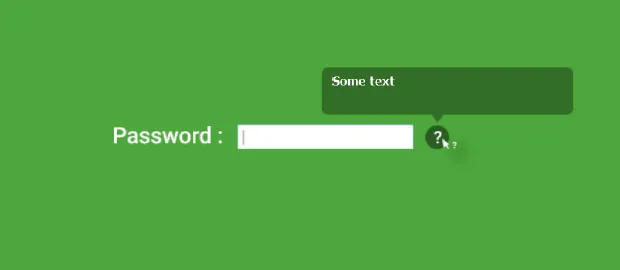
现在我们有了一个看起来像信息框的适当结构。
第 7 步:获取工具提示中的实际信息
我们在这里的最后一个挑战是在工具提示中获取包含更多信息的正确内容。
请记住,我们已将应出现在 HTML 文件中工具提示内的内容放置在其中。
[CSS]
<span class="tooltip" data-tooltip="密码必须至少包含1个大写字母、1个小写字母、一个特殊字符和最少8个字符">?</span>
[/css]
使用 CSS,我们可以从 HTML 元素中获取属性。 我们将在.tooltip::after伪 CSS 中使用attr()来实现。
所以,而不是content: “some text”;
我们将使用content: attr(data-tooltip);
这里,“ data-tooltip ”是我们的 HTML 属性。
使用我们为 HTML 中的内容提供的属性,我们将能够调用该内容并在我们的伪 CSS 中显示。 其结果将如下所示,

现在。 我们所要做的就是让我们的工具提示在开始时不可见,并且仅在用户将鼠标悬停在问号 (?) 符号上时才出现。
这很容易做到。
为了使工具提示在开始时不可见,我们将在我们之前编写的以下伪 CSS 中将其不透明度设置为“0” 。
[CSS]
.tooltip::before .tooltip::after{
位置:绝对;
左:50%;
不透明度:0;
}
[/css]
对于悬停效果,我们将在 style.css 文件的底部添加一个新的伪 CSS。 让我们将悬停状态的不透明度设置为“1”,以便工具提示仅在悬停时显示。
[CSS]
/* 悬停效果的 CSS */
工具提示:悬停::之前。工具提示:悬停::之后{
不透明度:1;
}
[/css]
这个伪 CSS 只确定悬停状态,因为我们在主 CSS .tooltip之后使用了“:hover”
现在我们的 CSS 工具提示已经准备好了。
但是工具提示的过渡不会像你想象的那么顺利。
您可以使用 CSS 使过渡效果更好。 为此,您只需在 CSS 中为 ::before 和 ::after 伪类添加以下转换规则。
要了解有关可以使用 CSS 完成的过渡样式的更多信息,请阅读我们的文章“CSS 动画和过渡”。
[CSS]
.tooltip::before.tooltip::after {
过渡:全部缓和0.3s;
}
[/css]
与使用 JavaScript 实现工具提示相比,这个过程要容易得多,也不复杂。
供您参考,找到最终的 HTML 和 CSS 文件来练习。
用于测试工具提示的最终 HTML 文件
[xhtml]
<!DOCTYPE html>
<html>
<头部>
<meta charset="utf-8">
<title>CSS 工具提示</title>
<link href="styles.css"rel="stylesheet"type="text/css" />
</head>
<正文>
<表格>
<label>密码:</label>
<input type="密码" />
<span class="tooltip"data-tooltip="密码必须至少包含1个大写字母、1个小写字母、一个特殊字符和最少8个字符">?</span>
</form>
</正文>
</html>
[/xhtml]
最终 CSS 文件创建工具提示
[CSS]
身体{
背景:#4da73c;
颜色:#fff;
字体系列:verdana;
}
形式{
位置:相对;
宽度:100%;
最大宽度:600px;
保证金:20%自动;
}
表单标签{
字体大小:32px;
字母间距:1px;
}
表单输入{
边距:010px;
填充:8px 8px 6px;
字体大小:20px;
边框:0;
颜色:#fff;
}
/* ——— 工具提示样式 ———- */
.工具提示{
位置:相对;
背景:rgba(0,0,0,0.3);
填充:5px 12px;
边界半径:100%;
字体大小:20px;
光标:帮助;
}
.tooltip::before, .tooltip::after{
位置:绝对;
左:50%;
不透明度:0;
过渡:alease0.3s;
}
.tooltip::之前{
内容: ””;
边框宽度:10px 8px 08px;
边框样式:实心;
边框颜色:rgba(0,0,0,0.3) 透明 透明 透明;
顶部:-20px;
左边距:-8px;
}
.tooltip::之后{
内容:attr(数据工具提示);
背景:rgba(0,0,0,0.3);
顶部:-20px;
变换:translateY(-100%);
字体大小:14px;
左边距:-150px;
宽度:300px;
边框半径:10px;
颜色:#fff;
填充:14px;
}
/* 悬停状态 */
.tooltip:hover::before, .tooltip:hover::after{
不透明度:1;
}
[/css]
现场演示
请参阅实时 CSS 工具提示。
