CSSを使用したツールチップの作成
公開: 2018-05-12あなたはおそらくツールチップが何であるかをすでに知っています。
ツールチップはアイコンまたはテキストであり、カーソルを合わせると、バブルまたはポップアップでより多くの情報が表示されます。
通常、ツールチップはフォームにありますが、ユーザーがより多くの情報を必要とする場所に配置できます。

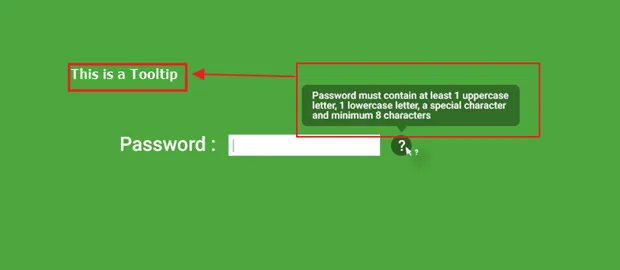
上の画像では、疑問符が入った円はツールチップを示しています。 このツールチップにカーソルを合わせると、パスワードに含める必要のある文字の種類に関する詳細情報が表示されます。
Webサイトにツールチップを実装するためのフレームワークを入手できますが、ほとんどの場合、これらのフレームワークはJavaScriptを使用してこれを実現します。
この記事では、 CSSだけを使用して比較的簡単な方法でツールチップを作成する方法を学習します。
始める前に、ツールチップを実装するための最終的なHTMLおよびCSSファイルは、このブログの最後にあります。 可能な限り最も簡単な方法でツールチップを実装するために、HTMLおよびCSSで使用されるすべての要素について詳しく説明しました。
この記事を完全に読んだ後は、HTMLとCSSだけを使用して任意のWebサイトにツールチップ機能を実装できるようになります。
では始めましょう…
まず、パスワードを要求する簡単なHTMLページを作成します。
ステップ1:ツールチップを表示するための単純なHTMLページを作成する
フォームページの基本的なHTMLコードは次のとおりです。
[xhtml]
<!DOCTYPE html>
<html>
<頭>
<meta charset = "utf-8">
<title>素晴らしいCSSツールチップ</ title>
<link href = "styles.css" rel = "stylesheet" type = "text / css" />
</ head>
<本体>
<フォーム>
<label>パスワード:</ label>
<input type = "password" />
<span class = "tooltip">?</ span>
</ form>
</ body>
</ html>
[/ xhtml]
ご覧のとおり、上記のhtmlの「 style.css 」ファイルをリンクしています。
[xhtml]
<link href = "styles.css" rel = "stylesheet" type = "text / css" />
[/ xhtml]
このCSSファイルを使用してツールチップを作成します。
簡単なフォームを使用して、ツールチップ機能を試します。 このフォームには、ツールチップの動作を説明するためにのみ使用しているため、「パスワード」というラベルの付いたフィールドが1つだけあります。
[xhtml]
<フォーム>
<label>パスワード:</ label>
<input type = "password" />
<span class = "tooltip" data-tooltip = "パスワードには、少なくとも1つの大文字、1つの小文字、特殊文字、および最小8文字が含まれている必要があります">?</ span>
</ form>
[/ xhtml]
クラス「 tooltip 」を使用して、CSSを使用してツールチップ機能を実装しました。 これについては、次のセクションで説明します。
ステップ2:HTMLページの基本的なCSSスタイル
「ツールチップ」のCSSを作成する前に、htmlページの基本的なCSSスタイルをいくつか作成する必要があります。
[css]
体{
背景:#4da73c;
色:#fff;
フォントファミリー:verdana;
}
[/ css]
これにより、背景が緑色のHTMLページが表示されます。 また、verdanaフォントとフォントカラーを白として選択しました。
[css]
形{
位置:相対;
幅:100%;
最大幅:600px;
マージン:20%auto;
}
[/ css]
フォームを「比較的」配置し、最大幅は600ピクセル、マージンは20%です。
[css]
Formlabel {
フォントサイズ:32px;
文字間隔:1px;
}
[/ css]
フォームラベルクラスは、使用するラベルテキストのフォントサイズと文字間隔を指定するためのものです。
[css]
forminput {
マージン:0 10px;
パディング:8px 8px 6px;
フォントサイズ:20px;
ボーダー:0;
色:#444;
}
[/ css]
ここに、フォームフィールドのスタイルがあります。 このスタイルについて複雑なことは何もありません。 フォームフィールドのフォントサイズと色を指定するとともに、適切なマージンとパディングを指定しました。
これが、CSSを使用してツールチップ機能を実装する方法を示すために使用するフォームページのデフォルトのcssスタイルです。
CSSを使用してツールチップを作成しましょう
ステップ4:ツールチップのCSSスタイル
htmlファイルでクラス「 tooltip 」を使用していることに気付いたかもしれません。 これは、ツールチップとして機能する疑問符記号(「?」)に適用するスタイルです。
[css]
.tooltip {
位置:相対;
背景:rgba(0,0,0,0.3);
パディング:5px 12px;
境界線半径:100%;
フォントサイズ:20px;
カーソル:ヘルプ;
}
[/ css]
まず、「 position:relative; 」を適用して、ツールチップを相対的に配置する必要があります。 " スタイル。 ツールチップの相対的な配置の理由は、このメソッドの後半で「絶対」配置可能な疑似要素を使用するためです。 したがって、これらの疑似クラスをこの要素に対して「絶対」に配置する必要があります。
次に、rgba()メソッドを使用してツールチップの背景色を黒にします。
background: rgba(0,0,0,0.3);
ここで、r、g、bは赤、緑、青を表し、不透明度を制御する「アルファ」を表します。
ツールチップの円に黒の背景を付け、不透明度を0.3に下げて、濃い緑色に似せます。
次に、いくつかの基本的なパディングと境界線の半径のスタイルを疑問符記号( "?")に適用して、ツールチップの見栄えを良くします。
[css]
パディング:5px 12px;
境界線半径:100%;
フォントサイズ:20px;
[/ css]
上記のCSSでは、「?」を囲む円にパディングを適用し、境界半径を100%にして完全な円にします。
Font-sizeは、「?」のサイズを決定しますこの例ではツールチップとして使用する記号。
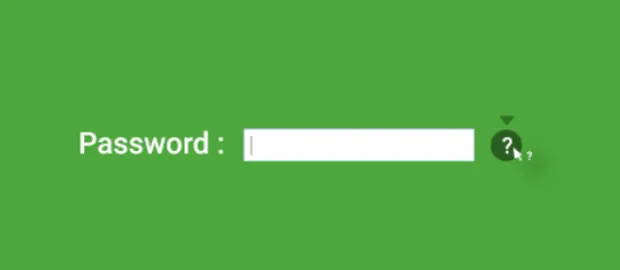
「 cursor:help; 」も追加しています。 下の画像に示すように、CSSでこの要素にカーソルを合わせると、マウスポインタの下に疑問符が表示されます。
トゥートチップにはいくつかのコンテンツが含まれています(この例では、「パスワード」フィールドに含める必要のある文字に関する詳細情報を提供しています)。
ステップ5:HTML内にツールチップのコンテンツを提供する
私たちの前の次の課題は、このコンテンツをツールチップ内のどこに配置するかです。
このタスクを実行するために、前に作成したHTMLファイルに属性を追加します。
[xhtml] <span class = "tooltip">?</ span> [/ xhtml]
ここでは、ツールチップ内にコンテンツを追加するために別のスパンを作成するなど、マークアップを追加する必要はありません。
このスパン内にツールチップのコンテンツを含めることができます。
これを行うには、「データ」属性を追加します。 ここでのデータ属性名は「ツールチップ」になります。
[xhtml] <span class = "tooltip" data-tooltip = "">?</ span> [/ xhtml]
data-tooltipは、ツールチップ内に表示する必要のあるコンテンツを追加するために使用するデータ属性です。
次に、data-tooltip属性内に、パスワードに含める必要のある文字に関する指示を追加します。
[css]
<span class = "tooltip" data-tooltip = "パスワードには、少なくとも1つの大文字、1つの小文字、特殊文字、および最小8文字が含まれている必要があります">?</ span>
[/ css]
これで、ツールチップ内に表示されるはずのテキストが追加されました。 次に、ユーザーが疑問符の記号にカーソルを合わせたときに、このテキストをツールチップ内に表示する方法を学習します。
手順6:疑似要素を使用してツールチップコンテナを作成する
まず、ツールチップのコンテンツを表示する必要のあるコンテナを作成する必要があります。
これを行うには、style.cssファイルに戻って、 .tooltipクラスの疑似要素を作成しましょう。
ツールチップのコンテンツを表示するために、 :: afterおよび:: before疑似クラスを作成します。
基本的に、「 :: after 」のような疑似クラスを使用すると、メインクラスを使用する要素の直後の位置をターゲットにして、その位置のスタイルを設定できます。
同様に、疑似クラス:: beforeを使用すると、メインクラスが使用される要素の直前の位置をスタイル設定できます(この場合、「?」はその要素です)。
ページに余分なコンテンツを挿入するのは非常に便利な疑似クラスです。
以下に示すように、「tootlip」の疑似クラスを作成します。
[css]
.tooltip :: before、.tooltip :: after {
位置:絶対;
左:50%;
}
[/ css]
:: beforeスタイルと:: afterスタイルの共通クラスを作成しています。
ここでは、:: beforeスタイルと:: afterスタイルの両方を絶対に配置しました。これは、これらを「疑問符」の上に配置し、「?」の上に中央揃えにするためです。
ツールチップを「?」の上に中央揃えにする「左:50%」を使用する必要があります。 " 属性。
次に、 :: beforeを使用して、ツールチップの下部にある小さな三角形のスタイルを設定します。

:: afterは、ツールチップ内のコンテンツのスタイルを設定するために使用されます。
それがどのように行われるか見てみましょう。
まず、ツールチップの下部に小さな三角形を作成します。
[css]
.tooltip :: before {
コンテンツ: "";
border-width:10px 8px 08px;
ボーダースタイル:ソリッド;
border-color:rgba(0,0,0,0.3)transparenttransparent透明;
上:-20px;
マージン左:-8px;
}
[/ css]
コンテンツを使用する必要があります:””; この要素にコンテンツがないことを示す属性。 空のコンテンツを挿入したので、スタイルを設定できます。
border-width属性を使用して、CSSで三角形を作成できます。
この行で、
border-width: 10px 8px 08px;
上への境界線の幅は10ピクセル、右は8ピクセル、下は0ピクセル、左は8ピクセルと指定しました。

これにより、三角形が作成されます。
次に、このセクションに塗りつぶされた境界線を作成し、右側、下部、左側の領域を透明にして、上部の「三角形」領域のみが表示されるようにします。
[css]
ボーダースタイル:ソリッド;
border-color:rgba(0,0,0,0.3)transparenttransparent透明;
[/ css]
境界線を塗りつぶした後、境界線の上部、右側、下部、左側に色を適用します。
同じ「 border-color:rgba(); 」を使用する必要があります。 」属性は、疑問符の周りの円のスタイルを設定するために使用しました。
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
ここでは、「?」の周りの円のスタイルを取得する場合と同じように、境界線の上部に黒色(0,0,0)を付け、不透明度を0.3に下げて、濃い緑色にしました。
境界線の右、下、左の部分を透明にすることで非表示にしました。
左右の境界線を作成しても透明です。 色の付いた唯一の境界線は上部の境界線です。 これにより、左右の非表示の境界線が、色付きの上部の境界線と組み合わせて三角形の効果を得ることができます。

最終結果は次のようになります。
あなたが「i」をグーグル検索するならば、あなたはそれについてもっと学ぶでしょう。
「 margin-left 」および「 top 」属性は、この三角形を円の中央に配置するために使用されます。
[css]
上:-20px;
マージン左:-8px;
[/ css]
これで、ツールチップの下部に「?」を指す三角形のテールが作成されました。 サイン。
次に、情報が表示されるツールチップの角の丸い長方形の領域のスタイルを設定する必要があります。 このために、 :: after属性を使用します。
[css]
.tooltip :: after {
コンテンツ:「テキスト」;
背景:rgba(0,0,0,0.3);
上:-20px;
変換:translateY(-100%);
フォントサイズ:14px;
マージン左:-150px;
幅:300px;
border-radius:10px;
色:#fff;
パディング:14px;
}
[/ css]
したがって、私は使用しました、
content: “some text”;
疑似クラスのオープニングセクション.tooltip :: after
次に、このセクションに、三角形の領域(アルファ/不透明度が0.3の黒)を作成するために使用したのと同じ背景色を指定する必要があります。
だから私は付け加えました、
background: rgba(0,0,0,0.3);
次に、前と同じように、このセクションを「疑問符」で中央に配置しました。 角の丸い長方形のボックスには幅300ピクセルを使用し、疑問符に対して中央に配置するために-150ピクセルのマージンを使用しています。
[css]
上:-20px;
幅:300px;
マージン左:-150px;
[/ css]
次に、パディングを行い、長方形のエッジを丸くします(border-radiusを適用することにより)。
[css]
border-radius:10px;
色:#fff;
パディング:14px;
[/ css]
これにより、角の丸い長方形内のテキストの色も白(#fff)に設定されます。
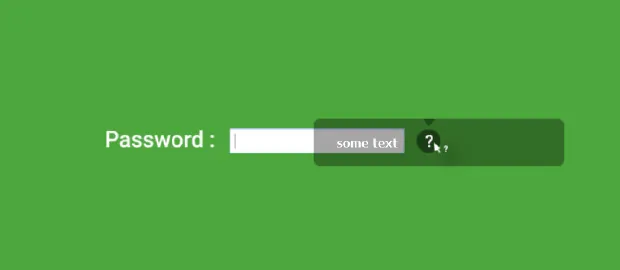
これで、コンテンツを表示する角丸長方形領域の準備が整いました。 しかし、それでも、適切に配置されていません。 現在のHTMLページは次のようになります。

基本的に、丸みを帯びた長方形は、作成した「三角形」領域の上にオーバーレイします。これは、 :: beforeと:: afterの両方が同じマージンを使用し、疑問符の20ピクセル上に配置されているためです。

前に作成した三角形のセクションのすぐ上に角の丸い長方形のボックスを持ってくる必要があります。これにより、両方が一緒にチャットボックスとして表示されます。
角丸長方形の正確な高さを三角形の真上に配置するかどうかはわかりません。必要なのは、角丸長方形の高さを垂直方向に100%変換して、三角形の真上に配置することです。
これらの要素(三角形と角丸長方形)は両方ともtop: -20px; 角の丸い長方形の上部を、それ自体の高さに等しいピクセルの高さに垂直に変換する必要があります。
これには、次のようにtransform: translateY(-100%);

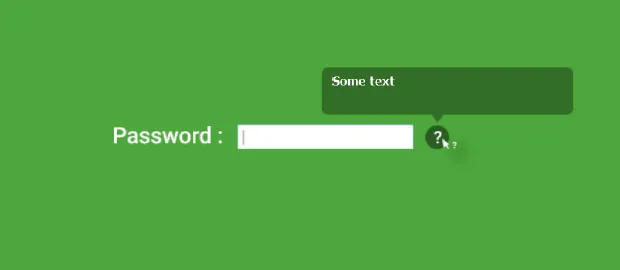
これで、情報ボックスのように見える適切な構造ができました。
ステップ7:ツールチップ内の実際の情報を取得する
ここでの最後の課題は、ツールチップ内に、より多くの情報を含む適切なコンテンツを取得することです。
HTMLファイルのツールチップ内に表示されるはずのコンテンツを配置したことを思い出してください。
[css]
<span class = "tooltip" data-tooltip = "パスワードには、少なくとも1つの大文字、1つの小文字、特殊文字、および最小8文字が含まれている必要があります">?</ span>
[/ css]
CSSを使用して、HTML要素から属性を取得できます。 疑似CSSの後に.tooltip :: afterでattr()を使用してこれを行います。
したがって、代わりに、 content: “some text”;
content: attr(data-tooltip);
ここで、「 data-tooltip 」はHTML属性です。
HTMLのコンテンツに指定した属性を使用して、そのコンテンツを呼び出し、疑似CSS内に表示することができます。 この結果は以下のようになります。

今。 ツールチップを最初は非表示にし、ユーザーが疑問符(?)記号にカーソルを合わせたときにのみ表示されるようにするだけです。
これは非常に簡単です。
ツールチップを最初に非表示にするために、前に作成した次の疑似CSSで不透明度を「0」にします。
[css]
.tooltip :: before .tooltip :: after {
位置:絶対;
左:50%;
不透明度:0;
}
[/ css]
ホバー効果のために、style.cssファイルの下部に新しい疑似CSSを追加します。 ホバー状態の不透明度を「1」にして、ツールチップがホバー時にのみ表示されるようにします。
[css]
/ *ホバー効果のCSS * /
tooltip:hover :: before.tooltip:hover :: after {
不透明度:1;
}
[/ css]
この疑似CSSは、メインのCSS .tooltipの後に「:hover」を使用しているため、ホバーされた状態のみを判別します。
これで、CSSツールチップの準備が整いました。
ただし、ツールチップの移行は、期待するほどスムーズではありません。
CSSを使用すると、トランジション効果をさらに向上させることができます。 このためには、CSSに:: beforeおよび:: after疑似クラスの以下の遷移ルールを追加する必要があります。
CSSを使用して実行できるトランジションスタイルの詳細については、記事「CSSアニメーションとトランジション」をお読みください。
[css]
.tooltip :: before.tooltip :: after {
移行:すべて0.3秒緩和。
}
[/ css]
このプロセスは、JavaScriptを使用したツールチップの実装と比較して、はるかに簡単で複雑ではありません。
参考までに、これを実践するための最終的なHTMLおよびCSSファイルを見つけてください。
ツールチップをテストするための最終的なHTMLファイル
[xhtml]
<!DOCTYPE html>
<html>
<頭>
<meta charset = "utf-8">
<title> CSSツールチップ</ title>
<link href = "styles.css" rel = "stylesheet" type = "text / css" />
</ head>
<本体>
<フォーム>
<label>パスワード:</ label>
<input type = "password" />
<span class = "tooltip" data-tooltip = "パスワードには、少なくとも1つの大文字、1つの小文字、特殊文字、および最小8文字が含まれている必要があります">?</ span>
</ form>
</ body>
</ html>
[/ xhtml]
ツールチップを作成する最終的なCSSファイル
[css]
体{
背景:#4da73c;
色:#fff;
フォントファミリー:verdana;
}
形{
位置:相対;
幅:100%;
最大幅:600px;
マージン:20%auto;
}
formlabel {
フォントサイズ:32px;
文字間隔:1px;
}
forminput {
マージン:010px;
パディング:8px 8px 6px;
フォントサイズ:20px;
ボーダー:0;
色:#fff;
}
/ * ———ツールチップスタイル———- * /
.tooltip {
位置:相対;
背景:rgba(0,0,0,0.3);
パディング:5px 12px;
境界線半径:100%;
フォントサイズ:20px;
カーソル:ヘルプ;
}
.tooltip :: before、.tooltip :: after {
位置:絶対;
左:50%;
不透明度:0;
遷移:allease0.3s;
}
.tooltip :: before {
コンテンツ: "";
border-width:10px 8px 08px;
ボーダースタイル:ソリッド;
border-color:rgba(0,0,0,0.3)transparenttransparent透明;
上:-20px;
マージン左:-8px;
}
.tooltip :: after {
コンテンツ:attr(data-tooltip);
背景:rgba(0,0,0,0.3);
上:-20px;
変換:translateY(-100%);
フォントサイズ:14px;
マージン左:-150px;
幅:300px;
border-radius:10px;
色:#fff;
パディング:14px;
}
/ *ホバー状態* /
.tooltip:hover :: before、.tooltip:hover :: after {
不透明度:1;
}
[/ css]
ライブデモ
動作中のLiveCSSツールチップを参照してください。
