إنشاء تلميح باستخدام CSS
نشرت: 2018-05-12من المحتمل أنك تعرف بالفعل ما هو التلميح.
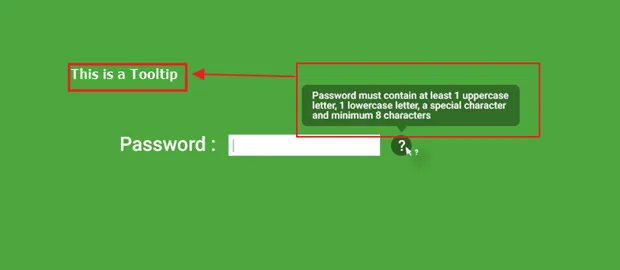
تلميح الأداة هو رمز أو نص ، والذي عند التمرير فوقه يمنحنا مزيدًا من المعلومات في فقاعة أو نافذة منبثقة.
عادةً ما تجد تلميحات الأدوات في النماذج ، ولكن يمكنك وضعها في أي مكان يحتاج فيه المستخدمون إلى مزيد من المعلومات.

في الصورة أعلاه ، تظهر الدائرة التي بداخلها علامة الاستفهام تلميح أداة. عند التمرير فوقها ، يقدم تلميح الأداة هذا مزيدًا من المعلومات حول أنواع الأحرف التي يجب أن تتضمنها كلمة مرورك.
يمكنك الحصول على أطر لتنفيذ تلميحات الأدوات في موقع الويب الخاص بك ، ولكن في معظم الأحيان ، تستخدم هذه الأطر JavaScript لتحقيق ذلك.
في هذه المقالة ، سوف نتعلم كيفية إنشاء تلميحات الأدوات باستخدام CSS فقط بطريقة بسيطة نسبيًا.
قبل أن نبدأ ، يتوفر ملف HTML و CSS النهائي لتنفيذ تلميح الأدوات في نهاية هذه المدونة . لقد وصفنا بالتفصيل كل عنصر مستخدم في HTML و CSS لتنفيذ تلميح الأدوات بأسهل طريقة ممكنة.
ستتمكن من تنفيذ ميزة تلميح الأدوات على أي موقع ويب باستخدام HTML و CSS فقط ، بعد الاطلاع على هذه المقالة بالكامل.
فلنبدأ ...
سنبدأ بإنشاء صفحة HTML بسيطة تطلب كلمة المرور.
الخطوة 1: إنشاء صفحة HTML بسيطة لعرض تلميح الأدوات
فيما يلي رمز HTML الأساسي لصفحة النموذج ،
[xhtml]
<! DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title> تلميح أدوات CSS رائع </ title>
<link href = "styles.css" rel = "stylesheet" type = "text / css" />
</head>
<الجسم>
<form>
<label> كلمة المرور: </ label>
<نوع الإدخال = "كلمة المرور" />
<span class = "tooltip">؟ </span>
</form>
</body>
</html>
[/ xhtml]
كما ترى ، قمنا بربط ملف “ style.css ” الخاص بنا في html أعلاه.
[xhtml]
<link href = "styles.css" rel = "stylesheet" type = "text / css" />
[/ xhtml]
سننشئ تلميح الأداة باستخدام ملف CSS هذا.
نستخدم نموذجًا بسيطًا لتجربة وظيفة تلميح الأدوات. يحتوي هذا النموذج على حقل واحد فقط يسمى " كلمة المرور " لأننا نستخدمه فقط لتوضيح كيفية عمل تلميحات الأدوات.
[xhtml]
<form>
<label> كلمة المرور: </ label>
<نوع الإدخال = "كلمة المرور" />
<span class = "tooltip" data-tooltip = "يجب أن تحتوي كلمة المرور على حرف كبير واحد على الأقل وحرف صغير واحد وحرف خاص و 8 أحرف على الأقل">؟ </ span>
</form>
[/ xhtml]
لقد استخدمنا فئة " تلميح الأدوات " لتنفيذ ميزة تلميح الأدوات باستخدام CSS. هذا سوف نناقش القسم التالي.
الخطوة 2: أنماط CSS الأساسية لصفحة HTML الخاصة بنا
قبل إنشاء CSS لـ "تلميح الأدوات" ، يجب علينا إنشاء بعض أنماط CSS الأساسية لصفحة html الخاصة بنا .
[المغلق]
الجسم{
الخلفية: # 4da73c؛
اللون: #fff ؛
عائلة الخطوط: verdana؛
}
[/ css]
سيعطي هذا صفحة html بخلفية خضراء جميلة. لقد اخترنا أيضًا خط verdana ولون الخط باللون الأبيض.
[المغلق]
شكل{
الموقف: نسبي ؛
العرض: 100٪؛
أقصى عرض: 600 بكسل ؛
الهامش: 20٪ تلقائي ؛
}
[/ css]
لقد وضعنا النموذج "نسبيًا" ، بعرض أقصى يبلغ 600 بكسل وبهامش 20٪.
[المغلق]
Formlabel {
حجم الخط: 32 بكسل ؛
تباعد الحروف: 1 بكسل ؛
}
[/ css]
فئة تسمية النموذج مخصصة لتحديد حجم الخط وتباعد الأحرف لنص التسمية الذي سنستخدمه.
[المغلق]
المدخلات {
الهامش: 0 10 بكسل ؛
الحشو: 8 بكسل 8 بكسل 6 بكسل ؛
حجم الخط: 20 بكسل ؛
الحدود: 0؛
اللون: # 444 ؛
}
[/ css]
هنا ، لدينا أنماط لحقل النموذج. لا يوجد شيء معقد في هذا النمط. لقد قدمنا هامشًا وحشوًا مناسبين مع تحديد حجم الخط واللون لحقول النموذج.
هذه هي أنماط css الافتراضية لصفحة النموذج الخاصة بنا والتي سنستخدمها لشرح كيفية تنفيذ ميزة تلميح الأدوات باستخدام CSS.
لنقم بإنشاء تلميح أداة باستخدام CSS
الخطوة 4: CSS Style For Tooltip
ربما لاحظت أننا استخدمنا الفئة " تلميح الأدوات " في ملف html الخاص بنا. هذا هو النمط الذي سنقوم بتطبيقه على علامة الاستفهام ("؟") والتي ستكون بمثابة تلميح أدواتنا.
[المغلق]
.تلميح{
الموقف: نسبي ؛
الخلفية: rgba (0،0،0،0.3) ؛
الحشو: 5 بكسل 12 بكسل ؛
نصف قطر الحدود: 100٪ ؛
حجم الخط: 20 بكسل ؛
المؤشر: مساعدة.
}
[/ css]
يتعين علينا أولاً وضع تلميح الأداة نسبيًا عن طريق تطبيق " position: النسبي؛ " نمط. السبب في تحديد الموضع النسبي للتلميح هو أننا سنستخدم عناصر زائفة لاحقًا في هذه الطريقة والتي يمكن أن تكون "مطلق". لذلك نريد أن يتم وضع تلك الفئات الزائفة "المطلقة" نسبيًا بالنسبة لهذا العنصر.
بعد ذلك نعطي لون خلفية أسود لتلميح الأداة باستخدام طريقة rgba () ،
background: rgba(0,0,0,0.3);
حيث يرمز r و g و b إلى الأحمر والأخضر والأزرق ويرمز الحرف "ألفا" إلى " ألفا " الذي يتحكم في العتامة .
سنقوم بإعطاء خلفية سوداء لدائرة التلميحات الخاصة بنا وتقليل التعتيم إلى 0.3 لجعلها تشبه اللون الأخضر الداكن .
بعد ذلك ، سنقوم بتطبيق بعض أنماط الحشو ونصف قطر الحدود الأساسية على علامة الاستفهام ("؟") لجعل تلميحنا يبدو جيدًا.
[المغلق]
الحشو: 5 بكسل 12 بكسل ؛
نصف قطر الحدود: 100٪ ؛
حجم الخط: 20 بكسل ؛
[/ css]
باستخدام CSS أعلاه ، نقوم بتطبيق الحشو على الدائرة التي تحتوي على "؟" ، وجعل نصف قطر الحدود 100٪ لجعلها دائرة كاملة.
حجم الخط يحدد حجم "؟" علامة ، التي نستخدمها كتلميح لدينا في هذا المثال.
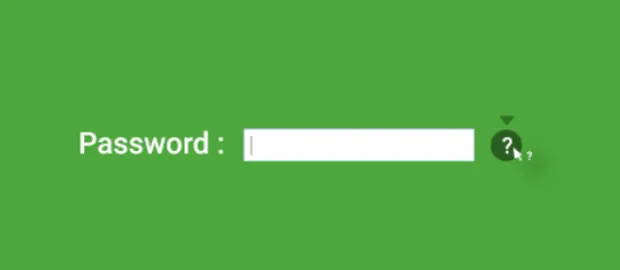
نقوم أيضًا بإضافة " cursor: help؛ "في CSS ، سيعطي هذا علامة استفهام أسفل مؤشر الماوس عندما تحوم فوق هذا العنصر ، كما هو موضح في الصورة أدناه.
يحتوي Toot-tip على بعض المحتوى (في هذا المثال نقدم مزيدًا من المعلومات بخصوص الأحرف التي يجب تضمينها في حقل "كلمة المرور").
الخطوة 5: أعط المحتوى للحصول على تلميح أداة داخل HTML
التحدي التالي الذي يواجهنا هو ، أين نضع هذا المحتوى داخل تلميح الأداة؟
لإنجاز هذه المهمة ، سنضيف سمة في ملف HTML الذي أنشأناه من قبل.
[xhtml] <span class = "tooltip">؟ </span> [/ xhtml]
هنا ، لا نريد إضافة أي ترميز إضافي ، مثل إنشاء امتداد آخر لإضافة المحتوى داخل تلميح الأداة.
يمكننا تضمين محتوى تلميح الأدوات ضمن هذا النطاق.
سنقوم بذلك عن طريق إضافة سمة " بيانات ". سيكون اسم سمة البيانات هنا " تلميح أداة".
[xhtml] <span class = "tooltip" data-tooltip = "">؟ </span> [/ xhtml]
تلميح البيانات هو سمة البيانات الخاصة بنا والتي نضيف باستخدامها المحتوى الذي يجب عرضه داخل تلميح الأداة.
بعد ذلك ، سنضيف التعليمات المتعلقة بالحرف الذي يجب أن يكون موجودًا في كلمة المرور ، داخل سمة تلميح البيانات الخاصة بنا.
[المغلق]
<span class = "tooltip" data-tooltip = "يجب أن تحتوي كلمة المرور على حرف كبير واحد على الأقل وحرف صغير واحد وحرف خاص و 8 أحرف على الأقل">؟ </ span>
[/ css]
لقد أضفنا الآن النص الذي يجب أن يظهر داخل تلميح الأداة. بعد ذلك ، سنتعلم كيفية جعل هذا النص يظهر داخل تلميح الأداة عندما يحوم المستخدمون فوق علامة الاستفهام.
الخطوة 6: إنشاء حاوية تلميح باستخدام عناصر زائفة
أولاً ، نحتاج إلى إنشاء الحاويات التي يجب أن يُعرض فيها محتوى التلميح.
للقيام بذلك ، دعنا نعود إلى ملف style.css ونصنع عناصر زائفة لفئة .tooltip .
سنقوم بإنشاء :: بعد و :: قبل الفصول الزائفة لجعل محتوى تلميح الأدوات الخاص بنا يظهر.
بشكل أساسي ، باستخدام فئة زائفة مثل " :: after " ، يمكنك استهداف موضع بعد العنصر مباشرةً والذي يستخدم الفئة الرئيسية ونمط هذا الموضع.
وبالمثل ، باستخدام الصنف الزائف :: قبل أن تتمكن من تصميم الموضع قبل العنصر مباشرةً حيث يتم استخدام الفئة الرئيسية (في هذه الحالة "؟" هل هذا العنصر).
إنها فئة زائفة مفيدة جدًا لحقن محتوى إضافي على الصفحة.
سنقوم بإنشاء فئة زائفة لـ "tootlip" كما هو موضح أدناه.
[المغلق]
.tooltip :: before، .tooltip :: after {
الموقف: مطلق.
اليسار: 50٪؛
}
[/ css]
نحن بصدد إنشاء فئة مشتركة للأنماط :: قبل و :: بعد.
هنا ، وضعنا تمامًا كلاً من الأنماط :: قبل و :: بعد ، لأننا نريد وضعها فوق "علامة الاستفهام" ونريد أن يتم توسيطها فوق "؟".
لجعل التلميح في المنتصف فوق "؟" علينا استخدام " اليسار: 50٪ ؛ " ينسب.
الآن ، سنستخدم :: before لتصميم المثلث الصغير أسفل تلميح الأدوات الخاص بنا.

يتم استخدام :: after لتصميم المحتوى داخل تلميح الأداة.
دعونا نرى كيف يتم ذلك.
أولاً سننشئ المثلث الصغير أسفل تلميح الأداة.
[المغلق]
.tooltip :: قبل {
المحتوى: ""؛
عرض الحدود: 10 بكسل 8 بكسل 08 بكسل ؛
نمط الحدود: صلب ؛
لون الحدود: rgba (0،0،0،0.3) شفاف وشفاف وشفاف ؛
أعلى: -20 بكسل ؛
الهامش الأيسر: -8 بكسل ؛
}
[/ css]
يجب أن نستخدم المحتوى: ""؛ لإظهار أن هذا العنصر لا يحتوي على محتوى. نظرًا لأننا أدخلنا بعض المحتوى الفارغ ، يمكننا الآن تصميمه.
يمكننا إنشاء مثلثات في CSS باستخدام سمة عرض الحدود .

بهذا الخط ،
border-width: 10px 8px 08px;
لقد حددنا أن عرض الحدود في الأعلى هو 10 بكسل ، واليمين 8 بكسل ، ولأسفل 0 بكسل ، واليسار 8 بكسل .
هذا سيخلق لنا مثلثًا.
بعد ذلك ، سننشئ حدًا صلبًا لهذا القسم ونجعل المناطق اليمنى والسفلية واليسرى شفافة ، بحيث يتم رؤية منطقة "المثلث" العلوية فقط.
[المغلق]
نمط الحدود: صلب ؛
لون الحدود: rgba (0،0،0،0.3) شفاف وشفاف وشفاف ؛
[/ css]
بعد جعل الحد متصلًا ، نقوم بتطبيق الألوان للجوانب العلوية واليمنى والسفلية واليسرى للحد.
يجب أن نستخدم نفس “ border-color: rgba ()؛ ”هنا ، والتي استخدمناها لتصميم الدائرة حول علامة الاستفهام.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
هنا ، قمنا بإعطاء اللون الأسود (0،0،0) للجزء العلوي من الحد وقللنا من تعتيمه إلى 0.3 ليعطينا لونًا أخضر داكنًا ، تمامًا كما فعلنا للحصول على نمط الدائرة حول "؟".
لقد جعلنا الأجزاء اليمنى والسفلى واليسرى من الحدود مخفية بجعل الجزء الشفاف .
حتى لو أنشأنا الحدود اليمنى واليسرى ، فهي شفافة. الحد الوحيد ذو اللون هو الحد العلوي. ما سيفعله هذا هو أن الحدود المخفية على اليسار واليمين ستعطينا تأثيرًا مثلثًا بالاقتران مع الحد العلوي الملون .

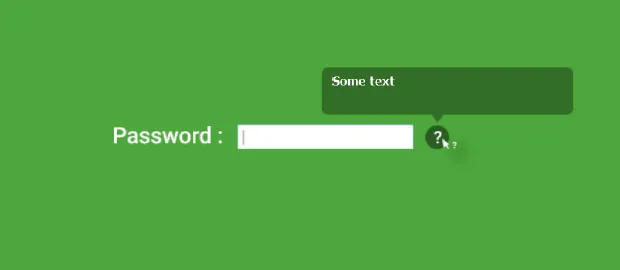
النتيجة النهائية ستبدو هكذا.
إذا قمت بالبحث في Google عن "i" فسوف تتعلم المزيد حول هذا الموضوع.
يتم استخدام سمات " Margin-left " و " top " لوضع هذا المثلث في وسط الدائرة.
[المغلق]
أعلى: -20 بكسل ؛
الهامش الأيسر: -8 بكسل ؛
[/ css]
لقد أنشأنا الآن الذيل المثلث في الجزء السفلي من تلميح الأداة ، وهذا يشير إلى "؟" إشارة.
بعد ذلك ، نحتاج إلى تصميم منطقة المستطيل المستدير الزوايا لتلميح الأداة حيث يتم عرض المعلومات. لهذا ، سنستخدم السمة :: after .
[المغلق]
.tooltip :: after {
المحتوى: "بعض النص" ؛
الخلفية: rgba (0،0،0،0.3) ؛
أعلى: -20 بكسل ؛
التحويل: translateY (-100٪) ؛
حجم الخط: 14 بكسل ؛
الهامش الأيسر: -150 بكسل ؛
العرض: 300 بكسل ؛
نصف قطر الحدود: 10 بكسل ؛
اللون: #fff ؛
الحشو: 14 بكسل ؛
}
[/ css]
ومن ثم استخدمت ،
content: “some text”;
في القسم الافتتاحي للفئة الزائفة . تلميح:: بعد
نحتاج الآن إلى إعطاء هذا القسم نفس لون الخلفية الذي استخدمناه لإنشاء منطقة المثلث (وهي سوداء ، مع عتامة ألفا / 0.3).
لذلك أضفت ،
background: rgba(0,0,0,0.3);
ثم قمت بتوسيط هذا القسم مع "علامة الاستفهام" الخاصة بنا ، كما كان من قبل. أستخدم عرض 300 بكسل لمربع المستطيل الدائري وهامش -150 بكسل لتوسيطه فيما يتعلق بعلامة الاستفهام.
[المغلق]
أعلى: -20 بكسل ؛
العرض: 300 بكسل ؛
الهامش الأيسر: -150 بكسل ؛
[/ css]
الآن سوف نعطي حشوة ونجعل حواف المستطيل مستديرة (عن طريق تطبيق نصف قطر الحدود).
[المغلق]
نصف قطر الحدود: 10 بكسل ؛
اللون: #fff ؛
الحشو: 14 بكسل ؛
[/ css]
سيؤدي هذا أيضًا إلى تعيين لون النص داخل المستطيل المستدير الزوايا إلى اللون الأبيض (#fff).
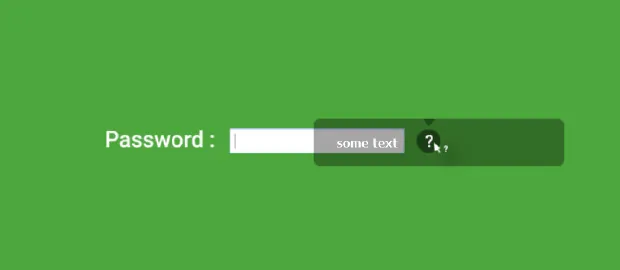
الآن منطقة المستطيل مستدير الزوايا التي تعرض المحتوى جاهزة. لكن حتى الآن ، لم يتم وضعها بشكل صحيح . ستبدو صفحة HTML الحالية كما هو موضح أدناه.

يتراكب المستطيل المستدير بشكل أساسي فوق منطقة "المثلث" التي أنشأناها ، نظرًا لأن كلا من :: before و :: after يستخدمان نفس الهامش ويتم وضعهما 20 بكسل فوق علامة الاستفهام.

نحتاج إلى إحضار مربع المستطيل مستدير الزوايا أعلى المقطع المثلث الذي أنشأناه سابقًا ، بحيث يظهر كلاهما معًا كمربع دردشة .
لا نعرف بالضبط الارتفاع الدقيق للمستطيل مستدير الزوايا لوضعه فوق المثلث مباشرة ، ما نريده هو تحويل ارتفاع 100٪ للمستطيل المستدير الزوايا رأسيًا بحيث يتم وضعه فوق المثلث مباشرةً.
نظرًا لأن هذين العنصرين (مثلث ومستطيل مستدير الزوايا) يستخدمان top: -20px; نحتاج فقط إلى تحويل الجزء العلوي من المستطيل الدائري عموديًا إلى ارتفاع بكسل يساوي ارتفاعه.
لهذا نستخدم transform: translateY(-100%);

الآن لدينا هيكل مناسب يشبه صندوق المعلومات.
الخطوة 7: الحصول على المعلومات الفعلية من داخل تلميح الأداة
التحدي الأخير هنا هو الحصول على المحتوى الصحيح ، الذي يحتوي على مزيد من المعلومات ، داخل تلميح الأداة.
تذكر أننا وضعنا المحتوى الذي يجب أن يظهر داخل تلميح الأداة في ملف HTML الخاص بنا.
[المغلق]
<span class = "tooltip" data-tooltip = "يجب أن تحتوي كلمة المرور على حرف كبير واحد على الأقل وحرف صغير واحد وحرف خاص و 8 أحرف على الأقل">؟ </ span>
[/ css]
باستخدام CSS يمكننا الحصول على سمة من عنصر HTML. سنقوم بذلك باستخدام attr () في .tooltip :: بعد pseudo CSS.
لذا ، بدلاً من content: “some text”;
سنستخدم content: attr(data-tooltip);
هنا ، " تلميح البيانات " هو سمة HTML الخاصة بنا.
باستخدام السمة التي قدمناها للمحتوى في HTML ، سنتمكن من استدعاء هذا المحتوى وإظهاره داخل CSS الزائف. ستكون نتيجة هذا كما هو موضح أدناه ،

حاليا. كل ما يتعين علينا القيام به هو جعل تلميحنا غير مرئي في البداية ولا يظهر إلا عندما يحوم المستخدمون فوق علامة الاستفهام (؟).
هذا من السهل جدا القيام به.
لجعل التلميح غير مرئي في البداية ، سنجعل عتامة "0" في CSS الزائف التالي الذي كتبناه من قبل.
[المغلق]
.tooltip :: before .tooltip :: after {
الموقف: مطلق.
اليسار: 50٪؛
العتامة: 0؛
}
[/ css]
بالنسبة لتأثير Hover ، سنضيف CSS زائفًا جديدًا في الجزء السفلي من ملف style.css الخاص بنا. دعونا نجعل التعتيم "1" لحالة التمرير بحيث يتم عرض تلميح الأداة عند التمرير فقط.
[المغلق]
/ * CSS لتأثيرات Hover * /
تلميح الأداة: hover :: before.tooltip: hover :: after {
العتامة: 1 ؛
}
[/ css]
يحدد CSS الزائف حالة التمرير فقط ، نظرًا لأننا استخدمنا ": hover " بعد CSS.
الآن أصبح تلميح CSS جاهزًا.
لكن انتقال التلميح لن يكون بالسلاسة التي تتوقعها.
يمكنك جعل تأثيرات الانتقال أفضل باستخدام CSS. لهذا ، عليك فقط إضافة قاعدة الانتقال أدناه في CSS لـ :: قبل و :: بعد الفصول الزائفة.
لمعرفة المزيد عن أنماط الانتقال التي يمكن إجراؤها باستخدام CSS ، اقرأ مقالتنا "CSS Animations And Transitions".
[المغلق]
.tooltip :: before.tooltip :: after {
الانتقال: كل سهولة 0.3 ثانية ؛
}
[/ css]
هذه العملية أسهل بكثير وأقل تعقيدًا مقارنة بتنفيذ تلميح الأدوات باستخدام JavaScript.
كمرجع لك ، ابحث عن ملف HTML و CSS النهائي للتدرب على ذلك.
ملف HTML النهائي لاختبار تلميح الأدوات
[xhtml]
<! DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title> CSS Tooltip </title>
<link href = "styles.css" rel = "stylesheet" type = "text / css" />
</head>
<الجسم>
<form>
<label> كلمة المرور: </ label>
<نوع الإدخال = "كلمة المرور" />
<span class = "tooltip" data-tooltip = "يجب أن تحتوي كلمة المرور على حرف كبير واحد على الأقل وحرف صغير واحد وحرف خاص و 8 أحرف على الأقل">؟ </ span>
</form>
</body>
</html>
[/ xhtml]
إنشاء ملف CSS النهائي تلميح أداة
[المغلق]
الجسم{
الخلفية: # 4da73c؛
اللون: #fff ؛
عائلة الخطوط: verdana؛
}
شكل{
الموقف: نسبي ؛
العرض: 100٪؛
أقصى عرض: 600 بكسل ؛
الهامش: 20٪ تلقائي ؛
}
فورملابيل {
حجم الخط: 32 بكسل ؛
تباعد الحروف: 1 بكسل ؛
}
المدخلات {
الهامش: 010 بكسل ؛
الحشو: 8 بكسل 8 بكسل 6 بكسل ؛
حجم الخط: 20 بكسل ؛
الحدود: 0؛
اللون: #fff ؛
}
/ * ——— أنماط تلميح الأدوات ———- * /
.تلميح{
الموقف: نسبي ؛
الخلفية: rgba (0،0،0،0.3) ؛
الحشو: 5 بكسل 12 بكسل ؛
نصف قطر الحدود: 100٪ ؛
حجم الخط: 20 بكسل ؛
المؤشر: مساعدة.
}
.tooltip :: before، .tooltip :: after {
الموقف: مطلق.
اليسار: 50٪؛
العتامة: 0؛
الانتقال: allease0.3s ؛
}
.tooltip :: قبل {
المحتوى: ""؛
عرض الحدود: 10 بكسل 8 بكسل 08 بكسل ؛
نمط الحدود: صلب ؛
لون الحدود: rgba (0،0،0،0.3) شفاف وشفاف وشفاف ؛
أعلى: -20 بكسل ؛
الهامش الأيسر: -8 بكسل ؛
}
.tooltip :: after {
المحتوى: Attr (data-tooltip) ؛
الخلفية: rgba (0،0،0،0.3) ؛
أعلى: -20 بكسل ؛
التحويل: translateY (-100٪) ؛
حجم الخط: 14 بكسل ؛
الهامش الأيسر: -150 بكسل ؛
العرض: 300 بكسل ؛
نصف قطر الحدود: 10 بكسل ؛
اللون: #fff ؛
الحشو: 14 بكسل ؛
}
/ * حالات التحويم * /
.tooltip: hover :: before، .tooltip: hover :: after {
العتامة: 1 ؛
}
[/ css]
عرض حي
شاهد Live CSS Tooltip قيد التشغيل.
