CSS Kullanarak Araç İpucu Oluşturma
Yayınlanan: 2018-05-12Muhtemelen bir araç ipucunun ne olduğunu zaten biliyorsunuzdur.
Araç ipucu, üzerine gelindiğinde bize bir balon veya açılır pencerede daha fazla bilgi veren bir simge veya metindir.
Araç ipuçlarını normalde formlarda bulursunuz, ancak bunları kullanıcıların daha fazla bilgiye ihtiyaç duyduğu her yere yerleştirebilirsiniz.

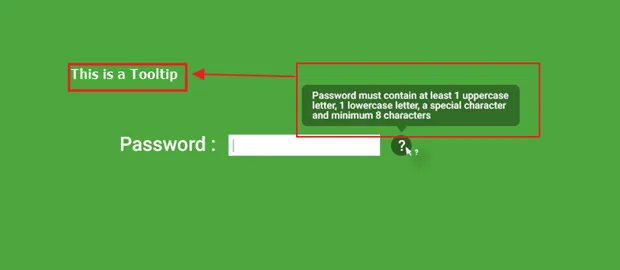
Yukarıdaki resimde, içinde soru işareti olan daire bir araç ipucunu göstermektedir. Fareyle üzerine gelindiğinde, bu ipucu, parolanızın içermesi gereken karakter türleri hakkında daha fazla bilgi verir.
Araç ipuçlarını web sitenize uygulamak için çerçeveler alabilirsiniz, ancak çoğu zaman bu çerçeveler bunu başarmak için JavaScript kullanır.
Bu yazıda, nispeten basit bir şekilde sadece CSS kullanarak araç ipuçlarının nasıl oluşturulacağını öğreneceğiz.
Başlamadan önce, araç ipucunu uygulamak için son HTML ve CSS dosyası bu blogun sonunda mevcuttur . Araç ipucunu mümkün olan en kolay şekilde uygulamak için HTML ve CSS'de kullanılan her bir öğeyi ayrıntılı olarak açıkladık.
Bu makaleyi tamamen okuduktan sonra, sadece HTML ve CSS kullanarak herhangi bir web sitesinde araç ipucu özelliğini uygulayabileceksiniz.
O halde başlayalım…
Şifre isteyen basit bir HTML sayfası oluşturarak başlayacağız.
Adım 1: Araç İpucunu Görüntülemek İçin Basit Bir HTML Sayfası Oluşturma
İşte form sayfası için temel HTML kodu ,
[xhtml]
<!DOCTYPE html>
<html>
<kafa>
<meta karakter kümesi="utf-8">
<title>Harika CSS İpucu</title>
<link href="styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form>
<label>Şifre:</label>
<input type="parola" />
<span class="tooltip">?</span>
</form>
</body>
</html>
[/xhtml]
Gördüğünüz gibi, yukarıdaki html'de “ style.css ” dosyamızı bağladık.
[xhtml]
<link href="styles.css" rel="stylesheet" type=" text/css" />
[/xhtml]
Bu CSS dosyasını kullanarak araç ipucunu oluşturacağız.
Araç ipucu işlevini denemek için basit bir form kullanıyoruz. Bu form, yalnızca araç ipuçlarının nasıl çalıştığını göstermek için kullandığımız için “ Şifre ” olarak etiketlenmiş yalnızca bir alana sahiptir.
[xhtml]
<form>
<label>Şifre:</label>
<input type="parola" />
<span class="tooltip" data-tooltip="Parola en az 1 büyük harf, 1 küçük harf, bir özel karakter ve en az 8 karakter içermelidir">?</span>
</form>
[/xhtml]
CSS kullanarak araç ipucu özelliğini uygulamak için “ tooltip ” sınıfını kullandık. Bunu bir sonraki bölümde tartışacağız.
Adım 2: HTML Sayfamız İçin Temel CSS Stilleri
"Araç ipucu" için CSS oluşturmadan önce, html sayfamız için bazı temel CSS stilleri oluşturmalıyız.
[css]
gövde{
arka plan: #4da73c;
renk: #fff;
yazı tipi ailesi: verdana;
}
[/css]
Bu, güzel yeşil arka plana sahip bir html sayfası verecektir. Verdana yazı tipi ve yazı rengini de beyaz olarak seçtik.
[css]
form{
pozisyon: göreceli;
genişlik: %100;
maksimum genişlik: 600 piksel;
marj: %20 otomatik;
}
[/css]
Formu, maksimum 600 piksel genişlik ve %20 marj ile “nispeten” konumlandırdık.
[css]
form etiketi{
yazı tipi boyutu: 32 piksel;
harf aralığı: 1 piksel;
}
[/css]
Form etiket sınıfı, kullanacağımız etiket metni için yazı tipi boyutunu ve harf aralığını belirtmek içindir.
[css]
forminput{
kenar boşluğu: 0 10 piksel;
dolgu: 8px 8px 6px;
yazı tipi boyutu: 20 piksel;
sınır: 0;
renk: #444;
}
[/css]
Burada, form alanı için stillerimiz var. Bu stilde karmaşık bir şey yok. Form alanları için yazı tipi boyutunu ve rengini belirterek uygun bir kenar boşluğu ve dolgu verdik.
Bu, CSS kullanarak araç ipucu özelliğinin nasıl uygulanacağını göstermek için kullanacağımız Form sayfamız için varsayılan css stillerimizdir.
CSS Kullanarak Araç İpucu Oluşturalım
Adım 4: İpucu İçin CSS Stili
Html dosyamızda “ tooltip ” sınıfını kullandığımızı fark etmişsinizdir. Araç ipucumuz olacak soru işareti (“?”) için uygulayacağımız stil budur.
[css]
.araç ipucu{
pozisyon: göreceli;
arka plan: rgba(0,0,0,0.3);
dolgu: 5 piksel 12 piksel;
sınır yarıçapı: %100;
yazı tipi boyutu: 20 piksel;
imleç: yardım;
}
[/css]
İlk önce araç ipucunu “ pozisyon: göreceli; ” tarzı. Araç ipucunun göreli konumlandırılmasının nedeni, bu yöntemde daha sonra “Mutlak” konumlandırılabilen sözde öğeleri kullanacağımızdır. Bu yüzden sözde sınıfların "mutlak" olarak bu öğeye göre konumlandırılmasını istiyoruz.
Ardından, rgba() yöntemini kullanarak araç ipucu için siyah bir arka plan rengi veriyoruz,
background: rgba(0,0,0,0.3);
burada r,g,b kırmızı, yeşil ve mavi anlamına gelir ve a , opaklığı kontrol eden ' alfa ' anlamına gelir.
Araç ipucu dairemize siyah bir arka plan vereceğiz ve koyu yeşil renge benzemesi için opaklığını 0,3'e düşüreceğiz.
Ardından, ipucumuzun iyi görünmesi için soru işaretine (“?”) bazı temel dolgu ve kenarlık yarıçapı stilleri uygulayacağız.
[css]
dolgu: 5 piksel 12 piksel;
sınır yarıçapı: %100;
yazı tipi boyutu: 20 piksel;
[/css]
Yukarıdaki CSS ile, "?" işaretini çevreleyen daireye dolgu uyguluyoruz ve onu tam bir daire yapmak için kenarlık yarıçapını %100 yapıyoruz.
Yazı tipi boyutu “?” boyutunu belirler. bu örnekte araç ipucumuz olarak kullandığımız işaret.
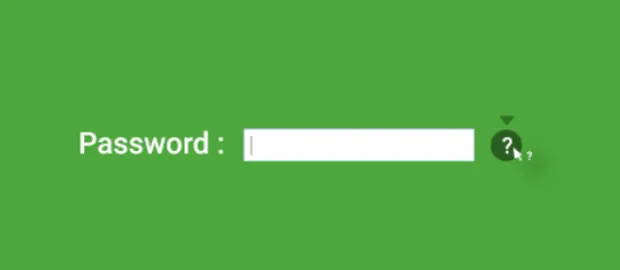
Ayrıca “ imleç:help; ”, aşağıdaki resimde gösterildiği gibi, bu öğenin üzerine geldiğinizde fare işaretçisinin altında bir soru işareti işareti verecektir.
Toot-tip bazı içerikler içerir (bu örnekte "parola" alanına dahil edilmesi gereken karakterler hakkında daha fazla bilgi veriyoruz).
Adım 5: HTML İçindeki Araç İpucu İçeriğini Verin
Önümüzdeki bir sonraki zorluk, bu içeriği araç ipucunun içine nereye koyacağımızdır?
Bu görevi gerçekleştirmek için daha önce oluşturduğumuz HTML dosyasına bir nitelik ekleyeceğiz.
[xhtml]<span class="tooltip">?</span>[/xhtml]
Burada, içeriği araç ipucunun içine eklemek için başka bir yayılma alanı oluşturmak gibi herhangi bir ekstra işaretleme eklemek istemiyoruz.
Araç ipucu içeriğini bu süreye dahil edebiliriz.
Bunu bir “ data ” özniteliği ekleyerek yapacağız. Buradaki veri özniteliği adı “ tooltip ” olacaktır.
[xhtml]<span class="tooltip" data-tooltip="">?</span>[/xhtml]
data-tooltip , araç ipucunda görüntülenmesi gereken içeriği eklediğimiz veri özelliğimizdir.
Ardından, data-tooltip özniteliğimizin içine şifrede bulunması gereken karakterle ilgili talimatları ekleyeceğiz.
[css]
<span class="tooltip" data-tooltip="Parola en az 1 büyük harf, 1 küçük harf, bir özel karakter ve en az 8 karakter içermelidir">?</span>
[/css]
Şimdi araç ipucunun içinde görünmesi gereken metni ekledik . Ardından, kullanıcılar soru işaretinin üzerine geldiğinde bu metnin araç ipucunda nasıl görüneceğini öğreneceğiz.
Adım 6: Sözde Öğeleri Kullanarak Araç İpucu Kabı Oluşturma
İlk olarak, araç ipucu içeriğinin görüntülenmesi gereken kapları oluşturmamız gerekiyor.
Bunu yapmak için style.css dosyasına geri dönelim ve .tooltip sınıfı için pseudo elementler yapalım.
Araç ipucumuzun içeriğini göstermek için ::after ve ::before sözde sınıfları oluşturacağız.
Temel olarak, “ ::after ” gibi bir sözde sınıf kullanarak, ana sınıfı kullanan öğeden hemen sonraki bir konumu hedefleyebilir ve bu konumu stilleyebilirsiniz.
Benzer şekilde, sözde sınıfı ::before kullanarak ana sınıfın kullanıldığı öğeden hemen önceki konumu biçimlendirebilirsiniz (bu durumda “?” bu öğedir).
Bir sayfaya fazladan içerik enjekte etmek için çok kullanışlı bir sözde sınıftır.
Aşağıda gösterildiği gibi “tootlip” için bir sözde sınıf oluşturacağız.
[css]
.tooltip::önce, .tooltip::sonra{
konum: mutlak;
sol: %50;
}
[/css]
::before ve ::after stilleri için ortak bir sınıf oluşturuyoruz.
Burada ::önce ve ::sonra stillerinin her ikisini de kesinlikle konumlandırdık , çünkü onların 'soru işareti'nin üzerinde yer almalarını ve “?” üzerinde ortalanmalarını istiyoruz.
Araç ipucunu “?” öğesinin üzerinde ortalamak için “ left:50%; " bağlanmak.
Şimdi, ipucumuzun altındaki küçük üçgeni biçimlendirmek için ::öncesini kullanacağız.

::after , araç ipucu içindeki içeriği biçimlendirmek için kullanılır.
Nasıl yapıldığını görelim.
İlk önce araç ipucunun altındaki küçük üçgeni oluşturacağız.
[css]
.tooltip::önce{
içerik: "";
kenarlık genişliği: 10px 8px 08px;
kenarlık stili: katı;
border-color: rgba(0,0,0,0.3) şeffaf şeffaf şeffaf;
üst: -20 piksel;
sol kenar boşluğu: -8px;
}
[/css]
İçeriği kullanmalıyız:””; bu öğenin bir içeriği olmadığını göstermek için öznitelik. Bazı boş içerik enjekte ettiğimiz için artık onu şekillendirebiliriz.
Border-width niteliğini kullanarak CSS'de üçgenler oluşturabiliriz .

Bu çizgiyle,
border-width: 10px 8px 08px;
Kenar genişliğinin en üste 10 piksel, sağın 8 piksel, aşağının 0 piksel ve solun 8 piksel olduğunu belirtmiştik.
Bu bizim için bir üçgen oluşturacak.
Daha sonra bu bölüm için düz bir kenarlık oluşturacağız ve sağ, alt ve sol alanları şeffaf hale getireceğiz , böylece sadece üst “üçgen” alanı görünecek.
[css]
kenarlık stili: katı;
border-color: rgba(0,0,0,0.3) şeffaf şeffaf şeffaf;
[/css]
Bordürü düz hale getirdikten sonra bordürün üst, sağ, alt ve sol kenarlarına renk uyguluyoruz.
Aynı “ border-color:rgba(); ” burada soru işaretinin etrafındaki daireyi şekillendirmek için kullandığımız özniteliği.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Burada bordürün üst kısmına siyah (0,0,0) verdik ve opaklığını 0,3'e düşürerek bize koyu yeşil bir renk verdik, tıpkı “?” etrafındaki daire stilini elde etmek için yaptığımız gibi.
Kenarları şeffaf hale getirerek kenarlığın sağ, alt ve sol kısımlarını gizledik.
Sağ ve sol kenarlıkları oluşturmuş olsak bile bunlar şeffaftır. Renkli tek kenarlık üst kenarlıktır. Bunun yapacağı şey , sol ve sağdaki gizli kenarlığın, renkli üst kenarlıkla birlikte bize bir üçgen efekti vermesidir .

Nihai sonuç böyle görünecek.
Google'da "i" için arama yaparsanız, bunun hakkında daha fazla bilgi edineceksiniz.
Bu üçgeni dairenin üzerinde ortalayarak konumlandırmak için “ sol kenar boşluğu ” ve “ üst ” nitelikleri kullanılır.
[css]
üst: -20 piksel;
sol kenar boşluğu: -8px;
[/css]
Şimdi araç ipucumuzun alt kısmında “?” işaretini gösteren üçgen kuyruğu oluşturduk. imza.
Ardından, bilgilerin görüntülendiği araç ipucunun yuvarlak dikdörtgen bölgesini stillendirmemiz gerekiyor. Bunun için ::after niteliğini kullanacağız.
[css]
.tooltip::sonra{
içerik: “biraz metin”;
arka plan: rgba(0,0,0,0.3);
üst: -20 piksel;
transform: translateY(-100%);
yazı tipi boyutu: 14 piksel;
sol kenar boşluğu: -150 piksel;
genişlik: 300 piksel;
sınır yarıçapı: 10 piksel;
renk: #fff;
dolgu: 14 piksel;
}
[/css]
Bu yüzden kullandım,
content: “some text”;
Sözde sınıfın açılış bölümünde .tooltip::after
Şimdi bu bölüme üçgen bölgesini oluşturmak için kullandığımız arka plan rengini vermemiz gerekiyor (siyah, alfa/opaklığı 0,3 olan).
Yani ekledim,
background: rgba(0,0,0,0.3);
Daha sonra bu bölümü daha önce olduğu gibi “soru işaretimiz” ile ortaladım. Yuvarlatılmış dikdörtgen kutu için 300 piksel genişlik ve soru işaretine göre ortalamak için -150 piksel kenar boşluğu kullanıyorum.
[css]
üst: -20 piksel;
genişlik:300 piksel;
sol kenar boşluğu: -150 piksel;
[/css]
Şimdi padding vereceğiz ve dikdörtgenin kenarlarını yuvarlatacağız (border-radius uygulayarak).
[css]
sınır yarıçapı: 10 piksel;
renk: #fff;
dolgu: 14 piksel;
[/css]
Bu, yuvarlatılmış dikdörtgenin içindeki metnin rengini de beyaz (#fff) olarak ayarlayacaktır.
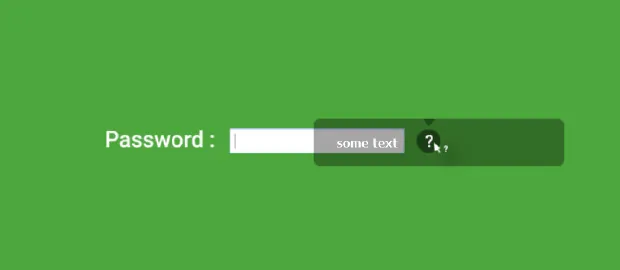
Artık içeriği görüntüleyen yuvarlatılmış dikdörtgen bölge hazır. Ancak henüz uygun şekilde konumlandırılmamıştır . Geçerli HTML sayfası aşağıda gösterilen bir şeye benzeyecektir.

Temelde yuvarlatılmış dikdörtgen, oluşturduğumuz "üçgen" bölgenin üzerinde yer alır , çünkü hem ::before hem de ::after aynı kenar boşluğunu kullanır ve soru işaretinin 20 piksel yukarısına yerleştirilir.

Yuvarlatılmış dikdörtgen kutuyu daha önce oluşturduğumuz üçgen bölümün hemen üstüne getirmemiz gerekiyor ki ikisi bir arada sohbet kutusu olarak görünsün.
Yuvarlatılmış dikdörtgeni üçgenin hemen üstüne yerleştirmek için tam yüksekliğinin ne olduğunu bilmiyoruz, istediğimiz yuvarlatılmış dikdörtgenin yüksekliğini %100'ünü dikey olarak dönüştürmek, böylece üçgenin hemen üstüne yerleştirilecek.
Bu öğelerin her ikisi de (üçgen ve yuvarlak dikdörtgen) top: -20px; sadece yuvarlatılmış dikdörtgenin tepesini dikey olarak kendi yüksekliğine eşit bir piksel yüksekliğine dönüştürmemiz gerekiyor.
Bunun için transform: translateY(-100%);

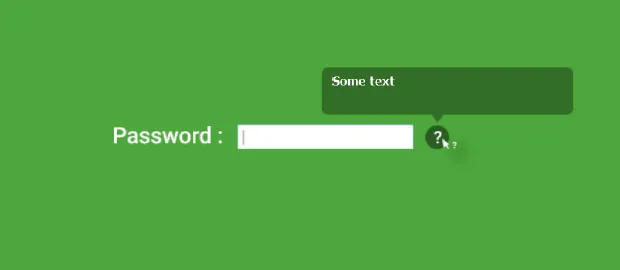
Artık bilgi kutusuna benzeyen düzgün bir yapımız var.
Adım 7: Araç İpucu İçindeki Gerçek Bilgileri Alma
Buradaki son görevimiz, araç ipucu içinde daha fazla bilgi içeren doğru içeriği elde etmektir.
Araç ipucunun içinde görünmesi gereken içeriği HTML dosyamıza yerleştirdiğimizi unutmayın.
[css]
<span class="tooltip" data-tooltip="Parola en az 1 büyük harf, 1 küçük harf, bir özel karakter ve en az 8 karakter içermelidir">?</span>
[/css]
CSS kullanarak HTML öğesinden bir nitelik alabiliriz. Bunu .tooltip::after sözde CSS'de attr() kullanarak yapacağız.
Yani content: “some text”;
content: attr(data-tooltip);
Burada, " data-tooltip " bizim HTML özelliğimizdir.
HTML'deki içerik için verdiğimiz özniteliği kullanarak, o içeriği çağırabileceğiz ve sözde CSS'mizde gösterebileceğiz. Bunun sonucu aşağıda gösterildiği gibi olacaktır,

Şimdi. tek yapmamız gereken, ipucumuzu başlangıçta görünmez kılmak ve yalnızca kullanıcılar soru işareti (?) işaretinin üzerine geldiğinde görünür hale getirmek.
Bunu yapmak çok kolay.
Araç ipucunu başlangıçta görünmez yapmak için daha önce yazdığımız aşağıdaki sözde CSS'de opaklığını “0” yapacağız.
[css]
.tooltip::önce .tooltip::sonra{
konum: mutlak;
sol: %50;
opaklık: 0;
}
[/css]
Hover efekti için style.css dosyamızın altına yeni bir sözde CSS ekleyeceğiz. Araç ipucunun yalnızca fareyle üzerine gelindiğinde görüntülenmesi için, üzerine gelinen durum için opaklığı “1” yapalım.
[css]
/* Hover efektleri için CSS */
araç ipucu:hover::before.tooltip:hover::sonra{
Opaklık:1;
}
[/css]
Bu sözde CSS, ana CSS .tooltip'inden sonra “:hover”ı kullandığımız için yalnızca üzerine gelindiği durumu belirler.
Artık CSS ipucumuz hazır.
Ancak araç ipucunun geçişi beklediğiniz kadar yumuşak olmayacaktır.
CSS kullanarak geçiş efektlerini daha da iyi hale getirebilirsiniz. Bunun için, sözde sınıflar için ::before ve ::after için CSS'ye aşağıdaki geçiş kuralını eklemeniz yeterlidir.
CSS kullanılarak yapılabilecek geçiş stilleri hakkında daha fazla bilgi için “CSS Animasyonları ve Geçişleri” makalemizi okuyun.
[css]
.tooltip::before.tooltip::sonra {
geçiş: tüm kolaylık 0.3s;
}
[/css]
Bu işlem, JavaScript kullanarak araç ipucunun uygulanmasına kıyasla çok daha kolay ve daha az karmaşıktır.
Referans olması için, bunu uygulamak için son HTML ve CSS dosyasını bulun.
İpucunu Test Etmek İçin Son HTML Dosyası
[xhtml]
<!DOCTYPE html>
<html>
<kafa>
<meta karakter kümesi="utf-8">
<title>CSS İpucu</title>
<link href="styles.css"rel="stylesheet"type="text/css" />
</head>
<body>
<form>
<label>Şifre:</label>
<input type="parola" />
<span class="tooltip"data-tooltip="Parola en az 1 büyük harf, 1 küçük harf, bir özel karakter ve en az 8 karakter içermelidir">?</span>
</form>
</body>
</html>
[/xhtml]
Bir Araç İpucu Oluşturma Son CSS Dosyası
[css]
gövde{
arka plan: #4da73c;
renk: #fff;
yazı tipi ailesi: verdana;
}
form{
pozisyon: göreceli;
genişlik: %100;
maksimum genişlik: 600 piksel;
marj: %20 otomatik;
}
biçim etiketi{
yazı tipi boyutu: 32 piksel;
harf aralığı: 1 piksel;
}
forminput{
kenar boşluğu: 010 piksel;
dolgu: 8px 8px 6px;
yazı tipi boyutu: 20 piksel;
sınır: 0;
renk: #fff;
}
/* ——— İpucu Stilleri ———- */
.araç ipucu{
pozisyon: göreceli;
arka plan: rgba(0,0,0,0.3);
dolgu: 5 piksel 12 piksel;
sınır yarıçapı: %100;
yazı tipi boyutu: 20 piksel;
imleç: yardım;
}
.tooltip::önce, .tooltip::sonra{
konum: mutlak;
sol: %50;
opaklık: 0;
geçiş: allease0.3s;
}
.tooltip::önce{
içerik: "";
kenarlık genişliği: 10px 8px 08px;
kenarlık stili: katı;
border-color: rgba(0,0,0,0.3) şeffaf şeffaf şeffaf;
üst: -20 piksel;
sol kenar boşluğu: -8px;
}
.tooltip::sonra{
içerik: attr(veri-araç ipucu);
arka plan: rgba(0,0,0,0.3);
üst: -20 piksel;
transform: translateY(-100%);
yazı tipi boyutu: 14 piksel;
sol kenar boşluğu: -150 piksel;
genişlik: 300 piksel;
sınır yarıçapı: 10 piksel;
renk: #fff;
dolgu: 14 piksel;
}
/* Fareyle üzerine gelme durumları */
.tooltip:hover::önce, .tooltip:hover::sonra{
opaklık: 1;
}
[/css]
Canlı demo
Canlı CSS İpucunu iş başında görün.
