Denemeniz Gereken 7 Harika CSS3 Tekniği
Yayınlanan: 2020-02-26CSS'nin (Basamaklı Stil Sayfaları) HTML ile gelişimi inanılmazdı. Yakın zamanda tanıtılan Flexbox, CSS Grid ve CSS özel özellikleri gibi birçok özellik var.
Sürekli gelişimi ve devasa potansiyeli, geliştiricileri yeni CSS tekniklerini denemeye ve yapabileceklerinin sınırlarını aşmaya çeken şeydir. Hem HTML 5 hem de CSS3 teknolojisinin birleşimi şüphesiz bir flaş katildir.
İyi uygulanmış bir CSS planının tasarımın neredeyse her yönünü kontrol etmesine ve oldukça gerekli olan daha iyi kullanıcı deneyimine yol açmasına şaşmamalı. Ne de olsa ziyaretçiler, sitenizi bir dizüstü bilgisayar, masaüstü, tablet veya başka herhangi bir ortamda görüntülediklerinde belirli beklentiler taşırlar.
Ancak trend olan CSS teknikleri nelerdir? Çekici, kullanıcı dostu bir web sitesi tasarlamaktan bahsettiğimizde aklımızdan geçen bariz bir soru değil mi?
Bu nedenle, web tasarım becerilerinizde ustalaşmak için bazı yeni CSS teknikleri ve ipuçları bulduk. Her biri bazı açıklamalar ve örnek kod parçacıkları içerir.
Öyleyse doğrudan ona gidelim!
1. Flexbox ile Dikey Olarak Hizala
Daha önceki geliştiriciler, bir metni veya başka herhangi bir öğeyi dikey olarak ortalarken birçok zorlukla karşılaşıyordu. Ancak şimdi, yeni CSS3 spesifikasyonu Flexbox'ın piyasaya sürülmesinden sonra işler çok daha kolay hale geldi.
Display: flex özelliği, kullanıcıların herhangi bir metni veya öğeyi merkeze hizalaması için zahmetsiz bir yol sağlar. İşte örnek kod!
HTML:
[xhtml]
<div class="dikey hizala">
Dikey merkezli!
</div>
[/xhtml]
CSS:
[css]
.align-dikey {
arka plan: #FFA500;
renk: #hhh;
ekran: esnek;
hizalama öğeleri: merkez;
yükseklik: 200 piksel;
}
[/css]
Yukarıdaki CSS kodunda display: flex, öğe için Flexbox düzenini açıklarken, align-items: center; metnin dikey olarak ortalanmasından sorumludur.
SONUÇ:

2. Duyarlı CSS Izgarası
Izgaranızı bir istisna yapmayın, tasarımınızdaki diğer her şey gibi onu da duyarlı hale getirin.
Izgaranızı CSS Izgarası ile duyarlı hale getirmenin pek çok yolu vardır. Ve bunu kullanmanın en iyi yanı, cihaz boyutu ne olursa olsun size istediğiniz görünümü veren daha esnek bir ızgara oluşturabilecek olmanızdır.
Buna ek olarak, CSS ızgarası eşit olmayan ve eşit sütun boyutlarıyla çalışmanıza da izin verir. Kullanıcılara tasarımları üzerinde kontrol sahibi olma özgürlüğü veren seçeneklerle dolu harika bir teknoloji parçasıdır.
Aşağıdaki örnekte gösterildiği gibi çeşitli kesme noktaları, birden çok boyutun yüksekliğini kullanabilir ve başka yerleşimler yapabilirsiniz.
HTML:
[xhtml]
<div class="ızgara">
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
<div class="ızgara öğesi"></div>
</div>
[/xhtml]
CSS:
[css]
.Kafes
{
ekran: ızgara;
ızgara şablonu satırları: tekrarla(5, 1fr);
grid-auto-columns: calc((100vh – 3em) / 4);
ızgara-otomatik akış: sütun;
ızgara aralığı: 1em;
yükseklik: 100vh;
}
.grid öğesi:nth-child(3n)
{
arka plan rengi: mor;
}
.grid öğesi:nth-child(3n + 2)
{
arka plan rengi: pembe;
}
[/css]
Yukarıdaki CSS kodunda kullanılan kesir birimi (fr), açık alanı yönergelerinize göre ayıran esnek birimdir. Her fr ifadesi sütun içindir, daha sonra boşlukları toplayabilir ve ızgarayı hazır hale getirebilirsiniz.
SONUÇ:

3. Metin Animasyonları
CSS ile arka plan animasyonları oluşturmuş olabilirsiniz, ancak artık bu, kullanıcıların bir web sitesinin metin öğeleriyle nasıl etkileşime girdiğini ve bunlarla nasıl etkileşim kurduğunu da etkiliyor. CCS3, fareyle üzerine gelme ayarlarından sözcüklerin havada uçuşmasına kadar her şeyi mümkün kıldı.
Kullanıcılarının ilgisini çekecek pek çok çekici öğeye sahip olmayan web siteleri, bu özellikten en iyi şekilde yararlanabilir. İşte bunun küçük bir örneği.
HTML:
[xhtml]
<div class="Menü">
<ul class="Menü listesi" data-offset="10">
<li class="Menu-list-item" data-offset="20" onclick>
CANLI
<span class="Mask"><span>CANLI</span></span>
<span class="Mask"><span>CANLI</span></span>
</li>
<li class="Menu-list-item" data-offset="16" onclick>
KAHKAHA
<span class="Mask"><span>GÜLMEK</span></span>
<span class="Mask"><span>GÜLMEK</span></span>
</li>
<li class="Menu-list-item" data-offset="12" onclick>
AŞK
<span class="Mask"><span>AŞK</span></span>
<span class="Mask"><span>AŞK</span></span>
</ul>
</div>
[/xhtml]
CSS:
[css]
$perspektif: 60rem;
$yazı tipi boyutu: 5,25 rem;
$bölünmüş konum: %50;
$ bölünmüş kalınlık: 3 piksel;
$bölünmüş renk: #FF2C75;
%font-ayarları {
yazı tipi ailesi: "Comic Sans MS", sistem-ui, sans-serif;
yazı tipi stili: normal;
yazı tipi ağırlığı: normal;
-webkit-font-smoothing: kenar yumuşatma;
-webkit-font-kerning: normal;
-webkit-metin-boyutu ayarlama: %100;
}
html,
gövde {
genişlik: 100vw;
yükseklik: 100vh;
}
gövde {
@extend %font-ayarları;
arka plan: doğrusal gradyan(45deg, #02001F,#008080);
dönüştürme stili: koru-3d;
transform: perspektif($perspektif);
pozisyon: sabit;
ekran: esnek;
hizalama öğeleri: merkez;
haklı içerik: merkez;
}
.Menü listesi {
yazı tipi boyutu: $ yazı tipi boyutu;
satır yüksekliği: 1.2;
metin dönüştürme: büyük harf;
metin hizalama: merkez;
ekran: esnek;
esnek yön: sütun;
hizalama öğeleri: merkez;
dönüştürme: döndürmeX(-10deg) döndürmeY(20deg); // JS tarafından üzerine yazılır
}
.Menü-liste-öğesi {
pozisyon: göreceli;
renk: şeffaf;
imleç: işaretçi;
&::önce {
içerik: ";
Ekran bloğu;
konum: mutlak;
üst: $bölünmüş konum;
sol: -%10;
sağ: -%10;
yükseklik: $ bölünmüş kalınlık;
border-radius: $bölünmüş kalınlık;
üst kenar boşluğu: -($bölünmüş kalınlık / 2);
arka plan: $ bölünmüş renk;
dönüştürme: ölçek(0);
geçiş: .8s kübik-bezier(.16,1.08,.38,.98);
z-endeksi: 1;
}
}
.maske {
Ekran bloğu;
konum: mutlak;
taşma: gizli;
renk: $ bölünmüş renk;
üst: 0;
yükseklik: $bölünmüş konum;
geçiş: tümü .8s kübik-bezier(.16,1.08,.38,.98);
span { ekran: blok; }
}
.Maske + .Maske {
üst: $bölünmüş konum – 0.1;
yükseklik: 100 – $bölünmüş konum + 0.1;
span { transform: translateY(-$split-position); }
}
.Menü-liste-öğesi:hover,
.Menü-liste-öğesi:etkin {
.Maske { renk: #FFF; dönüştürme: skewX(12deg) translateX(5px); }
.Mask + .Mask { dönüştürme: skewX(12deg) translateX(-5px); }
&::önce { dönüşüm: ölçek(1); }
}
[/css]

Bunun gibi, web siteniz için birkaç dinamik metin öğesi de oluşturabilirsiniz. eğlenceli değil mi?
SONUÇ:

4. Sütun düzeni
Genellikle sütun tabanlı düzenler, oldukça karmaşık ve zaman alıcı olan Javascript kullanılarak oluşturulur. Ancak CSS, geliştiricilerin ve web tasarımcılarının işini kolaylaştırmak için bir yol getirdi.
Aşağıda, web siteniz için sütun tabanlı bir düzen oluşturabileceğiniz CSS sütun kuralı verilmiştir.
HTML:
[xhtml]
<div class="konteyner">
Biçimi oluşturmaya başlamak için bir kapsayıcı bileşeni yerleştirin. Bazen kapsayıcıdan daha sonra kurtulabilirsiniz, ancak kapsayıcı bileşenini almak, çoğu sabit genişlikli mizanpaj için farklı web tarayıcılarında çalışmayı kolaylaştırır. Web sayfasının içeriğinin ne kadar geniş olacağını, ayrıca dış kenar boşluklarını ve iç dolguyu tanımlar.
</div>
[/xhtml]
CSS:
[css]
.konteyner {
/* Eski Chrome, Safari ve Opera */
-webkit-sütun-sayısı: 3;
-webkit-sütun-boşluğu: 40 piksel;
-webkit-sütun-kural stili: katı;
-webkit-sütun-kural genişliği: 4 piksel;
-webkit-sütun-kural rengi: turuncu;
/* Eski Firefox */
-moz-sütun sayısı: 3;
-moz-sütun-boşluğu: 40 piksel;
-moz-sütun-kural stili: katı;
-moz-sütun-kural genişliği: 4 piksel;
-moz-sütun-kural rengi: turuncu;
/* Standart sözdizimi */
sütun sayısı: 3;
sütun aralığı: 40 piksel;
sütun kuralı stili: katı;
sütun-kural genişliği: 4 piksel;
sütun-kural-renk: turuncu;
}
[/css]
SONUÇ:

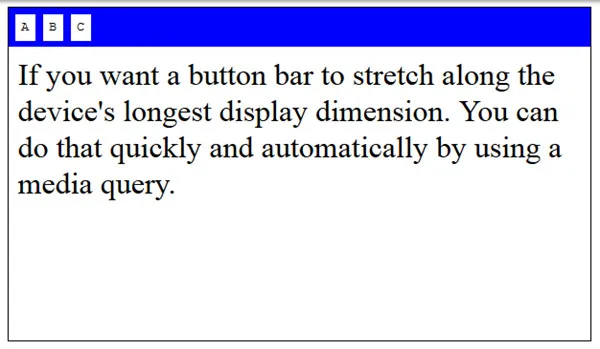
5. Ekran Yönü
Birçok kişi, ekran yönünün ve cihaz yönünün her ikisinin de aynı amaç için çalıştığını düşünüyor. Ama durum böyle değil. Ekranın yönü cihazdan biraz farklı.
Bir cihaz yönünü tespit edemese bile, bir ekran her zaman yapabilir. Cihaz aynı zamanda yetenekliyse, web sitenizin arayüzünü koruyabilmeniz veya değiştirebilmeniz için ekran yönü üzerinde kontrol sahibi olmak iyidir.
Bir ekran yönlendirmesinin ele alınabileceği 2 yol vardır; CSS veya Javascript. Ancak bunu CSS Oryantasyon Medya Sorgusu ile yaptığınızda kolaydır. Tarayıcı penceresinin yatay modda veya dikey modda olmasına bakılmaksızın içeriğin biçimini ayarlamasını sağladığı için. Daha iyi anlamak için aşağıdaki örneğe bakalım.
HTML:
[xhtml]
<ul id="araç çubuğu">
<li>Bir</li>
<li>B</li>
<li>C</li>
</ul>
<p>Bir düğme çubuğunun cihazın en uzun görüntüleme boyutu boyunca uzanmasını istiyorsanız. Bir medya sorgusu kullanarak bunu hızlı ve otomatik olarak yapabilirsiniz.</p>
[/xhtml]
zzzzzz
CSS:
[css]
/* Önce bazı yaygın stilleri tanımlayalım */
html, gövde {
genişlik : %100;
yükseklik: %100;
}
gövde {
kenarlık: 1 piksel düz siyah;
-moz-box-sizing: border-box;
kutu boyutlandırma: kenarlık kutusu;
}
P {
yazı tipi : 1em sans-serif;
kenar boşluğu : 0;
dolgu: .5em;
}
ul {
liste stili: yok;
yazı tipi : 1em monospace;
kenar boşluğu : 0;
dolgu: .5em;
-moz-box-sizing: border-box;
kutu boyutlandırma: kenarlık kutusu;
arka plan: siyah;
}
ben {
ekran: satır içi blok;
kenar boşluğu : 0;
dolgu: 0,5em;
arka plan: beyaz;
}
/* Portre için araç çubuğunun üstte olmasını istiyoruz */
@medya ekranı ve (yönlendirme: portre) {
#araç çubuğu {
genişlik: %100;
}
}
/* Manzara için, araç çubuğunun sol tarafta olmasını istiyoruz */
@medya ekranı ve (yön: yatay) {
#araç çubuğu {
pozisyon: sabit;
genişlik: 2.65em;
yükseklik: %100;
}
P {
sol kenar boşluğu: 2em;
}
li + li {
üst kenar boşluğu: .5em;
}
}
[/css]
SONUÇ:

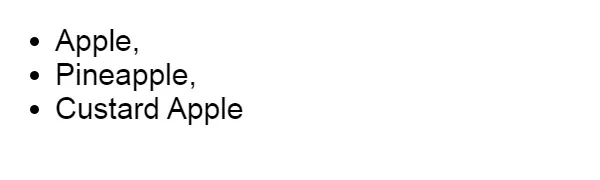
6. Virgülle Ayrılmış Listeler
Madde işaretleri, herhangi bir bilgiyi daha kesin ve net bir şekilde iletmek için yazılı olarak çok yaygın olarak kullanıldığına şüphe yoktur. Ancak çoğu insanın uğraştığı bir şey, listelerin her noktasına virgül eklemektir.
Aşağıda belirtilen bu kod parçası ile sonuncusu dışında kolayca listenize virgül ekleyebilirsiniz.
HTML:
[xhtml]
<ul>
<li>Elma</li>
<li>Ananas</li>
<li>Muhallebi Elma </li>
</ul>
[/xhtml]
CSS:
[css]
gövde{
yazı tipi ailesi: Arial;
yazı tipi boyutu:30 piksel;
}
ul > li:not(:son çocuk)::sonra {
içerik: ",";
}
[/css]
SONUÇ:

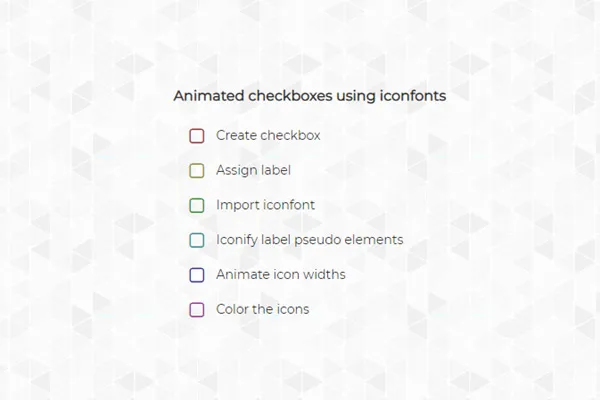
7. Animasyonlu Onay Kutusu
Pek çok insan CSS arka planı ve metin animasyonlarının çok iyi farkındadır. Ancak, pek çoğu onay kutusu animasyonlarını bilmiyor.
Evet, arka plan ve metinlerin yanı sıra onay kutusu bölümünüzü görsel olarak çekici hale getirebilirsiniz. harika değil mi?
Aşağıda başvurabileceğiniz bir örnek verilmiştir:
HTML:
[xhtml]
<h1>Simge yazı tiplerini kullanan animasyonlu onay kutuları</h1>
<!– Onay kutularının listesi –>
<ul>
<li>
<input type="checkbox" name="one" id="one" />
<label for="one">Onay kutusu oluştur</label>
</li>
<li>
<input type="onay kutusu" name="iki" id="iki" />
<label for="two">Etiket ata</label>
</li>
<li>
<input type="checkbox" name="üç" id="üç" />
<label for="Üç">Simge yazı tipini içe aktar</label>
</li>
<li>
<input type="onay kutusu" name="dört" id="dört" />
<label for="four">Etiket sözde öğelerini simgele</label>
</li>
<li>
<input type="onay kutusu" name="beş" id="beş" />
<label for="five">Simge genişliklerini canlandırın</label>
</li>
<li>
<input type="onay kutusu" name="altı" id="altı" />
<label for="six">Simgeleri renklendirin</label>
</li>
</ul>
[/xhtml]
CSS:
[css]
@içe aktarmak
(metin için bir veya başlık ve diğer 2 yazı tipini içe aktarın)
h1 {
yazı tipi boyutu: 15;
dolgu: 12 piksel;
metin hizalama: merkez;
}
ul {
genişlik: 290 piksel;
kenar boşluğu: 0 otomatik;
}
ul li {
liste stili türü: yok;
dolgu: 10 piksel;
}
/*Özel onay kutusu simgeleri ekleniyor*/
etiket {
pozisyon: göreceli;
sol doldurma: 30 piksel;
yazı tipi boyutu: 14 piksel;
imleç: işaretçi;
}
etiket:önce, etiket:sonra {
yazı tipi ailesi: FontAwesome;
yazı tipi boyutu: 21 piksel;
/*kesinlikle konumlandırılmış*/
konum: mutlak; üst: 0; sol: 0;
}
etiket:önce {
içerik: '\f096'; /*işareti kaldırıldı*/
}
etiket:sonra {
içerik: '\f046'; /*kontrol*/
/*kontrol edilen simge varsayılan olarak 0 maksimum genişlik ve gizli taşma kullanılarak gizlenecektir*/
maksimum genişlik: 0;
taşma: gizli;
opaklık: 0,5;
/*Animasyon efekti için CSS3 geçişleri*/
geçiş: tüm 0.35'ler;
}
/*orijinal onay kutularını gizleme*/
input[type="onay kutusu"] {
görüntü yok;
}
/*kullanıcı onay kutusunu işaretlediğinde, işaretli simge şurada canlanacak*/
input[type="onay kutusu"]:kontrol edildi + etiket:sonra {
maksimum genişlik: 25 piksel; /*simgenin genişliğinden daha büyük bir rastgele sayı*/
opaklık: 1; /*etkinin azalması için*/
}
/*eğlenmek için bazı renkler ekliyoruz*/
#bir+etiket:önce, #bir+etiket:sonra {renk: hsl(0, %45, %40);}
#two+label:önce, #two+label:after {color: hsl(60, %45, %40);}
#üç+etiket:önce, #üç+etiket:sonra {renk: hsl(120, %45, %40);}
#four+label:önce, #dört+label:sonra {renk: hsl(180, %45, %40);}
#beş+etiket:önce, #beş+etiket:sonra {renk: hsl(240, %45, %40);}
#altı+etiket:önce, #altı+etiket:sonra {renk: hsl(300, %45, %40);}
[/css]
SONUÇ:

Sarma sözcükleri:
Derinlere inersek, CSS ve HTML olasılığı sonsuzdur. Bu nedenle, yukarıda uygulanan tekniklerin biraz bilgi edinmenize yardımcı olacağını ve harika bir web sitesi tasarlamada size yardımcı olacağını umuyoruz.
