7 fantastische CSS3-Techniken, die Sie ausprobieren sollten
Veröffentlicht: 2020-02-26Die Entwicklung von CSS (Cascading Style Sheets) mit HTML war unglaublich. Es gibt unzählige Funktionen wie Flexbox, CSS Grid und benutzerdefinierte CSS-Eigenschaften, die kürzlich eingeführt wurden.
Seine kontinuierliche Weiterentwicklung und sein enormes Potenzial sind es, die die Entwickler dazu anregen, neue CSS-Techniken auszuprobieren und die Grenzen dessen, was es kann, zu überschreiten. Die Kombination aus HTML 5- und CSS3-Technologie ist zweifellos ein Flash-Killer.
Es ist kein Wunder, dass ein gut ausgeführter CSS-Plan fast jede Facette des Designs steuern und zu einer besseren Benutzererfahrung führen kann, was durchaus notwendig ist. Schließlich haben Besucher bestimmte Erwartungen, wenn sie Ihre Website über einen Laptop, Desktop, Tablet oder ein anderes Medium betrachten.
Aber was sind die angesagten CSS-Techniken? Ist das nicht eine offensichtliche Frage, die uns in den Sinn kommt, wenn wir über die Gestaltung einer attraktiven, benutzerfreundlichen Website sprechen?
Aus diesem Grund haben wir einige der frischen CSS-Techniken und Tipps entwickelt, um Ihre Webdesign-Fähigkeiten zu meistern. Jeder enthält einige Erklärungen und Beispielcodeausschnitte.
Kommen wir also direkt zur Sache!
1. Vertikal an Flexbox ausrichten
Frühere Entwickler hatten viele Schwierigkeiten, einen Text oder ein anderes Element vertikal zentriert auszurichten. Doch jetzt, nach Einführung der neuen CSS3-Spezifikation Flexbox , ist vieles einfacher geworden.
Die Eigenschaft display: flex bietet Benutzern eine mühelose Möglichkeit, jeden Text oder jedes Element in der Mitte auszurichten. Hier ist der Beispielcode!
HTML:
[xhtml]
<div class="align-vertical">
Vertikal zentriert!
</div>
[/xhtml]
CSS:
[CSS]
.vertikal ausrichten {
Hintergrund: #FFA500;
Farbe: #hhh;
Anzeige: Flex;
Ausrichtungselemente: Mitte;
Höhe: 200px;
}
[/css]
Im obigen CSS-Code beschreibt display: flex das Flexbox-Layout für das Element, während align-items: center; ist für die vertikale Zentrierung des Textes verantwortlich.
ERGEBNIS:

2. Responsives CSS-Raster
Machen Sie Ihr Raster nicht zu einer Ausnahme, sondern reagieren Sie auch darauf, wie alles andere in Ihrem Design.
Es gibt so viele Möglichkeiten, wie Sie Ihr Grid mit CSS Grid responsiv machen können. Und das Beste daran ist, dass Sie ein flexibleres Raster erstellen können, das Ihnen unabhängig von der Gerätegröße das gewünschte Aussehen verleiht.
Darüber hinaus ermöglicht Ihnen das CSS-Grid auch, mit ungleichen und gleichen Spaltengrößen zu arbeiten. Es ist ein großartiges Stück Technologie, vollgepackt mit Optionen, die den Benutzern die Freiheit geben, die Kontrolle über ihre Designs zu haben.
Sie können verschiedene Haltepunkte, die Höhe mehrerer Dimensionen und andere Platzierungen verwenden, wie im folgenden Beispiel gezeigt.
HTML:
[xhtml]
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
[/xhtml]
CSS:
[CSS]
.Netz
{
Anzeige: Raster;
Grid-Template-Zeilen: repeat(5, 1fr);
Grid-Auto-Spalten: calc((100vh – 3em) / 4);
Grid-Auto-Flow: Spalte;
Gitterabstand: 1em;
Höhe: 100vh;
}
.grid-item:nth-child(3n)
{
Hintergrundfarbe: lila;
}
.grid-item:nth-child(3n + 2)
{
Hintergrundfarbe: pink;
}
[/css]
Die im obigen CSS-Code verwendete Brucheinheit (fr) ist die flexible Einheit, die den offenen Raum gemäß Ihren Richtlinien trennt. Jede fr-Anweisung ist für die Spalte, dann können Sie die Lücken addieren und das Raster fertig machen.
ERGEBNIS:

3. Textanimationen
Sie haben vielleicht Hintergrundanimationen mit CSS erstellt, aber jetzt beeinflusst es auch, wie Benutzer mit den Textelementen einer Website interagieren und interagieren. Von Hover-Anpassungen bis hin zum Schweben von Wörtern in der Luft, CCS3 hat alles möglich gemacht.
Websites, die nicht über viele verlockende Elemente verfügen, um ihre Benutzer anzusprechen, können das Beste aus dieser Eigenschaft machen. Hier ist ein kleines Beispiel dafür.
HTML:
[xhtml]
<div class="Menü">
<ul class="Menüliste" data-offset="10">
<li class="Menu-list-item" data-offset="20" onclick>
LEBEND
<span class="Mask"><span>LIVE</span></span>
<span class="Mask"><span>LIVE</span></span>
</li>
<li class="Menu-list-item" data-offset="16" onclick>
LACHEN
<span class="Mask"><span>LACHEN</span></span>
<span class="Mask"><span>LACHEN</span></span>
</li>
<li class="Menu-list-item" data-offset="12" onclick>
LIEBE
<span class="Mask"><span>LIEBE</span></span>
<span class="Mask"><span>LIEBE</span></span>
</ul>
</div>
[/xhtml]
CSS:
[CSS]
$Perspektive: 60rem;
$font-size: 5.25rem;
$Split-Position: 50%;
$Split-Thickness: 3px;
$split-color: #FF2C75;
%font-settings {
Schriftfamilie: „Comic Sans MS“, System-UI, Sans-Serif;
Schriftstil: normal;
Schriftstärke: normal;
-Webkit-Schriftglättung: Antialiasing;
-webkit-font-kerning: normal;
-webkit-textgröße-anpassen: 100 %;
}
html,
Karosserie {
Breite: 100vw;
Höhe: 100vh;
}
Karosserie {
@extend %Schrifteinstellungen;
Hintergrund: linearer Farbverlauf (45 Grad, #02001F, #008080);
Transformationsstil: Preserve-3d;
transformieren: Perspektive($Perspektive);
Position: fest;
Anzeige: Flex;
Ausrichtungselemente: Mitte;
justify-content: center;
}
.Menüliste {
Schriftgröße: $Schriftgröße;
Zeilenhöhe: 1,2;
Texttransformation: Großbuchstaben;
Textausrichtung: Mitte;
Anzeige: Flex;
Biegerichtung: Säule;
Ausrichtungselemente: Mitte;
transformieren: RotateX(-10deg) RotateY(20deg); // von JS überschrieben
}
.Menülistenelement {
Position: relativ;
Farbe: transparent;
Cursor: Zeiger;
&::Vor {
Inhalt: ";
Bildschirmsperre;
Position: absolut;
oben: $split-position;
links: -10 %;
rechts: -10 %;
Höhe: $split-thickness;
Grenzradius: $split-thickness;
margin-top: -($split-thickness / 2);
Hintergrund: $split-color;
transformieren: scale(0);
Übergang: transformiere .8s kubisches Bezier (.16,1.08,.38,.98);
Z-Index: 1;
}
}
.Maske {
Bildschirmsperre;
Position: absolut;
Überlauf versteckt;
Farbe: $split-color;
oben: 0;
Höhe: $split-position;
Übergang: alle .8s kubische Bezier (.16,1.08,.38,.98);
Spanne { Anzeige: Block; }
}
.Maske + .Maske {
oben: $split-position – 0,1;
Höhe: 100 – $Split-Position + 0,1;
span { transform: translateY(-$split-position); }
}
.Menülistenelement:Hover,
.Menülistenelement: aktiv {
.Maske { Farbe: #FFF; transformieren: skewX(12deg) translateX(5px); }
.Mask + .Mask {transformieren: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
[/css]

Auf diese Weise können Sie auch mehrere dynamische Textelemente für Ihre Website erstellen. Macht es keinen Spaß?
ERGEBNIS:

4. Spaltenlayout
Normalerweise werden spaltenbasierte Layouts mit Javascript erstellt, was ziemlich kompliziert und zeitaufwändig ist. Aber CSS hat einen Weg gefunden, um die Aufgabe von Entwicklern und Webdesignern zu erleichtern.
Im Folgenden finden Sie die CSS-Spaltenregel, mit der Sie ein spaltenbasiertes Layout für Ihre Website erstellen können.
HTML:
[xhtml]
<div class="container">
Platzieren Sie eine Containerkomponente, um mit dem Erstellen des Formats zu beginnen. Manchmal können Sie den Container später vielleicht loswerden, aber wenn Sie die Container-Komponente erhalten, ist die Handhabung in verschiedenen Webbrowsern für die meisten Layouts mit fester Breite einfacher. Es definiert, wie breit der Inhalt der Webseite sein wird, sowie alle Außenränder und Innenfüllungen.
</div>
[/xhtml]
CSS:
[CSS]
.container {
/* Altes Chrome, Safari und Opera */
-Webkit-Spaltenzahl: 3;
-Webkit-Spaltenlücke: 40px;
-Webkit-Spaltenregelstil: solide;
-Webkit-Spaltenregelbreite: 4px;
-Webkit-Spaltenregelfarbe: orange;
/* Alter Firefox */
-moz-Spaltenzahl: 3;
-moz-Spaltenlücke: 40px;
-moz-column-rule-style: fest;
-moz-Spaltenregelbreite: 4px;
-moz-column-rule-color: orange;
/* Standard-Syntax */
Spaltenanzahl: 3;
Spaltenabstand: 40px;
Spaltenregelstil: fest;
Spaltenregelbreite: 4px;
Spaltenregelfarbe: orange;
}
[/css]
ERGEBNIS:

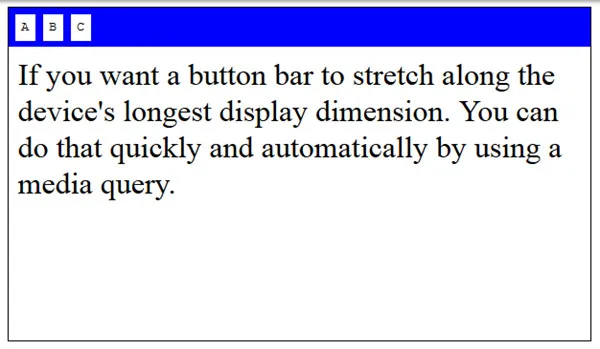
5. Bildschirmausrichtung
Viele Leute denken, dass sowohl die Bildschirmausrichtung als auch die Geräteausrichtung denselben Zweck erfüllen. Aber das ist nicht der Fall. Die Ausrichtung des Bildschirms unterscheidet sich etwas vom Gerät.
Auch wenn ein Gerät nicht in der Lage ist, seine Ausrichtung zu erkennen, kann ein Bildschirm dies immer. Und wenn das Gerät auch dazu in der Lage ist, ist es gut, die Bildschirmausrichtung steuern zu können, damit Sie die Benutzeroberfläche Ihrer Website beibehalten oder ändern können.
Es gibt zwei Möglichkeiten, wie eine Bildschirmausrichtung gehandhabt werden kann; CSS oder Javascript. Aber es ist einfach, wenn Sie es mit CSS Orientation Media Query tun. Denn es ermöglicht dem Inhalt, sein Format anzupassen, egal ob sich das Browserfenster im Quer- oder Hochformat befindet. Schauen wir uns zum besseren Verständnis das folgende Beispiel an.
HTML:
[xhtml]
<ul id="toolbar">
<li>A</li>
<li>B</li>
<li>K</li>
</ul>
<p>Wenn Sie möchten, dass sich eine Schaltflächenleiste entlang der längsten Anzeigedimension des Geräts erstreckt. Mit einer Medienabfrage können Sie das schnell und automatisch erledigen.</p>
[/xhtml]
zzzzz
CSS:
[CSS]
/* Lassen Sie uns zuerst einige allgemeine Stile definieren */
html, Körper {
Breite: 100 %;
Höhe: 100 %;
}
Karosserie {
Rand: 1px durchgehend schwarz;
-Moz-Box-Sizing: Border-Box;
Box-Größe: Border-Box;
}
P {
Schriftart: 1em serifenlos;
Rand: 0;
Polsterung: .5em;
}
ul {
Listenstil: keiner;
Schriftart: 1em monospace;
Rand: 0;
Polsterung: .5em;
-Moz-Box-Sizing: Border-Box;
Box-Größe: Border-Box;
Hintergrund: schwarz;
}
ich {
Anzeige: Inline-Block;
Rand: 0;
Polsterung: 0,5 cm;
Hintergrund: weiß;
}
/* Für Hochformat wollen wir die Symbolleiste oben */
@media-Bildschirm und (Ausrichtung: Hochformat) {
#toolbar {
Breite: 100 %;
}
}
/* Für das Querformat wollen wir, dass die Symbolleiste links bleibt */
@media screen und (Ausrichtung: Querformat) {
#toolbar {
Position: fest;
Breite: 2,65 cm;
Höhe: 100 %;
}
P {
Rand links: 2em;
}
li + li {
Rand oben: .5em;
}
}
[/css]
ERGEBNIS:

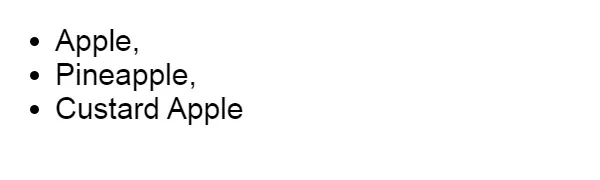
6. Kommagetrennte Listen
Es besteht kein Zweifel, dass Bullet-Listen sehr häufig schriftlich verwendet werden, um Informationen präziser und klarer zu vermitteln. Aber eine Sache, mit der die meisten Leute zu kämpfen haben, ist das Hinzufügen von Kommas an jedem Punkt der Listen.
Mit diesem unten aufgeführten Code-Snippet können Sie ganz einfach Kommas zu Ihrer Liste hinzufügen, mit Ausnahme des letzten.
HTML:
[xhtml]
<ul>
<li>Apfel</li>
<li>Ananas</li>
<li>Puddingapfel </li>
</ul>
[/xhtml]
CSS:
[CSS]
Karosserie{
Schriftfamilie: Arial;
Schriftgröße: 30px;
}
ul > li:not(:last-child)::after {
Inhalt: ",";
}
[/css]
ERGEBNIS:

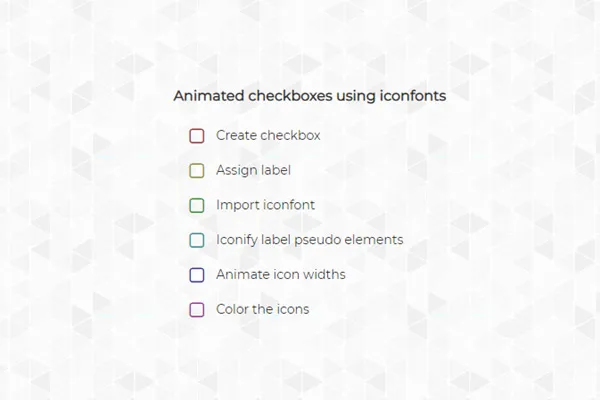
7. Animiertes Kontrollkästchen
Nun, die meisten Leute sind sich der CSS-Hintergrund- und Textanimationen sehr bewusst. Aber nicht viele wissen über Kontrollkästchen-Animationen Bescheid.
Ja, abgesehen von Hintergrund und Texten können Sie Ihren Checkbox-Bereich auch optisch ansprechend gestalten. Ist es nicht toll?
Nachfolgend finden Sie ein Beispiel, auf das Sie sich beziehen können:
HTML:
[xhtml]
<h1>Animierte Checkboxen mit Iconfonts</h1>
<!– Eine Liste von Kontrollkästchen –>
<ul>
<li>
<input type="checkbox" name="one" id="one" />
<label for="one">Kontrollkästchen erstellen</label>
</li>
<li>
<input type="checkbox" name="two" id="two" />
<label for="two">Label zuweisen</label>
</li>
<li>
<input type="checkbox" name="drei" id="drei" />
<label for="three">Iconfont importieren</label>
</li>
<li>
<input type="checkbox" name="four" id="four" />
<label for="four">Iconify Label-Pseudoelemente</label>
</li>
<li>
<input type="checkbox" name="five" id="five" />
<label for="five">Symbolbreiten animieren</label>
</li>
<li>
<input type="checkbox" name="sechs" id="sechs" />
<label for="six">Färbe die Symbole</label>
</li>
</ul>
[/xhtml]
CSS:
[CSS]
@importieren
(importieren Sie 2 Schriftarten, eine oder Überschrift und die andere für Text)
h1 {
Schriftgröße: 15;
Polsterung: 12px;
Textausrichtung: Mitte;
}
ul {
Breite: 290px;
Rand: 0 automatisch;
}
ul li {
Listenstiltyp: keiner;
Polsterung: 10px;
}
/*Hinzufügen benutzerdefinierter Kontrollkästchensymbole*/
Etikette {
Position: relativ;
Polsterung links: 30px;
Schriftgröße: 14px;
Cursor: Zeiger;
}
Bezeichnung:vorher, Bezeichnung:nachher {
Schriftfamilie: FontAwesome;
Schriftgröße: 21px;
/*absolut positioniert*/
Position: absolut; oben: 0; links: 0;
}
Etikett:vor {
Inhalt: '\f096'; /*nicht markiert*/
}
Label:nach {
Inhalt: '\f046'; /*geprüft*/
/*aktiviertes Symbol wird standardmäßig ausgeblendet, indem 0 max-width und overflow hidden verwendet werden*/
maximale Breite: 0;
Überlauf versteckt;
Opazität: 0,5;
/*CSS3-Übergänge für animierte Effekte*/
Übergang: alle 0,35 s;
}
/*die ursprünglichen Kontrollkästchen ausblenden*/
input[type="checkbox"] {
Anzeige: keine;
}
/*Wenn der Benutzer das Kontrollkästchen aktiviert, wird das aktivierte Symbol animiert*/
input[type="checkbox"]:checked + label:after {
maximale Breite: 25px; /*eine willkürliche Zahl, die größer als die Breite des Symbols ist*/
Deckkraft: 1; /*für Einblendeffekt*/
}
/*ein paar Farben zum Spaß hinzufügen*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#drei+label:before, #drei+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#sechs+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
[/css]
ERGEBNIS:

Worte umbrechen:
Wenn wir in die Tiefe gehen, dann sind die Möglichkeiten von CSS und HTML endlos. Daher hoffen wir, dass die oben implementierten Techniken Ihnen dabei helfen, etwas Wissen zu erlangen und Ihnen bei der Gestaltung einer großartigen Website behilflich sein werden.
