7 técnicas impressionantes de CSS3 que você deve experimentar
Publicados: 2020-02-26A evolução do CSS (Cascading Style Sheets) com o HTML tem sido incrível. Existem muitos recursos como Flexbox, CSS Grid e propriedades personalizadas CSS introduzidas recentemente.
Seu avanço contínuo e enorme potencial são o que cativam os desenvolvedores a experimentar novas técnicas de CSS e ultrapassar os limites do que pode fazer. A combinação das tecnologias HTML 5 e CSS3 é, sem dúvida, um matador de flash.
Não é à toa que um plano CSS bem executado pode controlar quase qualquer faceta do design e levar a uma melhor experiência do usuário, o que é bastante necessário. Afinal, os visitantes carregam certas expectativas quando visualizam seu site por meio de um laptop, desktop, tablet ou qualquer outro meio.
Mas quais são as técnicas CSS mais populares? Não é uma pergunta óbvia que passa pela cabeça quando falamos em projetar um site atraente e amigável.
É por isso que criamos algumas das novas técnicas e dicas de CSS para dominar suas habilidades de web design. Cada um inclui algumas explicações e trechos de código de exemplo.
Então vamos direto ao assunto!
1. Alinhar verticalmente com o Flexbox
Os desenvolvedores anteriores costumavam enfrentar muitas dificuldades para alinhar um texto ou qualquer outro elemento verticalmente no centro. Mas agora, após a introdução da nova especificação CSS3 Flexbox , as coisas ficaram muito mais fáceis.
A propriedade, display: flex fornece uma maneira fácil para os usuários alinharem qualquer texto ou elemento no centro. Aqui está o código de exemplo!
HTML:
[xhtml]
<div class="alinhar verticalmente">
Centralizado verticalmente!
</div>
[/xhtml]
CSS:
[css]
.align-verticalmente {
fundo: #FFA500;
cor: #hhh;
exibição: flexível;
alinhar-itens: centro;
altura: 200px;
}
[/css]
No código CSS acima, display: flex descreve o layout do Flexbox para o elemento, enquanto align-items: center; é responsável pela centralização vertical do texto.
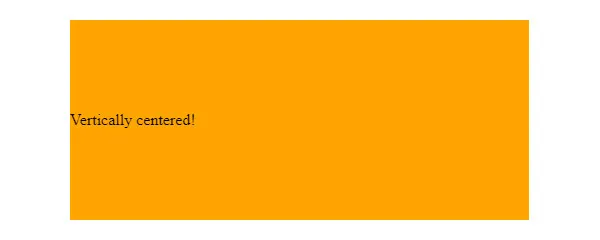
RESULTADO:

2. Grade CSS responsiva
Não faça do seu grid uma exceção, torne-o responsivo também, como tudo no seu design.
Existem muitas maneiras pelas quais você pode tornar sua grade responsiva com CSS Grid. E a melhor parte de usá-lo é que você poderá criar uma grade mais flexível que lhe dará a aparência desejada, independentemente do tamanho do dispositivo.
Além disso, a grade CSS também permite trabalhar com tamanhos de colunas desiguais e iguais. É uma grande peça de tecnologia repleta de opções que dão liberdade aos usuários para ter controle sobre seus projetos.
Você pode usar vários pontos de interrupção, a altura de várias dimensões e fazer outros posicionamentos, conforme mostrado no exemplo abaixo.
HTML:
[xhtml]
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
[/xhtml]
CSS:
[css]
.rede
{
exibição: grade;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh – 3em) / 4);
grid-auto-flow: coluna;
lacuna de grade: 1em;
altura: 100vh;
}
.grid-item:nth-child(3n)
{
cor de fundo: roxo;
}
.grid-item:nth-child(3n + 2)
{
cor de fundo: rosa;
}
[/css]
A unidade de fração (fr) usada no código CSS acima é a unidade flexível que separa o espaço aberto de acordo com suas diretrizes. Cada instrução fr é para a coluna, então você pode somar as lacunas e deixar a grade pronta.
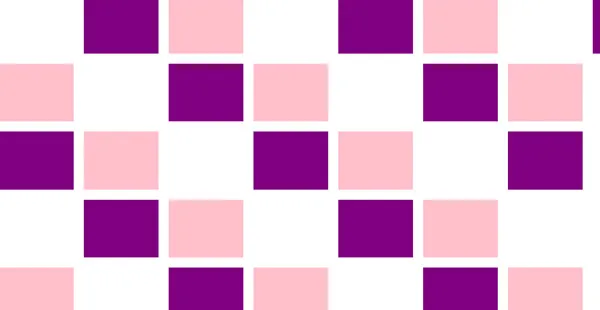
RESULTADO:

3. Animações de texto
Você pode ter criado animações de fundo com CSS, mas agora também influencia como os usuários interagem e se envolvem com os elementos de texto de um site. Desde ajustes de foco até fazer as palavras flutuarem no ar, o CCS3 tornou tudo isso possível.
Sites que não têm muitos elementos atraentes para engajar seus usuários podem tirar o melhor proveito dessa característica. Aqui está um pequeno exemplo disso.
HTML:
[xhtml]
<div class="Menu">
<ul class="Menu-list" data-offset="10">
<li class="Menu-list-item" data-offset="20" ao clicar>
VIVER
<span class="Mask"><span>AO VIVO</span></span>
<span class="Mask"><span>AO VIVO</span></span>
</li>
<li class="Menu-list-item" data-offset="16" ao clicar>
RISADA
<span class="Mask"><span>RISO</span></span>
<span class="Mask"><span>RISO</span></span>
</li>
<li class="Menu-list-item" data-offset="12" ao clicar>
AMAR
<span class="Mask"><span>AMOR</span></span>
<span class="Mask"><span>AMOR</span></span>
</ul>
</div>
[/xhtml]
CSS:
[css]
$perspectiva: 60rem;
$font-size: 5.25rem;
$ posição dividida: 50%;
$espessura dividida: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
estilo de fonte: normal;
peso da fonte: normal;
-webkit-font-smoothing: suavizado;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
corpo {
largura: 100vw;
altura: 100vh;
}
corpo {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
estilo de transformação: preserve-3d;
transform: perspectiva($perspectiva);
posição: fixa;
exibição: flexível;
alinhar-itens: centro;
justificar-conteúdo: centro;
}
.Lista de menus {
tamanho da fonte: $tamanho da fonte;
altura da linha: 1,2;
transformação de texto: maiúsculas;
alinhamento de texto: centro;
exibição: flexível;
direção flexível: coluna;
alinhar-itens: centro;
transform: girarX(-10deg) girarY(20deg); // sobrescrito por JS
}
.Menu-list-item {
posição: relativa;
cor: transparente;
cursor: ponteiro;
&::antes de {
contente: ";
exibição: bloco;
posição: absoluta;
top: $split-position;
esquerda: -10%;
direita: -10%;
altura: $divisão-espessura;
raio da borda: $divisão-espessura;
margin-top: -($split-thickness / 2);
fundo: $split-color;
transformar: escala(0);
transição: transforme .8s cúbico-bezier(.16,1.08,.38,.98);
índice z: 1;
}
}
.Mascarar {
exibição: bloco;
posição: absoluta;
estouro: oculto;
cor: $split-color;
topo: 0;
altura: $split-position;
transição: todos os .8s cúbico-bezier(.16,1.08,.38,.98);
span { display: bloco; }
}
.Máscara + .Máscara {
topo: $split-position – 0.1;
altura: 100 – $ posição dividida + 0,1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Máscara { cor: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::antes { transform: scale(1); }
}
[/css]
Assim, você também pode criar vários elementos de texto dinâmicos para o seu site. Não é divertido?

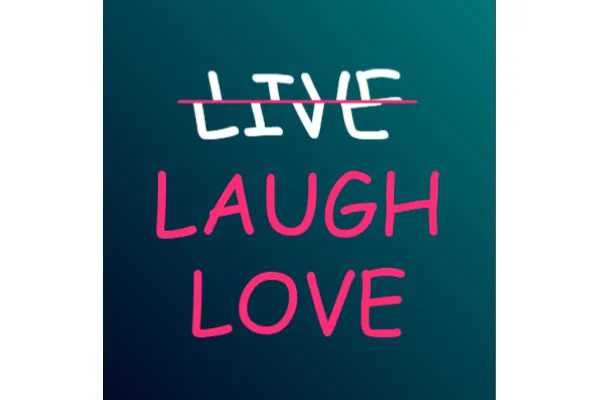
RESULTADO:

4. Layout das colunas
Normalmente, os layouts baseados em colunas são criados usando Javascript, o que é bastante complicado e demorado. Mas o CSS trouxe uma maneira de facilitar a tarefa de desenvolvedores e web designers.
A seguir está a regra de coluna CSS através da qual você pode criar um layout baseado em colunas para o seu site.
HTML:
[xhtml]
<div class="container">
Coloque um componente de contêiner para começar a construir o formato. Às vezes, você pode se livrar do contêiner mais tarde, mas obter o componente do contêiner facilita o manuseio em diferentes navegadores da Web para a maioria dos layouts de largura fixa. Ele define a largura do conteúdo da página da Web, bem como quaisquer margens externas e preenchimento interno.
</div>
[/xhtml]
CSS:
[css]
.container {
/* Chrome antigo, Safari e Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: sólido;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: laranja;
/* Firefox antigo */
-moz-coluna-contagem: 3;
-moz-coluna-espaço: 40px;
-moz-column-rule-style: sólido;
-moz-column-rule-width: 4px;
-moz-coluna-regra-cor: laranja;
/* Sintaxe padrão */
contagem de colunas: 3;
intervalo de coluna: 40px;
estilo de regra de coluna: sólido;
largura da regra da coluna: 4px;
coluna-regra-cor: laranja;
}
[/css]
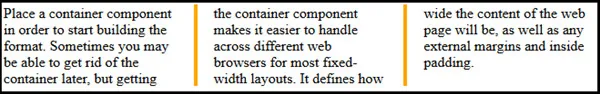
RESULTADO:

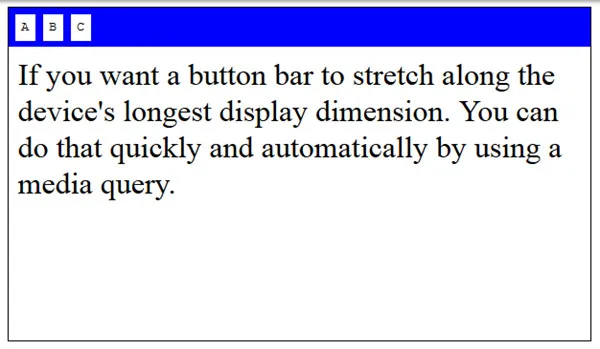
5. Orientação da tela
Muitas pessoas pensam que a orientação da tela e a orientação do dispositivo funcionam para o mesmo propósito. Mas esse não é o caso. A orientação da tela é um pouco diferente do dispositivo.
Mesmo que um dispositivo não seja capaz de detectar sua orientação, uma tela sempre pode. E se o dispositivo também for capaz, é bom ter controle sobre a orientação da tela para que você possa manter ou alterar a interface do seu site.
Existem 2 maneiras pelas quais uma orientação de tela pode ser manipulada; CSS ou Javascript. Mas é fácil quando você faz isso com o CSS Orientation Media Query. Como permite que o conteúdo ajuste seu formato, não importa se a janela do navegador está no modo paisagem ou no modo retrato. Para entender melhor, vejamos o exemplo a seguir.
HTML:
[xhtml]
<ul id="barra de ferramentas">
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
<p>Se você quiser que uma barra de botões se estenda ao longo da dimensão de exibição mais longa do dispositivo. Você pode fazer isso de forma rápida e automática usando uma consulta de mídia.</p>
[/xhtml]
zzzzz
CSS:
[css]
/* Primeiro vamos definir alguns estilos comuns */
html, corpo {
largura: 100%;
altura: 100%;
}
corpo {
borda: preto sólido de 1px;
-moz-box-sizing: border-box;
dimensionamento de caixa: caixa de borda;
}
p{
fonte: 1em sem serifa;
margem: 0;
preenchimento: .5em;
}
ul {
estilo de lista: nenhum;
fonte: 1em monoespaçado;
margem: 0;
preenchimento: .5em;
-moz-box-sizing: border-box;
dimensionamento de caixa: caixa de borda;
fundo: preto;
}
li {
exibição: bloco em linha;
margem: 0;
preenchimento: 0,5em;
fundo: branco;
}
/* Para retrato, queremos a barra de ferramentas no topo */
@media tela e (orientação: retrato) {
#barra de ferramentas {
largura: 100%;
}
}
/* Para paisagem, queremos que a barra de ferramentas fique à esquerda */
@media tela e (orientação: paisagem) {
#barra de ferramentas {
posição: fixa;
largura: 2,65em;
altura: 100%;
}
p{
margem esquerda: 2em;
}
li + li {
margem superior: .5em;
}
}
[/css]
RESULTADO:

6. Listas Separadas por Vírgulas
Não há dúvida de que as listas de marcadores são muito comumente usadas por escrito para transmitir qualquer informação com mais precisão e clareza. Mas uma coisa com a qual a maioria das pessoas luta é adicionar vírgulas em todos os pontos das listas.
Com este trecho de código abaixo mencionado, você pode facilmente adicionar vírgulas à sua lista, exceto a última.
HTML:
[xhtml]
<ul>
<li>Maçã</li>
<li>Abacaxi</li>
<li>Maçã Creme </li>
</ul>
[/xhtml]
CSS:
[css]
corpo{
família de fontes: Arial;
tamanho da fonte:30px;
}
ul > li:not(:último filho)::depois de {
contente: ",";
}
[/css]
RESULTADO:

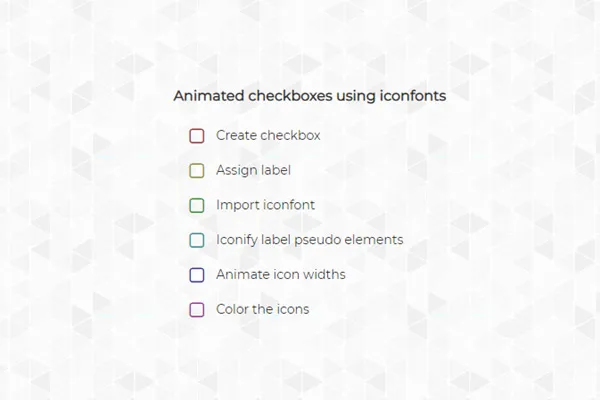
7. Caixa de seleção animada
Bem, a maioria das pessoas está muito ciente do plano de fundo CSS e das animações de texto. Mas, muitos não sabem sobre animações de caixa de seleção.
Sim, além do plano de fundo e dos textos, você também pode tornar sua seção de caixa de seleção visualmente atraente. Não é ótimo?
Abaixo está um exemplo que você pode consultar:
HTML:
[xhtml]
<h1>Caixas de seleção animadas usando iconfonts</h1>
<!– Uma lista de caixas de seleção –>
<ul>
<li>
<input type="checkbox" name="one" id="one" />
<label for="one">Criar caixa de seleção</label>
</li>
<li>
<input type="checkbox" name="two" id="two" />
<label for="two">Atribuir rótulo</label>
</li>
<li>
<input type="checkbox" name="three" id="three" />
<label for="three">Importar fonte do ícone</label>
</li>
<li>
<input type="checkbox" name="four" id="four" />
<label for="four">Pseudoelementos do rótulo Iconify</label>
</li>
<li>
<input type="checkbox" name="five" id="five" />
<label for="five">Animar larguras de ícones</label>
</li>
<li>
<input type="checkbox" name="six" id="six" />
<label for="six">Colorir os ícones</label>
</li>
</ul>
[/xhtml]
CSS:
[css]
@importar
(importar 2 fontes uma ou cabeçalho e outra para texto)
h1 {
tamanho da fonte: 15;
preenchimento: 12px;
alinhamento de texto: centro;
}
ul {
largura: 290px;
margem: 0 automático;
}
ul li {
tipo de estilo de lista: nenhum;
preenchimento: 10px;
}
/*Adicionando ícones de caixa de seleção personalizados*/
rótulo {
posição: relativa;
padding-left: 30px;
tamanho da fonte: 14px;
cursor: ponteiro;
}
etiqueta:antes, etiqueta:depois {
família de fontes: FontAwesome;
tamanho da fonte: 21px;
/*absolutamente posicionado*/
posição: absoluta; topo: 0; esquerda: 0;
}
etiqueta:antes {
conteúdo: '\f096'; /*desmarcado*/
}
etiqueta:depois de {
conteúdo: '\f046'; /*verificado*/
/*ícone marcado ficará oculto por padrão usando 0 max-width e overflow oculto*/
largura máxima: 0;
estouro: oculto;
opacidade: 0,5;
/*Transições CSS3 para efeito animado*/
transição: todos os 0,35s;
}
/*escondendo as caixas de seleção originais*/
input[type="checkbox"] {
Mostrar nenhum;
}
/*quando o usuário marca a caixa de seleção, o ícone marcado será animado*/
input[type="checkbox"]:checked + label:after {
largura máxima: 25px; /*um número arbitrário maior que a largura do ícone*/
opacidade: 1; /*para efeito de fade*/
}
/*adicionando algumas cores por diversão*/
#one+label:antes, #one+label:depois {color: hsl(0, 45%, 40%);}
#two+label:antes, #two+label:depois {color: hsl(60, 45%, 40%);}
#three+label:antes, #three+label:depois {color: hsl(120, 45%, 40%);}
#four+label:antes, #four+label:depois {color: hsl(180, 45%, 40%);}
#cinco+etiqueta:antes, #cinco+etiqueta:depois {cor: hsl(240, 45%, 40%);}
#seis+etiqueta:antes, #seis+etiqueta:depois {cor: hsl(300, 45%, 40%);}
[/css]
RESULTADO:

Palavras envolventes:
Se formos fundo, a possibilidade de CSS e HTML é infinita. Portanto, esperamos que as técnicas implementadas acima o ajudem a obter algum conhecimento e sejam úteis para você criar um ótimo site.
