Comment créer une page de destination convaincante
Publié: 2022-03-10Si vous voulez plus de prospects ou augmenter vos ventes, vous avez besoin de pages de destination attrayantes. Selon Hubspot, les entreprises avec plus de 30 pages de destination généreront sept fois plus de prospects que celles qui en ont moins de 10.
Une page de destination est une page Web autonome créée pour prendre en charge une campagne marketing spécifique ou pour cibler un terme de recherche particulier. C'est là que les utilisateurs "atterrissent" lorsqu'ils cliquent sur un lien dans les résultats de recherche, un e-mail ou une publicité.
En règle générale, ils encouragent les utilisateurs à répondre à un appel à l'action spécifique, comme effectuer un achat, s'abonner à une newsletter ou prendre contact.
Alors, comment créer des pages de destination qui encouragent les utilisateurs à agir, sans recourir à des techniques de manipulation ou à des schémas sombres ? La réponse réside dans une combinaison d'une orientation claire, d'une copie convaincante, d'une conception réfléchie et de tests incessants.
Il est tentant de se lancer directement dans la création de votre page de destination. Cependant, avant de commencer, nous devons avoir une orientation claire, et cela commence par la définition de notre proposition de valeur.
Définissez votre proposition de valeur
Lorsqu'un utilisateur arrive sur votre page de destination, vous avez moins de huit secondes pour attirer son attention. Cela signifie que la première étape de la création d'une page de destination convaincante consiste à comprendre ce que la page offrira et comment vous pouvez l'exprimer de manière convaincante et concise. C'est ce qu'on appelle généralement une proposition de valeur.
Commencez par écrire une seule phrase qui communique ce que vous proposez à l'utilisateur. Cette phrase doit être composée de deux parties ; quel problème vous résolvez ou quel avantage vous offrez, et comment vous y parvenez.
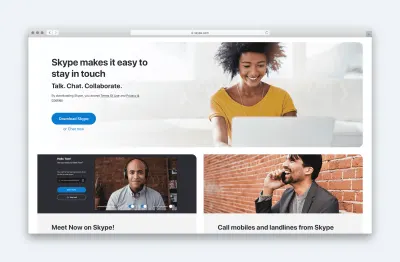
Par exemple, la proposition de valeur de Skype est :
« Skype permet de rester facilement en contact. Parler. Discuter. Collaborer."
La première partie décrit les avantages qu'elle procure, tandis que la seconde explique comment elle offre.

Cependant, soyez prudent. Il est facile pour votre proposition de valeur de perdre son sens. Par exemple, parler de "meilleur de sa catégorie" ou de "convivial et accessible" est le genre de chose que n'importe quelle entreprise pourrait dire et fait.
Pour éviter de devenir trop générique, demandez-vous si le contraire de ce que vous avez écrit serait toujours une option valable. Par exemple, si votre déclaration de valeur indique :
"Nous offrons des produits de haute qualité à un prix abordable."
Le contraire serait ridicule :
"Nous proposons des produits de très mauvaise qualité à un prix astronomique."
Donc, effectivement, votre énoncé de valeur énonce l'évidence !
Cependant, au contraire, si vous écrivez :
"Nous proposons des produits artisanaux pour un acheteur averti."
L'inverse serait également valable :
"Nous proposons des produits fabriqués en usine pour le marché de masse."
Non pas que votre proposition de valeur ne se limite pas à cette seule phrase. Faites une liste de tous les avantages que vous offrez aux clients, puis de toutes les fonctionnalités de votre offre qui vous permettent d'offrir ces avantages.

Cela fait, vous pouvez porter votre attention sur vos appels à l'action.
Identifiez vos appels à l'action
Chaque page de destination a besoin d'appels à l'action évidents. Cela signifie que vous devez vous demander ce que vous voulez que les utilisateurs fassent ?
Pour garder votre page de destination ciblée et améliorer vos chances que les utilisateurs agissent, résistez à l'envie d'ajouter trop d'appels à l'action. Demander aux gens de vous suivre sur les réseaux sociaux, par exemple, ne fera que les distraire de la réalisation de votre principal appel à l'action.
Cela dit, il est souvent judicieux d'avoir un appel à l'action secondaire. Si vous avez bien fait votre travail, votre page de destination aura convaincu de nombreux utilisateurs de passer à l'action. Néanmoins, d'autres ne seront pas prêts.
Au lieu de simplement abandonner ces utilisateurs, il vaut souvent la peine de leur proposer un appel à l'action secondaire, qui nécessite moins d'engagement.
Par exemple, si votre incitation à l'action principale consiste à vous contacter ou à effectuer un achat, votre incitation à l'action secondaire pourrait demander aux utilisateurs de s'inscrire à une newsletter.
Pour éviter que cet appel à l'action secondaire ne vous distrait, assurez-vous qu'il n'est pas trop visible. Cela peut signifier l'afficher plus bas sur la page ou même en tant que superposition d'intention de sortie. Cela dit, soyez prudent. Certains publics réagissent extrêmement négativement aux popups. Ils doivent donc être utilisés avec parcimonie.

Enfin, envisagez des moyens d'inciter les gens à répondre à l'appel à l'action. Vous pourriez peut-être offrir un ebook gratuit si les gens s'abonnent à votre liste de diffusion ou une remise s'ils achètent via votre page de destination. Parfois, quelque chose d'aussi petit peut être un coup de pouce qui encourage les gens à agir maintenant plutôt que de le remettre à un autre jour.
Bien sûr, un cadeau ne fera aucune différence si d'autres éléments rebutent les gens. Pour résoudre ce problème, vous devez comprendre quels sont les problèmes et trouver un moyen de les résoudre. C'est ce qu'on appelle la gestion des objections.
Comprendre les objections des utilisateurs
Quelles sont les raisons qui pourraient empêcher quelqu'un d'agir sur votre page de destination ? Y a-t-il des frais de livraison ou pourraient-ils s'inquiéter de la confidentialité ? Vous semblez cher par rapport à la concurrence ?
Si vous ne pouvez pas facilement rédiger une liste d'objections que les utilisateurs pourraient avoir, vous devez effectuer des recherches sur les utilisateurs pour le savoir.
Ne vous inquiétez pas que cela prendra du temps ou coûtera cher. Un sondage à une question sur votre page de destination est tout ce dont vous avez besoin. Si les gens vont quitter votre site sans agir, vous pouvez leur poser une seule question :
"Si vous avez décidé de ne pas agir aujourd'hui, il serait utile de savoir pourquoi."
Vous pouvez ensuite leur montrer une liste d'options possibles entre lesquelles ils peuvent choisir ou ils peuvent ajouter les leurs.

Une fois que vous comprenez les raisons pour lesquelles les gens n'agissent pas, vous pouvez alors commencer à les aborder.
Idéalement, cela signifie éliminer l'obstacle, comme offrir une livraison gratuite ou une garantie de remboursement. Mais à défaut, vous devez rassurer les gens du mieux que vous pouvez dans la copie de votre page de destination. Il est toujours préférable de répondre à une objection que de l'ignorer.
Par exemple, McDonald's sait que de nombreuses personnes affirment que leur poulet provient des parties les moins favorables d'un oiseau. Au lieu d'ignorer ces préoccupations, ils les abordent directement sur leur site.

Il y a cependant une autre considération à prendre en compte lorsqu'il s'agit de répondre aux préoccupations de l'utilisateur. Vous devez vous assurer de les aborder au bon moment et de la bonne manière.
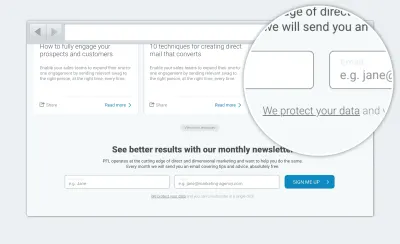
Un excellent exemple de cela est la confidentialité et la sécurité. Les gens ne s'inquiètent pas de ces choses lorsqu'ils lisent une politique de confidentialité. Ils s'en inquiètent car ils sont sur le point de soumettre leur adresse e-mail. C'est pourquoi il est si important d'aborder la protection des données et la confidentialité lorsque les utilisateurs remplissent un formulaire. Les utilisateurs ne vont pas chercher les réponses sur votre site ; ils supposeront simplement le pire.


Avec notre offre présentée et les objections traitées, nous avons fait le travail acharné de faire appel à l'esprit logique des gens. Il est maintenant temps de leur donner ce sentiment positif.
Façonnez votre personnalité
Une grande partie de notre décision d'agir se produit à un niveau subconscient. En fait, selon une étude publiée dans la revue Behavior and Information Technology, les gens se font une première impression sur un site en 50 millisecondes. Ils poursuivent en disant qu'en raison de l'effet de halo, ces premières impressions durent.
En d'autres termes, l'image de marque et l'esthétique d'un site façonnent nos impressions sur l'offre réelle, bien qu'il n'y ait aucune relation causale entre les deux.
Alors qu'est-ce que tout cela signifie concrètement ? Pour commencer, cela montre à quel point l'esthétique compte. Cependant, plus important encore, cela signifie que nous avons besoin d'une image claire des premières impressions que nous souhaitons transmettre, puis d'être sûrs que notre conception fait précisément cela.
Décidez de ce que vous voulez transmettre
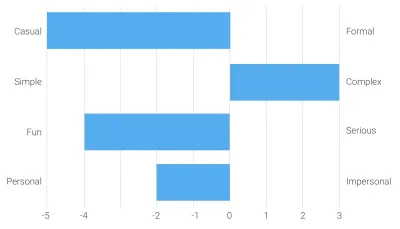
Un bon point de départ consiste à créer une liste restreinte de mots qui transmettent les impressions que vous souhaitez que les utilisateurs aient en voyant votre site.
Il y aura des mots qui seront universels. Par exemple, vous souhaiterez probablement que votre page de destination transmette la "fiabilité". Cependant, de nombreux termes dépendront de votre public et de votre offre.
Une fois que vous avez votre liste de mots et que le designer a produit un design qui, espère-t-il, transmet ces mots, la prochaine étape consiste à tester.
Tester l'esthétique de votre conception
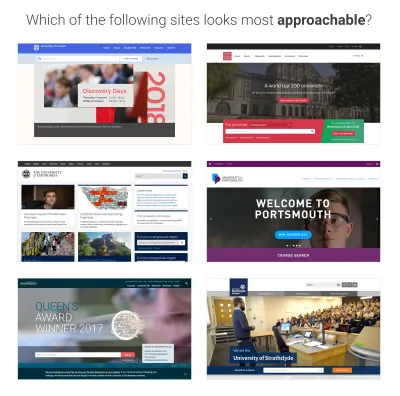
Si le concepteur a produit plusieurs approches, un simple test de préférence fonctionne bien. Par exemple, vous pouvez demander à l'utilisateur laquelle de vos conceptions considère-t-il comme la plus "accessible".

Lorsqu'il n'y a qu'un seul design, vous pouvez exécuter une enquête différentielle sémantique, dans laquelle vous demandez aux utilisateurs d'évaluer un site Web par rapport à vos mots clés. Par exemple, un design est-il plus « accessible » ou « inaccessible » ?

Bien sûr, l'esthétique n'est pas la seule considération en matière de design. Vous devez également vous assurer que votre hiérarchie visuelle est également correcte.
Créez votre hiérarchie visuelle
L'établissement d'une hiérarchie visuelle solide pour votre page de destination garantira que les utilisateurs voient la bonne information au bon moment et ne seront pas distraits par un contenu non pertinent ou secondaire.
Répondez aux bonnes questions au bon moment
La première étape consiste à vous assurer que vous présentez les bonnes informations à l'utilisateur au bon endroit sur la page. Pour ce faire, vous devez comprendre le processus de pensée qui traverse l'esprit des gens lorsqu'ils consultent votre page de destination.
Bien sûr, nous ne pouvons pas en être sûrs, car tout le monde est différent. Même les tests d'utilisabilité ne peuvent nous donner qu'une indication. Cependant, nous pouvons faire une généralisation éclairée.
En règle générale, un utilisateur pose inconsciemment une série de questions lorsqu'il consulte une page de destination. Ce sont, dans l'ordre :
- Que propose cette page ? (Proposition de valeur)
- Comment cela va-t-il m'aider ? (Avantages)
- Comment fonctionne l'offre ? (Caractéristiques)
- Pourquoi devrais-je faire confiance à cette page ? (La preuve sociale)
- Que devrais-je faire ensuite? (Appel à l'action)
Il est donc essentiel que toute hiérarchie visuelle d'une page reflète l'ordre dans lequel un utilisateur pose ces questions, au moins dans une certaine mesure.
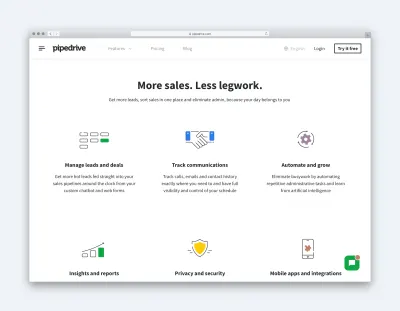
Par exemple, une hiérarchie de page de destination typique pourrait ressembler à ceci :
Obtenir le flux de votre contenu sur la page n'est que la moitié de la bataille lorsqu'il s'agit de créer une hiérarchie visuelle solide. Le deuxième défi consiste à s'assurer que les utilisateurs voient les éléments d'écran les plus critiques.
Nous pouvons attirer l'attention sur les éléments essentiels de l'écran de différentes manières, y compris, mais sans s'y limiter :
- Positionnement
- Couleur
- Taille
- Imagerie
- Animation
- Espace négatif
Cependant, la technique la plus efficace consiste probablement à minimiser les autres distractions sur une page.
Simplifiez votre interface
Pour y parvenir, envisagez d'adopter une approche en trois étapes, où vous examinez systématiquement chaque élément de votre page de destination, du logo au lien vers la politique de confidentialité.
Pour chaque élément, vous poserez successivement trois questions.

Commencez par demander si je peux supprimer cet élément ? Si je l'enlevais, quelles seraient les conséquences ? Ces conséquences seraient-elles plus dommageables que l'augmentation de la charge cognitive créée par des éléments d'écran supplémentaires ? Sinon, mieux vaut le retirer.
Si vous pensez que le contenu est trop précieux pour l'utilisateur ou facilite la conversion, la question suivante que vous devez vous poser est la suivante : puis -je masquer cet élément ? Pourrais-je le mettre sur une sous-page, sous un onglet ou en accordéon ?

Cette approche fonctionne bien pour le contenu secondaire, qui bien qu'utile pour certains utilisateurs qui veulent plus de détails, n'est pas quelque chose qui intéressera la majorité des gens.
Enfin, si vous ne pouvez pas masquer le contenu, car tous les utilisateurs doivent le savoir, demandez puis-je réduire cet élément ? Par exemple, les gens peuvent vouloir connaître votre politique de retour, mais cela n'est pas aussi important que les fonctionnalités ou les avantages de votre produit. Il est donc logique de le réduire visuellement, de sorte qu'il soit moins visible.
Cette approche simple, associée à d'autres techniques de conception, devrait vous permettre de créer une page avec une hiérarchie visuelle forte qui attire l'attention de l'utilisateur sur les éléments d'écran les plus cruciaux, tels que les appels à l'action. Cependant, pour être sûr, vous devriez tester.
Testez votre hiérarchie visuelle
Heureusement, il existe un moyen rapide et peu coûteux de tester si les utilisateurs voient les éléments essentiels de l'écran. C'est ce qu'on appelle un test de cinq secondes.
Comme son nom l'indique, ce test consiste à montrer aux utilisateurs votre conception pendant cinq secondes avant de la retirer. Vous demandez ensuite à l'utilisateur de rappeler les éléments dont il se souvient.

En prêtant attention à ce dont l'utilisateur se souvient et à l'ordre dans lequel il rappelle les éléments, vous comprendrez mieux l'efficacité de la hiérarchie de vos pages pour attirer l'attention sur les éléments les plus importants.
En effet, lorsqu'il s'agit de concevoir une grande landing page, les tests seront cruciaux, même une fois que vous vous lancerez.
Surveiller, itérer et tester
Aucune équipe ne créera la page de destination optimale à sa première tentative. Il y a toujours place à l'amélioration, c'est pourquoi les tests post-lancement sont un élément essentiel pour façonner la page de destination la plus efficace possible.
Une fois que vous avez lancé votre nouvelle page de destination, vous devez la surveiller attentivement à l'aide d'un enregistreur de session comme Hotjar ou Fullstory. Ces outils vous permettent de surveiller le comportement des utilisateurs sur votre page, ce qui devrait suggérer des idées d'amélioration.
Vous pouvez tester de petites améliorations de la copie, de l'imagerie et de la couleur à l'aide de tests A/B, tandis que des modifications plus importantes peuvent être prototypées et testées via des tests d'utilisabilité.
Quelle que soit l'approche que vous adopterez, ce sera finalement un cycle de surveillance, d'itération et de test qui assurera le succès à long terme de toute page de destination.
