كيفية إنشاء صفحة مقصودة مقنعة
نشرت: 2022-03-10إذا كنت تريد المزيد من العملاء المحتملين أو زيادة المبيعات ، فأنت بحاجة إلى صفحات مقصودة مقنعة. وفقًا لـ Hubspot ، ستولد تلك الشركات التي لديها أكثر من 30 صفحة مقصودة ، سبعة أضعاف العملاء المتوقعين أكثر من تلك التي لديها أقل من 10.
الصفحة المقصودة هي صفحة ويب قائمة بذاتها تم إنشاؤها لدعم حملة تسويقية معينة أو استهداف مصطلح بحث معين. إنها الأماكن التي "يصل إليها" المستخدمون عندما ينقرون على رابط في نتائج البحث أو البريد الإلكتروني أو الإعلان.
عادةً ما يشجعون المستخدمين على إكمال عبارة معينة تحث المستخدم على اتخاذ إجراء مثل إجراء عملية شراء أو الاشتراك في رسالة إخبارية أو الاتصال.
إذن ، كيف ننشئ صفحات مقصودة تشجع المستخدمين على التصرف ، دون اللجوء إلى الأساليب المتلاعبة أو الأنماط المظلمة؟ تكمن الإجابة في مزيج من التركيز الواضح والنسخ المقنع والتصميم المدروس والاختبار الدؤوب.
من المغري القفز مباشرة إلى إنشاء صفحتك المقصودة. ومع ذلك ، قبل أن نبدأ ، يجب أن يكون لدينا تركيز واضح ، وهذا يبدأ بتحديد عرض القيمة لدينا.
حدد عرض القيمة الخاص بك
عندما يصل المستخدم إلى صفحتك المقصودة ، يكون لديك أقل من ثماني ثوان لجذب انتباهه. هذا يعني أن الخطوة الأولى في إنشاء أي صفحة مقصودة مقنعة هي فهم ما ستقدمه الصفحة وكيف يمكنك التعبير عن ذلك بشكل مقنع ودقيق. هذا هو المعروف عادة باسم عرض القيمة.
ابدأ بكتابة جملة واحدة توضح ما تقدمه للمستخدم. يجب أن تتكون هذه الجملة من جزأين ؛ ما المشكلة التي تحلها أو المنفعة التي تقدمها ، وكيف تحقق ذلك.
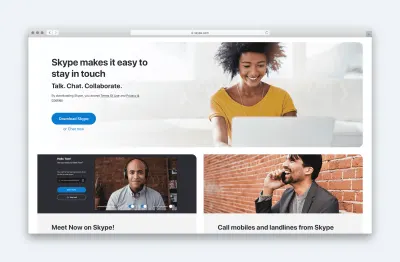
على سبيل المثال ، عرض القيمة الخاص بـ Skype هو:
"سكايب يجعل من السهل البقاء على اتصال. يتحدث. دردشة. يتعاون."
يحدد الجزء الأول الفوائد التي يوفرها ، بينما يشرح الجزء الثاني كيف يقدمها.

ومع ذلك ، كن حذرا. من السهل أن يصبح عرض القيمة الخاص بك بلا معنى. على سبيل المثال ، الحديث عن "الأفضل في فئتها" أو "الود والود" هو الشيء الذي يمكن لأي شركة أن تقوله وتفعله.
لتجنب أن تصبح عامًا للغاية ، اسأل نفسك عما إذا كان عكس ما كتبته سيظل خيارًا صالحًا. على سبيل المثال ، إذا كان بيان القيمة يقرأ:
"نحن نقدم منتجات عالية الجودة بأسعار في متناول الجميع."
سيكون العكس سخيفًا:
"نحن نقدم منتجات ذات جودة رهيبة بترميز فلكي."
بشكل فعال ، بيان القيمة الخاص بك يوضح ما هو واضح!
ومع ذلك ، على النقيض من ذلك ، إذا كتبت:
"نحن نقدم منتجات مصنوعة يدويًا للمشتري المميز."
سيكون العكس صحيحًا بنفس القدر:
"نحن نقدم منتجات من إنتاج المصنع للسوق الشامل."
لا يعني ذلك أن عرض القيمة الخاص بك لا يقتصر فقط على هذه الجملة الواحدة. قم بعمل قائمة بجميع المزايا التي تقدمها للعملاء ثم أي ميزات لعرضك تتيح لك تقديم تلك الفوائد.

بعد القيام بذلك ، يمكنك تحويل انتباهك إلى العبارات التي تحث المستخدم على اتخاذ إجراء.
تحديد دعواتك للعمل
تحتاج كل صفحة مقصودة إلى عبارات واضحة تحث المستخدم على اتخاذ إجراء. هذا يعني أنك بحاجة إلى أن تسأل نفسك ، ما الذي تريد أن يفعله المستخدمون؟
للحفاظ على تركيز صفحتك المقصودة وتحسين فرصتك في تمثيل المستخدمين ، قاوم الرغبة في إضافة الكثير من العبارات التي تحث المستخدم على اتخاذ إجراء. إن مطالبة الأشخاص بمتابعتك على وسائل التواصل الاجتماعي ، على سبيل المثال ، سيؤدي إلى تشتيت انتباههم عن إكمال دعوتك الأساسية للعمل.
بعد قولي هذا ، غالبًا ما يكون من الحكمة وجود دعوة ثانوية للعمل. إذا كنت قد قمت بعملك بشكل صحيح ، فستكون صفحتك المقصودة قد أقنعت العديد من المستخدمين لاتخاذ إجراء. ومع ذلك ، لن يكون الآخرون مستعدين.
بدلاً من مجرد التخلي عن هؤلاء المستخدمين ، غالبًا ما يكون من المفيد أن نقدم لهم دعوة ثانوية للعمل ، الأمر الذي يتطلب قدرًا أقل من الالتزام.
على سبيل المثال ، إذا كانت العبارة الأساسية التي تحث المستخدم على اتخاذ إجراء هي الاتصال أو إجراء عملية شراء ، فقد تطلب العبارة الثانوية التي تحث المستخدم على اتخاذ إجراء من الأشخاص الاشتراك في رسالة إخبارية.
لتجنب تشتيت هذه العبارة الثانوية التي تحث المستخدم على اتخاذ إجراء ، تأكد من أنها ليست بارزة جدًا. قد يعني ذلك إظهاره في أسفل الصفحة أو حتى على شكل تراكب هدف الخروج. ومع ذلك ، كن حذرا. يتفاعل بعض الجمهور بشكل سلبي للغاية مع النوافذ المنبثقة. لذلك ينبغي استخدامها باعتدال.

أخيرًا ، ضع في اعتبارك طرق تحفيز الأشخاص لإكمال الدعوة إلى العمل. ربما يمكنك تقديم كتاب إلكتروني مجاني إذا اشترك الأشخاص في قائمتك البريدية أو خصمًا إذا اشتروا عبر صفحتك المقصودة. في بعض الأحيان ، يمكن لشيء صغير بهذا الحجم أن يكون بمثابة تنبيه يشجع الناس على اتخاذ إجراء الآن بدلاً من تأجيله إلى يوم آخر.
بالطبع ، لن تحدث الهدية أي فرق إذا كانت العناصر الأخرى تنفر الناس. لمعالجة ذلك تحتاج إلى فهم ماهية القضايا وإيجاد طريقة للتعامل معها. يُعرف ذلك بمعالجة الاعتراضات.
فهم اعتراضات المستخدم
ما هي الأسباب التي قد تمنع شخصًا ما من التصرف على صفحتك المقصودة؟ هل هناك رسوم توصيل أم أنهم قلقون بشأن الخصوصية؟ هل تبدو باهظ الثمن مقارنة بالمنافسة؟
إذا لم تتمكن من كتابة قائمة بالاعتراضات التي قد تكون لدى المستخدمين بسهولة ، فأنت بحاجة إلى إجراء بعض البحث عن المستخدم لمعرفة ذلك.
لا تقلق من أن الأمر سيستغرق وقتًا طويلاً أو يكون مكلفًا. كل ما تحتاجه هو استطلاع سؤال واحد على صفحتك المقصودة. إذا ذهب الأشخاص لمغادرة موقعك دون اتخاذ أي إجراء ، فيمكنك طرح سؤال واحد عليهم:
"إذا قررت عدم التصرف اليوم ، فسيكون من المفيد معرفة السبب."
يمكنك بعد ذلك عرض قائمة بالخيارات الممكنة لهم للاختيار من بينها أو يمكنهم إضافة خياراتهم الخاصة.

بمجرد أن تفهم الأسباب التي تجعل الناس لا يتصرفون ، يمكنك حينها البدء في معالجتها.
من الناحية المثالية ، هذا يعني القضاء على العقبة ، مثل تقديم توصيل مجاني أو ضمان استعادة الأموال. لكن في حالة فشل ذلك ، فأنت بحاجة إلى طمأنة الأشخاص بأفضل ما يمكنك في نسخة صفحتك المقصودة. من الأفضل دائمًا معالجة اعتراض بدلاً من تجاهله.
على سبيل المثال ، تعرف ماكدونالدز أن الكثير من الناس يزعمون أن دجاجهم يأتي من الأجزاء الأقل تفضيلًا من الطيور. بدلاً من تجاهل هذه المخاوف ، فإنهم يخاطبونها مباشرة على موقعهم.

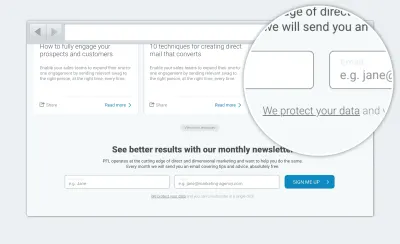
ومع ذلك ، هناك اعتبار آخر يجب مراعاته عند التعامل مع مخاوف المستخدم. تحتاج إلى التأكد من معالجتها في الوقت المناسب وبالطريقة الصحيحة.
من الأمثلة الممتازة على ذلك الخصوصية والأمان. لا يقلق الأشخاص بشأن هذه الأشياء عند قراءة سياسة الخصوصية. إنهم قلقون بشأن ذلك لأنهم على وشك إرسال عنوان بريدهم الإلكتروني. هذا هو السبب في أنه من المهم للغاية معالجة حماية البيانات والخصوصية أثناء قيام المستخدمين بملء نموذج. لن يقوم المستخدمون بالبحث في موقعك عن الإجابات ؛ سوف يفترضون ببساطة الأسوأ.

من خلال عرضنا ومعالجة الاعتراضات ، قمنا بالعمل الجاد المتمثل في جذب عقول الناس المنطقية. حان الوقت الآن لمنحهم هذا الشعور الإيجابي.

شكل شخصيتك
يحدث الكثير من قرارنا بالتصرف على مستوى اللاوعي. في الواقع ، وفقًا لبحث نُشر في مجلة Behavior and Information Technology ، يشكل الأشخاص انطباعًا أوليًا عن موقع ما في 50 مللي ثانية. يذهبون إلى القول أنه بسبب تأثير الهالة ، فإن هذه الانطباعات الأولية تدوم.
بعبارة أخرى ، تشكل العلامة التجارية وجماليات الموقع انطباعاتنا عن العرض الفعلي ، على الرغم من عدم وجود علاقة سببية بين الاثنين.
إذن ماذا يعني كل هذا من الناحية العملية؟ كبداية ، يوضح مدى أهمية الجماليات. ومع ذلك ، والأهم من ذلك ، فهذا يعني أننا بحاجة إلى صورة واضحة للانطباعات الأولى التي نرغب في نقلها ، ثم نكون واثقين من أن تصميمنا يفعل ذلك بالضبط.
حدد ما تريد نقله
تتمثل نقطة البداية الجيدة في إنشاء قائمة مختصرة من الكلمات التي تنقل الانطباعات التي تريد للمستخدمين الحصول عليها عند رؤية موقعك.
ستكون هناك بعض الكلمات التي ستكون عالمية. على سبيل المثال ، ربما تريد أن تنقل صفحتك المقصودة "الجدارة بالثقة". ومع ذلك ، ستعتمد العديد من المصطلحات على جمهورك وعرضك.
بمجرد حصولك على قائمة الكلمات الخاصة بك وقد قام المصمم بإنتاج تصميم يأمل في نقل هذه الكلمات ، فإن الخطوة التالية هي الاختبار.
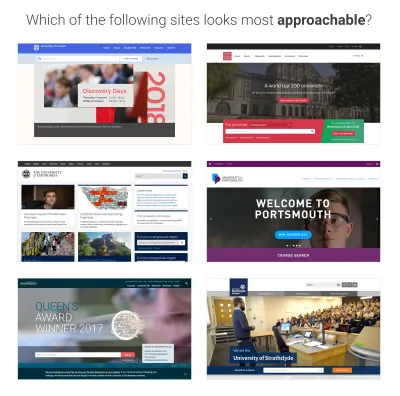
اختبار جماليات التصميم الخاص بك
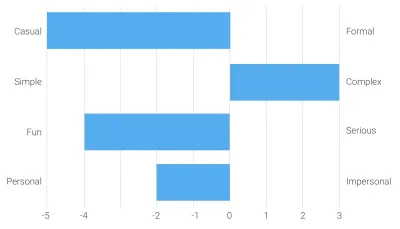
إذا كان المصمم قد أنتج طرقًا متعددة ، فإن اختبار التفضيل البسيط يعمل بشكل جيد. على سبيل المثال ، يمكنك أن تسأل المستخدم عن التصميمات الخاصة بك التي يعتبرها أكثر "ودودة".

عندما يكون هناك تصميم واحد فقط ، يمكنك إجراء مسح تفاضلي دلالي ، حيث تطلب من المستخدمين تقييم موقع ويب مقابل كلماتك الرئيسية. على سبيل المثال ، هل التصميم أكثر "ودودًا" أم "غير مقبول"؟

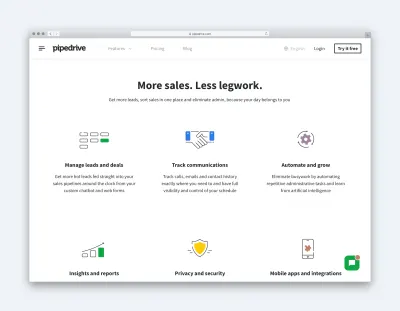
بالطبع ، الجماليات ليست الاعتبار الوحيد عندما يتعلق الأمر بالتصميم. تحتاج أيضًا إلى التأكد من أن التسلسل الهرمي المرئي صحيح أيضًا.
قم بإنشاء التسلسل الهرمي المرئي الخاص بك
سيضمن إنشاء تسلسل هرمي مرئي قوي لصفحتك المقصودة أن يرى المستخدمون المعلومات الصحيحة في الوقت المناسب ولن يشتت انتباههم محتوى غير ذي صلة أو محتوى ثانوي.
أجب على الأسئلة الصحيحة في الوقت المناسب
الخطوة الأولى هي التأكد من أنك تقدم المعلومات الصحيحة إلى المستخدم وهي النقطة الصحيحة على الصفحة. للقيام بذلك ، تحتاج إلى فهم عملية التفكير التي تمر في أذهان الأشخاص أثناء عرضهم لصفحة الهبوط الخاصة بك.
بالطبع ، لا يمكننا التأكد من ذلك ، لأن الجميع مختلفون. حتى اختبار قابلية الاستخدام يمكن أن يعطينا مؤشرًا فقط. ومع ذلك ، يمكننا أن نجعل التعميم المتعلم.
عادة ، يسأل المستخدم دون وعي سلسلة من الأسئلة عند عرض صفحة مقصودة. هذه بالترتيب:
- ما تقدم هذه الصفحة؟ (موقع ذو قيمة)
- كيف سيساعدني ذلك؟ (فوائد)
- كيف يعمل الطرح؟ (سمات)
- لماذا يجب أن أثق بهذه الصفحة؟ (دليل اجتماعي)
- ماذا علي أن أفعل بعد ذلك؟ (دعوة للعمل)
لذلك ، من الضروري أن يعكس أي تسلسل هرمي مرئي لصفحة ما الترتيب الذي يطرحه المستخدم هذه الأسئلة ، على الأقل إلى حد ما.
على سبيل المثال ، قد يبدو التسلسل الهرمي النموذجي للصفحة المقصودة كما يلي:
الحصول على تدفق المحتوى الخاص بك على الصفحة الصحيحة هو نصف المعركة فقط عندما يتعلق الأمر بإنشاء تسلسل هرمي مرئي قوي. التحدي الثاني هو التأكد من أن المستخدمين يرون عناصر الشاشة الأكثر أهمية.
يمكننا لفت الانتباه إلى عناصر الشاشة الأساسية بعدة طرق ، بما في ذلك ، على سبيل المثال لا الحصر:
- التمركز
- لون
- بحجم
- مصور
- حيوية
- مساحة سلبية
ومع ذلك ، ربما يكون الأسلوب الأكثر فاعلية هو تقليل عوامل التشتيت الأخرى على الصفحة.
تبسيط واجهتك
لتحقيق ذلك ، ضع في اعتبارك اعتماد نهج من ثلاث خطوات ، حيث تقوم بمراجعة منهجية لكل عنصر على صفحتك المقصودة من الشعار إلى رابط سياسة الخصوصية.
لكل عنصر ، سوف تطرح ثلاثة أسئلة على التوالي.

ابدأ بالسؤال هل يمكنني إزالة هذا العنصر؟ إذا قمت بإزالته ، فماذا ستكون العواقب؟ هل ستكون هذه العواقب أكثر ضررًا من زيادة الحمل المعرفي الذي تخلقه عناصر الشاشة الإضافية؟ إذا لم يكن كذلك ، فمن الأفضل إزالته.
إذا كنت تشعر أن المحتوى ذو قيمة كبيرة بالنسبة للمستخدم أو يساعد في التحويل ، فإن السؤال التالي الذي يجب أن تطرحه هو هل يمكنني إخفاء هذا العنصر؟ هل يمكنني وضعها في صفحة فرعية أو تحت علامة تبويب أو في أكورديون؟

يعمل هذا الأسلوب جيدًا مع المحتوى الثانوي ، والذي على الرغم من أنه مفيد لبعض المستخدمين الذين يريدون مزيدًا من التفاصيل ، إلا أنه ليس شيئًا يهتم به غالبية الأشخاص.
أخيرًا ، إذا لم تتمكن من إخفاء المحتوى ، لأنه يجب على جميع المستخدمين معرفة ذلك ، اسأل هل يمكنني تقليص هذا العنصر؟ على سبيل المثال ، قد يرغب الأشخاص في معرفة سياسة الإرجاع الخاصة بك ، لكن هذا ليس بنفس أهمية الميزات أو الفوائد التي يقدمها منتجك. لذلك ، من المنطقي إلغاء التركيز عليها بصريًا ، لذا فهي أقل بروزًا.
يجب أن يمكّنك هذا النهج البسيط جنبًا إلى جنب مع تقنيات التصميم الأخرى من إنشاء صفحة ذات تسلسل هرمي مرئي قوي يلفت انتباه المستخدم إلى عناصر الشاشة الأكثر أهمية ، مثل العبارات التي تحث المستخدم على اتخاذ إجراء. ومع ذلك ، للتأكد من أنك يجب أن تختبر.
اختبر التسلسل الهرمي البصري
لحسن الحظ ، هناك طريقة سريعة وغير مكلفة لاختبار ما إذا كان المستخدمون يرون عناصر الشاشة الأساسية. يطلق عليه اختبار الخمس ثوان.
كما يوحي الاسم ، يتضمن هذا الاختبار إظهار تصميمك للمستخدمين لمدة خمس ثوانٍ قبل إزالته. ثم تطلب من المستخدم أن يتذكر العناصر التي يتذكرها.

من خلال الانتباه إلى ما يتذكره المستخدم والترتيب الذي يتذكر به العناصر ، ستحصل على فهم أفضل لمدى فعالية التسلسل الهرمي لصفحتك في جذب الانتباه إلى العناصر الأكثر أهمية.
في الواقع ، عندما يتعلق الأمر بتصميم صفحة مقصودة رائعة ، سيكون الاختبار أمرًا بالغ الأهمية ، حتى بعد بدء التشغيل.
المراقبة والتكرار والاختبار
لن يقوم أي فريق بإنشاء الصفحة المقصودة المثلى في محاولته الأولى. هناك دائمًا مجال للتحسين ، وهذا هو السبب في أن اختبار ما بعد الإطلاق يعد جزءًا أساسيًا من تشكيل الصفحة المقصودة الأكثر فاعلية الممكنة.
بمجرد بدء تشغيل صفحتك المقصودة الجديدة ، يجب عليك مراقبتها بعناية باستخدام مسجل جلسة مثل Hotjar أو Fullstory. تتيح لك هذه الأدوات مشاهدة سلوك المستخدم على صفحتك ، مما يقترح أفكارًا للتحسينات.
يمكنك اختبار التحسينات الأصغر للنسخ والصور واللون باستخدام اختبار A / B ، بينما يمكن إجراء نماذج أولية للتغييرات الأكثر أهمية واختبارها من خلال اختبار قابلية الاستخدام.
أيًا كان النهج الذي تتبعه ، فستكون في النهاية دورة من المراقبة والتكرار والاختبار التي ستضمن نجاح أي صفحة مقصودة على المدى الطويل.
