Verständnis von Designsystemen und -mustern
Veröffentlicht: 2022-03-11Auch wenn es wie eine neue Herangehensweise an den digitalen Workflow erscheinen mag, ist das Konzept eines Designsystems für die Kreativbranche nicht „neu“. Der Kern jedes Designsystems ist eine Sprache von Designmustern, die häufig auftretende Probleme eines Designers lösen.
Die Idee einer Mustersprache stammt aus der Architektur und dem Städtebau vor über 40 Jahren und lässt sich auf nahezu jede Designdisziplin anwenden.
Designsysteme wie Material Design sind ein Trendthema, doch ein systematischer Designansatz ist seit Jahrzehnten fester Bestandteil von Zeitschriftenverlagen. Beim Durchblättern der Seiten eines großen Magazins ist leicht zu erkennen, dass jeder Abschnitt eindeutig als Vorlage mit gemeinsamem Layout, Schriftarten, Farben usw. definiert ist.
Die für Seitenabschnitte verwendeten Designmuster ermöglichen eine konsistente und effiziente Anordnung von Text und Bildern in einer Weise, die die kreative Vision einer Publikation ergänzt.
Wenn Sie sich Zeitschriften von Mitbewerbern ansehen, ist es leicht zu erkennen, wie die Designsprache des einen im Vergleich zum anderen abschneidet.
Wenn sie es noch nicht getan haben, werden Designer aus zahlreichen Branchen bald eine Designsprache und Vorlagen in ihren Workflow integrieren. Für Designer digitaler Produkte entwickelt sich dieses Thema weiter, und viele lernen zum ersten Mal, aus Musterbibliotheken innerhalb komplexer Systeme zu entwerfen (oder helfen sogar, sie zu definieren).
Die Abstimmung von Software-Designmustern mit einer Front-End-Codebasis erhöht die Komplexität, was dazu führen kann, dass sich das Erlernen einer Designsprache überwältigend anfühlt.
Designsprachen sind ganzheitlich
Eine Designsprache ist, wie jede Sprache, kompliziert und enthält Nuancen, deren Erlernen zunächst verwirrend erscheinen mag. Aus diesem Grund ist es hilfreich, sich eine Designsprache als ein komplexes System vorzustellen, „das aus vielen Komponenten besteht, die miteinander interagieren können“.
Um ein komplexes System zu verstehen, ist es wichtig, die Designsprache ganzheitlich zu denken:
- Beginnen Sie mit einer Vogelperspektive, wie sich Design auf eine Marke oder ein Unternehmen auswirkt.
- Betrachten Sie dann die Rolle des Designs mit funktionsübergreifenden Teams und anderen Designern.
- Überlegen Sie schließlich, wie sich Design in einem bestimmten Moment auf das Produkt und die Benutzer auswirkt.
Diese ganzheitliche Perspektive betont eine systematische Denkweise über Design-Workflows und ermöglicht die einfache Anwendung einer Designsprache bei der Lösung spezifischer Probleme.
In der Praxis ist eine Designsprache eine Ressource, die verwendet wird, um Redundanz zu reduzieren und die Kontinuität in der Art und Weise zu verbessern, wie Designer allgemeine Designprobleme angehen. Ein häufiges Problem von Produktdesignern ist beispielsweise: „Ich muss einen Call-to-Action platzieren, auf den Benutzer klicken können.“
Dies ist etwas, das zuvor gelöst wurde. Anstatt das Rad (oder die Schaltfläche) neu zu erfinden, würde die Designsprache ein wiederverwendbares „Designmuster“ für Schaltflächen mit voreingestellten Eigenschaften wie Farbe und Form sowie Richtlinien für bewährte Verfahren definieren.
Eine digitale Produktdesignsprache ist normalerweise eine funktionsübergreifende Ressource mit dem Ziel, die Workflow-Effizienz und Zusammenarbeit für Teams zu verbessern.
In einigen Fällen wird die Sprache zu einer Live-Musterbibliothek erweitert, die direkt mit der Front-End-Codebasis und der Metrikanalyse von Mustern verbunden ist. Ein derart komplexes System mit diversen Abhängigkeiten macht einen ganzheitlichen Lösungsansatz zwingend erforderlich.
Das Tolle am Erlernen einer Designsprache ist, dass Teamkollegen normalerweise ziemlich leidenschaftlich an der Benutzeroberfläche und den Interaktionen interessiert sind, die zur Definition eines Produkts verwendet werden. Das Erlernen einer neuen Sprache ist im Allgemeinen eine Herausforderung, aber es kann auch eine immersive Erfahrung sein, die ein Team schweißt!
Häufige Fragen zum „Design“ von Systemdenken
Die Beherrschung einer Designsprache wird die Qualität des Systems durch Evangelisation sicherstellen – was Folgendes beinhalten kann:
- Ausbildung neuer Designer;
- Mentoring von Nachwuchskräften und Management von Auftragnehmern; oder
- Direkte Zusammenarbeit mit Ingenieuren, um das Produkt-Front-End vor einer Veröffentlichung zu verfeinern.
Durch diese Zusammenarbeit kann ein Designer sicherstellen, dass die Richtlinien für das System eingehalten oder je nach Bedarf verfeinert werden.
Was auch immer die Aufgabe ist, es gibt ein paar häufige Fragen zu Designsystemen, für die ein Designer verantwortlich gemacht werden kann:
Woran sollte ich denken, wenn ich innerhalb eines Designsystems entwerfe?
Je nach Komplexität des Konstruktionssystems ist es wichtig, mit einer umfassenden Herangehensweise an das zu lösende Problem zu beginnen. Betrachten Sie das Schaltflächenbeispiel von zuvor.
Wenn die Farbe auf #1f9efc voreingestellt ist und ein Designer sie zu #1b3e9b macht, ohne vorher andere Designer zu konsultieren, die dieselbe Musterbibliothek verwenden, könnte dies zu einem Systemfehler führen.
Wenn Sie innerhalb eines Designsystems arbeiten, denken Sie darüber nach, wie sich das zu lösende Problem auf den gesamten Produktentwicklungszyklus auswirkt. In vielen Fällen wird und sollte es keine großen Auswirkungen geben, da die Musterbibliothek bereits validiert wurde.
Wenn ein zu lösendes Problem für das Designsystem neu ist, könnte es eine Gelegenheit geben, die Musterbibliothek weiterzuentwickeln und dabei zu helfen, ein neues Designmuster zu definieren.
Wenn sich das System weiterentwickelt, ist es für den Arbeitsablauf eines Teams neu. Hier ist Flexibilität gefragt, da sich Designmuster im Laufe der Zeit wiederholen. Die Farbe eines Buttons lässt sich zwar einfach ändern, die höhere Systemkomplexität muss jedoch immer berücksichtigt werden.
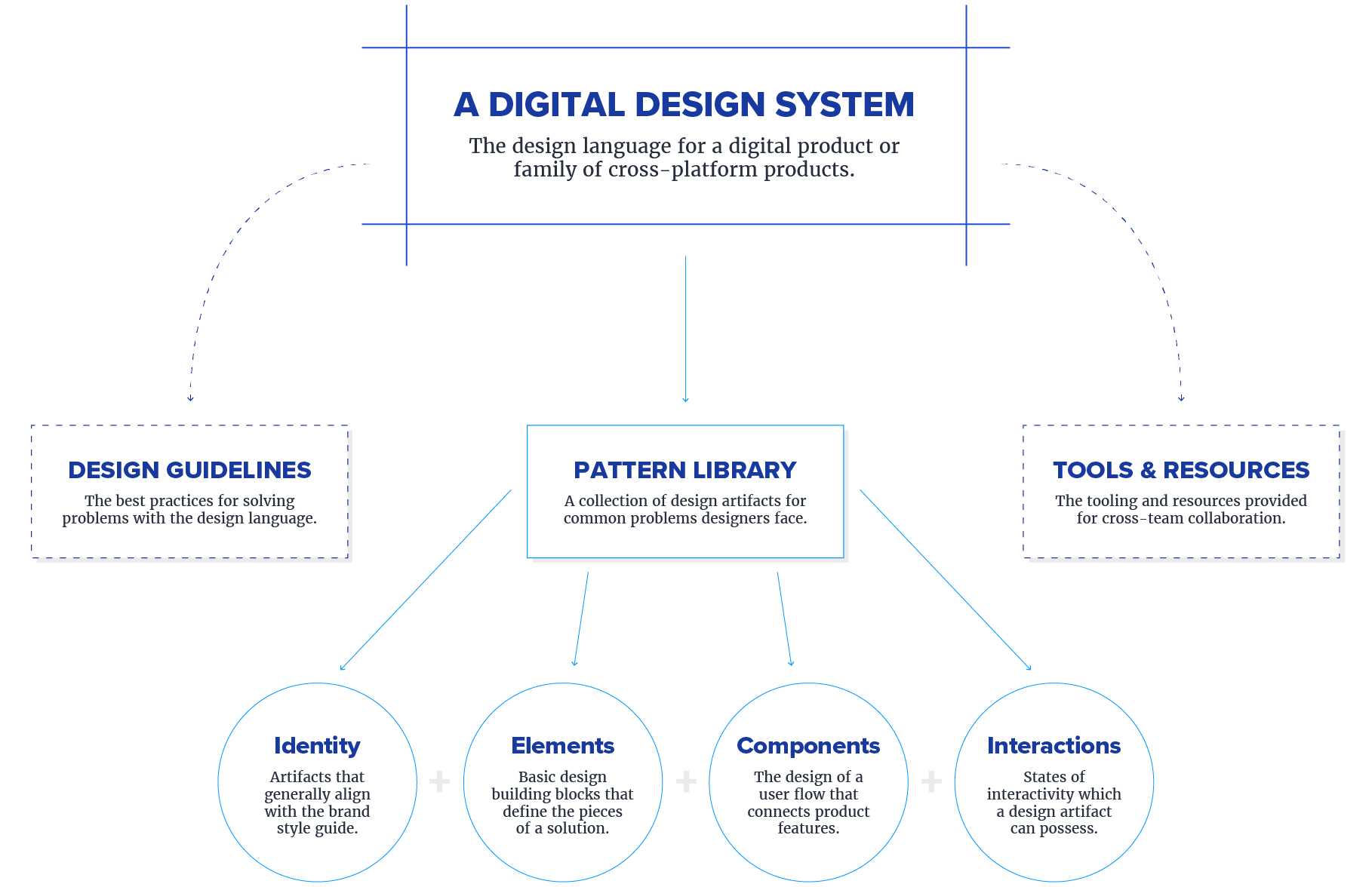
Dazu ist es hilfreich, eine Taxonomie zur Organisation des Designsystems und der Musterbibliothek zu definieren. Die verwendete Terminologie sollte funktionsübergreifend leicht verständlich sein.
 Klicken Sie hier, um das Bild in voller Größe anzuzeigen.
Klicken Sie hier, um das Bild in voller Größe anzuzeigen.Durch die Gruppierung von Designartefakten in allgemein verständliche Themen ermöglicht die Musterbibliothek dem System, über Team-Workflows hinweg zu arbeiten und die Kommunikation so zu entwickeln, wie über Designmuster gesprochen wird.

Woher weiß ich, wann ich ein Muster aufheben oder ein neues Muster innerhalb eines Designsystems erstellen muss?
Die Notwendigkeit, ein neues Entwurfsmuster aufzubrechen oder zu erstellen, hängt normalerweise von der Reife des Systems ab. Wenn sich ein Designsystem weiterentwickelt, ändern sich die Muster häufig. Wenn sich das System etabliert, sollte es einen Prozess für Änderungsanforderungen geben, um Kontinuität und Qualität sicherzustellen.
Auch die Komplexität eines Systems ist zu berücksichtigen. Wenn sich die Änderung eines Musters auf andere Designer und Teams auswirkt, kann die Implementierung des Prozesses länger dauern und erfordert häufig einen höheren Aufwand oder Ressourcen (z. B. Aktualisierung der Designsprachenrichtlinien, Musterbibliotheken oder der Front-End-Codebasis).
Im Allgemeinen soll eine Musterbibliothek nicht starr sein. Betrachten Sie es als eine Toolbox, die Probleme lösen und Aufgaben erledigen kann. Wenn alle Versuche, innerhalb der Grenzen der Musterbibliothek zu entwerfen, die Projektziele nicht erreichen, kann die Intuition zur Suche nach einem neuen Werkzeug führen – oder vielleicht zu einer Änderung des bestehenden Musters.
Schauen Sie sich das Diagramm unten an. Als allgemeine Faustregel gilt, dass sich Identität und Elemente , die die grundlegenden Markenbausteine sind, selten ändern, weil sie dabei helfen, die Marken- und Designartefakte zu definieren.
Die meisten großen Organisationen haben separate Styleguides für markenbezogene Elemente – insbesondere Logos, Farben und Schriftarten, die sich nicht häufig ändern. Bei Elementen wie Schaltflächen kann sich dies je nach Entwicklung der Designsprache wiederholen oder nicht, aber auch diese ändern sich aufgrund ihrer Verbindung zu allen Aspekten des Produkts weniger häufig.
Designmusteränderungen oder neue Muster entstehen oft auf Komponenten- und Interaktionsebene , da diese Benutzerabläufe und Funktionssätze definieren. Es ist üblich, dass neue Benutzerabläufe in einer Produkt-Roadmap definiert werden, insbesondere bei der Einführung von Funktionen.
Neue Designmuster haben ähnliche Eigenschaften wie bereits in der Bibliothek definierte Muster (z. B. Schriftarten und Farben), erfordern jedoch möglicherweise Schnittstellenaktualisierungen oder interaktive Zustände, die zusätzlich zur Designsprache vorhanden sind.
Der Produktmanager oder Produktbesitzer, der mit einem Designer zusammenarbeitet, stellt Anforderungen für neue Funktionen bereit, die mit den Geschäftszielen übereinstimmen. Denken Sie bei der Entscheidung, ein neues Designmuster zu brechen oder zu erstellen, an die Theorie komplexer Systeme und stellen Sie sicher, dass die Lösung eine gemeinsame Entscheidung ist.
Hier sind einige Schritte, die Sie berücksichtigen sollten, wenn Sie darüber nachdenken, wie Sie ein Designmuster aufheben oder ändern können:
Stellen Sie Qualitätskontrolle und Kontinuität sicher
Denken Sie daran, dass Qualität ein gemeinsames Produktziel ist. Jeder ist dafür verantwortlich, dass das Designsystem seine Aufgabe erfüllt.
Nehmen Sie immer diesen ganzheitlichen Ansatz und denken Sie über die möglichen Auswirkungen nach, wenn Sie ein Muster brechen oder ein neues Muster erstellen.
Frag dich selbst:
- Ist das Brechen eines Musters die einzige Möglichkeit, mein Problem zu lösen?
- Wie wären andere Teams betroffen, wenn ich dieses Muster durchbreche?
- Was würde mit der Musterbibliothek passieren, wenn ich dieses Muster durchbreche?
Kommunizieren Sie mit Mitarbeitern
Sprechen Sie mit Designern und funktionsübergreifenden Teammitgliedern, um zu sehen, ob andere die gleichen Einschränkungen haben. Erfahren Sie alles über Plattformanforderungen und wie ein vorgeschlagenes Muster in der gesamten Produktfamilie funktionieren würde.
Frag dich selbst:
- Wer hat noch an diesem Produkt oder dieser Plattform gearbeitet?
- Was sind die Best Practices der Plattform, für die ich entwerfe?
- An wen kann ich mich wenden, der mir bei meiner Entscheidung und Empfehlungen helfen kann?
Front-End-Funktionen verstehen
Erfahren Sie, was für die Front-End-Implementierung möglich ist. Wenn es sich bei der Änderung einfach um eine Aktualisierung der HTML/CSS/JavaScript-Eigenschaften handelt, ist es normalerweise nicht erforderlich, ein Muster zu durchbrechen oder etwas völlig Neues zu erstellen.
Vielmehr könnte es sich um eine einfache Aktualisierung der Design Language Guideline handeln. Als Designer ist es wichtig, eng mit dem Front-End zusammenzuarbeiten und möglicherweise Möglichkeiten zu finden, wöchentlich oder täglich zusammenzuarbeiten.
Frag dich selbst:
- Wurde das Front-End-Team in dieses Design-Update eingeschleift?
- Handelt es sich bei der Änderung, die ich in Betracht ziehe, um ein Front-End-Update?
- Fehlt etwas in den Best-Practice-Richtlinien?
Validieren Sie die Entscheidung
Wenn festgestellt wird, dass ein neues Muster erforderlich ist, sollte die Entscheidung mit Mitarbeitern und Endbenutzern validiert und an den Geschäftszielen ausgerichtet werden.
Wenn Front-End-Komponenten an Metriken gebunden sind, hilft ein schneller A/B-Test bei der Validierung. Wenn nicht, wird die Durchführung von Usability-Tests großartig funktionieren.
Frag dich selbst:
- Verfügt unser Team über einen Änderungsanforderungsprozess zur Validierung neuer Designmuster?
- Was muss ich tun, um meine Entscheidung zu validieren?
- Erzeugt diese Entscheidung einen neuen Benutzerfluss oder handelt es sich um eine zusätzliche Funktion?
Gleiche Arbeit, andere Denkweise
Beim Entwerfen innerhalb eines Systems ist es entscheidend, dass Produktdesigner die für die Entscheidungsfindung erforderliche ganzheitliche Denkweise annehmen. Die Prinzipien eines komplexen Systems und des Systemdenkens werden Designern helfen, sich in ihrer Karriere weiterzuentwickeln. Dasselbe gilt für den Prozess des Erstellens aus einer Musterbibliothek.
Diese Ansätze sind nützlich, um eine neue Designsprache zu beginnen oder zu einer bestehenden beizutragen, denn sobald die Denkweise vorhanden ist, werden die systematischen Methoden, nun ja, „systematisch“.
Das Wissen, dass andere Branchen und Designdisziplinen seit vielen Jahren ähnliche Methoden zur Rationalisierung von Arbeitsabläufen anwenden, bietet Produktdesignern einen hervorragenden Bezugspunkt für Best Practices.
Letztendlich wird das Entwerfen innerhalb eines Systems die Art und Weise, wie Arbeit erledigt wird, nicht vollständig verändern. Sicher, es wird einige neue Tools geben, um Komplexitäten zu verbinden und zu verwalten, aber letztendlich ist es ein Wechsel zu einer ganzheitlichen Denkweise, die wirklich zur Verbesserung der Arbeitsabläufe beitragen wird.
• • •
Weiterführende Literatur im Toptal Design Blog:
- So erstellen Sie einen Sketch-Styleguide, eine Bibliothek und ein UI-Kit
- Design Problem Statements – Was sie sind und wie man sie formuliert
- Nutzen Sie Ihre Inspiration – Ein Leitfaden für Moodboards
- Kollaboratives Design - Ein Leitfaden für erfolgreiches Produktdesign in Unternehmen
- Die Zukunft gestalten: Die Tools und Produkte, die uns erwarten
