デザインシステムとパターンを理解する
公開: 2022-03-11デジタルワークフローにアプローチする新しい方法のように見えるかもしれませんが、デザインシステムの概念はクリエイティブ産業にとって「新しい」ものではありません。 設計システムの中核となるのは、設計者が直面する可能性のある一般的な問題を解決する設計パターンの言語です。
パターン言語のアイデアは、40年以上前に建築と都市デザインに端を発し、ほぼすべてのデザイン分野に適用できます。
マテリアルデザインのようなデザインシステムは流行のトピックですが、デザインへの体系的なアプローチは、何十年にもわたって雑誌の発行者にとって不可欠でした。 主要な雑誌のページをめくると、各セクションが共通のレイアウト、フォント、色などのテンプレートとして一意に定義されていることが簡単にわかります。
ページセクションに使用されるデザインパターンにより、出版物の創造的なビジョンを補完する方法で、テキストと画像を一貫して効率的に配置できます。
競合他社の雑誌を見ると、一方のデザイン言語がもう一方のデザイン言語とどのように比較されているかが簡単にわかります。
まだ行っていない場合は、多くの業界の設計者が間もなく設計言語とテンプレートをワークフローに組み込みます。 デジタル製品の設計者にとって、このトピックは進化しており、多くの人が複雑なシステム内のパターンライブラリから初めて設計することを学んでいます(またはそれらを定義するのに役立ちます)。
ソフトウェアデザインパターンをフロントエンドコードベースに合わせると複雑さが増し、デザイン言語の学習に圧倒される可能性があります。
デザイン言語は全体論的です
デザイン言語は、他の言語と同様に複雑で、最初は学ぶのが難しいように見えるニュアンスが含まれています。 これが、設計言語を「相互作用する可能性のある多くのコンポーネントで構成される」複雑なシステムと考えるのに役立つ理由です。
複雑なシステムを理解するには、デザイン言語を全体的に考えることが重要です。
- デザインがブランドやビジネスにどのように影響するかを俯瞰することから始めます。
- 次に、部門の枠を超えたチームや他の設計者と一緒に設計の役割を検討します。
- 最後に、特定の瞬間にデザインが製品とユーザーにどのように影響するかを検討します。
この全体論的な視点は、設計ワークフローについての体系的な考え方を強調し、特定の問題を解決するときに設計言語を簡単に適用できるようにします。
実際には、設計言語は、設計者が一般的な設計問題に取り組む方法で冗長性を減らし、継続性を向上させるために使用されるリソースです。 たとえば、製品設計者が直面する一般的な問題は、 「ユーザーがクリックするために行動を起こす必要がある」というものです。
これは以前に解決されたものであるため、デザイン言語は、ホイール(またはボタン)を再発明する代わりに、色や形状などの事前設定されたプロパティとベストプラクティスのガイドラインを使用して、再利用可能なボタンの「デザインパターン」を定義します。
デジタル製品設計言語は通常、ワークフローの効率とチームのコラボレーションを向上させることを目的とした、部門の枠を超えたリソースです。
場合によっては、言語は、フロントエンドコードベースおよびパターンのメトリック分析に直接接続されているライブパターンライブラリに拡張されます。 さまざまな依存関係を持つこのタイプの複雑なシステムでは、問題解決への全体的なアプローチが非常に必要になります。
デザイン言語を学ぶことの素晴らしいところは、チームメイトが通常、製品を定義するために使用されるインターフェースと相互作用に非常に情熱を注いでいることです。 新しい言語を学ぶことは一般的に挑戦ですが、それはチームを結びつける没入型の経験になることもあります!
システム思考を「設計」するための一般的な質問
デザイン言語に精通していると、伝道を通じてシステムの品質が保証されます。これには次のものが含まれます。
- 新しいデザイナーのトレーニング。
- 若手従業員の指導と請負業者の管理。 また
- エンジニアと直接協力して、リリース前に製品のフロントエンドを改良します。
これらの共同作業を通じて、設計者は、システムのガイドラインが必要に応じて支持または改良されていることを確認できます。
義務が何であれ、設計者が責任を問われる可能性があると考えている設計システムについて、いくつかの一般的な質問があります。
設計システム内で設計する場合、私は何を考えるべきですか?
設計システムの複雑さに応じて、解決する問題に対して包括的なアプローチをとることから始めることが重要です。 前のボタンの例を考えてみましょう。
色が#1f9efcに事前設定されていて、同じパターンライブラリを使用している他の設計者に最初に相談せずに設計者が# 1b3e9bに設定した場合、システムエラーが発生する可能性があります。
設計システム内で作業するときは、解決する問題が製品開発サイクル全体にどのように影響するかを考えてください。 多くの場合、パターンライブラリはすでに検証されているため、大きな影響はなく、影響もありません。
解決する問題がデザインシステムにとって初めての場合は、パターンライブラリを進化させ、新しいデザインパターンの定義を支援する機会があります。
システムが進化しているとき、それはチームのワークフローにとって新しいものです。 ここでは、デザインパターンが時間の経過とともに繰り返されるため、柔軟性が必要です。 ただし、ボタンの色を変更するのは簡単ですが、システムの複雑さを常に考慮する必要があります。
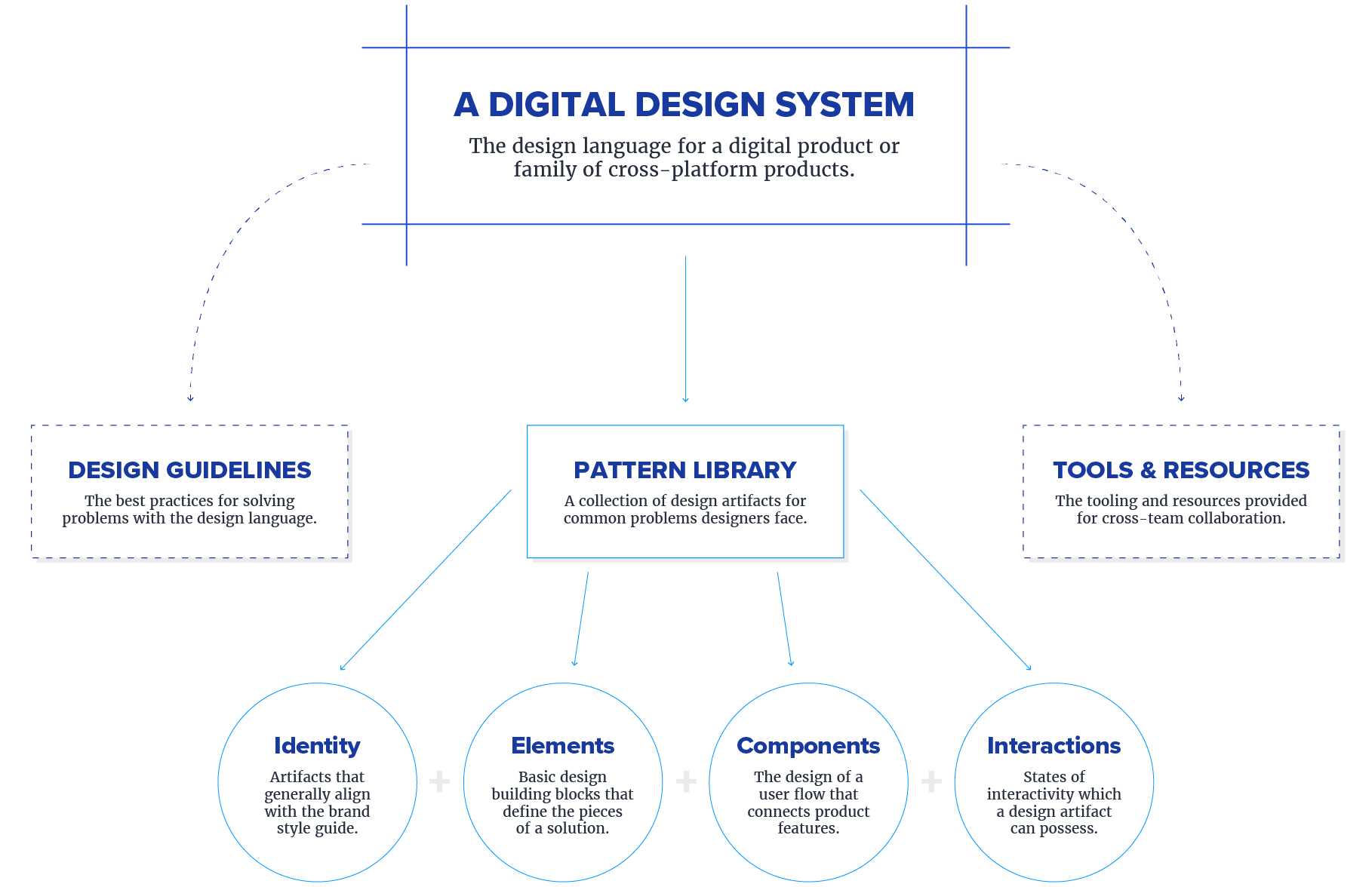
このため、設計システムとパターンライブラリを整理するための分類法を定義すると便利です。 使用される用語は、部門の枠を超えて簡単に理解できる必要があります。
 クリックするとフルサイズの画像が表示されます。
クリックするとフルサイズの画像が表示されます。デザインアーティファクトを一般的に理解されているトピックにグループ化することにより、パターンライブラリは、システムがチームワークフロー全体で動作し、デザインパターンが話される方法でコミュニケーションを開発できるようにします。

デザインシステム内でパターンを壊したり、新しいパターンを作成したりする必要がある場合、どうすればわかりますか?
新しいデザインパターンを壊したり作成したりする必要性は、通常、システムの成熟度によって異なります。 設計システムが進化するとき、パターンは頻繁に変化します。 システムが確立されたら、継続性と品質を確保するために変更要求プロセスを実施する必要があります。
システムの複雑さも考慮することが重要です。 パターンの変更が他の設計者やチームに影響を与える場合、プロセスの実装に時間がかかる可能性があり、多くの場合、より深いレベルの作業またはリソースが必要になります(たとえば、設計言語ガイドライン、パターンライブラリ、またはフロントエンドコードベースの更新)。
一般に、パターンライブラリは厳密なものではありません。 問題を解決し、タスクを完了することができるツールボックスと考えてください。 パターンライブラリの境界内で設計しようとするすべての試みがプロジェクトの目標を達成しない場合、直感が新しいツールの検索、またはおそらく既存のパターンの変更につながる可能性があります。
下の図を見てください。 一般的な経験則では、基本的なブランドの構成要素であるアイデンティティと要素は、ブランドとデザインの成果物を定義するのに役立つため、ほとんど変更されません。
ほとんどの大規模な組織には、ブランド関連の要素、特にロゴ、色、フォントなど、頻繁に変更されない要素について個別のスタイルガイドがあります。 ボタンなどの要素の場合、これはデザイン言語の進化に応じて繰り返される場合と繰り返されない場合がありますが、製品のすべての側面に関連しているため、これらの要素も頻繁に変更されることはありません。
デザインパターンの変更や新しいパターンは、ユーザーフローと機能セットを定義するため、コンポーネントとインタラクションのレベルで発生することがよくあります。 特に機能を展開する場合は、製品ロードマップで新しいユーザーフローを定義するのが一般的です。
新しいデザインパターンには、ライブラリですでに定義されているパターン(フォントや色など)と同様のプロパティがありますが、デザイン言語に加えて、インターフェイスの更新やインタラクティブな状態が必要になる場合があります。
デザイナーと協力するプロダクトマネージャーまたはプロダクトオーナーは、ビジネス目標に沿った新機能の要件を提供します。 新しいデザインパターンを壊すか作成することを決定するときは、複雑なシステムの理論を覚えて、解決策が共有された決定であることを確認してください。
デザインパターンを壊したり変更したりする方法を考えるときに考慮すべきいくつかの手順は次のとおりです。
品質管理と継続性を確保する
品質は共有製品の目標であることを忘れないでください。 設計システムがその仕事をしていることを確認する責任は誰にでもあります。
常にその全体論的なアプローチを取り、パターンを壊したり、新しいパターンを作成したりすることの潜在的な影響について考えてください。
自問してみてください:
- パターンを壊すことは私の問題を解決する唯一の方法ですか?
- このパターンを破った場合、他のチームはどのように影響を受けますか?
- このパターンを壊すと、パターンライブラリはどうなりますか?
共同編集者とのコミュニケーション
設計者や部門の枠を超えたチームメンバーと話し合って、他の誰かが同じ制限を受けているかどうかを確認します。 プラットフォームの要件と、提案されたパターンが製品ファミリ全体でどのように機能するかについてのすべてを学びます。
自問してみてください:
- 他に誰がこの製品またはプラットフォームに取り組んだことがありますか?
- 私が設計しているプラットフォームのベストプラクティスは何ですか?
- 私の決定と推奨事項を助けることができるかもしれないと私は誰と話すことができますか?
フロントエンド機能を理解する
フロントエンドの実装で何が可能かを学びます。 変更が単にHTML/CSS / JavaScriptプロパティの更新である場合、通常、パターンを壊したり、まったく新しいものを作成したりする必要はありません。
むしろ、それは設計言語ガイドラインの単純な更新である可能性があります。 デザイナーとして、フロントエンドと緊密に連携し、毎週または毎日コラボレーションする方法を見つけることが重要です。
自問してみてください:
- フロントエンドチームはこのデザインアップデートにループしていますか?
- フロントエンドの更新を検討している変更はありますか?
- ベストプラクティスのガイドラインに欠けているものはありますか?
決定を検証する
新しいパターンが必要であると判断された場合は、その決定を共同作業者とエンドユーザーで検証し、ビジネス目標に合わせる必要があります。
フロントエンドコンポーネントがメトリックに関連付けられている場合、クイックA/Bテストが検証に役立ちます。 そうでない場合は、ユーザビリティテストを実施するとうまくいきます。
自問してみてください:
- 私たちのチームには、新しいデザインパターンを検証するための変更要求プロセスがありますか?
- 決定を検証するために何をする必要がありますか?
- この決定により、新しいユーザーフローが作成されますか、それとも追加機能ですか?
同じ仕事、異なる考え方
システム内で設計する場合、製品設計者が意思決定に必要な全体像の考え方を採用することが重要です。 複雑なシステムとシステム思考の原則は、設計者がキャリアの中で成長するのに役立ちます。 パターンライブラリから構築するプロセスについても同じことが言えます。
これらのアプローチは、新しいデザイン言語を開始したり、既存のデザイン言語に貢献したりするのに役立ちます。考え方が整ったら、体系的な方法が「体系的」になるからです。
他の業界や設計分野が長年にわたってワークフローを合理化する同様の方法を使用していることを知っていると、製品設計者はベストプラクティスの優れた参照ポイントを得ることができます。
結局のところ、システム内で設計しても、作業の方法が完全に変わるわけではありません。 確かに、複雑さを結び付けて管理するためのいくつかの新しいツールがありますが、最終的には、ワークフローの改善に真に役立つ全体的な考え方への移行です。
•••
Toptal Designブログでさらに読む:
- スケッチスタイルガイド、ライブラリ、およびUIキットを作成する方法
- 問題ステートメントの設計–それらが何であるかおよびそれらをどのように組み立てるか
- インスピレーションを活用する–ムードボードのガイド
- コラボレーティブデザイン-エンタープライズ製品デザインを成功させるためのガイド
- 未来をデザインする:私たちを待っているツールと製品
