كيفية الاقتراب من التصميم للمطورين
نشرت: 2022-03-11على الرغم من أنهم قد يعملون على نفس المشاريع والمنتجات ، إلا أن المطورين والمصممين غالبًا ما يعملون بمعزل عن بعضهم البعض في صوامع. غالبًا ما يعتبر المطورون التصميم شيئًا ثانويًا وغير مهم عند مقارنته بوظيفة المنتج.
يمكن أن يكون هذا النوع من التفكير ضارًا بعلاقة المطور والمصمم. يمكن أن يؤدي عدم وجود فهم أساسي للتصميم إلى إعاقة المطورين في حياتهم المهنية ، أو منعهم من متابعة المشاريع لمجرد عدم وجود مصمم على متنها.
لماذا يجب على المطورين تعلم التصميم
بينما يُنظر إلى التصميم والتطوير غالبًا على أنهما تخصصان منفصلان ، إلا أن هناك أشخاصًا أتقنوا كليهما. حتى لو كان شخص ما مهتمًا فقط بكونه مصممًا أو مطورًا - وليس كلاهما - فمن المهم أن تتعلم على الأقل أساسيات التخصص الآخر.
هناك عدة أسباب قد تجعل المطورين يرغبون في تعلم التصميم ، أو على الأقل تطوير أساس أساسي لمعرفة التصميم.
بادئ ذي بدء ، قد لا يكون للفرق الصغيرة مصمم متخصص. علاوة على ذلك ، هناك مطورون يريدون معالجة المشاريع بالكامل بمفردهم ، ولا يمكنهم تحمل تكاليف توظيف مصمم (أو يرغبون في إنفاق الأموال في مكان آخر). يعد تعلم تصميم منتجاتهم الخاصة ، على الأقل جيدًا بما يكفي للحصول عليها حتى يتم التعاقد مع مصمم ، موردًا لا يقدر بثمن.
السبب الكبير الآخر لتعلم المطورين التصميم هو حتى يتمكنوا من العمل بشكل أكثر فعالية مع المصممين. إنه لأمر محبط للغاية أن يسلم المصمم ملفًا مصممًا بالكامل لموقع ويب أو تطبيق يتوقعون أن يكون بكسلًا مثاليًا في المنتج النهائي ، فقط ليكتشفوا أن تصميمهم قد تم تغييره بشكل كبير من قبل المطور بترميزه.
إذا لم يفهم المطورون أساسيات التصميم ، فقد يتغاضون عن التفاصيل الصغيرة التي تجعل واجهة المستخدم سهلة الاستخدام بشكل خاص وتخريب تجربة مستخدم المشروع عن غير قصد. عندما يرسل المصممون أطنانًا من التصحيحات ، يمكن أن يؤدي ذلك إلى توتر العلاقة بين المطور والمصمم ، ناهيك عن إبطاء إكمال المشروع.
من أجل تحسين العلاقات والعمل الجماعي بين الفرق متعددة التخصصات ، سيفيد المطورون لأنفسهم من خلال تعلم رؤية التصاميم من خلال "عيون المصمم" بدلاً من النظر إليها فقط من منظور التطوير - فإن إتقان هذه المهارة سيحسن مشاريعهم بشكل كبير.
صياغة عقلية التصميم
في كثير من الأحيان ، يركز المطورون الذين يتعلمون التصميم كثيرًا على جماليات التصميمات التي يحبونها ويريدون محاكاتها ، بدلاً من المبادئ الأساسية التي تدعم تلك التصميمات. يرون أشياء مثل لون الزر وحجمه أو خط معين أو طريقة استخدام الحدود دون فهم الأسباب الكامنة وراء هذه الاختيارات.
يبدأون في رش الطلاء على الجدران وتزيين المساحة دون فهم الغرض من المساحات التي يقومون بتزيينها (أو حتى التأكد من الانتهاء من أشياء مثل أعمال السباكة والكهرباء) ، إذا جاز التعبير.
من المهم فهم واحترام المبادئ الكامنة وراء سبب اتخاذ المصممين للقرارات التي يتخذونها. يحتاج أي شخص جديد للتصميم إلى فهم راسخ للمبادئ والنظريات التي تشكل تصميمًا جيدًا - أشياء مثل مبادئ Gestalt والتسلسل الهرمي البصري الأساسي - قبل أن يتعمقوا في الأمر ويبدأوا في رش الطلاء في كل مكان.
ومع ذلك ، من الشائع أيضًا أن يتورط المصممون الجدد في النظرية ، سواء كانت لديهم خلفية في التطوير أم لا. إنهم يقضون الكثير من الوقت في التعلم والتفكير في الأشياء بحيث لا يتمكنون من تطبيق ما يتعلمونه.
يميل كل من المصممين والمطورين إلى الكمال. لكن إخراج التصميمات قبل أن تصبح مثالية (حيث من المحتمل ألا تكون أبدًا) مهم للعملية. يحتاج المصممون الجدد على وجه الخصوص إلى تجاوز مخاوفهم ، ووضع عملهم هناك ، والتعلم من التعليقات التي يتلقونها.
واحدة من أفضل الطرق لتعلم التصميم حقًا هي محاولة إعادة إنشاء تصميمات الآخرين. يعد اختيار ما يصلح وما لا يصلح ، ومعرفة سبب جاذبية تصميم معين أحد أكثر المهارات قيمة التي يمكن أن يتعلمها المصمم أو المطور الجديد. من الشائع في الصناعة إضفاء لمسة فريدة على التصميم الحالي (يتضح من ميزة Dribbble "الارتداد").

التصميم في المتصفح
يقاوم الكثير من المصممين التصميم مباشرة في المتصفح ، حيث يعني ذلك عمومًا أنهم بحاجة إلى أن يكونوا مرتاحين في الكتابة على الأقل لأكواد HTML و CSS الأساسية. هذا هو السبب الدقيق وراء كونه مناسبًا جدًا للمطورين للانخراط في التصميم - فهم مرتاحون بالفعل في كتابة التعليمات البرمجية.
هناك أدوات يمكن أن تساعد في التصميم في المتصفح ويمكن أن تجعل حياة المصممين والمطورين أسهل. تتوفر المكونات الإضافية للمستعرض البسيط لكل شيء بدءًا من اختيار لوحات الألوان واستكشاف كود CSS و HTML لموقع آخر.
هناك أيضًا أدوات أكثر تعقيدًا مثل Figma التي تعمل كأداة تصميم كاملة الميزات مباشرة في المتصفح. تسمح Figma للمصممين بالتعاون ، وإرسال الأصول إلى أصحاب المصلحة (وحتى السماح لهم بإجراء تغييرات على المحتوى ونسخة من التصميمات) ، وتتيح للمطورين الوصول إلى التصميمات الفعلية في الوقت الفعلي. إنه خيار رائع للمطورين والمصممين الذين يرغبون في إنشاء تصميمات وأنظمة تصميم يمكن توسيع نطاقها بمرور الوقت.
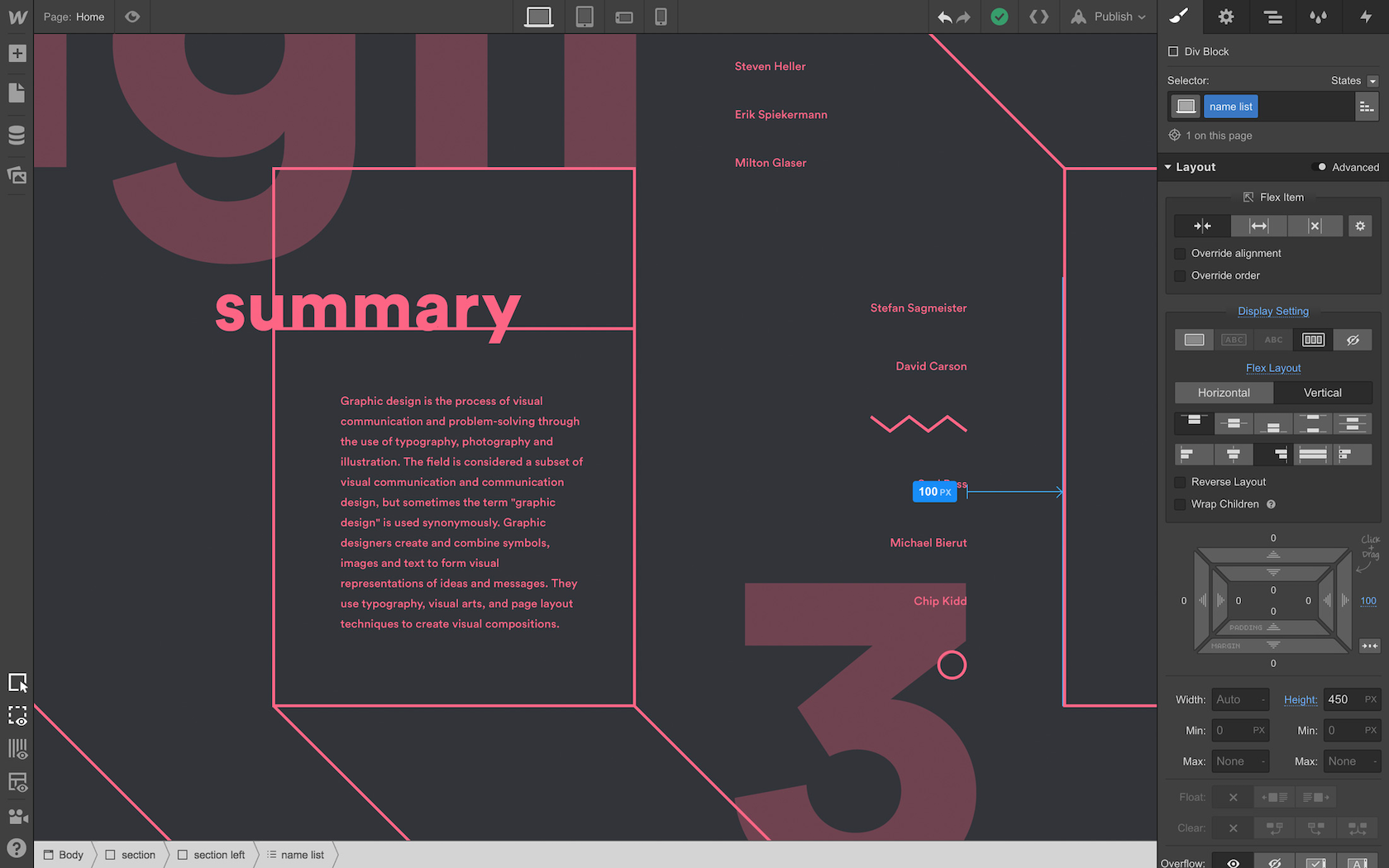
يعد Webflow خيارًا آخر للتصميم في المتصفح قد يحب المطورون. في حين أن واجهة التصميم مرئية ، فإن الكود المصدّر يكون نظيفًا ودلالي CSS و HTML الذي سيقدره المطورون (لا تصدر جميع أدوات التصميم المرئي رمزًا نظيفًا). يتضمن Webflow أدوات للتصميم والتخطيط ، بالإضافة إلى أدوات CMS والتجارة الإلكترونية المدمجة ، بالإضافة إلى خيارات الاستضافة.

استخدام الألوان والطباعة والتخطيط
قبل الغوص في المبادئ المرئية للألوان والطباعة والتخطيط ، من المهم التحدث عن قابلية الاستخدام الأساسية. التصميم الأكثر جمالية في العالم يكون عديم الفائدة إذا لم يكن قابلاً للاستخدام.
من أهم مبادئ قابلية الاستخدام فكرة الاتساق أو القدرة على التنبؤ. يجب أن تكون التصميمات قابلة للتنبؤ بدرجة كافية بحيث يكون المستخدمون قادرين على فهم كيفية استخدامها بشكل حدسي. على سبيل المثال ، النص الأزرق الذي تحته خط للارتباطات القابلة للنقر ، وقوائم التنقل الكاملة والمصنفة جيدًا ، وما إلى ذلك. يجب أيضًا أن يكون التباعد بين العناصر والطباعة ونظام الألوان متسقًا.
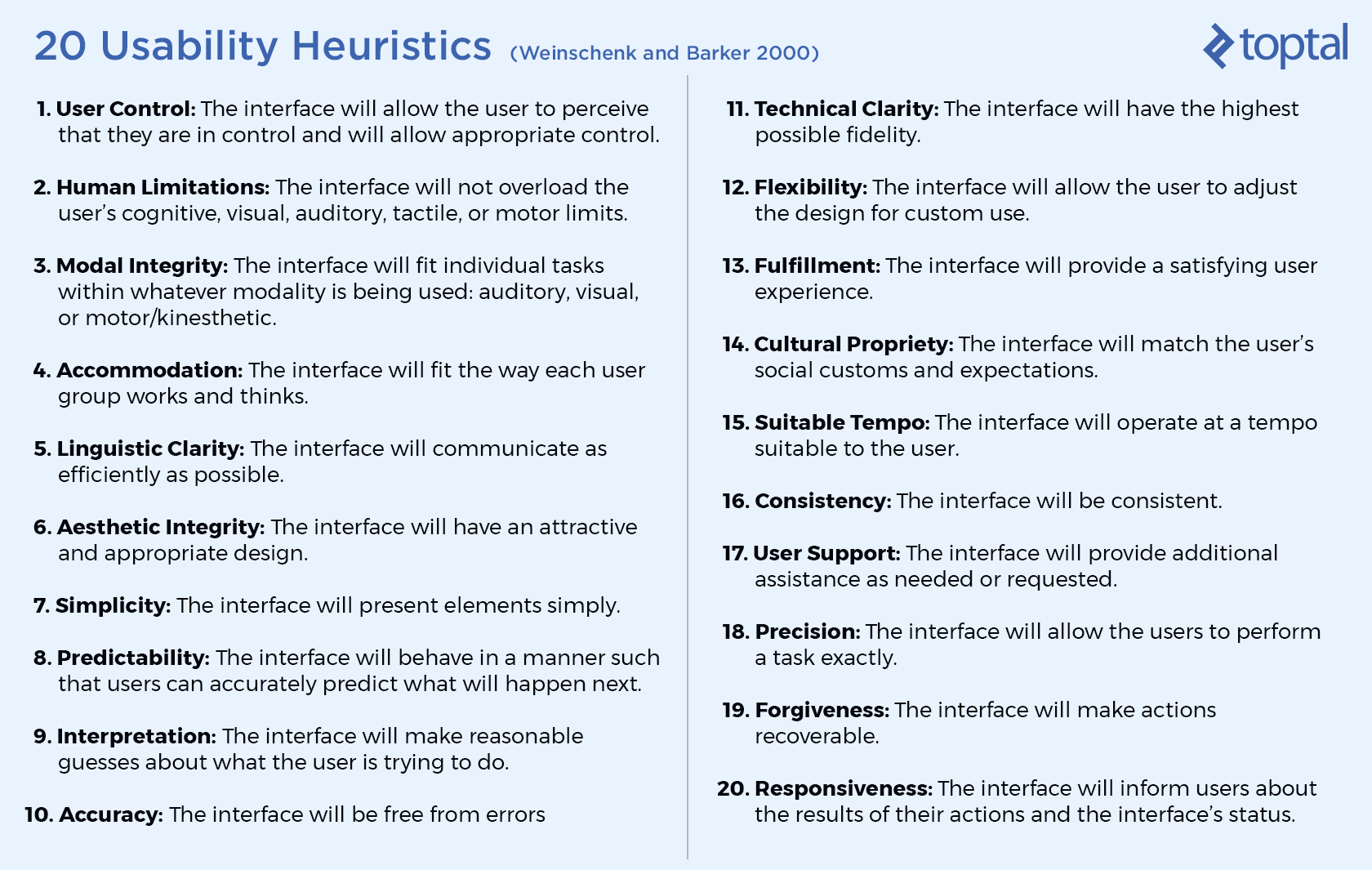
تتضمن مبادئ قابلية الاستخدام الأخرى التي يجب مراعاتها في كل مشروع تصميم أشياء مثل منع الأخطاء (ورسائل الخطأ الإعلامية عند حدوث أخطاء) ، واللغة المألوفة (استخدم اللغة التي يستخدمها الأشخاص ، بدلاً من البدائل "اللطيفة" أو الإبداعية التي قد تكون غير واضحة ) والمرونة والكفاءة والمساعدة المتاحة بسهولة. تمتلك مجموعة Nielsen Norman Group أساليب إرشادية إضافية تتعلق بقابلية الاستخدام والتي يجب وضعها في الاعتبار أيضًا.
يجب إجراء تقييمات قابلية الاستخدام خلال عملية التصميم والتطوير للتأكد من أن المنتج يعمل بالطريقة التي قصدها فريق التصميم والتطوير ، وأن المستخدمين غير مرتبكين. تتضمن التقييمات الإرشادية مقارنة قائمة بمبادئ التصميم المحددة مسبقًا التي يجب أن يتبعها المنتج مع المنتج الفعلي لمعرفة مكان حدوث الانحرافات (ثم إصلاح تلك الانحرافات).
بمجرد فهم قابلية الاستخدام تمامًا فيما يتعلق بالمنتج المطروح ، يمكن للمطورين المصممين الانتقال إلى الجوانب الأكثر وضوحًا للتصميم.

نظرية اللون الأساسية
تعد نظرية الألوان من أكثر جوانب التصميم المرئي تعقيدًا. يمكن أن يؤدي تغيير الظلال قليلاً إلى تغيير التأثير البصري والتأثير العاطفي للون تمامًا. إنه أحد الأسباب التي تجعل العديد من المصممين الذين عملوا في الصناعة لسنوات ما زالوا يعانون من مشكلة الألوان.
على الرغم من كتابة العديد من الكتب حول نظرية الألوان ، إلا أن هناك بعض المبادئ الأساسية جدًا التي يمكن للمطورين المصممين تعلمها للبدء. اجمع بين تلك الأدوات مع أي من أدوات تصميم الألوان العديدة المتاحة ، ويمكن إنشاء لوحة ألوان مبهجة بسهولة إلى حد ما.
أولاً ، الفرق بين الألوان الدافئة والألوان الهادئة والمحايدة. تشمل الألوان الدافئة الأحمر والبرتقالي والأصفر. ستكون الألوان الدافئة بشكل عام نابضة بالحياة ومنشطة. تشمل الألوان الرائعة الأخضر والأزرق والأرجواني. هذه الألوان عادة ما تكون أكثر هدوءًا وتبعث على الاسترخاء.

تشمل الألوان المحايدة الأبيض والأسود والرمادي والبني والبيج. تؤدي إضافة الأبيض أو الأسود أو الرمادي إلى الألوان الدافئة أو الباردة إلى تغيير معناها وتأثيرها. سوف يخفف اللون الأبيض الألوان ويجعل تأثيرها أقل حدة أو أكثر إيجابية بشكل عام (على سبيل المثال ، يعتبر اللون الأرجواني لونًا ملكيًا غامضًا ، بينما غالبًا ما يرتبط الليلك بالربيع والسعادة). سيؤدي اللون الرمادي إلى كتم صوت الألوان ويمكن أن يقلل من تأثيرها. الأسود يغمق الألوان ويمكن أن يجعلها تبدو أكثر تحفظًا (ضع في اعتبارك التأثير المختلف للون مثل الأزرق الساطع مقابل الأزرق الداكن).

بمجرد أن يكون لدى المصمم فهم أساسي لمعاني الألوان ، يمكنه استخدام أدوات مثل Coolors أو Design Seeds أو Colormind للتوصل إلى لوحة نهائية منسقة لتصميمهم.
استخدام لون HSL
عندما يفكر المصمم في ألوان الويب ، فإنه غالبًا ما يفكر من منظور القيم السداسية. على الرغم من أن هذا أصبح معيار الصناعة من حيث ألوان الويب ، فقد يجد المطورون أن العمل باستخدام قيم ألوان HSL أكثر منطقية.
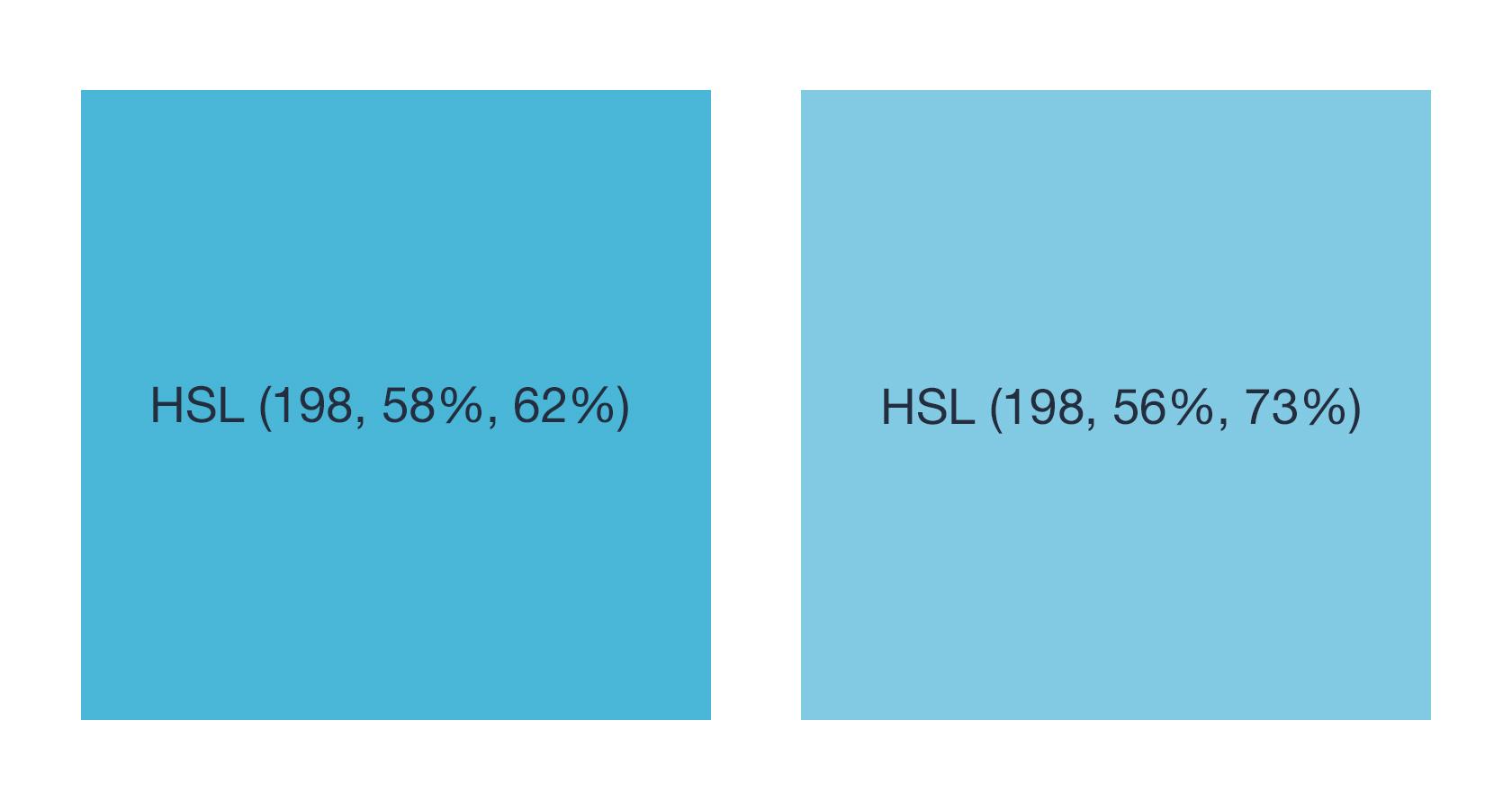
بالنسبة لمعظم الناس (بما في ذلك المصممين) ، يبدو أن القيم السداسية ليس لها علاقة ببعضها البعض. قد يكون للونين المتشابهين جدًا قيم سداسية عشرية مختلفة تمامًا. على سبيل المثال ، # 68B4D4 و # 92C8E0 هما ظلال متشابهة إلى حد ما من اللون الأزرق (أحدهما أفتح قليلاً وأخف من الآخر) ومع ذلك فإن قيمهما السداسية ليس لها علاقة واضحة.

ومع ذلك ، تُظهر قيم HSL الخاصة بهم مدى ارتباطها الوثيق: # 68B4D4 يصبح HSL (198 ، 58٪ ، 62٪) و # 92C8E0 يصبح HSL (198 ، 56٪ ، 73٪). يشير الرقم الأول في التسلسل (198 في هذه الحالة) إلى التدرج المعين. الرقم الثاني هو النسبة المئوية للتشبع (مدى سطوع اللون أو زاهيته). الرقم الثالث هو النسبة المئوية للخفة (أو الأبيض المضاف) للون.

نظرًا لأن الارتباطات بين قيم الألوان يمكن رؤيتها بسهولة باستخدام HSL مقابل hex ، غالبًا ما يجد المطورون أن معالجة الألوان عبر التعليمات البرمجية باستخدام HSL أسهل بكثير.
مبادئ الطباعة
تعد الطباعة مجالًا آخر يمكن أن يربك حتى المصممين ذوي الخبرة. ولكن مثل نظرية الألوان ، هناك بعض الأدوات الرائعة التي يمكن أن تساعد.
التسلسل الهرمي المطبعي هو أحد الأشياء الأولى التي يجب أن يتعلمها المصمم-المطور. تعتبر العلاقة بين عناصر النوع المختلفة في التصميم أمرًا حيويًا لجعل هذا التصميم أكثر قابلية للاستخدام.
على الأقل ، يجب أن يحتوي التصميم على ثلاثة مستويات من التسلسل الهرمي المطبعي: العناوين والعناوين الفرعية وخطوط الجسم. يجب أن يكون العنوان هو الأكثر بروزًا من الناحية المرئية ، وتأتي الترجمات المصاحبة بعد ذلك ، ثم الخط الأساسي ، الذي يجب أن يكون قابلاً للقراءة بشكل كبير.
يركز العديد من المصممين الجدد كثيرًا على حجم الخط في إنشاء التسلسل الهرمي الخاص بهم ، وليس بشكل كافٍ على نمط الخط. في بعض الأحيان ، بدلاً من جعل العنوان أكبر بكثير من العنوان الفرعي ، على سبيل المثال ، يمكن جعل العنوان غامقًا أو كبيرًا ، بينما يتم ترك العنوان الفرعي في حالة العنوان ووزن عادي. يمكن أيضًا استخدام اللون للتمييز بين العناوين الفرعية والعناوين ، وبين تلك العناصر والنص الأساسي.
يمكن أن يؤدي الجمع بين الخطوط المختلفة أيضًا إلى إرباك العديد من المصممين ، ومع ذلك فهي طريقة شائعة لإنشاء تسلسل هرمي مرئي. وهي تشمل اختيار الخطوط التكميلية (غالبًا ما تجذب الأضداد ، ولكن إلى حد ما ، يجب تحديد مدى جودة دمج الخطوط بناءً على الشعور الغريزي الذي يتم شحذه بمرور الوقت) ، واختيار الخطوط المناسبة (لا تستخدم Comic Sans في مستند قانوني ، من أجل على سبيل المثال ، أو خط عرض لنوع الجسم لا يمكن قراءته بأحجام أصغر) ، وإنشاء تباين بين المحارف (لا تستخدم خطين متشابهين جدًا).

هناك طريقة أخرى بسيطة لدمج الخطوط وهي اختيار الخطوط من مجموعات الخطوط الكبيرة. حتى أن هناك عائلات تتضمن إصدارات للعرض ، و serif ، و sans serif التي تعمل بشكل جيد معًا (مثل السيدة إيفز والسيد إيفز ، أو فيدرا ، أو متحف وموزيو بلا). قد تكون هذه أسهل طريقة لبدء تجربة دمج الخطوط لأنها مصممة لتبدو جيدة معًا.
عند العمل مع التسلسلات الهرمية المطبعية الأكبر (مثل الإضافة في H1 و H2 و H3 و H4 وما إلى ذلك) ، من المهم اتباع نوع من الأسباب في مقياس الطباعة. يُعد تسلسل فيبوناتشي مقياسًا واحدًا ممكنًا للبدء به ، على الرغم من وجود مقاييس طباعة أخرى ثابتة.
يتكون المقياس الشائع المستخدم في كل من الطباعة (وبشكل عام في تخطيطات التصميم) من 4 ، 8 ، 16 ، 24 ، 36 ، 48 ، 72 ، 108 ، إلخ. يمكن دمج هذه الأشكال بطرق مختلفة لإنشاء تصميم بصري سارٍ النسب (على سبيل المثال ، خط 24 بكسل مع ارتفاع خط 36 بكسل).
مبادئ التخطيط الأساسية
منذ بداية الويب ، ظهرت أنماط تخطيط معينة على أنها "معايير". تشمل الأمثلة التنقل الرئيسي في الشريط الجانبي العلوي أو الأيسر أو الأيمن مع معلومات إضافية أو خيارات التنقل ، ومحتوى الجسم الذي يشغل الجزء المتبقي من المساحة.
على الرغم من وجود انحرافات محددة عن هذا التخطيط الأساسي (ليس التنقل العلوي ، أو عدم وجود شريط جانبي ، أو شريطين جانبيين ، وما إلى ذلك) ، فإن هذا غالبًا ما يكون رهانًا آمنًا إلى حد ما عند إنشاء تخطيط جديد. لا ينبغي أن يتم الانحراف عن هذا النمط الأساسي إلا لغرض ما ، خاصةً من قبل المصممين-المطورين الجدد وعديمي الخبرة.
إن إنشاء تصميم يمكن التنبؤ به —وهذا يعني عادةً ما يكون متسقًا — يفيد كثيرًا في قابلية استخدام المنتج. الانحراف عما يتوقع المستخدم رؤيته عند استخدام منتج ما يجب ألا يتم إلا عندما تكون مكاسب قابلية الاستخدام أكبر من الخسائر.

من الأفضل عدم استخدام عناوين باللون الأزرق الغامق 72 بكسل في صفحة واحدة ثم عناوين حمراء 36 بكسل في صفحة أخرى لنفس النوع من المحتوى - لأن تناسق التخطيط هو المفتاح. وبالمثل ، فإن التباعد (الحشو) بين العنوان والنص الأساسي الذي يبلغ 36 بكسل في قسم واحد ثم 32 بكسل في قسم آخر سيؤدي إلى عدم تناسق مرئي. في حين أن الشخص قد لا يفهم على الفور سبب الاختلاف المزعج ، إلا أنه سيشعر به.
على غرار المقياس المطبعي المذكور أعلاه ، فإن تباعد العناصر بمقياس 4 أو 8 أو 16 أو 24 أو 36 أو 48 أو 72 أو 108 بكسل سيخلق تصميمًا ممتعًا بصريًا. من الجيد استخدام مسافة كافية بين العناصر ، وإعطائها مساحة للتنفس ؛ غالبًا ما يتجنب المصممون الجدد المساحة البيضاء ويمكن أن ينتهي بهم الأمر بتصميمات تبدو مشوشة ومربكة.
قد يتساءل البعض عن سبب تباعد المقياس كما هو. لماذا يوجد فرق 4 بكسل فقط بين الرقمين الأولين ، بينما يوجد قفزة 36 بكسل بين الرقمين الأخيرين؟ السبب بسيط: في المقاييس الصغيرة ، يمكن التعرف بسهولة على زيادة بمقدار 4 بكسل (8 بكسل أكبر بمرتين من 4 ، والتي يمكن تمييزها بسهولة). ولكن مع وجود أعداد أكبر ، لا يمكن رؤية الفرق بين 72 بكسل و 76 بكسل بسهولة. من السهل رؤية الاختلافات الكبيرة مع زيادة الأحجام.
التباعد المتسق هو أحد الأسباب التي جعلت الأساليب القائمة على الشبكة في التصميم تحظى بشعبية كبيرة. إن البدء بشبكة (بشكل عام 12 أو 16 أو 24 عمودًا) يعطي المصممين إطارًا للعمل من خلاله يحافظ على اتساق كل شيء. تساعد المزاريب المدمجة بين الأعمدة أيضًا على ضمان أن عناصر التصميم المختلفة والمحتوى الموجود بداخلها بها مساحة للتنفس.
خاتمة
يجب على المصممين والمطورين على حد سواء التركيز على توسيع مجموعة مهاراتهم من أجل تعزيز حياتهم المهنية. الوقت الذي يقضيه المطورون في تعلم المبادئ الأساسية للتصميم سيوفر الوقت في المستقبل عندما يعملون مع المصممين أو يصنعون منتجاتهم الخاصة.
إن فهم المبادئ الأساسية للتصميم - مبادئ قابلية الاستخدام ، ونظرية الألوان ، والطباعة ، والتخطيط ، و UX - سيجعل المطورين أفضل في التطوير . عندما يتمكنون من معرفة سبب قيام المصممين باختيارهم ، يمكن للمطورين العمل بشكل أفضل مع المصممين لإنشاء منتجات ممتازة حقًا.
مزيد من القراءة على مدونة Toptal Design:
- مبادئ التصميم وأهميتها
- ما مقدار الترميز الذي يجب أن يعرفه المصممون؟
- مجموعة من الاحتمالات: دليل ألوان Go-To UI
- عزز تجربة المستخدم الخاصة بك مع مبادئ تصميم التفاعل الناجح هذه
- أسس التصميم - دليل للتسلسل الهرمي المرئي (باستخدام مخطط المعلومات الرسومي)
