如何优化网站上的图像以提高性能和用户体验
已发表: 2016-03-25随着网站上图像和视频数量的不断增长,加载时间变慢会导致负面的用户体验,这对任何公司来说都越来越令人担忧。 The Fiscal Times 的一篇文章援引 Internet 数据测量公司 HTTP Archive 的话说,现在的平均网站大小为 2.1 MB,而几年前为 1.5 MB。 这种增长的主要原因之一是增加了内容,例如视频和引人入胜的图像,旨在为网站带来更多流量。

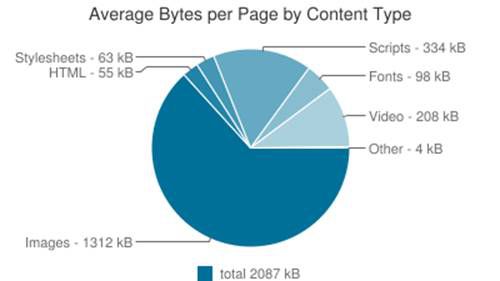
财政时报 - 网络放缓 - 图表
该文章说明,按内容类型划分,图像几乎占平均页面字节数的 63% (总 2,087 KB 中的 1,312 KB)。 视频以 10% (208 KB) 位居第二。
图像对网站的影响可能是巨大的,消耗昂贵的带宽并增加网站访问者等待页面加载的时间。 当每一秒都会降低您网站的整体转化率并最终降低收入时,希望尽可能优化您的图像及其交付是非常有意义的。
如果您遇到网站性能问题,您可能会在图像上犯一个或多个关键错误。 在这个由两部分组成的系列中,我们将研究如何优化您的图像和网络,以确保最佳的用户体验并最大限度地降低成本以及带宽和存储需求。
以下是您在管理图像时可能犯的最常见错误,以及如何避免这些错误:
不使用更高效、更现代的图像格式
尽管谷歌已经在 Chrome 浏览器中增加了对其 WebP 图像格式的支持,而微软在其大多数 Internet Explorer 和 Edge 浏览器中也为 JPEG-XR 做了同样的事情,但开发人员仍然没有接受它们。 也许您不了解这些格式,或者将不同的图像格式提供给各种浏览器和设备太困难了。 因此,您可能会坚持使用相同的 JPG 和 PNG 格式,而不是利用现代格式如何优化其网站。
如何修复:将图像转换为 WebP 和 JPEG-XR 现代格式,同时调整压缩质量以平衡格式。 此外,通过检测访问每个图像的特定浏览器并将图像的不同版本传送到相应的浏览器,您可以确保用户在视觉质量和文件大小优化方面获得尽可能好的图像。
 |  |
| 16.9KB JPG | 6.9KB WebP |
使用 GIF 格式嵌入短视频剪辑
您可以依靠 GIF 图像格式在新闻网站、媒体网站和社交分享网站上显示短视频剪辑。 虽然 GIF 格式易于使用简单的 HTML 图像标签嵌入视频剪辑,但它对于捕获的电影效率不高,因为文件巨大且加载速度慢,尤其是在移动设备上,导致高带宽成本和高 CPU 利用率.
如何修复:有多种方法可以使用现代文件格式交付和嵌入相同的剪辑和动画,例如适用于 Chrome 浏览器用户的 Animated WebP。 另一种方法是对 GIF 文件应用有损压缩,这会导致视觉质量略有下降,但会显着减小文件大小。
GIF 文件也可以转换为 MP4 或 WebM 视频格式,嵌入剪辑和 HTML5 视频标签而不是图像标签。 在大多数现代浏览器中,这可以顺利运行,并且站点看起来完全相同,但加载速度要快得多。 通过采取这些步骤之一,您将能够显着减小文件大小、节省页面加载时间、改善用户体验并降低带宽成本。
 |  |
| 6.3MB 动图 | 311KB MP4 |
向所有用户提供 2X(视网膜显示屏)图像
现代移动设备和笔记本电脑具有较高的设备像素比 (DPR)。 因为您希望您的网站在这些设备上看起来很棒,所以您可能会嵌入双分辨率图像。 虽然这是一种很好的做法,但许多开发人员倾向于向所有用户提供相同大小的图像。 结果,具有常规显示器(例如,非 Retina 显示器)的用户必须下载高分辨率图像,而他们的显示器只能受益于一半的分辨率。 这会导致浪费时间等待页面加载,并不必要地增加带宽成本。
如何解决:为每个 DPR 值创建不同的分辨率(例如,常规图像和双分辨率图像),并自动检测当前用户浏览器中网页的 DPR 值。 这将使您能够向使用常规显示器的用户提供常规图像,向使用 Retina 显示设备的用户提供 2 倍分辨率的图像。
 |  |
| DPR 1.0 – 100×100 – 4.6KB | DPR 2.0 – 200×200 – 12.1KB |
浪费的浏览器端调整大小
开发人员使用的常见快捷方式之一是使用浏览器端图像大小调整,而不是在服务器端调整图像大小。 在现代浏览器上,最终结果看起来完全一样,但在带宽方面情况却大不相同。 网站访问者浪费宝贵的时间下载不必要的大图像,并且浪费带宽将其传送给他们。 对于较旧的浏览器,问题更加明显,因为它们的大小调整算法通常低于标准。

如何修复:确保您提供的图像完全符合他们所需的网站尺寸。 即使应将同一张图像制作成不同大小的缩略图以适应不同的页面,创建不同的缩略图也很值得,而不是提供大图像并依赖浏览器来调整它的大小。

浪费浏览器端调整大小的示例
不必要的高质量 JPEG
JPEG 真正彻底改变了网络。 多年来,这种有损格式允许 Web 开发人员使用任何竞争对手图像格式所需带宽的一小部分来描绘非常详细的高分辨率图像。 但许多开发人员和图形设计师并未尝试使用 JPEG 压缩,这可以显着减小文件大小而不会明显降低查看质量。
虽然 85% 的 JPEG 质量似乎很常见,但我们已经看到许多网站,其中 95% 的质量很常见,而低得多的质量会显着减小文件大小而不会损害整体体验。 最终结果是更高的带宽消耗和访问者体验的下降。
如何修复:不要害怕尝试较低的 JPEG 质量级别。 对于某些网站,使用 50% 的 JPEG 质量会产生非常合理的结果,而且收益远远超过成本。 虽然更高质量的 JPEG 总是看起来更好,但质量的提高并不总是值得额外的带宽和等待时间。
 |  |
| 95% JPEG – 34KB | 80% JPEG – 17KB |
图像文件类型不正确
JPEG、PNG 和 GIF 是当今网站上最常用的文件格式,但每一种都有非常不同的作用,所以如果您使用错误的格式,您就是在浪费访问者的时间和自己的金钱。
一个常见的错误是使用 PNG 来传递照片。 有一个普遍的误解,即 PNG 作为无损格式,会为照片产生尽可能高的复制效果。 虽然这通常是正确的,但这也是一种非常不必要的优化。 质量相对较高的 JPEG 将以 PNG 文件大小的一小部分返回质量相当的照片。
如何修复:始终牢记应为显示的内容使用哪种图像格式。 PNG 应该用于计算机生成的图像(图表、徽标等)或当您需要图像透明时(图像叠加)。 显示拍摄的照片时应使用 JPEG。 需要动画时(Ajax 加载动画等)应使用 GIF。
 |  |
| PNG – 110KB | JPEG – 15KB |
提供未优化的图像
尽管 PNG 是一种无损格式,但它可以使用免费提供的压缩工具进行压缩,最多可将其压缩 50%,但仍能提供完全相同的图像。 不幸的是,许多开发人员和网页设计师跳过了这一步并提供了未经优化的图像。
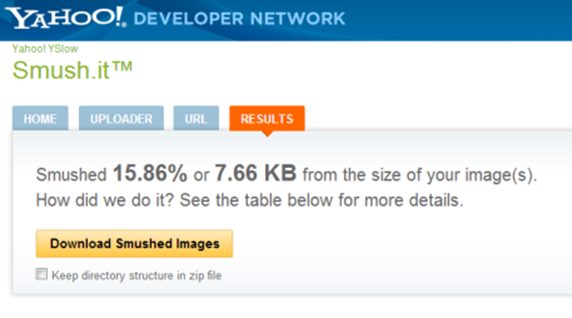
如何修复: PNGCrush 和 OptiPNG 是两个开源图像优化库,如果你还没有使用它们,你一定要检查它们。 如果您不需要自动化优化过程,您可以前往 Yahoo 的在线 smush.it 服务进一步手动压缩您的 PNG。

Yahoo smush.it 实例
忘记剥离图像元数据
许多现代网站允许访问者上传照片。 无论是用户的个人资料照片还是最近旅行的共享照片,这些最初都是使用现代相机拍摄的,这很可能会在照片中引入大量元数据。 在大多数情况下,剥离这些元数据是一个好主意,但开发人员很少花时间这样做,这导致图像需要更多的带宽来提供,并且用户的浏览体验会变慢。
如何修复:确保从您的图像和用户上传的照片中去除元数据。 如果需要此信息,您可以将其保留在某个地方,而不是作为图像的一部分。 即使您的网站不需要图像元数据,也有一个信息片段,即图像的原始拍摄方向,这实际上对于在您的网站上正确显示照片至关重要。 剥离 Exif 信息时,请确保在丢失此信息之前根据其 Exif 数据将图像旋转到正确的方向。
完成的!
本文虽然并不全面,但概述了最常见的与图像相关的问题,这些问题可以轻松且经济高效地修复,从而消除过多的带宽使用并为您的网站访问者提供更好的体验。 在本系列的最后一部分,我们将讨论在交付图像时确保网络优化的技巧。
