So optimieren Sie Bilder auf Websites, um Leistung und UX zu verbessern
Veröffentlicht: 2016-03-25Da die Anzahl der Bilder und Videos auf einer Website weiter zunimmt, werden langsamere Ladezeiten, die zu einer negativen Benutzererfahrung führen, für jedes Unternehmen zu einer wachsenden Sorge. Ein Artikel in The Fiscal Times, in dem das Internet-Datenerfassungsunternehmen HTTP Archive zitiert wird, stellte fest, dass die durchschnittliche Website jetzt 2,1 MB groß ist, verglichen mit 1,5 MB vor ein paar Jahren. Einer der Hauptgründe für dieses Wachstum ist das Hinzufügen von Inhalten wie Videos und ansprechenden Bildern, die dazu dienen, mehr Besucher auf die Website zu lenken.

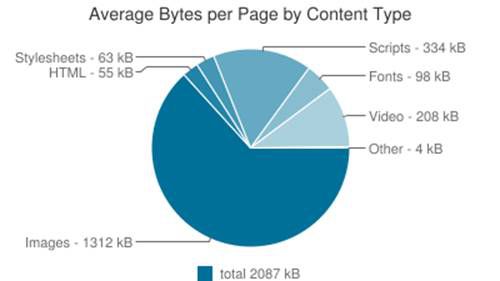
Die Steuerzeiten – Verlangsamung des Webs – Diagramm
Der Artikel veranschaulichte, dass Bilder fast 63 Prozent der Bytes (1.312 KB von insgesamt 2.087 KB) der durchschnittlichen Seite nach Inhaltstyp ausmachen. Video landete mit 10 Prozent auf dem zweiten Platz (208 KB).
Die Auswirkungen von Bildern auf einer Website können dramatisch sein, kostspielige Bandbreiten verbrauchen und die Zeit erhöhen, die Website-Besucher damit verbringen, auf das Laden von Seiten zu warten. Wenn jede verstreichende Sekunde die Gesamtkonversionsrate Ihrer Website und letztendlich den Umsatz verringert, ist es absolut sinnvoll, Ihre Bilder und deren Bereitstellung so weit wie möglich optimieren zu wollen.
Wenn Sie Probleme mit der Leistung Ihrer Website haben, machen Sie möglicherweise einen – oder mehrere – entscheidende Fehler mit Bildern. In dieser zweiteiligen Serie untersuchen wir, wie Sie sowohl Ihre Bilder als auch Ihr Netzwerk optimieren können, um die beste Benutzererfahrung zu gewährleisten und die Kosten sowie den Bandbreiten- und Speicherbedarf zu minimieren.
Hier ist ein Blick auf die häufigsten Fehler, die Sie möglicherweise bei der Verwaltung von Bildern machen, und wie Sie sie vermeiden können:
Effizientere, modernere Bildformate werden nicht verwendet
Obwohl Google Chrome-Browsern Unterstützung für sein WebP-Bildformat hinzugefügt hat und Microsoft dasselbe für JPEG-XR in den meisten seiner Internet Explorer- und Edge-Browser getan hat, haben die Entwickler sie immer noch nicht angenommen. Vielleicht sind Ihnen diese Formate nicht bekannt, oder es ist zu schwierig, unterschiedliche Bildformate für verschiedene Browser und Geräte bereitzustellen. Infolgedessen bleiben Sie möglicherweise bei denselben JPG- und PNG-Formaten und nutzen nicht die Möglichkeiten, wie moderne Formate ihre Websites optimieren können.
Problemlösung: Konvertieren Sie Bilder in die modernen Formate WebP und JPEG-XR und passen Sie gleichzeitig die Komprimierungsqualität an, um ein Gleichgewicht zwischen den Formaten herzustellen. Indem Sie den spezifischen Browser erkennen, der auf jedes Bild zugreift, und eine andere Version des Bildes an den jeweiligen Browser liefern, können Sie sicherstellen, dass die Benutzer die bestmöglichen Bilder in Bezug auf die visuelle Qualität und die Optimierung der Dateigröße erhalten.
 |  |
| 16,9 KB JPG | 6.9KB WebS |
Einbetten kurzer Videoclips im GIF-Format
Sie können sich auf das GIF-Bildformat verlassen, um kurze Videoclips auf Nachrichtenseiten, Medienseiten und Social-Sharing-Seiten anzuzeigen. Während das GIF-Format zum Einbetten von Videoclips mit einem einfachen HTML-Bild-Tag einfach zu verwenden ist, ist es für aufgenommene Filme nicht effizient, da die Dateien riesig sind und langsam geladen werden, insbesondere auf Mobilgeräten, was zu hohen Bandbreitenkosten und hoher CPU-Auslastung führt .
Problemlösung: Es gibt mehrere Möglichkeiten, dieselben Clips und Animationen mit modernen Dateiformaten bereitzustellen und einzubetten, z. B. Animated WebP für Benutzer des Chrome-Browsers. Ein anderer Ansatz besteht darin, die GIF-Datei verlustbehaftet zu komprimieren, was zu einer leichten Verringerung der visuellen Qualität führt, aber die Dateigröße erheblich verringert.
GIF-Dateien können auch in MP4- oder WebM-Videoformate konvertiert werden, wobei die Clips und HTML5-Video-Tags anstelle des Bild-Tags eingebettet werden. In den meisten modernen Browsern funktioniert dies reibungslos und die Seite sieht genauso aus, lädt aber viel schneller. Indem Sie einen dieser Schritte ausführen, können Sie die Dateigröße drastisch reduzieren, die Ladezeit der Seite verkürzen, die Benutzererfahrung verbessern und die Bandbreitenkosten senken.
 |  |
| 6,3 MB GIF | 311 KB MP4 |
Bereitstellung von 2X-Bildern (Retina-Display) für alle Benutzer
Moderne Mobilgeräte und Laptops haben hohe Gerätepixelverhältnisse (DPR). Da Sie möchten, dass Ihre Websites auf diesen Geräten gut aussehen, betten Sie möglicherweise Bilder mit doppelter Auflösung ein. Obwohl dies eine bewährte Vorgehensweise ist, neigen viele Entwickler dazu, allen Benutzern Bilder in derselben Größe bereitzustellen. Infolgedessen müssen Benutzer mit normalen Displays (z. B. Nicht-Retina-Displays) die hochauflösenden Bilder herunterladen, während ihre Displays nur von der halben Auflösung profitieren. Dies führt zu Zeitverschwendung beim Warten auf das Laden von Seiten und erhöht die Bandbreitenkosten unnötig.
Problemlösung: Erstellen Sie unterschiedliche Auflösungen für jeden DPR-Wert (z. B. normale Bilder und Bilder mit doppelter Auflösung) und erkennen Sie automatisch den DPR-Wert der Webseite im Browser des aktuellen Benutzers. Auf diese Weise können Sie Benutzern mit normalen Displays normale Bilder und Benutzern mit Retina-Anzeigegeräten Bilder mit doppelter Auflösung liefern.
 |  |
| DPR 1.0 – 100 × 100 – 4,6 KB | DPR 2.0 – 200 × 200 – 12,1 KB |
Verschwenderische browserseitige Größenänderung
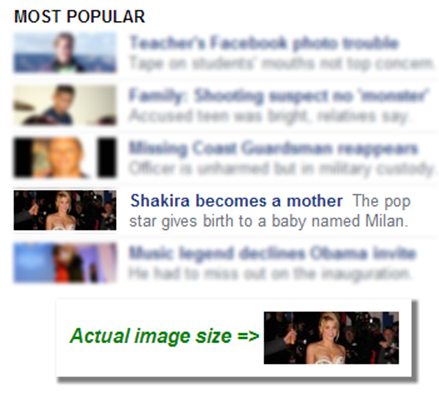
Eine der gängigen Abkürzungen, die Entwickler verwenden, ist die browserseitige Größenänderung von Bildern, anstatt die Größe von Bildern auf der Serverseite zu ändern. Auf modernen Browsern sieht das Endergebnis genau gleich aus, aber in Bezug auf die Bandbreite sieht die Geschichte ganz anders aus. Website-Besucher verschwenden wertvolle Zeit damit, ein unnötig großes Bild herunterzuladen, und Sie verschwenden Bandbreite, um es ihnen zu liefern. Bei älteren Browsern ist das Problem noch ausgeprägter, da ihre Größenanpassungsalgorithmen normalerweise unterdurchschnittlich sind.

Problemlösung: Stellen Sie sicher, dass die von Ihnen gelieferten Bilder perfekt zu den erforderlichen Abmessungen der Website passen. Selbst wenn dasselbe Bild in Miniaturansichten unterschiedlicher Größe umgewandelt werden soll, damit es auf verschiedene Seiten passt, lohnt es sich, verschiedene Miniaturansichten zu erstellen, anstatt ein großes Bild bereitzustellen und sich darauf zu verlassen, dass der Browser die Größe ändert.

Beispiel für verschwenderische browserseitige Größenanpassung
Unnötig hochwertige JPEGs
JPEGs haben das Web wirklich revolutioniert. Dieses verlustbehaftete Format ermöglicht es Webentwicklern seit vielen Jahren, hochauflösende Bilder mit vielen Details darzustellen, wobei ein Bruchteil der Bandbreite verwendet wird, die von konkurrierenden Bildformaten benötigt wird. Viele Entwickler und Grafikdesigner experimentieren jedoch nicht mit der JPEG-Komprimierung, die die Dateigröße ohne erkennbaren Qualitätsverlust erheblich reduzieren könnte.
Während eine JPEG-Qualität von 85 Prozent üblich zu sein scheint, haben wir viele Websites gesehen, bei denen eine Qualität von 95 Prozent üblich war, während eine viel geringere Qualität die Dateigröße erheblich reduziert hätte, ohne das Gesamterlebnis zu beeinträchtigen. Das Endergebnis ist ein höherer Bandbreitenverbrauch und eine Beeinträchtigung des Besuchererlebnisses.
Problemlösung: Scheuen Sie sich nicht, mit niedrigeren JPEG-Qualitätsstufen zu experimentieren. Bei bestimmten Websites führte die Verwendung einer JPEG-Qualität von 50 Prozent zu einem sehr vernünftigen Ergebnis, und die Vorteile überwogen die Kosten bei weitem. Während JPEGs mit höherer Qualität immer besser aussehen, ist die Qualitätsverbesserung die zusätzliche Bandbreite und die Wartezeiten nicht immer wert.
 |  |
| 95 % JPEG – 34 KB | 80 % JPEG – 17 KB |
Falsche Bilddateitypen
JPEG, PNG und GIF sind die heute am häufigsten auf Websites verwendeten Dateiformate, aber jedes hat sehr unterschiedliche Aufgaben. Wenn Sie also das falsche Format verwenden, verschwenden Sie die Zeit Ihrer Besucher und Ihr eigenes Geld.
Ein häufiger Fehler ist die Verwendung von PNGs zur Übermittlung von Fotos. Es gibt ein weit verbreitetes Missverständnis, dass PNGs als verlustfreie Formate die höchstmögliche Reproduktion der Fotos liefern. Während dies im Allgemeinen zutrifft, ist dies auch eine ziemlich unnötige Optimierung. Ein JPEG mit relativ hoher Qualität gibt ein Foto vergleichbarer Qualität mit einem Bruchteil der Dateigröße des PNG zurück.
Problembehebung: Denken Sie immer daran, welches Bildformat für die angezeigten Inhalte verwendet werden soll. PNG sollte für computergenerierte Bilder (Diagramme, Logos usw.) verwendet werden oder wenn Sie Transparenz in Ihrem Bild benötigen (Bildüberlagerungen). JPEG sollte verwendet werden, wenn Sie ein aufgenommenes Foto zeigen. GIF sollte verwendet werden, wenn eine Animation erforderlich ist (Ajax-Ladeanimation usw.).
 |  |
| PNG – 110 KB | JPEG – 15 KB |
Bereitstellung nicht optimierter Bilder
Obwohl PNG ein verlustfreies Format ist, kann es mit frei verfügbaren Komprimierungstools komprimiert werden, die es um bis zu 50 Prozent reduzieren und dennoch genau das gleiche Bild liefern. Leider überspringen viele Entwickler und Webdesigner diesen Schritt und liefern nicht optimierte Bilder.
Lösung: PNGCrush und OptiPNG sind zwei Open-Source-Bildoptimierungsbibliotheken, und wenn Sie diese noch nicht verwenden, sollten Sie sie unbedingt ausprobieren. Wenn Sie den Optimierungsprozess nicht automatisieren müssen, können Sie den Online-Dienst smush.it von Yahoo aufrufen, um Ihre PNGs manuell noch weiter zu komprimieren.

Ein Beispiel für Yahoo smush.it in Aktion
Vergessen, Bildmetadaten zu entfernen
Auf vielen modernen Websites können Besucher Fotos hochladen. Egal, ob es sich um das Profilbild des Benutzers oder ein geteiltes Foto von einer kürzlichen Reise handelt, diese wurden ursprünglich mit einer modernen Kamera aufgenommen, die höchstwahrscheinlich viele Metadaten in das Foto eingebracht hat. In den meisten Fällen wäre es eine ausgezeichnete Idee, diese Metadaten zu entfernen, aber Entwickler nehmen sich selten die Zeit dafür, was dazu führt, dass die Bilder mehr Bandbreite für die Bereitstellung benötigen und das Surfen für die Benutzer langsamer wird.
Problemlösung: Achten Sie darauf, die Metadaten von Ihren Bildern und von Benutzern hochgeladenen Fotos zu entfernen. Wenn diese Informationen erforderlich sind, können Sie sie irgendwo verfügbar halten, nur nicht als Teil Ihrer Bilder. Auch wenn die Bildmetadaten für Ihre Website nicht erforderlich sind, gibt es einen Informationsausschnitt, nämlich die ursprüngliche Aufnahmeausrichtung des Bildes, der für die korrekte Anzeige des Fotos auf Ihrer Website tatsächlich entscheidend ist. Stellen Sie beim Entfernen der Exif-Informationen sicher, dass Sie das Bild basierend auf seinen Exif-Daten in die richtige Ausrichtung drehen, bevor Sie diese Informationen verlieren.
Beendet!
Dieser Artikel ist zwar nicht umfassend, beschreibt aber die häufigsten bildbezogenen Probleme, die einfach und kostengünstig behoben werden können, wodurch eine übermäßige Bandbreitennutzung vermieden und eine bessere Erfahrung für Ihre Website-Besucher bereitgestellt wird. Im letzten Teil dieser Serie sprechen wir über Tipps zur Gewährleistung der Netzwerkoptimierung bei der Bereitstellung von Bildern.
