Dijital İç Tasarım Mağazasını Yeniden Tasarlamak (Bir Vaka Çalışması)
Yayınlanan: 2022-03-10İyi ürünler, araştırma ve tasarımda sürekli bir çabanın sonucudur. Ve genellikle ortaya çıktığı gibi, tasarımlarımız amaçlanan sorunları hemen çözmez. Her zaman sürekli iyileştirme ve yineleme ile ilgilidir.
Design Cafe adında bir müşterim var (haydi DC diyelim). Birkaç çok yetenekli mimar tarafından kurulan yenilikçi bir iç tasarım mağazası. Hindistan pazarı için ısmarlama tasarımlar üretiyorlar ve bunları çevrimiçi satıyorlar.
DC, web siteleri için birkaç görsel maket tasarlamak üzere iki yıl önce benimle iletişime geçti. O zamanlar kapsamım görsellerle sınırlıydı, ancak bu görselleri temel alacak uygun bir temele sahip değildim ve geliştirme ekibiyle devam eden bir işbirliğim olmadığı için nihai web sitesi tasarımı orijinal tasarımı tam olarak yansıtamadı. niyet ve tüm temel kullanıcı ihtiyaçlarını karşılamadı.
Bir buçuk yıl geçti ve DC bana geri dönmeye karar verdi. Web siteleri beklenen potansiyel müşteri akışını sağlamıyordu. Benim sürecim iyi olduğu için geri geldiler, ancak ölçeği genişletmek ve ölçeklendirmek istediler. Bu sefer araştırma, planlama, görsel tasarım ve prototipleme için işe alındım. Bu, kullanıcı girdisi ve verilerine dayalı olarak eski tasarımın yenilenmesi olacak ve prototip oluşturma, geliştirme ekibiyle kolay iletişime olanak tanıyacak. İki kişilik küçük bir ekip kurdum: ben ve tasarımcı arkadaşım Miroslav Kirov, uygun araştırmayı yürütmeye yardımcı olmak için. İki haftadan kısa bir süre içinde başlamaya hazırdık.
Başlamak
Faydalı ipucu: Bir projeyi her zaman paydaşlarla konuşarak başlatırım. Bir veya iki paydaşlı daha küçük projeler için, başlangıç ve görüşmeyi bir araya getirebilirsiniz. Sadece bir saatten fazla olmadığından emin ol.
Paydaş Görüşmeleri
İki paydaşımızın ikisi de alan uzmanıdır. Bangalore'nin merkezinde birçok insanı çeken bir tuğla-harç mağazası var. İçeri girdikten sonra insanlar tasarımların görünüşünden ve verdiği histen memnun kalıyor. Müşterilerimiz, aynı duyguyu çevrimiçi ortamda da taşıyan ve ziyaretçilerini mağazaya gitmek isteyecek bir web sitesine sahip olmak istediler.
Başlıca ağrı noktaları:
- Web sitesi yanıt vermiyordu.
- Yeni, geri dönen ve potansiyel müşteriler arasında net bir ayrım yoktu.
- DC'nin satış noktaları açıkça iletilmedi.
Web sitesini iç tasarım fikirleri için bir merkeze dönüştürmek için gelecek planları vardı. Ve son olarak, DC yeni tasarım yeteneklerini çekmek istedi.
Hedefleri Tanımlamak
Proje için tüm hedeflerimizi kısa listeye aldık. Ana hedefimiz, DC'nin mevcut ve potansiyel müşteriler için ne yaptığını, DC ile iletişime geçip mağazaya gitmelerini sağlayacak şekilde açık ve çekici bir şekilde açıklamaktı. Bazı ikincil hedefler şunlardı:
- bırakma oranını düşürmek,
- bazı müşteri verilerini yakalayın,
- markanın mesajını netleştirmek,
- web sitesini duyarlı hale getirmek,
- bütçeleri daha iyi açıklamak,
- karar verme yardımı sağlayın ve bir bilgi etkileyicisi olun.
Anahtar Metrikler
Bir numaralı temel metriğimiz, kullanıcıları ana hedefi ölçen mağazayı ziyaret eden potansiyel müşterilere dönüştürmekti . Bunu başlangıçta en az %5 iyileştirmemiz gerekiyordu - paydaşlarımızla birlikte kararlaştırdığımız gerçekçi bir rakam. Bunu yapmak için şunları yapmamız gerekiyordu:
- dönüştürme süresini kısaltın (bir kullanıcının DC ile iletişime geçmesi için gereken süre),
- form başvuru oranını artırmak,
- kullanıcıların web sitesinden aldıkları genel memnuniyeti artırmak .
Web sitesi çevrimiçi olduğunda Google Analytics Etkinlikleri ayarlayarak ve web sitesi aracılığıyla mağazaya gelen potansiyel müşterilerle konuşarak bu metrikleri izlerdik.
Faydalı ipucu: Çok fazla metriğe odaklanmayın. En önemlilerinizden bir avuç yeter. Çok fazla şey ölçmek sonuçları seyreltecektir.
keşif
Mümkün olan en iyi içgörüleri elde edebilmemiz için, kullanıcı görüşmelerimizin hem önceki hem de potansiyel müşterileri hedeflemesi gerekiyordu, ancak minimum düzeyde gitmemiz gerekiyordu, bu nedenle iki potansiyel ve üç mevcut müşteri seçtik. Çoğunlukla BT sektöründen - DC'nin ana hedef grubuydular. Oldukça sıkı programımız göz önüne alındığında, beş kullanıcı görüşmesinin de planlanmasını beklerken masa başı araştırmasına başladık.
Faydalı ipucu: Kimin için tasarım yaptığınızı ve daha önce hangi araştırmaların yapıldığını bilmeniz gerekir. Paydaşlar size hikayelerini anlatır, ancak bunu verilerle ve kullanıcıların görüşleri, beklentileri ve ihtiyaçları ile karşılaştırmanız gerekir.
Veri
Web sitesinden bazı Google Analytics verilerine başvurabiliriz:
- Çoğu kullanıcı mutfağa, sonra yatak odasına, sonra oturma odasına gitti.
- %80'in üzerindeki yüksek hemen çıkma oranı, muhtemelen marka mesajının yanlış anlaşılmasından ve net olmayan akışlar ve harekete geçirici mesajlardan (CTA'lar) kaynaklanıyordu.
- Trafik çoğunlukla mobildi.
- Kullanıcıların çoğu, %70'i reklamlardan ve %16'sı doğrudan (çoğunlukla geri gelen müşteriler) ana sayfaya ulaştı ve geri kalanı Facebook ve Google Arama arasında eşit olarak bölündü.
- Sosyal medya trafiğinin %90'ı Facebook'tan geldi. Marka bilinirliğini Instagram ve Twitter'a genişletmek faydalı olabilir.
yarışmacılar
Sektörde çok fazla yerel rekabet var. İşte bazı yinelenen kalıplar:
- müşterilerin hizmetlerini tartıştıkları tamamlanmış tasarımları gösteren video spotları ve ayrıntılı galeriler;
- yüksek kaliteli fotoğraflarla çekici tasarım sunumları ;
- grubun uygun mesajlarının hedeflenmesi;
- stilleri seçmek için testler;
- büyük cesur tipografi, daha az metin ve daha fazla görsel.

Kullanıcılar
DC'nin müşterileri çoğunlukla 28 ila 40 yaşları arasındadır ve ikinci evleri için gelen 38 ve 55'lik yüksek grupta ikincil bir grup vardır. Orta ila yüksek bütçeli BT veya iş profesyonelleridir. İyi müşteri deneyimine değer verirler ancak fiyat bilincine sahiptirler ve çok pratiktirler. Çoğunlukla aile oldukları için, çoğu zaman eşler, gizli baskın karar vericilerdir.
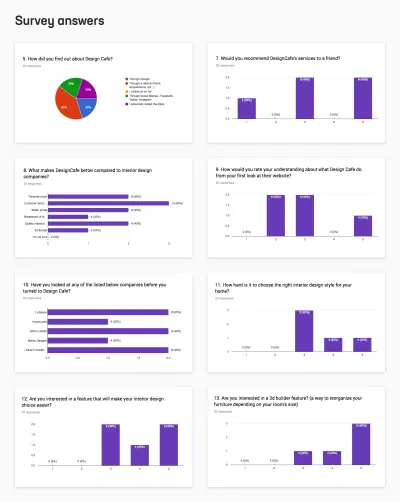
Beş kullanıcıyla (üç mevcut ve iki potansiyel müşteri) konuştuk ve 20 kişiye daha bir anket gönderdik (mevcut ve potansiyel müşterileri karıştırarak; bkz. Tasarım Cafe Anketi).
Kullanıcı Görüşmeleri
Faydalı ipucu: Tüm görüşmelerinizi önceden planladığınızdan ve ihtiyacınız olandan daha fazla kişi için plan yaptığınızdan emin olun. Ana akımların yanı sıra aşırı kullanıcıları da dahil edin. Şanslar, aşırı bir kullanıcı için işe yarayan bir şey varsa, geri kalanı için de işe yarayacaktır. Aşırı uçlar, ana akımların umursamadığı uç durumlar hakkında da size fikir verecektir.
Tüm kullanıcıların web sitesinin ana hedefi konusunda kafası karışmıştı. Görüşlerinden bazıları:
- “Uygun bir akıştan yoksun.”
- “Süreçte, özellikle zaman çizelgelerinde daha fazla netliğe ihtiyacım var.”
- “İç tasarım hakkında daha fazla eğitici bilgiye ihtiyacım var.”
Herkes yarışma hakkında oldukça bilgiliydi. DC'den önce başka şirketleri denemişlerdi. Hepsi DC hakkında bir referans, Google, reklamlar veya fiziksel olarak mağazanın yanından geçerek öğrendi. Ve oğlum, mağazayı sevdiler mi! İç tasarım için bir Apple Store gibi davrandılar. DC'nin bununla gerçekten harika bir iş çıkardığı ortaya çıktı.
Faydalı ipucu: Olumsuz geri bildirim, iyileştirme fırsatları bulmamıza yardımcı olur. Ancak olumlu geri bildirim de oldukça faydalıdır çünkü ürünün hangi parçalarının elde tutmaya ve üzerine geliştirmeye değer olduğunu belirlemenize yardımcı olur.
Kişisel dokunuş, müşteri hizmetleri, fiyatlar ve malzeme kalitesi DC'yi seçmelerindeki ana motivasyonlarıydı. İnsanlar herhangi bir zamanda bir sayfadaki her öğenin fiyatını görebilmek konusunda ısrar ettiler (önceki tasarımda aksesuarların fiyatları yoktu).
Cihaz kullanımı hakkında ilginç ama bir şekilde beklenen bir keşif yaptık. Mobil cihazlar daha çok tüketim ve gezinme için kullanılıyordu ancak sıra sipariş vermeye geldiğinde çoğu kişi dizüstü bilgisayarlarını açtı.
anketler
Anket sonuçları çoğunlukla görüşmelerle örtüşüyordu:
- Kullanıcılar DC'yi farklı kanallardan, ancak esas olarak yönlendirmeler yoluyla buldular.
- Web sitesinin şu anki durumunu tam olarak anlamadılar. Çoğu, DC'den önce başka hizmetleri aramış veya kullanmıştı.
- Ankete katılan tüm kullanıcılar mutfak tasarımları sipariş etti. Hemen hemen hepsi doğru tasarım stilini seçmekte zorlandılar.
- Çoğu kullanıcı, kendi iç mekanını tasarlama sürecini zor buldu ve seçimlerini kolaylaştırabilecek özelliklerle ilgilendi.
Faydalı ipucu: İyi anket soruları yazmak zaman alır. Bunları yazmak için bir araştırmacıyla birlikte çalışın ve ihtiyacınız olacağını düşündüğünüz süreyi iki katına çıkarın.

Planlama
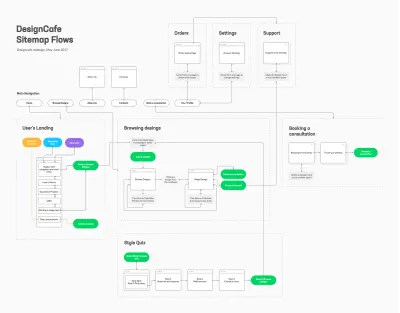
Kullanıcı Yolculuklarına Genel Bakış
Müşterilerle konuşmak, onlar için en önemli senaryoların hangileri olduğuna dair yararlı bilgiler edinmemize yardımcı oldu. Topladığımız her şeyle bir yakınlık diyagramı oluşturduk ve öğeleri parçalara ayırmaya ve birleştirmeye başladık.
Faydalı ipucu: Ekibinizin tüm bilgilerini indirmek için bir beyaz tahta kullanın ve tahtayı onunla doyurun. Kalıpları görene kadar her şeyi gruplandırın. Bu kalıplar, temalar oluşturmanıza ve en önemli acı noktalarını bulmanıza yardımcı olacaktır.
Sonuç, tasarlamaya karar verdiğimiz yedi bakış açısı problem ifadesiydi:
- Yeni bir müşteri, güvenilirlik kanıtına ihtiyaç duyduğu için DC hakkında daha fazla bilgiye ihtiyaç duyar.
- Geri dönen bir müşteri, zaman kaybetmek istemediği için tasarımlara hızlı erişime ihtiyaç duyar.
- Tüm müşterilerin tasarımlara istedikleri zaman göz atabilmeleri gerekir.
- Tüm müşteriler, kendi zevklerine uygun tasarımlara göz atmak ister çünkü bu, arama sürelerini kısaltacaktır.
- Potansiyel müşteri adaylarının bir tasarım satın almak için DC ile iletişime geçmenin bir yoluna ihtiyacı vardır.
- Tüm müşteriler, sipariş verdikten sonra, sipariş durumlarıyla ilgili güncel bilgilere sahip olmalıdır çünkü ne için ödeme yaptıklarını ve ne zaman alacaklarını bilmeleri gerekir.
- Tüm müşteriler başarılı projelerle ilgili vaka incelemelerini okumak ister, çünkü bu onlara DC'nin işini bildiğine dair güvence verir.
Bu listeyi kullanarak her yolculuk için tasarım çözümleri bulduk.

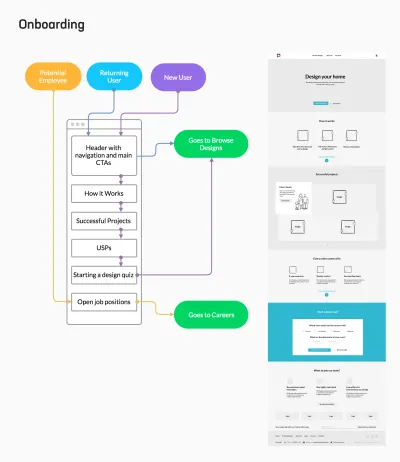
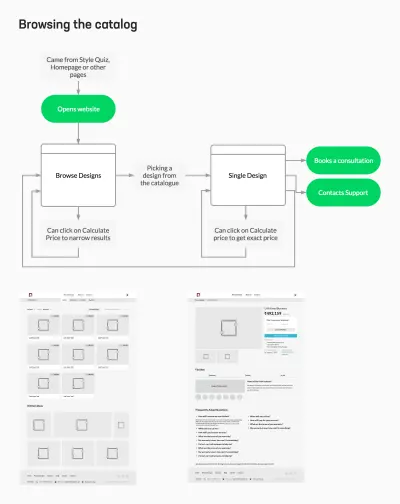
İlk Katılım
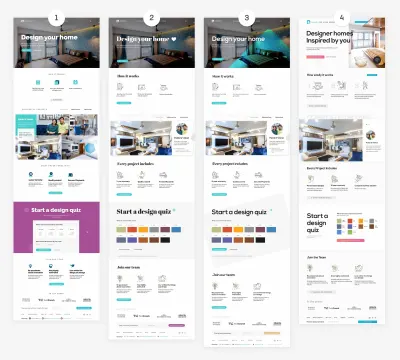
Design Cafe'nin önceki ana sayfası kafa karıştırıcıydı. İş hakkında daha fazla bilgi sunması gerekiyordu. Bilgi eksikliği kafa karışıklığına neden oldu ve insanlar DC'nin ne hakkında olduğundan emin değildi. Ana sayfayı birkaç bölüme ayırdık ve her bölümün hedef gruplarımızdan birinin ihtiyaçlarını karşılayabilmesi için tasarladık:
Yeni ziyaretçiler için (mor akış), hizmetin ana benzersiz satış noktaları (USP'ler), çalışma şekli, bazı başarı öyküleri ve stil testini başlatma seçeneği hakkında kısa bir gezi ekledik.
Büyük olasılıkla ana sayfayı atlayacak veya bir geçiş noktası olarak kullanacak olan geri dönen ziyaretçiler (mavi akış) için, kahraman bölümü ve gezinme, tasarımlara göz atmanın bir yolunu işaret etti.
Potansiyel çalışanlar için sayfanın sonuna (turuncu akış) DC hakkında sevilecek ne olduğunu ve kariyer sayfasına giden bir CTA'yı anlatan küçük bir bölüm bıraktık.

Yerleştirme sürecinin tüm amacı, müşterinin dikkatini çekmek, böylece ya doğrudan tasarım kataloğuna ya da stil yarışması dediğimiz bir özellik aracılığıyla ilerleyebilmeleriydi.
Tasarımlara göz atma
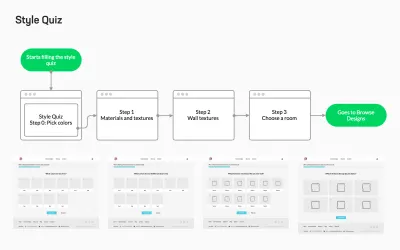
Kullanıcıların sonuçlarını daraltmalarına yardımcı olmak için stil testini yaptık.
DC'nin daha önce kaldırmaya karar verdiğimiz 3D oluşturucu adı verilen bir özelliği vardı. Odanızın boyutunu ayarlamanıza ve ardından mobilya, pencere ve kapıları karışıma sürükleyip bırakmanıza izin verdi. Teoride bu kulağa hoş geliyor, ancak gerçekte insanlar buna bir oyun gibi davrandılar ve The Sims'in Build Mode'un küçültülmüş bir versiyonu gibi çalışmasını beklediler.

3D oluşturucu ile yapılan her şey, tasarımcılar tarafından tamamen değiştiriliyordu. Araç, insanlara çok fazla tasarım gücü ve çok fazla seçenek veriyordu. Üstelik bunu desteklemek çok büyük bir teknik çabaydı çünkü başlı başına bir üründü.
Bununla karşılaştırıldığında, stil testi nispeten basit bir özellikti:
Beğendiğiniz renkler, dokular ve tasarımlar hakkında sorular sorarak başlar.
Oda tipini sormaya devam ediyor.
Sonunda, yanıtlarınıza dayalı olarak küratörlüğünde bir tasarım listesi görüntüler.

Tüm sınav sihirbazı yalnızca dört adıma kadar uzanır ve tamamlanması bir dakikadan az sürer. Ancak insanların zamanlarının birazını yatırmasını sağlar, böylece katılım yaratır. Sonuç: Dönüşüm süresini ve genel memnuniyeti iyileştiriyoruz.
Alternatif olarak, kullanıcılar stil testini atlayabilir ve doğrudan tasarım kataloğuna gidebilir, ardından sonuçlara ince ayar yapmak için filtreleri kullanabilir. Sayfa, çoğu insanın aradığı mutfak tasarımlarını otomatik olarak gösterir. Fiyat bilincine sahip olanlar için, odalarının büyüklüğünü girmelerine olanak tanıyan küçük bir özellik yaptık ve tüm fiyatlar yeniden hesaplandı.

İnsanlar katalogdaki hiçbir şeyi beğenmezse, DC'nin hedef müşterisi olmama ihtimalleri vardır ve onları web sitesinde tutmak için yapabileceğimiz pek bir şey yoktur. Ancak bir tasarımdan hoşlanırlarsa , ilerlemeye ve DC ile iletişime geçmeye karar verebilirler, bu da bizi süreçteki bir sonraki adıma getirir.

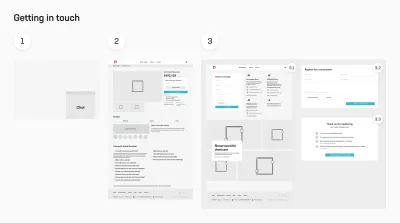
Temasa geçmek
DC ile iletişime geçmenin mümkün olduğu kadar basit olması gerekiyordu. Bunu yapmak için üç yol uyguladık:
- her sayfada gösterilen sohbet yoluyla — en hızlı yol;
- iletişim sayfasını açıp formu doldurarak veya telefonla DC'yi arayarak;
- temel bilgileri soran ve randevu talep eden başlıktaki "Bir danışma rezervasyonu yap" seçeneğine tıklayarak (gönderdikten sonra, kullanıcılara tam olarak ne olacağını bildirmek için sonraki adımlar gösterilir).

Bu yolculuğun geri kalanı çevrimdışı olarak devam ediyor: Potansiyel müşteriler bir DC tasarımcısıyla tanışıyor ve bazı tartışmalar ve planlamadan sonra sipariş veriyor. DC, onları herhangi bir ilerlemeden e-posta yoluyla haberdar eder ve onlara ilerleme izleyiciye bir bağlantı gönderir.
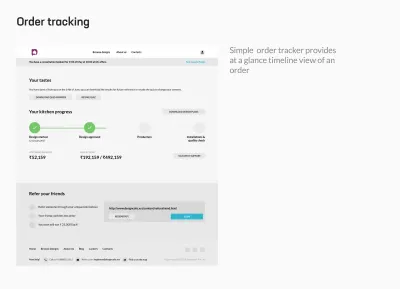
Sipariş durumu
İlerleme izleyicisi, tasarımın sağ üst köşesindeki bir kullanıcı menüsündedir. Amacı, siparişin bir zaman çizelgesini göstermektir. Bir güncelleme üzerine, "okunmamış" bir bildirim çıkar. Bununla birlikte, çoğu kullanıcı sipariş güncellemelerini genellikle e-posta yoluyla öğrenecektir, bu nedenle tüm akışın giriş noktası harici olacaktır.

İç tasarım siparişi yüklenip hazır olduğunda, kullanıcılar daha sonra başvurmak üzere web sitesinde tamamlanmış siparişe sahip olacaklar. Projeleri ana sayfada yer alabilir ve vaka çalışmalarının bir parçası olabilir.
Durum çalışmaları
DC'nin uzun vadeli hedeflerinden biri, web sitesinin iç tasarım için vaka çalışmaları, tavsiyeler ve ipuçlarıyla dolu bir etkileyici merkez haline gelmesidir. Kaliteli içerik sağlama taahhüdünün bir parçasıdır. Ancak DC henüz bu içeriğe sahip değil. Bu yüzden, bu bölüme minimum çabayla başlamaya ve onu bir blog olarak tanıtmaya karar verdik. Müşteri, yavaş yavaş içerik ve ayrıntılı süreç önerileriyle dolduracaktır. Bunlar daha sonra genişletilecek ve ana sayfada gösterilecektir. Vaka çalışmaları , zaman alacak olsa da marka bilinirliğini önemli ölçüde artırabilecek bir özelliktir.

Görsel Tasarıma Hazırlık
Kritik kullanıcı yolculuklarının tamamı anlaşılmış ve tel çerçeveli hale getirildiğinde, görsel tasarımı incelemeye hazırdık.
Veriler, çoğu insanın web sitesini telefonlarından açtığını gösterdi, ancak görüşmeler, çoğunun mobil cihaz yerine bilgisayar aracılığıyla satın almaya daha istekli olduğunu kanıtladı. Ayrıca, masaüstü ve dizüstü bilgisayar kullanıcıları daha ilgili ve sadıktı. Bu nedenle, önce masaüstü için tasarlamaya ve kodda ondan daha küçük (mobil) çözünürlüklere kadar çalışmaya karar verdik.
Görsel Tasarım
Görsel fikirler, kelimeler ve görseller toplamaya başladık. Başlangıçta, müşteriyle yaptığımız konuşmalara dayanan basit bir kelime dizimiz ve ilgili tasarım ve fikirlerin yer aldığı bir ruh hali tahtamız vardı. Peşinde olduğumuz ana görsel özellikler sadelik, cesur tipografi, güzel fotoğraflar ve temiz simgelerdi.
Faydalı ipucu: Sırf herkes yapıyor diye belli bir trendi takip etmeyin. Aradığınız görünüm ve hissi yaklaşık olarak yansıtan ilgili referans tasarımlarından oluşan kapsamlı bir ruh hali panosu oluşturun. Bu görünüm, hedeflerinize ve hedef kitlenize uygun olmalıdır.
Sade, zarif, kolay, modern, havalı, sinirli, cesur, kaliteli, anlayışlı, taze, deneyimli, klas.

Müvekkilimiz bir fotoğraf çekimi üzerinde çalışmaya çoktan başlamıştı ve sonuçlar harika oldu. Stok fotoğrafçılığı, bu web sitesindeki kişisel her şeyi mahvederdi. Ortaya çıkan fotoğraflar büyük tiple oldukça iyi bir şekilde harmanlandı ve peşinde olduğumuz o basit dile yardımcı oldu.
tipografi
Başlangıçta tipografi için Raleway ve Roboto kombinasyonu ile gittik. Raleway harika bir yazı tipi ama biraz fazla kullanılmış. İkinci yineleme, kopya için Abril Fatface ve Raleway idi. Abril Fatface, Didot'un ihtişamını andırıyor ve tüm sayfayı çok daha ağır ve gösterişli hale getiriyor. Keşfetmek için ilginç bir yöndü, ancak DC'nin modern teknik hissi ile rezonansa girmedi. Her ikisi de harika bir uyum olan Lato ile modern ve sinirli hissi nedeniyle en iyi seçim olduğu ortaya çıkan başlıklar için son yineleme Nexa idi.
Faydalı ipucu: Tip varyasyonları ile oynayın. Nasıl karşılaştırıldıklarını görmek için bunları yan yana listeleyin. İlham almak için Typewolf, MyFonts veya benzer bir web sitesine gidin. Ürününüz için anlamlı olan yazı tiplerini arayın. Okunabilirliği ve erişilebilirliği göz önünde bulundurun. Tip ölçeğinizle aşırıya kaçmayın; mümkün olduğunca az tutun. Şüpheniz varsa, Buterick'in temel kurallar özetine göz atın.

Renkler
DC'nin zaten bir renk şeması vardı, ancak bize deney yapma özgürlüğü verdiler. Ana renkler camgöbeği, altın ve erik tonlarıydı (ya da daha doğrusu garip bir bordo türü), ancak orijinal tonlar çok soluktu ve birbirleriyle yeterince uyumlu değildi.
Faydalı ipucu: Markanın zaten renkleri varsa, genel tasarıma nasıl uyduklarını görmek için küçük varyasyonları test edin. Veya bazı renkleri kaldırın ve yalnızca bir veya iki tane kullanın. Mizanpajınızı monokrom olarak tasarlamayı deneyin ve daha sonra önceden hazırlanmış bir tasarım üzerinde farklı renk kombinasyonlarını test edin. Wojciech Zielinski'nin "Kullanıcı Arayüzü Tasarımında Renkler Nasıl Kullanılır: Pratik İpuçları ve Araçlar" başlıklı makalesindeki diğer harika ipuçlarına göz atın.
İşte sonunda neye karar verdik:

Tüm bu tür çeşitlerini ve renklerini sunma şeklimiz, ana sayfada yinelemeler yoluyla oldu.
İlk Modeller
İlk görsel yinelemeyi, ana bilgileri açıkça görünür hale getirmeye ve referanslardan ve stil testi bölümlerinden en iyi şekilde yararlanmaya odakladık. Biraz tartıştıktan sonra, bunun çok basit olduğunu ve iyileştirilmesi gerektiğini düşündük. Yazı tiplerinde ve simgelerde değişiklikler yaptık ve aşağıdaki resimde 2. ve 3. yinelemelerde gösterilen bazı bölümleri değiştirdik.
Özel simgeler tasarlamak için zamanımız olmadı, ancak NounProject kurtarmaya geldi. SVG dosya biçimiyle, ihtiyacınız olanı değiştirmek ve başka bir şeyle karıştırmak çok basittir. Bu, işimizi son derece hızlandırdı ve 4 numaralı görsel yineleme ile ana sayfanın tasarımına imza attık. Bu, bileşenlere odaklanmamızı ve bunları şablonları oluşturmak için LEGO blokları olarak kullanmamızı sağladı.

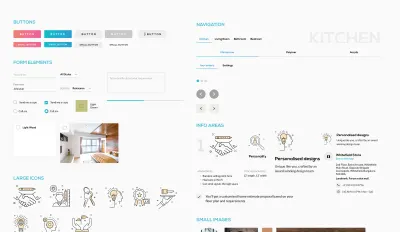
Bileşenler Sistemi
Çoğu bileşeni erişilebilir kılmak için bir Sketch çalışma yüzeyinde listeledim (PDF'ye bakın). Tasarım ne zaman yeni bir desene ihtiyaç duysa, bu sayfaya geri döner ve öğeleri yeniden kullanmanın yollarını arardık. Bunun gibi küçük bir proje için bile görsel bir sisteme sahip olmak, işleri tutarlı ve basit tuttu.
Yararlı ipucu: Bileşenler, atomlar, bloklar - onlara ne ad verirseniz verin, hepsi tasarımınız hakkında sistematik düşüncenin bir parçasıdır. Tasarım sistemleri, sizi desenlere, tasarım ilkelerine ve tasarım diline odaklanmaya teşvik ederek ürününüz hakkında daha derin bir anlayış kazanmanıza yardımcı olur. Bu yaklaşımda yeniyseniz, Brad Frost'un Atomik Tasarımına veya Alla Kholmatova'nın Tasarım Sistemlerine bakın.

Kod ile Prototipleme
Faydalı ipucu: Önce bir prototip üzerinde çalışın. Temel HTML, CSS ve JavaScript kullanarak bir prototip oluşturabilirsiniz. Veya InVision, Marvel, Adobe XD ve hatta Sketch uygulamasını veya en sevdiğiniz prototipleme aracını kullanabilirsiniz. Gerçekten önemli değil. Önemli olan, yalnızca prototip yaptığınızda tasarımınızın nasıl işleyeceğini göreceğinizi anlamaktır.
Prototipimiz için, çalışmamızı hızlandırmak için kod kullanmaya ve basit bir oluşturma süreci oluşturmaya karar verdik.
Toplama araçları ve süreçleri
Gulp her şeyi otomatikleştirdi. Bunu duymadıysanız, Callum Macrae'nin harika rehberine göz atın. Gulp, tüm stilleri, komut dosyalarını ve şablonları işlememizi sağladı ve kodun kullanıma hazır, küçültülmüş bir üretim sürümünü çıktı.
Kullandığımız daha önemli Gulp eklentilerinden bazıları şunlardı:
- yudum-postcss
Bu, PostCSS'yi kullanmanıza izin verir. Oldukça sağlam ve çok yönlü bir kurulum elde etmek için cssnext gibi eklentilerle paketleyebilirsiniz. - tarayıcı senkronizasyonu
Bu, bir sunucu kurar ve her değişiklikte görünümü otomatik olarak günceller. “Gulp watch”u başlattığınızda ateşlenecek şekilde ayarlayabilirsiniz ve her şey “Kaydet” düğmesine basıldığında senkronize edilecektir. - yudum-derleme-gidonları
Bu, Gulp için bir Gidon uygulamasıdır. Şablonlar oluşturmanın ve bunları yeniden kullanmanın hızlı bir yolu. Tüm tasarım boyunca aynı kalan bir düğmeniz olduğunu hayal edin. Sketch'te bir sembol olurdu. Temelde aynı konsept ama HTML'ye sarılmış. Bu düğmeyi ne zaman kullanmak isterseniz, düğme şablonunu eklemeniz yeterlidir. Ana şablonda bir şeyi değiştirirseniz, değişiklikleri tasarımdaki diğer tüm düğmelere yayar. Bunu tasarım sistemindeki her şey için yapıyorsunuz ve böylece hem görsel tasarım hem de kod için aynı paradigmayı kullanıyorsunuz. Artık statik sayfa maketi yok!
Bileşenler ve şablonlar
Her iki dünyadan da en iyi şekilde yararlanmak için atomik CSS'yi modül tabanlı CSS ile karıştırmamız gerekiyordu. Atomik CSS, tüm genel stilleri ele alırken, CSS modülleri uç durumları ele aldı.
Atomik CSS'de atomlar, yalnızca bir şey yapan değişmez CSS sınıflarıdır. Atomik bir araç seti olan Takyonları kullandık. Takyonlarda uyguladığınız her sınıf tek bir CSS özelliğidir. Örneğin, .b font-weight: bold anlamına gelir ve .ttu text-transform: uppercase anlamına gelir. Kalın büyük harfli metin içeren bir paragraf şöyle görünür:
<p class="b ttu">Paragraph</p>Faydalı ipucu: Atomik CSS'ye aşina olduğunuzda, bir şeyleri prototiplemenin son derece hızlı bir yolu haline gelir - ve çok sistematik bir yol haline gelir, çünkü sizi sürekli olarak yeniden kullanılabilirlik ve optimizasyon hakkında düşünmeye teşvik eder.
Kodla prototip oluşturmanın önemli bir yararı, karmaşık etkileşimlerin demosunu yapabilmenizdir. Kritik yolculuklarımızın çoğunu bu şekilde kodladık.
Tarayıcıda mikro etkileşimler tasarlama
Prototipimiz aslına o kadar yüksekti ki gerçek ürün için ön uç temeli haline geldi - DC kodumuzu kullandı ve iş akışlarına entegre etti. Prototipi https://beta.boyankostov.com/2017/designcafe/html adresinden (veya https://designcafe.com adresinden canlı olarak) inceleyebilirsiniz.
Faydalı ipucu: HTML prototipleri ile ulaşmak istediğiniz aslına uygunluk düzeyine karar vermeniz gerekecektir. Çok derine inerseniz bu oldukça zaman alıcı olabilir. Ancak bunda da yanlış gidemezsiniz çünkü kodun derinliklerine indikçe ve olası her ayrıntıya ince ayar yaptıkça, bir noktada asıl ürünü teslim etmeye başlayacaksınız.
Oturumu Kapat
Müşteriler, özellikle küçük B2C şirketleri, hemen kullanabilecekleri bir tasarım çözümü sunduğunuzda bayılırlar. Aynen gönderdik.
Ne yazık ki, bir projenin hızını her zaman tahmin edemezsiniz ve kodumuzun DC'nin iş akışına entegre edilmesi birkaç ay sürdü. Mevcut durumunda, bu kod test edilmeye hazırdır ve daha iyisi, değiştirilmesi oldukça kolaydır. Bu nedenle, DC gelecekte bazı kullanıcı testleri yapmaya karar verirse, herhangi bir değişikliğin yapılması kolay olacaktır.
paket servisler
- Mümkün olduğunda diğer tasarımcılarla işbirliği yapın . İki kişi aynı problem hakkında düşündüğünde, daha iyi fikirler sunacaklar. Görüşmeler sırasında sırayla not alın ve birlikte hedefler, fikirler ve görseller üzerinde beyin fırtınası yapın.
- Ekipte bir geliştiriciye sahip olmak faydalıdır çünkü herkes en iyi yaptığı işi yapar. İyi bir geliştirici, muhtemelen saatlerce çözmem gereken bir JavaScript sorunu için birkaç dakika kadar kısa bir zaman harcar.
- Web sitesinin çalışan bir sürümünü gönderdik ve müşteri onu hemen kullanabildi. Kodu imzalayamıyorsanız, nihai ürüne mümkün olduğunca yaklaşmaya çalışın ve bunu müşterinizin ekibine görsel olarak iletin. Tasarımınızı belgeleyin — bu, geliştiricilerden pazarlamacılara ve kurum içi tasarımcılara kadar herkes tarafından kullanılacak ve kötüye kullanılacak bir çıktıdır. Tüm fikirlerinizin herkes tarafından doğru bir şekilde anlaşıldığından emin olmak için biraz zaman ayırın.
- Görüşmeleri planlamak ve iyi anketler yazmak zaman alıcı olabilir. Önceden plan yapmalı ve ihtiyaç duyacağınızı düşündüğünüzden daha fazla insanı işe almalısınız. Bu görevlerde sizinle birlikte çalışması için deneyimli bir araştırmacıyı işe alın ve hedeflerinizi belirlemek için ekibinizle biraz zaman geçirin. Katılımcıları temin ederken dikkatli olun. Müşteriniz doğru kişileri bulmanıza yardımcı olabilir, ancak doğru demografiyi karşılayan katılımcılara bağlı kalmanız gerekir.
- Planlama için yeterli zaman planlayın. Proje hedefleri, süreçleri ve sorumlulukları ekibinizdeki herkes için net olmalıdır. Prototipler üzerinde birden fazla yinelemeye izin vermek için zamana ihtiyacınız var çünkü prototipler ürünleri hızla iyileştiriyor. Kodla uğraşmak istemiyorsanız, prototip oluşturmanın çeşitli yolları vardır. Ancak yapsanız bile kusursuz kod yazmanıza gerek yok - sadece tasarımcının kodunu yazın. Veya Alan Cooper'ın bir keresinde dediği gibi, "Bazen bir tasarımcının vizyonunu iletmesinin en iyi yolu, meslektaşlarının sadece hareketsiz görüntüleri görmek yerine önerilen davranışla etkileşime girebilmesi için bir şeyler kodlamaktır. Bu tür bir kodun amacı, kodlayıcıların yazdığı kodun amacı ile aynı değildir. Kod dağıtım için değil, tasarım için [ve] amacı farklı.”
- Ürününüzün ana özelliği bu değilse, kendi başına benzersiz bir tasarıma odaklanmayın . Daha önemli olan şeylere zaman harcamak daha iyidir. Mümkünse çerçeveleri, simgeleri ve görsel varlıkları kullanın veya bunları başka bir tasarımcıya yaptırın ve temel ürün hedeflerinize ve ölçümlerinize odaklanın.
