อัปเดตการพัฒนาเว็บประจำเดือน 3⁄2019: React Hooks, Constructable Stylesheets และ Building Trust
เผยแพร่แล้ว: 2022-03-10บางครั้งคุณรู้สึกว่ามีหลายสิ่งให้อ่านและเรียนรู้ว่าสมองของคุณรับไม่ไหวอีกต่อไปหรือไม่? มันเป็นสิ่งที่เราส่วนใหญ่ประสบเป็นครั้งคราวเมื่อเรามีมากเกินไปที่จะทำและจากนั้นก็ใช้สมองของเรามากเกินไป ฉันทราบดีว่ารายการเรื่องรออ่านของฉันไม่มีประโยชน์ในเรื่องนั้น เนื่องจากมีสิ่งต่างๆ ให้เรียนรู้มากขึ้น แต่นี่เป็นเหตุผลหลักว่าทำไมฉันจึงพยายามรวบรวมชุดบทความที่เปิดกว้างและหลากหลายซึ่งไม่เกี่ยวกับส่วนหน้าหรือส่วนที่เกี่ยวข้องกับเทคโนโลยีทั้งหมด และในสัปดาห์เช่นนี้ ที่ซึ่งไม่มีบทความมากเกินไปสำหรับฉันที่จะสรุป ฉันตระหนักดีว่าสิ่งนี้สามารถบรรเทาได้เพียงใด ให้โอกาสสมองของเราได้ผ่อนคลายบ้างเมื่อมันบอกเรา และใช้โอกาสนั้นเพื่อพิจารณาว่าเราทำงานอย่างไร
ลองนึกถึง วิธีที่คุณเข้าถึงงาน เช่น คุณขอรายละเอียดเพิ่มเติมเมื่อคุณได้รับงานเฉพาะหรือไม่? คุณคิดหาวิธีทำเองหรือไม่? หรือคุณเพียงแค่ติดตามรายละเอียดของงาน? การทำอย่างหลังเท่านั้นจึงจะสำเร็จลุล่วงได้ แต่ยังเพิ่มความเสี่ยงที่คุณลืมรายละเอียดที่จำเป็น เนื่องจากการศึกษาเกี่ยวกับการจัดเก็บรหัสผ่านเปิดเผยในขณะนี้ ถ้าไม่มีอะไรในคำอธิบายงานเกี่ยวกับการแฮชรหัสผ่าน ตัวอย่างเช่น หลายคนจะไม่ใช้มัน แม้ว่าพวกเขาจะรู้ว่านี่เป็นทางออกที่ดีกว่า หรือใช้กระบวนการสร้างเว็บไซต์: หากเราลืมเพิ่มการแคชที่ถูกต้อง เซิร์ฟเวอร์จะมีค่าใช้จ่ายสูงโดยไม่จำเป็น และประสิทธิภาพจะลดลง เป็น ขั้นตอนพิเศษเล็กๆ น้อยๆ ในการคิด ที่สร้างความแตกต่างระหว่างงานที่ดี งานที่มั่นคง และ "แค่ทำสิ่งต่างๆ ให้เสร็จ"
ข่าว
- Chrome 74 นำคุณลักษณะใหม่บางอย่างมาสู่ DevTools: ตอนนี้เน้นองค์ประกอบทั้งหมดที่ได้รับผลกระทบจากคุณสมบัติ CSS, Lighthouse 4 ถูกรวมเข้ากับแผงการตรวจสอบ และเพิ่มโปรแกรมดูข้อความไบนารี WebSocket ด้วย
- Intersection Observer ยังค่อนข้างใหม่ แต่ขณะนี้นักพัฒนา Chrome กำลังเปิดตัวเวอร์ชัน 2 เพื่อจัดการกับปัญหาทั่วไปและนำการเรียนรู้จากเวอร์ชันแรกไปใช้ นี่คือสิ่งที่จะเปลี่ยนแปลงใน Intersection Observer v2
ทั่วไป
- เป็นเรื่องง่ายที่จะลืมเรื่องนี้ แต่แม้กระทั่งทุกวันนี้ เรามักจะสร้างวิธีแก้ปัญหาที่ไม่หลากหลายในหลายด้านของชีวิต บทความนี้แสดงให้เห็นว่าเกิดอะไรขึ้นกับหุ่นทดสอบการชนที่ละเลยผู้หญิง
- เสียงมีความสำคัญมากขึ้นในชีวิตของเรา ส่วนใหญ่เป็นเพราะเราใช้อุปกรณ์มากขึ้นโดยไม่มีอินเทอร์เฟซสำหรับแสดงผลจริงในปัจจุบัน — Homepod, Alexa, Siri, Google Assistant หรือ Amazon Echo Mozilla ร่วมมือกับสถาบันต่างๆ จากทั่วโลกเพื่อสร้างแหล่งรวมเสียงคุณภาพสูงแบบโอเพนซอร์ส ที่ช่วยสอนเครื่องจักรให้รู้ว่าคนจริงๆ พูดอย่างไร
- “ในโลกสมัยใหม่ของเรา การเก็บขยะเป็นเรื่องง่าย เรียบง่ายนั้นยาก เราเพิ่มคำถามลงในแบบสำรวจการวิจัยอย่างรวดเร็ว เพิ่มปุ่มในอินเทอร์เฟซดิจิทัล เพิ่มภาระให้กับผู้คนมากขึ้น” Kate Clayton สำรวจวิธีการทำให้ง่ายขึ้นอย่างสง่างาม
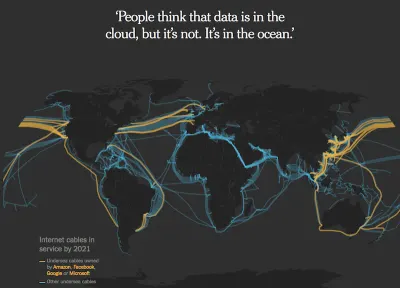
- “ผู้คนคิดว่าข้อมูลอยู่ในคลาวด์ แต่ไม่ใช่ มันอยู่ในมหาสมุทร” มาเจาะลึกกันว่าการสื่อสารทำงานอย่างไร และที่มาของ Microsoft, Google, Facebook และ Amazon เป็นเจ้าของแบนด์วิดท์ใต้ทะเลมากกว่าครึ่งหนึ่ง บทความนี้แสดงให้เห็นว่าอินเทอร์เน็ตพึ่งพาบริษัทใหญ่ๆ 4 แห่งในปัจจุบันอย่างไร และเราอาจเผชิญการดิ้นรนอย่างหนักและผลกระทบด้านประสิทธิภาพการทำงานหากเราหลีกเลี่ยง
- Jason Miller เขียนบทนำเกี่ยวกับการแสดงผลบนเว็บ โดยสรุปสิ่งที่จะเกิดขึ้นเมื่อผู้ใช้เข้าถึงเว็บไซต์ผ่านเบราว์เซอร์ที่ทันสมัย มีอะไรให้เรียนรู้มากมายที่นี่

UI/UX
- Anand Satyan อธิบายว่าทำไมการเริ่มต้นออกแบบโดยไม่ใช้สีก่อนจึงเป็นสิ่งสำคัญ ช่วยให้คุณเข้าใจโครงสร้างของข้อมูลและเลย์เอาต์ได้ดีขึ้น และมักจะส่งผลให้มีการออกแบบที่สะอาดขึ้นและสอดคล้องกันมากขึ้น
- Brad Frost เขียนเกี่ยวกับความสำคัญของการให้แบบฟอร์มที่ง่าย ไม่ฉลาด โดยเฉพาะอย่างยิ่งหากคุณต้องการให้ผู้ใช้เข้าสู่ระบบ
- Nikita Prokopov พยายามวิเคราะห์และออกแบบหน้าพื้นที่เก็บข้อมูลของ Github ใหม่ แม้ว่าฉันจะไม่ชอบผลลัพธ์สุดท้ายมากนัก แต่ก็มีข้อดีหลายอย่างจากการปรับปรุงรูปแบบการออกแบบที่มีอยู่และประสบการณ์ของผู้ใช้ด้วยวิธีการง่ายๆ
JavaScript
- Addy Osmani แชร์ตารางที่อธิบายว่าวิธีการโหลด JavaScript แบบต่างๆ ส่งผลต่อการโหลดและการแสดงผลเว็บไซต์ใน Chrome อย่างไร และในขณะที่เบราว์เซอร์อื่นๆ อาจทำงานแตกต่างออกไปเล็กน้อย ตารางนี้สามารถถ่ายโอนได้
- Faraz Kelhini แบ่งปันคุณสมบัติ JavaScript ล่าสุดที่ช่วยให้เขียนนิพจน์ทั่วไปง่ายขึ้น
- เราไม่ค่อยได้ยินเกี่ยวกับการรวมวิดีโอบนเว็บไซต์อย่างมีประสิทธิภาพมากนัก ตอนนี้ Oscar จาก Kitchen Stories แชร์แนวทางในการใช้ HTTP Live Streaming (HLS) และปรับเวลาในการโหลดให้เหมาะสม
- ฉันเป็นแฟนตัวยงของ Filepond ในฐานะไลบรารีอัปโหลด JavaScript แต่ Uppy ดูเหมือนจะคุ้มค่าที่จะกล่าวถึงเป็นทางเลือกหนึ่ง เนื่องจากสามารถดึงไฟล์ได้ไม่เพียงแค่จากดิสก์ในเครื่องของคุณ แต่ยังมาจาก Google Drive, Dropbox, Instagram, URL ระยะไกล และ กล้องตัวอย่างเช่น
- React Hooks เป็นหัวข้อใหม่ในชุมชน React แต่เราจะเขียนได้อย่างไร ลีโอนาร์โด มัลโดนาโดอธิบาย
- เคยต้องการที่จะรู้ว่าองค์ประกอบใดที่มีโฟกัส? บทความนี้โดย Kayce Basques อธิบายวิธีใช้ Chrome DevTools เพื่อติดตามโฟกัสขององค์ประกอบ
CSS
- สไตล์ชีตที่สร้างได้คือวิธีใหม่ในการเริ่มต้นสไตล์ชีตภายนอกหรือชุดของสไตล์ในลักษณะที่ไม่บล็อก วิธีการใหม่นี้ช่วยให้เราสร้างสไตล์ชีตแบบไดนามิกผ่าน JavaScript ซึ่งมีประโยชน์อย่างยิ่งเมื่อเราใช้กับ Web Components ใน ShadowDOM คุณลักษณะนี้มีอยู่ใน Chrome Preview บิวด์ในขณะนี้
- Rachel Andrew อธิบายว่าเราจะทำลายกล่องด้วยข้อกำหนด CSS Fragmentation ใหม่ได้อย่างไร ด้วย CSS Fragmentation เราสามารถทำสิ่งที่เราเคยทำกับ
floatได้ แต่มีความยืดหยุ่นมากขึ้นและช่วยให้เราควบคุมการแบ่งหน้าและสิ่งอื่น ๆ ที่เกี่ยวข้องกับการพิมพ์หรือ eBooks - การทดสอบ CSS อย่างเดียวนี้น่าทึ่งมาก ฉันประทับใจมาก และไม่คิดไม่ฝันว่าเราจะทำอะไรแบบนี้กับ CSS ได้ในวันนี้
ความปลอดภัย
- การศึกษานี้แสดงข้อมูลเชิงลึกที่น่าสนใจเกี่ยวกับวิธีการที่วิศวกรจัดการกับงานของพวกเขา และเหตุใดการรักษาความปลอดภัยจึงมักถูกนำไปใช้ในโครงการอย่างไม่มีประสิทธิภาพ
ประสิทธิภาพของเว็บ
- คุณรู้เรื่องแคชบนเว็บมากแค่ไหน? Harry Roberts สรุปแนวคิดพื้นฐานและแนวคิดเพิ่มเติมเกี่ยวกับการแคช การแคชสามารถสร้างความแตกต่างด้านประสิทธิภาพได้อย่างมาก และเราทุกคนควรคำนึงถึงเรื่องนี้ก่อนที่เราจะทำตามกลยุทธ์การเพิ่มประสิทธิภาพอื่นๆ
- Matthew Strom แสดงให้เห็นว่าเขาเปลี่ยนไปใช้ฟอนต์แบบแปรผันได้อย่างไร และสิ่งที่เขาเรียนรู้ไปพร้อมกัน
- Tim Kadlec มีประสบการณ์มากมายเกี่ยวกับงบประมาณด้านประสิทธิภาพ ตอนนี้เขาแชร์วิธีคำนวณงบประมาณด้านประสิทธิภาพที่คงอยู่
การช่วยสำหรับการเข้าถึง
- Ben Robertson แบ่งปันเครื่องมือห้าอย่างที่เราสามารถใช้ได้สำหรับการตรวจสอบการช่วยสำหรับการเข้าถึงแบบอัตโนมัติ สิ่งนี้ยอดเยี่ยมเพราะทำให้เราใช้เครื่องมือเหล่านี้ใน CIs ในการทดสอบการถดถอย (เช่น ผ่านเบราว์เซอร์ Selenium หรือ Chrome/Firefox) หรือในเบราว์เซอร์ของเราโดยตรง
- Alex Carpenter สรุปประเด็นสำคัญจากการวิเคราะห์การช่วยสำหรับการเข้าถึงล่าสุดของ WebAIM สำหรับไซต์หนึ่งล้านอันดับแรก: 59% ของอินพุตแบบฟอร์มไม่มีป้ายกำกับ ดังนั้นจึงไม่สามารถเข้าถึงได้ การทำให้ทุกคนเข้าถึงได้ไม่ยากเลย ง่ายพอๆ กับการรวมอินพุตและอธิบาย เช่น
<label>Name<input name="name"></label>แน่นอนว่ายังมีแนวทางปฏิบัติในการติดป้ายกำกับที่ดีกว่านั้นอีก แต่แค่นี้ก็เพียงพอแล้ว เพื่อสร้างความแตกต่างให้กับผู้ใช้เว็บไซต์ทุกคน ไม่ใช่แค่เฉพาะผู้ที่ใช้เทคโนโลยีอำนวยความสะดวกเท่านั้น - Accessibility Insights เป็นบริการแพลตฟอร์มใหม่ที่ช่วยให้นักพัฒนามีเครื่องมือในการวิเคราะห์การช่วยสำหรับการเข้าถึงของโครงการเว็บของพวกเขา

ชีวิตการทำงาน
- เราจะสร้างความไว้วางใจในฐานะผู้นำได้อย่างไร? แคลร์ ลิวแบ่งปันว่าเหตุใดการเลิกกิจการและกิจกรรมการสร้างทีมจึงไม่สำคัญมากนัก เมื่อเทียบกับสิ่งที่สร้างความแตกต่างอย่างแท้จริง: แสดงความเปราะบาง การสื่อสารเจตนาเบื้องหลังการกระทำ และสุดท้าย การปฏิบัติตามคำมั่นสัญญา
- ฉันพบบทความนี้โดย Sahil Lavingia ผู้ก่อตั้ง Gumroad ที่เฉียบแหลมมาก ในนั้น เขาเล่าถึงความล้มเหลว การดิ้นรน และการตัดสินใจที่ไม่ดีเมื่อได้รับ Venture Capital และเหตุใดการมีบริษัทที่ "ปกติ" จึงควรค่าแก่การคิดเช่นกัน เพื่อป้องกันสิ่งทั้งหมดไม่ให้ล้มเหลว
- ลูกๆ ของเราให้ความสำคัญกับเทคโนโลยีและใช้เวลาอยู่หน้าจอ เล่นเกม หรือดูวิดีโอเป็นจำนวนมาก Pamela Paul สนับสนุนให้ลูกหลานของเราเบื่ออีกครั้ง
ก้าวไกล…
- งานสาธารณะเช่นคอนเสิร์ตจะรู้สึกอย่างไรหากไม่มีโทรศัพท์อนุญาต David Cain สัมผัสประสบการณ์นี้ในคอนเสิร์ตของ Jack White และกำลังแบ่งปันอารมณ์ บรรยากาศที่แตกต่าง และเหตุใดจึงสำคัญที่ต้องคิดว่าเรามีประสบการณ์ชีวิตด้วยสมาร์ทโฟนอย่างไร และขาดมันได้อย่างไร
- ลีโอ บาบาวต้า กับประเด็นที่คิดว่าไม่มีเวลาพอ การใช้เวลาอย่างตั้งใจและตั้งความคาดหวังที่ถูกต้องเป็นสิ่งสำคัญมากในชีวิตที่วุ่นวายของเรา
- Sara Soueidan แบ่งปันสิ่งที่ทำให้เธอมีวิถีชีวิตที่ปราศจากขยะเป็นส่วนใหญ่
- แม้ว่าการเปลี่ยนแปลงสภาพภูมิอากาศจะเป็นหัวข้อใหญ่ในตอนนี้ แต่บริษัทเทคโนโลยีขนาดใหญ่กำลังทำให้วิกฤตเป็นไปโดยอัตโนมัติด้วยการปิดข้อตกลงกับบริษัทพลังงานฟอสซิลเพื่อวางบริการและผลิตภัณฑ์ปัญญาประดิษฐ์
นี่เป็นอีกสิ่งหนึ่ง: การเตือนความจำเป็นระยะ - แต่ไม่ปกติ - ให้บางสิ่งบางอย่างกลับคืนหากคุณสนุกกับการอ่านงานเขียนและบทสรุปของบทความของฉัน — อันเซลม์

