Monatliches Webentwicklungs-Update 3⁄2019: Reaktionshaken, konstruierbare Stylesheets und Aufbau von Vertrauen
Veröffentlicht: 2022-03-10Haben Sie manchmal das Gefühl, dass es so viel zu lesen und zu lernen gibt, dass Ihr Gehirn es nicht mehr aushält? Es ist etwas, was die meisten von uns von Zeit zu Zeit erleben, wenn wir zu viel zu tun haben und dann unser Gehirn mit noch mehr überlasten. Ich bin mir bewusst, dass meine Leselisten in dieser Hinsicht nicht hilfreich sind, da sie noch mehr Dinge zum Lernen enthalten. Aber das ist genau der Grund, warum ich versuche, eine vielfältige, aufgeschlossene Reihe von Artikeln zusammenzustellen, die nicht ausschließlich Frontend- oder Technologie-bezogen sind. Und in Wochen wie dieser, in denen es nicht zu viele Artikel gibt, die ich zusammenfassen könnte, merke ich, wie erleichternd das sein kann. Geben wir unserem Gehirn die Chance, sich ein wenig zu entspannen, wenn es uns dazu auffordert, und nutzen Sie die Gelegenheit, um zu überdenken, wie wir arbeiten.
Denken Sie zum Beispiel darüber nach, wie Sie Aufgaben angehen . Fragen Sie nach weiteren Details, wenn Sie eine bestimmte Aufgabe erhalten? Findest du heraus, wie du es selbst machst? Oder folgen Sie nur den Details der Aufgabe? Nur letzteres zu tun, wird die Dinge natürlich erledigen. Aber es erhöht auch das Risiko, dass Sie notwendige Details vergessen, wie jetzt eine Studie zum Speichern von Passwörtern zeigt. Wenn in der Aufgabenbeschreibung zum Beispiel nichts über das Hashen eines Passworts steht, werden viele Leute es nicht anwenden, selbst wenn sie wissen, dass es die bessere Lösung ist. Oder nehmen Sie den Aufbau einer Website: Wenn wir vergessen, das richtige Caching hinzuzufügen, werden die Serverkosten unnötig hoch und die Leistung leidet. Es sind diese kleinen zusätzlichen Denkschritte , die den Unterschied zwischen guter, solider Arbeit und „einfach nur Dinge erledigen“ ausmachen.
Nachrichten
- Chrome 74 bringt einige neue Funktionen in DevTools: Es hebt jetzt alle Elemente hervor, die von einer CSS-Eigenschaft betroffen sind, Lighthouse 4 ist in das Audits-Panel integriert und ein WebSocket-Binärnachrichten-Viewer wurde ebenfalls hinzugefügt.
- Intersection Observer ist noch recht neu und dennoch stellen Chrome-Entwickler derzeit Version 2 vor, um einige häufige Probleme anzugehen und Erkenntnisse aus der ersten Version umzusetzen. Folgendes wird sich in Intersection Observer v2 ändern.
Allgemein
- Das vergisst man leicht, aber auch heute noch bauen wir in vielen Lebensbereichen oft nicht-diversistische Lösungen. Dieser Artikel zeigt, wie das bei Auto-Crashtest-Dummys passiert, die Frauen vernachlässigen.
- Sprache wird in unserem Leben immer wichtiger, vor allem, weil wir heute mehr Geräte ohne echte Anzeigeschnittstellen verwenden – Homepod, Alexa, Siri, Google Assistant oder Amazon Echo. Mozilla hat sich mit Instituten aus der ganzen Welt zusammengetan, um einen Open-Source-Pool hochwertiger Stimmen zu schaffen, der dabei hilft, Maschinen beizubringen, wie echte Menschen sprechen.
- „In unserer modernen Welt ist es einfach, Dinge zu verschrotten. Einfach ist schwer. Wir fügen schnell mehr Fragen zu Forschungsumfragen, mehr Schaltflächen zu einer digitalen Schnittstelle, mehr Belastungen für die Menschen hinzu.“ Kate Clayton erkundet, wie man ein eleganter Vereinfacher ist.
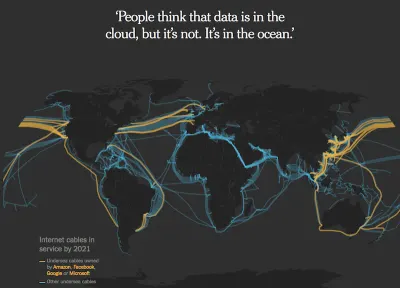
- „Die Leute denken, dass Daten in der Cloud sind, aber das ist nicht der Fall. Es ist im Ozean.“ Tauchen wir ein, wie Kommunikation funktioniert und wie es dazu kam, dass Microsoft, Google, Facebook und Amazon mehr als die Hälfte der Unterwasserbandbreite besitzen. Der Artikel zeigt, wie das Internet heutzutage von diesen vier großen Unternehmen abhängt und dass wir mit massiven Problemen und Leistungseinbußen konfrontiert wären, wenn wir sie vermeiden würden.
- Jason Miller hat eine Einführung in das Rendering im Web geschrieben, in der er zusammenfasst, was passiert, wenn ein Benutzer über einen modernen Browser auf eine Website zugreift. Hier gibt es viel zu lernen.

UI/UX
- Anand Satyan erklärt, warum es wichtig ist, mit dem Designen zuerst ohne Farbe zu beginnen. Es hilft Ihnen, die Struktur von Daten und Layout besser zu verstehen und führt oft zu saubereren, konsistenteren Designs.
- Brad Frost schrieb darüber, wie wichtig es ist, Formulare bereitzustellen, die einfach und nicht clever sind, insbesondere wenn Sie möchten, dass sich Benutzer anmelden .
- Nikita Prokopov hat versucht, die Repository-Seite von Github zu analysieren und neu zu gestalten. Obwohl mir das Endergebnis nicht allzu gut gefällt, gibt es viele großartige Erkenntnisse aus der Verbesserung bestehender Designmuster und der Benutzererfahrung mit einfachen Methoden.
JavaScript
- Addy Osmani teilt eine Tabelle, die erklärt, wie sich verschiedene Methoden zum Laden von JavaScript auf das Laden und Rendern von Websites in Chrome auswirken. Und während sich andere Browser möglicherweise etwas anders verhalten, ist diese Tabelle übertragbar.
- Faraz Kelhini teilt die neuesten JavaScript-Funktionen, die das Schreiben regulärer Ausdrücke erleichtern.
- Wir hören nicht viel über die effiziente Integration von Videos auf Websites. Jetzt teilt Oscar von Kitchen Stories seinen Ansatz zur Verwendung von HTTP Live Streaming (HLS) und zur Optimierung der Ladezeiten.
- Ich bin ein großer Fan von Filepond als JavaScript-Upload-Bibliothek, aber Uppy scheint als Alternative erwähnenswert zu sein, da es Dateien nicht nur von Ihrer lokalen Festplatte abrufen kann, sondern auch von Google Drive, Dropbox, Instagram, Remote-URLs und Kameras zum Beispiel.
- React Hooks sind das neue heiße Thema in der React-Community, aber wie schreiben wir einen? Leonardo Maldonado erklärt.
- Wollten Sie schon immer wissen, welches Element den Fokus hat? In diesem Artikel von Kayce Basques wird erläutert, wie Sie Chrome DevTools verwenden, um den Fokus von Elementen zu verfolgen.
CSS
- Konstruierbare Stylesheets sind eine neue Möglichkeit, ein externes Stylesheet oder eine Gruppe von Stilen auf nicht blockierende Weise zu initialisieren. Dieser neue Ansatz ermöglicht es uns, Stylesheets dynamisch über JavaScript zu erstellen, was besonders nützlich ist, wenn wir es für Webkomponenten in einem ShadowDOM verwenden. Die Funktion ist derzeit in Chrome Preview-Builds verfügbar.
- Rachel Andrew erklärt, wie wir Boxen mit der neuen CSS-Fragmentierungsspezifikation aufbrechen werden. Mit der CSS-Fragmentierung können wir Dinge tun, die wir früher mit
floatgemacht haben, aber es ist flexibler und hilft uns, Seitenumbrüche und andere Dinge zu kontrollieren, die für Druck oder eBooks relevant sind. - Dieses reine CSS-Experiment ist überwältigend. Ich bin schwer beeindruckt und hätte nicht gedacht, dass wir heute so etwas mit CSS machen können.
Sicherheit
- Diese Studie zeigt interessante Einblicke, wie Ingenieure ihre Aufgaben angehen und warum Security in Projekten oft so schwach implementiert ist.
Webleistung
- Wie viel wissen Sie über das Caching im Web? Harry Roberts fasste die grundlegenden und einige erweiterte Konzepte zum Caching zusammen. Caching kann einen großen Leistungsunterschied bewirken, und wir alle sollten darüber nachdenken, bevor wir anderen Optimierungsstrategien folgen.
- Matthew Strom zeigt, wie er auf variable Schriftarten umgestiegen ist und was er dabei gelernt hat.
- Tim Kadlec hat viel Erfahrung mit Leistungsbudgets. Jetzt teilt er mit, wie man Leistungsbudgets ausarbeitet, die Bestand haben.
Barrierefreiheit
- Ben Robertson stellt fünf Tools vor, die wir für automatisierte Prüfungen der Barrierefreiheit verwenden können. Das ist großartig, weil es uns ermöglicht, diese Tools in CIs, in Regressionstests (z. B. über Selenium oder Chrome/Firefox Headless-Browser) oder direkt in unseren Browsern zu verwenden.
- Alex Carpenter fasste Erkenntnisse aus der kürzlich von WebAIM durchgeführten Barrierefreiheitsanalyse der Top-1-Million-Sites zusammen: 59 % der Formulareingaben sind unbeschriftet und daher nicht barrierefrei. Sie für alle zugänglich zu machen, wäre überhaupt nicht schwer. Es ist so einfach wie die Eingabe zu umschließen und zu beschreiben, zum Beispiel so:
<label>Name<input name="name"></label>Natürlich gibt es noch bessere Kennzeichnungspraktiken da draußen, aber das würde bereits ausreichen einen Unterschied für alle Benutzer einer Website zu machen, nicht nur für diejenigen, die auf unterstützende Technologien angewiesen sind. - Accessibility Insights ist ein neuer Plattformdienst, der Entwicklern Tools zur Verfügung stellt, mit denen sie die Barrierefreiheit ihrer Webprojekte analysieren können.

Arbeitsleben
- Wie bauen wir als Führungskräfte Vertrauen auf? Claire Lew teilt mit, warum Business Retreats und Teambuilding-Aktivitäten keine große Rolle spielen im Vergleich zu den Dingen, die wirklich einen Unterschied machen: Verwundbarkeit zeigen, die Absicht hinter Handlungen kommunizieren und schließlich Verpflichtungen einhalten.
- Ich fand diesen Artikel von Sahil Lavingia, dem Gründer von Gumroad, sehr aufschlussreich. Darin teilt er die Misserfolge, die Kämpfe und die Fehlentscheidungen bei der Beschaffung von Venture Capital und warum es auch eine Überlegung wert ist, ein „normales“ Unternehmen zu haben, um zu verhindern, dass das Ganze scheitert.
- Unsere Kinder sind technikaffin und verbringen viel Zeit vor Bildschirmen, spielen Spiele oder schauen sich Videos an. Pamela Paul setzt sich dafür ein, dass unsere Kinder sich wieder langweilen.
Darüber hinausgehen…
- Wie fühlt sich eine öffentliche Veranstaltung wie ein Konzert an, wenn keine Telefone erlaubt sind? David Cain hat es bei einem Jack-White-Konzert erlebt und teilt die Emotionen, die unterschiedliche Atmosphäre und warum es wichtig ist, darüber nachzudenken, wie wir das Leben mit einem Smartphone erleben und wie ohne es.
- Leo Babauta über den Gedanken, dass wir nicht genug Zeit haben. In unserem hektischen Leben ist es sehr wichtig, unsere Zeit bewusst zu verbringen und die richtigen Erwartungen zu setzen.
- Sara Soueidan erzählt, was sie dazu gebracht hat, einen weitgehend abfallfreien Lebensstil zu führen.
- Obwohl der Klimawandel derzeit ein großes Thema ist, automatisieren große Technologieunternehmen die Krise, indem sie Verträge mit fossilen Energieunternehmen abschließen, um ihre Dienstleistungen und Produkte für künstliche Intelligenz zu platzieren.
Hier ist noch etwas: Die regelmäßige – aber nicht regelmäßige – Erinnerung, etwas zurückzugeben, wenn Sie gerne meine Texte und Zusammenfassungen von Artikeln lesen. – Anselm

