20+ лайфхаков WordPress для разработчиков
Опубликовано: 2017-08-17Одна из вещей, которая действительно популярна сегодня в WordPress, — это возможность расширить ее миллионом способов. Например, функциональность можно расширить с помощью плагинов, а темы отлично подходят для изменения внешнего вида. В результате сайт настраивается для удовлетворения различных потребностей ведения блогов, электронной коммерции и других целей.
Но как насчет того, чтобы раскрыть истинную мощь WordPress с помощью настроек? Давайте сделаем еще один шаг к настройке с помощью этих убийственных лайфхаков.
№1. RSS-канал с избранными изображениями

Вы когда-нибудь задумывались, почему WordPress по умолчанию не позволяет отображать избранные изображения в RSS-каналах? Это явно лучший ход, если вы блоггер или просто хотите немного поощрить людей к подписке.
Вот как это сделать (добавьте это в файл functions.php вашей темы):
[php]
add_filter('the_content_feed', 'rss_post_thumbnail');
функция rss_post_thumbnail($content) {
глобальный $пост;
если( has_post_thumbnail($post->ID))
$контент = '<p>' . get_the_post_thumbnail($post->ID, 'миниатюра') . '</p>' . $контент;
вернуть $контент;
}
[/php]
№ 2. Добавьте кнопку «Отправить в Facebook»

Блогеры рассматривают Facebook как огромную базу данных потенциальных клиентов и посетителей. Правильно, с более чем миллиардом пользователей это действительно может увеличить объем трафика. Итак, как же создать кнопку «Отправить в Facebook», чтобы добавить ее в блог и увеличить трафик?
Это делается путем открытия файла single.php в текущей теме и вставки этого кода в цикл:
[xhtml]
<a href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>" target="blank">Поделиться Фейсбук</a>
[/xhtml]
Сделанный!
№3. Исключите сжатие изображения

Все мы знаем, что WordPress не обеспечивает изображения 100-процентного качества, потому что сжимает их до 90 процентов. Хотя для многих это может не показаться чем-то, что нужно менять, мы, разработчики, знаем, что можем добиться большего.
Например, мы можем заставить платформу отображать 100-процентные оригинальные изображения, чтобы обеспечить идеальное качество. В файл functions.php текущей темы необходимо добавить следующее:
[php]
add_filter('jpg_quality', 'high_jpg_quality');
функция high_jpg_quality() {
вернуть 100;
}
[/php]
№ 4. Ссылка на сайт с URL

Используя WordPress, можно добавить ярлык на сайт в качестве ссылки. В результате нет необходимости каждый раз вводить URL-адрес. Вот как это делается:
[php]
<?php bloginfo('url'); ?>
[/php]
Затем функция используется следующим образом:
[xhtml]
<a href="<?php bloginfo('url'); >/about">О нашей компании</a>
[/xhtml]
№ 5. Повысьте безопасность, удалив общедоступную версию WordPress.

Для хакеров достаточно знать версию WordPress, чтобы попытаться воспользоваться некоторыми дырами в безопасности (особенно в старых версиях: в нарушении Панамских документов обвиняют старые установки!). Чтобы скрыть эту информацию от кого-либо, вы можете использовать следующий хак:
[php]
<?php
// Удалить версию WP для дополнительной безопасности WordPress
функция remove_wp_version () {
вернуть ";
}
add_filter('the_generator', 'remove_wp_version');
?>
[/php]
№ 6. Ограничьте количество людей, которые могут зарегистрироваться
Если вы заметили, что многие новые пользователи WordPress посещают страницу пользователя, это означает, что вы, вероятно, разрешили кому-либо зарегистрироваться. Когда вы проверите настройку, вы обнаружите, что пользователи подписываются через ваш RSS.
Если вам не нужно слишком много зарегистрированных пользователей, перейдите в «Настройки» и снимите флажок, разрешающий всем регистрироваться с использованием опции членства. Вот и все!
№ 7. Предотвратите спам, отключив HTML в комментариях

Спам — настоящая проблема для многих людей, использующих WordPress. Например, блогеры часто обнаруживают ссылки на подозрительные сайты в разделе комментариев. Посты со спамом — не лучший способ привлечь внимание, поэтому проблему нужно устранять как можно быстрее.
Чтобы отключить HTML и запретить спамерам включать ссылки и другие методы, этот код необходимо добавить в файл functions.php:
[php]
// Это произойдет, когда комментарий будет опубликован
функция plc_comment_post($incoming_comment) {
// преобразовать все в комментарии, чтобы отображать буквально
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// единственным исключением являются одинарные кавычки, которые не могут быть #039; потому что WordPress помечает это как спам
$incoming_comment['comment_content'] = str_replace("'", ''', $incoming_comment['comment_content'] );
возврат ($ входящий_комментарий);
}
// Это произойдет перед отображением комментария
функция plc_comment_display($comment_to_display) {
// Вернем одинарные кавычки
$comment_to_display = str_replace(''', "'", $comment_to_display);
вернуть $comment_to_display;
}
add_filter('preprocess_comment', 'plc_comment_post', ", 1");
add_filter('comment_text', 'plc_comment_display', ", 1");
add_filter('comment_text_rss', 'plc_comment_display', ", 1");
add_filter('comment_excerpt', 'plc_comment_display', ", 1");
// Это останавливает попытки WordPress автоматически создавать гиперссылки на текст:
remove_filter('comment_text', 'make_clickable', 9);
[/php]
№8. Использовать электронную почту в качестве логина
Этот невероятно простой хак может быть очень полезен с точки зрения повышения безопасности. Хакерам будет гораздо сложнее предсказать адрес электронной почты, чем имя пользователя, поэтому это более безопасный метод.
№ 9. Отображение последних сообщений на главной странице

Это отличный лайфхак для блоггеров, который позволяет отображать последние записи блога на главной странице. Не нужно делать блог домашней страницей! Следует использовать только следующий код:
[php]
<?php query_posts($query_string . '&showposts=5' ); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div класс="история">
<div class="контент-история">
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></а></h4>
<?php the_excerpt(); ?>
<?php в конце; конец; ?>
[/php]

№10. Сменить логотип администратора

Как было сказано выше, одной из самых больших функций WordPress является настройка. Этот раздел относится к этой категории. Следующий хак позволяет использовать логотип клиента вместо логотипа администратора по умолчанию. Для этого вам не нужен плагин или что-то еще, просто вставьте следующий код в functions.php:
[php]
функция custom_admin_logo() {
эхо '<style type="text/css">
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/admin_logo.png) !важно; }
</стиль>';
}
add_action('admin_head', 'custom_admin_logo');
[/php]
№ 11. Удалить уведомление об ошибке на странице входа
Это еще один взлом системы безопасности, который удаляет сообщение об ошибке со страницы входа, тем самым не позволяя хакерам предупреждать о неправильном входе в систему или пароле. Вставьте этот код:
[php]
add_filter('login_errors',create_function('$a', "вернуть ноль;"));
[/php]
№ 12. Установить HTML-редактор по умолчанию

Следующий хак в нашем списке позволяет пользователям WordPress решать, использовать ли визуальный редактор или редактор HTML. Если вы предпочитаете конкретный, используйте этот код (вставьте их в functions.php):
[php]
# Редактор HTML по умолчанию
add_filter('ks29so_default_editor', create_function(, 'return "html";') );
# Визуальный редактор по умолчанию
add_filter('ks29so_default_editor', create_function(, 'return "tinymce";') );
[/php]
№ 13. Изменить текст нижнего колонтитула на тире
Этот прием может быть полезен разработчикам, которые хотят приятно удивить своих клиентов наличием текста в нижнем колонтитуле тире. Просто вставьте следующее в файл functions.php:
[php]
функция remove_footer_admin () {
echo "Свой текст";
}
add_filter('admin_footer_text', 'remove_footer_admin');
[/php]
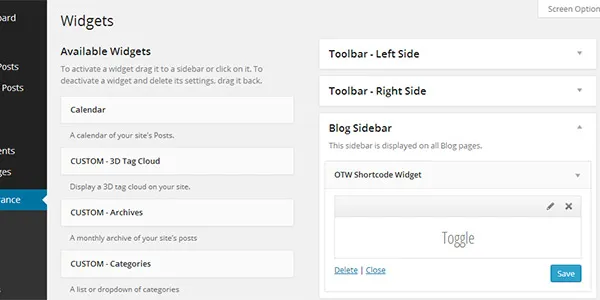
№ 14. Добавьте шорткод в виджет

Вы можете научить WordPress использовать полезные шорткоды, добавив следующий код в functions.php:
[php]
add_filter('widget_text', 'do_shortcode');
[/php]
№ 15. Настроить логотип тире
Еще один хак для разработчиков, чтобы настроить веб-сайты для своих клиентов. Чтобы персонализировать установку, вы можете добавить логотип на приборную панель, используя следующее:
[php]
add_action('admin_head', 'custom_logo');
функция custom_logo() {
эхо '
<style type="text/css"><!–
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/custom-logo.gif) !важно; }
–></стиль>';
}
[/php]
№ 16. Список предстоящих сообщений
Этот лайфхак предназначен для блоггеров, которые хотят, чтобы их предстоящие публикации были запланированы в списке, видимом для посетителей. Скопируйте и вставьте следующий код в любое место вашей темы:
[код]
<div id="зукунфт">
<div id="zukunft_header"><p>Будущие события</p></div>
<?php query_posts('showposts=10&post_status=future'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<дел >
<p class><b><?php the_title(); ?></b><?php edit_post_link('e',' (',')'); ?><br />
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
</div>
<?php в конце; else: ?><p>Нет запланированных мероприятий.</p><?php endif; ?>
</div>
[/код]
№ 17. Правильные URL
Важно, чтобы адрес вашего сайта был правильным. Функция esc_url() позволяет избежать ошибок:
[php]
$my_url = 'http://myawesomesite.com/?awesome=true';
$url = esc_url($my_url);
[/php]
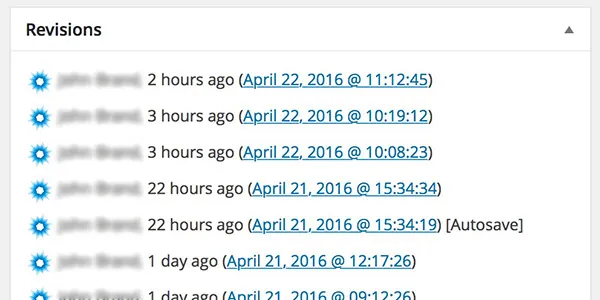
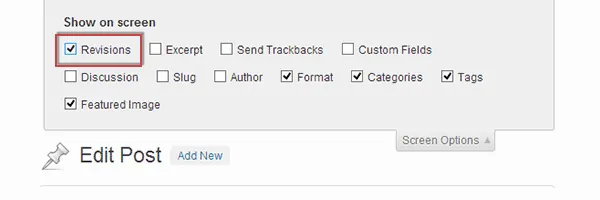
# 18: Уменьшите количество ревизий постов

WordPress поставляется без ограничений по умолчанию на количество ревизий записей, хранящихся в базе данных. Со временем их количество может резко увеличиться (что не принесет сайту никакой пользы). Добавьте следующий код в файл wp-config.php, чтобы установить ограничение:
[php]
определить('WP_POST_REVISIONS', 3);
[/php]
В примере установлено ограничение на 3.
#19: Отключить хранение ревизий

Это продолжение темы пост-редакций. Если вы хотите отключить их, используйте этот код:
[php]
определить('WP_POST_REVISIONS', -1);
[/php]
№ 20. Изменить длину отрывков
В некоторых случаях стандартные выдержки могут не подходить для макета наилучшим образом. Менять их очень просто. Откройте functions.php и вставьте («20» — это значение длины):
[php]
функция custom_excerpt_length($length) {
вернуть 20;
}
add_filter('excerpt_length', 'custom_excerpt_length', 999);
[/php]
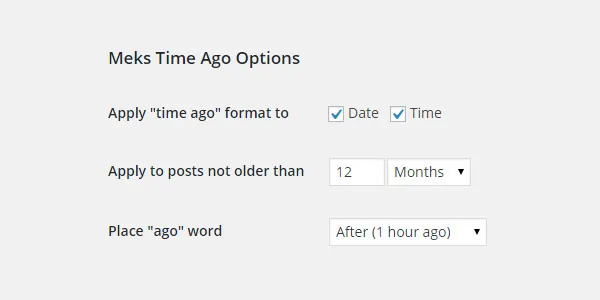
№ 21. Добавить даты в стиле Twitter «давно»

Некоторые разработчики не знают, что WordPress может отображать дату в формате «Время назад». Это можно сделать, вставив следующий код в любом месте цикла:
[php]
Опубликовано <?php echo human_time_diff(get_the_time('U'), current_time('timestamp')) . ' назад';
[/php]
Время взломать!
Готовы раскрыть всю мощь WordPress с помощью этих простых, но полезных лайфхаков? Попробовав их, вы сможете открыть для себя новые возможности своего веб-сайта и расширить его функциональные возможности, чтобы сделать его более функциональной средой.
Убедившись в преимуществах этих приемов, вы сможете сделать свои усилия по управлению контентом более эффективными. Также некоторые из них действительно могут повысить безопасность вашего сайта, что особенно важно.
И все это — без необходимости установки ни одного плагина! Учитывая, что сайты WordPress полагаются на множество установленных плагинов, эти улучшения могут быть очень полезны для поддержания высокой скорости загрузки.
Надеюсь, эта статья поможет вам найти новые лайфхаки для WordPress и улучшить свой сайт.
