20+ WordPress Hacks dla programistów
Opublikowany: 2017-08-17Jedną z rzeczy, którą WordPress jest dziś bardzo popularny, jest możliwość rozszerzenia go na milion sposobów. Na przykład funkcjonalność można zwiększyć za pomocą wtyczek, a motywy doskonale nadają się do zmiany wyglądu. W rezultacie strona zostaje dostosowana do różnych potrzeb blogowania, e-commerce i innych.
Ale co z uwolnieniem prawdziwej mocy WordPressa dzięki poprawkom? Pójdźmy o krok dalej w dostosowywaniu dzięki tym zabójczym hackom.
#1. Kanał RSS z polecanymi obrazami

Czy zastanawiałeś się kiedyś, dlaczego WordPress nie pozwalał domyślnie wyświetlać polecanych obrazów w kanałach RSS? To zdecydowanie lepszy ruch, jeśli jesteś blogerem lub po prostu chcesz nieco bardziej zachęcić ludzi do subskrybowania.
Oto jak to zrobić (dodaj to do pliku functions.php twojego motywu):
[php]
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($zawartość) {
globalny $post;
if( has_post_thumbnail($post->ID) )
$treść = '<p>' . get_the_post_thumbnail($post->ID, 'thumbnail') . '</p>' . $treść;
zwróć $treść;
}
[/php]
#2. Dodaj przycisk „Wyślij do Facebooka”

Blogerzy postrzegają Facebooka jako ogromną bazę danych potencjalnych klientów i odwiedzających. Zgadza się, przy ponad miliardzie użytkowników może naprawdę zwiększyć natężenie ruchu. Jak więc utworzyć przycisk „wyślij do Facebooka”, aby dodać go do bloga i zwiększyć ruch?
Odbywa się to poprzez otwarcie pliku single.php w aktualnym motywie i wklejenie tego kodu w pętli:
[xhtml]
<a href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>" target="blank">Udostępnij na Facebook</a>
[/xhtml]
Gotowy!
#3. Wyeliminuj kompresję obrazu

Wszyscy wiemy, że WordPress nie zapewnia 100-procentowej jakości obrazów, ponieważ kompresuje je do 90 procent. Chociaż dla wielu osób może to nie brzmieć jak coś, co wymaga zmiany, my programiści wiemy, że możemy zrobić to lepiej.
Na przykład możemy zmusić platformę do wyświetlania w 100 procentach oryginalnych obrazów, aby zapewnić doskonałą jakość. Do pliku functions.php bieżącego motywu należy dodać:
[php]
add_filter( 'jpg_quality', 'high_jpg_quality' );
funkcja wysoka_jakość_jpg() {
zwróć 100;
}
[/php]
#4. Odwołaj się do witryny za pomocą adresu URL

Korzystając z WordPressa, można dodać skrót do witryny jako odnośnik. Dzięki temu nie ma potrzeby za każdym razem wpisywać adresu URL. Oto jak to się robi:
[php]
<?php bloginfo('url'); ?>
[/php]
Funkcja jest następnie używana w następujący sposób:
[xhtml]
<a href="<?php bloginfo('url'); >/about">O naszej firmie</a>
[/xhtml]
#5. Popraw bezpieczeństwo, usuwając publicznie pokazywaną wersję WordPress

Hakerom wystarczy znajomość wersji WordPressa, aby spróbować wykorzystać pewne luki w zabezpieczeniach (szczególnie w starszych wersjach: za naruszenie dokumentów panamskich przypisuje się stare instalacje!). Aby ukryć te informacje przed kimkolwiek, możesz użyć następującego hacka:
[php]
<?php
// Usuń wersję WP, aby uzyskać dodatkowe zabezpieczenia WordPress
funkcja remove_wp_version() {
powrót ";
}
add_filter('generator', 'remove_wp_version');
?>
[/php]
#6. Ogranicz liczbę osób, które mogą się zarejestrować
Jeśli zauważyłeś, że wielu nowych użytkowników WordPressa odwiedza stronę użytkownika, oznacza to, że prawdopodobnie pozwoliłeś każdemu się zarejestrować. Po sprawdzeniu tego ustawienia zauważysz, że użytkownicy subskrybują Twój kanał RSS.
Jeśli nie chcesz zbyt wielu zarejestrowanych użytkowników, przejdź do Ustawień i odznacz pole, które pozwala każdemu zarejestrować się za pomocą opcji członkostwa. Otóż to!
7. Zapobiegaj spamowi, wyłączając HTML w komentarzach

Spam to prawdziwy problem dla wielu osób korzystających z WordPressa. Na przykład blogerzy często znajdują linki do podejrzanych witryn w sekcji komentarzy. Posty ze spamem nie są dobrym sposobem na zauważenie, więc problem należy jak najszybciej wyeliminować.
Aby wyłączyć HTML i uniemożliwić spamerom dołączanie linków i innych metod, ten kod musi zostać dodany do pliku functions.php:
[php]
// Nastąpi to po opublikowaniu komentarza
funkcja plc_comment_post( $incoming_comment ) {
// przekonwertuj wszystko w komentarzu, aby wyświetlić dosłownie
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// jedynym wyjątkiem są pojedyncze cudzysłowy, którym nie może być #039; ponieważ WordPress oznacza to jako spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// To nastąpi przed wyświetleniem komentarza
funkcja plc_comment_display( $comment_to_display ) {
// Wstaw pojedyncze cudzysłowy z powrotem
$comment_to_display = str_replace( ''', "'", $comment_to_display );
zwróć $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', ”, 1 );
add_filter( 'tekst_komentarza', 'plc_comment_display', ”, 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', ”, 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', ”, 1 );
// To powstrzymuje WordPress przed próbą automatycznego tworzenia hiperłączy w tekście:
remove_filter( 'comment_text', 'make_clickable', 9 );
[/php]
#8. Użyj adresu e-mail jako loginu
Ten niezwykle prosty hack może być bardzo pomocny w zwiększaniu bezpieczeństwa. Hakerom znacznie trudniej będzie przewidzieć adres e-mail niż nazwę użytkownika, więc jest to bezpieczniejsza metoda.
#9. Wyświetlaj ostatnie posty na stronie głównej

To świetny hack dla blogerów, który pozwala wyświetlać najnowsze wpisy bloga na stronie głównej. Nie musisz robić z bloga strony głównej! Należy używać tylko następującego kodu:
[php]
<?php query_posts($query_string . '&showposts=5' ); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="historia">
<div class="story-content">
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<?php wyciąg_(); ?>
<?php koniec; endif; ?>
[/php]

#10. Zmień logo administratora

Jak wspomniano powyżej, jedną z największych funkcji WordPressa jest personalizacja. Ta sekcja należy do tej kategorii. Poniższy hack pozwala na umieszczenie logo klienta zamiast domyślnego logo administratora. Nie potrzebujesz wtyczki ani niczego, aby to zrobić, po prostu wstaw następujący kod do functions.php:
[php]
funkcja custom_admin_logo() {
echo '<style type="text/css">
#header-logo { obraz w tle: url('.get_bloginfo('katalog_szablonu').'/images/admin_logo.png) !ważne; }
</style>';
}
add_action('admin_head', 'custom_admin_logo');
[/php]
# 11. Usuń powiadomienie o błędzie na stronie logowania
To kolejny hack bezpieczeństwa, który usuwa komunikat o błędzie ze strony logowania, zapobiegając w ten sposób informowaniu hakerów o nieprawidłowym loginie lub haśle. Wstaw ten kod:
[php]
add_filter('login_errors',create_function('$a', "return null;"));
[/php]
#12. Ustaw domyślny edytor HTML

Kolejny hack na naszej liście pozwala użytkownikom WordPressa zdecydować, czy użyć edytora wizualnego, czy edytora HTML. Jeśli wolisz konkretny, użyj tego kodu (wstaw go do functions.php):
[php]
# Edytor HTML jako domyślny
add_filter( 'ks29so_default_editor', create_function(”, 'return "html";') );
# Edytor wizualny jako domyślny
add_filter( 'ks29so_default_editor', create_function(”, 'return "tinymce";') );
[/php]
#13. Zmień tekst stopki na myślniku
Ten hack może być przydatny dla programistów, którzy chcą mile zaskoczyć swoich klientów, umieszczając tekst w stopce myślnika. Po prostu wstaw następujące elementy do pliku functions.php:
[php]
funkcja remove_footer_admin () {
echo "Twój własny tekst";
}
add_filter('admin_footer_text', 'remove_footer_admin');
[/php]
# 14. Dodaj krótki kod do widżetu

Możesz nauczyć WordPressa używania przydatnych skrótów, dodając następujący kod do functions.php:
[php]
add_filter('widget_text', 'do_shortcode');
[/php]
#15. Dostosuj logo kreski
Po raz kolejny zhakuj programistów, aby dostosować strony internetowe dla swoich klientów. Aby spersonalizować instalację, możesz dodać logo do deski rozdzielczej, wykonując następujące czynności:
[php]
add_action('admin_head', 'custom_logo');
funkcja custom_logo() {
Echo '
<style type="text/css"><!–
#header-logo { obraz w tle: url('.get_bloginfo('katalog_szablonu').'/images/custom-logo.gif) !ważne; }
–></styl>”;
}
[/php]
#16. Lista nadchodzących postów
Ten hack jest dla blogerów, którzy chcą, aby ich nadchodzące posty były zaplanowane na liście widocznej dla odwiedzających. Skopiuj i wklej następujący kod w dowolnym miejscu w swoim motywie:
[kod]
<div id="zukunft">
<div id="zukunft_header"><p>Przyszłe wydarzenia</p></div>
<?php query_posts('showposts=10&post_status=future'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div>
<p class><b><?php the_title(); ?></b><?php edit_post_link('e',' (',')'); ?><br />
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
</div>
<?php koniec; else: ?><p>Nie zaplanowano przyszłych wydarzeń.</p><?php endif; ?>
</div>
[/kod]
#17. Właściwe adresy URL
Ważne jest, aby adres Twojej witryny był poprawny. Funkcja esc_url() pozwala zachować bezbłędność:
[php]
$my_url = 'http://myawesomesite.com/?awesome=true';
$url = esc_url( $my_url );
[/php]
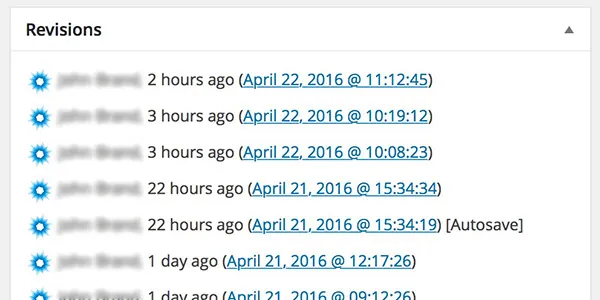
#18: Zmniejsz liczbę wersji postów

WordPress nie ma domyślnego limitu wersji postów przechowywanych w bazie danych. Z czasem ich liczba może drastycznie wzrosnąć (co nie przyniesie stronie niczego dobrego). Dodaj następujący kod do pliku wp-config.php, aby ustawić limit:
[php]
zdefiniuj( 'WP_POST_REVISIONS', 3 );
[/php]
Przykład ustawia limit na 3.
#19: Wyłącz przechowywanie wersji

Ten kontynuuje temat rewizji postów. Jeśli chcesz je wyłączyć, użyj tego kodu:
[php]
zdefiniuj( 'WP_POST_REVISIONS', -1 );
[/php]
#20. Zmień długość fragmentów
W niektórych przypadkach standardowe fragmenty mogą nie pasować najlepiej do układu. Ich zmiana jest naprawdę łatwa. Otwórz functions.php i wstawiamy („20” to wartość długości):
[php]
function custom_excerpt_length ( $długość ) {
powrót 20;
}
add_filter( 'długość_wypisu', 'długość_wypisu_niestandardowego', 999 );
[/php]
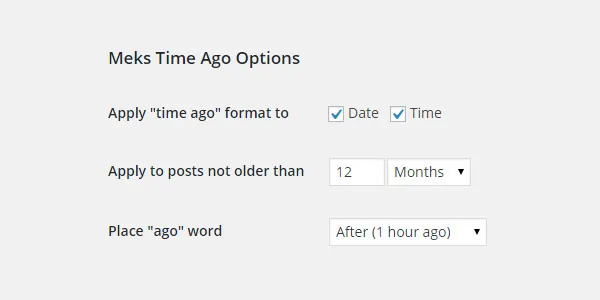
#21. Dodaj daty w stylu Twittera „czas temu”

Niektórzy programiści nie wiedzą, że WordPress może wyświetlać datę w formacie „Czas temu”. Można to zrobić, wklejając następujący kod w dowolnym miejscu pętli:
[php]
Wysłano <?php echo human_time_diff(get_the_time('U'), current_time('timestamp')) . ' temu';
[/php]
Czas się włamać!
Gotowy, aby uwolnić moc WordPressa za pomocą tych prostych, ale przydatnych hacków? Wypróbowując je, możesz odkryć nowe możliwości swojej strony internetowej i rozszerzyć jej funkcjonalność, aby uczynić ją bardziej funkcjonalnym środowiskiem.
Gdy zobaczysz korzyści płynące z tych hacków, możesz zwiększyć efektywność zarządzania treścią. Ponadto niektóre z nich mogą naprawdę zwiększyć bezpieczeństwo Twojej witryny, co jest szczególnie ważne.
To wszystko – bez konieczności instalowania jednej wtyczki! Biorąc pod uwagę, że witryny WordPress opierają się na wielu zainstalowanych wtyczkach, te ulepszenia mogą być bardzo pomocne w utrzymaniu dużej szybkości ładowania.
Mam nadzieję, że ten artykuł pomoże Ci znaleźć nowe hacki WordPress i ulepszyć Twoją witrynę.
