Vă aduc tot ce este mai bun din Smashing
Publicat: 2022-03-10Ei bine, cred că putem fi cu toții de acord că anul acesta a fost ceva. Cu toții am fost provocați într-un fel sau altul, iar noua normalitate nu este tocmai vechea normalitate. Totuși, accentul primordial rămâne pe siguranță și bunăstarea tuturor, precum și pe importanța împărtășirii gândurilor și sentimentelor despre bunăstarea creativă în cadrul comunității.
Din păcate, efectele COVID-19 sunt încă atât de extinse în întreaga lume, încât echipa Smashing a fost nevoită să facă schimbări majore în planurile noastre în acest an. După cum spune frumos Rachel Andrew, redactor-șef al Smashing Magazine:
„Pandemia a făcut viața imprevizibilă și înfricoșătoare pentru mulți oameni. La Smashing, a trebuit să găsim foarte repede noi modalități de a furniza conținut grozav – într-un mod care să sprijine afacerea, dar și vorbitorii și liderii de ateliere. Am fost încurajați de entuziasmul comunității, mesajele de sprijin și dorința de a încerca aceste noi formate.”
În această notă, am decis să luăm online toate datele din 2020. Sperăm să te vedem acolo!
| 20–21 august | SmashingConf Live | Spune-mi mai multe → |
| 7–8 septembrie | SmashingConf Freiburg | Spune-mi mai multe → |
| 13–14 octombrie | SmashingConf Austin | Spune-mi mai multe → |
| 10–11 noiembrie | SmashingConf San Francisco | Spune-mi mai multe → |
Putem face toate aceste lucruri minunate datorită sprijinului dumneavoastră și apreciem cu adevărat și sincer acest lucru.
Ateliere interactive pentru a vă ajuta să vă îmbunătățiți abilitățile
Cu atelierele online, ne propunem să vă oferim aceeași experiență și acces la experți ca într-un atelier în persoană, fără a fi nevoie să vă părăsiți biroul. Așa că poți învăța în ritmul tău, în timpul tău și poți urma exerciții interactive pe parcurs.
Am făcut tot posibilul pentru a vă oferi o combinație de ateliere de design și de front-end:
| 28–29 iulie | Proiectare pentru emoție | Aarron Walter | Proiecta |
| 6–14 august | Securitatea aplicațiilor web | Scott Helme | În față |
| 17–31 august | Design comportamental | Susan și Guthrie Weinschenk | Proiecta |
| 19 august – 3 septembrie | Testare front-end | Umar Hansa | În față |
| 20 august – 4 septembrie | Proiectare pentru un public global | Yiying Lu | Proiecta |
| 1–16 septembrie | Jamstack! | Jason Lengstorf | În față |
| 10–11 septembrie | Clasa de master CSS Layout | Rachel Andrew | În față |
| 17 sept. – 2 octombrie | Vue.js: Ghidul practic | Natalia Tepluhina | În față |
| 22 septembrie – 6 octombrie | Modele de proiectare a interfeței inteligente, ediția 2020 | Vitaly Friedman | Design și UX |

Stai pe spate, relaxează-te și armoniază-te!
Podcastul Smashing este modalitatea perfectă de a lua un pic de Smashing cu tine în naveta de dimineață, când te antrenezi la sală sau doar spălați vasele. La fiecare două săptămâni, Drew McLellan vorbește cu experții în design și dezvoltare despre munca lor pe web. Vă puteți abona în aplicația preferată pentru a primi episoade noi imediat ce sunt gata.
| 1. Ce este Art Direction? | 2. Ce este atât de grozav la freelancing? |
| 3. Ce sunt jetoanele de design? | 4. Ce sunt componentele incluzive? |
| 5. Ce sunt fonturile variabile? | 6. Ce sunt micro-frontend-urile? |
| 7. Ce este un sistem guvernamental de proiectare? | 8. Ce este nou în Microsoft Edge? |
| 9. Cum pot lucra cu cadrele UI? | 10. Ce este designul etic? |
| 11. Ce este Sourcebit? | 12. Ce este optimizarea conversiilor? |
| 13. Ce este confidențialitatea online? | 14. Cum pot desfășura ateliere online? |
| 15. Cum pot construi o aplicație în 10 zile? | 16. Cum îmi pot optimiza spațiul de lucru de acasă? |
| 17. Ce este nou în Drupal 9? | 18. Cum pot învăța să reacționez? |
| 19. Ce este CUBE CSS? | 20. Ce este Gatsby? |
Există vreun subiect despre care ți-ar plăcea să auzi și să afli mai multe? Sau poate că dumneavoastră sau cineva pe care îl cunoașteți ați dori să vorbiți despre un subiect legat de web și design, care vă este drag inimii? Ne-am bucura sa primim vesti de la tine! Nu ezitați să ne contactați pe Twitter și vom face tot posibilul să vă răspundem cât mai curând posibil.

Cea mai recentă adăugare la The Smashing Bookshelf
Am expediat primele copii ale Click! Cum să încurajezi clicurile fără trucuri umbrite în urmă cu câteva săptămâni, iar dacă ai precomandat o copie a cărții, trebuie să fi primit o notă personală de la autorul însuși, Paul Boag. A fost distractiv să urmărești reacțiile care au apărut pe rețelele sociale – Ari Stiles a împărtășit câteva tweet-uri în postarea ei recentă.
Clic! apare într-un moment în care mulți dintre noi au nevoie de un „ghiont” creativ. Cartea ne inspiră să gândim diferit despre rutinele noastre de a construi site-uri și servicii online - ce funcționează și ce nu. Puteți sări la cuprinsul sau, dacă doriți să aruncați mai întâi o privire, puteți descărca imediat un extras PDF gratuit (17,3 MB). Lectura placuta!

Imprimare + carte electronică
39 USD .00Copertă cartonată de calitate. Livrare gratuită în toată lumea. Garanție de rambursare de 100 de zile.
carte electronică
Fără DRM, desigur. ePUB, Kindle, PDF.
Inclus cu abonamentul Smashing.
Descărcați PDF, ePUB, Kindle.
Mulțumesc că ești uluitor! ️
Subiecte populare pe Smashing Magazine
După cum probabil știți deja, ne propunem să publicăm un nou articol în fiecare zi, care este dedicat diverselor subiecte actuale în industria web. Iată câteva de care cititorii noștri le-au plăcut cel mai mult și le-au recomandat în continuare:
- „Știri CSS iulie 2020”, Rachel Andrew
- „O introducere în API-ul context al lui React”, Yusuf Faruq
- „Cum se transferă date între componente în Vue.js”, Matt Maribojoc
- „Setarea înălțimii și lățimii imaginilor este din nou importantă”, Barry Pollard
- „Diferențe între site-urile generate statice și aplicațiile randate pe server”, Timi Omoyeni
Cele mai bune alegeri din buletinul nostru informativ
Vom fi sinceri: la fiecare două săptămâni, ne luptăm să menținem problemele Smashing Newsletter la o lungime moderată - există atât de mulți oameni talentați care lucrează la proiecte geniale! Felicitari tuturor celor implicati!
Interesat de sponsorizare? Simțiți-vă liber să verificați opțiunile noastre de parteneriat și să luați legătura cu echipa oricând - vă vor contacta imediat.
PS Un mare mulțumire lui Cosima Mielke pentru că a scris și a pregătit aceste postări!
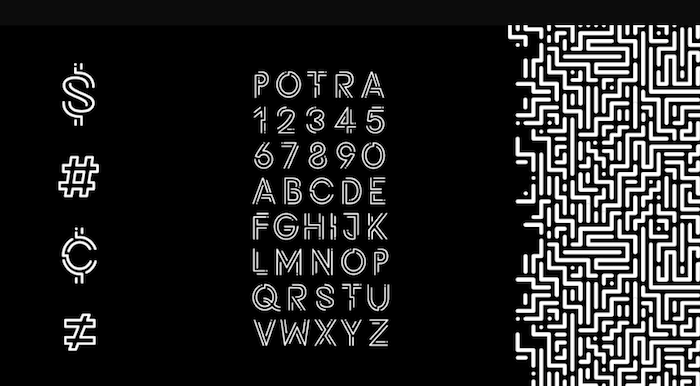
Fonturi gratuite cu personalitate
Tipografia este un instrument puternic de comunicare, o modalitate de a exprima idei și un declanșator al creativității. Pe baza acestei înțelegeri, turnatoria de tipuri din Argentina Rostype creează fonturi care sunt libere de utilizat pentru oricine, în proiecte personale și comerciale.

În prezent sunt disponibile 15 fonturi și fiecare dintre ele strălucește cu o personalitate unică. Unele sunt concepute cu un accent special pe lizibilitate, altele sunt fonturile de afișare perfecte, făcute să iasă în evidență, unele sunt de inspirație retro, altele mai futuriste și mai dinamice. Există chiar și o tipare inspirată de blocarea coronavirusului. Un cufăr de comori dacă sunteți în căutarea unui tip de caractere puțin mai distinctiv.

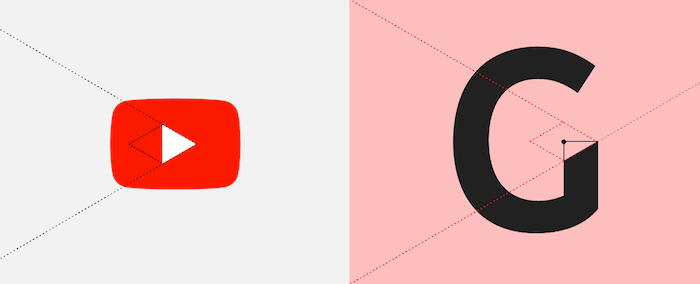
Crearea unui tip de literă
Este întotdeauna perspicace să arunci o privire în culise despre modul în care lucrează și gândesc alte echipe de design. Chris Bettig, director de design la YouTube, împărtășește acum un studiu de caz interesant despre modul în care el și echipa sa au creat YouTube Sans, un font personalizat care funcționează ca ambasador al mărcii.

Înainte de apariția noului tip de literă, YouTube a folosit simbolul butonul de redare și o versiune modificată a Alternate Gothic pentru marca verbală. Cu toate acestea, după cum explică Chris Bettig, nu a existat o îndrumare tipografică clară. Conceput pentru a funcționa în întreaga gamă de produse YouTube și reflectând viziunea asupra lumii a platformei, precum și comunitatea de creatori care o folosesc, YouTube Sans a schimbat asta. Pentru mai multe informații despre modul în care fontul a luat viață și provocările cu care s-a confruntat echipa de proiectare pe parcurs, asigurați-vă că consultați studiul de caz.
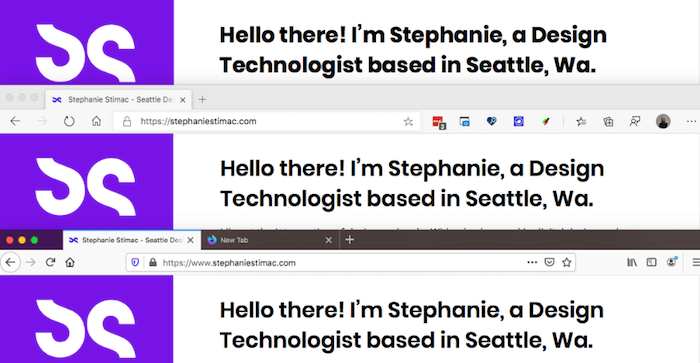
Tratarea incoerențelor de redare a fonturilor din browser
Cu toții cunoaștem acele momente în care o eroare ne deranjează literalmente, dar se pare că nu ne dăm seama cum să o rezolvăm. Stephanie Stimac a întâlnit recent o astfel de problemă: când și-a deschis site-ul web personal în Safari, a observat cât de drastic era redat titlul paginii ei în comparație cu alte browsere. Părea mult mai îndrăzneț decât se aștepta.

Pentru a găsi motivul acestor inconsecvențe de randare, Stephanie a început să analizeze diferențele dintre foaia de stil a agentului utilizator și proprietățile CSS calculate și, în curând, s-a trezit mult mai departe, comparând comportamentul confuz cu Chrome, Firefox și Edge. Nu există un răspuns simplu la întrebarea care browser gestionează de fapt stilul corect, dar după ce a rulat o serie de teste, Stephanie a descoperit cum să împiedice browserul să decidă cum să pună îngroșări ale fonturilor: trebuie să definiți în mod explicit greutatea fontului cu valori numerice. Un mic detaliu care face o diferență semnificativă.
Măsurătorile continue de performanță simplificate
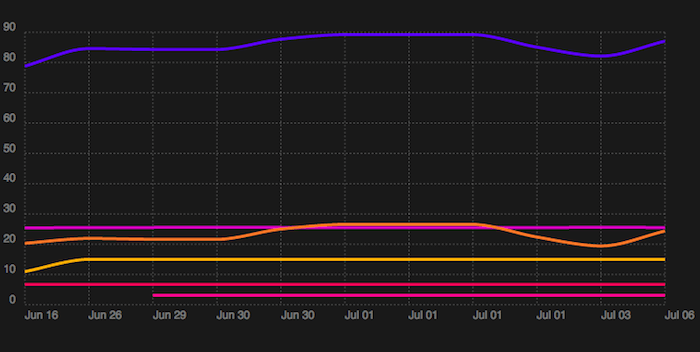
Când lansați un site web, este obișnuit să rulați teste de performanță pentru a vă asigura că site-ul este rapid și respectă cele mai bune practici. Dar cum îl menținem rapid de îndată ce implementările au loc în fiecare zi? Speedlify este răspunsul lui Zach Leatherman la această întrebare.

Speedlify este un site static publicat ca un depozit open-source care utilizează Lighthouse și Axe pentru a măsura continuu performanța și a publica statisticile de performanță - cel mult o dată pe oră și automat o dată pe zi. Puteți să-l rulați manual, local pe computer și să verificați datele în depozitul dvs. sau, dacă utilizați Netlify, poate rula complet autonom. O modalitate excelentă de a menține performanța mereu la vedere.
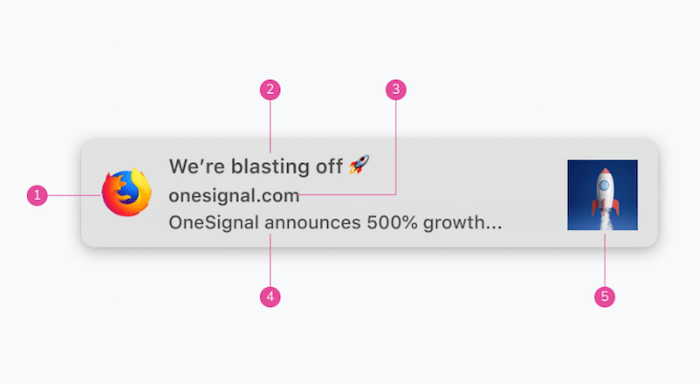
Anatomia unei notificări push
Notificările push au fost introduse pentru prima dată pe iOS în 2009, iar push web a urmat cinci ani mai târziu. Astăzi, acestea sunt acceptate pe o mulțime de platforme și browsere - de la iOS și Android la Amazon Echo, Windows, Chrome, Safari, Firefox, Edge și multe altele. Fiecare dintre aceste platforme este puțin diferită, totuși, ceea ce face complicat pentru designeri să-și înțeleagă exact ceea ce se înscrie într-o notificare push.

Un memento util vine de la Lee Munroe. El a rezumat de câte rânduri de text aveți nevoie pe ce platformă, cerințele pentru imagini, dacă există restricții de caractere și alte detalii care pot fi greu de reținut. Prezentare generală este, de asemenea, utilă pentru a evalua cum va arăta notificarea dvs. pe sistemele de operare la care nu aveți acces. Unul pentru marcaje.
Editarea animațiilor de cadre cheie în direct
Când creați animații, este întotdeauna util să vedeți animația în acțiune pe măsură ce o modificați. Din păcate, asta implică și o mulțime de comutare înainte și înapoi între editorul de text și browser. Mitch Samuels s-a săturat să facă asta, așa că a construit un instrument care să-i economisească timp: Keyframes.app.

Instrumentul vă permite să creați o animație de cadru cheie CSS cu un editor vizual de cronologie. Puteți adăuga pași la o cronologie, puteți utiliza interfața de utilizare simplă pentru a ajusta proprietățile CSS pe care doriți să le aibă elementul țintă la fiecare pas, iar previzualizarea animată se va actualiza live. Odată ce ești mulțumit de rezultat, poți copia CSS-ul și îl poți folosi imediat în proiect. Keyframe.app este disponibil și ca extensie Chrome. O adevărată economie de timp.
Determinarea celui mai bun instrument de construcție pentru proiectul dvs
Instrumentele de build au scopul de a ușura viața dezvoltatorilor prin eficientizarea fluxurilor de lucru și codificarea celor mai bune practici. Cu toate acestea, alegerea instrumentului de construcție potrivit pentru un proiect poate fi o provocare. Pentru a vă ajuta să luați o decizie mai informată, oamenii din echipa de relații cu dezvoltatorii Google Chrome au creat Tooling.Report .

Bazat pe o suită de teste pentru a evalua cât de bine un instrument de construcție aderă la cele mai bune practici, Tooling.Report vă oferă o privire de ansamblu asupra diferitelor pachete și a funcțiilor pe care le acceptă. Nu este doar o modalitate rapidă de a determina cel mai bun instrument pentru un proiect, ci și o referință pentru încorporarea celor mai bune practici în bazele de cod existente - cu obiectivul pe termen lung de a îmbunătăți toate instrumentele de construcție și, astfel, sănătatea web-ului.
Transformarea unei imagini plat într-un poster pliat
Unele experimente de codare îi lasă uimiți chiar și pe cei mai experimentați dezvoltatori. Și chiar dacă este ceva pe care nu îl vei folosi în fiecare zi, este întotdeauna inspirant să-i vezi pe colegii dezvoltatori gândind în afara cutiei și să exploreze ce este posibil cu tehnologiile web. Efectul de poster pliat pe care Lynn Fisher l-a creat cu CSS pur este un astfel de experiment.

Cu un pic de CSS, Lynn face ca imaginea ta să arate ca un poster pliat. Cu cute de hârtie care trec peste imagine pe orizontală și verticală și o umbră de fundal care conferă posterului un efect 3D. Un mic proiect cool care arată frumos ce se poate realiza cu CSS.
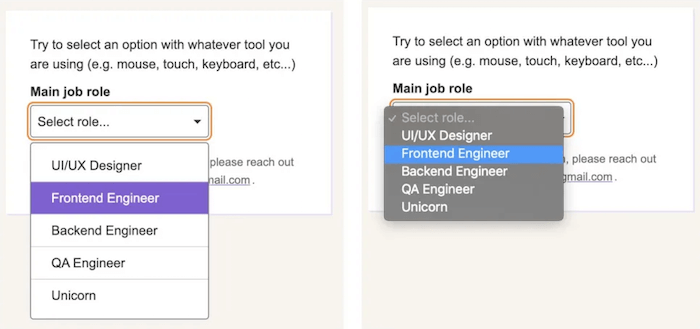
Găsiți un echilibru între elementele selectate native și personalizate
Cum construiești un element select cu stil care nu este stilat doar în exterior, ci și în interior? În articolul său „Găsirea unui echilibru între elementele selectate native și personalizate”, Sandrina Pereira își împărtășește încercarea de a crea o selecție arătosă, accesibilă, care beneficiază de cât mai multe caracteristici native.

Ideea este de a face selectarea „hibridă”, ceea ce înseamnă că este atât un <select> nativ, cât și un stil alternativ selectat într-un singur model de design. Utilizatorii tehnologiei de asistență vor primi un element <select> nativ, dar atunci când este utilizat un mouse, abordarea se bazează pe o versiune cu stil care este făcută să funcționeze ca element select. Inteligent!
Poziționare hibridă cu variabile CSS și max()
Unele idei vă cer să gândiți în afara cutiei și să explorați noi căi pentru a le realiza. Imaginați-vă acest exemplu: doriți să aveți o pagină de navigare în lateral, chiar sub antet când este derulată până la capăt. Ar trebui să deruleze odată cu pagina când antetul nu este vizibil și să rămână în partea de sus pentru restul defilării. Exact asta și-a dorit Lea Verou să realizeze într-un proiect recent.

Ai putea spune că acesta este un caz de position: sticky , dar există o abordare mai bine reglată pentru a duce la bun sfârșit treaba, așa cum arată Lea. Fără JavaScript. Soluția ei se bazează pe variabilele CSS și pe noua funcție max() care vă permite să aplicați constrângeri min/max proprietăților CSS. O rezervă ajută în browserele care nu acceptă încă max() . Inteligent!
Povești din partea întunecată a rețelei
Hackeri, încălcări ale datelor, activități guvernamentale din umbră, criminalitate cibernetică, hacktivism - se întâmplă multe în partea întunecată a web-ului. Dar cine sunt oamenii din spatele acestor activități? Și care este „misiunea” lor? Jack Rhysider a dedicat un podcast poveștilor care se întâmplă în părțile ascunse ale rețelei: Darknet Diaries.

Indiferent dacă este povestea unui jucător de noroc care găsește o eroare într-o mașină de video poker care îi permite să câștige sume excesive de bani, povestea unui tester de penetrare care pătrunde în clădiri sau a unui stat național care pirata o companie dintr-o altă națiune, Darknet Diaries este plin de perspective captivante asupra unei lumi secrete. Podcast-ul aderă la standardele jurnalistice prin verificarea faptelor și aprovizionarea etică a informațiilor și, deși toate acestea sunt un divertisment grozav, își propune, de asemenea, să explice cultura din jurul securității cibernetice pentru a face ascultătorii mai receptivi și cetățeni informați cu privire la viața lor digitală. Asigurați-vă că vă conectați.
Biți utili pentru front-end și UX, livrați o dată pe săptămână.
Cu instrumente care vă ajută să vă desfășurați mai bine munca. Abonați-vă și obțineți prin e-mail listele de verificare pentru proiectarea interfeței inteligente Vitaly în format PDF .
Pe front-end și UX. Încrederea a 190.000 de oameni.
