최고의 스매싱 제공
게시 됨: 2022-03-10글쎄요, 우리 모두는 올해가 꽤 의미 있는 한 해였다는 데 동의할 수 있을 것 같아요. 우리 모두는 어떤 식으로든 도전을 받아왔고, 뉴 노멀은 예전 노멀이 아닙니다. 그럼에도 불구하고 가장 중요한 강조점은 안전과 모든 사람의 웰빙뿐만 아니라 커뮤니티 내에서 창의적인 웰빙에 대한 생각과 느낌을 공유하는 것의 중요성입니다.
불행히도 COVID-19의 영향은 여전히 전 세계적으로 너무 광범위하여 Smashing 팀은 올해 계획을 크게 변경해야 했습니다. Smashing Magazine의 편집장인 Rachel Andrew는 다음과 같이 말했습니다.
“팬데믹은 많은 사람들의 삶을 예측할 수 없고 두렵게 만들었습니다. Smashing에서 우리는 비즈니스뿐만 아니라 연사 및 워크샵 리더를 지원하는 방식으로 훌륭한 콘텐츠를 제공하는 새로운 방법을 매우 빠르게 파악해야 했습니다. 우리는 커뮤니티의 열정, 지원 메시지, 이러한 새로운 형식을 시도하려는 의지에 힘을 얻었습니다.”
그 점에서 우리는 모든 2020년 날짜를 온라인으로 보기로 결정했습니다. 그곳에서 뵙기를 바랍니다!
| 8월 20~21일 | 스매싱콘 라이브 | 자세히 알려주세요 → |
| 9월 7~8일 | SmashingConf 프라이부르크 | 자세히 알려주세요 → |
| 10월 13~14일 | SmashingConf 오스틴 | 자세히 알려주세요 → |
| 11월 10-11일 | SmashingConf 샌프란시스코 | 자세히 알려주세요 → |
여러분의 지원 덕분에 이 모든 멋진 일을 할 수 있었고 진심으로 감사드립니다.
기술 향상에 도움이 되는 대화형 워크샵
온라인 워크샵을 통해 자리를 비울 필요 없이 대면 워크샵과 동일한 경험과 전문가 액세스를 제공하는 것을 목표로 합니다. 따라서 원하는 속도로 원하는 시간에 학습하고 대화식 연습을 따라할 수 있습니다.
우리는 디자인 및 프론트엔드 관련 워크샵을 모두 제공하기 위해 최선을 다했습니다.
| 7월 28~29일 | 감성을 위한 디자인 | 애런 월터 | 설계 |
| 8월 6~14일 | 웹 애플리케이션 보안 | 스콧 헬름 | 프런트 엔드 |
| 8월 17~31일 | 행동 디자인 | 수잔과 거스리 웨인셴크 | 설계 |
| 8월 19일 – 9월 3일 | 프런트 엔드 테스트 | 우마르 한사 | 프런트 엔드 |
| 8월 20일 – 9월 4일 | 글로벌 청중을 위한 디자인 | 루 이잉 | 설계 |
| 9월 1일–16일 | 잼스택! | 제이슨 렝스토르프 | 프런트 엔드 |
| 9월 10~11일 | CSS 레이아웃 마스터 클래스 | 레이첼 앤드류 | 프런트 엔드 |
| 9월 17일 – 10월 2일 | Vue.js: 실용적인 가이드 | 나탈리아 테플루히나 | 프런트 엔드 |
| 9월 22일 – 10월 6일 | 스마트 인터페이스 디자인 패턴, 2020 에디션 | 비탈리 프리드먼 | 디자인 및 UX |

편안히 앉아 휴식을 취하세요!
Smashing Podcast 는 아침 출퇴근길, 체육관에서 운동할 때, 또는 설거지할 때 Smashing을 조금 가져갈 수 있는 완벽한 방법입니다. 2주마다 Drew McLellan은 디자인 및 개발 전문가와 웹 작업에 대해 이야기합니다. 좋아하는 앱을 구독하면 새로운 에피소드가 준비되는 즉시 받아볼 수 있습니다.
| 1. 아트 디렉션이란? | 2. 프리랜서의 장점은 무엇입니까? |
| 3. 디자인 토큰이란 무엇입니까? | 4. 포함 구성 요소란 무엇입니까? |
| 5. 가변 글꼴이란 무엇입니까? | 6. 마이크로 프론트엔드란 무엇입니까? |
| 7. 정부 설계 시스템이란 무엇입니까? | 8. Microsoft Edge의 새로운 기능은 무엇입니까? |
| 9. UI 프레임워크로 작업하려면 어떻게 해야 합니까? | 10. 윤리적 디자인이란 무엇입니까? |
| 11. 소스빗이란? | 12. 전환 최적화란 무엇입니까? |
| 13. 온라인 개인 정보 보호란 무엇입니까? | 14. 온라인 워크샵은 어떻게 운영하나요? |
| 15. 어떻게 10일 안에 앱을 만들 수 있습니까? | 16. 가정 작업 공간을 최적화하려면 어떻게 해야 합니까? |
| 17. Drupal 9의 새로운 기능은 무엇입니까? | 18. React를 어떻게 배울 수 있습니까? |
| 19. CUBE CSS란? | 20. 개츠비란? |
더 듣고 싶고 더 배우고 싶은 주제가 있습니까? 아니면 당신이나 당신이 아는 누군가가 당신의 마음에 소중한 웹 및 디자인 관련 주제에 대해 이야기하고 싶습니까? 여러분의 의견을 듣고 싶습니다! Twitter에서 언제든지 연락해 주시면 최대한 빨리 연락 드리겠습니다.

Smashing Bookshelf에 가장 최근에 추가된 사항
Click!의 첫 번째 사본을 발송했습니다! Shady Tricks 없이 클릭을 유도하는 방법 몇 주 전에 책을 선주문했다면 저자인 Paul Boag로부터 개인 메모를 받았을 것입니다. 소셜 미디어에 팝업되는 반응을 따라가는 것은 재미있었습니다. Ari Stiles는 최근 게시물에서 일부 트윗을 공유했습니다.
딸깍 하는 소리! 많은 사람들이 창의적인 "넛지"가 필요한 시기에 찾아옵니다. 이 책은 우리가 온라인 사이트와 서비스를 구축하는 일과에 대해 다르게 생각하도록 영감을 줍니다. 목차로 바로 이동하거나 먼저 살펴보고 싶다면 무료 PDF 발췌문을 바로 다운로드할 수 있습니다(17.3MB). 즐거운 독서!

인쇄 + 전자책
$ 39 .00 인쇄본질 좋은 양장본. 전세계 무료 배송. 100일 환불 보장.
전자책
물론 DRM이 없습니다 . ePUB, 킨들, PDF.
스매싱 멤버십에 포함되어 있습니다.
PDF, ePUB, 킨들을 다운로드하세요.
스매싱 해줘서 고마워! ️
스매싱 매거진의 트렌드 토픽
이미 알고 계시겠지만, 우리는 웹 업계에서 현재 진행 중인 다양한 주제에 전념하는 새로운 기사를 매일 게시하는 것을 목표로 합니다. 다음은 독자들이 가장 즐겼고 추가로 추천한 몇 가지입니다.
- "CSS 뉴스 2020년 7월", Rachel Andrew
- "React의 컨텍스트 API 소개", Yusuff Faruq
- "Vue.js에서 구성 요소 간에 데이터를 전달하는 방법", Matt Maribojoc
- Barry Pollard 는 "이미지의 높이와 너비를 설정하는 것이 중요합니다."라고 말했습니다.
- "정적으로 생성된 사이트와 서버 측 렌더링 앱의 차이점", Timi Omoyeni
뉴스레터의 베스트 픽
솔직히 말해서, 우리는 두 번째 주마다 Smashing Newsletter 문제를 적당한 길이로 유지하기 위해 고군분투하고 있습니다. 훌륭한 프로젝트를 위해 일하는 재능 있는 사람들이 너무 많습니다! 관련된 모든 분들에게 경의를 표합니다!
후원에 관심이 있으세요? 언제든지 우리의 파트너십 옵션을 확인하고 팀에 연락하십시오. 즉시 연락을 드릴 것입니다.

추신 : 이 게시물을 작성하고 준비한 Cosima Mielke에게 큰 감사를 드립니다!
개성이 있는 무료 글꼴
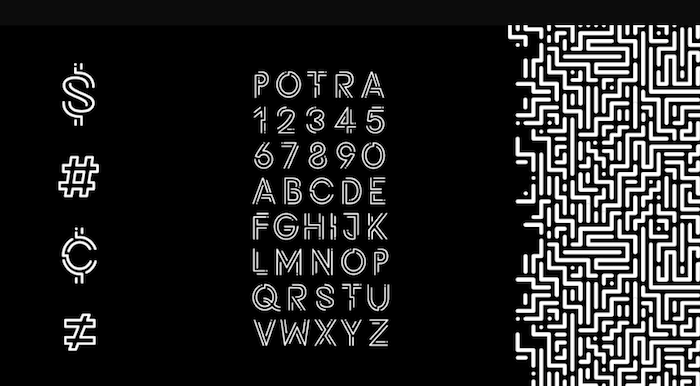
타이포그래피는 강력한 의사 소통 도구이자 아이디어를 표현하는 방법이며 창의성을 위한 방아쇠입니다. 이러한 이해를 바탕으로 아르헨티나의 활자 주조 회사인 Rostype은 개인 및 상업 프로젝트에서 누구나 무료로 사용할 수 있는 글꼴을 만듭니다.

현재 사용할 수 있는 글꼴은 15가지이며 각각 고유한 개성으로 빛납니다. 어떤 것은 가독성에 특별히 중점을 두고 디자인되었고, 어떤 것은 눈에 잘 띄도록 만들어진 완벽한 디스플레이 서체이고, 어떤 것은 복고풍에서 영감을 받고, 어떤 것은 보다 미래적이고 역동적인 서체입니다. 코로나바이러스 잠금에서 영감을 받은 서체도 있습니다. 좀 더 독특한 서체를 찾고 있다면 보물 상자입니다.
서체 만들기
다른 디자인 팀이 작업하고 생각하는 방식의 배후에서 몰래 엿보는 것은 항상 통찰력이 있습니다. YouTube의 디자인 디렉터인 Chris Bettig가 이제 자신과 그의 팀이 브랜드 홍보대사 역할을 하는 맞춤형 글꼴인 YouTube Sans를 만든 방법에 대한 흥미로운 사례 연구를 공유합니다.

새로운 서체가 등장하기 전에 YouTube는 상징적인 재생 버튼과 워드마크에 Alternate Gothic의 수정된 버전을 사용했습니다. 그러나 Chris Bettig가 설명했듯이 명확한 인쇄상의 지침은 없었습니다. YouTube 제품의 전체 범위에서 작동하도록 설계되고 플랫폼의 세계관과 이를 사용하는 제작자 커뮤니티를 반영하여 YouTube Sans는 이를 변경했습니다. 글꼴이 어떻게 생겨났는지, 디자인 팀이 그 과정에서 직면한 문제에 대한 자세한 내용은 사례 연구를 확인하십시오.
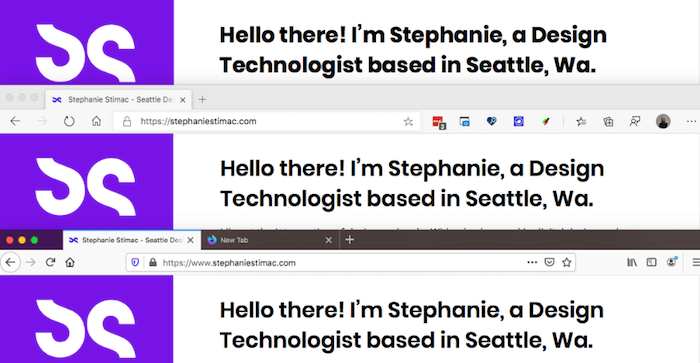
브라우저 글꼴 렌더링 불일치 처리
버그가 말 그대로 우리를 괴롭히는 순간을 우리 모두 알고 있지만 해결 방법을 알지 못하는 것 같습니다. Stephanie Stimac은 최근에 이러한 문제에 직면했습니다. Safari에서 개인 웹사이트를 열었을 때 페이지 제목이 다른 브라우저와 비교하여 렌더링되는 방식이 얼마나 크게 다른지 알았습니다. 생각보다 훨씬 대담해 보였다.

이러한 렌더링 불일치의 원인을 찾기 위해 Stephanie는 사용자 에이전트 스타일 시트와 계산된 CSS 속성 간의 차이점을 분석하기 시작했고 곧 Chrome, Firefox 및 Edge와의 혼란스러운 동작을 비교하면서 토끼 구멍의 훨씬 아래에 있는 자신을 발견했습니다. 어떤 브라우저가 실제로 스타일을 올바르게 처리하는지에 대한 간단한 대답은 없지만, 여러 테스트를 실행한 후 Stephanie는 브라우저가 글꼴 두께를 굵게 지정하는 방법을 결정하지 못하도록 하는 방법을 찾았습니다. 다음을 사용하여 글꼴 두께를 명시적으로 정의해야 합니다. 숫자 값. 큰 차이를 만드는 작은 세부 사항.
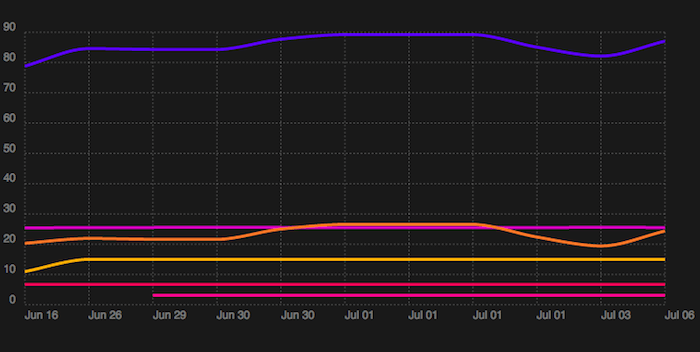
간편한 연속 성능 측정
웹 사이트를 시작할 때 성능 테스트를 실행하여 사이트가 빠르고 모범 사례를 따르는지 확인하는 것이 일반적입니다. 그러나 배포가 매일 발생하는 즉시 빠르게 유지하려면 어떻게 해야 합니까? Speedlify는 이 질문에 대한 Zach Leatherman의 답변입니다.

Speedlify는 Lighthouse와 Ax를 사용하여 지속적으로 성능을 측정하고 성능 통계를 게시하는 오픈 소스 리포지토리로 게시된 정적 사이트입니다. 최대 한 시간에 한 번, 자동으로 하루에 한 번입니다. 컴퓨터에서 로컬로 수동으로 실행하고 리포지토리에 데이터를 체크인하거나 Netlify를 사용하는 경우 완전히 독립적으로 실행할 수 있습니다. 성능을 항상 확인할 수 있는 좋은 방법입니다.
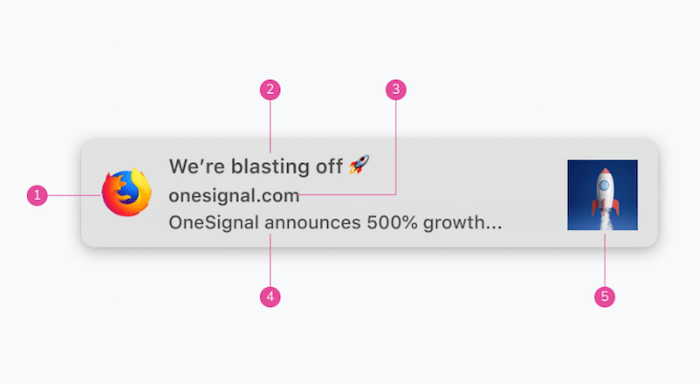
푸시 알림의 구조
푸시 알림은 2009년에 iOS에 처음 도입되었으며 웹 푸시는 5년 후에 이어졌습니다. 오늘날 iOS 및 Android에서 Amazon Echo, Windows, Chrome, Safari, Firefox, Edge 등에 이르기까지 다양한 플랫폼과 브라우저에서 지원됩니다. 그러나 이러한 플랫폼은 각각 약간씩 다르기 때문에 디자이너가 푸시 알림에 정확히 입력되는 내용에 대해 머리를 감싸는 것이 복잡합니다.

유용한 알림이 이문로에게서 왔습니다. 그는 플랫폼에 필요한 텍스트 줄 수, 이미지 요구 사항, 문자 제한이 있는 경우, 기억하기 어려울 수 있는 기타 세부 사항을 요약했습니다. 또한 이 개요는 액세스 권한이 없는 운영 체제에서 알림이 어떻게 표시되는지 평가하는 데 유용합니다. 하나는 책갈피용입니다.
라이브 키프레임 애니메이션 편집
애니메이션을 만들 때 애니메이션을 조정할 때 애니메이션이 작동하는 모습을 보는 것은 항상 도움이 됩니다. 불행히도, 그것은 또한 당신의 텍스트 편집기와 브라우저 사이를 왔다갔다 하는 많은 전환을 수반합니다. Mitch Samuels는 그렇게 하는 데 지쳐서 시간을 절약할 수 있는 도구인 Keyframes.app을 만들었습니다.

이 도구를 사용하면 시각적 타임라인 편집기로 CSS 키프레임 애니메이션을 만들 수 있습니다. 타임라인에 단계를 추가하고 간단한 UI를 사용하여 각 단계에서 대상 요소에 포함하려는 CSS 속성을 조정하면 애니메이션 미리보기가 실시간으로 업데이트됩니다. 결과에 만족하면 CSS를 복사하여 프로젝트에서 바로 사용할 수 있습니다. Keyframe.app은 Chrome 확장 프로그램으로도 사용할 수 있습니다. 진정한 시간 절약.
프로젝트에 가장 적합한 빌드 도구 결정하기
빌드 도구는 워크플로를 간소화하고 모범 사례를 코드화하여 개발자의 삶을 더 쉽게 만드는 것을 목표로 합니다. 그러나 프로젝트에 적합한 빌드 도구를 선택하는 것은 어려울 수 있습니다. 정보에 입각한 결정을 내리는 데 도움이 되도록 Google Chrome 개발자 관계 팀의 사람들이 Tooling.Report 를 구축했습니다.

빌드 도구가 모범 사례를 얼마나 잘 준수하는지 평가하기 위한 일련의 테스트를 기반으로 Tooling.Report 는 다양한 번들러와 번들러가 지원하는 기능에 대한 개요를 제공합니다. 이는 프로젝트에 가장 적합한 도구를 결정하는 빠른 방법일 뿐만 아니라 기존 코드베이스에 모범 사례를 통합하기 위한 참조이기도 합니다. 장기적 목표는 모든 빌드 도구를 개선하여 웹의 상태를 개선하는 것입니다.
평평한 이미지를 접힌 포스터로 바꾸기
일부 코딩 실험은 가장 숙련된 개발자도 경외감을 느끼게 합니다. 그리고 매일 사용하지 않을 것이지만 동료 개발자들이 기존의 틀을 벗어나 생각하고 웹 기술로 가능한 것을 탐구하는 것을 보는 것은 항상 영감을 줍니다. Lynn Fisher가 순수 CSS로 만든 접힌 포스터 효과는 그런 실험입니다.

약간의 CSS를 사용하여 Lynn은 일반적인 이미지를 접힌 포스터처럼 보이게 만듭니다. 이미지 위에 가로 및 세로로 종이 주름이 있고 포스터에 3D 효과를 주는 배경 그림자가 있습니다. CSS로 달성할 수 있는 것을 아름답게 보여주는 멋진 작은 프로젝트입니다.
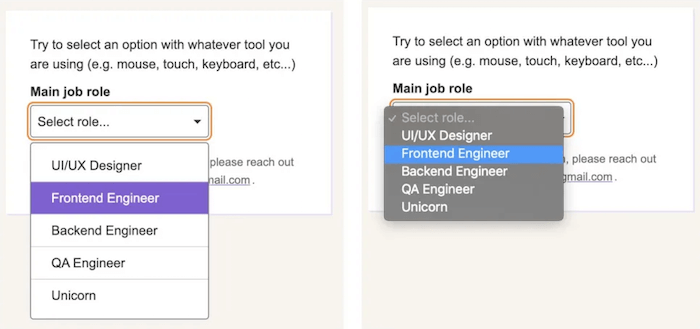
기본 선택 요소와 사용자 정의 선택 요소 간의 균형 유지
외부뿐만 아니라 내부에도 스타일이 지정된 선택 요소를 어떻게 구축합니까? Sandrina Pereira는 "기본 선택 요소와 사용자 지정 선택 요소 간의 균형"이라는 기사에서 가능한 한 많은 기본 기능을 활용하여 보기 좋고 접근 가능한 선택 항목을 만들려는 시도를 공유합니다.

아이디어는 선택을 "하이브리드"로 만드는 것입니다. 즉, 하나의 디자인 패턴에서 기본 <select> 및 스타일이 지정된 대체 선택이 모두 있다는 의미입니다. 보조 기술 사용자는 기본 <select> 요소를 얻지만 마우스를 사용할 때 접근 방식은 선택 요소로 작동하도록 만들어진 스타일 버전에 의존합니다. 영리한!
CSS 변수와 max() 를 사용한 하이브리드 포지셔닝
일부 아이디어는 기존의 틀에서 벗어나 생각하고 실현할 수 있는 새로운 경로를 모색해야 합니다. 다음 예를 상상해 보십시오. 페이지가 맨 위로 스크롤될 때 머리글 바로 아래에 페이지 탐색 기능이 있기를 원합니다. 헤더가 보이지 않을 때 페이지와 함께 스크롤하고 나머지 스크롤 동안 맨 위에 있어야 합니다. 이것이 바로 Lea Verou가 최근 프로젝트에서 달성하고자 했던 것입니다.

이것이 position: sticky 의 경우라고 할 수 있지만 Lea가 보여주듯이 작업을 완료하는 데에는 더 미세하게 조정된 접근 방식이 있습니다. 자바스크립트 없이. 그녀의 솔루션은 CSS 변수와 CSS 속성에 최소/최대 제약 조건을 적용할 수 있는 새로운 max() 함수에 의존합니다. 폴백은 아직 max() 를 지원하지 않는 브라우저에서 도움이 됩니다. 영리한!
웹의 어두운 면에서 온 이야기
해커, 데이터 유출, 섀도 정부 활동, 사이버 범죄, 핵티비즘 등 웹의 어두운 면에서 많은 일이 일어나고 있습니다. 그러나 이러한 활동 뒤에 있는 사람들은 누구입니까? 그리고 그들의 "미션"은 무엇입니까? Jack Rhysider는 네트워크의 숨겨진 부분인 Darknet Diaries에서 일어나는 이야기에 대한 팟캐스트를 할애했습니다.

도박꾼이 비디오 포커 머신에서 버그를 찾아 엄청난 돈을 벌게 하는 이야기든, 침투 테스터가 건물에 침입하는 이야기든, 국가가 다른 나라의 회사를 해킹하는 이야기든, Darknet Diaries는 비밀 세계에 대한 흥미진진한 통찰력으로 가득 차 있습니다. 팟캐스트는 사실 확인 및 윤리적인 정보 소싱을 통해 저널리즘 표준을 준수하며, 이 모든 것이 훌륭한 엔터테인먼트인 동시에 청취자가 디지털 생활에 대해 더 민감하고 정보에 입각한 시민을 만들기 위해 사이버 보안 주변 문화를 설명하는 것을 목표로 합니다. 꼭 맞춰보세요.
유용한 프론트엔드 및 UX 비트, 일주일에 한 번 제공됩니다.
작업을 더 잘 수행하는 데 도움이 되는 도구가 있습니다. 이메일을 통해 Vitaly의 스마트 인터페이스 디자인 체크리스트 PDF 를 구독하고 받으십시오.
프론트엔드 및 UX에서. 190,000명의 사람들이 신뢰합니다.
