15 najważniejszych pytań i odpowiedzi na wywiad HTML [2022]
Opublikowany: 2021-01-08Tim Berners Lee, ojciec HTML, przedstawił ten język światu, a obecnie jest to jeden z najczęściej używanych języków programowania do tworzenia stron internetowych. W ten sposób daje kilka możliwości i lukratywnych miejsc pracy, ponieważ zapotrzebowanie na HTML jest nieskończone. Jeśli zastanawiasz się, od czego zacząć, przedstawiamy Ci pytania do rozmowy kwalifikacyjnej w formacie HTML i Odpowiedzi , które pomogą Ci złamać te trudne rozmowy o pracę.
Ponieważ HTML jest językiem uniwersalnym i ewoluował przez lata, istnieje kilka obszarów, w których można go zastosować, na przykład:
- Jeśli planujesz zostać pełnoprawnym profesjonalnym projektantem stron internetowych i programistą, musisz nauczyć się HTML i CSS.
- Tworzysz stronę internetową od podstaw za pomocą HTML, a także dostosowujesz istniejącą stronę internetową za pomocą HTML.
- Jeśli chcesz zwiększyć wydajność i szybkość witryny, musisz znać kilka technik HTML.
- Mając jako podstawę HTML, możesz z łatwością nauczyć się innych powiązanych technologii, takich jak JavaScript, PHP lub Angular.
- HTML jest przydatny na arenie tworzenia gier i zapewnia bogate wrażenia użytkownika.
Naucz się tworzyć aplikacje, takie jak Swiggy, Quora, IMDB i nie tylko
Oprócz wyżej wymienionych, więcej pomysłów projektowych można zrealizować dzięki dokładnemu poznaniu technologii.
Czy znasz perspektywy pracy i wynagrodzenie oferowane programistom HTML? sprawdź wynagrodzenie programisty HTML w Indiach. Twoja nauka HTML jest prezentowana podczas rozmowy kwalifikacyjnej i jak odpowiadasz na zadawane ci pytania do rozmowy kwalifikacyjnej HTML .
Biorąc pod uwagę zakres pracy, przygotowaliśmy listę 10 najlepszych pytań i odpowiedzi na rozmowę kwalifikacyjną w formacie HTML, które pomogą Ci odnieść sukces w rozmowach kwalifikacyjnych. Jest to pierwszy krok przygotowania, dzięki któremu uzyskasz wgląd w rodzaj zadawanych pytań. Jako bonus, wymieniliśmy również pięć dodatkowych pytań i odpowiedzi HTML do rozmowy kwalifikacyjnej, aby wzmocnić twój tryb przygotowawczy!

Więc bez dalszej zwłoki przyjrzyjmy się im.
Spis treści
Pytania i odpowiedzi na rozmowę kwalifikacyjną w formacie HTML
1. Co to jest HTML?
Odpowiedź:
HTML to skrót od Hypertext Markup Language. Jest to typowy język znaczników dokumentów służący do tworzenia stron internetowych wyświetlanych w przeglądarce internetowej.
Rozszerzenia używane do zapisywania stron HTML to .html i .htm.
2. Co to jest tag w HTML?
Odpowiedź:
Na stronie HTML używane są znaczniki do umieszczania treści i formatowania stron. Są one zawsze definiowane pomiędzy symbolami (<) i (>). Na przykład <h1>tekst</h1>.
Znacznik otwierający musi być poprzedzony znacznikiem zamykającym i oznaczony symbolem '/'.
Znacznik nakazuje przeglądarce formatowanie kodu HTML. Tagi mają wiele zastosowań, takich jak zmiana wyglądu tekstu, wyświetlanie grafiki lub łączenie innej strony.
Przeczytaj: Wynagrodzenie programisty HTML w Indiach: dla nowicjuszy i doświadczonych
3. Jaka jest kluczowa różnica między elementami HTML a tagami?
Odpowiedź:
To jedno z najczęściej zadawanych pytań HTML podczas rozmowy kwalifikacyjnej .
Elementy HTML
Sekcje strony internetowej, takie jak akapit, obraz lub łącze, są elementem, a element ma określony sposób wykonania. Na przykład łącze służy do klikania, a pola tekstowe mogą być używane do wprowadzania tekstu.
Tagi HTML
Elementy HTML komunikują się z przeglądarką, jak reprezentować tekst i stać się znacznikami HTML, gdy są ujęte w nawiasy kątowe <>.
4. Jeśli chcesz wyświetlić niektóre dane HTML w tabeli w formacie tabelarycznym, jakich znaczników HTML użyjesz?
Odpowiedź:
HTML ma specyficzny znacznik, tj. znacznik tabeli do wyświetlania danych w formie tabelarycznej. Poniżej znajduje się lista tagów HTML używanych do wyświetlania danych w formie tabelarycznej w HTML:
Etykietka
Opis
<tabela>
Do definiowania tabeli.
<podpis>
Za wymienienie podpisu przy stole.
<tr>
Do definiowania wiersza w tabeli.
<td>
Do definiowania komórki w tabeli.
<ty>
Do definiowania komórki nagłówka w tabeli.
<tbody>
Do grupowania zawartości treści w tabeli.
<kol>
Do określenia właściwości kolumny dla każdej kolumny tabeli.
5. Czym są atrybuty w HTML?
Odpowiedź:
Każdemu znacznikowi nadawany jest dodatkowy atrybut, aby zmienić zachowanie znacznika. Atrybuty są definiowane bezpośrednio po nazwie znacznika, w nawiasach ostrych. Pojawiają się w otwierających tagach i nigdy nie mogą pojawiać się w zamykających tagach.
Na przykład:
Możesz zdefiniować atrybut dla znacznika <input> , taki jak pole tekstowe, pole wyboru, przycisk radiowy lub na wiele innych sposobów.
Przeczytaj także: Pytania do wywiadu JavaScript
6. Co to jest tag Anchor w HTML?
Odpowiedź:
Tag kotwicy służy do łączenia dwóch sekcji, stron internetowych lub szablonów witryn internetowych w kodzie HTML.

Jego format to:
<a href=”#” target=”link”></a>
Gdzie „href” jest atrybutem znacznika kotwicy używanego do identyfikowania sekcji w dokumencie, „link” jest zdefiniowany w atrybucie docelowym, który ma być połączony.
7. Co to są listy w HTML?
Odpowiedź:
Listy HTML służą do grupowania zbioru powiązanych elementów na listach. Jest zdefiniowany za pomocą znacznika <li>.
Niektóre powszechnie używane listy HTML:
- Uporządkowana lista (tag HTML: <ol>)
- Lista nieuporządkowana (tag HTML: <ul>)
- Lista opisów (tag HTML: <dl>)
- Lista menu (znacznik HTML: <menu>)
- Lista katalogów (znacznik HTML: <katalog>)
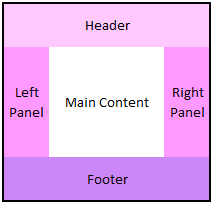
8. Zdefiniuj układ HTML.
Odpowiedź:
Strona internetowa HTML jest ułożona w określonym układzie (format). Oto sekcje strony internetowej HTML umożliwiające określenie różnych części strony internetowej:

Źródło
Podstawowe sekcje układu to:
- Nagłówek, aby zdefiniować nagłówek dokumentu lub sekcji.
- Główna zawartość, w której zawarta jest cała zawartość strony internetowej.
- Stopka, aby zdefiniować stopkę dokumentu lub sekcji.
Istnieją również sekcje, takie jak artykuły i pasek nawigacyjny, które są częściami układu.
Dowiedz się więcej: 10 najlepszych pomysłów i tematów na projekty CSS dla początkujących
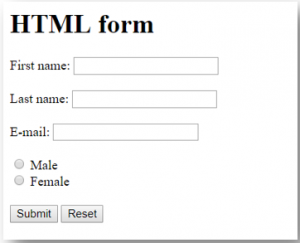
9. Czym są formularze w HTML?
Odpowiedź:
Formularze służą do zbierania informacji o użytkowniku po ich wypełnieniu, a szczegóły są podawane do zapisania w bazie danych.

Źródło
10. Do czego służą komentarze w HTML?
Odpowiedź:
Komentarze są używane w dokumencie HTML do robienia ważnych notatek i pomagają programistom wspomnieć o wszelkich modyfikacjach, które mają zostać wprowadzone później. Nie są wyświetlane w przeglądarce podczas wykonywania kodu. Komentarz jest zawsze umieszczany pomiędzy symbolem „—” na początku i na końcu nawiasów kątowych.
Składnia:
<! — „Komentarz” !–>
Pięć dodatkowych pytań i odpowiedzi na rozmowę kwalifikacyjną w formacie HTML
11. Co to jest HTML5?
Odpowiedź:
HTML5 to ulepszona wersja HTML wydana w 2014 roku przez konsorcjum World Wide Web. W dzisiejszych czasach każdy pracodawca chce umieścić to jako jedno z pytań HTML do rozmowy kwalifikacyjnej .
Przedstawia następujące nowe cechy, których powinni się nauczyć profesjonaliści:
- Deklaracja DOCTYPE: Aby zadeklarować typ dokumentu HTML w celu instruowania przeglądarki internetowej o języku znaczników.
- Główny: Główny tag definiuje główną sekcję w dokumencie związaną z centralną treścią dokumentu z <main> tag .
- Sekcja : służy do definiowania określonych sekcji w dokumencie, takich jak rozdział, nagłówek, stopka lub dowolna inna sekcja, i jest określana za pomocą znacznika <sekcja>.
- Nagłówek : tag nagłówka określa tytuł lub nagłówek dokumentu lub jego sekcji. Jest określony za pomocą <nagłówka> etykietka.
- Stopka : znacznik stopki określa sekcję dokumentu, która zawiera informacje takie jak prawa autorskie lub informacje o autorze. Jest oznaczony <footer> etykietka.
- Artykuł : tag artykułu reprezentuje niezależną lub niezależną część treści dokumentu z tagiem <article>.
12. Co to jest semantyczny HTML?
Odpowiedź:
Semantyczny HTML to jeden ze stylów kodowania, w którym znaczniki przekazują znaczenie tekstu. HTML używa semantyki do wzmocnienia semantyki lub celu treści.
Na przykład:
Tagi <b> </b> i <i> </i> używane do pogrubiania i kursywy w HTML są zastępowane tagami <strong></strong> i <em></em> w semantycznym HTML.
Dzieje się tak, ponieważ reprezentują formatowanie i nie zapewniają znaczenia ani struktury.
13. Co to jest mapa obrazu?
Odpowiedź:
Mapa obrazu umożliwia łączenie różnych stron internetowych za pomocą jednego obrazu. Jest reprezentowany przez znacznik <map>. Każdy pracodawca oczekuje, że kandydat będzie o tym wiedział i jest to jedno z najczęściej zadawanych pytań HTML podczas rozmowy kwalifikacyjnej .
14. Dlaczego w HTML używa się tagu embed?
Odpowiedź :
Znacznik osadzania służy do umieszczania wideo lub audio w dokumencie HTML. Źródło pliku audio lub wideo do wyświetlenia na stronie jest zdefiniowane w tagu Embed jako:
<EMBED> Źródło </EMBED>.
15. Co to jest znacznik „Marquee” w HTML?
Odpowiedź:
Możesz umieścić przewijany tekst za pomocą znacznika Marquee. Za pomocą tego znacznika obraz lub tekst można przewijać w górę, w dół, w lewo lub w prawo.

Przewijany tekst jest zdefiniowany w znaczniku <marquee>……</marquee>.
Przeczytaj także: Pytania do wywiadu pełnego stosu
Ucz się kursów oprogramowania online z najlepszych światowych uniwersytetów. Zdobywaj programy Executive PG, Advanced Certificate Programs lub Masters Programs, aby przyspieszyć swoją karierę.
Wniosek
Dołożyliśmy wszelkich starań, abyś był dobrze wyposażony w koncepcje HTML przedstawiające pytania do rozmowy kwalifikacyjnej w formacie „10+5” w tym artykule z nadzieją, że pomogą Ci one w przygotowaniach do rozmowy kwalifikacyjnej.
Aby uzyskać więcej wiedzy na temat HTML, możesz znaleźć starannie opracowany program Executive PG UpGrad w zakresie pełnego tworzenia oprogramowania, przeznaczony dla pracujących profesjonalistów, w tym ponad 500 godzin rygorystycznego szkolenia, ponad 9 projektów i zadań, praktyczne projekty praktyczne i pomoc w pracy z najlepszymi firmami.
Co to jest tworzenie front-endowych stron internetowych?
Programowanie front-end to część tworzenia stron internetowych, która obejmuje budowanie takich elementów, jak HTML, CSS i JavaScript. Programiści front-end specjalizują się w ulepszaniu i dopracowywaniu doświadczenia użytkownika na stronie. Programiści front-end używają HTML, CSS i JavaScript do komunikacji z użytkownikiem. Ta komunikacja odbywa się poprzez projektowanie stron internetowych, grafikę i interaktywność. Deweloperzy front-end są odpowiedzialni za pierwsze wrażenie i wrażenia użytkownika na stronie internetowej. Dobry projekt strony internetowej ma kluczowe znaczenie dla dobrego rozwoju front-endu. Dobry programista front-end to taki, który potrafi tworzyć strony internetowe, które są zarówno funkcjonalne, jak i łatwe w użyciu.
Jakie jest zastosowanie HTML w tworzeniu stron internetowych?
HTML (Hypertext Markup Language) to język znaczników używany do tworzenia stron internetowych. Jest to najpopularniejszy język używany do wyświetlania treści w sieci. Czy zdajesz sobie z tego sprawę, czy nie, prawdopodobnie używasz HTML na co dzień. HTML może być używany do wyświetlania tekstu, obrazów, animacji, dźwięku, a nawet wideo. HTML składa się z tagów, które są otoczone nawiasami ostrymi. Tagi służą do opisu określonej informacji. Na przykład tag używany do wyświetlania nagłówka to:
.
Jak współdziałają HTML i CSS?
HTML i CSS współpracują ze sobą, tworząc strony internetowe. HTML (Hypertext Markup Language) to kod strukturalny większości stron internetowych. HTML tworzy układ strony internetowej i tworzy różne nagłówki, stopki, tekst i obrazy, które widzisz podczas przeglądania strony. CSS (Cascading Style Sheets) jest nakładany na HTML i umożliwia modyfikowanie wyglądu i stylu struktury HTML. Ważne jest, aby pamiętać, że podczas edycji kodu HTML nie widać zmian w CSS z powodu separacji, ale zobaczysz zmiany, jeśli otworzysz stronę w innej przeglądarce.
