Bąbelkowanie zdarzeń i przechwytywanie zdarzeń w języku JavaScript Objaśnienie: jak z niego korzystać?
Opublikowany: 2020-03-26Spis treści
Wstęp
Dwie bardzo popularne terminologie używane w przepływie zdarzeń w JavaScript to Event Bubbling i Event Capture .
Są to dwa ważne sposoby propagowania zdarzenia w interfejsie API HTML DOM, gdy oba elementy rejestrują uchwyt zdarzenia, a zdarzenie występuje w elemencie zagnieżdżonym w innym elemencie. Kolejność, w jakiej zdarzenie jest odbierane przez elementy, jest określona przez tryb propagacji zdarzenia. Czytaj dalej, aby dowiedzieć się, jak używać funkcji Bublowanie zdarzeń i Przechwytywanie zdarzeń w JavaScript i dlaczego są one wymagane w tworzeniu stron internetowych.
Kluczowe dania na wynos
- Objaśnienie terminów zdarzenie, przepływ zdarzeń, programy obsługi zdarzeń i detektory zdarzeń
- Propagowanie i przechwytywanie zdarzeń w JavaScript
- Użyteczność tworzenia pęcherzyków i przechwytywania zdarzeń w JavaScript
Wydarzenia i przebieg wydarzeń
Interakcja stron internetowych HTML z JavaScript odbywa się za pośrednictwem zdarzeń, które występują, gdy strona jest manipulowana przez użytkownika lub przeglądarkę. Załadowanie strony, kliknięcie przycisku przez użytkownika, zamknięcie okna to przykłady zdarzeń.
Kolejność, w jakiej zdarzenia są odbierane na stronie internetowej, jest określana jako przepływ zdarzeń. Proces przepływu zdarzenia jest realizowany w 3 krokach – przechwytywanie zdarzenia (przechwytywanie zdarzenia), kierowanie na zdarzenie (cel pobiera zdarzenie) i propagacja zdarzenia (odpowiedź na zdarzenie).
Obsługa zdarzeń i detektory zdarzeń w JavaScript
Event Handler to kod JavaScript, który jest zapisany wewnątrz tagów HTML zamiast wewnątrz tagów <script>. Programy obsługi zdarzeń wykonują JavaScript, gdy wystąpi zdarzenie, takie jak naciśnięcie przycisku. Podstawowa składnia to: name_of_handler=”tutaj kod JavaScript”
<a href=”https://www.google.com” onClick=”alert('hello!”)”>Goolge</a>

Procedura oczekująca na wystąpienie zdarzenia to Nasłuchiwanie Zdarzeń. JavaScript ma wbudowaną funkcję addEventListener(), która odbiera zdarzenie do nasłuchiwania i wywołuje drugi argument, gdy wspomniane zdarzenie jest uruchamiane. Składnia to: element.addEventListener(event, listener);
Propagowanie zdarzeń w JavaScript
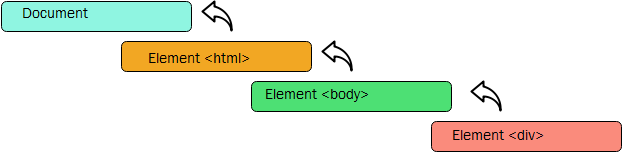
Event Bubbling to powszechna terminologia, którą można napotkać podczas tworzenia strony internetowej lub aplikacji internetowej przy użyciu języka JavaScript. Propagowanie zdarzeń to etap w procesie przepływu zdarzeń, w którym zdarzenie rozpoczyna się w najbardziej konkretnym elemencie lub najgłębiej zagnieżdżonym węźle w DOM, a następnie płynie w górę w kierunku najmniej konkretnego węzła, czyli dokumentu.

Źródło
<!DOCTYPE HTML>
<html>
<głowa>
<title>……</title>
</head>
<ciało>
<div id=”demo”> Naciśnij tutaj.</div>
</body>
</html>
Po kliknięciu elementu <div> zdarzenie „klik” odbywa się w następującej kolejności:
- <div>
- <ciało>
- <html>
- Dokument
Zdarzenie „click” uruchamia element <div>. Każdy węzeł jest następnie uruchamiany wzdłuż drzewa DOM w górę, aż do osiągnięcia dokumentu obiektu.
Przeczytaj: Pełne pomysły i tematy projektów
Przechwytywanie zdarzeń w JavaScript
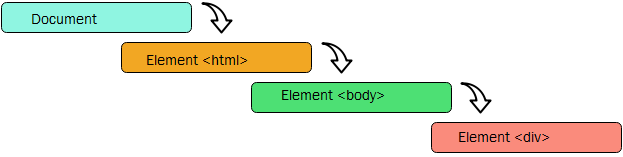
Przechwytywanie zdarzeń to alternatywny model przepływu zdarzeń, który został po raz pierwszy wprowadzony przez przeglądarkę Netscape. Zgodnie z tym modelem, zdarzenie jest odbierane jako pierwsze przez najmniej określony węzeł, a najbardziej konkretny węzeł lub najgłębiej zagnieżdżony element odbiera zdarzenie jako ostatnie. W tym modelu zdarzenie jest przechwytywane, zanim osiągnie rzeczywisty cel. Jednak w przeciwieństwie do Event Bubbling, nowoczesne przeglądarki nie obsługują tego modelu, a zatem Event Capturing może być używany tylko w określonych okolicznościach.


Źródło
Odnosząc się do przykładu podanego w poprzedniej sekcji, kliknięcie elementu <div> uruchamia zdarzenie „kliknij” w następującej kolejności:
- Dokument
- <ciało>
- <html>
- <div>
Co dzieje się w fazie przechwytywania wydarzeń?
W fazie przechwytywania zdarzeń wywoływane są detektory przechwytywania, których wartość jest zarejestrowana jako „prawda”. Jest napisany w następujący sposób:
el.addEventListener('Klik', słuchacz, prawda)
Tutaj zdarzenie jest przechwytywane, ponieważ wartość odbiornika jest zarejestrowana jako „prawda”. W przypadku braku wartości, wartością domyślną jest „false”, co oznacza, że zdarzenie nie zostanie przechwycone. Dlatego w tej fazie wywoływane i przechwytywane są tylko zdarzenia o prawdziwej wartości. W kolejnej fazie docelowej wywoływane są wszystkie zarejestrowane detektory, niezależnie od tego, czy ich wartość jest zarejestrowana jako prawda czy fałsz.
Przepływ zdarzeń DOM w JavaScript
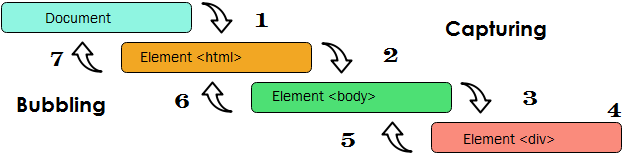
DOM Level 2 określa trzy etapy modelu przepływu zdarzeń:
- Faza przechwytywania wydarzeń
- Na cel
- Faza bulgotania zdarzeń

Źródło
Jeśli istnieje możliwość przechwycenia zdarzenia, najpierw następuje przechwycenie zdarzenia. Po tym następuje rzeczywisty cel otrzymujący zdarzenie. Ostatecznie w fazie bąblowania wydarzenia ma miejsce ostateczna reakcja na wydarzenie. Odnosząc się do przykładu podanego w poprzedniej sekcji, kliknięcie elementu <div> uruchamia zdarzenie „klik” w kolejności przedstawionej na powyższym schemacie.
Przeczytaj: Pełna pensja programisty w Indiach

Użyteczność tworzenia pęcherzyków i przechwytywania zdarzeń w JavaScript
W fazie propagacji zdarzeń wywoływane są tylko zdarzenia, które mają wartość flagi „false” (nie-przechwytujące). Event Bubling i Event Capture to ważne aspekty DOM.
el.addEventListener('Click', listener, false) // listener nie przechwytuje
el.addEventListener('Click', listener) // listener nie przechwytuje
Powyższy kod ilustruje, jak działają fazy bąbelkowania i przechwytywania. Każde wydarzenie nie osiąga celu. Niektóre wydarzenia nie są bąbelkowe i kończą się po fazie docelowej. Zdarzenie propagacji nie ma zastosowania we wszystkich rodzajach zdarzeń, a detektor powinien mieć właściwość Boolean „.bubble” obiektu zdarzenia, oprócz posiadania kilku innych właściwości, takich jak – e.target (w celu odniesienia się do celu zdarzenia) i e.eventPhase (obecni słuchacze rejestrują się w tym trybie).
Wniosek
Przepływ zdarzeń w JavaScript ma trzy ważne fazy — fazę przechwytywania zdarzeń, fazę docelową i fazę propagacji zdarzeń. Przechwytywanie zdarzeń to pierwsze miejsce, w którym zdarzenia są przechwytywane w razie potrzeby. Po tym następuje zdarzenie osiągające rzeczywisty cel, a końcowa faza bulgocze, kiedy ma miejsce ostateczna reakcja na zdarzenie. W związku z tym można odpowiednio wywnioskować, że Event Bubbling i Event Capturing w JavaScript są podstawą, od której zależy obsługa zdarzeń i delegowanie zdarzeń.
Jeśli chcesz dowiedzieć się więcej o pełnym stosie, zapoznaj się z dyplomem PG upGrad i IIIT-B w zakresie pełnego tworzenia oprogramowania, który jest przeznaczony dla pracujących profesjonalistów i oferuje ponad 500 godzin rygorystycznego szkolenia, ponad 9 projektów i zadań, IIIT- Status absolwenta B, praktyczne, praktyczne projekty zwieńczenia i pomoc w pracy z najlepszymi firmami.
