Javascriptでのイベントバブリングとイベントキャプチャの説明:どのように利用するか?
公開: 2020-03-26目次
序章
JavaScriptのイベントフローに使用される2つの非常に一般的な用語は、イベントバブリングとイベントキャプチャです。
これらは、両方の要素がイベントのハンドルを登録し、イベントが別の要素にネストされた要素で発生する場合に、HTMLDOMAPIでイベントが伝播される2つの重要な方法です。 要素がイベントを受信する順序は、イベント伝播のモードによって決まります。 JavaScriptでのイベントバブリングとイベントキャプチャの使用法と、これらがWebページ開発で必要な理由を理解するために読んでください。
重要なポイント
- イベント、イベントフロー、イベントハンドラー、イベントリスナーという用語の説明
- JavaScriptでのイベントバブリングとイベントキャプチャ
- JavaScriptでのイベントバブリングとイベントキャプチャのユーティリティ
イベントとイベントフロー
HTML WebページとJavaScriptの相互作用は、ページがユーザーまたはブラウザーによって操作されたときに発生するイベントによって仲介されます。 ページの読み込み、ユーザーがボタンをクリックする、ウィンドウを閉じるなどは、すべてイベントの例です。
Webページでイベントが受信される順序は、イベントフローと呼ばれます。 イベントフローのプロセスは、イベントキャプチャ(イベントのインターセプト)、イベントターゲティング(ターゲットがイベントを取得)、およびイベントバブリング(イベントへの応答)の3つのステップで完了します。
JavaScriptのイベントハンドラーとイベントリスナー
イベントハンドラーは、<script>タグ内ではなくHTMLタグ内に記述されたJavaScriptコードです。 イベントハンドラーは、ボタンを押すなどのイベントが発生したときにJavaScriptを実行します。 基本的な構文は次のとおりです。name_of_handler=”ここにJavaScriptコード”
<a href=”https://www.google.com” onClick =” alert('hello!”)”> Goolge </a>

イベントの発生を待つプロシージャは、イベントリスナーです。 JavaScriptには、リッスンするイベントを受信し、そのイベントが発生したときに2番目の引数を呼び出す関数addEventListener()が組み込まれています。 構文は次のとおりです。element.addEventListener(event、listener);
JavaScriptでのイベントバブリング
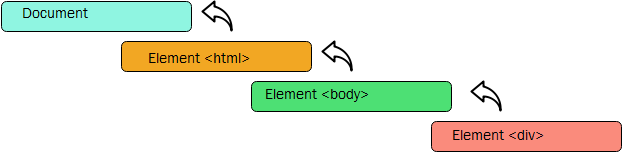
イベントバブリングは、JavaScriptを使用してWebページまたはWebアプリケーションを開発するときに遭遇する一般的な用語です。 イベントバブリングは、イベントがDOM内の最も具体的な要素または最も深くネストされたノードで始まり、その後、最も具体的でないノード、つまりドキュメントに向かって上向きに流れる、イベントフローのプロセスの段階です。

ソース
<!DOCTYPE HTML>
<html>
<頭>
<タイトル>……</タイトル>
</ head>
<本体>
<div id =” demo”>ここを押してください。</ div>
</ body>
</ html>
要素<div>をクリックすると、イベント「クリック」が次の順序で発生します。
- <div>
- <本体>
- <html>
- 書類
イベント「クリック」は要素<div>を起動します。 その後、各ノードは、オブジェクトドキュメントに到達するまで、DOMツリーに沿って上向きに起動されます。

読む:フルスタックプロジェクトのアイデアとトピック
JavaScriptでのイベントキャプチャ
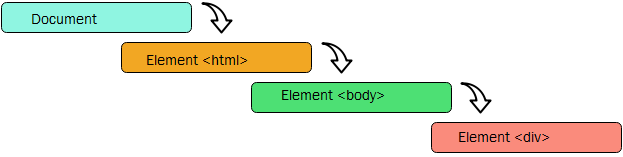
イベントキャプチャは、NetscapeBrowserによって最初に導入されたイベントフローの代替モデルです。 このモデルで述べられているように、イベントは最初に最も特定性の低いノードによって受信され、最も特定性の高いノードまたは最も深くネストされた要素が最後にイベントを受信します。 このモデルでは、イベントは実際のターゲットに到達する前にインターセプトされます。 ただし、イベントバブリングとは異なり、最新のブラウザはこのモデルをサポートしていないため、イベントキャプチャは特定の状況でのみ使用できます。

ソース
前のセクションで説明した例を参照すると、要素<div>をクリックすると、次の順序でイベント「click」が発生します。
- 書類
- <本体>
- <html>
- <div>
イベントキャプチャフェーズではどうなりますか?
イベントキャプチャフェーズでは、値が「true」として登録されているキャプチャリスナーが呼び出されます。 それは次のように書かれています:
el.addEventListener('クリック'、リスナー、true)
ここでは、リスナーの値が「true」として登録されているため、イベントがキャプチャされます。 値がない場合、デフォルト値は「false」であり、イベントはキャプチャされません。 したがって、このフェーズでは、真の値を持つイベントのみが呼び出されてキャプチャされます。 後続のターゲットフェーズでは、値がtrueまたはfalseとして登録されているかどうかに関係なく、登録されているすべてのリスナーが呼び出されます。
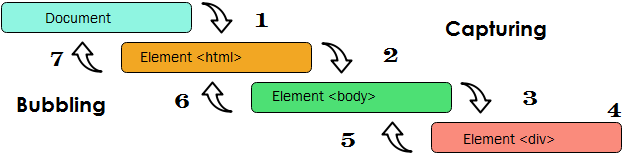
JavaScriptでのDOMイベントフロー
DOMレベル2は、イベントフローのモデルに次の3つの段階を指定します。
- イベントキャプチャフェーズ
- ターゲットで
- イベントバブリングフェーズ

ソース
イベントを傍受する機会がある場合は、最初にイベントキャプチャが発生します。 これに続いて、イベントを取得する実際のターゲットが続きます。 最終的に、イベントバブリングフェーズで、イベントへの最終応答が行われます。 前のセクションで説明した例を参照すると、要素<div>をクリックすると、上の図に示されている順序でイベント「click」が発生します。
読む:インドのフルスタック開発者給与

JavaScriptでのイベントバブリングとイベントキャプチャのユーティリティ
イベントバブリングフェーズでは、フラグ値が「false」のイベント(非キャプチャー)のみが呼び出されます。 イベントバブリングとイベントキャプチャは、DOMの重要な側面です。
el.addEventListener('Click'、listener、false)//リスナーはキャプチャしません
el.addEventListener('Click'、listener)//リスナーはキャプチャしません
上記のコードは、バブリングフェーズとキャプチャフェーズがどのように機能するかを示しています。 すべてのイベントがターゲットに到達するわけではありません。 一部のイベントはバブルアップされず、ターゲットフェーズの後で停止します。 バブリングイベントはすべての種類のイベントに適用できるわけではありません。リスナーは、イベントのオブジェクトのブールプロパティ「.bubble」に加えて、e.target(イベントのターゲットを参照するため)やe.eventPhase(現在のリスナーはこのモードに登録します)。
結論
JavaScriptのイベントフローには、イベントキャプチャフェーズ、ターゲットフェーズ、イベントバブリングフェーズの3つの重要なフェーズがあります。 イベントキャプチャは最初に発生し、必要に応じてイベントがインターセプトされます。 これに続いて、イベントが実際のターゲットに到達し、イベントへの最終的な応答が行われるときに、最終フェーズがバブリングします。 したがって、JavaScriptでのイベントバブリングとイベントキャプチャは、イベントハンドラとイベント委任が依存する基盤であると適切に結論付けることができます。
フルスタックについて詳しく知りたい場合は、upGrad&IIIT-Bのフルスタックソフトウェア開発のPGディプロマをチェックしてください。これは、働く専門家向けに設計されており、500時間以上の厳格なトレーニング、9以上のプロジェクトと割り当て、IIIT-を提供します。 B卒業生のステータス、実践的な実践的なキャップストーンプロジェクト、トップ企業との仕事の支援。
