Comment itérer votre chemin vers un site Web gagnant axé sur le contenu
Publié: 2022-03-10Si, comme moi, vous passez la plupart de vos journées à travailler sur des sites Web axés sur le contenu, vous pouvez vous sentir exclu de la fête des enfants cool. Les meilleures pratiques comme Agile, l'itération continue et les commentaires des utilisateurs ne sont pas aussi efficaces lorsqu'il s'agit de fournir beaucoup d'informations, plutôt qu'une application Web qui tue.
Lorsque je parle d'un site axé sur le contenu, je fais référence à tout site Web dont l'objectif principal est de transmettre des informations plutôt que d'accomplir des tâches. Il s'agit généralement de sites Web axés sur le marketing, mais ils peuvent offrir un support client ou avoir un rôle académique ou journalistique. Ils permettent aux utilisateurs d'effectuer certaines tâches, telles que l'inscription à une newsletter, mais ce n'est qu'une petite partie de leur objectif.
Malheureusement, la façon dont beaucoup d'entre nous créent des sites Web axés sur le contenu n'est pas tout à fait optimale et nous devons faire quelque chose à ce sujet.

Le problème avec la façon dont nous créons des sites Web axés sur le contenu
Ces sites partent généralement du mauvais principe. Nous commençons par nous demander : « Que voulons-nous dire ? plutôt que "Que veut savoir l'utilisateur ?" Cette mentalité provient de la création de contenu pour d'autres canaux. Des canaux où il est nécessaire d'attirer l'attention d'une personne et de la retenir aussi longtemps que possible, mais lors de la conception de sites Web, le principe est différent. Les gens ont choisi de visiter le site et ont donc déjà, dans une certaine mesure, manifesté leur intérêt. L'accent est alors mis sur la réponse à leurs questions à leur satisfaction plutôt que d'attirer leur attention.
Mais ce n'est pas le seul problème avec la façon dont nous avons tendance à aborder les sites Web axés sur le contenu . Dans de nombreux cas, ils sont toujours créés à l'aide d'un processus plus proche de la cascade que de l'agile.
- Nous créons des designs et les faisons signer.
- Nous construisons des modèles de conception dans un système de gestion de contenu.
- Nous ajoutons du contenu dans le CMS.
Souvent, les conceptions sont créées avant même que nous ne voyions le moindre contenu et il y a donc peu de relation entre les deux. Le contenu est essentiellement versé dans des seaux de conception !

Les plus diligents d'entre nous refusent de commencer la conception tant que nous n'avons pas de contenu réel sur lequel travailler, mais cela conduit souvent d'autres à se précipiter pour éviter que le projet ne soit retardé.
Bien sûr, il y a ensuite les tests d'utilisabilité . Souvent, il est négligé car nous ajoutons encore du contenu jusqu'au jour du lancement. Mais même si cela se produit, cela a tendance à être vers la fin du projet lorsque personne ne veut les tracas et le coût de changer les choses.
Si tout cela vous semble étrangement familier, ne vous découragez pas. Ces dernières années, j'ai essayé une approche différente, et pour la plupart, cela semble fonctionner. C'est une approche qui développe la conception et le contenu en partenariat, tout en permettant des tests réguliers tout au long du processus.
Lancement du développement d'un site Web axé sur le contenu
J'ai tendance à lancer des projets de sites Web axés sur le contenu à peu près comme on peut s'y attendre. Je commence par établir une liste prioritaire d'objectifs commerciaux pour le site afin que nous puissions mesurer le succès et être clair sur ce que son rôle devrait être. Mais après ce point, les choses s'écartent rapidement du processus standard en cascade que je rencontre si souvent.
Au lieu de me lancer immédiatement dans la conception et les discussions sur la messagerie de la marque, je préfère me concentrer sur une meilleure compréhension des personnes qui visiteront le site Web . Certes, faire des recherches préalables sur les utilisateurs est loin d'être révolutionnaire. Mais il est surprenant de constater à quel point cela se produit peu dans de nombreuses organisations, même en 2017.
Ce qui est peut-être un peu plus inhabituel, c'est que mes recherches se concentrent généralement fortement sur l'établissement des questions que les utilisateurs se posent lorsqu'ils visitent le site Web. Questions à la fois des visiteurs pour la première fois et de ceux qui reviennent.

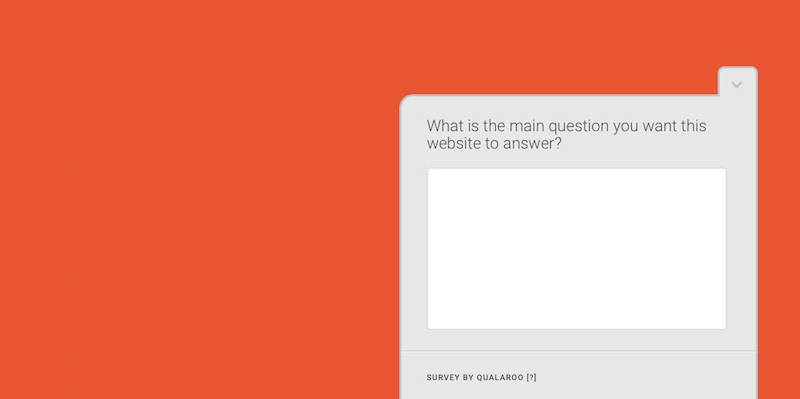
La collecte de ces questions est relativement simple. Nous commençons par interroger les utilisateurs. Cependant, il y a une limite au nombre d'utilisateurs avec lesquels vous pouvez parler. Une autre approche consiste à exécuter une enquête sur votre site Web existant en demandant aux utilisateurs quelles questions ils ont. Enfin, parler au personnel en contact avec les clients , comme ceux des centres d'appels, générera un nombre important de questions qu'ils entendront à plusieurs reprises.
Il y a de fortes chances que la liste finale de questions soit longue, mais ce n'est pas grave. Cependant, certaines de ces questions seront plus importantes que d'autres. Nous devons les identifier pour nous assurer qu'ils sont faciles à trouver et qu'ils ne se perdent pas parmi la pléthore de requêtes moins critiques.
C'est là que l'analyse des principales tâches de Gerry McGovern peut être utile. Il s'agit d'un processus simple qui interroge les utilisateurs pour comprendre les questions ou les tâches qui les intéressent le plus. Gerry a écrit un excellent article sur A List Apart couvrant le processus, je ne le répéterai donc pas ici.
Ce que cette analyse des tâches principales vous laissera, c'est une liste hiérarchisée des questions que les utilisateurs se posent. Cela peut devenir le cœur du contenu du site et nous aider à évoluer vers un site Web utile.
Itérer à travers la fidélité du contenu et de la conception
Avant de pouvoir commencer à itérer vers notre site complet, nous devons d'abord établir son architecture d'information. Nos questions peuvent servir de base pour déterminer cette structure.
Nous pouvons utiliser les questions comme base pour un exercice de tri de cartes où les utilisateurs organisent les principales questions en groupes qui ont du sens pour eux. Ces regroupements peuvent ensuite nous aider à nous informer au fur et à mesure que nous développons l'architecture des informations du site, en veillant à ce que le site reflète le modèle mental des utilisateurs plutôt que la structure organisationnelle.

Une fois que nous avons une première ébauche de notre architecture d'information, nous pouvons commencer à construire notre site et à le tester, même si nous n'avons établi aucune conception et écrit aucune copie.
Les sites Web axés sur le contenu sont presque toujours construits sur un système de gestion de contenu. Ainsi, pendant que nous recherchions les questions des utilisateurs, les développeurs peuvent mettre une installation prête à l'emploi sur un serveur intermédiaire quelque part.
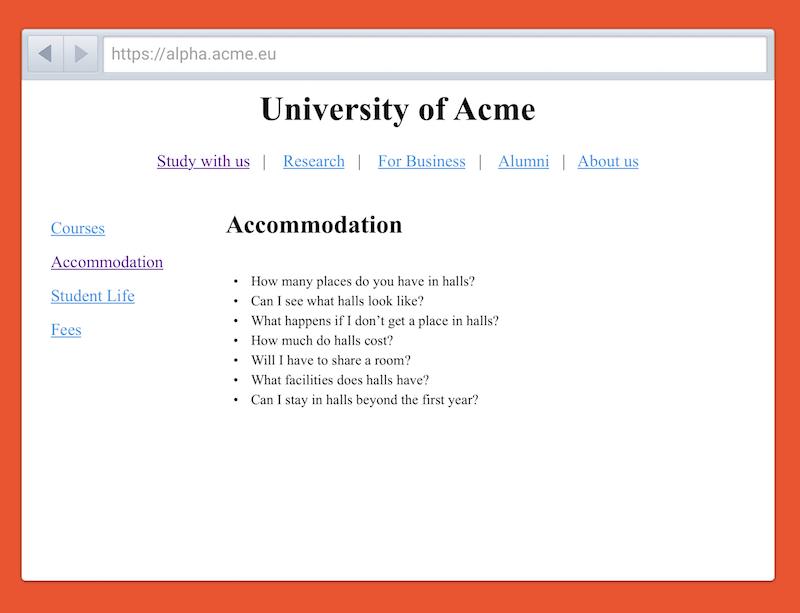
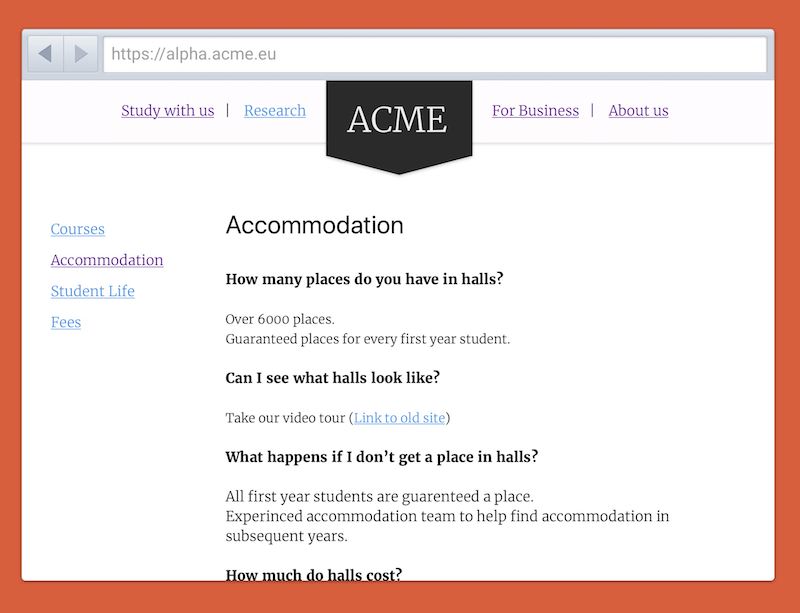
Nous pouvons maintenant commencer à construire des pages vierges sur ce CMS reflétant l'architecture de l'information. Toutes les pages dont elles ont besoin sont une méthode de navigation entre les pages (liens de navigation) et des puces sur les questions auxquelles nous prévoyons de répondre sur chaque page.

Cela nous donne immédiatement quelque chose de tangible à tester. Même sans conception ni contenu, nous pouvons toujours vérifier l'architecture de l'information. Les utilisateurs peuvent-ils trouver les questions auxquelles ils veulent répondre ? La structure a-t-elle un sens pour eux ?
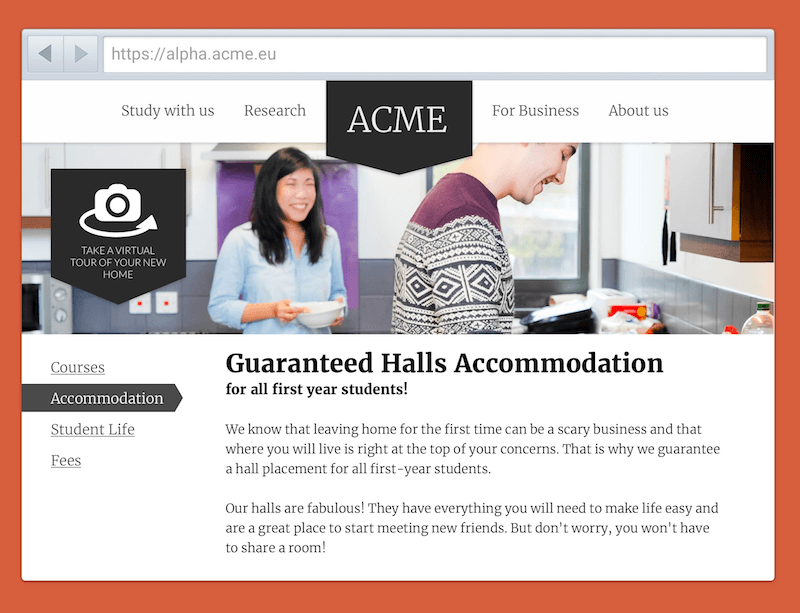
Ceci étant établi, nous pouvons maintenant commencer à augmenter la fidélité. Le concepteur peut commencer à introduire une typographie et une mise en page de base dans les pages critiques. Pendant ce temps, les rédacteurs de contenu peuvent commencer à étoffer les pages avec quelques puces préliminaires répondant aux questions sur les pages, ou, le cas échéant, des liens croisés temporaires vers les pages du site existant qui répondent aux questions.

À ce stade, nous pouvons effectuer d'autres tests. On peut voir si la hiérarchie visuelle établie par le designer permet aux utilisateurs de repérer le contenu essentiel. De même, nous pouvons tester le contenu lié à l'ancien site pour voir s'il répond aux questions des utilisateurs avant de commencer à migrer sans réfléchir depuis l'ancien site Web.
Lors de la prochaine itération, les rédacteurs peuvent commencer à ajouter des brouillons à l'échelle du site, tandis que les concepteurs peuvent commencer à affiner le design avec une typographie, des couleurs et d'autres éléments stylistiques améliorés. Encore une fois, cela peut être testé avec de vrais utilisateurs pour s'assurer que la nouvelle copie répond aux questions et que les améliorations de conception aident plutôt que de distraire.

Ainsi, le processus se poursuit, tour après tour, ajoutant plus de fidélité à la copie et à la conception, rapprochant toujours plus le site de quelque chose qui est une amélioration par rapport à l'existant. À ce stade, nous pouvons le mettre en direct. Mais même dans ce cas, d'autres cycles d'itération peuvent continuer à évoluer et à améliorer les performances des pages essentielles.
Bien sûr, tout cela semble bon en principe, mais cela nécessite un changement de mentalité.
Un changement de mentalité
Pour commencer, cela nécessite une réflexion différente pour les concepteurs. De nombreux designers utilisent encore Sketch ou Photoshop pour concevoir des maquettes haute fidélité. Cette approche suggère qu'ils effectuent une itération vers une conception finale dans le navigateur.

Cela dit, je ne crois pas que les deux approches doivent s'exclure mutuellement. Il n'y a rien de mal à expérimenter des solutions de conception plus raffinées dès le début de Sketch, tant qu'il est entendu que celles-ci changeront en fonction des commentaires des utilisateurs. Cette conception peut ensuite être lentement déployée et testée sur le serveur intermédiaire.
Un autre changement d'attitude concernera la migration de contenu. En règle générale, on supposera que nous migrerons en masse le contenu de l'ancien site Web vers le nouveau. L'idée de créer tout nouveau contenu peut sembler insurmontable.
En réalité ce n'est pas ce que je propose. Nous pouvons migrer un degré de contenu où ce contenu répond aux questions des utilisateurs. Mais cela ne devrait pas se produire en masse ou aveuglément.
En outre, vous constaterez qu'il est inutile de réécrire autant de contenu que vous le pensez. Vous découvrirez presque certainement qu'une quantité importante de la copie que vous pensez devoir migrer peut être retirée car elle ne répond pas à une question des utilisateurs. L'avantage de ceci est que vous vous retrouvez avec beaucoup moins de contenu à maintenir.

Cependant, le changement de mentalité le plus significatif consiste probablement à montrer les travaux en cours. Qu'ils soient designers ou spécialistes du contenu, nous sommes encore nombreux à souffrir de cette volonté de tout rendre parfait avant de le laisser voir aux autres. Mais cette approche met en avant le contenu et la conception, ce qui l'expose à la critique. C'est un changement mental difficile à faire, mais impératif.
Vous pensez peut-être que laisser les parties prenantes et les clients voir le travail en cours est une recette pour un désastre, mais ce n'est pas le cas. En fait, d'après mon expérience, ils réagissent favorablement à voir un site émerger sous leurs yeux. Au lieu d'attendre des semaines (voire des mois !) avant de voir quoi que ce soit, ils commenceront à voir le squelette d'un site Web quelques jours après le lancement du projet. Psychologiquement, cela fait une énorme différence.
De plus, en voyant le site Web se développer étape par étape, ils se sentent plus impliqués dans le projet et découvrent le processus derrière son développement. Cela rend les parties prenantes moins susceptibles de rejeter la solution finale.
Enfin, s'ils ont des objections, celles-ci sont identifiées plus tôt dans le processus lorsqu'elles sont faciles à résoudre. C'est sûrement préférable que d'attendre à la dernière minute quand les choses sont difficiles à changer.
Faites un premier pas aujourd'hui
Je ne dis pas que faire évoluer un site Web axé sur le contenu de cette manière est une solution parfaite, mais j'ai constaté que l'itération vers un site final en augmentant systématiquement la fidélité de la conception et du contenu conduit à de meilleurs résultats et à moins de résistance interne.
Pourtant, ne me croyez pas sur parole - essayez-le par vous-même. Commencer petit. Se lancer dans une refonte majeure de l'ensemble de votre site Web pourrait être une étape trop importante pour toutes les personnes concernées. Vous pouvez peut-être essayer cette approche sur un nouveau microsite ou une section de votre site que vous mettez à jour.
Sinon, essayez de mettre en œuvre juste une partie du processus que j'ai décrit. Peut-être commencez-vous simplement un projet en recueillant les questions des utilisateurs plutôt que de commencer par les messages que votre organisation souhaite diffuser. Ou peut-être pourriez-vous essayer une petite quantité de prototypage plutôt que de produire des compositions de conception parfaites au pixel près.
Mon point est que vous pouvez choisir ce qui fonctionne pour vous et vous n'avez pas besoin de changer du jour au lendemain. Ce qui compte, c'est que vous commenciez à permettre aux commentaires des utilisateurs d'influencer la conception et le contenu de votre site.
