創建漂亮且引人入勝的 UI 的基本技巧
已發表: 2018-02-16用戶界面或 UI 是設計任何要使用的東西的考慮因素。 儘管工業和平面設計師也在他們的工作中使用 UI 設計原則,但 UI 在數字環境中越來越重要。 優雅的 UI 設計通過使用戶體驗積極和引人入勝來確保應用程序和網站的成功。 隨著用戶注意力的激烈競爭,UI 是捕捉和滿足觀眾的最佳工具之一。
對於網頁設計師來說,成功的 UI 設計從基本的設計元素開始,例如顏色和字體的選擇,並延伸到設計的每個組成部分。 這裡有一些技巧,涵蓋瞭如何使 UI 設計有效和有吸引力,同時確保用戶擁有出色的體驗。
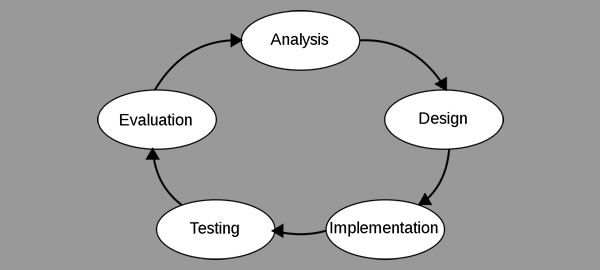
用戶界面設計過程


說到 UI 設計,名字裡有很多東西:這種設計最明顯的組成部分就是用戶。 UI 設計師的第一要務是了解用戶對界面的期望並預測用戶將如何使用它。
因此,該過程始於對潛在用戶的仔細分析。 這可能涉及正式或非正式的研究,並可能包括大量的頭腦風暴。 在初始階段為界面定義明確的目標也很重要。
設計師在這個階段可能會問的問題包括:
- 用戶希望界面完成什麼?
- 用戶對技術的舒適程度如何?
- 在正常的活動過程中,用戶將如何與界面互動?
一旦設計出適合用戶並完成任務的界面,它就依賴於真實的用戶測試來確定該理論在應用中是否成立。
優先清晰
清晰、特定的功能對於創建引人入勝的 UI 至關重要。 人類的一個基本趨勢是忽略我們不理解的事物。 這種習慣使我們能夠優先考慮重要信息,而不是將時間浪費在與我們的生存沒有直接關係的事情上。 在 UI 的上下文中,“生存”可以解釋為從網站中獲取我們想要或需要的東西。
其應用是用戶通常會忽略圖標和其他他們不立即理解的元素。 如果某個功能的用途不明確,用戶會認為他們不需要它並繼續前進。
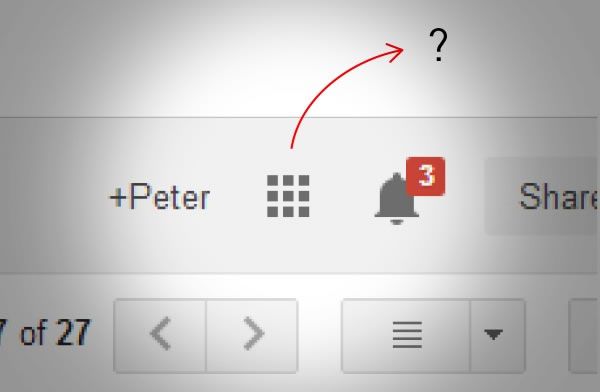
清晰對 UI 的重要性的一個例子是谷歌決定將 Gmail 菜單折疊在一個通用的網格圖標下。 雖然視覺設計可能很乾淨並且看起來很吸引人,但這種變化給那些甚至沒有註意到新圖標並且找不到他們需要的功能的用戶帶來了許多問題。

使頁面佈局直觀
用戶應該能夠找到他們正在尋找的東西,而不用想太多。 直觀的設計意味著設計會立即無形地告訴用戶如何瀏覽網站和使用網站的功能。 這使用戶能夠專注於完成任務,而無需停下來弄清楚如何去做。
當然,非直觀設計與 UI 設計完全相反,因為它根本不關注用戶。 這是當設計師在不考慮現實生活中的最終用戶的情況下創建網站時發生的情況的一個示例。 想像一個在線幻燈片,其中前進按鈕位於左側而不是右側。 用戶會立即轉向右側,變得困惑,並花費不必要的時間環顧頁面。
導航工具,例如側邊欄和菜單,應該清晰且易於使用。 一致性是直觀頁面佈局的一個重要因素。 界面特徵應該跨頁面保持一致,以便用戶直觀地理解它們。 當用戶多次看到相同的功能時,他們將了解如何與之交互。
提供即時反饋
由於要使用任何界面的目標,即時反饋消息有助於讓用戶了解他們的操作。 即時反饋消息可以告知用戶界面的狀態——加載圖標、錯誤消息和關於新開發的即時更新。 當用戶獲得即時反饋時,他們不必猜測發生了什麼。

圖片來自 UXPin
正如我們已經確定的那樣,人們傾向於忽略他們不理解的事情。 如果用戶嘗試執行操作並且盯著空白屏幕,他們可能會去其他地方。
使默認設置令人愉快和富有成效
許多用戶不會費心更改界面上的默認設置和功能。 一個明顯的例子是 iPhone 默認鈴聲無處不在。 這是一個有趣的社會實驗,看看當一個人的 iPhone 響起時有多少人伸手去拿手機。 在此示例中,默認設置為中性。 但是,如果默認設置令人反感,則用戶會受到負面影響。 UI 友好的默認設置示例可以在自動填寫表單中找到,該表單通過填寫基本信息來節省用戶時間。
提供引導操作
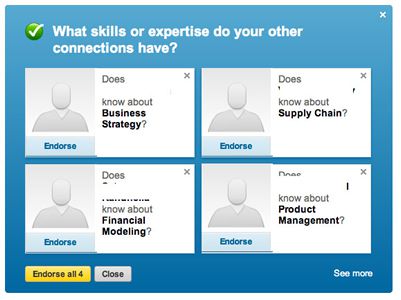
與其讓用戶猜測他們應該如何使用某個功能,不如向他們展示該做什麼可以鼓勵用戶成功完成操作。 引導操作可以是公開的,例如 LinkedIn 的背書功能。 首次推出認可功能時,LinkedIn 要求用戶認可他們的聯繫人技能,並提示“[此人] 知道 [此技能] 嗎?”

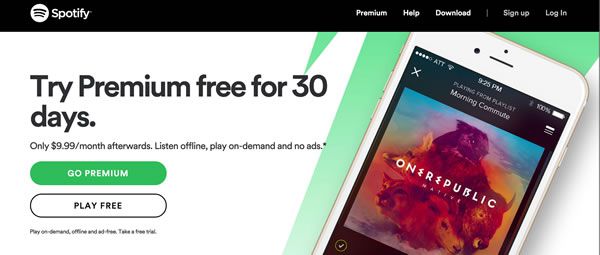
LinkedIn 沒有假設用戶會找到新功能並弄清楚如何使用它,而是引導人們高效地使用它,從而打造出出色的 UI。 設計師還可以通過設計決策更巧妙地指導行動,例如通過顏色和尺寸強調功能。 例如,Spotify 主頁將用戶引導至“Premium”選項:

不要忽視基本的設計元素
在急於保持新鮮和創新的過程中,界面設計師可能會忘記考慮對用戶體驗界面方式有重大影響的設計的基本方面。 以下基本設計組件構成了界面可用性的基礎。
- 對比度:對比度應該使所有元素都易於閱讀和參與。 當設計師致力於讓更多人可以訪問界面時尤其如此。 那些即使是輕微視力喪失的人也經常在低對比度的視覺效果中掙扎。
- 失真:視覺效果的任何失真或中斷都對 UI 不利。 失真不僅會阻礙用戶與界面互動的能力,還會令人沮喪,並可能導致他們完全避開界面。
- 文字大小:由於人們在線閱讀的獨特方式,文字大小在網頁設計中是一個特別重要的考慮因素。 人們在網上尋找東西,無論是信息還是要購買的物品,通常都是略讀而不是閱讀,這使得文本的大小和重量對於塑造 UI 非常重要。 如果用戶將在不同尺寸的屏幕上訪問界面,設計師還需要考慮這將如何影響 UI。 靜態文本將需要移動用戶放大,這會產生較少以用戶為中心的體驗。
- 屏幕分辨率:為了獲得最佳 UI,許多應用程序和界面需要在不同分辨率的屏幕上工作。 分辨率差會影響可讀性和可用性,使 UI 變得消極。
向前進
隨著我們的生活越來越多地與在線體驗聯繫在一起,UI 對許多人的日常活動變得越來越重要。 專注於 UI 設計讓設計師有機會在人們生活的大部分方面產生積極的影響。
