2019 年 7 種驚人的新 CSS 技術
已發表: 2019-05-01這是選擇 Web 開發作為職業選擇的正確時機。 就像網頁設計師一樣,網頁開發人員也著迷於嘗試新的 CSS 技術並突破 CSS 所能做的極限。
在這裡,我們將看看一些新的 CSS 技術和正在進入創意設計的整個規範。 您可以通過描述良好的 CSS 控制設計的幾乎任何方面。 此外,它可以通過更簡潔、更一致的代碼來增強更好的整體用戶體驗。
1. 首字母
首字母是一個 CSS 屬性,該屬性選擇元素的第一個字母並指定該字母佔據的行數。 大多數情況下,它用於印刷媒體和信息網站、新聞網站,其中段落的第一個字母遠高於其他內容。
initial-letter 屬性自動調整創建風格化首字下沉所需的行數和字體大小。 首字母批准以下值:
- <number> 表示字母佔多少行不接受負值;
- 如果您想重置值,如果它可以從級聯繼承並且沒有縮放效果應用於第一個字母,則 normal 很有用;
- <integer> 確定字母在預設大小時應該下沉的行數。 值必須大於零,如果未指定值,則復制大小值,下限為最接近的正整數;
::first-letter pseudo-element可用於選擇將被格式化為首字母的字符。 ::first-letter pseudo-element不選擇具有 display: inline 的元素的第一個字母,但僅適用於具有顯示值為 block、table-cell、table-caption 或 list-item 的元素.
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-family: Serif;
font-size: 20px;
margin-bottom: -15px;
}
h1 {
font-family: Sans-serif;
font-size: 3.1em;
color: black;
}
body {
padding: 10px;
}
div {
width: 550px;
line-height: 25px;
}
p:first-of-type:first-letter {
background-color: black;
color: white;
float: left;
font-size: 50px;
margin-right: 10px;
margin-top: 7px;
padding: 18px;
box-shadow: 0 0 10px -2px black;
}
</style>
</head>
<body>
<h1>About initial letter</h1>
<div>
<p>Only one who devotes himself to a cause with his whole strength and soul can be a true master. For this reason mastery demands all of a person"</p>
<p>"Concern for man and his fate must always form the chief interest of all technical endeavors. Never forget this in the midst of your diagrams and equation"</p>
</div>
</body>
</html>

2.可變字體
可變字體表示定義為 OpenType 規範的一部分的一組新功能,並允許字體文件在單個文件中包含字體的多種變體,稱為可變字體。 實際上,它允許您僅使用一個@font-face 引用來訪問字體文件中包含的變量。 此外,可變字體允許轉換字體樣式、自定義字體樣式和動畫等功能。使用可變字體的好處是您可以訪問所有可用樣式、粗細和寬度。
可變字體通過變化軸定義它們的變化,並且有 5 個標準軸:
- 斜體:斜體軸的工作方式不同,因為它被啟用或禁用,沒有中間。 可以使用 font-style CSS 屬性設置該值。 此外,通過引入 font-synthesis: none,將防止瀏覽器意外應用變化軸和合成斜體。
- wght:控製字體的粗細,可以使用 font-weight CSS 屬性設置該值。
- wdth:控製字體的寬度,該值可以使用 font-width CSS 屬性設置。在 CSS 中使用 font-stretch 屬性,我們可以使用百分比值設置字體寬度,如果我們提供的值超出字體-編碼域,瀏覽器將字體設置為最接近的允許值。
- opsz:optical sizing 是指改變字體的光學大小的做法,可以使用 CSS font-optical-sizing 設置該值。光學大小值會根據字體大小自動應用,但可以使用 font-variation 進行操作-settings。當使用 font-optical-sizing 時,允許的值為 auto 或 none,當使用 font-variation-settings 時,提供一個數值。
- slnt:控製字體的傾斜度,該值可以使用 font-style CSS 屬性來設置。它是可變的,可以表示為一個數字範圍,這允許字體沿該軸在任何地方變化。
使用帶有@font-face 的可變字體– 在網絡上使用可變字體時,這涉及定義指示可變字體文件的@font-face 規則。這裡有2 個鏈接可以讓您找到可變字體:axis-praxis.org 和v -fonts.com。
<!DOCTYPE html>
<html>
<head>
<title>About variable fonts</title>
</head>
<style>
@font-face {
font-family: 'Avenir Next Variable';
src: url('https://cdn.rawgit.com/Monotype/Monotype_prototype_variable_fonts/f8067a0e/AvenirNext/AvenirNext_Variable.ttf') format('truetype');
}
html {
font-family: 'Avenir Next Variable', sans-serif;
}
p {
font-variation-settings: 'wght' 630, 'wdth' 88;
}
</style>
<body>
<h1>About variable fonts</h1>
<h2>About variable fonts</h2>
<p>
"Any intelligent fool can make things bigger and more complex… It takes a touch of genius – and a lot of courage to move in the opposite direction."
</p>
</body>
</html>

3. 邏輯屬性和值
邏輯屬性和值是一個 CSS 模塊,它引入了邏輯屬性和值,可以通過邏輯方向和維度映射來控制外觀。邏輯屬性和值使用塊和內聯等術語來描述它們流動的方向。邏輯屬性和值規範描述了物理值在其邏輯關係中的映射。
內聯尺寸 - 是以所使用的書寫類型書寫文本行的尺寸。 所以,在一個隨機的英文文檔中,文本是水平的,從左到右,在另一個阿拉伯語文檔中,書寫也是水平的,但是從右到左,如果我們考慮到一個日語文檔,內聯維度現在是垂直的,因為書寫模式垂直運行。
塊維度 - 對應於塊在頁面上的顯示順序。 在英語和阿拉伯語中,它們是垂直執行的,而在任何垂直書寫模式下,它們都是水平執行的。
<!DOCTYPE html>
<html>
<head>
<style>
html {
font: 20px Sans-serif;
}
body {
padding: 25px;
background-color: lightyellow;
color: black;
}
.box {
border: 4px solid black;
border-radius: 20px;
padding: 20px;
margin: 12px;
}
.one {
block-size: 100px;
inline-size: 200px;
}
.two {
height: 100px;
width: 200px;
}
</style>
</head>
<body>
</div>
<div id="container">
<div class="box one">
My block-size is 100 pixels, my inline-size 200px.
</div>
<div class="box two">
My height is 100 pixels, my width 200px.
</div>
</div>
</body>
</html>

4. 滾動捕捉
scroll-snap-type CSS 屬性決定了將附加點應用於滾動容器的剛性。換句話說,它在用戶完成滾動後將視口鎖定到某些元素或位置。這是顯示圖像庫的絕佳方式.以前,它可以與 JavaScript 一起使用,但是由於新的 CSS Scroll Snap 模塊,可以在 CSS 中控制效果。滾動捕捉是通過定義父/容器元素和容器中的子元素來完成的,容器中將根據在容器中定義的規則。滾動捕捉類型屬性是適用於容器元素的最重要的屬性。定義滾動捕捉軸 x、y、塊、內聯或兩者以及滾動捕捉嚴格性無、接近或強制。

<!DOCTYPE html>
<html>
<head>
<style>
html, body, .C {
height: 50%;
}
.C {
display: flex;
align-items: center;
justify-content: space-between;
flex-flow: column nowrap;
font-family: arial;
}
.container {
display: flex;
flex: none;
overflow: auto
}
.container.x {
width: 70%;
height: 150px;
flex-flow: row nowrap;
}
.container.y {
width: 256px;
height: 256px;
flex-flow: column nowrap;
}
.y.mandatory-scroll-snapping {
scroll-snap-type: y mandatory;
}
.x.proximity-scroll-snapping {
scroll-snap-type: x proximity;
}
.container > div {
text-align: center;
scroll-snap-align: center;
flex: none;
}
.x.container> div {
line-height: 128px;
font-size: 64px;
width: 100%;
height: 128px;
}
.y.container> div {
line-height: 256px;
font-size: 128px;
width: 256px;
height: 256px;
}
.y.container>div:{
line-height: 1.4;
font-size: 80px;
}
.container >div:{
background-color: white;
}
.container >div:{
background-color: white;
}
</style>
</head>
<body>
<div class=".C">
<div class="container x mandatory-scroll-snapping" dir="ltr">
<div>Scroll Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container y mandatory-scroll-snapping" dir="ltr">
<div>About Scropp Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</div>
</body>
</html>

5. 網格級別 2 和子網格
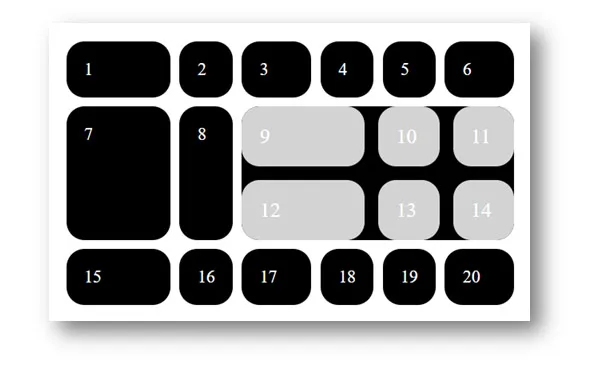
2 級規範包含 1 級中的所有內容和一些新功能。 網格規範的第 2 級創建了 CSS 網格的子網格功能。在接下來的幾行中,我們將查看子網格功能,因為它目前在 Grid Level 2 的編輯草案中有詳細說明。因此,您可以在使用時製作網格網格佈局選項,可以通過在其上設置 display: grid 將網格元素轉換為網格容器。在下面的示例中,我有一個包含網格的 3 列軌道的項目,是一個具有 3 列軌道的容器網格,並且這些不符合父母的軌道。
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Level 2 - subgrid</title>
</head>
<style>
body {
margin: 20px;
}
.one {
background-color: black;
color: white;
border-radius: 20px;
padding: 20px;
font-size: 120%;
}
.A .one {
background-color: lightgrey;
}
.GRID {
display: grid;
grid-gap: 10px;
grid-template-columns: 3fr 1.5fr 2fr 1fr 1fr 2fr;
background-color: white;
color: black;
margin: 1.5em 0;
}
.A {
padding: 0;
grid-gap: 15px;
grid-column: auto / span 4;
display: grid;
grid-template-columns: 3fr 1.5fr 1.5fr;
}
</style>
<body>
<div class="GRID">
<div class="one 1">1</div>
<div class="one 2">2</div>
<div class="one 3">3</div>
<div class="one 4">4</div>
<div class="one 5">5</div>
<div class="one 6">6</div>
<div class="one 7">7</div>
<div class="one 8">8</div>
<div class="one A">
<div class="one 9">9</div>
<div class="one 10">10</div>
<div class="one 11">11</div>
<div class="one 12">12</div>
<div class="one 13">13</div>
<div class="one 14">14</div>
</div>
<div class="one 15">15</div>
<div class="one 16">16</div>
<div class="one 17">17</div>
<div class="one 18">18</div>
<div class="one 19">19</div>
<div class="one 20">20</div>
</div>
</body>
</html>

作為一個開源項目,您可以在 GitHub 上看到 CSS 小組的工作進展情況。 瀏覽器規範和實現的發展是一個循環過程。 因此,您可以查看此子網格功能的進展情況以及新興的瀏覽器實現。
6. 使用 CSS 測試瀏覽器支持
CSS 開發了一種方法來測試瀏覽器對新功能的支持。 基本上,問一個問題來確定瀏覽器是否接受特定的 CSS 功能。 這種方式使得新特性的使用安全簡潔。在使用任何新的 CSS 特性時,您需要檢查瀏覽器是否支持該特性。關於這一行,建議您查閱 caniuse.com 上的數據,其中您可以導入您所在位置的數據。

@supports CSS 允許您指定依賴於瀏覽器對 CSS 功能的支持的聲明,這稱為功能查詢。 該規則可以寫在代碼的頂部,也可以嵌套在任何其他條件組中。
@supports (display: grid) {
div {
display: grid;
}
}
7. 媒體查詢的語法改進——第 4 級
Media Queries Level 4 規範包含對語法的一些改進,以使用具有範圍類型(例如高度和寬度)的功能進行媒體查詢。
為了舉例說明,我們使用最大功能來表示寬度
@media (max-width: 20em)
我們可以使用 min- 和 max- 嘗試兩個隨機值之間的寬度
@media (min-width: 20em) and (max-width: 35em)
為了更好的理解,上例中我們想說寬度大於等於20em小於等於35em
結論
網站開發人員應該了解任何新的 CSS 技術並將其應用到未來的項目中。 他們將提高工作標準,客戶將對改進的網站外觀感到滿意。
