地圖設計:重新設計葉卡捷琳堡的地鐵地圖
已發表: 2022-03-10一個大型的都市地下火車網絡也可能是一個傳送設備:人們並不關心它是如何將他們從 A 帶到 B,只是它確實如此。 在倫敦、巴黎和莫斯科,地鐵地圖沒有顯示地表地理,因為圖紙上沒有太多空白區域。
設計一個城市的地鐵地圖是一項相當具有挑戰性的任務,即使只有一條線路。 去年,我和我的同事 Pasha Omelekhin 很高興能夠重新設計俄羅斯葉卡捷琳堡的地鐵地圖。 我們玩得很開心(他設計,我指導)。 在本文中,我們將介紹我們的設計過程。 這將是詳細的,因此,根據您的興趣,這可能非常無聊或非常令人興奮。 儘管如此,我們還是遺漏了很多。 如果您必須從事類似的項目,我們希望這會有所幫助。
關於 SmashingMag 的進一步閱讀:
- 巴黎地鐵地圖 - 重新設計
- Google 地球時代的插圖地圖的樂趣
- 從自然地球數據構建 SVG 地圖的指南
- 進入地理位置的奇妙世界
讓我們潛入吧!
該方法
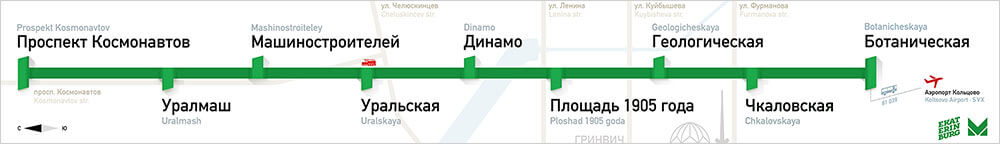
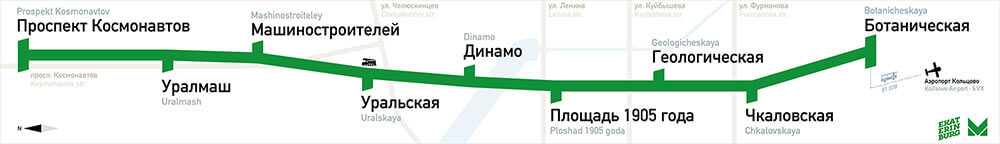
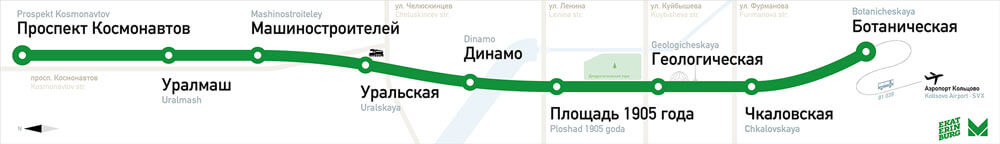
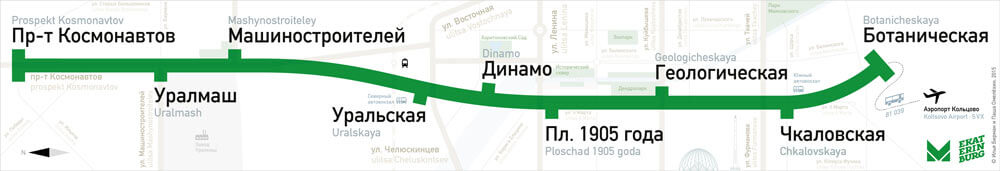
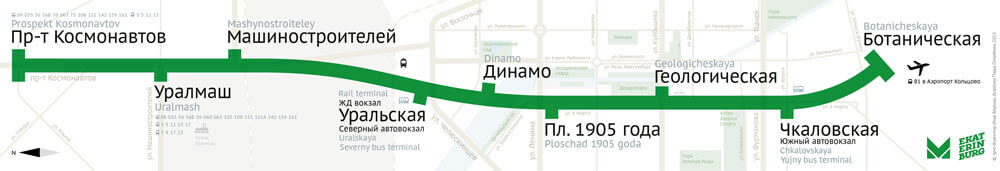
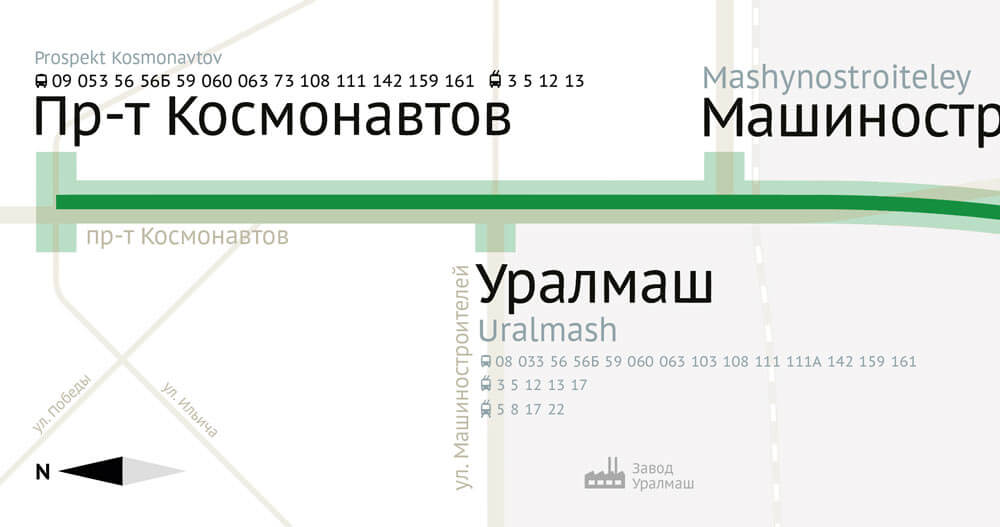
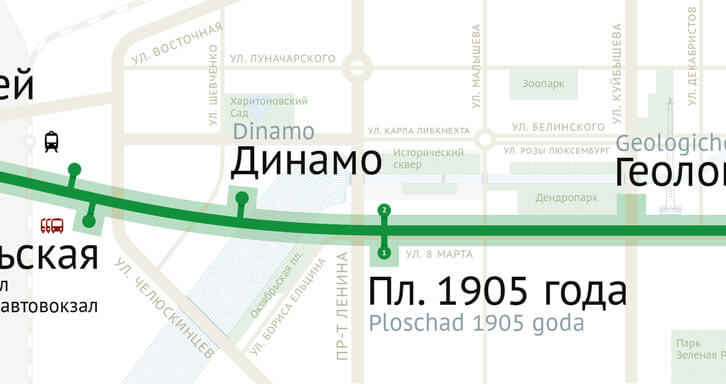
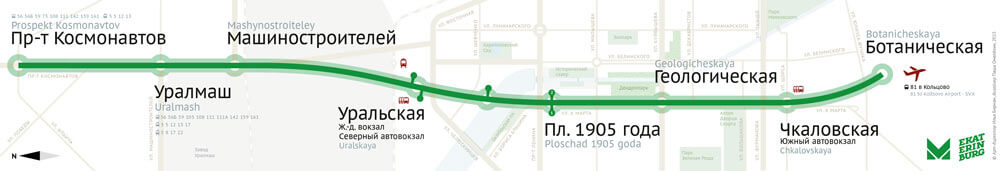
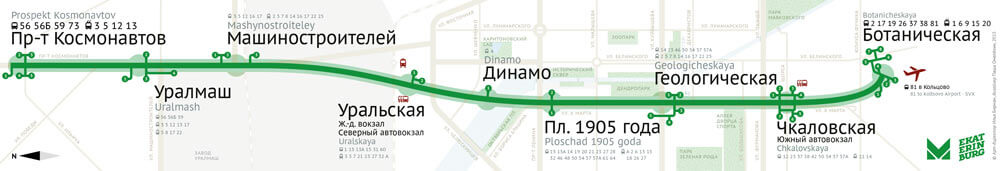
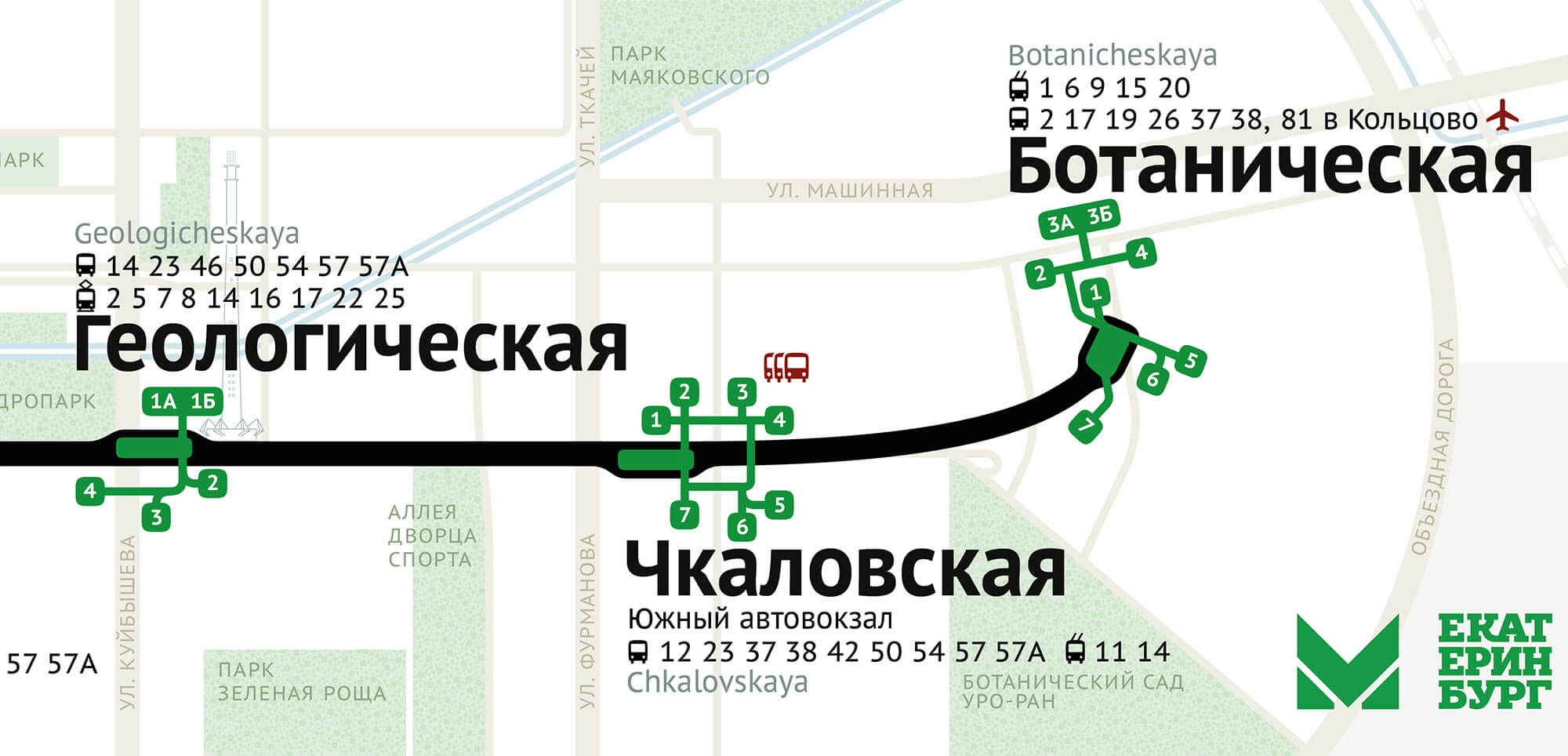
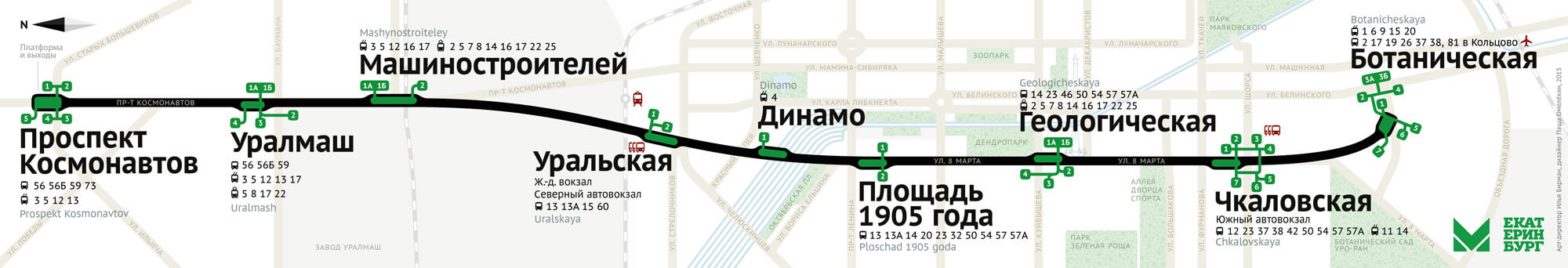
這是我們創建的最終地圖:

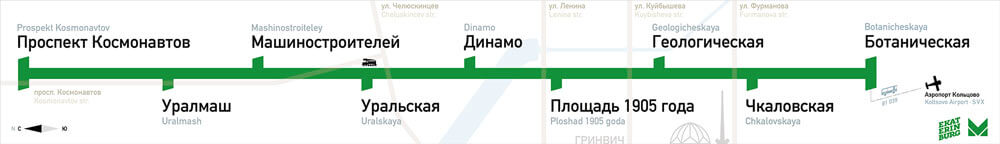
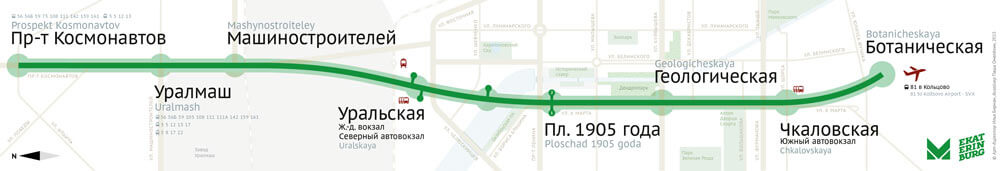
只是為了比較,這是以前版本的地圖的樣子:

上面的綠色實線是唯一現有的地鐵線路; 另外兩條只是“計劃”的線路,甚至還沒有開始建設。 顯示所有三個是沒有意義的。 所以,我們的第一個草圖是一個簡單的單線圖:

通常在多線地鐵網絡中,在每條地鐵線上,它們在火車門上方顯示一個單獨的單線圖。 但在這裡,一張圖既可以用作全網圖,也可以用作折線圖。 需要進行小的改進,我們確實做到了,但我們想重新考慮如何設計這樣的圖表。
如前所述,擁有大型地下網絡的大都市中心,如倫敦、巴黎和莫斯科,不會在其地鐵地圖中顯示地表地理。 根本沒有足夠的空間這樣做。 對於小型地鐵來說並非如此。 只有當豐富的地圖妨礙人們尋找路線時,才需要簡單且缺乏表面細節。 葉卡捷琳堡沒有這個問題。
當只有一條地鐵線路時,您無法將系統描繪成一種傳送裝置。 人們必須使用多種交通工具才能到達他們想去的地方。 所以,我們想展示地鐵是如何與其他一切相連的。
很久以前,巴黎的地下地圖只是簡單地覆蓋在一張城市地圖之上:

我們認為這兩種方法可以結合起來:表面信息可以放在線性圖之上,使地圖信息豐富,適合在火車上使用。 這將要求我們以奇怪的方式彎曲城市以適應重要的地標,但眾所周知,這很有效,就像紐約市的地下地圖一樣。
線性圖
接下來,我們在地圖上添加了一些街道:

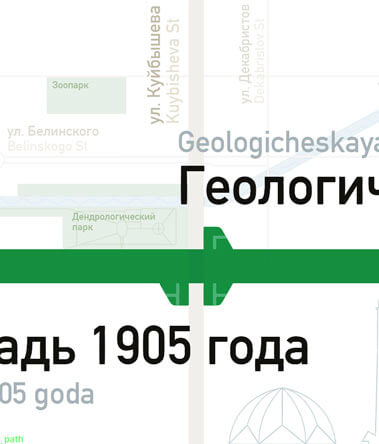
這裡的河流似乎太黑了。 此外,葉卡捷琳堡不是一個受歡迎的旅遊目的地,因此俄語遠比英語重要; 因此,我們決定相對於線條將俄語名稱放在裡面,將英文翻譯放在外面。
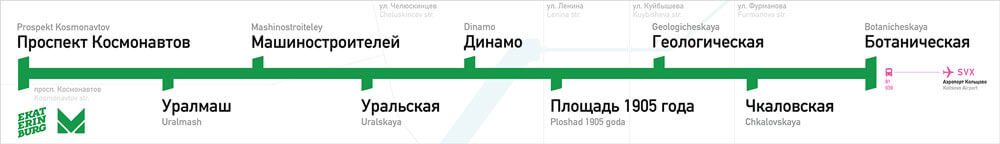
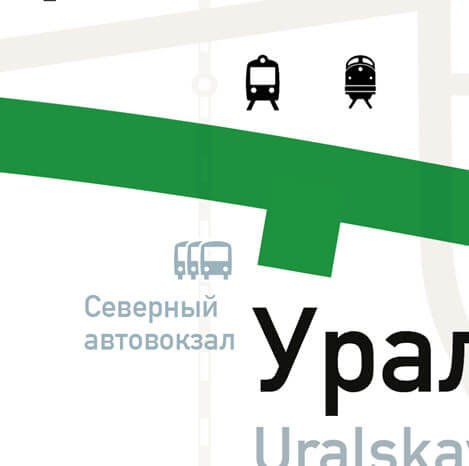
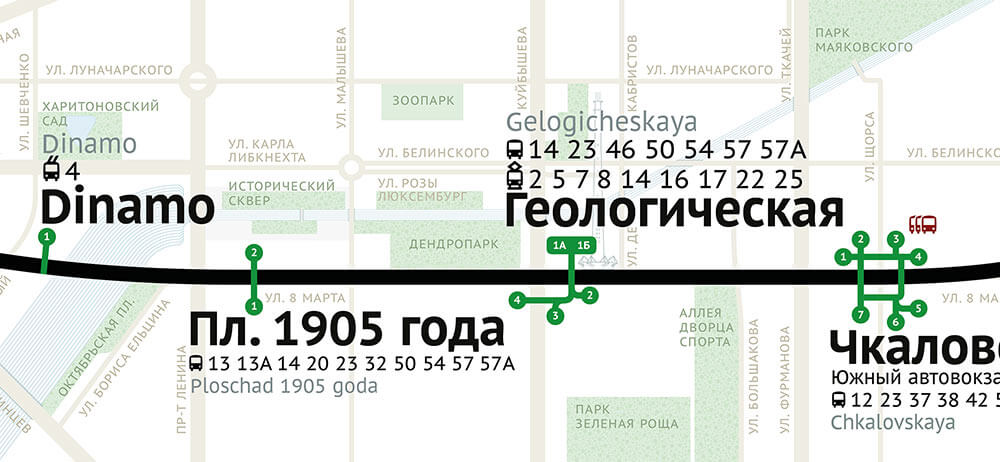
我們想嘗試風格。 我們從一個非官方的 M 標誌開始,並以一定角度切割車站的“滴答聲”以呼應它。 後來,我們把logo換成了官方的:

漸變看起來不正確。 而且標誌太大了。 因此,我們嘗試將幾個標誌組合在一起,而不是一個大標誌:地鐵標誌、城市的徽章和交通當局的標誌。 這種東西通常看起來很酷。
但最後,我們發現兩個標誌都可以正常工作(城市標誌就是其中之一):

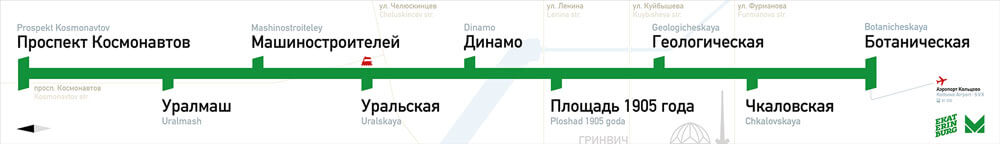
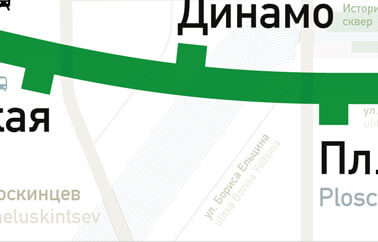
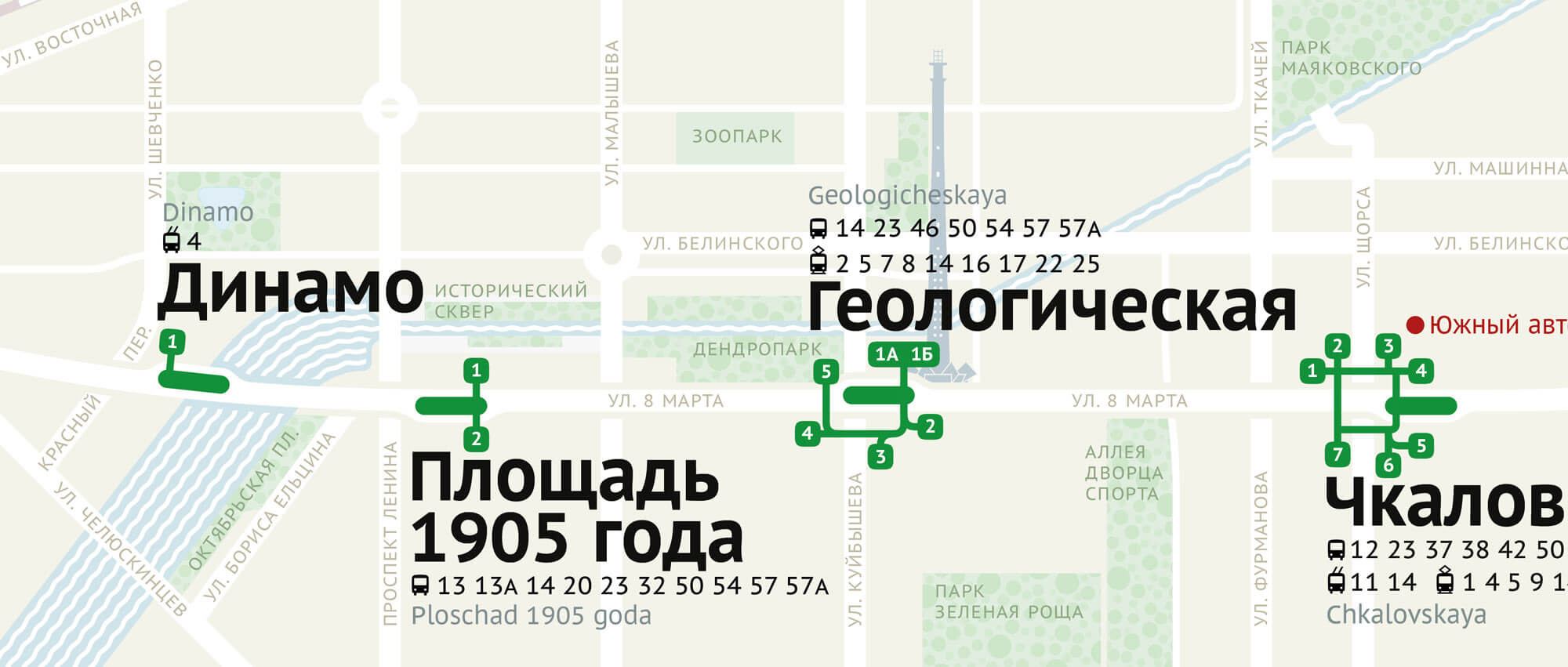
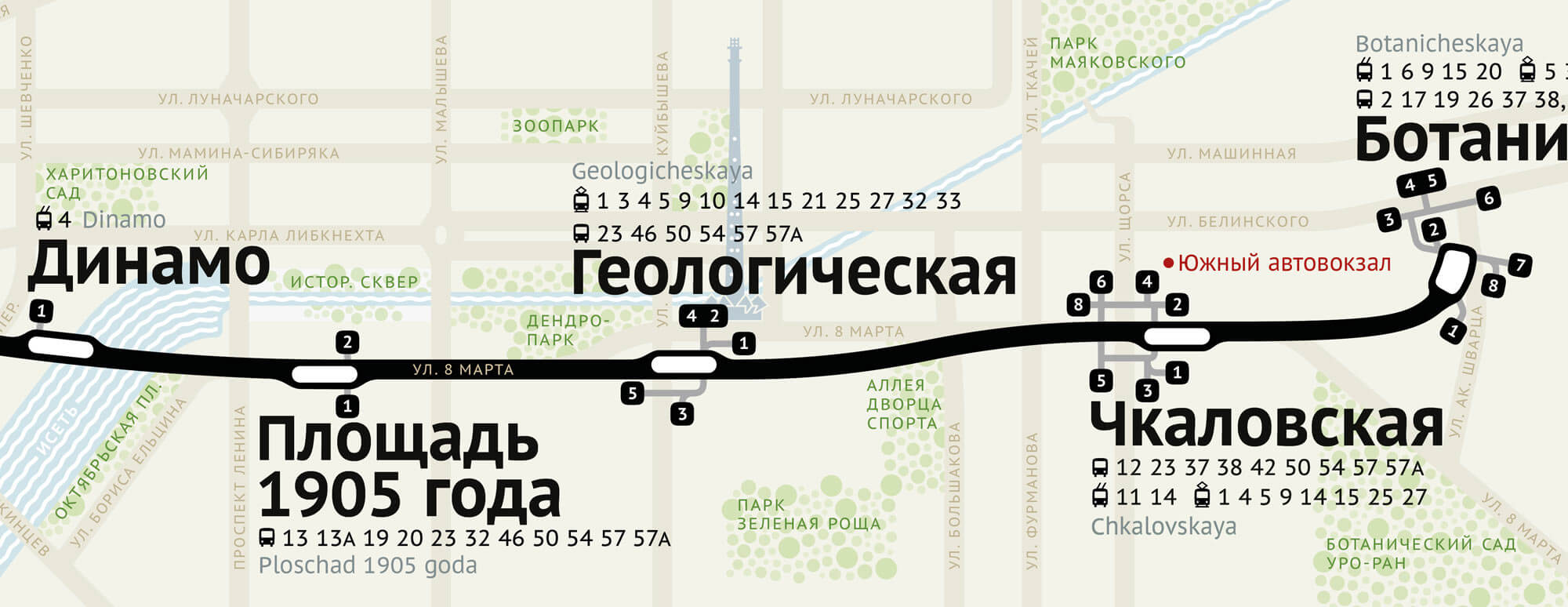
請注意河流和街道如何開始變形以更好地傳達它們與線條的關係。 我們繼續添加更多的地表地理:

現在我們有了指南針(指向北方的左箭頭)、城市的電視塔和馬戲團。 從 Botanicheskaya 出發的機場班車線路與蜱的角度對齊——當我們讓地理感覺更真實時,這種修改無法生存,但它有它的魅力。 也許它會在其他地方工作。
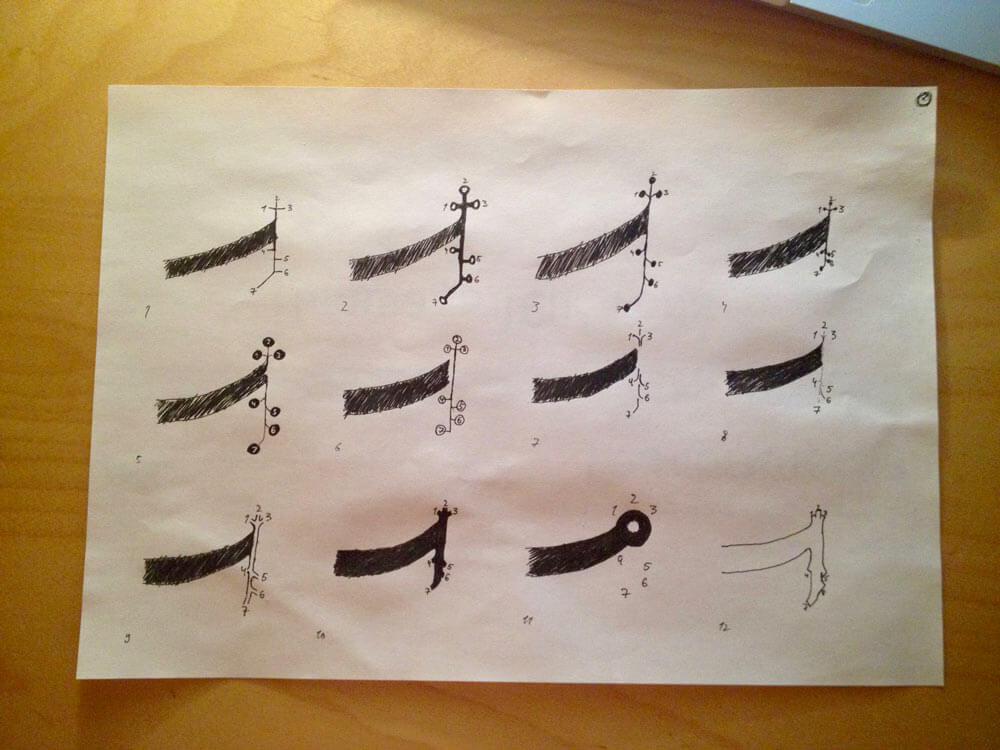
我們對蜱進行了更多實驗:



我們甚至玩過長陰影:

其中一些很好,但在任何方面都不是特別的。
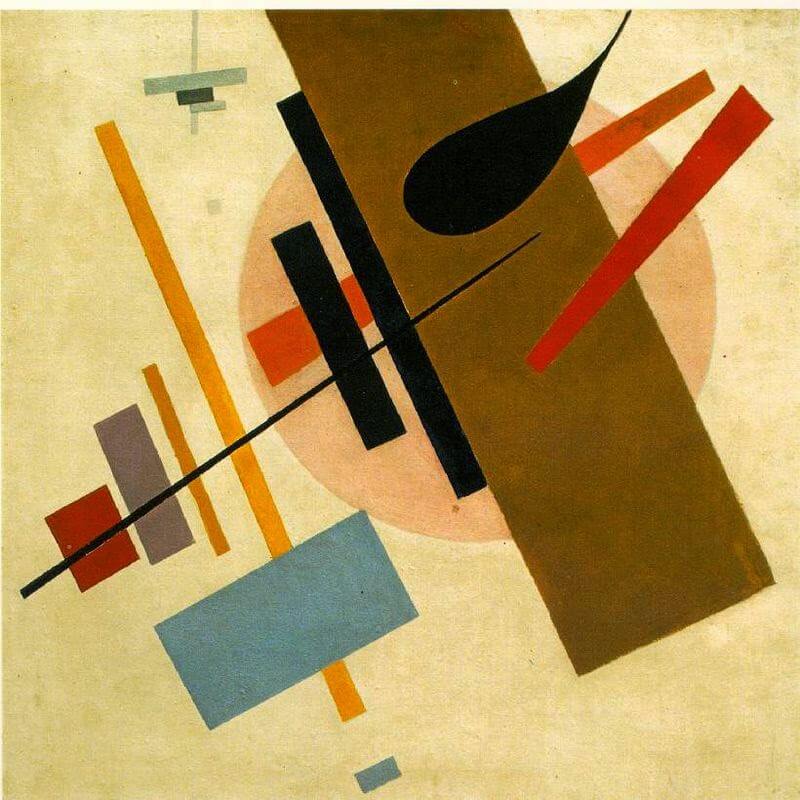
葉卡捷琳堡的特點是建構主義建築。 我們可以用什麼來在地圖中暗示這一點? 我們從馬列維奇和康定斯基的藝術中尋找靈感。



它可能會起作用!
我們試圖通過在地鐵線上鋪設街道來增加現實的表象:

但這看起來是個錯誤。 撤消!
彎曲線
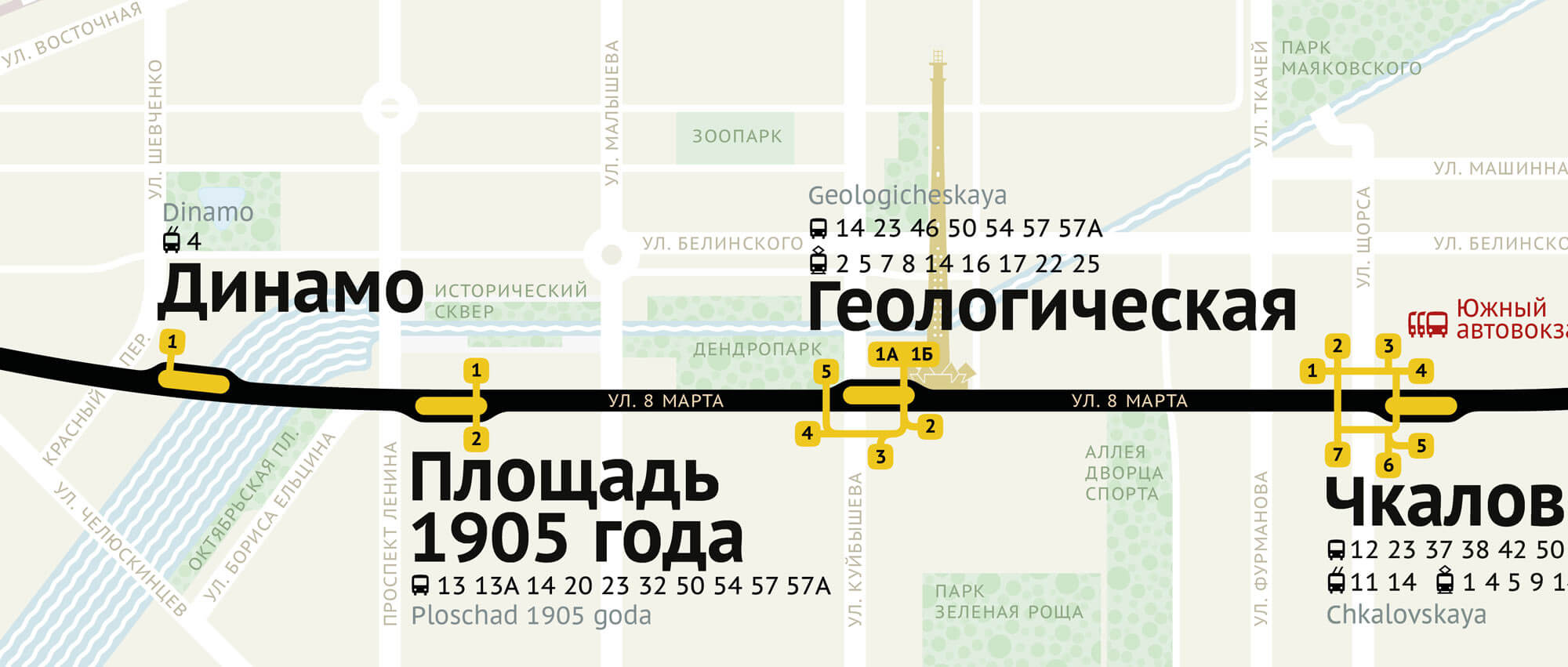
把地鐵線畫直是理想的,但它會使城市扭曲太多。 因此,我們引入了彎曲來暗示線條的真實形式:

這看起來壞了。 我們希望這條線更平滑。 再見,有角的蜱蟲!

了解了影響線路形式的地理環境後,我們想要更多,更多——道路、廣場、公園、植物,整個城市。 我們開始想像如何在公園中添加漂亮的樹木以及如何賦予河流波浪狀的紋理。

現在我們對地理的了解越來越多,蜱蟲成了一個問題。 它們看起來像是指向車站出口的方向,而不是車站名稱,這可能會使人們感到困惑。 需要一個新的指標。



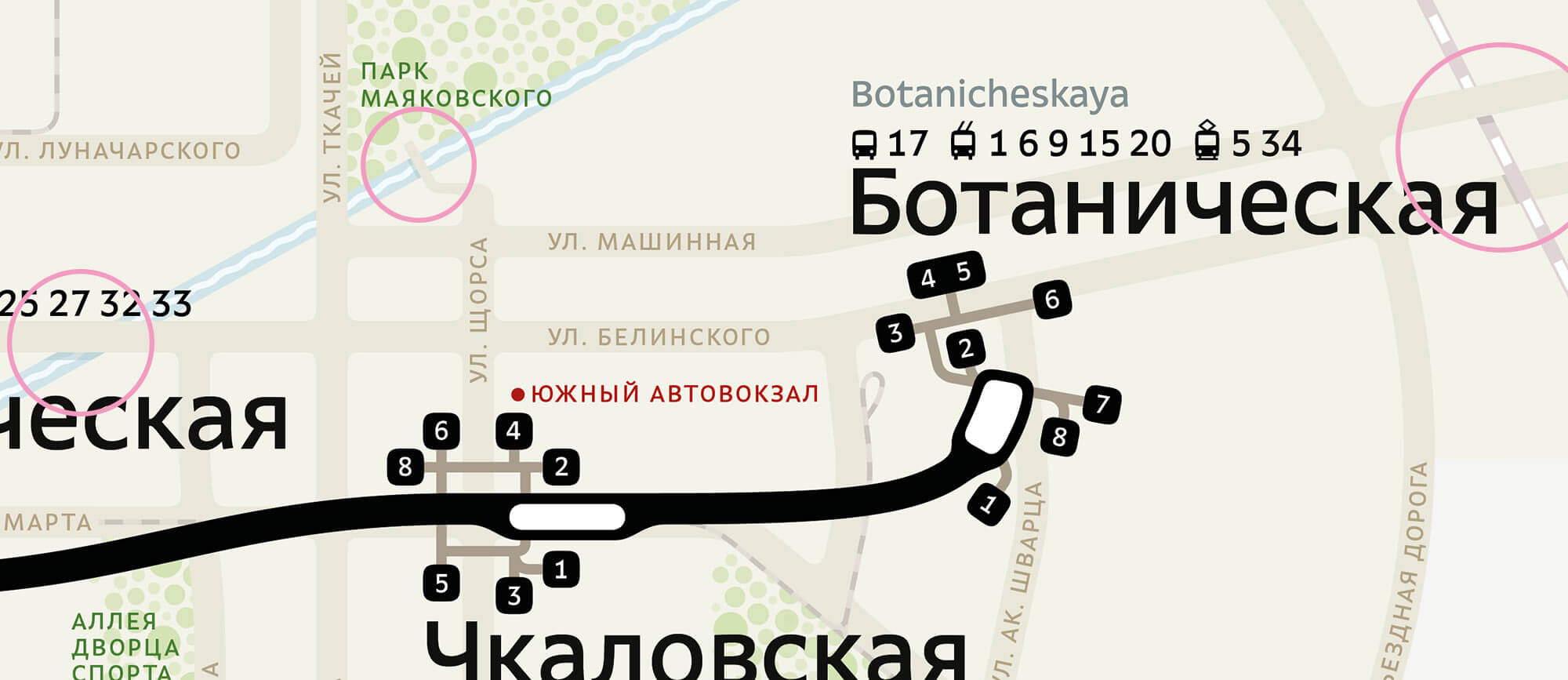
圓圈必須在線嗎? 如果我們把它們放在車站的名字附近呢?

等一下! 如果我們確實指出了車站出口的位置怎麼辦?


這些出口對於線路來說太小了,從遠處看不到。 我們需要一個能夠大喊“這裡有車站!”的解決方案。 同時巧妙地指示出口。


更多表面特徵
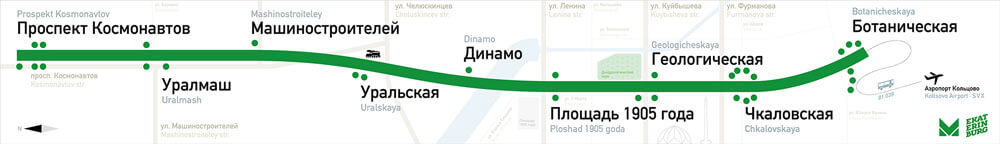
與此同時,其他工作也在進行中。 馬戲團的象形圖變得更容易辨認:

廢棄的電視塔得到了更多細節:

其他交通工具的象形圖也得到了更多關注:

哦,我們加入了地面鐵路網絡,以及我們自己的設計屬性(位於右側):

河流的圖案看起來不太好。 我們嘗試了細線,讓人想起 Harry Beck 設計的經典倫敦地鐵地圖:


太薄了,幾乎看不見。
我們繼續在紙上探索車站出口的表示:

一個想法是在一條半透明的地鐵線上製定詳細的出口方案:

打掃乾淨
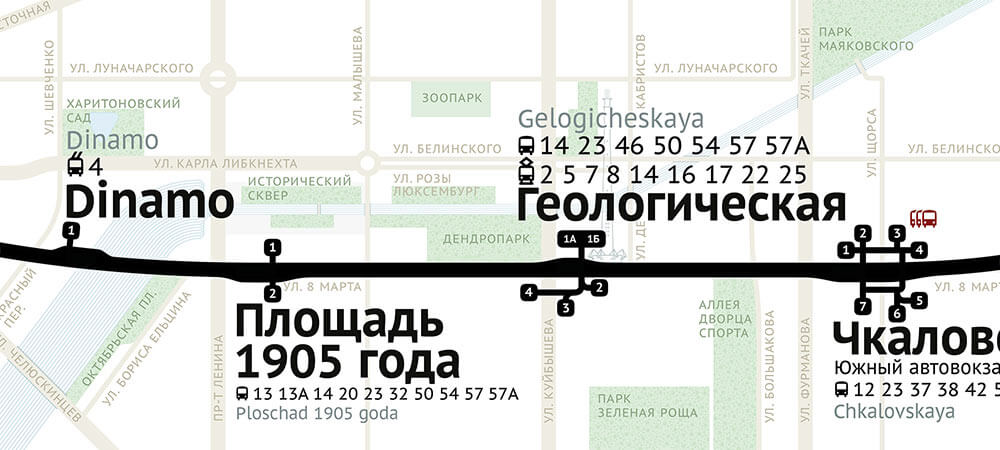
在這一點上,地圖看起來很忙。 我們決定只顯示站名的英文翻譯。 我們取消了馬戲團。 我們還嘗試將鐵路和巴士總站的指示燈移動到相應的地鐵站:

字體從 DIN 更改為 PT Sans Metro(PT Sans 的自定義版本,降低了大寫字母)。
這是一個列出地面運輸路線的實驗:

街道名稱是此時最嘈雜的元素。 我們嘗試將它們設置為全大寫:

通常全大寫是不合適的,特別是在尋路時:字母類似於矩形,使它們更難區分。 但我們希望這些詞看起來更安靜、更簡單,所以它奏效了。
我們繼續試驗車站出口:


我們認為需要半透明的圓圈來使車站大到足以從遠處看到。

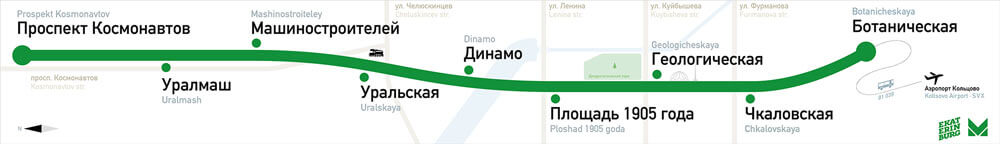
但是在繪製了所有出口之後,我們意識到它們是不需要的:

較胖的半透明線也被證明是不必要的:

這不是我們在車站出口處工作的結束,但這是一項成就。
手推車和公共汽車圖標
水陸交通線路清單工作開展:


公園的格局很好,電視塔和河流被簡化了:

認真對待車站
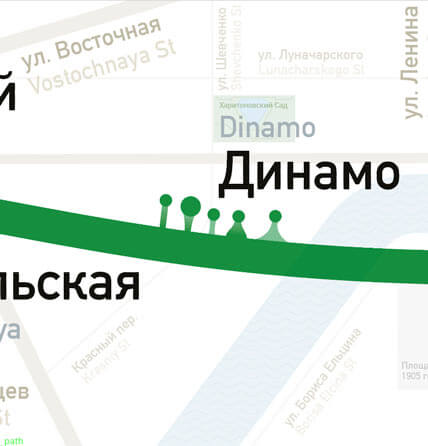
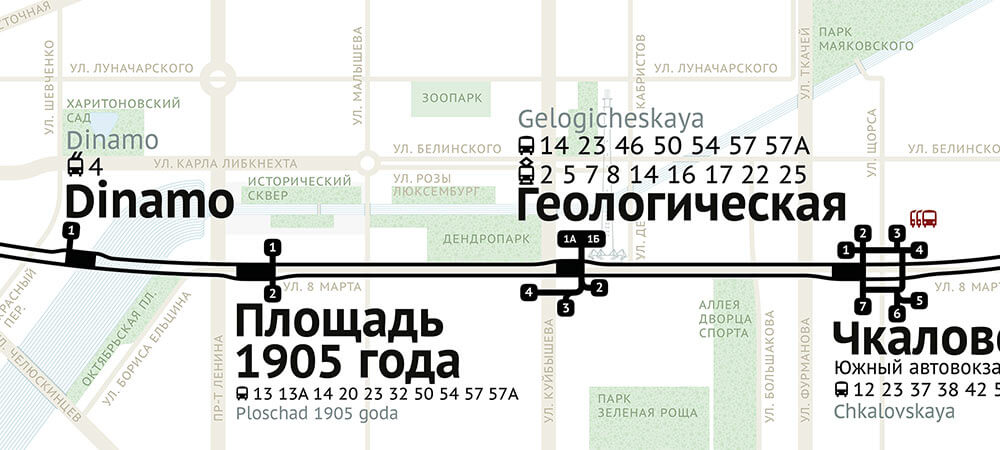
我們仍然擔心遠處車站的能見度。 僅靠出口不足以讓車站脫穎而出。 所以,我們嘗試了其他方法:


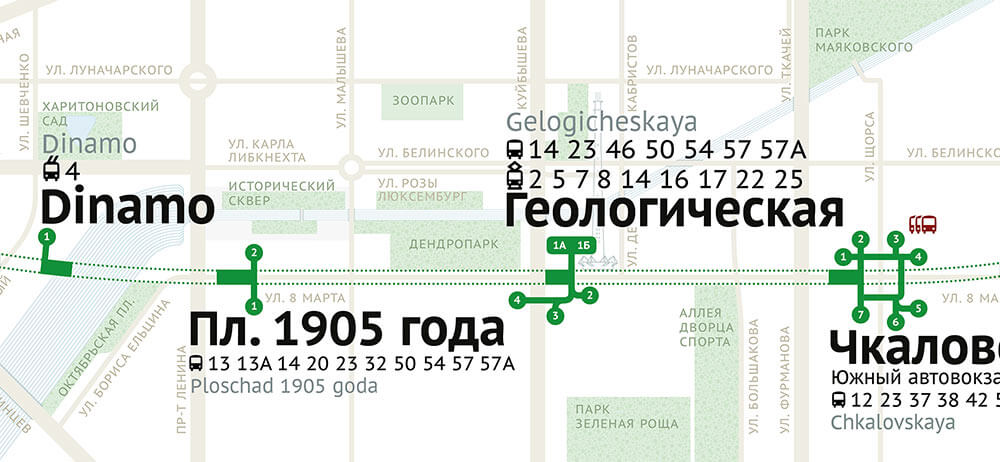
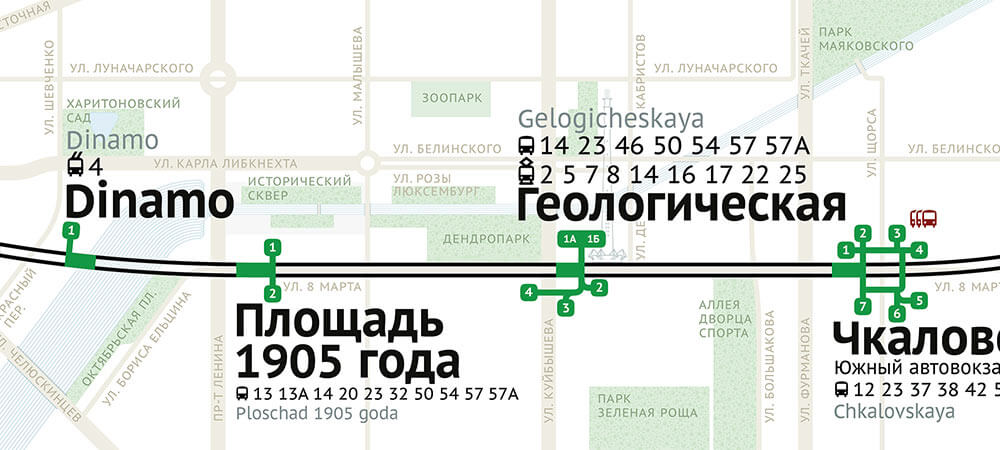
我們甚至嘗試讓地鐵線點綴:


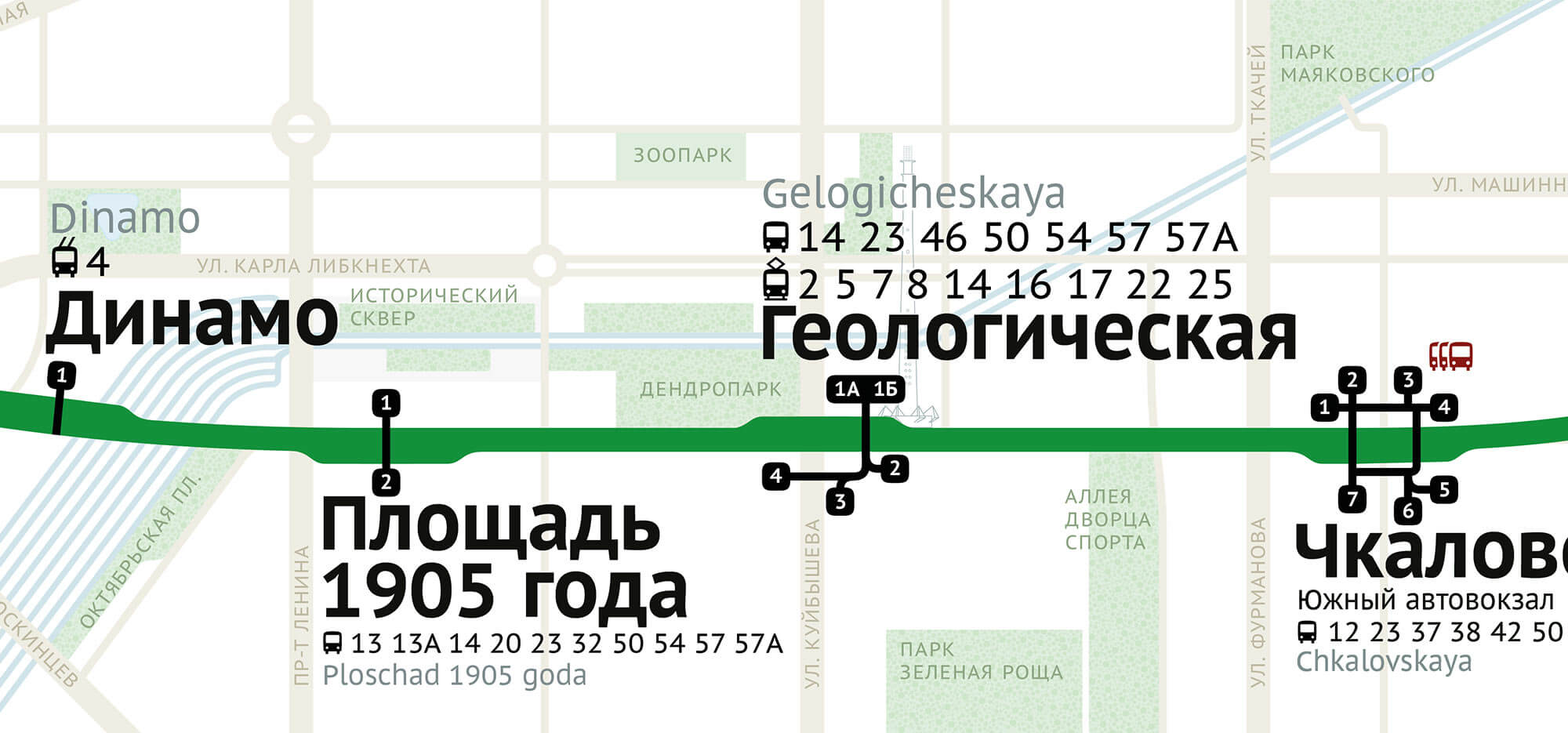
請注意這裡的另一個關鍵改進:街道名稱已在允許的空間內移動到街道本身。 全大寫對此非常方便,大大提高了清晰度。

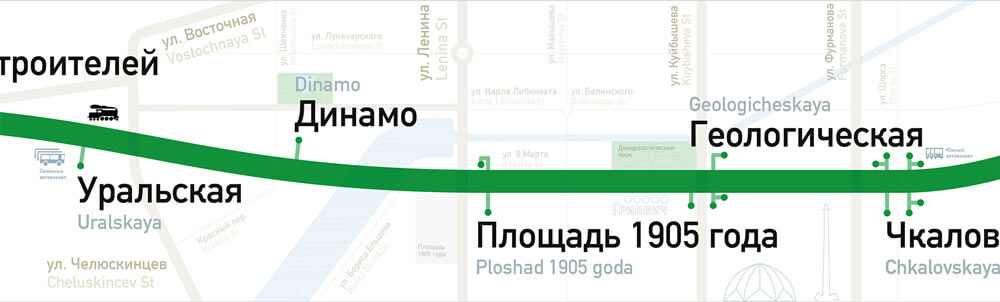
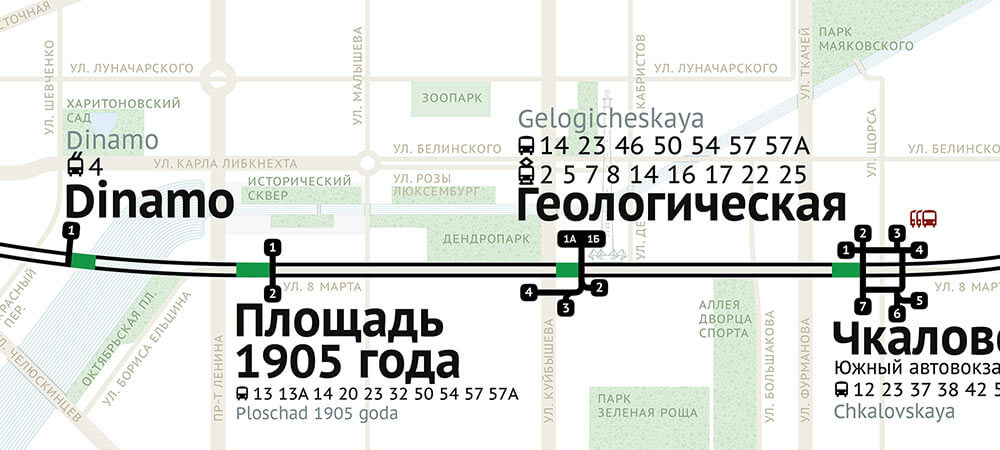
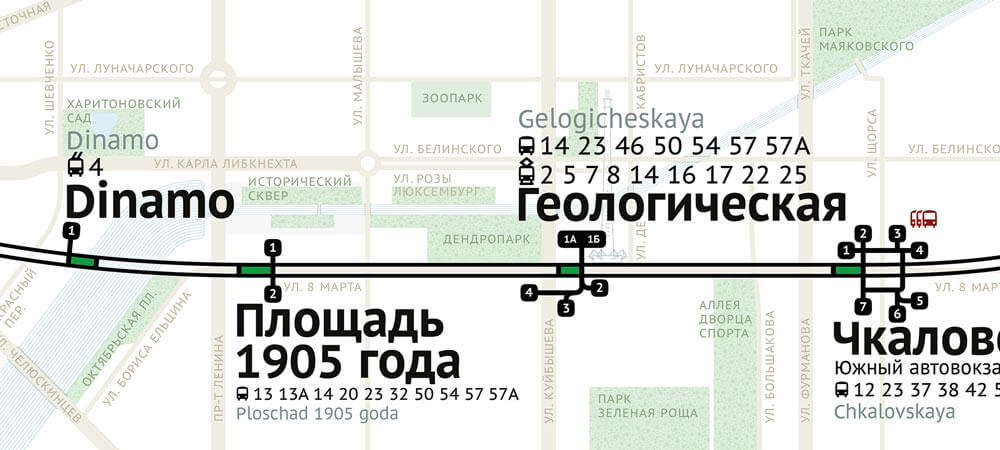
我們繼續與車站:






我們不喜歡這條河由非常細的線組成,在地圖的其他任何地方都沒有使用,所以改變了:


我們在這裡跳過了許多其他嘗試,但下面的一個值得指出。 我們認為這個有希望。

一切都走到了一起
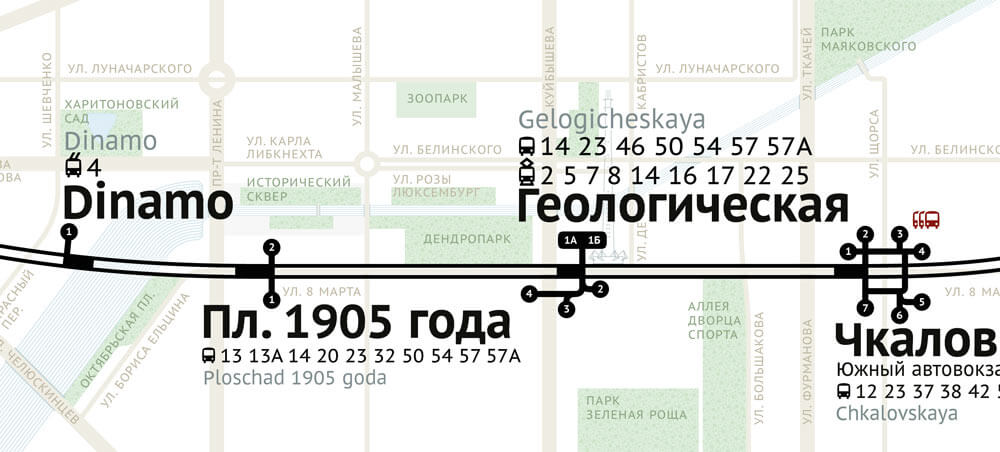
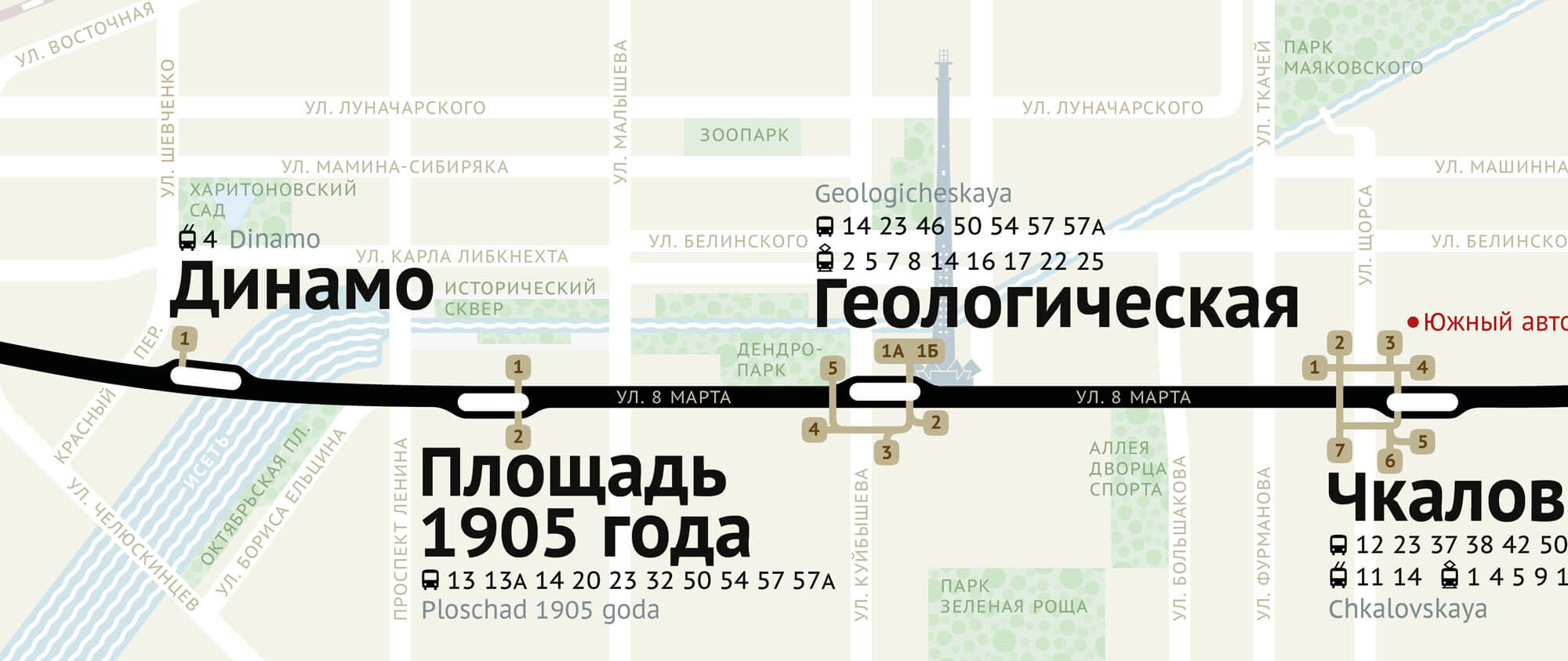
轉身回到街上,那些瘦弱的看起來很奇怪。 因此,我們嘗試讓所有街道的寬度相同:

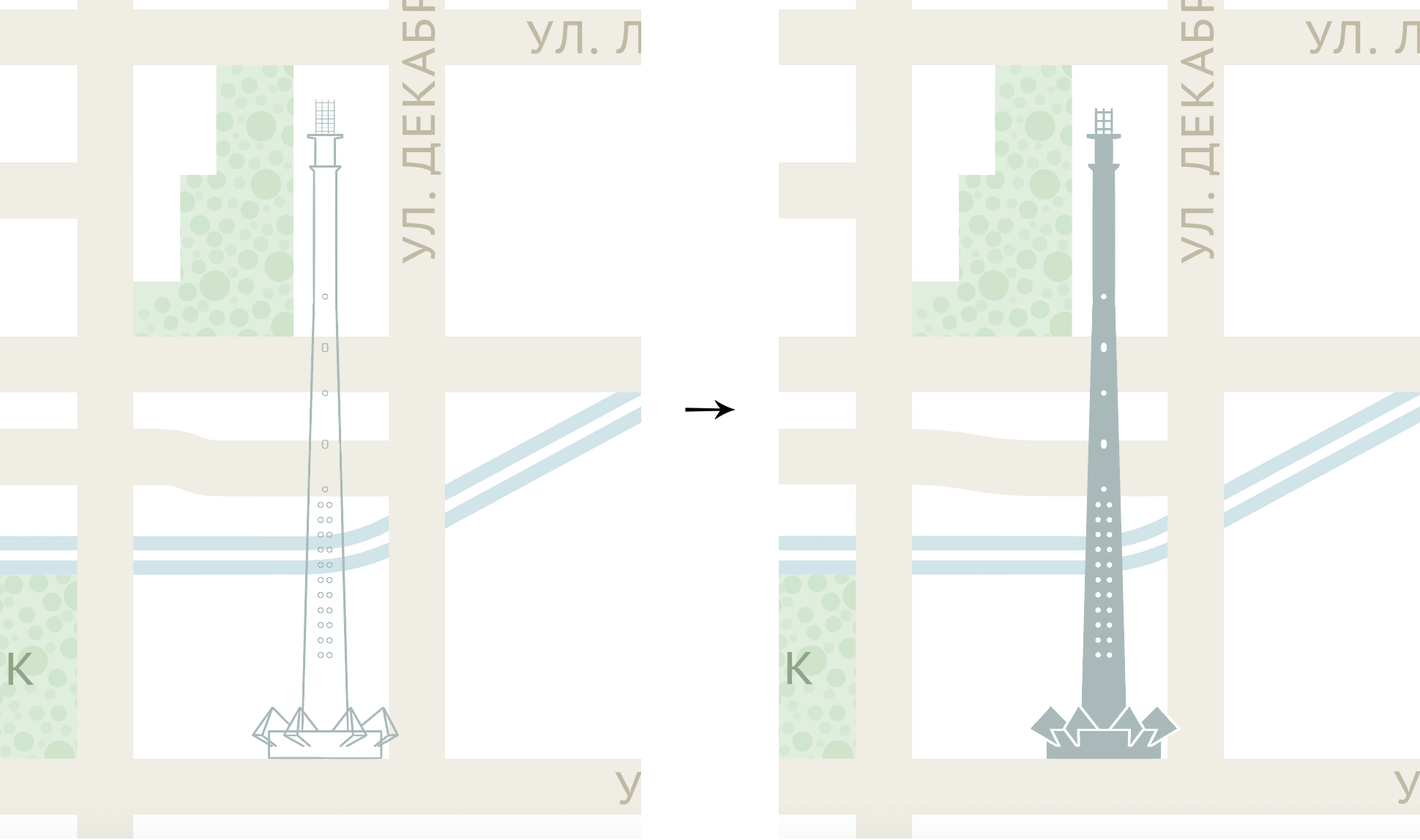
因為任何地方都沒有細線,所以我們給電視塔填充而不是輪廓:

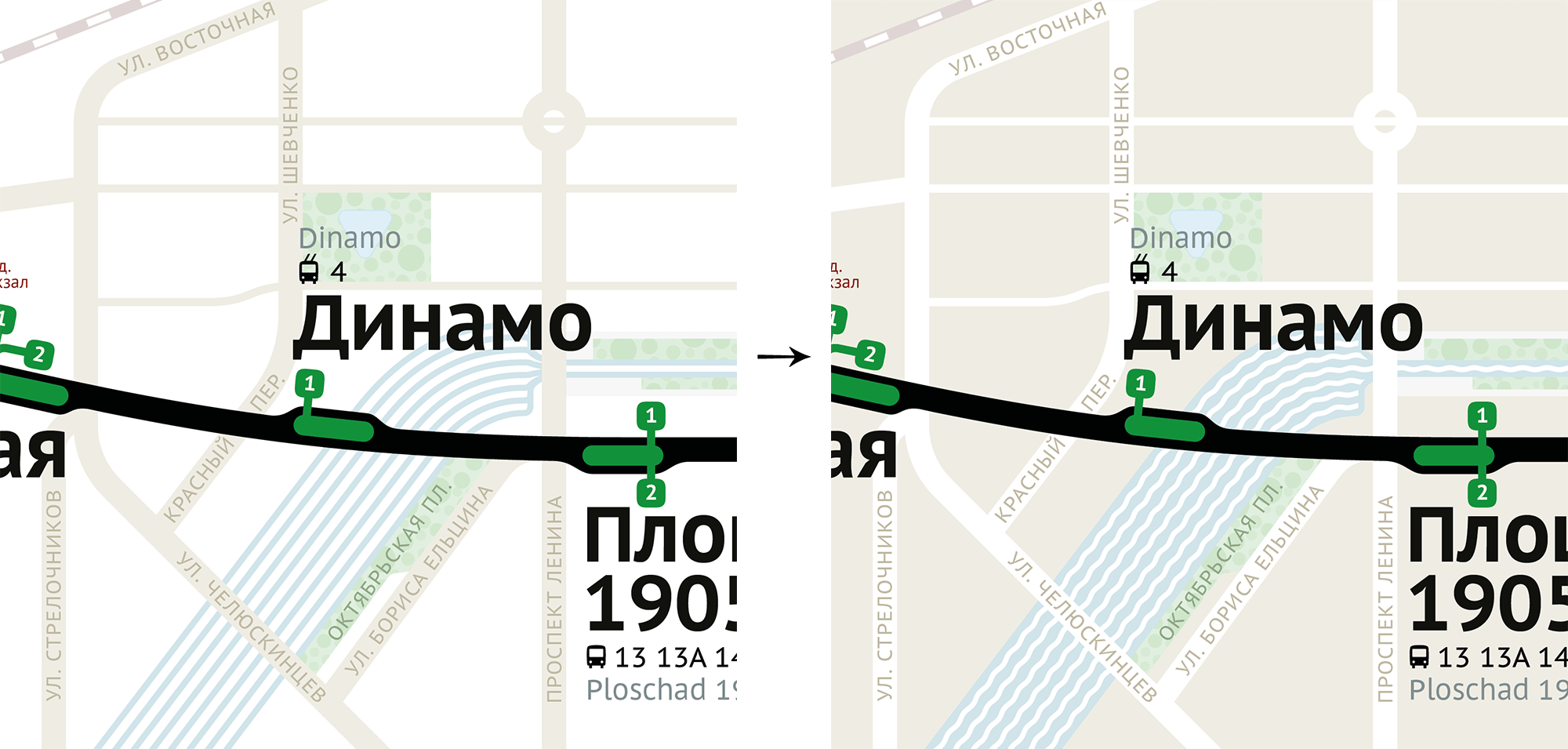
然後我們交換了背景和街道的顏色,讓河流看起來像在流動:

我們還嘗試讓河流在外部和內部都呈波浪狀:

但這感覺像是退了一步。 它看起來更像意大利面而不是水。
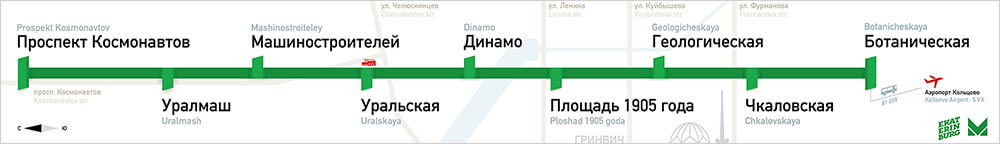
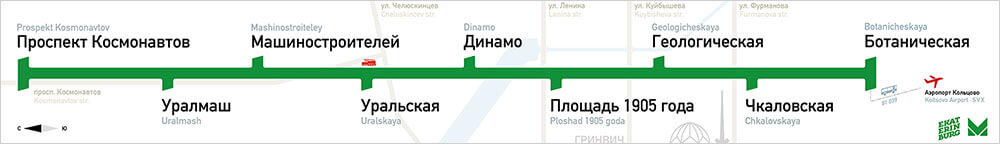
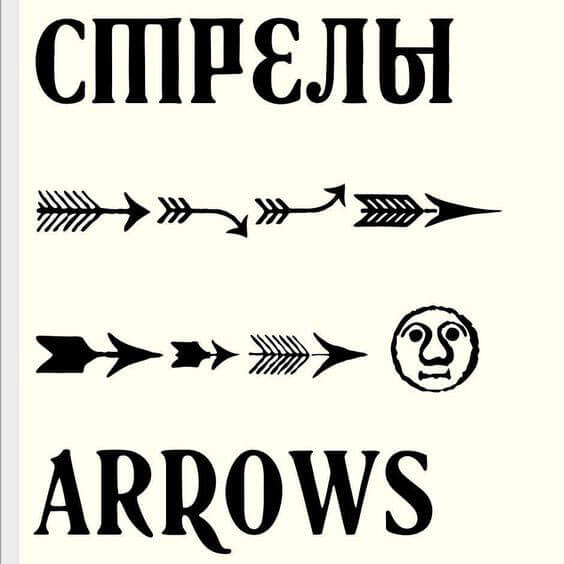
我們的指南針也太簡單了:

我們從 Yuri Gordon 的箭中汲取靈感:

這是我們製作的:

最後的潤色
我們一次又一次地回到地鐵線和車站——顯然,因為它們是最重要的元素。



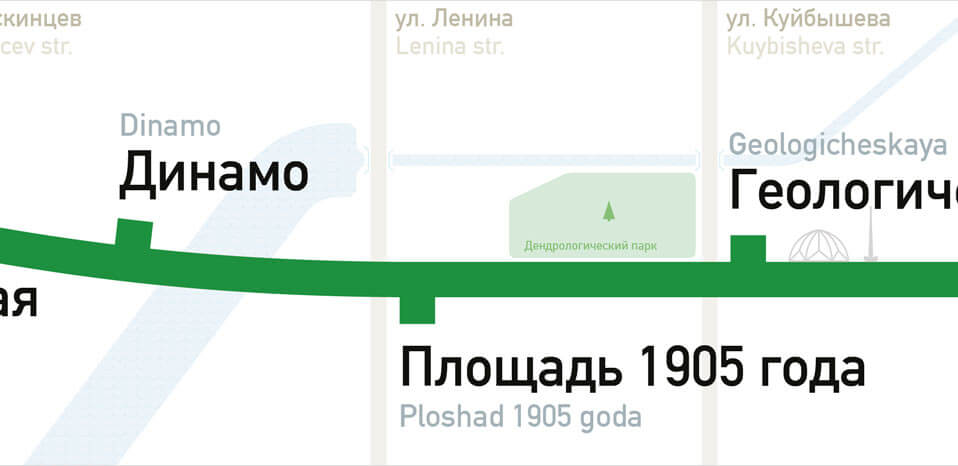
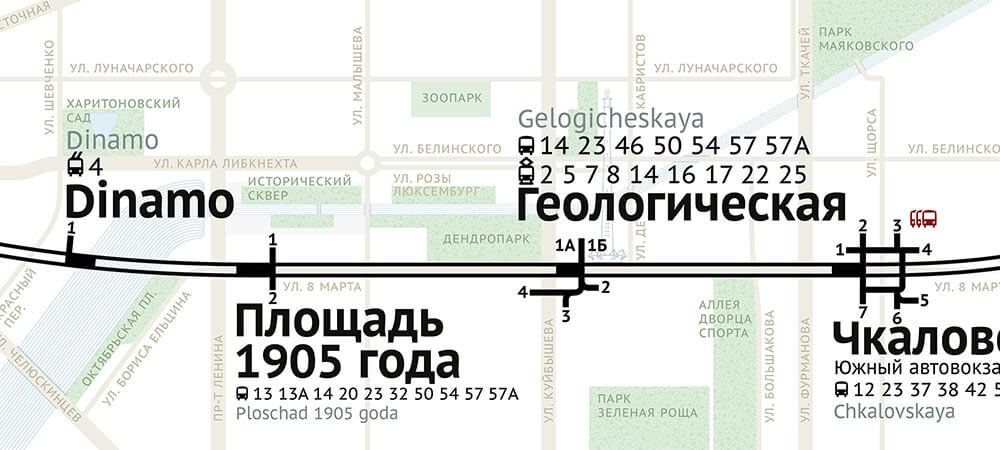
現在最醜的是什麼? 公園。 他們撞到道路和彼此的方式並不好。 特別令人不快的是河流周圍的公園。 我們移除了背景,只留下了樹木,同時調整了它們的顏色,它變得更好了:

電視塔也有所改善:

PT Sans 字體被分配給 ALS Direct:

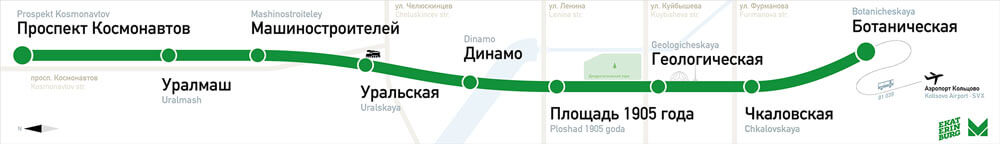
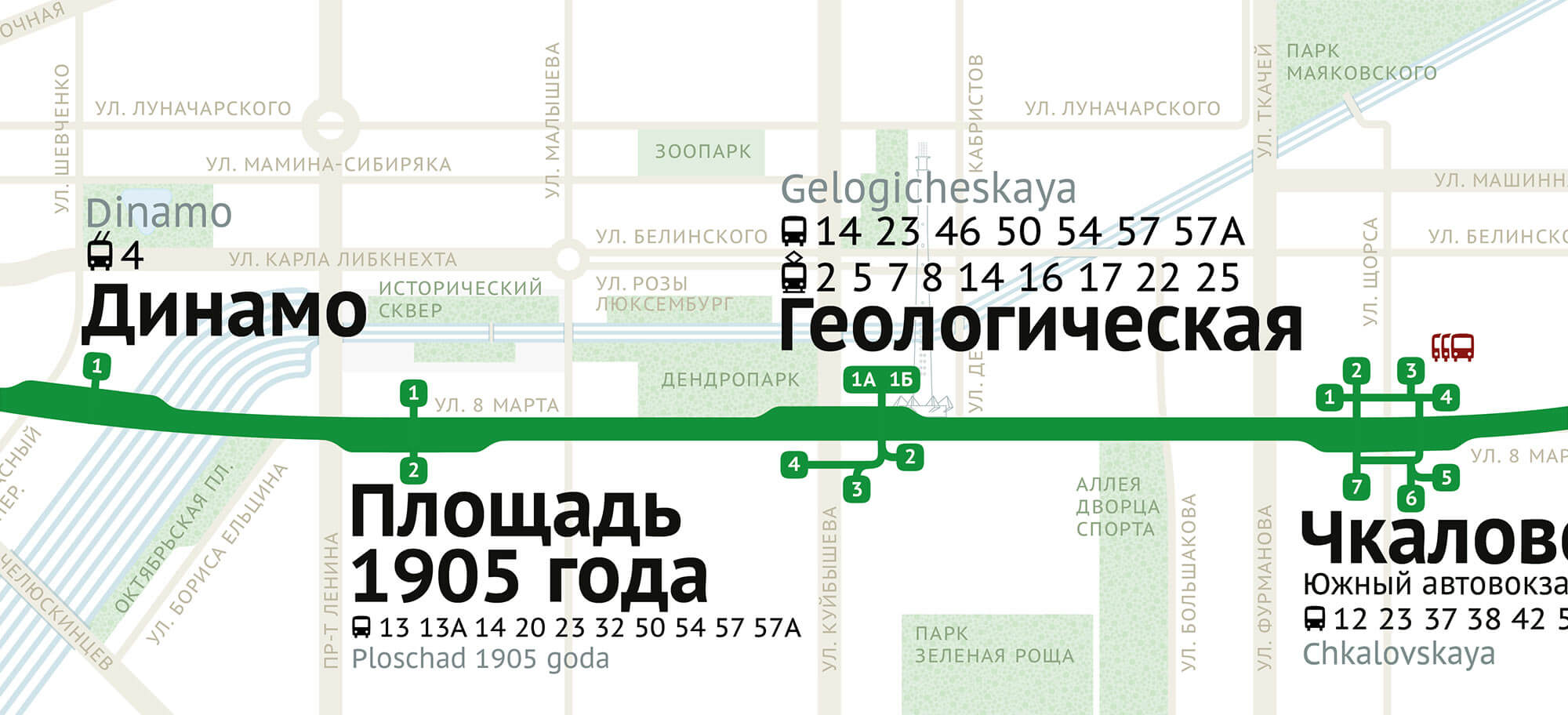
我們添加了有軌電車線路,因為它們是街道上的突出特色,有助於尋路。
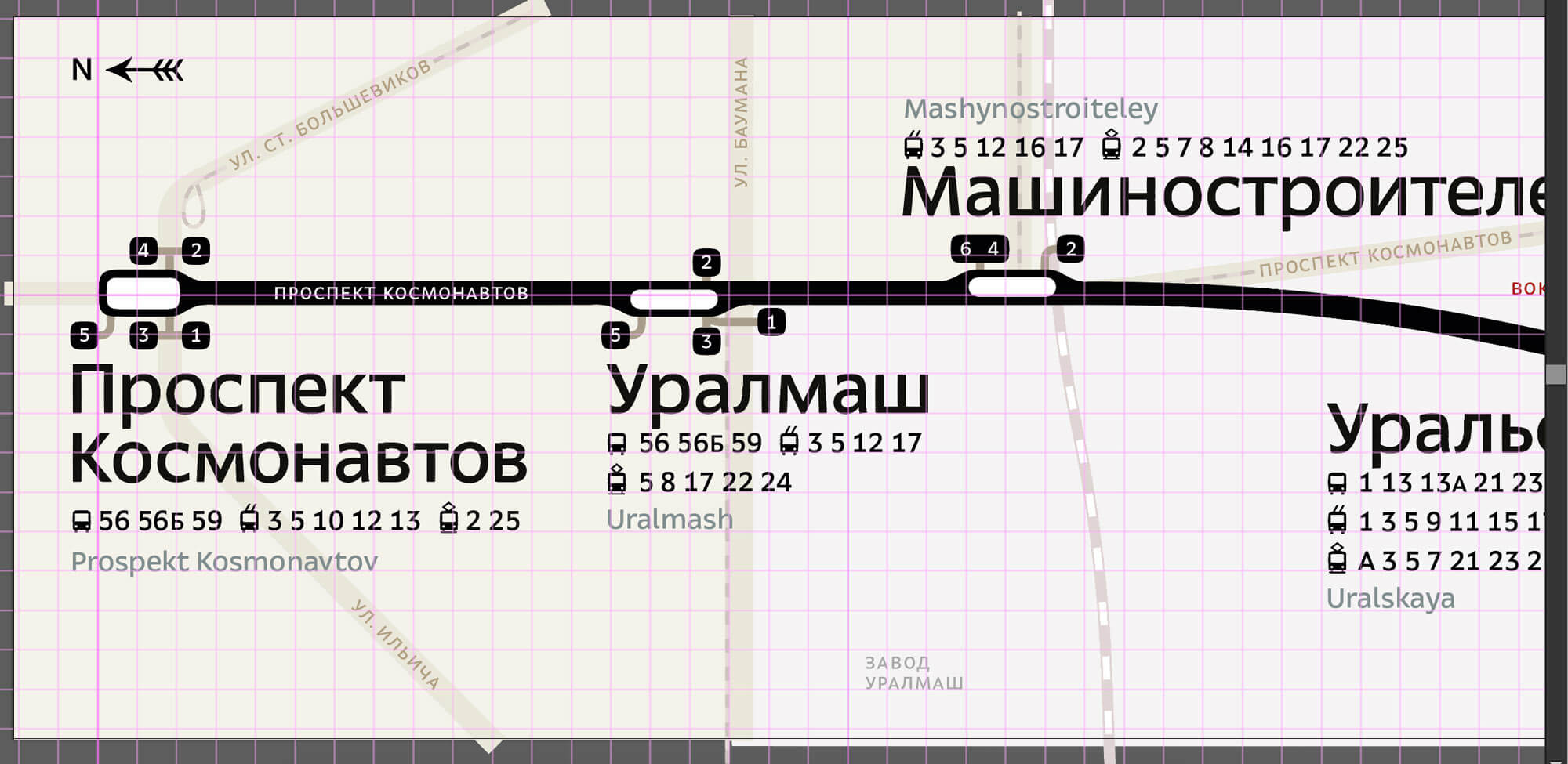
此外,我們嘗試將文本與網格對齊:

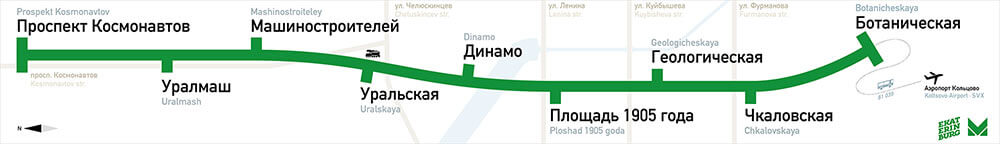
我們添加了一些陰影:

就是這樣! Pasha 在我 Ilya 的指導下通過電子郵件在 Adobe Illustrator 中構建了所有這些內容。
這絕不是要成為設計地圖的綜合指南。 每個城市都有自己的問題和特點。 但希望這能讓你了解在接受這樣的任務時要尋找什麼以及嘗試什麼。 起初看起來像是一個小項目,結果卻是一項歷時數月的嚴格練習。
