設計數字產品頁面的不同方法
已發表: 2022-03-10我認為公平地說,在為實體產品設計移動產品頁面時,無論網站如何,您都將使用類似的佈局並包含相同的細節。
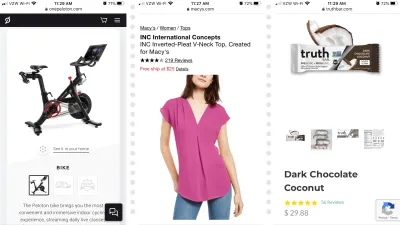
例如,這是 Peloton 自行車、Macy's 服裝和 Truth Bars 的產品頁面:

信息的定位方式略有不同,一些產品頁面首先顯示產品名稱、平均評分和價格,而另一些則以產品圖片為主。 無論如何,就您可以包含的內容而言,沒有太多的迴旋餘地。
為移動設備設計數字產品頁面並不是那麼簡單。
雖然您可能可以類似地設計服裝、設備和食品產品頁面,但您不能對數字產品做同樣的事情,例如:
- 電子書和其他文件,
- 媒體和其他可授權文件,
- 培訓班。
隨著消費者在網上和使用智能手機的時間越來越多,對高質量數字產品的需求也越來越大。 如果您有興趣為此類產品設計電子商務網站,則需要了解這些類型之間的差異以及如何通過您的產品頁面設計以正確的方式向消費者展示它們。
為移動設備設計數字產品頁面的不同方法
銷售數字產品是在線產生(主要是)被動收入的好方法。 數字產品供應商不必擁有或管理庫存、處理運輸和退貨或銷售實物商品帶來的其他挑戰。
至於營銷這些數字產品,那可能會變得具有挑戰性。
在為以下類型的數字產品設計頁面時,您需要了解以下內容:
電子書產品頁面設計
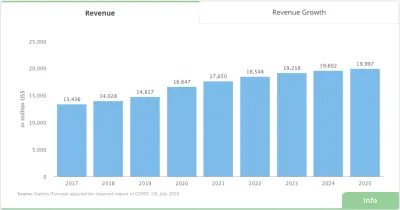
隨著時間的流逝,越來越多的錢花在全球電子書上。 根據 Statista 收集的數據,這些是電子書的預計全球收入:

正因為如此,電子書對於當今的企業來說是一個很好的營銷冒險。 其他可下載的數字文檔也是如此,例如模板、清單等。
但是,與其讓市場從這些數字產品利潤中分一杯羹,不如通過自己的網站營銷和銷售電子書可以幫助企業獲得更多收入。
讓我們以 Smashing Magazine 為例。 雖然它可以並且確實通過亞馬遜銷售其電子書,但它在網站上也有一個專門的“圖書”部分。 而且我猜測來自該網站的銷售額比來自亞馬遜的銷售額要多……原因有很多。
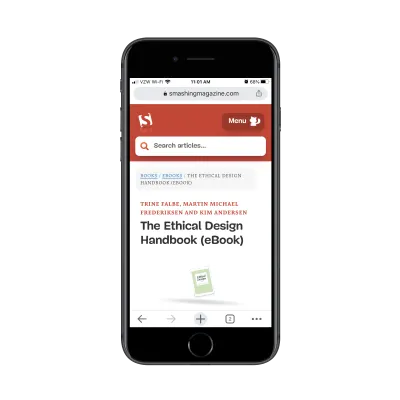
一方面,每個電子書頁面的設計都與讀者了解和信任的 Smashing Magazine 品牌保持一致:

這種一致性和熟悉感將贏得長期讀者的更多信任,遠遠超過偶然發現它的亞馬遜客戶。
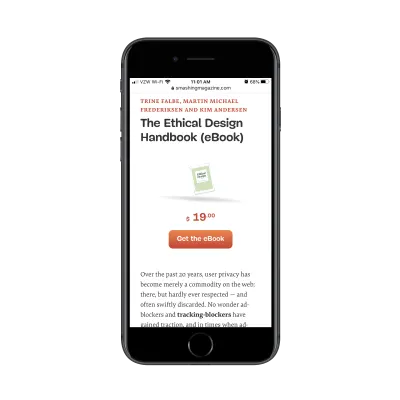
產品頁面的其餘部分做了它需要做的事情來鼓勵訪問者購買電子書,即使他們在看到第一個 CTA 時還沒有準備好這樣做:

電子書描述以清晰明了的方式呈現。 在推廣其他書籍或廣告的過程中沒有分心。
不久之後,感興趣的讀者就有機會閱讀本書的預覽:

每當您的網站銷售數字文檔時,這都是必須的。 電子書頁面不僅應該說明他們將要學習的課程(就像這個一樣),而且他們首選文件格式的摘錄是必須的。
如果沒有預覽他們正在購買的東西,那麼進行銷售將非常困難。
您應該在電子書登陸頁面上包含的另一個元素是關於作者的部分。

對於您的網站和電子書登陸頁面的新訪問者,他們可能想知道,“我為什麼還要聽這個人呢?” 作者的部分使您能夠為這本書添加一個面孔和背景。
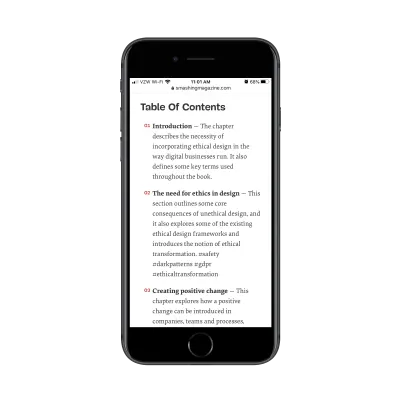
在此頁面上還有一個部分,您需要在之後鏡像您自己的電子書頁面。 如果您的作者還不是眾所周知的名字,我什至建議將其放在更高的位置:

目錄部分之所以有用,有以下幾個原因:
- 每章的摘要使讀者能夠確定它是否有價值。
- 搜索優化的目錄與在博客文章中策略性地使用標題標籤一樣有效。
- 它還可用於生成結構化數據並在相關在線搜索中顯示部分目錄。
如果可以的話,我會敦促您在本示例中包含的一件事是包含在您的電子書頁面上:評級或推薦。
僅僅因為它是一種數字產品,這並不意味著讀者不需要社交證明就可以將它們從“聽起來很有趣”變成“我需要閱讀這個”。 事實上,它是幫助電子書在亞馬遜和 Barnes & Noble 等平台上銷售的重要部分。
如果您的網站只有一兩本電子書可供出售,讀者推薦書就可以了。 如果您的網站包含電子書存儲庫,請添加評級和評論系統,以便任何人都可以輕鬆發表評論。
媒體產品頁面設計
作為一名網頁設計師,您已經熟悉了大量的可授權內容:
- 圖片,
- 視頻,
- 圖標,
- 音樂,
- 聲音特效,
- 視頻,
- 字體,
- 設計主題或模板,
- 插件。
老實說,如果您正在尋找庫存內容或預先設計的組件,您很可能會去熱門市場購買它們。 單單產品的數量和多樣性就比訪問獨立創作者的網站來嘗試找到你需要的東西更具吸引力。
那麼,我們為什麼還要談論這個呢?
我想說兩點:
如果您的任務是為可授權內容設計市場,請不要重新創建輪子。
使用適用於他人的久經考驗的真實公式。 客戶不想僅僅因為您想獲得創意而想出一種從龐大的存儲庫中查找數字內容的新方法。

如果您的任務是在小型機構或獨立創作者的網站上創建數字產品頁面,那麼現在情況就不同了。
我將使用印刷師 Mark Simonson 的網站來展示你應該如何處理這樣的事情。
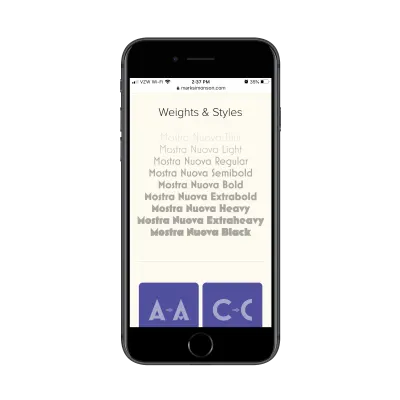
這是 Mostra Nuova 字體的登錄頁面:

當創作者在市場網站上出售他們的數字媒體時,他們幾乎無法控制它們的呈現方式。 他們也無法控制同時向潛在客戶呈現哪些其他干擾或建議。
但是,通過為您網站上的每個產品創建專用頁面,您可以像此頁面一樣控制外觀和敘述:

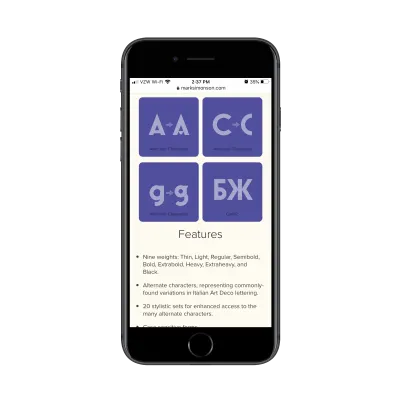
您也不必遵守市場準則。 您的品牌及其產品是第一位的:

在自己的網站上銷售媒體產品的另一個好處是,無論何時您想上傳或銷售新的媒體文件,都沒有審查員可以得到批准。 您也不必等待現有更新的更新被推送。

這意味著在營銷或銷售週期中幾乎沒有滯後時間,從而為創作者帶來更大的盈利能力。
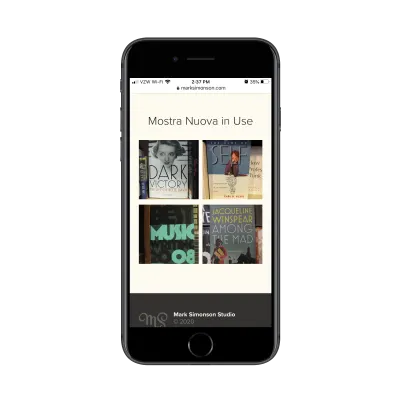
在我們討論如何在網站上實際銷售此類數字產品之前,我想向您展示 Mark Simonson 在其字體頁面底部包含的內容。 這是一個“……正在使用”部分:

這不是你經常在創作者的網站上看到的東西,至少對於他們銷售的數字產品來說不是。 但是,我認為這樣的部分可以真正與訪問者達成交易,因為它為他們提供了媒體元素的真實示例。
為您構建的每個數字產品站點提供客戶示例可能並不可行。 但是,如果產品足夠受歡迎,則需要考慮。
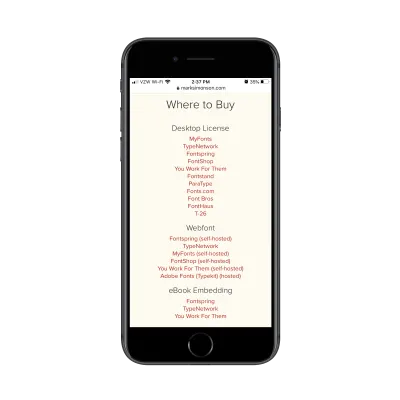
至於在您的網站上銷售媒體,您有幾個選擇。 您可以像 Mark Simonson Studio 那樣做,並提供一長串出售字體的地方的鏈接:

這種呈現方式非常棒,因為它讓客戶可以靈活地使用他們喜歡的字體市場並以他們需要的格式獲取字體。 如果您的客戶不想處理管理產品銷售的麻煩,那麼這絕對是您的最佳選擇。
如果您的客戶更喜歡擁有銷售流程,請按照您對任何其他電子商務網站的方式進行設置。 提供“購買”鏈接、定價和許可信息,然後將它們推送到安全的結帳站點。 哦,如果無需購買即可輕鬆從網站上獲取內容,請確保在其上打上水印。
課程產品頁面設計
如今,來自主題專家和影響者的預先錄製的課程和課程非常受歡迎:
- Coursera 擁有超過 6800 萬學習者。
- Udemy 有 3500 萬學習者。
- edX 擁有超過 2000 萬學習者。
顯然,人們渴望數字課程內容,尤其是當他們不必坐在虛擬演講廳中並且可以按照自己的節奏上課時。
通過這些市場銷售課程絕對沒有錯,因為它們有大量的學習者正在等待發現新內容。
然而,當創作者通過他們的網站銷售數字課程內容時,他們可以用它做更多的事情並賺更多的錢。 那是因為他們提供的不僅僅是登錄和按“播放”的機會。 這些課程通常附帶:
- 補充材料,
- 時事通訊和電子郵件提醒,
- 私人社區,
- 和更多。
以這種方式銷售課程的關鍵是將數字產品頁面設計為銷售漏斗。
讓我們看一個來自Career Contessa 網站的例子。 這是求職學院計劃的頁面:

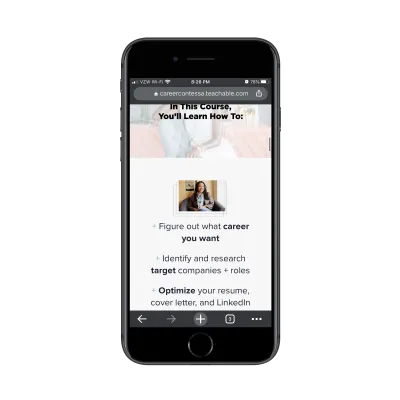
與我們之前看到的類似,設計您自己的數字產品頁面可以讓您為學習者創建品牌體驗。 對於那些已經了解並信任這個品牌的人來說,向下滾動頁面是很容易的:

對於仍然猶豫不決的學習者來說,CTA 按鈕下方的強大統計數據可能足以說服他們。 如果沒有,頁面上有大量內容經過精心策劃,以幫助他們下定決心。

雖然此登錄頁面上有很多書面內容,但格式正確。 段落在移動設備上保持適當的長度,而粗體用於突出顯示重要的文本位。
但這並不是所有的文字牆。 學習者還可以看到視頻內容:

可掃描的要點列表:

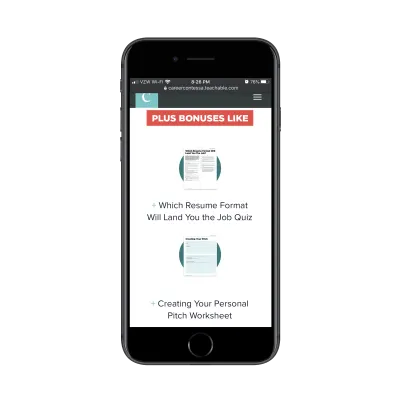
精美呈現的關於獎勵內容的信息:

很明顯,設計師花了很多時間為每個部分賦予獨特的外觀,以便更容易掃描和閱讀。
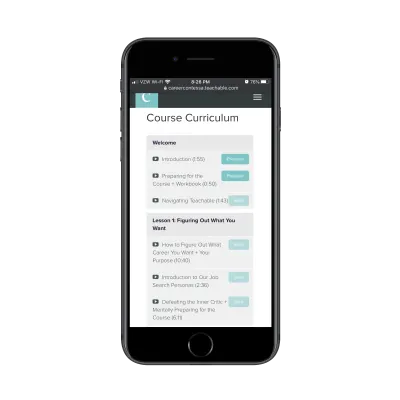
如果學習者做到了這一點,他們將到達銷售頁面最關鍵的部分。 在這裡,他們可以通過精心設計的課程和課程預覽準確了解他們將學到什麼:

就像您期望銷售漏斗頁面一樣,接下來會向潛在學習者展示推薦部分以及常見問題解答。 在為課程或其他方式設計銷售漏斗時,這兩個元素是必不可少的。 它需要位於頁面底部,就在您再次詢問他們是否準備好註冊昂貴的課程之前。
這可能看起來有點矯枉過正,但這種方法是合理的。 您可以在 Coursera 和 edX 等網站上向臨時學習者出售您的課程,但兩者之間沒有任何關係。 他們註冊您的課程就像網站上提供的下一個課程一樣容易。
然而,當您在您的網站上設計課程頁面時,您會捕捉到最專注的學習者——他們將完整地完成課程並希望在未來註冊更多的課程和內容。
包起來
關於上述示例的有趣之處在於,創作者如何通過熱門市場及其網站銷售他們的數字內容。 可以想像,這是從數字產品中獲取盡可能多收入的最佳方式。
只要確保在為客戶的移動網站設計數字產品頁面時不要試圖模仿市場的做法。 通常,他們的設計很擁擠,分散注意力,並且沒有真正針對智能手機用戶進行優化。 通過將創建者的頁面設計得更加用戶友好,您將鼓勵更多人直接從他們那裡購買,從而將更多的錢投入客戶的口袋。
