如何使用 Photoshop 和 Adobe XD 加快线框制作过程
已发表: 2022-03-10在开始任何设计项目之前,肯定会从一开始就跟随你的一个词:线框图。 今天,我们将学习如何在 Adobe XD 中创建线框,以及如何仅使用库在 Photoshop 中实现一些图形。
但首先,线框到底是什么?
线框是项目结构的可视化表示。 它定义了骨骼、将在您的布局中工作的元素以及原型内容的放置。
线框图的伟大之处在于它是简单元素的组合,使您可以专注于项目的功能。 在这个阶段,您可以在不考虑样式和设计的情况下进行绘画。
你只需要弄清楚你的项目目标是什么,以及如何使用简单的元素通过线框图来开发它们。 随着您进一步了解线框图,您会开发出最佳解决方案,因为团队组件会对您的草图提出意见和建议。
第一步是创建一个项目并将其命名为“部分”,然后列出完成不同步骤所需的“元素”列表,直至创建最终的“架构”。
首先“手工”创建线框很有意义。 它可以帮助您在纸上开发整个想法(没有数字限制),还可以让您的概念轻松流动。 对于那些在团队中工作的人来说,如果你想与参与项目的每个人分享你的想法——尤其是当你与你的团队在线合作时,使用纸质文件似乎并不是最好的方法。
在本教程中,我们将介绍以下步骤:
- 通过库创建线框、选择和插入 PS 资源;
- 更新 PS 文件并在 Adobe XD 中查看结果。
我们将创建一组要在我们的线框中使用的对象。 我们会将它们放在我们的资产中,因为我们有一个额外的面板,我们可以从中获取我们的工具。
完成后,您可以通过再次使用相同的元素并添加更多对象来保存它并重新用于未来的项目。
您将需要我准备在我们的线框中使用的这些 Photoshop 元素。
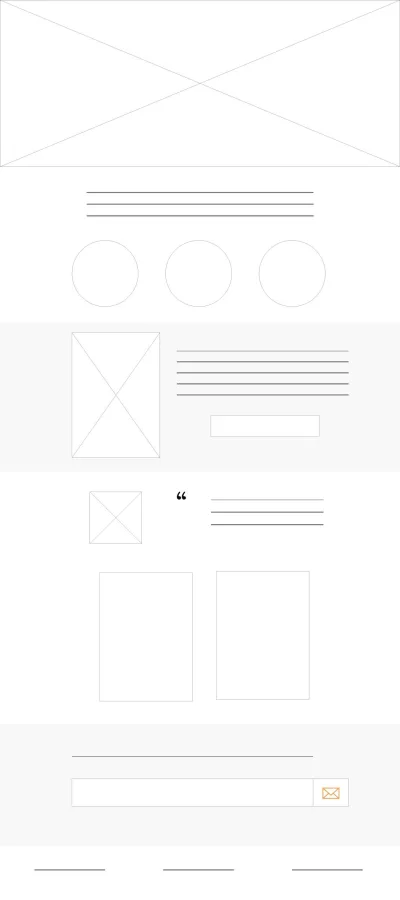
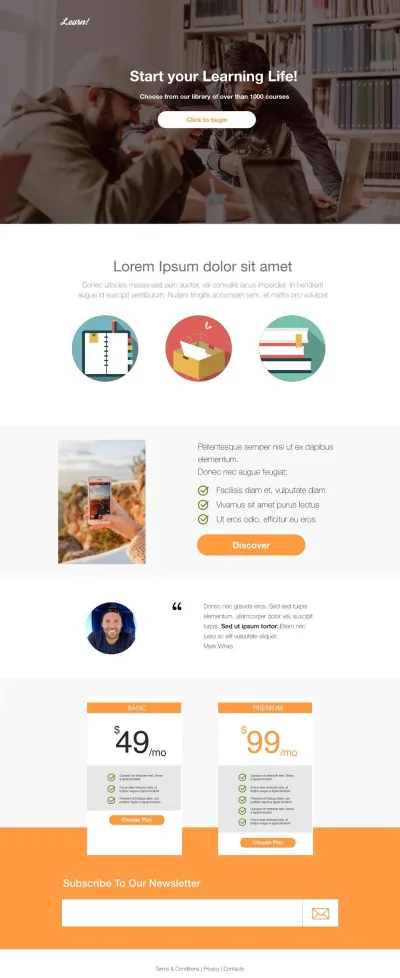
这是我们将创建的内容:


1. 创建线框并通过库选择和插入 PS 资源
从头开始开发线框的最佳位置是先手工绘制。
在这个项目中,我想为一个在线课程网站创建一个登录页面。 我知道我需要在其中传达重要信息。 它不一定是第一次完美,但最终,它的有效性在很大程度上取决于我如何组织线框以及它与最初目的的吻合程度。
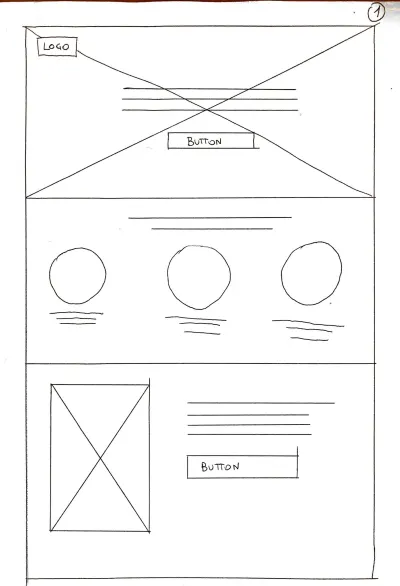
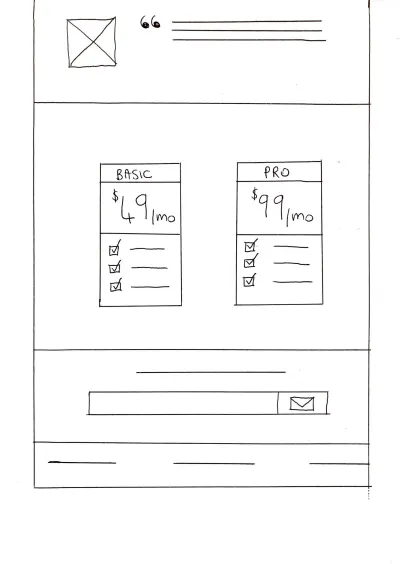
第一步:这是我自己手绘的线框。


如您所见,关于它们的信息并不多。 第一个意图只是显示布局将如何组成以及要考虑哪些元素。 干净简单。
第二步:重新提交较小尺寸的线框,并附上一些我用来解释元素及其用途的边注:

第三步:让我们开始使用 Adobe XD 创建我们的数字线框。
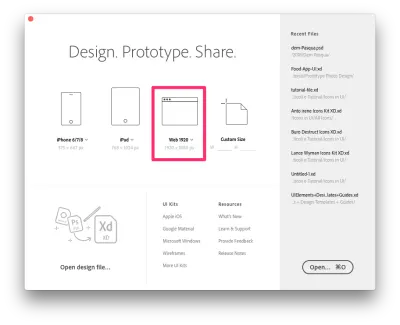
打开 Adobe XD 并从打开的窗口中选择“Web 1920”。

通过选择File → Save as将您的项目保存为“Wireframe”。
保存文件后,为 iPhone 6 ⁄ 7 Plus 创建另一个画板。
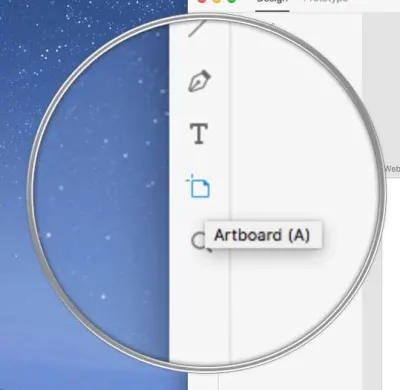
单击左侧的A (画板)按钮,然后在右侧边栏中选择“iPhone 6/7/8”。


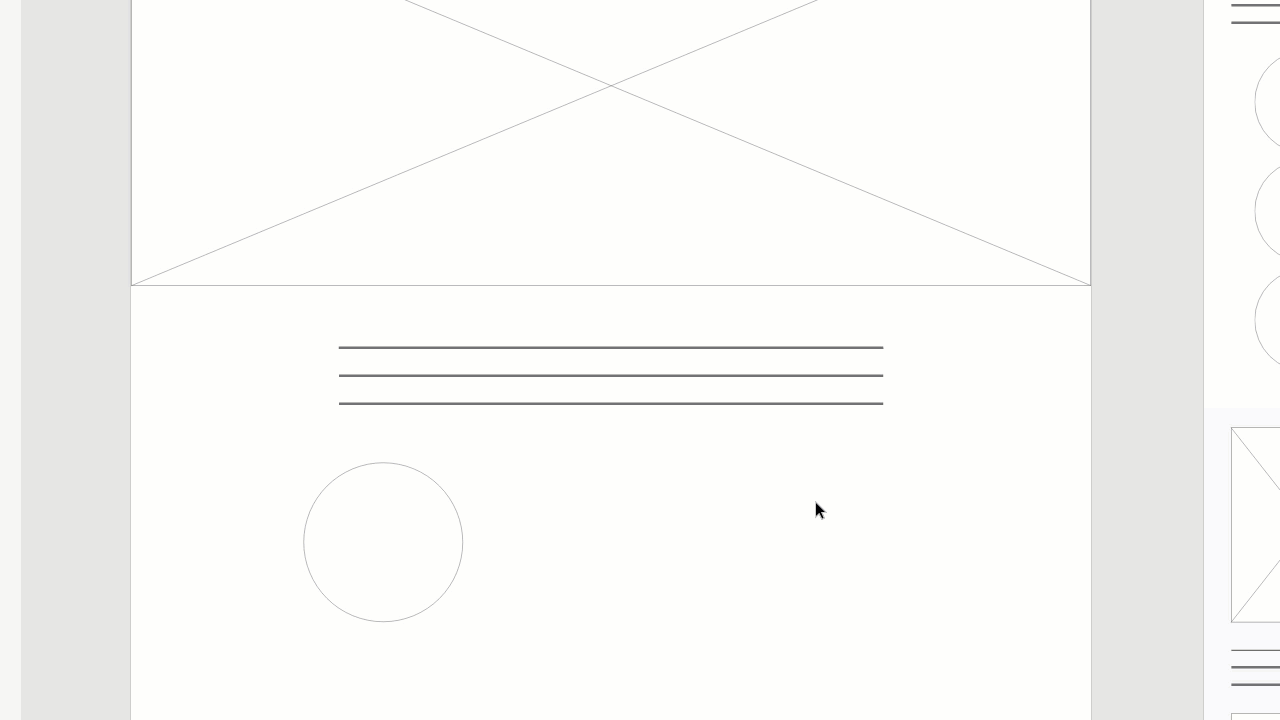
这是我们的两个画板:一个用于桌面,一个用于移动。

现在我们可以开始创建我们的线框对象了。 按照我们的手绘草图,我们现在将在 XD 中创建相同的对象。
英雄形象
选择矩形工具 ( R ) 并在您的英雄图像应有的位置绘制一个形状。 然后抓住线工具( L )并绘制两条连接顶点的线。 这种形状代表我们的图像占位符。
对形状和线条进行分组,并将该组称为“英雄”:

现在让我们继续“图标”部分。 我在我的图标之前放了一些文字,我将用一些线条直观地表示它。 再次使用线条工具 ( L ) 并绘制一条水平线。 单击重复网格工具(Mac 上的⌘ + R或 Windows 上的CTRL + R ),然后拖动线条,直到拥有三个。

我们的图标需要三个符号,所以点击 Ellipse Tool / E ) 并画一个圆圈。 再次单击重复网格工具(Mac 上的⌘ + R或 Windows 上的CTRL + R )并创建三个圆圈。 然后选择圆圈之间的空间并拖动以使其更宽。

特色部分
使用矩形工具 ( R ) 创建浅灰色背景 ( #F8F8F8 )。 重复上述“英雄图片”部分的步骤以创建图像占位符,然后重复“图标部分”(同样在上文)中的步骤以创建文本行。 最后,在矩形工具 ( R ) 工具的帮助下创建一个简单的按钮。
这是最终结果:

对于推荐部分,重复与之前相同的步骤以创建图像占位符和一些文本行。 正如您从完整的线框图像中看到的那样,我们必须插入一个引号符号。
我们将使用 Photoshop 来完成。
通过单击此链接打开我提供的 Photoshop 文件。
我想使用 Libraries CC 将此图像作为符号插入。
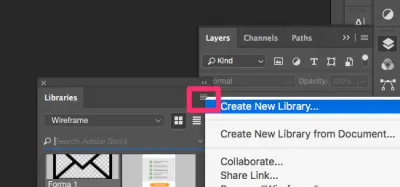
在 Photoshop 中,通过Window → Libraries确保看到 Libraries 面板。 通过单击右上角的小图标创建一个新库(见图):

我将我的库命名为“Wireframe”。 随意给你的图书馆起你想要的名字。
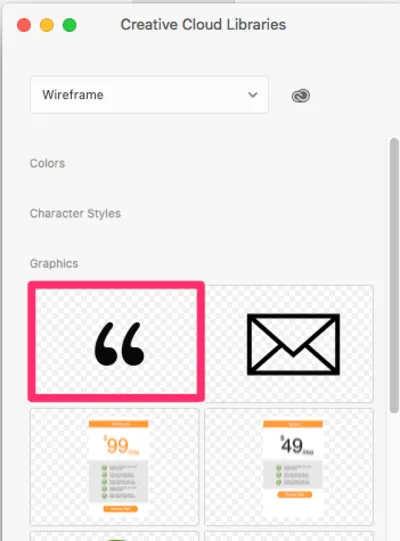
现在单击并拖动您想要在库中拥有的符号:

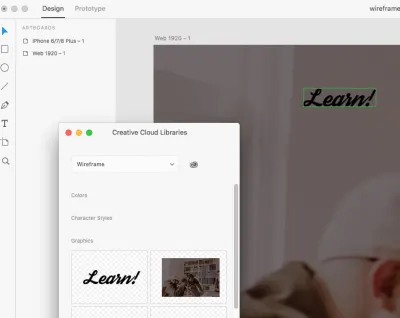
切换回 XD,然后转到文件→打开 CC 库,您将看到您刚刚通过 Photoshop 上传的最后一个符号和您创建的库。

将引号符号拖到 XD 中的线框中,并将其放置在您需要的任何位置。

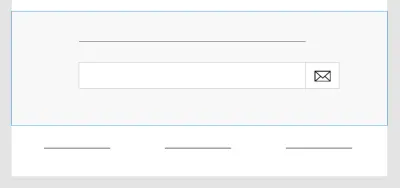
对于“价格、订阅和页脚”部分,我们将使用额外的框和行来表示它们,如下图所示。
注意:您可以在我在此处提供的 Photoshop 文件中找到电子邮件图标。)

按照功能部分中描述的步骤,通过 Photoshop 在库中插入符号,在 XD 中打开它,然后将其拖到线框画板上。
这是结果:

在继续之前我们需要做的最后一件事是订购我们的图层。 确保通过单击图层图标激活图层(Mac 为⌘ + Y或 Windows 为CTRL + Y )。

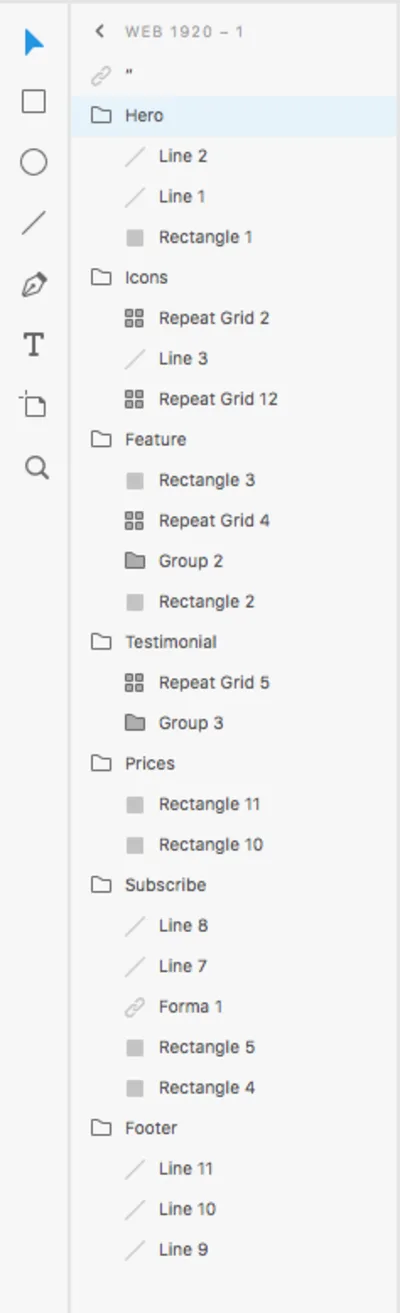
将所有部分元素分组到文件夹中(我为它们分配了与它们所代表的部分相同的名称)。 这样,您将有序放置所有元素,并且快速找到它们不会有任何困难(见图)。


我们现在完成了我们的线框!
在下一步中,我们将通过使用我们的线框来构建我们的设计,并探索如何立即修改库的元素。
2.为您的线框添加一层保真度
我们刚刚完成了我们的线框图,此时,我们可以再次检查它,看看我们是否遗漏了一些东西。 一旦我们确定线框中包含所有必要的信息,我们就可以与项目团队共享它。
我们已准备好继续更新我们的线框,使其具有图像、颜色和占位符副本“实时”。
继续创建您的设计。 通过使用另一个名称(例如“Wireframe-Layout”)保存来复制您的线框。
首先,我们需要一张英雄部分的图片(我继续使用 Unsplash 的 Priscilla Du Preez 制作的这张图片。..)
在 Photoshop 中打开图像,并通过单击图像→图像大小来减小图像大小并将宽度设置为 3000 像素:

保存您的图像,然后将其拖到您的库中。
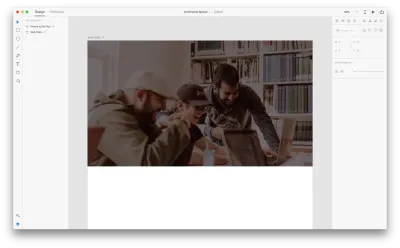
在 XD 中,将图像从库拖到您的画板上。 让它适合我们刚刚创建为图像占位符的形状。

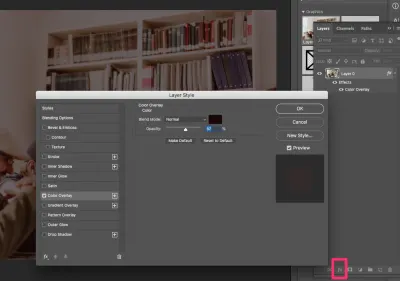
我要为这张图片添加一个标志和一些文字; 我需要图像稍微暗一点,以便信息易于阅读。 返回 Photoshop 库并双击面板中的图像。 打开图像后,进入图层面板,选择图像图层,然后单击面板底部的添加图层样式。 使用如下所示的设置设置颜色叠加:

保存它,它将自动保存在您的所有库中。 切换回 XD,您将看到画板中的图像已更新(无需再次将其从库中拖回)。
注意:根据图像大小,库更新自身可能需要更多时间。

现在让我们插入我们的标志。 打开 Photoshop 文件并拖动“学习!” 标志进入图书馆。 这是我使用的字体。

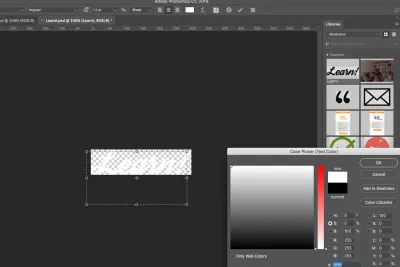
由于我们的背景是深色的,我们需要一个白色的标志。 切换回 Photoshop 并双击库中的徽标。
抓住文字工具,突出显示徽标文本,并将其设为白色。 保存它,它也会自动保存在您的 XD 画板中。


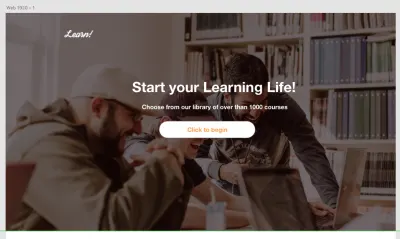
插入一些文本和一个按钮来完成英雄部分。

接下来,我将通过添加文本和图标来填写下一部分。 我使用的那些来自我为 Smashing Magazine 创建的免费包,您可以在此处找到。
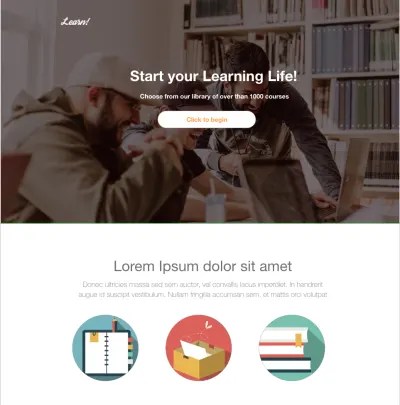
如前所述,打开图标并将它们添加到 Photoshop 中的库中,然后切换回 XD 以将它们放入线框中。 结果如下:

现在我们将转到功能部分。 和以前一样,我们将图像拖到图像占位符上(我使用了这张 Sonnie Hiles 在 Unsplash 上找到的图像)。 添加一些文本和一个按钮,正如我在前面的步骤中向您展示的那样。

打开我提供的 Photoshop 文件并将复选符号添加到您的库中。 在 XD 中打开库并将图标放在文本附近。 使用重复网格制作三个副本:

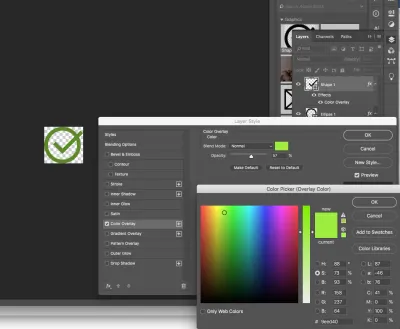
现在让我们更改检查符号的颜色。 回到 Photoshop,从库中打开它并给它一个颜色叠加,如下所示:

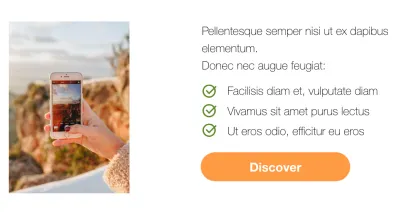
保存它,并在 XD 中看到您的图标直接更新。

现在让我们完成我们的布局。
对于推荐部分,为推荐添加文本和图像(我从 UI Faces 中获取了我的)。

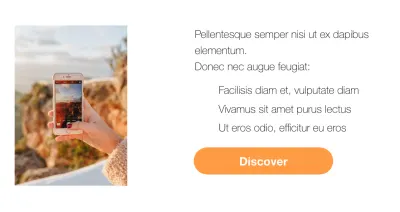
最后,我们将为价格部分、订阅部分和页脚添加信息。 您可以在我提供的 Photoshop 文件中找到价格表。 将它们拖到 Photoshop 中的库中,然后在 XD 中打开库并将它们拖到画板中。 随意修改它们。
而且……我们完成了!
结论
在本教程中,我们学习了如何使用 Photoshop 和 Adobe XD 创建线框,以及如何通过修改库元素快速为其添加保真度。 供您参考,我创建了一个移动线框,您可以使用它来练习并按照本教程进行操作。 按照我们为桌面版本所做的步骤添加文本和图像。
让我在评论中看到你的结果!
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 工具专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
