9 个平面设计技巧注定会在最伤人的地方出现
已发表: 2017-09-27你说对了伙计! 钱!
伟大的设计需要您对最微小的部分给予极大的关注,但大多数新手设计师会忽略这些错综复杂的细节,这反过来又会导致他们转化。 发生这种情况是因为他们的目标网页要么不专业,要么太专业,两者都会破坏读者的整体体验。
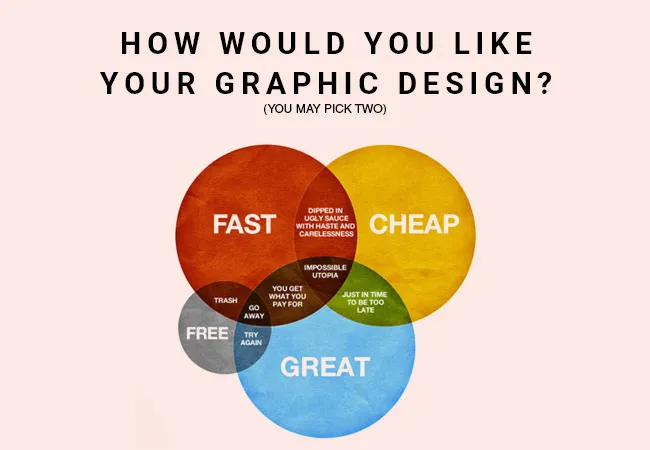
如果你问专业人士他们希望如何完成他们的平面设计工作,你会得到以下人的回应。

使用极简和简单的设计很棒,但在设计时还有许多其他因素需要牢记,例如CTA 的放置、用户友好性、响应性等。
没有理想的布局可以做到这一点,因为它们往往会根据您的业务需求而变化。 但是,有一些技巧可以帮助您确定最适合您的业务的方法。
使用这些技巧,您将永远不会耗尽创意。
1.使用相互补充的字体

就像字面意思一样! 反本质的字体可以使您的胜算变得对您有利。
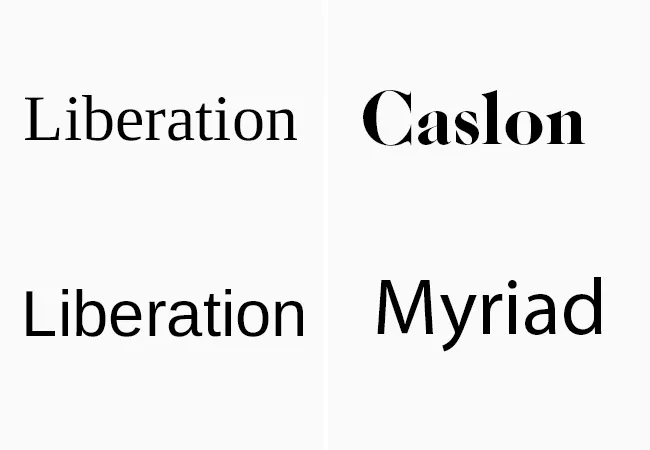
这样的对被广泛地归类为Serif和Sans Serif类别,例如 Caslon 和 Myriad、Liberation Serif 和 Liberation Sans 等。

但是,不必仅将互补字体配对在一起,因为您也可以配对对比字体。 例如,请看这张图片:

字体Sifonn已用于夏威夷一词,而Arvo则用于其余部分。 它们以“很好”的方式相互补充。
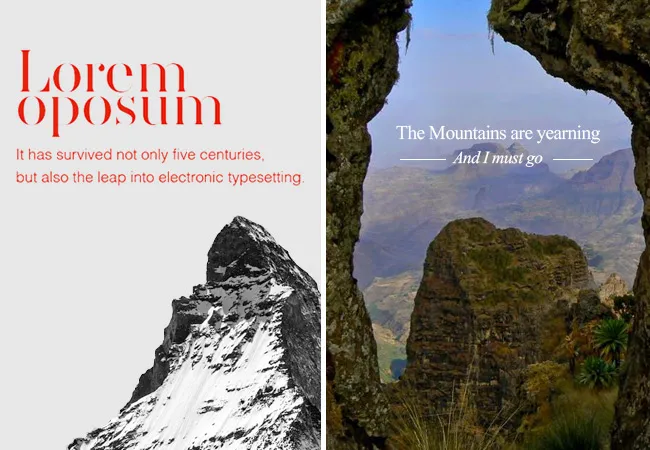
另外,请根据情况使用适合的字体,否则可能会出现以下结果。

决定之后,您可能想知道字体大小,对吧? 好吧,标题可能使用 2.5 倍的正文字体大小。 此外,建议所有正文的行高为 1.6。 如果您有 CSS 文档,则可以通过将其添加到所有 p 元素来实现,否则,对于打印纸,将正文字体大小乘以 1.6 以获得所需的行高。
大多数人在所有这些努力之后都停在这里,但真正的旅程从这里开始,即放置它们。 您可以将它们放置在中心或左对齐或右对齐。 这完全取决于您和您的内容要求。 首先,您可以开始对齐它们并将这些图像推到另一端,并在使用背景图像时进行中心对齐,例如

2. 和谐的思想集
您用于字体和文本持有者的颜色应与背景图像同步。

一般来说,排版占整个设计的 90%,因此确定最佳字体颜色绝对是一个值得关注的问题。
您可以从两种颜色开始,例如,所有品牌元素都使用橙色,所有 CTA 都使用蓝色,这看起来很有希望。 除了字体大小和颜色之外,每行最多使用 58 个字符可以使文本更具可读性,这是您的最终目标,对吧?
如果您正在寻找突出的分隔元素或内容,那么最好使用下划线。 就像我们回到了童年时代,老师们使用严格的对抗政策来大胆、突出和强调重点。 在决定好笔迹时,间距是最重要的,过去决定理想的大小非常麻烦。 同样,我们在设计中使用的空白区域应该以一种微妙的方式加以利用,你不应该将它们仅仅视为空白区域。 还记得 FedEx 标志中的箭头吗? 这就是你如何把那些白人变成负面的。

这么多的消极情绪,我告诉你!
3.使用“标志性透明度”
你明白了吗? 透明度是新的酷炫,透明图标的使用可以让您的网站更有趣。 这些图标可以帮助您解决迫切的需求。

在上面的示例中,叶子变得更加透明,同时使背景变暗,使其看起来更有趣。
但是,在过度注意使它们透明的同时,也要注意它们的排版。 我的意思是让他们说他们应该和不应该说的话。 您可以使用样式指南来设计它们。 例如

同时,试着用速写本得心应手,而不是把你所有的创意箭头都射给无辜的 Photoshop。 在设计图标时你需要头脑清醒,因为它们是吸引观众第一眼的小图形。

如有疑问,只需进入清醒状态并放松即可。 现在,再试一次,我相信你会成功的。 不要害怕失败,但要非常害怕怀疑,因为怀疑扼杀了比失败更多的梦想。

不不不! 拖延不是我的意思! 这与我们现在“享受”的民主完全一样,即可以自由选择我们能想到的最愚蠢的实体。
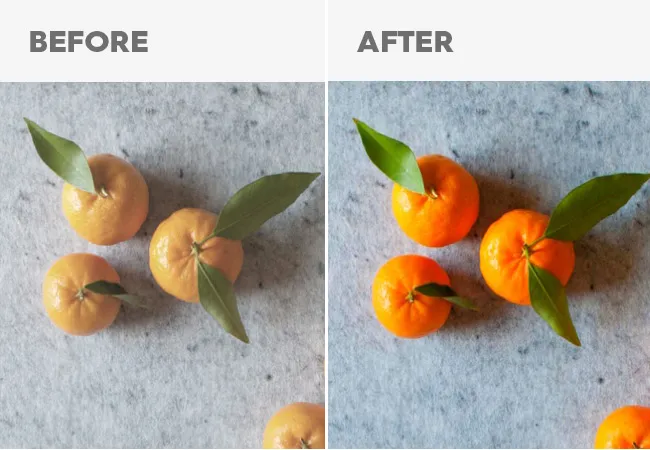
4.增强图像的颜色
不要贬低照片的自然元素,而是增强其色彩,使其看起来更像是平面设计师的工作。

看看 Pinterest 的人们如何看待这些图像,他们可以将任何东西都变成信息图表。 这些图片好看又不妨碍图形的本质。 另外,还有一件事,如果您在 Pinterest 或其他任何地方找到好的设计布局,请确保将它们添加为书签,因为它们以后可能对您有用。

所以,回到它,在图像中进行那些该死的改变,使它们看起来生动和饱和。 此外,当您在寻找背景图像时,请确保为具有充足未使用或复制空间的背景图像扎根。 这个空间可以用来写符合你品牌理念的文案。
您可以裁剪图像,而不是保存一些令人讨厌的 JPEG 文件,因为它们会给您的处理器增加不必要的负担,您可以通过使用各种免费的在线软件将其保存为优化的 PNG 文件来轻松避免这种情况,此类软件的一个示例可以是Tinypng 。

这些软件不妥协质量,你可以肯定!
5. 有点书呆子
在说明显而易见的图像意义上! 例如,如果您从事销售“将您的房子变成家”的业务,则在您的网站背景中特写各种异国情调的家具。

人们喜欢这样的事情。 没有得到任何地方吗? 从您的利基市场中窃取伟大的设计!
别担心! 想偷多少就偷多少,他们只会认为你的模仿游戏恰到好处。 当您是旅行社时,谁会介意窃取埃菲尔铁塔的形象?
看? 没人做到! 此外,巴勃罗·毕加索曾说过,优秀的艺术家抄袭,伟大的艺术家偷窃。 那么,何苦呢? 如果一位伟人说过,那一定是对的,对吧?
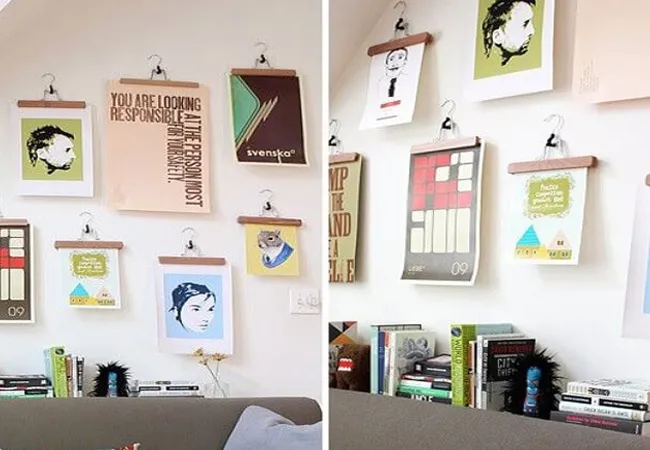
在设计你的办公室时,一定要放一些你的艺术作品的海报或一些随机的励志名言。

他们可能会激励您以更好的方式工作或您的客户向您购买; 其中,后者是一种更令人振奋的思想。
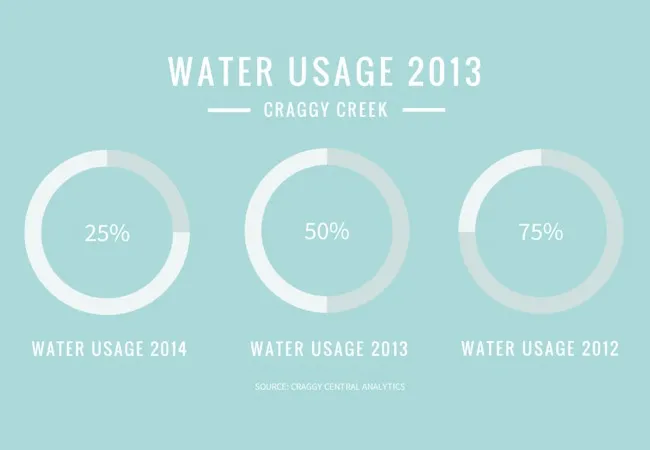
6.塑造他们的百分比

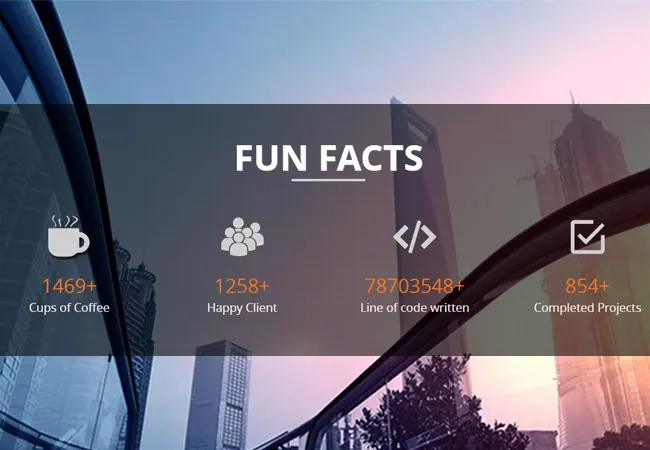
不管你在高中时多么讨厌数学,数字看起来对用户更有吸引力。 哦,你喜欢它吗? 可能是另一种“数学”。 仅仅通过以图片格式使用一些百分比,人们就会对它为他们的品牌增加的信任量感到惊讶。
请参见下面的示例。

一旦我进入他们的网站,这些数字就会以从零开始的计数格式出现。 相信我,我耐心地等待计数停止并提醒你,没有人强迫我这样做。
此外,您一定见过组织吹嘘他们客户的成功,例如我们帮助 XYZ 公司将他们的销售额增长了 200%。 那只是说他们的销售额翻了一番,而且没有提及期间,但这有什么关系呢? 对我来说看起来很有希望。 如果他们使用“加倍”而不是百分比,那么它对我的钱的危害会更小。
简而言之,形状、百分比和饼图是在公司演示文稿中证明您的金属的一些最佳方式,因为它们同时看起来信息丰富且有趣。
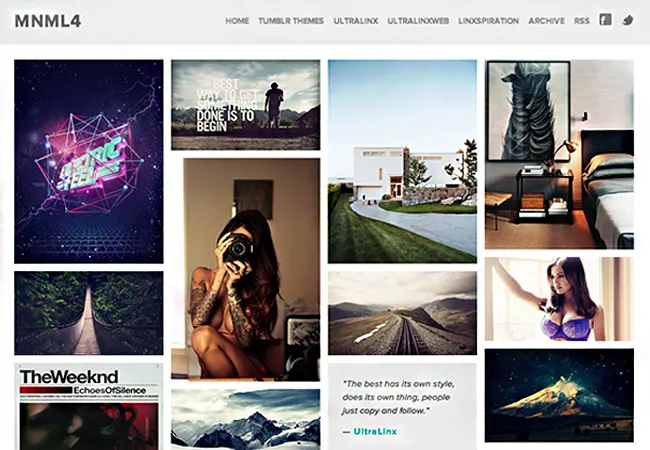
7.为图像使用网格
网格是为图像创建布局的最佳方式。 此外,它还简化了从繁重到有趣和嬉戏的编辑过程。

那里有许多可用的网格,但网格 1170 在响应式设计方面被认为是最好的,尤其是对于 Bootstrap 框架。 Grid 1140 是第一个介绍,后来被修改为 1170 网格。 设计时建议使用较大尺寸的网格,因为它们可以舒适地调整到较低的分辨率。 大多数新手设计师都觉得网格限制了他们的想象力,并试图“摆脱”它们,但当他们在视觉上看到它的好处时,他们往往会以断点安定下来。
在谈论排版时,网格也是一个决定性因素。 例如,永远不要从装订线空间(也称为空白空间)开始编写内容。 需要以更好的方式使用空白空间以充分利用它们。

1170 网格有 12 列布局,宽度为 68 像素,间距为 30 像素。 移动设备的初始断点是 768px。
8. 像艺术家一样偷窃
谁不抄袭? 莎士比亚抄袭了另一部名为《罗密欧与朱丽叶的悲惨故事》的剧作《罗密欧朱丽叶》,你以为抄袭是件坏事! 不,兄弟。
抄袭就好,只要没人发现; 万一有人发现了,那么我们总是可以使用一个政治正确的术语“灵感”来使它听起来不错。 您可以从其他网站窃取设计,例如从一个网站选择页眉和从另一个网站选择页脚! 不,不,我并不怀疑你的创意果汁的味道,但是,当你可以用它做很多事情时,为什么要把它浪费在一些愚蠢的事情上呢?
我们人类需要通过思想的协作来相互启发,有一天你会从某人那里得到启发,其他时候其他人会从你那里得到启发,并且这个链条还在继续。 事情就是这样。 Pinterest 提供了一些令人惊讶的免费模板示例,可以加快设计过程。 你自己看:

9. 像婴儿一样睡觉
您需要发挥创造力,绝对不能选择压力; 现在,你有什么建议?

睡眠是一个相当大的选择,尽管有些人可能相信一夜之间的思想爆炸是由闪烁的星星的外观和即将到来的灾难前的平静所支配的,但你不是在做一次性的工作,对吗? 这不仅仅是让您在白天做好准备的理由。
一些设计师发现在空闲时间关掉他们的大脑是很困难的,但是在需要的时候,他们发现自己感染了想法的枯燥。 想一想,如果你记下这些想法,你可以利用多少资源?
这种现象被广泛称为思维导图,创建一个你只需要一支笔和一张纸。 有了你手中的思维导图,你就可以将创造力的障碍永远搁置一旁。
结论
一个来自人类大脑的建设性想法可以建造城市,而一个破坏性的想法可以将它们变成灰烬。 它不在此处的上下文中,但您知道!
现在,你还在等什么? 总结一下到目前为止我们学到了什么? 这不会发生,兄弟; 您需要浏览完整的博客,因为生死没有捷径。
现在,去吧,为你的想法建立一个不朽的数字世界,正如一位智者曾经说过的那样,想法是防弹的,但他忘了提及它们是如何变得防弹的,只需将它们嵌入到数字世界中。
有没有其他方法可以传递这些知识? 在下面的评论部分告诉我。
