Web Tipografisi için Nihai Kılavuz: Kurallar, Sözlük, Fikirler ve En İyi Uygulamalar
Yayınlanan: 2018-05-16'Bir resim bin kelime değerinde bir olup.'
Çoğu zaman resimler söyleyeceklerini iletir. Ancak, metin içeren bir resim daha güçlü bir etki yaratır.
Tipografi, grafiklerinize eşlik eder. Tipografi, düzenleme yazılımınızın açılır menüsünden rastgele bir yazı tipi ve punto boyutu seçmek değildir. Grafik tasarım alanında uzmanlaşmış bir alandır. Tip düzenleme sanatı ve tekniğidir. Nasıl kullanılacağını biliyorsanız, sizi diğer tasarımcılardan ayırabilecek önemli becerilerden biridir.
Tipografi nedir?
Tipografi sanatına ve tekniğine girmeden önce, tipografinin neyle ilgili olduğunu anlayın. Tipografi, metnin görsel parçasıdır (yazılı kelime). Bir metin bir dizi kelimedir. Gördüğünüz görsel olarak görüntülenen her metin temelde tipografidir. Metin görsel, işitsel ve dijital olarak üç şekilde kategorize edilebilir.

Tipografi, harflerin ve karakterlerin tasarımından daha fazlasıdır. Nokta boyutu, aralık ve satır uzunluğu seçimini içerir. Johannes Gutenberg'in matbaayı tanıttığı zamanlarda, dizgiciler harfleri ve karakterleri fiziksel uzayda düzenlemek zorundaydılar. Artık bilgisayar çağında bu iş çok daha kolay. Sadece açık kaynak yazı tiplerini bulmanız, harfleri ve karakterleri düzenlemeniz gerekiyor ve işiniz bitti.
Tipografinin Önemi
Tipografi, kesinlikle her yerde bulacağınız bir şeydir. Diyelim ki akıllı telefonunuz, kahve fincanınız, reklam panonuz, bezleriniz ve çok daha fazlası olabilir. Tipografi her yerde. Yazı tipi, harf ve karakter düzeni seçimi, mesajınızın nasıl iletileceğine karar verir.
Sizin görüşünüze göre küçük bir faktör gibi görünse de, kesinlikle değil. Tek bir tür ayarı bile resminizin tüm görünümünü ve verdiği hissi değiştirebilir. Facebook'un Haziran 2016'da Geneva adlı yeni bir yazı tipini test ettiğini fark ettiyseniz. Orijinal Helvetica yazı tipinin biraz daha ince ve daha hafif versiyonuydu. Ancak, bu iki yazı tipi arasındaki fark göze çarpıyordu.
Tipografi Kuralları
Tipografide, yazı tipini düzeninize, ızgaranıza, tasarım temasına, renk şemasına vb. göre seçmeniz gerekir. İşte çalışırken aklınızda bulundurmanız gereken bazı tipografi kuralları.

Doğru yazı tipini seçmek
İnternette birkaç dakika geçirirseniz, ücretli yazı tiplerinin yanı sıra kullanıma hazır şaşırtıcı bir dizi yazı tipi bulacaksınız. Ancak bu, tam olarak zihninizde canlandırdığınız yazı tiplerini aramak için saatler harcamanız gerektiği anlamına gelmez. Sınırlı bir paletle bile boyamaya başlayabilirsiniz. Helvetica gibi herhangi bir projede asla yanlış gitmeyecek birkaç denenmiş ve test edilmiş yazı tipi vardır.
Yazı karakteri, tüm çaba ve becerilerini önemli bir zaman diliminde ortaya koyan zanaatkarların oluşturduğu bir tasarım biçimidir. Profesyonelce tasarlanmış yazı tipleri, eksiksiz bir aile oluşturmak için ağırlıklar ve stiller açısından çeşitli özelleştirmeler sunar. Ayrıca, önemli karakter aralığı çiftleri, çoklu dil desteği, tip ayarı özelleştirmesi sunarlar.
Dikkate alınan en önemli tipografik terimler şunlardır:
Boyut
Her yazı tipi eşit olarak oluşturulmaz. Bazıları kalın ve geniş açıları kullanırken, bazıları ince ve dardır. Farklı türde yazı tipleri, sayfada farklı miktarda alan elde edebilir.
Karakterin yüksekliği X yüksekliği olarak belirtilir. Farklı yazı tiplerini eşleştirdiğinizde, yalnızca benzer x yüksekliğini paylaşan yazı tiplerini kullanmak iyi bir uygulamadır. Öte yandan, karakterin genişliğine, harfin ne kadar yer kaplayacağına ve diğer harflerle arabelleğe alacağına karar veren 'set genişlik' denir.
Nokta sistemi, 18. yüzyıldan beri tip ölçmek için kullanılan yöntemdir. Bir nokta 1/72 inç olarak ölçülebilir ve 12 nokta bir pika oluşturabilir. Pica, sütun genişliğini ölçmek için kullanılan birimdir. Ayrıca boyutlar piksel, inç veya milimetre olarak ölçülebilir. Projenin ihtiyacına bağlıdır.
lider
Her tür satırı arasındaki dikey boşluk satır aralığı olarak bilinir. Bunun satır aralığı olarak adlandırılmasının nedeni, metal dizginin kullanıldığı zamanlarda kurşun fişlerin yazı satırlarını bölmek için kullanılmasıdır. Okunabilir bir gövde metni elde etmenin temel kuralı, yazı tipi boyutundan daha yüksek bir satır başı değeri kullanmaktır. 1,25 ila 1,5 kat daha yüksek bir öncü değer kullanabilirsiniz.
İzleme ve karakter aralığı
Karakter aralığı, karakterler arasındaki boşluk ayarlamalarını içeren eylemdir. Uyumlu bir eşleştirme oluşturmaya yardımcı olur.
Örneğin, 'A' harfini büyük harfle 'V' harfini büyük harfle kullandığınızda, 'V' harfinin sol üst köşegen vuruşları, 'A' harfinin sağ alt kısmı ile karakter aralığına sahiptir.
Öte yandan, izleme, eşit olarak uygulanan tüm karakterlerin aralıkları ile ilgili terimdir. Karakter aralığı izlemeye benzer, ancak ikisi de aynı değildir.
Ölçüm
Ölçü, bir metin bloğunun genişliğini açıklayan bir terimdir. Optimum okuma deneyimi için ölçüyü tipografinin önemli bir yönü olarak görmelisiniz.
Hiyerarşi ve ölçek
Tüm türler aynı boyutta kullanılamaz, türler için hiyerarşi ayarlamanız gerekir. Aksi takdirde, okuyucuların hangi bilgilerin diğerlerinden daha önemli olduğunu anlamaları zor olacaktır.
Genel olarak, başlıklar büyük, alt başlıklar daha küçüktür ve gövde türü, okuyucuların hiyerarşisini anlamalarına yardımcı olmak için alt başlıklardan biraz daha küçüktür.
Sadece boyut değil, farklı renklerin, ağırlıkların ve aralıkların kullanılması da işinizde hiyerarşi belirlemenize yardımcı olabilir.
Sözlük
Burada tipografiyi içeren hemen hemen her temel kavram ve terminolojiyi ele aldık.

- Aesc : 'Kül' olarak okunur. İki harften oluşan bir bağdır, yani. 'a' ve 'e'. Aesc'nin kökeni, iki sesli harf olarak gösterildiği Eski İngilizce'den gelir. Aesc, İzlandaca ve Danca gibi alfabelere göç etti.
- Diyafram : Açıklık, 'e' gibi harflerle görülebilen bir glifin düğümlü açıklığıdır, açıklığın boyutu uygulamaya göre değişir. Ancak diyaframı değiştireceğiniz için etkisi bir harf formunun okunabilirliğine yansıyacaktır.
- Apex : Apex, bir karakterin en üstündeki noktadır. Sol ve sağ vuruşların buluştuğu yerdir.
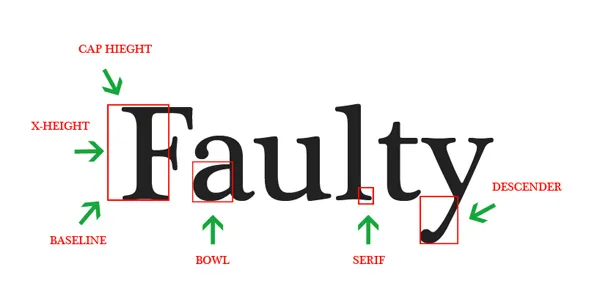
- Satır Taban Çizgisi : Büyük harflerin tabanının oturduğu bölümdür.
- Kase : Kase, 'b' ve 'p' gibi harflerin kapalı kısımları olarak kabul edilir.
- Köşeli Ayraç : Bir dizi yazı tipinde bir yazı tipinin bir serif ve gövdesini oluşturmak için değerli olan kama benzeri bir anahattır.
- Başlık yüksekliği : Başlık yüksekliği, büyük harfin taban çizgisinin üzerindeki yüksekliğidir.
- Sayaç : Sayaç, bir harf formunun bir bölümü içine alınmış veya tam olarak kapatılmamış. Sayaç, 'c' gibi harflerle veya 'g' ve 'e'nin alt kısmında görülebilir. Bu bölüm kase ile karıştırılabilir.
- Descender : Harf formunun taban çizgisinin altına inen bir parçasıdır. Örneğin, 'p', 'y' ve 'q' gibi harfler.
- Kulak : Kulak, kasenin sağ üst tarafından genişleyen küçük bir vuruştur.
- Glif : Yazı tipini oluşturan tekil kısımdır. Bir noktalama işareti, sayı, harf ve hatta dingbat olsun, bir yazı tipi oluşturmaya yardımcı olan her türlü tekil kısım buna dahildir. Glifler, tipografinin yapı taşları olarak adlandırılabilir.
- Oluk : Çalışmanızın karşılıklı sayfaları arasında sağlanan boşluktur. Oluklar genellikle metin sütunlarında görülebilir.
- Yetim : Yetim, bir sayfanın sonunda iletilen yeni bir paragrafın ilk satırıdır. Kötü bir uygulama olarak kabul edildiğinden projenizde olmasını isteyeceğiniz bir şey değildir.
- Pica : Pica, sütun genişliğini ölçmek için kullanılan birimdir. Bir pikada 16 piksel veya 12 nokta vardır.
- Okunabilirlik : Gözle kolayca taranabilen bir metin bloğunun kullanımını içeren okuma kolaylığı olarak adlandırılır.
- Serif : Serif içeren bir yazı tipidir. Bu yazı tipindeki bir harf biçiminin vuruşunun sonu, Roma eğiliminden türetilmiştir.
- Sans-serif : Serif içermeyen bir yazı tipi, sans-serif veya sans seriftir.
- Omurga : Büyük 'S' harfinin küçük harfinde bulunan ana kavisli vuruştur.
- Mahmuz : Harf formunun eğrisinde görünen küçük bir çıkıntıdır. Sakal veya gaga olarak da adlandırılır. Örneğin - 'G' harfi.
- Gövde : Tam uzunluktaki bir vuruş, dik karakterlerde gövde olarak adlandırılır. Dikey.
- X yüksekliği : Belirli bir yazı tipindeki küçük harfli 'x' harfinin yüksekliği bir x yüksekliğidir.
7 Tipografi Fikirleri ve En İyi Uygulamalar


Aşağıda, işinizde kullanabileceğiniz en iyi tipografi uygulamaları verilmiştir. Kendi şaheserlerinizi yaratmak için projelerinizde bu ipuçlarını kullanın.
Doğru yazı tipi seçiminin önemi
Her tasarımcının favori yazı tiplerinin bir listesi vardır. Ancak bu, her zaman yalnızca favori listenizden bir yazı tipi seçmeniz gerektiği anlamına gelmez. Her yazı tipinin kendi stili, kişiliği ve ruh hali vardır. Bu nedenle, tasarımınıza hangi yazı tipinin mükemmel bir şekilde uyacağına karar vermeniz gerekecek. Yazı tipi seçimi, mesajınızı hedef kitlenize iletmenize yardımcı olduğu için önemlidir.
Kitlenizi aklınızda tutun
Tasarımınızın fikrini tamamlayan bir yazı tipi seçtikten sonra, hedef kitlenize uygun olup olmayacağını düşünmelisiniz. Hedef kitlenizden bir grup, yazı tiplerinizin modaya uygun olduğunu düşünebilirken, bazı insanlar onları modası geçmiş olarak adlandırabilir. Bu nedenle, projeyi kimin için tasarladığınızı anlamanız gerekecek. Yazı tipi kararına karar vermeden önce hedef kitlenizin yaşı, cinsiyeti, konumu ve diğer faktörleri göz önünde bulundurulmalıdır.
Bir hiyerarşi kurun
Daha önce de belirtildiği gibi, hiyerarşi tipografide önemli bir rol oynamaktadır. Grafikleriniz iyi organize edilmiş olmalı ve okuyuculara gezinme kolaylığı sağlamalıdır. Tipografi hiyerarşisi kitaplar, haber bültenleri, dergiler ve diğer geleneksel basılı yayınlar gibi metin ağırlıklı tasarımlar yapmak için çok kullanışlıdır.
Boşluk ve hizalamaya dikkat edin
Boşluk ve hizalama kulağa daha az önemli gelebilir, ancak kesinlikle değildir. Uygun boşluk ve hizalama olmadan tasarımlarınız kafa karıştırıcı, darmadağın ve sıradan görünecektir. Aralık, satır aralığı, kenar boşlukları, izleme ve beyaz boşluk kullanımını içerir.
Gerektiğinde Kerning'i kullanın
Birçok tasarımcı, izleme ve karakter aralığı arasında kafa karıştırır. Ancak ikisi de farklı terimlerdir. Karakter aralığı, tipografinizin profesyonel ve parlak görünmesini sağlar.
Yazı tiplerinin, ağırlıkların ve stillerin kullanımını aşmayın
Hepimiz farklı yazı tiplerini kullanmayı ve onları şık görünecek şekilde özelleştirmeyi severiz. Ancak farklı yazı tiplerinin tek bir tasarımda kullanılması işinizi amatörce ve dağınık gösterebilir. Profesyonel bir görünüm kazandırmak için bir tasarımda üçten fazla yazı tipi kullanmaktan kaçınmalısınız.
Gözlemleyin ve Pratik Yapın
Tipografi becerilerinizi geliştirmenin denenmiş ve test edilmiş bir yolu, diğer tasarımcıların işlerinde tipografiyi nasıl kullandıklarını incelemektir. Birinin projesinde tipografiyi nasıl kullandığını ve bunları projelerinizde nasıl kullanacağınızı anlamak için pratik ve detaylara dikkat gerektiren bir beceridir.
Bu, tipografi için nihai rehberdi. Umarım bu kılavuz, tipografi becerilerinizi geliştirebileceğiniz farklı kavramları ve uygulamaları anlamanıza yardımcı olmuştur.
