Smashing Her Şeyde Aylık Güncelleme
Yayınlanan: 2022-03-10Tüm Smashing ekibi, kariyerleri boyunca öğrendiklerini paylaşmayı seven, pratik deneyime sahip gerçek uzmanlarla canlı oturumlar sunmak için elinden gelenin en iyisini yapıyor. Web topluluğundaki herkese açık olan üç gün boyunca Smashing Meets düzenledik. Performans, CSS, GraphQL ve yaratıcı cesaret üzerine oturumlarla Soru-Cevap, ağ oluşturma, yarışmalar ve ödüller için bolca zaman ayırdığımızdan emin olduk.
O zamandan beri aldığımız geri bildirimler bizi bunalttı; çoğunuz konuşmacılarla vakit geçirmekten ve doğrudan soru sormaktan hoşlanıyor gibiydiniz. Katılan herkese tekrar çok teşekkür ederim - hepinizle paylaşmak inanılmaz bir deneyimdi!

Smashing Buluşma Programına Genel Bakış (Mayıs ve Haziran)
| 18 Mayıs | Yiying Lu | Kültürler Arası İletişimde Yaratıcılık | Konuşma slaytları | Videoyu izle → |
| 18 Mayıs | Phil Hawksworth | JAMStack ile Oluşturma: Kullanıcı Arabirimlerini ve API'leri Hizalı Tutma | Konuşma slaytları | Videoyu izle → |
| 18 Mayıs | Mark Boulton | Erişilebilir Tipografi | Konuşma slaytları | Videoyu izle → |
| 19 Mayıs | Mandy Michael | Tarayıcı ve Sensör API'leriyle Eğlence | Konuşma slaytları | Videoyu izle → |
| 19 Mayıs | Rachel Andrew | Merhaba, Subgrid! | Konuşma slaytları | Videoyu izle → |
| 19 Mayıs | Mark Boulton | Erişilebilir Tipografi | Konuşma slaytları | Videoyu izle → |
| 9 Haziran | Henri Helvetica | Hareketli Resimler: Medyanın Geleceğinin Anlık Görüntüsü | Konuşma Slaytları | Videoyu izle → |
| 9 Haziran | Rachel Andrew | Duyarlı Tasarımın Evrimi | Konuşma Slaytları | Videoyu izle → |
| 9 Haziran | Hıristiyan Nwamba | Ön Uç Geliştiriciler için GraphQL API'leri | Konuşma Slaytları | Videoyu izle → |
| 9 Haziran | Yiying Lu | yaratıcı cesaret | Konuşma Slaytları | Videoyu izle → |
Çarpıcı Çevrimiçi Atölyeler: Sırada Geliyor
Takvimlerinizi işaretleyin! Önümüzdeki haftalarda daha da fazla çevrimiçi etkinlik düzenleyeceğiz. Dikkatler CSS, erişilebilirlik, performans veya UX üzerinde parlasın, becerilerinizi geliştirmenize ve sektördeki uzmanlardan pratik, eyleme dönüştürülebilir içgörüler öğrenmenize yardımcı olmak istiyoruz.
Önceki atölyeler inanılmaz derecede popülerdi ve birçoğu tükendi, bu yüzden ayrıntıları kontrol edin ve mümkün olan en kısa sürede yerinizi ayırtın.
| Tarih | İsim | Başlık | |
|---|---|---|---|
| 2-17 Temmuz | Vitaly Friedman | Satın almak! e-Ticaret UX Atölyesi | Ayrıntılara bakın → |
| 7-21 Temmuz | Brad Frost | Tasarım Sistemleri | Ayrıntılara bakın → |
| 17–31 Ağustos | Susan ve Guthrie Weinschenk | davranışsal tasarım | Ayrıntılara bakın → |
| 20 Ağustos–4 Eylül | Yiying Lu | Küresel Bir Kitle İçin Tasarım | Ayrıntılara bakın → |
| 17 Eylül – 2 Ekim | Natalia Tepluhina | Vue.js: Pratik Kılavuz | Ayrıntılara bakın → |

Çevrimiçi etkinlikleri görün →
Son bir şey. Sırf yöneticinizin biraz daha iknaya ihtiyacı olabileceğini düşündüğünüz için Smashing atölyelerine katılmayı iki kez düşünürseniz, o zaman temiz bir küçük şablonla arkanızdayız: Patronunuzu İkna Edin. İyi şanlar!
Smashing Books'a En Son Eklememiz: Şimdi Gönderim
Paul Boag'ın “ Click! Gölgeli Hileler Olmadan Tıklamaları Nasıl Teşvik Edilir ”. Bu, yol boyunca müşterileri yabancılaştırmadan dönüşümün nasıl artırılacağı ve işletme TPG'lerinin nasıl artırılacağı hakkında ayrıntılı bir kılavuzdur ve bunu son derece yararlı bulacağınızdan eminiz.
- İçindekiler bölümüne atlayın ve ücretsiz bir PDF alıntısı (17,3 MB) indirin.

Çarpıcı Podcast: Açın!
 18 bölümden oluşan Smashing Podcast, beklediğimizden daha iyiydi! Drew McLellan iki haftada bir farklı geçmişlerden insanlarla konuşuyor ve her zaman öğrenecek ve paylaşacak çok şey var! Her zaman bizimle iletişime geçebilir, soru ve düşüncelerinizi bizimle paylaşabilirsiniz.
18 bölümden oluşan Smashing Podcast, beklediğimizden daha iyiydi! Drew McLellan iki haftada bir farklı geçmişlerden insanlarla konuşuyor ve her zaman öğrenecek ve paylaşacak çok şey var! Her zaman bizimle iletişime geçebilir, soru ve düşüncelerinizi bizimle paylaşabilirsiniz.
- Önceki Smashing Podcast bölümleri (transkriptler dahil)
- Twitter'da @SmashingPod'u takip edin
Smashing Magazine'de Trend Konular
Web endüstrisinde güncel olan çeşitli konularda her gün yeni bir makale yayınlıyoruz. İşte okuyucularımızın en çok keyif aldıkları ve daha fazla tavsiye ettikleri bazı şeyler:
- “Eşdeğer Deneyimler: Eşdeğer Düşünmek,” Eric Bailey
- “Kullanıcı Mülakat Sorularını Geliştirmenin 12 Yolu,” Slava Shestopalov
- Matt Maribojoc "Vue.js'de Bileşenler Arasında Nasıl Veri Aktarılır?"
- “React's Context API'sine Giriş,” Yusuff Faruq
- “Bir Tasarım Konseptinin Etkililiği Nasıl Test Edilir?” Paul Boag
Bültenimizden En İyi Seçimler
Dürüst olacağız: Her iki haftada bir, Smashing Newsletter sayılarını makul bir uzunlukta tutmakta zorlanıyoruz - parlak projeler üzerinde çalışan çok sayıda yetenekli insan var! Katılan herkese teşekkürler!
Sponsorlukla ilgileniyor musunuz? Ortaklık seçeneklerimize göz atmaktan çekinmeyin ve istediğiniz zaman ekiple iletişime geçin - size hemen geri döneceklerinden emin olabilirsiniz.
Not Bu gönderileri yazıp hazırladığı için Cosima Mielke'ye çok teşekkür ederim!
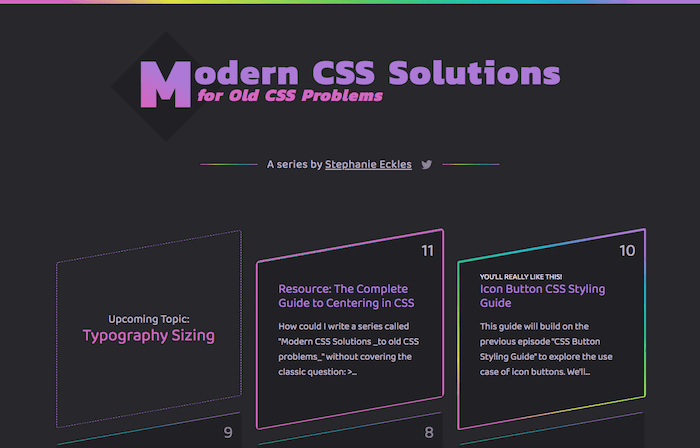
Eski CSS Sorunları İçin Modern CSS Çözümleri
Hepimiz CSS'de ustalaşmanın bazen zor olabileceğini biliyoruz. Sadece bir div nasıl ortalanacağına dair klasik soruyu düşünün. "Eski CSS Sorunları için Modern CSS Çözümleri"nde Stephanie Eckles, ön uç geliştirici olarak son 13 yılda çözdüğü büyük ve küçük CSS sorunlarının çözümlerini araştırıyor.

Seri, eski merkezleme sorununun yanı sıra, eşit yükseklikte öğeler oluşturma, açılır menüleri erişilebilir hale getirme, stil düğmeleri ve çok daha fazlası gibi zorlukları araştırıyor. Stephanie yeni konular eklemeye devam ettiği için düzenli olarak kontrol ettiğinizden emin olun. Parlak!
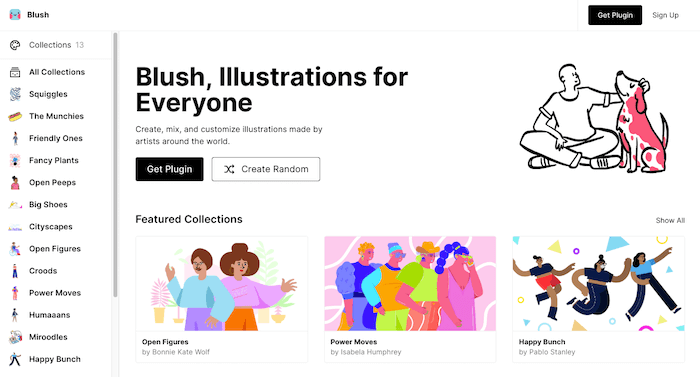
Herkes İçin Çizimler
Çizimler, bir tasarıma kişisel bir dokunuş katmanın harika bir yoludur. Ancak, herkes doğuştan illüstratör değildir ve her projenin zanaatta usta birini işe alacak bütçesi yoktur. Kilitleme sırasında, Pablo Stanley ve birkaç arkadaşı bunu değiştirmeye karar verdi ve sanatı daha erişilebilir hale getiren ve herkese eserlerinde illüstrasyon kullanma yeteneği veren bir araç yarattı. Blush'la tanışın.

Blush, dünyanın dört bir yanından sanatçılar tarafından oluşturulan 13 karıştır ve eşleştir illüstrasyon kitaplığından oluşan bir koleksiyon. Karakterler, şehir manzaraları, bitkiler, yiyecekler veya bir soyut sanat eseri olsun, paketlerden birinden en sevdiğiniz illüstrasyonu seçebilir ve hikayenizi anlatmak için ihtiyacınız olan kombinasyonu elde edene kadar her küçük ayrıntıyı özelleştirebilirsiniz. Pablo'nun dediği gibi, “vektörlerden yapılmış legoları oynamak gibi”. Resimler, yüksek kaliteli PNG'ler olarak ücretsiz olarak indirilebilir. Kendiniz bir illüstratörseniz ve çalışmanızın diğer yapımcılara da sunulmasını istiyorsanız, Blush'ta öne çıkmak için başvurabilirsiniz. Paylaşmanın ve önemsemenin harika bir örneği.
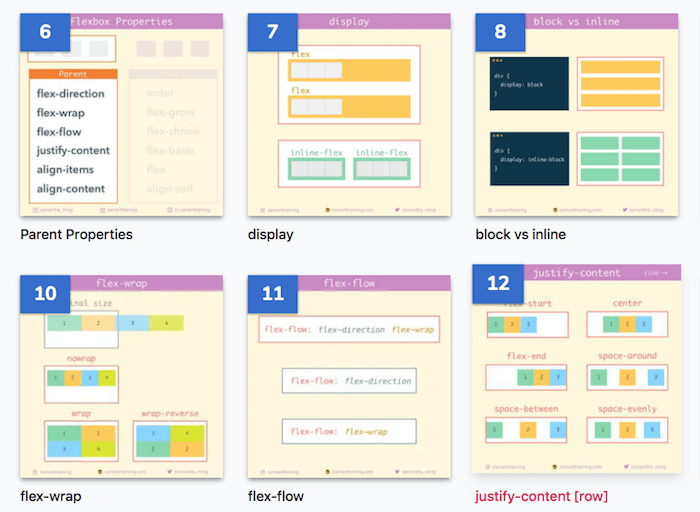
Code Tidbits ile Flexbox'ı Öğrenin
Her zaman Flexbox'ı öğrenmek istediniz, ancak tüm girişim biraz, peki, göz korkutucu görünüyordu? Olması gerekmiyor. Aslında, bazı Flexbox sihrinde ustalaşma yolunda ilerlemeniz için yalnızca 30 kod bilgisi gerekebilir. Samantha Ming arkanda.

Ücretsiz kursu Flexbox30'da Samantha, sizi 30 kısa ve net Flexbox dersine götürür. Flexbox'ın temel kavramlarını öğrendikten sonra, ebeveyn ve çocuk özelliklerinin içini ve dışını keşfedeceksiniz. Her ders, indirebileceğiniz bir kopya sayfasıyla birlikte gelir; bu, Flexbox'ta yolunuzu zaten biliyorsanız, ancak bazı özelliklerle mücadele ediyorsanız, kursu harika bir tazeleme haline getirir.

Küresel Web Sitesi Hız Profili Oluşturucu
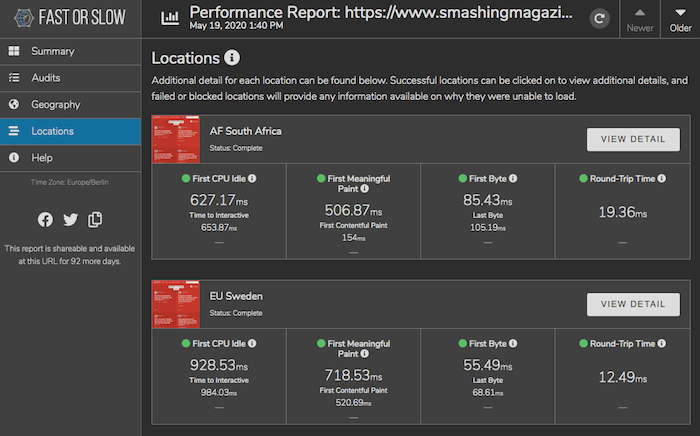
Performans kıyaslama araçları genellikle tek bir konumdan performansı ölçer. Ancak siteniz, o tek konumda olmayan gerçek dünyadaki kullanıcılar için nasıl performans gösteriyor? WordPress güvenlik eklentisi Wordfence'in arkasındaki kişiler, kendi pazarları için daha kesin sonuçlar elde etmek için, dünyanın farklı yerlerinden gerçek dünya performansını ölçen bir araç olan Fast or Slow'u geliştirdiler.

Hızlı veya Yavaş , verilerini dünya çapında 13 şehirde bulunan 13 sunucudan oluşan bir ağdan alır. Her sunucu aynı performansa sahip olacak şekilde kalibre edildi, böylece hız ölçümleri sitenin gerçek bir kullanıcıya nasıl hissettirdiğinin gerçek bir göstergesini veriyor. Performans testi size bir sitenin performansının genel bir puanını verir ve sonuçları coğrafi konuma göre daha ayrıntılı olarak ayırırken, CSS küçültme, görüntü optimizasyonu, önbelleğe alma ve daha fazlası üzerindeki denetimler belirli performans darboğazlarını ortaya çıkarmaya yardımcı olur. Hızlı Veya Yavaş kullanımı ücretsizdir.
Ekran Görüntüleriniz İçin Şık Tarayıcı Çerçeveleri
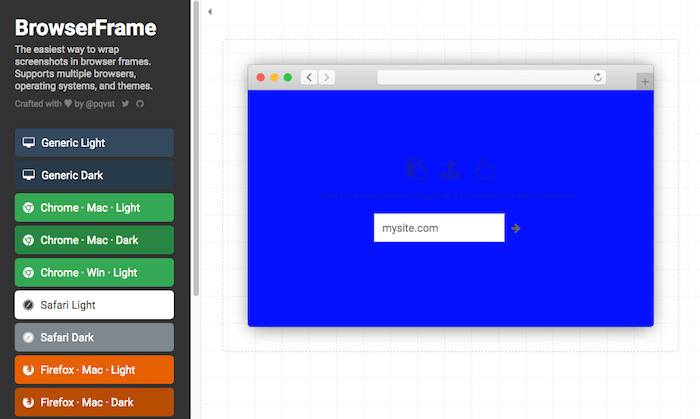
Ekran görüntülerinde genellikle iki seçenek vardır: Tarayıcı uzantılarıyla birlikte tüm tarayıcı penceresinin ekran görüntüsünü alırsınız ve belki de yer imleri görünür hale gelir veya daha az dikkat dağıtıcı bir şey istiyorsanız, sitenin yalnızca kenarlıksız bir ekran görüntüsünü almaya karar verirsiniz. . Daha sofistike bir çözüm arıyorsanız, Browserframe sizin için olabilir.

Ekran görüntünüzü araca sürükleyip bırakmanız yeterlidir; aracı düzgün bir tarayıcı çerçevesine sarar. Aralarından seçim yapabileceğiniz birden fazla tarayıcı, işletim sistemi ve tema vardır ve görüntüyü indirmeden önce arka plan rengini, gölgeyi, dolguyu ve diğer bazı ayrıntıları ayarlayabilirsiniz. Blog gönderileri, sosyal medya, slaytlar veya ekran görüntüsü kullanmak isteyebileceğiniz başka yerler için mükemmeldir.
SVG Yolu Veri Sözdizimi Keşfedildi
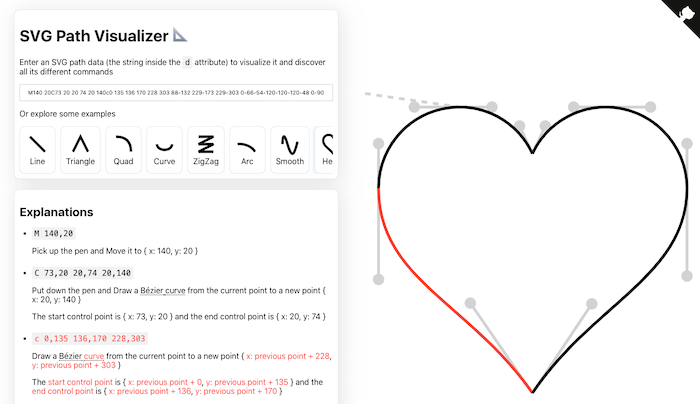
SVG yolu veri sözdiziminin gerçekte ne anlama geldiğini biliyor musunuz? Değilse, yalnız değilsin. Mathieu Dutour bir süredir SVG'lerle çalışıyor ancak yol veri yapısını anlamakta her zaman zorluk çekiyordu. Bu yüzden bunun için bir görselleştirici yaptı.

SVG Path Visualizer, girdiğiniz SVG yolu verilerini görselleştirir ve tüm farklı komutlarını keşfetmenizi sağlar. Sözdizimine daha aşina olmak için keşfedebileceğiniz birkaç örnek de vardır. Bir SVG'nin iskeletine kapsamlı bir bakış.
Gelecek Burada
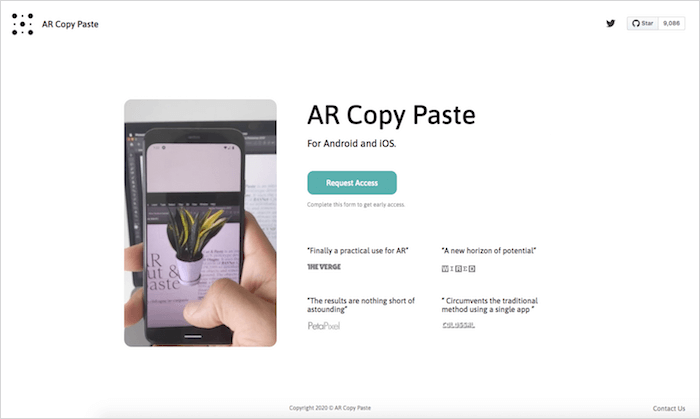
Bir proje üzerinde çalıştığınızı ve ona bir kitap resmi eklemek istediğinizi hayal edin. Kitap hemen masanızın üzerinde, yani telefonunuzu çıkartıyorsunuz, kitabın bir resmini çekiyorsunuz, resmi bilgisayarınıza gönderiyorsunuz, Photoshop'ta açıyorsunuz, arka planı kaldırıyorsunuz ve son olarak da resminize ekliyorsunuz. dosya. Peki, şimdi kitabı gerçeklikten kopyalayıp ekranınıza, olmasını istediğiniz yere yapıştırabilseydiniz ne olurdu? Kulağa bilim kurgu gibi gelebilecek şey, bugün zaten mümkün.

Araştırma prototipi AR Kopyala Yapıştır, çevrenizdeki öğeleri kopyalamanıza ve bunları bir görüntü düzenleme yazılımına yapıştırmanıza olanak tanır. Bunu üç bağımsız modül gerçekleştirir: bir mobil uygulama, uygulama ile Photoshop arasında arayüz görevi gören ve ekranınızda doğru konumu bulan yerel bir sunucu ve son olarak ama en az değil, bir itiraz algılama/arka plan kaldırma hizmeti. resmi şekle sokun. AR'nin geleceğine etkileyici bir bakış.
siyah çizimler
Siyahlar ve renkli insanlar genellikle illüstrasyonlarda ve görsellerde yeterince temsil edilmez. Dijital ortamda değişimi tetiklemek için 5four ekibi, daha çeşitli bir resim çizen ve siyah insanları ve renkli insanları sayısız görevde gösteren illüstrasyon paketleri olan Black Illustrations'ı yarattı.

Web sitelerinde, tanıtım sunumlarında, bilgi grafiklerinde veya istediğiniz herhangi bir yerde kullanılabilecek altı illüstrasyon paketi vardır. Destelerden ikisini indirmek ücretsizdir: "The Office Hustle", insanları bir ofis ortamında, evden çalışarak ve sohbet ederek ve ayrıca bir sağlık ortamında gösterirken, "The Movement Pack", #BlackLivesMatter'a dikkat çekiyor. ırk eşitsizliğine karşı mücadele. Diğer paketler, eğitim ve yaşam tarzı temalı görüntüleri içerir. Güçlü bir mesaj ile güzel tasarımlar.
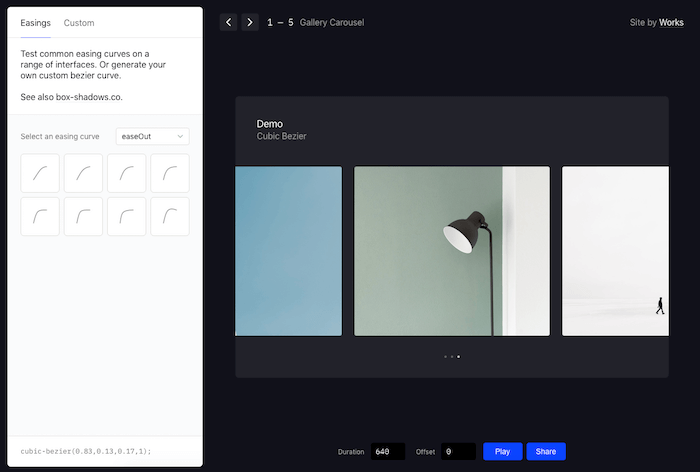
Eğrileri Hareket Halinde Görün
Gerçek dünyada hareket akışkan bir şeydir, sert veya ani başlama veya durma yok, sabit hız yok. Eğrileri yumuşatma, bu doğal hissi web'de harekete geçirmemize yardımcı olur. Bununla birlikte, pratikte, kavramak için de oldukça soyut olabilirler.

Easings ile Paul Macgregor, galeri karuselinden yan menüye, kaydırma jakına ve modal gibi çeşitli arabirimlerde yaygın hareket hızı eğrilerinin etkisini görselleştirmek için kullanışlı bir araç geliştirdi. Eylem halinde görmek için koleksiyondan bir hareket hızı eğrisi seçin veya özel bir eğri girin. Yer imleri için bir tane.
Geliştiricilerin Bugün Nasıl Çalıştığına İlişkin Görüşler
Neredeyse on yıldan beri, Stack Overflow tarafından gerçekleştirilen yıllık Geliştirici Anketi, kod yazan kişilerle ilgili en büyük ankettir. Bu yıl, dünyanın dört bir yanından 65.000 geliştiriciye nasıl öğrendiklerini, hangi araçları kullandıklarını ve ne istediklerini sorarak programcı çeşitliliğini daha iyi temsil ettiler. Anket Şubat ayında yapıldı ve sonuçlar topluluk içinde kapsamlı bir görünüm sunuyor.

Anket, geliştiricilerin profesyonel ve demografik arka planını, araçlara ve popülerliklerine, yanıtlayanların geliştirme ortamlarının nasıl göründüğüne ve tıpkı kariyer değerleri, iş öncelikleri ve çalışma koşulları gibi sorunları nasıl öğrenip çözdüklerine bakar. İlginç bilgiler garantilidir.
Tek Bir Div'de CSS Sanatı
Tek bir div ne yapabilirsiniz? Lynn Fisher'ın CSS çizim projesi A Single Div'in gösterdiği gibi, bu soruya birçok yaratıcı yanıtı var.

Her çizim, tek bir div öğesi içinde yaşayan CSS'den oluşur ve şablon oluşturma için Pug ve CSS ön işleme için Stylus'un bir kombinasyonunu kullanır. Harflerden ve geometrik desenlerden rastgele nesnelere ve küçük karakterlere kadar her renkli karo, CSS ile neler yapılabileceğinin harika bir örneğidir.
Verileri Keşfetmek İçin Sihirli Bir Defter
Açık kaynak, yazılım geliştirmeyi dönüştürdü, paylaşımı, işbirliğini ve şeffaflığı norm haline getirdi. Bundan ilham alan Observable, bağlantılı bir dünya için veri bilimini yeniden tasarlamayı amaçlıyor. Daha ulaşılabilir, erişilebilir ve sosyal hale getirmek.

“Verileri keşfetmek ve kodla düşünmek için sihirli bir defter” olarak tanımlanan Observable, canlı verilerle çizim yapmanızı sağlar. Görselleştirmelerin prototipini yapabilir, Web API'lerine bağlanabilir ve değişiklik yapıldığında anında "dizüstü" güncellemenizi görebilirsiniz. Birbirinden öğrenmek, bileşenleri diğer yazarlardan oluşan bir toplulukla paylaşmak ve yeniden kullanmak, konseptin önemli bir parçasıdır, ekipler bir not defterini gerçek zamanlı olarak birlikte düzenleyebilirler. Şimdi onunla ne yapmalı? Raporlar, açıklayıcı görselleştirmeler, kullanıcı arayüzü prototipleri, belgeler, sanat projeleri, görsel tasarımlar - yalnızca hayal gücünüz sınırdır.
Haftada bir kez teslim edilen kullanışlı ön uç ve UX bitleri.
İşinizi daha iyi yapmanıza yardımcı olacak araçlarla. Abone olun ve Vitaly'nin Akıllı Arayüz Tasarım Kontrol Listeleri PDF'sini e-posta ile alın.
Ön uç ve UX üzerinde. 190.000 kişi tarafından güvenilen.
