แหล่งข้อมูลชุมชน จดหมายข่าวรายสัปดาห์ และการส่งเสริมทักษะออนไลน์
เผยแพร่แล้ว: 2022-03-10การปรับปรุงเป็นเรื่องของการทำซ้ำอย่างต่อเนื่องและสม่ำเสมอ หากคุณเคยอยู่มาระยะหนึ่งแล้ว คุณจะรู้ว่า Smashing ได้ผ่านการเปลี่ยนแปลงมามากมายในอดีต: การออกแบบใหม่ เลย์เอาต์ใหม่ สแต็คทางเทคนิคใหม่ และอื่นๆ อีกมากมาย ยังคงทำด้วยเนื้อหาที่มีคุณภาพอยู่เสมอ
ตัวอย่างเช่น เราเพิ่งจัดเรียงแถบการนำทางที่ด้านบนสุดของหน้า คุณสังเกตเห็นไหม พิจารณาอย่างละเอียดถี่ถ้วน แล้วคุณจะพบคำแนะนำที่คัดสรรมาอย่างดีในหัวข้อสำคัญต่างๆ ที่กล่าวถึงในนิตยสาร การบรรยายในการประชุม และอื่นๆ ไกด์แต่ละคนนำสิ่งที่ดีที่สุดที่เรามีในหัวข้อนั้นมารวมกัน เพื่อช่วยให้คุณสำรวจและเรียนรู้ และเมื่อพูดถึงคำแนะนำ เราเพิ่งเผยแพร่คู่มือ SEO ที่ครอบคลุมเมื่อเช้าวันนี้!
นอกจากคู่มือแนะนำ หนังสือที่พิมพ์แล้ว eBooks และนิตยสารที่ตีพิมพ์แล้ว เรารู้สึกตื่นเต้นที่จะได้เพิ่มอีกหนึ่งสิ่งล้ำค่าที่เราชื่นชอบ: พบกับ รายการตรวจสอบรูปแบบการออกแบบส่วนต่อประสาน ใหม่ล่าสุดของเรา Vitaly Friedman ผู้ร่วมก่อตั้ง Smashing Magazine ได้รวบรวม รวบรวม และปรับแต่งรายการตรวจสอบแต่ละรายการมาหลายปีแล้ว — เราเชื่อมั่นว่าสำรับไพ่นี้จะมีประโยชน์เสมอเมื่อออกแบบและสร้างส่วนประกอบอินเทอร์เฟซ ใดๆ จริงๆ.
หากคุณต้องการ (แทบจะ) พบกับ Vitaly และเจาะลึกลงไปในส่วนเล็กๆ ของรูปแบบการออกแบบอินเทอร์เฟซอัจฉริยะ คุณสามารถเข้าร่วมเวิร์กช็อปออนไลน์ของเขาที่กำลังจะมีขึ้นเกี่ยวกับรูปแบบการออกแบบอินเทอร์เฟซอัจฉริยะ (รุ่น 2020) ซึ่งคุณจะได้สำรวจแนวทางปฏิบัติหลายร้อยรายการ ตัวอย่างกว่า 5×2.5 ชม. สดเซสชัน
โปรดทราบว่า ขณะนี้การ์ดมีให้บริการในรูปแบบ PDF เท่านั้น เรากำลังพยายามอย่างเต็มที่เพื่อพิมพ์บัตรโดยเร็วที่สุดที่จะจัดส่งได้ทั่วโลก!

อีเวนท์ออนไลน์ที่กำลังจะมีขึ้น: เจอกันที่นั้น?
ด้วยอารมณ์ที่ร้อนระอุจากโควิด-19 ยังคงมีอยู่มากมาย เราเสียใจมากกับสถานการณ์ที่ดำเนินอยู่และไม่สามารถพบคุณแบบตัวต่อตัว เราจึงตัดสินใจย้ายกิจกรรมทางกายภาพทั้งหมดของเราในปี 2020 ทางออนไลน์เพื่อติดต่อกับที่รักของเรา และชุมชนอันทรงคุณค่า
แม้จะอยู่ในสถานการณ์ต่างๆ ก็ตาม เราภูมิใจที่มีวิทยากรที่เก่งกาจมากมายเข้าร่วม และเพื่อให้ดีที่สุด คุณไม่จำเป็นต้องเดินทางไปพบพวกเขา ดังนั้นเราจึงสัญญาว่าจะมอบความรู้สึกเป็นชุมชนเดียวกันให้มากที่สุดเท่าที่จะเป็นไปได้ แต่มาจากบ้าน (ที่ทำงาน) ของคุณเอง
- SmashingConf Live (20-21 สิงหาคม)
งานที่เต็มไปด้วยการโต้ตอบและเซสชันสดโดยวิทยากรที่สร้างแรงบันดาลใจและมีความรู้มากมาย - SmashingConf Freiburg Online (7–8) ก.ย.
การประชุม 'บ้านเกิด' ของเรากำลังถูกย้ายทางออนไลน์และเปิดให้ทุกคนเข้าร่วม! - SmashingConf Austin Online (13-14 ต.ค.)
เราได้รวมกิจกรรมเริ่มต้นในออสตินและนิวยอร์กที่จะเกิดขึ้นในเขตเวลาที่เหมาะกับทุกคน - SmashingConf San Francisco Online (10-11 พ.ย.)
สองวันเต็มของ front-end, UX และทุกอย่างที่เชื่อมโยงเราและช่วยให้เราทำงานได้ดีขึ้นในสิ่งที่เราทำ

สำหรับประสบการณ์การประชุม เราใช้ Hopin กลายเป็นตัวเลือกที่ดีที่สุดในแง่ของคุณภาพ ความน่าเชื่อถือ และการเข้าถึง โดยมีพื้นที่ต้อนรับและเครือข่าย บูธของสปอนเซอร์ และช่วงแยกย่อย ในการเข้าร่วมไม่จำเป็นต้องติดตั้ง! ก่อนเริ่มงาน เราจะส่งลิงก์วิเศษให้คุณ เพื่อให้คุณเข้าร่วมการประชุมได้ทันที
การเรียนรู้และการสร้างเครือข่าย วิธีที่ยอดเยี่ยม
เราทราบดีว่าทุกคนมีงานยุ่ง และอาจมีการศึกษาแบบโฮมสคูลและเรื่องอื่นๆ ที่ต้องคิด ดังนั้นเราจึงต้องการสนับสนุนคุณโดยไม่เสียเวลาอันมีค่าของคุณ เราได้ แบ่งเวิร์กช็อปออกเป็น 2.5 ชั่วโมงตามวันและสัปดาห์ เพื่อให้คุณสามารถเรียนรู้ได้ตามต้องการและในเวลาของคุณเอง ( รวมสื่อและไฟล์บันทึกของเวิร์กชอปด้วย! )
โปรดดูส่วนลดแบบบันเดิลของเรา หากคุณต้องการเข้าร่วมเวิร์กช็อปมากกว่าหนึ่งแห่ง — คุณสามารถประหยัดได้มากถึง 100 ดอลลาร์สหรัฐฯ และซื้อไอศกรีมได้อีกเล็กน้อย!
| 17–31 สิงหาคม | การออกแบบพฤติกรรม | Susan และ Guthrie Weinchenk | การออกแบบ & UX |
| 19 ส.ค. – 3 ก.ย. | การทดสอบส่วนหน้า | อุมัร หรรษา | ส่วนหน้า |
| 20 ส.ค. – 4 ก.ย. | การออกแบบเพื่อผู้ชมทั่วโลก | อี้หยิงลู่ | การออกแบบ & UX |
| 1-16 กันยายน | แยมสแต็ค! | เจสัน เลงสตอร์ฟ | ส่วนหน้า |
| 10-11 กันยายน | CSS Layout Masterclass | Rachel Andrew | ส่วนหน้า |
| 17 ก.ย. – 2 ต.ค. | Vue.js: The Practical Guide | Natalia Tepluhina | ส่วนหน้า |
| 22 ก.ย. – 6 ต.ค. | รูปแบบการออกแบบอินเทอร์เฟซอัจฉริยะ ฉบับปี 2020 | วิทาลี ฟรีดแมน | การออกแบบ & UX |
| 12 พ.ย. – 27 พ.ย. | สร้าง จัดส่ง และขยาย GraphQL API จาก Scratch | คริสเตียน นวัมบ้า | ส่วนหน้า |

อย่างไรก็ตาม ในกรณีที่คุณคิดว่าตัวเองคิดสองครั้งเกี่ยวกับการเข้าร่วมเวิร์กชอป Smashing เพราะคุณกังวลว่าเจ้านายของคุณอาจต้องการการโน้มน้าวใจเพียงเล็กน้อย เราก็ได้เทมเพลต lil' ที่เรียบร้อย: Convince Your เจ้านาย. ขอให้โชคดี!
พอดคาสต์รายปักษ์: เต็มไปด้วยแรงบันดาลใจและข้อมูลเชิงลึก
ทุกวันอังคารที่สอง Drew McLellan จะพูดคุยกับผู้เชี่ยวชาญด้านการออกแบบและพัฒนาเกี่ยวกับงานบนเว็บ คุณสามารถสมัครรับข้อมูลผ่านแอพที่คุณชื่นชอบเพื่อรับตอนใหม่ทันทีที่พร้อม
ปล. อย่างไรก็ตาม มีหัวข้อที่คุณอยากฟังและเรียนรู้เพิ่มเติมหรือไม่? หรือบางทีคุณหรือคนที่คุณรู้จักต้องการพูดคุยเกี่ยวกับเว็บและหัวข้อเกี่ยวกับการออกแบบที่เป็นที่รักของคุณ? เราชอบที่จะได้ยินจากคุณ! โปรดติดต่อเราทาง Twitter และเราจะพยายามติดต่อกลับโดยเร็วที่สุด
| 1. ทิศทางศิลปะคืออะไร? | 2. อะไรที่ยอดเยี่ยมมากเกี่ยวกับงานฟรีแลนซ์? |
| 3. Design Token คืออะไร? | 4. องค์ประกอบแบบรวมคืออะไร? |
| 5. ฟอนต์ตัวแปรคืออะไร? | 6. Micro Frontend คืออะไร? |
| 7. ระบบการออกแบบของรัฐบาลคืออะไร? | 8. มีอะไรใหม่ใน Microsoft Edge |
| 9. ฉันจะทำงานกับ UI Frameworks ได้อย่างไร | 10. การออกแบบอย่างมีจริยธรรมคืออะไร? |
| 11. Sourcebit คืออะไร? | 12. การเพิ่มประสิทธิภาพการแปลงคืออะไร? |
| 13. ความเป็นส่วนตัวออนไลน์คืออะไร? | 14. ฉันจะจัดเวิร์กช็อปออนไลน์ได้อย่างไร |
| 15. ฉันจะสร้างแอพได้อย่างไรใน 10 วัน? | 16. ฉันจะเพิ่มประสิทธิภาพพื้นที่ทำงานที่บ้านของฉันได้อย่างไร |
| 17. มีอะไรใหม่ใน Drupal 9? | 18. ฉันจะเรียนรู้ปฏิกิริยาได้อย่างไร? |
| 19. CUBE CSS คืออะไร? | 20. แกสบี้คืออะไร? |
| 21. แนวทางปฏิบัติที่ดีที่สุดสมัยใหม่ไม่ดีสำหรับเว็บหรือไม่? | 22. Serverless คืออะไร? |

ฉายแสงสปอตไลท์เกี่ยวกับการเข้าถึงและการสร้างต้นแบบ
ทำเครื่องหมายปฏิทินของคุณ! เรามีความยินดีอย่างยิ่งที่ได้ต้อนรับ Chen Hui Jing และ Adekunle Oduye สู่เวทีเสมือนจริง Smashing TV ของเรา หากคุณต้องการเข้าร่วม คุณจะต้องติดตั้งโปรแกรม Zoom Client for Meetings ซึ่งใช้ได้กับ OS หลักทั้งหมด (อาจใช้เวลาเล็กน้อยในการดาวน์โหลดและติดตั้ง ดังนั้นโปรดคว้าไว้ล่วงหน้าหากทำได้)
- “Accessibility With(out) Priorities” ใน วันที่ 1 กันยายน (14:00 น. ตามเวลาลอนดอน)
Hui Jing จะพูดถึงสาเหตุที่เป็นเช่นนี้ และหารือเกี่ยวกับกลยุทธ์ในการโน้มน้าวให้ลูกค้าและผู้บังคับบัญชายังคง 'ลงทุน' ในเรื่องการเข้าถึง - “ความดี ความชั่ว และน่าเกลียดของการสร้างต้นแบบ” เมื่อ วันที่ 1 ตุลาคม (19:00 น. ตามเวลาลอนดอน)
Adekunle จะแบ่งปันเทคนิคเกี่ยวกับวิธีการสร้างต้นแบบอย่างมีประสิทธิภาพและประสิทธิผล วิธีสร้างกรอบงานสำหรับการสร้างต้นแบบที่เหมาะสมกับองค์กรของคุณ และวิธีการใช้ต้นแบบสำหรับการผลิต

หัวข้อที่กำลังมาแรงในนิตยสาร Smashing
เราตั้งเป้าที่จะเผยแพร่บทความใหม่ทุกวันที่อุทิศให้กับหัวข้อยอดนิยมต่างๆ ในอุตสาหกรรมเว็บ คุณสามารถสมัครรับฟีด RSS ของเราได้เสมอเพื่อให้เป็นหนึ่งในกลุ่มแรกๆ ที่อ่านเนื้อหาใหม่ที่ตีพิมพ์ในนิตยสาร
นี่คือบทความบางส่วนที่ผู้อ่านของเราชอบมากที่สุดและได้แนะนำเพิ่มเติมในเดือนที่ผ่านมา:
- “วิธีสร้าง Porsche 911 ด้วย Sketch” (บทช่วยสอนแบบเต็ม)
เขียนโดย Nikola Lazarevic - “คุณออกแบบเว็บไซต์สำหรับประสาทสัมผัสทั้งห้าได้ไหม”
เขียนโดย Suzanne Scacca - “วิธีกำหนดค่าชุดรูปแบบสีของแอปพลิเคชันด้วยคุณสมบัติกำหนดเองของ CSS”
เขียนโดย Artur Basak - “เทคนิค CSS สมัยใหม่เพื่อปรับปรุงความชัดเจน”
เขียนโดย เอโดอาร์โด คาวาซซา - “การแปลง Wireframes การออกแบบเป็น HTML/CSS ที่เข้าถึงได้”
เขียนโดย Harris Schneiderman
จดหมายข่าวยอดเยี่ยม: คัดสรรและข่าวที่ดีที่สุดประจำสัปดาห์
มีข่าวมาบอก! เราจะส่งจดหมายข่าว Smashing Newsletter ฉบับรายสัปดาห์ แต่มุ่งเป้าไปที่ปัญหาที่สั้นกว่าและเจาะจงหัวข้อ สิ่งเหล่านี้อาจมีไว้สำหรับการเข้าถึงโดยเฉพาะ หรือ CSS หรือ UX คุณจะต้องรอดู! เราต้องการนำเสนอเนื้อหาที่เป็นประโยชน์แก่คุณ และเพื่อแบ่งปันสิ่งดีๆ ที่เราเห็นว่าผู้คนทำกันในชุมชนต่างๆ ในอุตสาหกรรมเว็บ ไม่มีการส่งจดหมายของบุคคลที่สามหรือโฆษณาที่ซ่อนอยู่ และการสนับสนุนของคุณช่วยให้เราชำระค่าใช้จ่ายได้จริงๆ ️

สนใจเป็นสปอนเซอร์? อย่าลังเลที่จะตรวจสอบตัวเลือกการเป็นพันธมิตรทางธุรกิจของเราและติดต่อกับทีมได้ตลอดเวลา - พวกเขาจะติดต่อกลับหาคุณโดยเร็วที่สุด
สถานะของสิ่งต่าง ๆ ในปี 2020
ในแต่ละวันมีสิ่งต่างๆ เกิดขึ้นมากมายในเว็บ ทำให้ยากต่อการติดตาม แต่การหยุดชั่วขณะหนึ่งนั้นยากยิ่งกว่าเดิม และดูรายละเอียดว่าเราอยู่ที่ไหนในขณะนั้น โชคดีที่มีการสำรวจและรายงานจำนวนมากที่รวบรวมการพัฒนาเฉพาะบางอย่างไว้ในที่เดียว สถานะของ CSS และสถานะของ JS เน้นถึงแนวโน้มทั่วไปใน CSS และ JavaScript นอกจากนี้ยังมีการศึกษาเกี่ยวกับ Design Systems ในปี 2019, Front-End Tooling และ Open Source Security

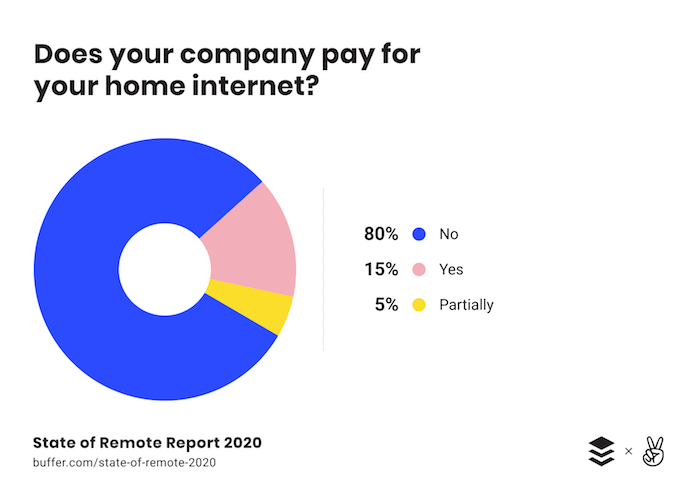
เป็นเรื่องดีที่จะรู้ว่าคุณยืนอยู่จุดไหน ไม่เพียงแต่ในด้านทักษะเท่านั้น แต่ยังรวมถึงในแง่ของเงินเดือนด้วย: นั่นคือสิ่งที่ Levels.FYI Salaries ช่วยคุณได้ เช่นเดียวกับ UX Designer Salaries และ Design Census 2019 นอกจากนี้ อย่าลืมทบทวนสถานะการทำงานทางไกล ปี 2020 ตอกย้ำเทรนด์การทำงานทางไกลให้มีประสิทธิภาพมากขึ้น คำเตือน: บางส่วนอาจมีอคติเนื่องจากข้อมูลประชากรที่พวกเขากำลังกำหนดเป้าหมาย ดังนั้นโปรดใช้ข้อมูลเชิงลึกด้วยความสงสัยเล็กน้อย
เจาะลึกคำศัพท์ HTML และ CSS
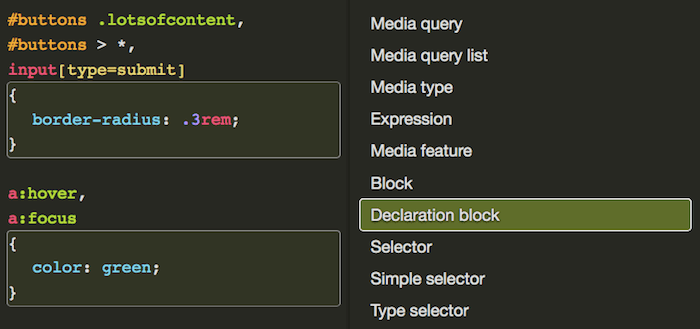
หากคุณพบว่าตัวเองกำลังค้นหาคำที่ถูกต้องเพื่อใช้สำหรับสิ่งหนึ่งโดยเฉพาะในโค้ด CSS และ HTML ของคุณ เรามั่นใจว่าคุณจะบุ๊กมาร์กแหล่งข้อมูลต่อไปนี้ได้ทันที ขอบคุณ Ville V. Vanninen คุณสามารถเรียนรู้ความแตกต่างระหว่าง doctypes ชื่อแอตทริบิวต์ แท็ก คุณลักษณะสื่อ — ทั้งหมดในลักษณะโต้ตอบ

คุณจะพบรายการคำศัพท์ CSS แบบอินเทอร์แอกทีฟที่ดีและอีกรายการที่เป็นประโยชน์สำหรับคำศัพท์ HTML ซึ่งคุณสามารถคลิกที่คำศัพท์ที่แสดงทางด้านขวาเพื่อเน้นส่วนที่เกี่ยวข้องในตัวอย่างโค้ดที่แสดงบนหน้า รายชื่อยังมีให้บริการในภาษาต่างๆ
เคล็ดลับที่เป็นประโยชน์สำหรับการรีแบรนด์ผลิตภัณฑ์
เรารีแบรนด์หรือไม่? และเมื่อถึงเวลาที่เหมาะสมที่จะทำเช่นนั้น? ผลิตภัณฑ์จำนวนมากที่ผู้คนมักถามคำถามเหล่านี้กับตัวเอง เนื่องจากผลิตภัณฑ์ของตนมีความเป็นผู้ใหญ่มากขึ้น ทีมที่ Overflow อยู่ในสถานการณ์เดียวกันเมื่อสักครู่นี้

เพื่อสะท้อนถึงวิวัฒนาการของผลิตภัณฑ์ของตนจากเครื่องมือสร้างไดอะแกรมโฟลว์ที่ใช้งานง่ายและใช้งานได้จริง ไปเป็นเครื่องมือที่ใช้สำหรับการสื่อสารการออกแบบและเวิร์กโฟลว์การนำเสนอ พวกเขาตัดสินใจว่าถึงเวลาแล้วที่จะต้องทำการรีแบรนด์ ในบทความ “การพัฒนาแบรนด์ล้น” พวกเขาแบ่งปันแนวทางและสิ่งที่พวกเขาเรียนรู้ไปพร้อมกัน แนวคิดและประเด็นที่น่าสนใจที่คุณสามารถรวมเข้ากับกระบวนการออกแบบใหม่ของคุณเองได้ สิ่งหนึ่งที่ช่วยทำให้ความท้าทายเข้าถึงได้ง่ายขึ้น: คิดว่าผลิตภัณฑ์ของคุณเป็นมนุษย์และจินตนาการว่าพวกเขาเป็นอย่างไรและรู้สึกอย่างไรเมื่อเห็นภาพอัตลักษณ์ใหม่ของแบรนด์ของคุณ
ปุ่มปิดการใช้งานและทำอย่างไรให้ดีขึ้น
“ปุ่มปิดการใช้งานห่วย” เป็นคำกล่าวที่หนักแน่นที่ Hampus Sethfors ต่อต้านรูปแบบ UI ที่แพร่หลายนี้ ตามที่ Hampus โต้แย้ง ปุ่มที่ปิดใช้งานมักจะเป็นอันตรายต่อประสบการณ์ของผู้ใช้ ทำให้เกิดการระคายเคืองและสับสนเมื่อไม่มีอะไรเกิดขึ้นเมื่อคลิกปุ่มที่มีคำดำเนินการ เช่น "ส่ง" แต่ไม่เพียงแต่ป้องกันไม่ให้ผู้คนทำงานให้เสร็จลุล่วงด้วยความพยายามเพียงเล็กน้อยเท่านั้น ปุ่มที่ถูกปิดใช้งานยังสร้างอุปสรรคสำหรับผู้ทุพพลภาพ เนื่องจากปัญหาเรื่องคอนทราสต์ต่ำและเทคโนโลยีช่วยเหลือที่ไม่สามารถนำทางไปยังปุ่มที่ถูกปิดใช้งานได้ ตอนนี้เราจะทำอย่างไรให้ดีขึ้น?

Hampus แนะนำให้เปิดใช้งานปุ่มตามค่าเริ่มต้นและแสดงข้อความแสดงข้อผิดพลาดเมื่อผู้ใช้คลิก หากคุณต้องการระบุว่าปุ่มถูกปิดใช้งาน คุณสามารถใช้ CSS เพื่อทำให้ปุ่มดูเป็นสีเทาเล็กน้อย (โดยพิจารณาจากความเปรียบต่าง) แต่ให้เปิดใช้งานไว้และให้ความสำคัญกับข้อความแสดงข้อผิดพลาดที่มีความหมาย รายละเอียดเล็กๆ น้อยๆ ที่สร้างความแตกต่าง
ปุ่ม "ย้อนกลับ" UX
เรามักใช้เวลาค่อนข้างน้อยเพื่อให้ได้คุณสมบัติที่เหมาะสม หรือปรับปรุงการออกแบบด้วยคุณสมบัติเชิงโต้ตอบที่ชัดเจน เราวัดผลกระทบของการตัดสินใจของเราในการทดสอบ A/B ศึกษาอัตราการแปลงและอัตราการคลิกผ่าน วิเคราะห์การเข้าชม และค้นหาปัญหาของช่องทางทั่วไป แต่ ข้อมูลเป็นเพียงส่วนหนึ่งของเรื่องราว เท่านั้น บ่อยครั้งที่ลูกค้ามีปัญหาที่แตกต่างกันมาก ซึ่งมักไม่เกี่ยวข้องกับคุณลักษณะหรือการออกแบบของเรา
คุณภาพของประสบการณ์จะแสดงในสถานการณ์ เมื่อมีบางอย่างเกิดขึ้นโดยไม่คาดคิด จะเกิดอะไรขึ้นเมื่อลูกค้าโหลดหน้าเว็บซ้ำโดยไม่ได้ตั้งใจระหว่างการชำระเงิน เช่น เมื่อเลื่อนขึ้นและลงบนโทรศัพท์มือถือ แบบฟอร์มการชำระเงินถูกล้างออกเมื่อผู้ใช้สังเกตเห็นการพิมพ์ชื่อผิดในหน้าตรวจสอบหรือไม่? จะเกิดอะไรขึ้นเมื่อลูกค้ากดปุ่ม "ย้อนกลับ" ในกระบวนการหลายขั้นตอนภายในแอปพลิเคชันหน้าเดียวของเรา

อันที่จริง ลักษณะการทำงานของปุ่ม "ย้อนกลับ" ที่ไม่คาดคิดมักมีปัญหาด้านการใช้งานที่รุนแรง และบางส่วนก็ถูกเน้นในบทความของสถาบัน Baymard Design Patterns ที่ละเมิดความคาดหวังของปุ่ม "ย้อนกลับ" คุณควรทดสอบปุ่ม "ย้อนกลับ" สำหรับโอเวอร์เลย์ ไลท์บ็อกซ์ ลิงก์สมอ และการข้ามเนื้อหา การเลื่อนไม่สิ้นสุดและพฤติกรรม "โหลดเพิ่มเติม" การกรองและการจัดเรียง หีบเพลง การชำระเงิน และการแก้ไขแบบอินไลน์
เราสามารถใช้ HTML5 History API หรือเฉพาะ history.pushState() เพื่อเรียกใช้การเปลี่ยนแปลง URL โดยไม่ต้องโหลดหน้าซ้ำ บทความมีรายละเอียดโดยเน้นถึงปัญหาทั่วไปและแนวทางแก้ไขเพื่อให้สิ่งต่างๆ ถูกต้อง น่าอ่านและบุ๊กมาร์กและกลับมาทุกครั้ง
โซลูชัน CSS สมัยใหม่สำหรับปัญหาเก่า
เมื่อพูดถึงเลย์เอาต์และสไตล์ ปัญหาบางอย่างยังคงปรากฏอยู่ในโปรเจ็กต์อื่นๆ ทุกอัน ไม่ว่าจะเป็นกล่องกาเครื่องหมายการจัดสไตล์และปุ่มตัวเลือก สเกลประเภทของเหลว สไตล์รายการแบบกำหนดเอง หรือการนำทางดรอปดาวน์ที่เข้าถึงได้

ในซีรีส์ Modern CSS ของเธอ Stephanie Eckles เจาะลึกเกี่ยวกับโซลูชัน CSS สมัยใหม่สำหรับปัญหา CSS แบบเก่า พิจารณาปัญหาแต่ละข้ออย่างละเอียดถี่ถ้วน และสำรวจเทคนิคที่น่าเชื่อถือที่สุดเพื่อทำให้สิ่งต่างๆ ทำงานได้ดีในเบราว์เซอร์สมัยใหม่ สเตฟานียังมีการสาธิตและข้อมูลโค้ดที่พร้อมใช้งานอีกด้วย ซีรีส์ยอดเยี่ยมที่ควรค่าแก่การเยี่ยมชมและติดตาม!
สนุกกับฟอร์ม
แบบฟอร์มบนเว็บมีอยู่ทุกที่ ตั้งแต่แบบฟอร์มการสมัครรับข้อมูลไปจนถึงตัวกรองและแดชบอร์ด แต่ก็ไม่ใช่เรื่องง่ายที่จะทำให้ถูกต้อง เราจะจัดการกับการตรวจสอบแบบอินไลน์ได้อย่างไร? เราจะแสดงข้อความแสดงข้อผิดพลาดที่ไหนและอย่างไร เราจะออกแบบและสร้างการควบคุมการเติมข้อความอัตโนมัติได้อย่างไร ไม่น่าแปลกใจเลยที่ทรัพยากรเกี่ยวกับการออกแบบแบบฟอร์มไม่มีปัญหาขาดแคลน และมีทรัพยากรใหม่ๆ ปรากฏขึ้นเมื่อเร็วๆ นี้

Geri Reid ได้รวบรวมแนวทางการออกแบบแบบฟอร์ม พร้อมด้วยแนวทางปฏิบัติที่ดีที่สุด ข้อมูลเชิงลึกด้านการวิจัย ทรัพยากร และตัวอย่าง ใน Fun With Forms Michael Scharnagl รวบรวมข้อเท็จจริงที่คลุมเครือและเรื่องสนุก ๆ เกี่ยวกับแบบฟอร์ม Adam Silver ได้เขียนเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดของเว็บฟอร์มในบล็อกของเขาอยู่ไม่น้อย และได้เปิดตัวระบบการออกแบบเว็บฟอร์มด้วยเช่นกัน สุดท้าย Heydon Pickering ยังคงมีรูปแบบส่วนประกอบบางรูปแบบสำหรับแบบฟอร์มในบล็อกของเขา แหล่งข้อมูลที่ยอดเยี่ยมทั้งหมดเพื่อติดตามเมื่อออกแบบหรือสร้างแบบฟอร์ม — เพื่อให้แน่ใจว่าเราจะไม่ทำผิดพลาดที่มีค่าใช้จ่ายสูง
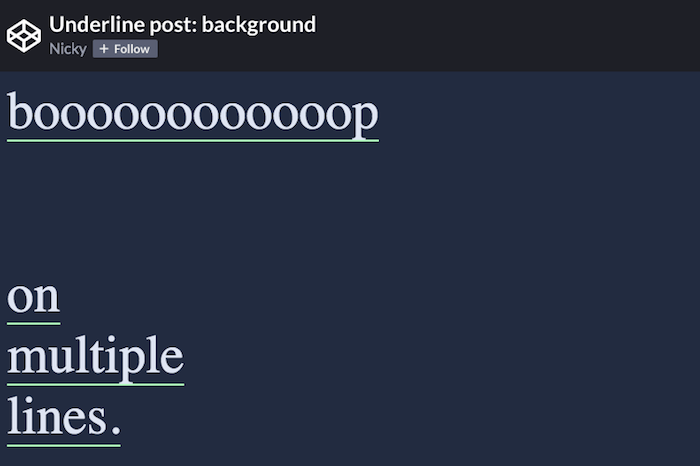
CSS เท่านั้น, เคลื่อนไหว, ขีดเส้นใต้
ขีดเส้นใต้นั้นยาก โดยเฉพาะอย่างยิ่งหากคุณต้องการทำอะไรที่นอกเหนือไปจากการ text-decoration: underline แรงบันดาลใจจากเอฟเฟกต์โฮเวอร์ที่เขาเห็นในลิงก์ที่ขีดเส้นใต้บนบล็อกของ Cassie Evans Nicky Meulemann ตัดสินใจสร้างสิ่งที่คล้ายกัน: การขีดเส้นใต้สีที่มีเอฟเฟกต์โฮเวอร์โดยที่เส้นจะถอยกลับและถูกแทนที่ด้วยเส้นที่มีสีต่างกัน

การบิดเบี้ยว: เส้นไม่ควรสัมผัสระหว่างภาพเคลื่อนไหว และที่สำคัญที่สุด ลิงก์ที่ตัดไปยังบรรทัดใหม่ควรมีการขีดเส้นใต้ใต้ทุกบรรทัด หากคุณต้องการทำตามขั้นตอนทีละขั้นตอน อย่าลืมอ่านบทแนะนำของ Nicky
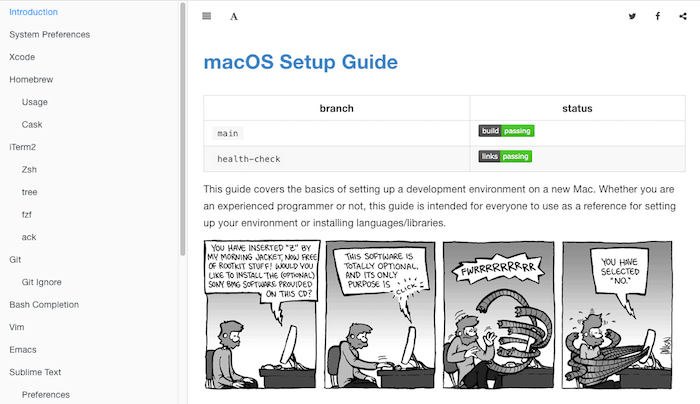
คู่มือการตั้งค่าเวิร์กโฟลว์การพัฒนาบน Mac
การตั้งค่าสภาพแวดล้อมการพัฒนาบนคอมพิวเตอร์เครื่องใหม่อาจสร้างความสับสนได้ ไม่เพียงแต่หากคุณเพิ่งเริ่มเขียนโปรแกรม ร่วมกับผู้ร่วมให้ข้อมูลจากชุมชนเว็บ Sourabh Bajaj ได้เผยแพร่คู่มือที่ครอบคลุมซึ่งจะช่วยให้คุณทำงานให้สำเร็จลุล่วงได้อย่างง่ายดาย

คู่มือนี้เป็นข้อมูลอ้างอิงสำหรับทุกคนที่ต้องการตั้งค่าสภาพแวดล้อมหรือติดตั้งภาษาหรือไลบรารีใหม่บน Mac ตั้งแต่ Homebrew ไปจนถึง Node, Python, C++, Ruby และอื่นๆ อีกมากมาย จะนำคุณทีละขั้นตอนผ่านทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อเริ่มต้นใช้งาน มีส่วนร่วมในคำแนะนำยินดีต้อนรับ
front-end & UX bits ที่มีประโยชน์ จัดส่งสัปดาห์ละครั้ง
ด้วยเครื่องมือที่จะช่วยให้คุณทำงานให้ลุล่วงได้ดียิ่งขึ้น สมัครและรับ รายการตรวจสอบการออกแบบอินเทอร์เฟซอัจฉริยะของ Vitaly PDF ทางอีเมล
ที่ส่วนหน้าและ UX ได้รับความไว้วางใจจากผู้คนจำนวน 190.000 คน
