การเปลี่ยน CSS ใน Vuejs และ Nuxtjs
เผยแพร่แล้ว: 2022-03-10การเปลี่ยนผ่านเป็นโมดูลของ CSS ที่ให้คุณสร้างการเปลี่ยนทีละน้อยระหว่างค่าของคุณสมบัติ CSS เฉพาะ พฤติกรรมของการเปลี่ยนเหล่านี้สามารถควบคุมได้โดยการระบุฟังก์ชันการกำหนดเวลา ระยะเวลา และแอตทริบิวต์อื่นๆ การใช้ทรานซิชันเหล่านี้ในแอปพลิเคชันและเว็บไซต์ของคุณจะสร้างประสบการณ์การมองเห็นที่ดีขึ้น และบางครั้งก็ดึงและดึงความสนใจของผู้ใช้ไว้ในขณะที่มีการแนะนำข้อมูลบางส่วนหรือออกจากหน้าจอ อ้างอิงจาก Can I Use บราวเซอร์ส่วนใหญ่รองรับทรานสิชั่น แม้ว่าจะมีปัญหาเล็กน้อยกับ Internet Explorer และ Safari

Vue.js เป็นเฟรมเวิร์ก JavaScript แบบโอเพนซอร์สสำหรับการสร้างเว็บแอปพลิเคชันสำหรับไคลเอ็นต์และแอปพลิเคชันหน้าเดียว (SPA) หนึ่งในคุณสมบัติของเฟรมเวิร์กนี้คือความสามารถในการเพิ่มทรานสิชั่นไปยังแอพได้อย่างลงตัว สลับไปมาระหว่างเพจหรือส่วนประกอบต่างๆ และเราจะมาดูวิธีการดำเนินการดังกล่าวในบทช่วยสอนนี้
Nuxt.js ยังเป็นเฟรมเวิร์ก JavaScript ซึ่งสร้างขึ้นบน Vue.js (และมักเรียกกันว่าเฟรมเวิร์กของเฟรมเวิร์ก) สำหรับการสร้างเว็บแอปพลิเคชันฝั่งเซิร์ฟเวอร์ เว็บไซต์ที่สร้างแบบสแตติก รวมถึง SPA มันทำงานเหมือนกับ Vue.js ดังนั้น ถ้าคุณรู้จัก Vue.js คุณไม่ควรมีปัญหามากมายในการเริ่มต้นใช้งาน Nuxt.js Nuxt.js มาพร้อมกับคุณสมบัติสองอย่างสำหรับการเพิ่มทรานสิชั่นไปยังแอพ และเราจะพูดถึงคุณสมบัติเหล่านั้นด้วยในบทช่วยสอนนี้
บทช่วยสอนนี้ต้องการความรู้พื้นฐานเกี่ยวกับ Vue.js หรือ Nuxt.js ข้อมูลโค้ดทั้งหมดในบทช่วยสอนนี้มีอยู่ใน GitHub
การเปลี่ยนแปลงคืออะไร?
ตามพจนานุกรมของ Oxford การเปลี่ยนแปลงสามารถกำหนดได้ดังนี้:
“ข้อความในบทความที่เชื่อมโยงสองหัวข้อหรือส่วนต่างๆ เข้าด้วยกันอย่างราบรื่น
กระบวนการหรือระยะเวลาของการเปลี่ยนแปลงจากสภาวะหนึ่งไปสู่อีกสภาวะหนึ่ง”
ในแง่ของฟิสิกส์ การเปลี่ยนแปลงถูกกำหนดดังนี้:
“การเปลี่ยนแปลงของอะตอม นิวเคลียส อิเล็กตรอน ฯลฯ จากสถานะควอนตัมหนึ่งไปอีกสถานะหนึ่งด้วยการแผ่รังสีหรือการดูดกลืนรังสี”
จากคำจำกัดความเหล่านี้ เราจึงได้แนวคิดว่าการเปลี่ยนแปลงคืออะไร คำจำกัดความทั้งหมดเกี่ยวข้องกับสองสิ่งหรือสถานะที่แตกต่างกัน ในแง่ของรหัส การเปลี่ยนแปลงไม่แตกต่างกันมากนัก
การเปลี่ยน CSS คืออะไร?
ตามเอกสารเว็บของ Mozilla:
“การเปลี่ยน CSS เป็นโมดูลของ CSS ที่ให้คุณสร้างการเปลี่ยนแปลงทีละน้อยระหว่างค่าของคุณสมบัติ CSS เฉพาะ พฤติกรรมของการเปลี่ยนเหล่านี้สามารถควบคุมได้โดยการระบุฟังก์ชันการกำหนดเวลา ระยะเวลา และคุณลักษณะอื่นๆ”
ซึ่งหมายความว่าเราสามารถกำหนดการเปลี่ยนแปลง CSS เป็น: การเปลี่ยนแปลงในคุณสมบัติ CSS ขององค์ประกอบหนึ่งหรือหลายองค์ประกอบจากค่าหนึ่งไปยังอีกค่าหนึ่ง
คุณสมบัติ transition CSS ช่วยให้เราสามารถเพิ่มเอฟเฟกต์การเปลี่ยนแปลงให้กับองค์ประกอบที่ถูกต้องได้ ประกอบด้วยคุณสมบัติอื่นๆ สูงสุดสี่รายการ (ห้ารายการ หากเรานับคุณสมบัติ transition ด้วยตัวมันเอง) ที่สามารถใช้ทีละรายการหรือรวมกันเป็นการชวเลขได้ แต่ละพร็อพเพอร์ตี้มีหน้าที่ต่างกัน
transition-property
transition-property ยอมรับชื่อของคุณสมบัติ CSS ที่เราต้องการระวังการเปลี่ยนแปลงและกระบวนการเปลี่ยนแปลงที่เราต้องการเปลี่ยน ดูเหมือนว่านี้:
.btn { width: 200px; height: 50px; transition-property: width; background-color: red; color: #fff; border: 0; }แต่คุณสมบัตินี้ไม่ได้ทำอะไรเลยหากไม่มีคุณสมบัติถัดไป
transition-duration
คุณสมบัติ transition-duration ระบุเวลาที่การเปลี่ยนแปลงขององค์ประกอบใน transition-property ควรดำเนินต่อไป คุณสมบัตินี้จำเป็นสำหรับการเปลี่ยนแปลงในการทำงาน หากไม่ได้ตั้งค่าไว้ (ด้วยค่าที่มากกว่า 0s ) ค่าเริ่มต้นของ 0s จะหมายความว่าจะไม่ทำงาน ดังนั้น มากำหนดระยะเวลาสำหรับการเปลี่ยนแปลงนี้:
.btn { width: 200px; transition-property: width; transition-duration: 2s; background-color: red; color: #fff; border: 0; } ที่นี่ เรามีองค์ประกอบที่มีชื่อคลาส btn ที่มีความกว้าง 200px เราใช้ทั้ง transition-property transition-duration ที่นี่ สิ่งนี้หมายความว่า "เฮ้ CSS ระวังเมื่อคุณสมบัติ width เปลี่ยนแปลง และเมื่อสิ่งนี้เกิดขึ้น ปล่อยให้เอฟเฟกต์ใช้เวลา 2s ในการเปลี่ยนแปลง"
ดังนั้น หากเรามีปุ่มที่มีชื่อคลาสเป็น btn ไฟล์ index.html จะมีลักษณะดังนี้:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Transitions</title> <link rel="stylesheet" href="./assets/styles.css"> </head> <body> <Section> <h1>Hi CSS Transitions</h1> <button class="btn">Hover on me to see a cool transition</button> </Section> </body> </html> ที่นี่ เรามีไฟล์ HTML ที่มีปุ่มที่มีคลาสที่มี transition-property รานสิชั่นและ transition-duration ที่คอยระวังการเปลี่ยนแปลงความกว้างขององค์ประกอบ
สิ่งหนึ่งที่ควรทราบก็คือ เพื่อให้การเปลี่ยนแปลงบนปุ่มของเราทำงานได้ เราต้องเปลี่ยนความกว้างขององค์ประกอบนั้นจริง ๆ ไม่ว่าจะโดยการปรับความกว้างด้วยตนเองด้วยเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ในเบราว์เซอร์ โดยใช้หนึ่งใน CSS หลอก -classes หรือโดยใช้ JavaScript สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราจะใช้ CSS pseudo-class :hover เพื่อเปลี่ยนความกว้างของปุ่ม:
// existing styles .btn:hover { width: 300px; } ทีนี้ ถ้าเราวางเมาส์เหนือปุ่มนี้ เราจะเห็นความกว้างของปุ่มค่อยๆ เพิ่มขึ้นตามเวลาที่ตั้งไว้ ซึ่งก็คือ 2s
ดูคุณสมบัติการเปลี่ยนภาพด้วยปากกาและระยะเวลาการเปลี่ยนภาพโดย Timi Omoyeni (@timibadass) บน CodePen
transition-timing-function
คุณสมบัติ transition-timing-function กำหนดความเร็วที่เกิดเอฟเฟกต์การเปลี่ยนแปลง มีห้าค่าสำหรับคุณสมบัตินี้:
-
ease
ค่านี้ (ค่าเริ่มต้น) ระบุเอฟเฟกต์การเปลี่ยนที่เริ่มช้า จากนั้นเร็ว และสิ้นสุดอย่างช้าๆ -
linear
ระบุเอฟเฟกต์การเปลี่ยนแปลงด้วยความเร็วเท่ากันตั้งแต่ต้นจนจบ -
ease-in
ระบุเอฟเฟกต์การเปลี่ยนแปลงด้วยการเริ่มช้า -
ease-out
ระบุเอฟเฟกต์การเปลี่ยนแปลงด้วยการสิ้นสุดที่ช้า -
ease-in-out
ระบุเอฟเฟกต์การเปลี่ยนแปลงด้วยการเริ่มและสิ้นสุดที่ช้า -
cubic-bezier(n,n,n,n)
ซึ่งช่วยให้คุณกำหนดค่าของคุณเองในฟังก์ชันลูกบาศก์เบซิเยร์
ดังนั้น หากเราเพิ่ม ease-in ปุ่มของเรา เราควรสังเกตความเร็วที่ width และ height เปลี่ยนไป เมื่อเทียบกับความเร็วที่ปุ่มกลับสู่สถานะปกติ นี่คือชีต styles.css ที่อัปเดตของเรา:
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: ease-in; background-color: red; color: #fff; border: 0; } หากเราต้องการเอฟเฟกต์ความเร็วที่น่าทึ่งกว่านี้หรืออิสระในการตั้งค่าเอฟเฟกต์ความเร็วที่เฉพาะเจาะจง เราสามารถใช้ cubic-bezier(n,n,n,n) :
btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); background-color: red; color: #fff; border: 0; } ดูฟังก์ชั่นการเปลี่ยนจังหวะเวลาของปากกาโดย Timi Omoyeni (@timibadass) บน CodePen
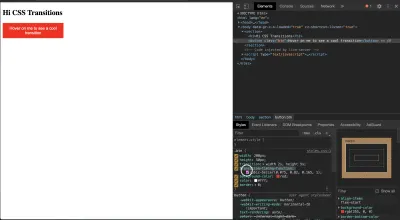
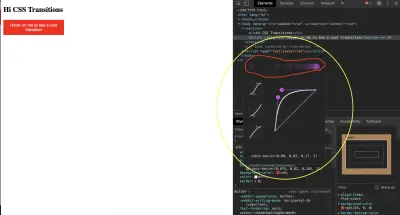
สิ่งที่น่าสนใจอย่างหนึ่งเกี่ยวกับค่านี้คือคุณสามารถแก้ไขได้โดยตรงในเบราว์เซอร์โดยใช้เครื่องมือสำหรับนักพัฒนา

หากคุณคลิกที่ส่วนที่ไฮไลต์ของเครื่องมือสำหรับนักพัฒนา คุณจะได้รับอินเทอร์เฟซสำหรับแก้ไขตัวเลือก cubic-bezier :

เมื่อคุณย้ายจุดสองจุดไปรอบๆ ค่าของ (n,n,n,n) จะเปลี่ยนไป และคุณจะเห็นการแสดง (เน้นเป็นสีแดง) ว่าเอฟเฟกต์ความเร็วจะปรากฏอย่างไร สิ่งนี้มีประโยชน์มากเมื่อคุณคำนึงถึงเอฟเฟกต์ความเร็วโดยเฉพาะ
transition-delay
คุณสมบัติ transition-delay กำหนดระยะเวลา (เป็นวินาที) ที่การเปลี่ยนแปลงต้องรอก่อนที่ผลกระทบจะเริ่มเกิดขึ้น เวลานี้แตกต่างจากคุณสมบัติ transition-duration ซึ่งระบุระยะเวลาที่เอฟเฟกต์การเปลี่ยนแปลงจะเกิดขึ้น
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 5s; background-color: red; color: #fff; border: 0; } หากคุณลองทำสิ่งนี้ในเบราว์เซอร์ คุณจะสังเกตเห็นความล่าช้าก่อนที่ width ขององค์ประกอบจะเริ่มเปลี่ยนแปลง นี่เป็นเพราะคุณสมบัติและค่าของการ transition-delay ที่เราได้กำหนดไว้
ดูความล่าช้าในการเปลี่ยนปากกาโดย Timi Omoyeni (@timibadass) บน CodePen
ทรัพย์สินชวเลข
คุณสมบัติการเปลี่ยนแปลงแต่ละรายการนั้นน่าเบื่อหน่ายต่อการใช้งาน ด้วยเหตุนี้ เราจึงมีคุณสมบัติชวเลข: transition ยอมรับคุณสมบัติทั้งหมดในลำดับที่กำหนด:
{ transition: abcd; }ในที่นี้ตัวอักษรสอดคล้องกันดังนี้:
- a:
transition-property - b:
transition-duration - c:
transition-timing-function - d:
transition-delay
เราสามารถปรับโครงสร้างการเปลี่ยนแปลงที่มีอยู่ของเราใหม่ให้ทำงานโดยใช้คุณสมบัติชวเลขนี้:
// from .btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 1s; background-color: red; color: #fff; border: 0; } // to .btn { width: 200px; height: 50px; transition: width 2s cubic-bezier(0.075, 0.82, 0.165, 1) 1s; background-color: red; color: #fff; border: 0; }หากเราลองใช้โค้ดนี้ในเบราว์เซอร์ เราจะได้ผลการเปลี่ยนแปลงแบบเดียวกับที่เราได้รับเมื่อเราใช้คุณสมบัติแต่ละรายการ
ดูปากกาโดยใช้คุณสมบัติชวเลขโดย Timi Omoyeni (@timibadass) บน CodePen
การเปลี่ยนผ่านใน Vue.js
Vue.js มาพร้อมกับสองวิธีที่แตกต่างกันในการเพิ่มทรานซิชันไปยังแอปพลิเคชัน ไม่ได้หมายความว่าเราไม่สามารถเปลี่ยนรูปแบบ CSS ได้ หมายความว่านักพัฒนาของ Vue.js ได้สร้าง CSS ไว้บนสุดเพื่อให้ใช้การเปลี่ยนได้ง่ายขึ้น ลองดูที่พวกเขาทีละคน
การเปลี่ยนองค์ประกอบและส่วนประกอบแต่ละอย่าง
วิธีหนึ่งที่เราสามารถใช้ทรานสิชั่นใน Vue.js ได้คือการตัดองค์ประกอบท transition สิชั่นรอบๆ องค์ประกอบหรือส่วนประกอบ โดยใช้สิ่งใดสิ่งหนึ่งต่อไปนี้:
- การแสดงผลตามเงื่อนไข ( ใช้
v-if) - การแสดงผลตามเงื่อนไข (โดยใช้
v-show) - ส่วนประกอบไดนามิก
- โหนดรูทส่วนประกอบ
เมื่อเรากำลังพัฒนาแอปพลิเคชัน มีบางกรณีที่เราต้องการแสดงข้อมูลต่อผู้ใช้โดยขึ้นอยู่กับค่า (เช่น บูลีน) นี่คือตัวอย่างวิธีการทำงาน ซึ่งนำมาจากไฟล์ index.vue :
<template> <div> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> <button @click="show = !show">click me</button> </div> </template> <script> export default { data() { return { show: true } } } </script> <style> </style> เราได้เพิ่มสองย่อหน้าในหน้านี้ซึ่งปรากฏขึ้นตามมูลค่าของการ show นอกจากนี้เรายังมีปุ่มที่เปลี่ยนค่าของการ show เมื่อคลิก เราจะเพิ่มหน้านี้ในไฟล์ App.vue โดยการนำเข้าดังนี้:
<template> <div> <Index /> </div> </template> <script> import Index from "./components/index.vue"; export default { name: 'App', components: { Index } } </script>หากเราเปิดเบราว์เซอร์ เราควรเห็นย่อหน้าและปุ่มของเรา:

ตอนนี้ การคลิกปุ่มจะเปลี่ยนเฉพาะค่าของ show ซึ่งทำให้ข้อความที่มองเห็นเปลี่ยนไป:

การเพิ่มช่วงเปลี่ยนผ่านไปยังย่อหน้านี้สามารถทำได้โดยใส่ทั้งสองย่อหน้าลงในองค์ประกอบ transition ส่วนประกอบนี้ยอมรับ name พร็อพ ซึ่งสำคัญมากสำหรับการเปลี่ยนแปลงในการทำงาน
<template> <div> <transition name="fade"> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> ชื่อนี้บอก Vue.js ว่าการเปลี่ยนแปลงใดที่จะนำไปใช้กับองค์ประกอบหรือส่วนประกอบภายในองค์ประกอบ transition นี้ ณ จุดนี้ หากเราคลิกที่ปุ่ม เราจะยังคงไม่สังเกตเห็นการเปลี่ยนแปลงใดๆ เนื่องจากเรายังไม่ได้เพิ่มการกำหนดค่าสำหรับการเปลี่ยนแปลงของเราในรูปแบบของคลาส CSS
สิ่งหนึ่งที่ควรทราบคือ เมื่อใช้การเปลี่ยนระหว่างสององค์ประกอบในแท็กเดียวกัน เราจำเป็นต้องระบุแอตทริบิวต์หลักในแต่ละองค์ประกอบเพื่อให้เกิดการเปลี่ยนแปลง
<template> <div> <transition name="fade"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Vue.js มีคลาสการเปลี่ยนหกคลาสที่ใช้กับองค์ประกอบหรือส่วนประกอบภายในองค์ประกอบการ transition และแต่ละคลาสเหล่านี้แสดงถึงสถานะในกระบวนการเปลี่ยน เราจะดูที่เพียงไม่กี่ของพวกเขา
v-enter
คลาส v-enter แสดงถึง "สถานะเริ่มต้นสำหรับการป้อน" นี่คือจุดที่ตรงตามเงื่อนไข ( v-if หรือ v-else ) และองค์ประกอบกำลังจะปรากฏให้เห็น ณ จุดนี้ คลาสได้ถูกเพิ่มไปยังองค์ประกอบ และจะถูกลบออกเมื่อมีการเพิ่มองค์ประกอบแล้ว name prop (ในกรณีนี้คือ fade ) ที่ต่อกับองค์ประกอบท transition สิชั่น นำหน้าชื่อคลาสนี้ แต่ไม่มี v สามารถใช้ v นี้เป็นค่าเริ่มต้นได้หากไม่มีการระบุ name ดังนั้น เราสามารถเพิ่มคลาสนี้ในไฟล์ index.vue ของเรา:
<style> p { color: green; } .fade-enter{ color: red; transform: translateY(20px); } </style> ขั้นแรก เราเพิ่ม color green ให้กับย่อหน้าทั้งหมดบนหน้า จากนั้น เราเพิ่มคลาสทรานสิชั่นแรกของเรา fade-name ภายในคลาสนี้ เราเปลี่ยน color เป็นสีแดง และเราใช้ประโยชน์จากคุณสมบัติ transform และ translateY เพื่อย้ายย่อหน้า 20px ตามแกน y (แนวตั้ง) หากเราลองคลิกที่ปุ่มอีกครั้ง เราจะสังเกตเห็นว่ามีการเปลี่ยนแปลงเพียงเล็กน้อยหรือไม่มีเลยในระหว่างการเปลี่ยน เนื่องจากเราจำเป็นต้องเพิ่มชั้นเรียนถัดไปที่เราจะพิจารณา

v-enter-active
คลาส v-enter-active แสดงถึงสถานะ "การป้อนทั้งหมด" ขององค์ประกอบการเปลี่ยน หมายความว่าคลาสนี้ถูกเพิ่มก่อนที่องค์ประกอบจะถูกแทรกหรือมองเห็นได้ และจะถูกลบออกเมื่อการเปลี่ยนแปลงสิ้นสุดลง คลาสนี้มีความสำคัญสำหรับ v-enter ในการทำงาน เนื่องจากสามารถใช้เพื่อเพิ่มคุณสมบัติ transition CSS ให้กับคลาส ร่วมกับคุณสมบัติของคลาส ( transition-property , transition-duration , transition-timing-function และ transition-delay ) บางอย่างจำเป็นเพื่อให้เอฟเฟกต์การเปลี่ยนแปลงทำงาน มาเพิ่มคลาสนี้ในแอปของเราและดูว่าเกิดอะไรขึ้น:
.fade-enter-active { transition: transform .3s cubic-bezier(1.0, 0.5, 0.8, 1.0), color .5s cubic-bezier(1.0, 0.5, 0.8, 1.0); } ดูการเปลี่ยนแปลง Pen vue เข้าสู่สถานะโดย Timi Omoyeni (@timibadass) บน CodePen
ตอนนี้ หากเราคลิกที่ปุ่ม เราจะสังเกตเห็นการเปลี่ยนสีและตำแหน่งของข้อความแต่ละข้อความเมื่อปรากฏให้เห็น แต่การเปลี่ยนจากที่ visible เป็นแบบ hidden นั้นไม่ราบรื่นพอเพราะไม่มีการเปลี่ยนแปลงเกิดขึ้น
v-leave-active
คลาส v-leave-active แสดงถึงสถานะทั้งหมดที่องค์ประกอบเปลี่ยนจากที่ visible เป็น hidden ซึ่งหมายความว่าคลาสนี้ถูกนำไปใช้ตั้งแต่ตอนที่องค์ประกอบเริ่มออกจากหน้า และจะถูกลบออกเมื่อการเปลี่ยนแปลงสิ้นสุดลง คลาสนี้มีความสำคัญในการปรับใช้การเปลี่ยนการ leave เนื่องจากใช้คุณสมบัติ transition CSS ซึ่งรับคุณสมบัติการเปลี่ยนอื่นๆ ด้วย มาเพิ่มสิ่งนี้ในแอพของเราและดูว่าเกิดอะไรขึ้น:
.fade-leave-active { transition: transform 1s cubic-bezier(1.0, 0.5, 0.8, 1.0), color 1s cubic-bezier(1.0, 0.5, 0.8, 1.0); } ดูการเปลี่ยนแปลง Pen vue ออกจากสถานะใช้งานโดย Timi Omoyeni (@timibadass) บน CodePen
เมื่อเราคลิกที่ปุ่มตอนนี้ เราจะสังเกตเห็นว่าองค์ประกอบที่ควรปล่อยให้รอประมาณ 2 วินาทีก่อนที่จะหายไป เนื่องจาก Vue.js คาดว่าจะมีการเพิ่มคลาสถัดไปด้วยการเปลี่ยนแปลงนี้เพื่อให้มีผล
v-leave-to
การเปลี่ยนจาก v-leave-to แสดงถึงสถานะ "การออก" หมายถึงจุดที่องค์ประกอบเริ่มออกและการเปลี่ยนแปลงนั้นถูกทริกเกอร์ โดยจะเพิ่มหนึ่งเฟรมหลังจากทริกเกอร์การเปลี่ยนภาพออก และนำออกเมื่อการเปลี่ยนภาพหรือภาพเคลื่อนไหวเสร็จสิ้น มาเพิ่มคลาสนี้ในแอปของเราและดูว่าเกิดอะไรขึ้น:
.fade-leave-to { transform: translateX(100px); color: cyan; }เมื่อคลิกที่ปุ่ม เราจะสังเกตเห็นว่าแต่ละองค์ประกอบที่ปล่อยออกมาจะเลื่อนไปทางขวาเมื่อสีเปลี่ยนไป
ดูการเปลี่ยนแปลง Pen vue ปล่อยให้ระบุโดย Timi Omoyeni (@timibadass) บน CodePen
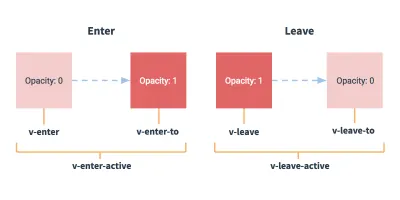
ตอนนี้เราเข้าใจแล้วว่าทรานสิชั่นทำงานอย่างไรใน Vue.js ต่อไปนี้คือภาพที่รวมทุกอย่างเข้าด้วยกัน:

สุดท้าย ให้สังเกตการเปลี่ยนแปลงที่ไม่ราบรื่นซึ่งเกิดขึ้นระหว่างสถานะการเข้าและออกจากองค์ประกอบที่กำลังเปลี่ยนผ่าน เนื่องจากการเปลี่ยนแปลงของ Vue.js เกิดขึ้นพร้อมกัน Vue.js มี mode prop ที่ช่วยให้เราบรรลุกระบวนการเปลี่ยนที่ราบรื่นมาก พร็อพนี้ยอมรับหนึ่งในค่าต่อไปนี้:
-
in-out
องค์ประกอบใหม่จะเปลี่ยนไปในตอนแรก และเมื่อเสร็จแล้ว องค์ประกอบปัจจุบันจะเปลี่ยนออก -
out-in
องค์ประกอบปัจจุบันจะเปลี่ยนไปก่อน จากนั้นเมื่อเสร็จสิ้น องค์ประกอบใหม่จะเข้ามาแทนที่
หากเราเพิ่ม mode นี้ในไฟล์ index.vue แล้วลองอีกครั้ง เราควรจะเห็นการเปลี่ยนแปลงที่ดีขึ้น:
<template> <div> <transition name="fade" appear mode="out-in"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="transitionMe">click me</button> </div> </template> ตอนนี้ หากเราคลิกที่ปุ่ม เราจะสังเกตเห็นว่าองค์ประกอบหนึ่งออกก่อนอีกองค์ประกอบหนึ่งเข้ามา นี่เป็นผลลัพธ์ของ mode ที่เราได้เลือกไว้สำหรับการเปลี่ยนแปลงนี้ หากเราลองใช้โหมดอื่น เราจะได้พฤติกรรมที่แตกต่างออกไป
ดูการเปลี่ยนแปลง Pen vue ด้วยโหมดโดย Timi Omoyeni (@timibadass) บน CodePen
แสดงรายการการเปลี่ยน
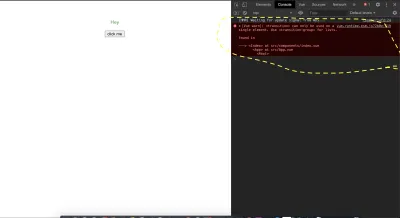
หากคุณเคยลองเพิ่มการเปลี่ยนไปยังองค์ประกอบมากกว่าหนึ่งรายการในแต่ละครั้งโดยใช้องค์ประกอบ transition ข้อผิดพลาดจะถูกพิมพ์ไปที่คอนโซล:

เนื่องจากองค์ประกอบ transition ไม่ได้หมายถึงการแสดงองค์ประกอบมากกว่าหนึ่งรายการในแต่ละครั้ง หากเราต้องการเปลี่ยนองค์ประกอบสองรายการขึ้นไปในแต่ละครั้งหรือแสดงรายการ (โดยใช้ v-for ) เราจะใช้ประโยชน์จากองค์ประกอบ transition-group ส่วนประกอบนี้ยังยอมรับ name พร็อพ แต่มีความแตกต่างบางอย่างจากองค์ประกอบ transition ซึ่งรวมถึงสิ่งต่อไปนี้:
- แอตทริบิวต์คีย์เป็นสิ่งจำเป็นสำหรับแต่ละองค์ประกอบภายในองค์ประกอบนี้
- ไม่จำเป็นต้องใช้
modeprop เนื่องจากมีการแสดงองค์ประกอบมากกว่าหนึ่งรายการในแต่ละครั้ง - องค์ประกอบ
spanถูกแสดงโดยค่าเริ่มต้น แต่สามารถแก้ไขได้โดยการระบุtagprop เมื่อกำหนดองค์ประกอบtransition-groupมาดูตัวอย่างกัน (ในไฟล์listTransition.vueของเรา):
<template> <div> <h1>List/Group Transition</h1> <ul> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </ul> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> </style> ที่นี่ เรามีอาร์เรย์ของ users ซึ่งเราวนซ้ำโดยใช้ v-for โดยแสดงชื่อในส่วนเทมเพลตของเรา เพื่อให้สามารถดูรายการนี้ได้ เราจำเป็นต้องนำเข้าส่วนประกอบนี้ไปยังหน้า App.vue :
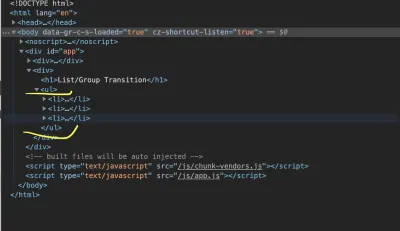
<template> <div> <Index /> <listTransition /> </div> </template> <script> import Index from "./components/index.vue"; import listTransition from "./components/listTransition.vue"; export default { name: "App", components: { Index, listTransition } }; </script> โปรดทราบว่าเมื่อใช้องค์ประกอบ transition-group แทนที่จะห่อรายการด้วยแท็ก ul (หรือแท็กใดๆ ที่เรามีในใจ) เราจะล้อมองค์ประกอบ transition-group และเพิ่มแท็กไปยังส่วนรองรับ tag ดังนี้:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag='ul'> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </transition-group> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> .slide-fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-enter { color: mediumblue; transform: translateY(20px); } .slide-fade-leave-to { transform: translateX(100px); color: cyan; } </style> ที่นี่ เราได้แทนที่แท็ก ul ด้วยองค์ประกอบ transition-group และเพิ่ม ul เป็นค่า prop ของ tag หากเราตรวจสอบหน้าที่อัปเดตในเครื่องมือสำหรับนักพัฒนา เราจะเห็นว่ารายการถูกรวมไว้ในองค์ประกอบที่เราระบุไว้ใน tag prop (นั่นคือ ul )

เรายังได้เพิ่มการ name การเปลี่ยนด้วยค่า slide-fade ให้กับส่วนประกอบนี้ โดยมีกฎของรูปแบบอยู่ด้านล่างในส่วน style ที่เป็นไปตามหลักการตั้งชื่อนี้ เพื่อให้ใช้งานได้ เราต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ของเรา:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag="ul"> <li v-for="user in users" :key="user.id"> {{user.name}} <button @click="removeUser(user.id)">Remove</button> </li> </transition-group> </div> </template> <script> export default { // ... methods: { removeUser(id) { let users = this.users.filter(user => user.id !== id); this.users = users; } } }; </script> ในส่วนเทมเพลต เราเพิ่มเหตุการณ์การคลิกให้กับแต่ละปุ่มในลูปและส่ง user.id ไปยังเมธอด removeUser ที่แนบมากับเหตุการณ์การคลิกนี้ จากนั้นเราจะสร้างฟังก์ชันนี้ในส่วน script ของไฟล์ของเรา ฟังก์ชันนี้ยอมรับ id เป็นอาร์กิวเมนต์ จากนั้น เราตรวจสอบผู้ใช้ที่มีอยู่ของเราและกรองผู้ใช้ด้วย id ที่ส่งผ่านไปยังฟังก์ชันนี้ เมื่อเสร็จแล้ว เราจะบันทึกอาร์เรย์ผู้ใช้ใหม่ลงในข้อมูลของเพจของเรา
ณ จุดนี้ หากคุณคลิกที่ปุ่มใดๆ สำหรับผู้ใช้ เอฟเฟกต์การเปลี่ยนแปลงจะถูกนำไปใช้ในขณะที่ผู้ใช้กำลังถูกลบออกจากรายการ
ดูการเปลี่ยนรายการ Pen Vue โดย Timi Omoyeni (@timibadass) บน CodePen
การเปลี่ยนใน Nuxt.js:
การเพิ่มทรานซิชันไปยังแอปพลิเคชัน Nuxt.js ค่อนข้างแตกต่างจากที่คุณคุ้นเคยใน Vue.js ใน Nuxt.js ส่วนประกอบ transition จะถูกเพิ่มไปยังแอปพลิเคชันสำหรับคุณโดยอัตโนมัติ สิ่งที่คุณต้องทำมีดังต่อไปนี้
เพิ่มไปยังส่วนประกอบแต่ละหน้า
Nuxt.js ช่วยให้เราเพิ่มทรานสิชั่นไปยังองค์ประกอบของหน้าแต่ละหน้าได้อย่างราบรื่น การเปลี่ยนแปลงนี้มีผลในขณะที่ผู้ใช้กำลังนำทางไปยังหน้านี้ สิ่งที่เราต้องทำคือเพิ่มคุณสมบัติ transition ไปยังส่วน script ของส่วนประกอบ คุณสมบัตินี้อาจเป็นสตริง ฟังก์ชัน หรืออ็อบเจ็กต์ คุณสมบัติบางอย่างที่ยอมรับคือ:
-
name, -
mode, -
cssเอสเอส
เช่นเดียวกับ Vue.js Nuxt.js มี name เริ่มต้นที่กำหนดให้กับคลาสการเปลี่ยนแปลงหากไม่มี name และมันถูกเรียกว่า page มาดูกันว่ามันทำงานอย่างไรเมื่อเราเพิ่มลงในแอปพลิเคชันของเราใน transition.vue :
<template> <div> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore libero odio, asperiores debitis harum ipsa neque cum nulla incidunt explicabo ut eaque placeat qui, quis voluptas. Aut necessitatibus aliquam veritatis. </p> <nuxt-link to="/">home</nuxt-link> </div> </template> <script> export default { transition: { name: "fade", mode: "out-in" }, data() { return { show: true }; } }; </script> <style> p { color: green; } .fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translateX(100px); color: cyan; } </style> ในหน้านี้ เราได้แสดง “lorem ipsum” ในส่วนเทมเพลต เรายังได้เพิ่มคุณสมบัติ transition ซึ่งเราได้ส่งผ่านวัตถุที่มี name ถูกตั้งค่าให้ fade และของ mode ที่ตั้งค่าเป็น out-in สุดท้ายนี้ ในส่วน style เราได้เพิ่มสไตล์บางอย่างที่ควบคุมการเปลี่ยนในขณะที่ผู้ใช้นำทางระหว่างหน้านี้กับหน้าอื่น
เพื่อให้การเปลี่ยนแปลงนี้ใช้งานได้ เราต้องไปที่ /transition แต่เราจะไม่สังเกตเห็นการเปลี่ยนแปลงใด ๆ หากเราป้อนเส้นทางนี้ด้วยตนเองในเบราว์เซอร์ของเรา ให้เพิ่มลิงค์ไปยังหน้านี้ในหน้า index.vue
<template> <div class="container"> <div> // .. <nuxt-link to="/transition">next page</nuxt-link> </div> </div> </template> ตอนนี้ หากเราคลิกลิงก์บนหน้าใดหน้าหนึ่งจากสองหน้า เราจะสังเกตเห็นการเปลี่ยนผ่านแบบเลื่อนเมื่อเบราว์เซอร์ย้ายเข้าและออกจากเส้นทาง /transition
pageTransition
การเพิ่มทรานซิชันไปยังแต่ละเพจอาจเป็นเรื่องยาก หากเราต้องการเพิ่มทรานซิชันไปยังเพจทั้งหมดในแอปพลิเคชัน นั่นคือที่มาของ pageTransition คุณสมบัตินี้ช่วยให้เราเพิ่มการกำหนดค่าทั่วไปสำหรับหน้าทั้งหมดของเราในไฟล์ nuxt.config.js คุณสมบัตินี้ยอมรับทั้งสตริงและอ็อบเจ็กต์เป็นตัวเลือก มาดูกันว่ามันทำงานอย่างไรใน nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], pageTransition: { name: "fade", mode: "out-in" }, } ที่นี่ เราได้เพิ่มลิงก์ไปยังไฟล์ CSS ซึ่งเราจะสร้างในไม่ช้า นอกจากนี้เรายังได้เพิ่มคุณสมบัติ pageTransition ให้กับไฟล์พร้อมกับการกำหนดค่า ตอนนี้ มาสร้างไฟล์ CSS, transition.css ของเรา และเพิ่มสไตล์ต่อไปนี้ลงไป:
.fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 1, 1, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translate3d(-500px, -300px 400px); color: cyan; } เราได้เพิ่มคลาสและสไตล์ที่จะนำไปใช้กับการเปลี่ยนระหว่างเส้นทางหนึ่งกับอีกเส้นทางหนึ่ง หากเรากำจัดการกำหนดค่าการเปลี่ยนจากหน้า transition.vue และพยายามนำทางระหว่างสองหน้า เราจะได้รับผลกระทบการเปลี่ยนแปลง
layoutTransition
คุณสมบัติ layoutTransition ช่วยให้เราสามารถใช้การเปลี่ยนตามเค้าโครงที่หน้าเปิดอยู่ มันทำงานในลักษณะเดียวกับ pageTranslation ยกเว้นว่ามันทำงานตาม layout ย์เอาต์ ชื่อการเปลี่ยนเริ่มต้นคือ layout นี่คือตัวอย่างวิธีการทำงานใน nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], layoutTransition: { name: "fade", mode: "out-in" }, } โปรดทราบว่าการ fade ต้องเป็นชื่อของเลย์เอาต์เพื่อให้ทรานสิชั่นทำงานกับเลย์เอาต์ได้ มาสร้างเลย์เอาต์ใหม่ใน newLayout.vue เพื่อดูว่าฉันหมายถึงอะไร:
<template> <!-- Your template --> <div> <h1>new layout</h1> </div> </template> <script> export default { layout: "blog" // page component definitions }; </script>บทสรุป
เราได้เรียนรู้เกี่ยวกับการเปลี่ยนแปลง CSS และวิธีสร้างโดยใช้คุณสมบัติการเปลี่ยนแปลงทีละรายการ ( transition-property , transition-duration , transition-timing-function และ transition-delay ) และการใช้คุณสมบัติ transition ชวเลข เราได้กล่าวถึงวิธีการใช้การเปลี่ยนแปลงเหล่านี้ทั้งใน Vue.js และ Nuxt.js แต่นั่นไม่ใช่ทั้งหมด Vue.js มีวิธีอื่นๆ ให้เราใช้ทรานสิชั่นในแอปพลิเคชัน:
- “CSS แอนิเมชั่น”, Vue.js
- “การเปลี่ยนผ่านระหว่างส่วนประกอบ”, Vue.js
- “การเปลี่ยนสถานะ”, Vue.js
แหล่งข้อมูลที่เกี่ยวข้อง
- “การเปลี่ยน CSS”, MDN Web Docs
- “การเปลี่ยนแปลง” (คำจำกัดความ), Lexico
- “การเปลี่ยน CSS”, W3Schools
- “เข้า/ออก และแสดงรายการการเปลี่ยน”, Vue.js
- เข้า/ออกจากกราฟิก Vue.js
- “API: คุณสมบัติ
transitionหน้า”, Nuxt.js - “API: คุณสมบัติการเปลี่ยน”, Nuxt.js
- “การเปลี่ยนหน้าและเค้าโครงใน Nuxt.js”, Debbie O'Brien, DEV
